10 принципів usability
В цій статті наведено 10 основних принципів, виведених Стенфордським університетом, щоб оцінити зручність продукту
Що таке Usability?
Usability - це показник того, наскільки легко використовувати продукт.
Чому це важливо?
Коли користувач може легко знайти потрібну інформацію та виконати свої задачі, він більш ймовірно повернеться до продукту.
1. Контроль користувача та свобода
Коли людям легко вийти з процесу або скасувати дію, це сприяє відчуттю свободи та впевненості. Це дозволяє користувачам уникнути застрягання і потім розчарування.
Приклади:
1. Можливість користувача самостійно обирати коли перейти на іншу сторінку, замість автоматичного перенаправлення.
2. Налаштування зовнішнього вигляду додатку (світла/темна тема, відображення та видимість елементів).

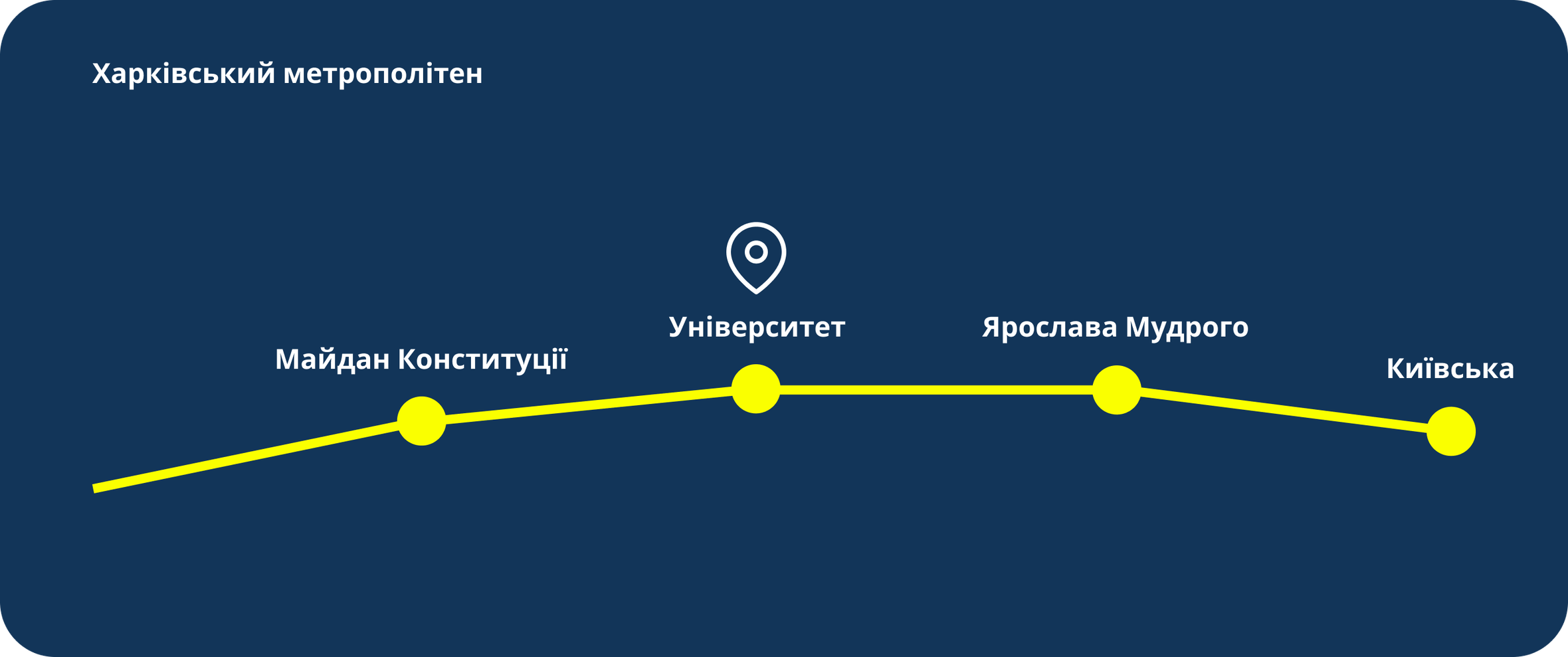
Приклад: в метро позначається станція, на якій ви зараз перебуваєте.
2. Розпізнавання
Допомагайте користувачеві надаючи йому необхідну інформацію через інтерфейс. Користувач не потрібен пам'ятати інформацію від одного екрану до іншого.
Приклади:
1. Якщо ви питаєте у користувача номер облікового запису - надайте йому якщо це можливо.
2. Автозаповнення Chrome заповнює форму на основі контактної інформації користувача, яку він знає.

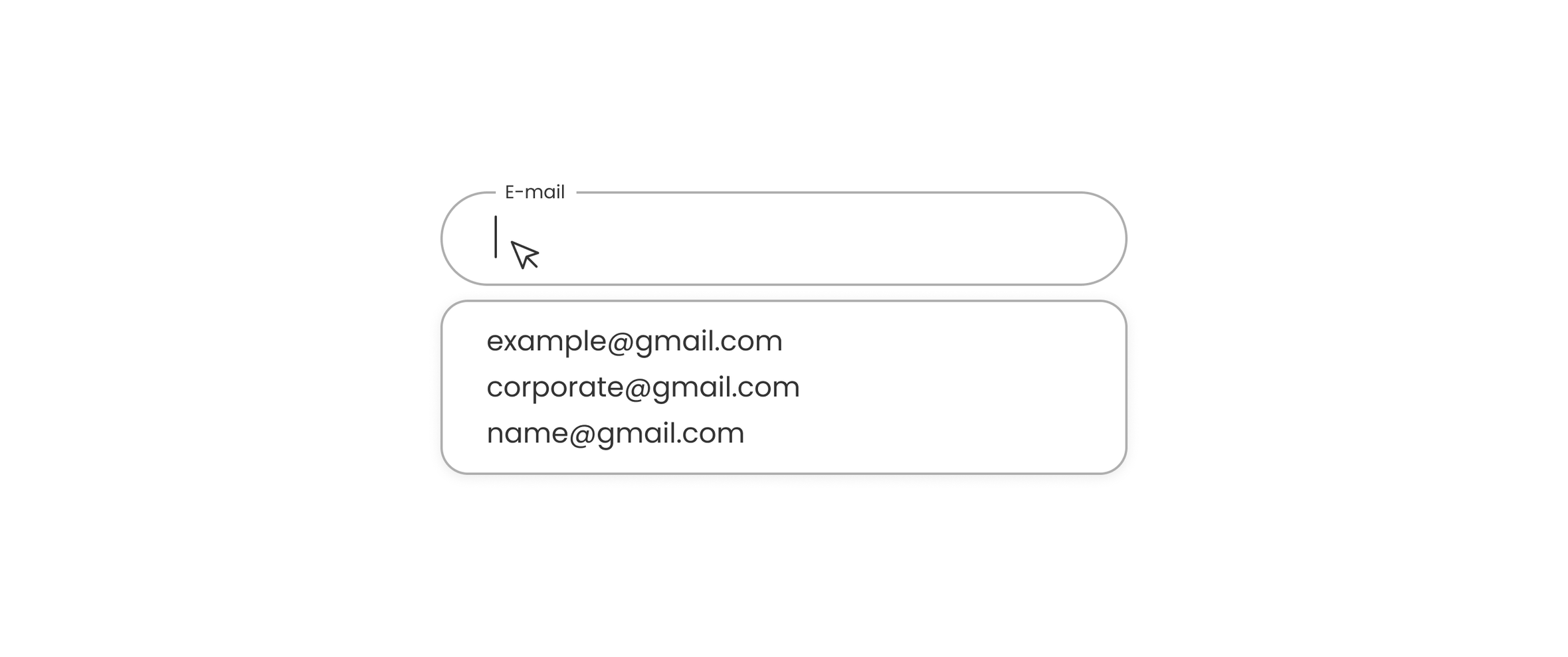
Приклад: автозаповнення пошти.
3. Ментальна модель
Дизайн повинен говорити мовою користувачів. Використовуйте слова, фрази та поняття, знайомі користувачеві замість професіональних термінів.
Приклади:
1. Користувачі розуміють всі слова без пошуку інформації.
2. Використовувати звичні елементи в дизайні. Наприклад, застосунок компасу ідентичний до справжнього компасу.

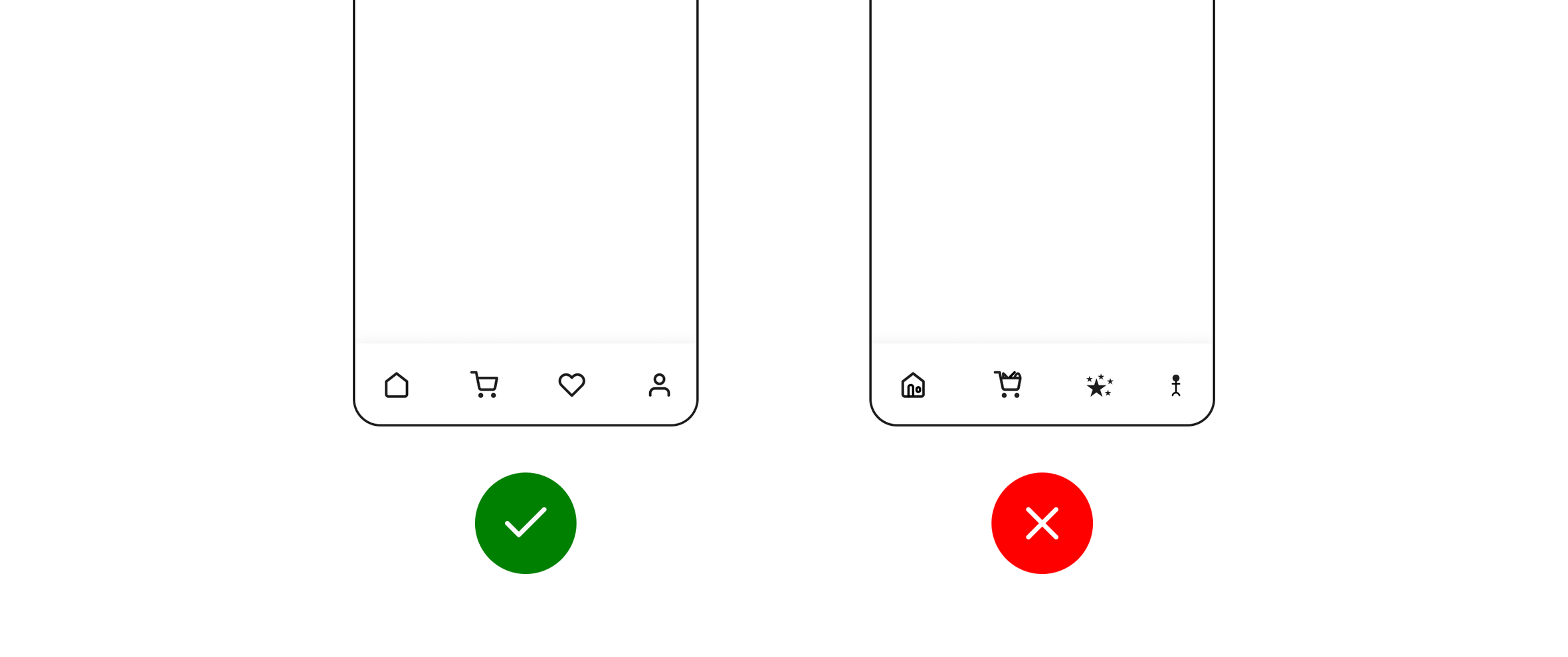
Приклад: використовуйте іконки, до яких звикли користувачі.
4. Простота та естетична цілісність
Інтерфейс має чітко і ефективно комунікувати з користувачем. Кожна зайва одиниця інформації в інтерфейсі конкурує з потрібними одиницями інформації і зменшує їх відносну видимість.
Приклади:
1. Робіть акценти на елементах, які виконують задачі користувача.
2. Другорядні елементи не відволікають користувача від головних задач.

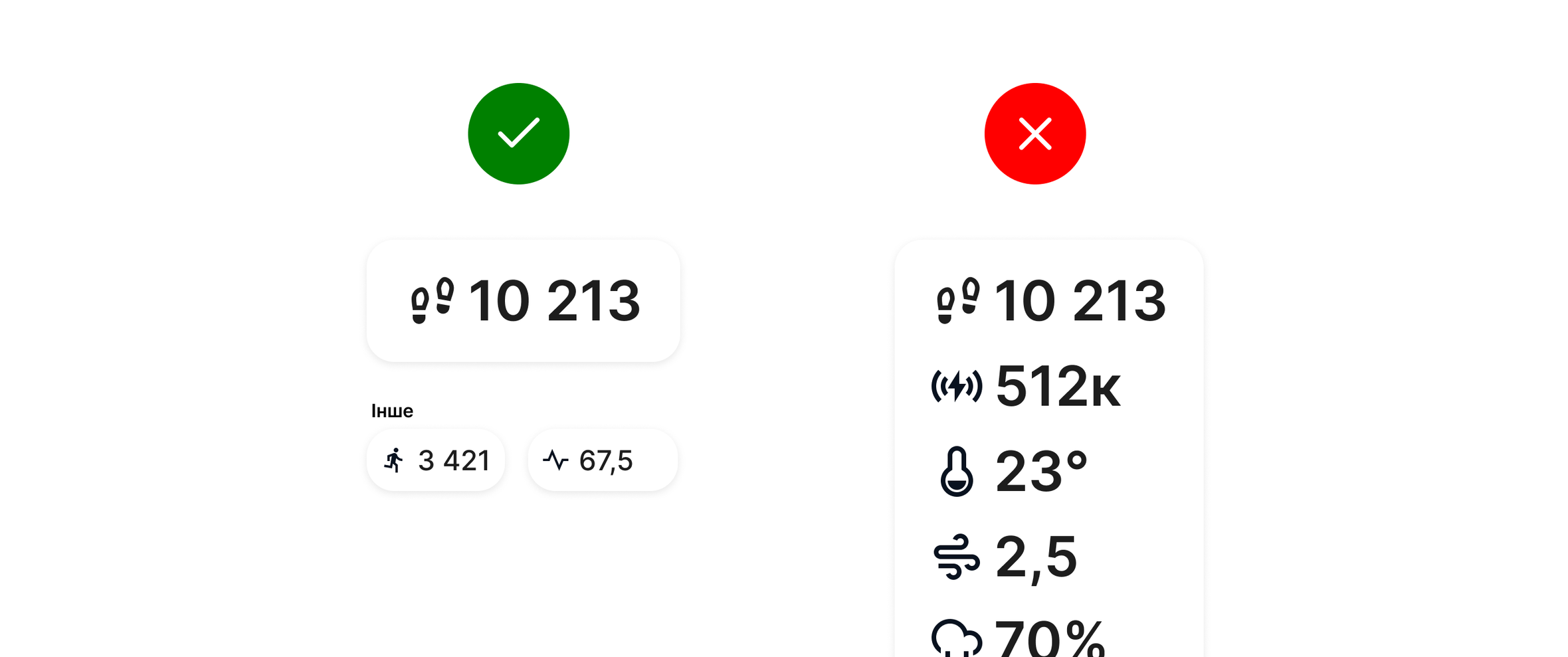
Приклад: показуйте лише необхідну інформацію.
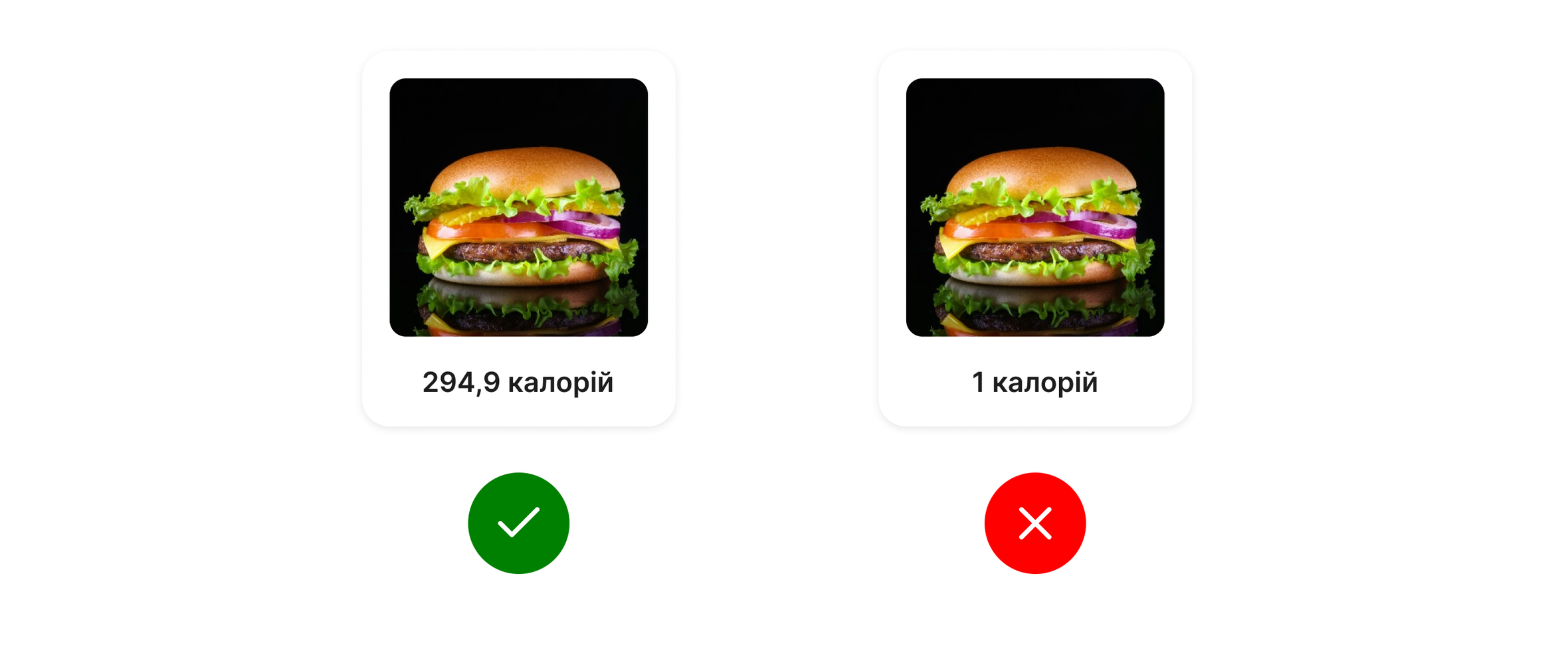
5. Точність
В інтерфейсі не повинно бути помилок.
Приклади:
1. Заголовки, повідомлення не містять помилок або хибної інформації.
2. Всі розрахунки виконані точно.

Приклад: вказуйте точну інформацію.
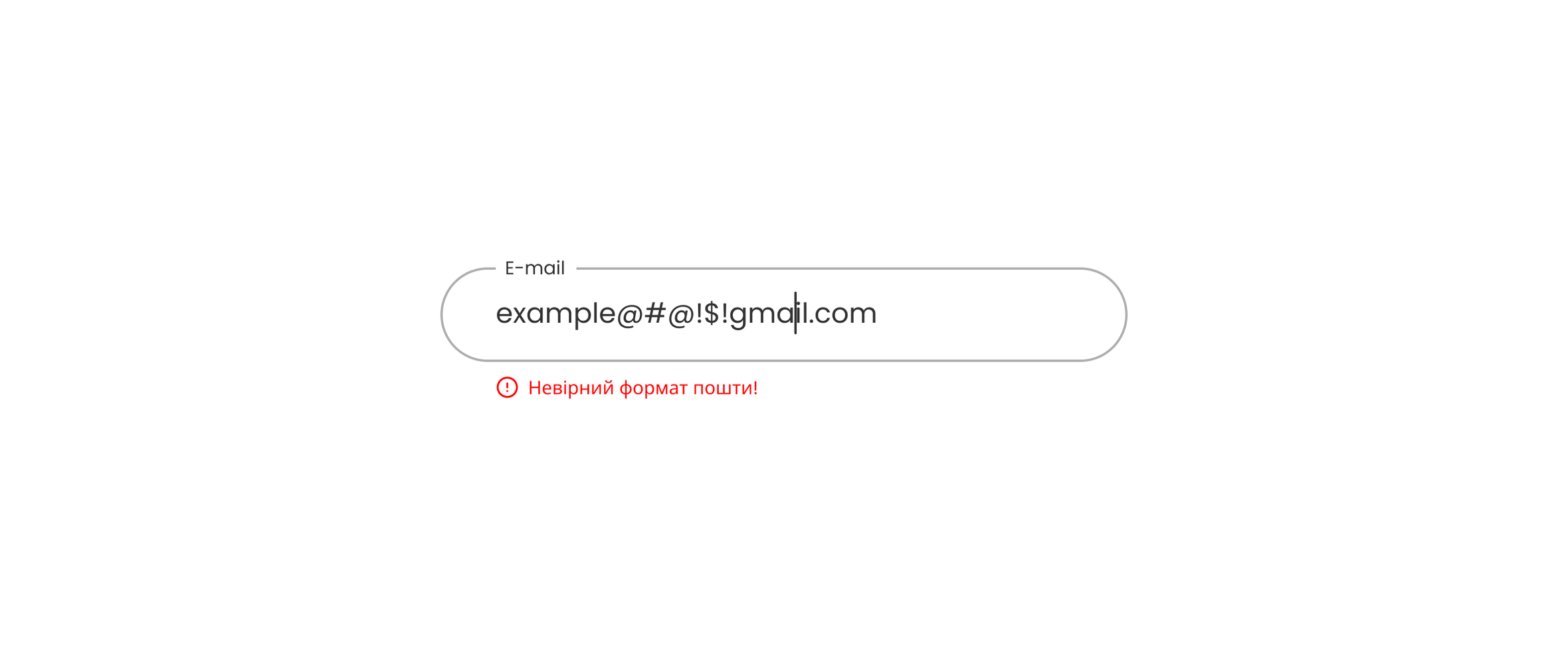
6. Обробка помилок
Система має максимально запобігати помилкам і забезпечувати просту обробку помилок у швидкий термін.
Приклад:
1. Повідомлення про невірний пароль або пошту
2. Можливість звернутись до служби підтримки

Приклад: повідомлення про невірний формат пошти.
7. Консистентність і стандарти
Консистентність - збереження однакового стилю, вигляду та поведінки елементів на всьому проекті. Консистентність сприяє полегшенню сприйняття і використання дизайну користувачами, оскільки вона дозволяє їм швидко розпізнавати та розуміти різні елементи і функціональність продукту.
Приклад:
1. Логотип завжди знаходиться в лівому верхньому куту.
2. Використання однакових кольорів та шрифтів для однакових/схожик елементів.

Приклад: логотип та меню знаходяться на звичному місці.
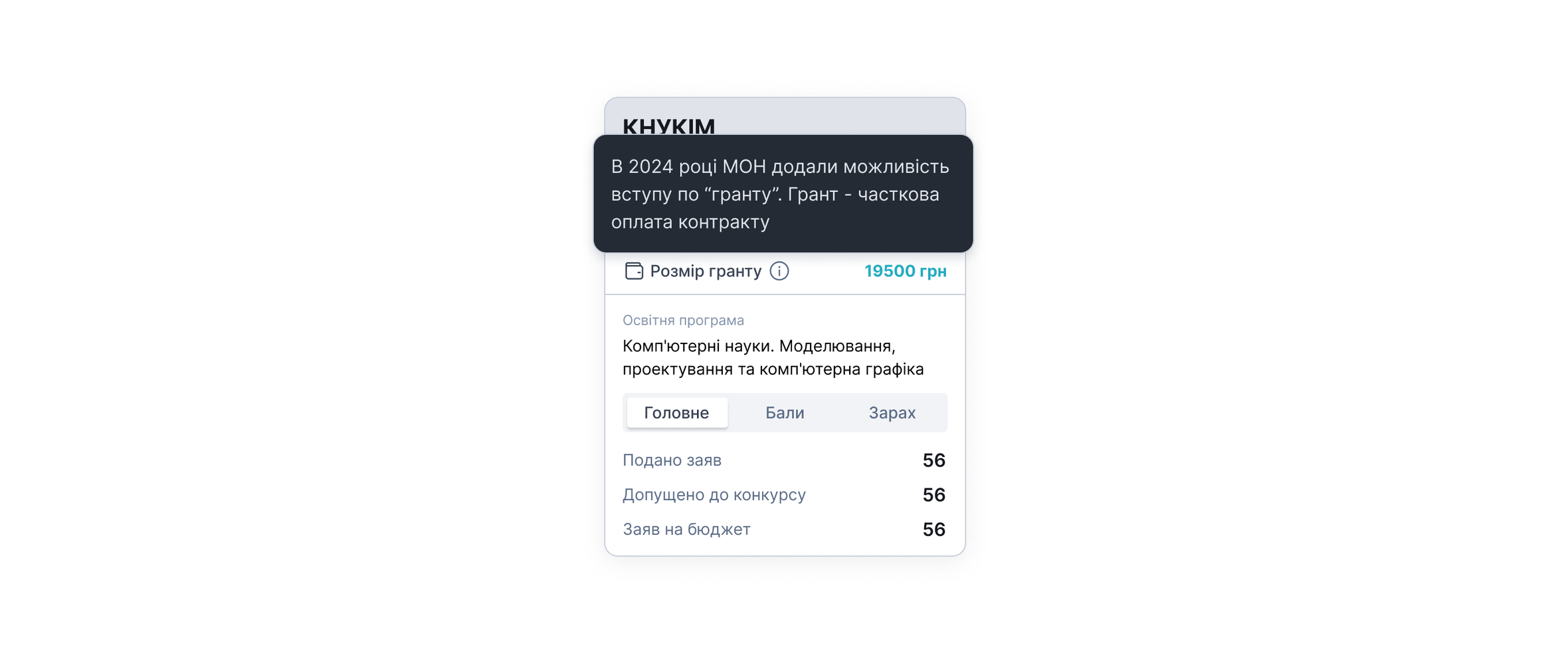
8. Підтримка користувачів
Інтерфейс має надавати додаткову допомогу за потребою або запитом.
Приклад:
1. Часті питання і відповіді
2. Гайди/документація по використанню

Приклад: Studinfo використовує Tooltip, в якому пояснює потенційно незрозумілий параметр.
9. Зворотній зв'язок
Дизайн завжди повинен інформувати користувачів про те, що відбувається. Коли користувачі знають поточний стан системи, вони дізнаються результат своїх попередніх взаємодій і визначають наступні кроки. Це створює довіру до продукту, а також бренду.
Приклад:
1. Повідомлення про успішне виконання дії.
2. Якщо користувач не заповнив обов'язкове поле, виділіть поле червоним кольором і напишіть «Це поле обов'язкове».

Приклад: повідомлення про успішне підтвердження пошти.
10. Доступність
Люди з обмеженими можливостями повинні мати змогу використовувати ваш продукт. Інтерфейс має відповідати AA стандартам WCAG.
Приклад:
1. Всі зображення мають alt text
2. Висока контрастність основного тексту

Приклад: можливість змінювати розмір шрифту та колір сайту для людей з обмеженими можливостями.
Отже
Ці 10 принципів допоможуть Вам в створенні зручного дизайну. Пам'ятайте, зручність користувача завжди повинна бути головним пріоритетом при розробці інтерфейсу - це ключ до того, щоб ваші відвідувачі перетворювали в клієнтів.
