З кожним днем Figma стає дедалі зручнішою. Чималу роль у цьому відіграють плагіни. Вони прискорюють роботу дизайнера, допомагаючи йому ефективніше створювати макети та прототипи, дозволяючи приділити більше часу креативним ідеям та втіленню цікавих задумів. У цій статті ми зібрали для вас найцікавіші та найкорисніші плагіни, які розширюють та спрощують функціонал графічного редактора.
Робота з кольором
Image Palette

Плагін створює колірну палітру з п'яти кольорів на основі вибраного зображення. Image Palette використовує алгоритм медіанного зрізу, який визначає найбільш помітні кольори на зображенні. Погано працює з тьмяними зображеннями і, чомусь, з векторною графікою.
Посилання: https://www.figma.com/community/plugin/731841207668879837/Image-Palette
Palette

Palette допоможе вам створити ідеальну палітру кольору за допомогою машинного навчання від Colormind. Плагін визначає кольори вибраних елементів (до 5) і створює їх основі палітру. Ви можете блокувати кольори, міняти їх місцями та всіляко експериментувати.
Посилання: https://www.figma.com/community/plugin/742549221432366731/Palette
Color Kit

Тут усе дуже просто. За допомогою плагіна Color Kit можна генерувати градієнт вибраного кольору безпосередньо у Figma.
Посилання: https://www.figma.com/community/plugin/797696673804519719/Color-Kit
Chroma

Цей плагін дозволяє генерувати та наповнювати колекцію колірних стилів. Просто виберіть будь-які об'єкти, які мають колір заливки, запустіть плагін, і він автоматично згенерує для вас колірні стилі.
Посилання: https://www.figma.com/c/plugin/739237058450529919/Chroma
Webgradients

Вбудований фільтр плагіна дозволяє вибрати поєднання кольорів для створення градієнтів. Створені градієнти можна додати до обраного, щоб, працюючи над різними сторінками одного макету, заощаджувати час на підборі.
Посилання: https://www.figma.com/community/plugin/802147585857776440/Webgradients
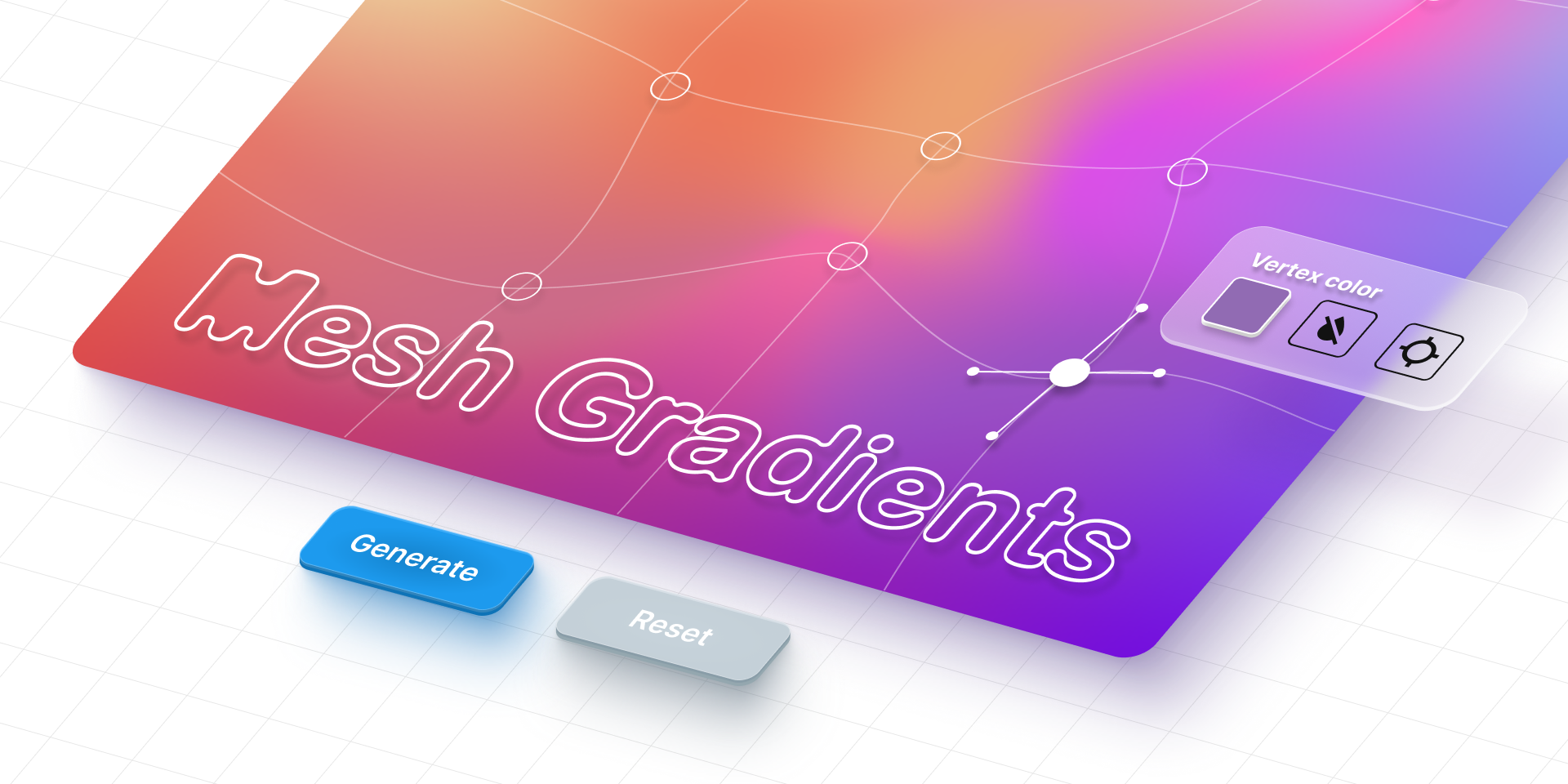
Mesh Gradient

Mesh Gradient створює градієнтне зображення з базовою 2D-сіткою і дозволяє редагувати вершини та краї сітки, щоб отримати ідеальний градієнт з високою роздільною здатністю. Можна зберігати пресети градієнтів, щоб використовувати їх у наступних роботах.
Посилання: https://www.figma.com/community/plugin/958202093377483021
Анімація
Figmotion

Інструмент для створення анімації. З його допомогою можна прямо у Figma, не перемикаючись на сторонні інструменти, додавати до макету анімаційні ефекти.
Посилання: https://www.figma.com/community/plugin/733025261168520714/Figmotion
Інструкція: https://freighter.gitlab.io/figmotion/knowledgebase/#/
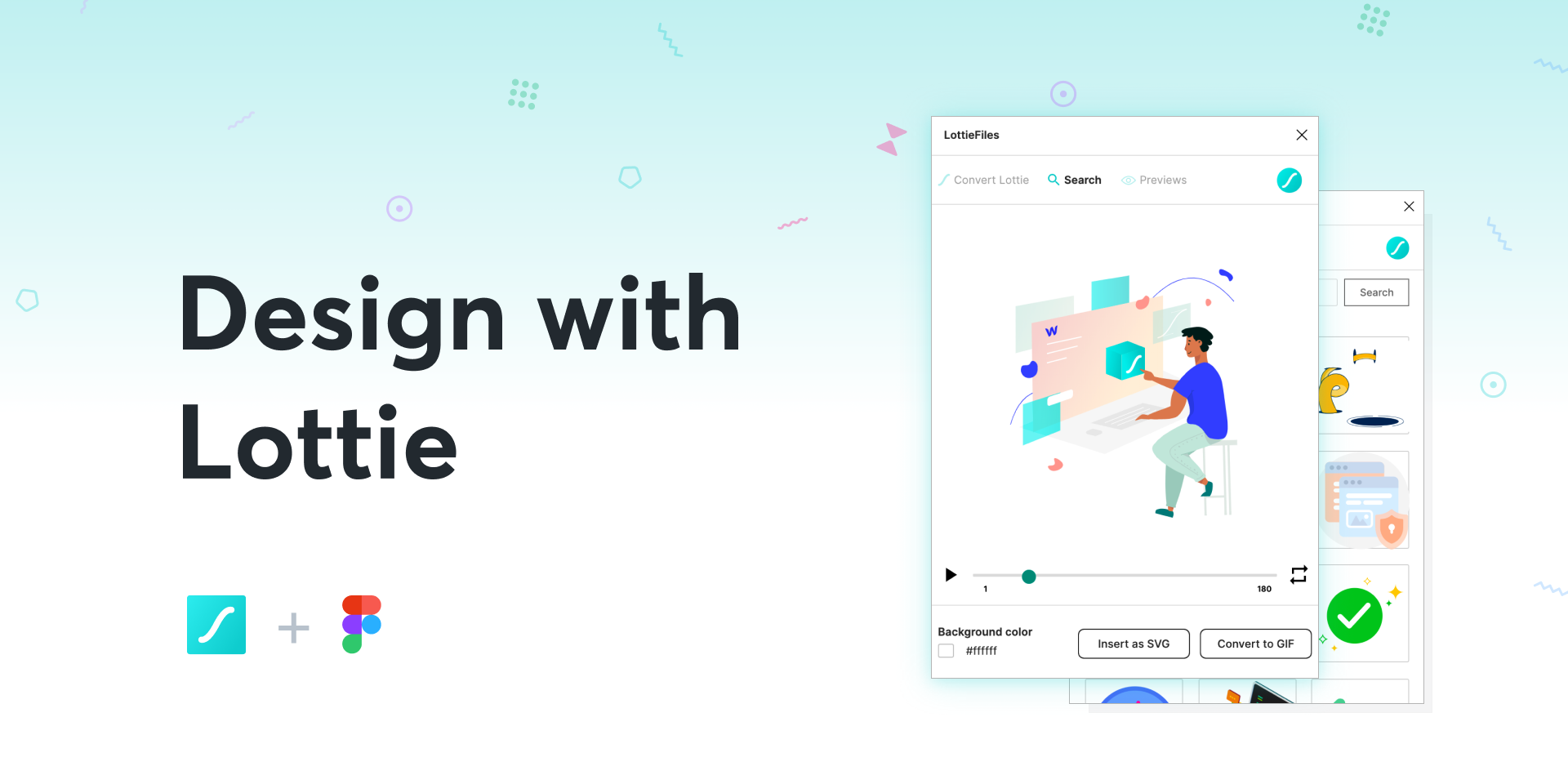
LottieFiles

За допомогою цього плагіна можна швидко додавати анімацію в макет Figma. LottieFiles дозволяє створювати власні анімації або використовувати готові бібліотеки.
Посилання: https://www.figma.com/community/plugin/809860933081065308/LottieFiles
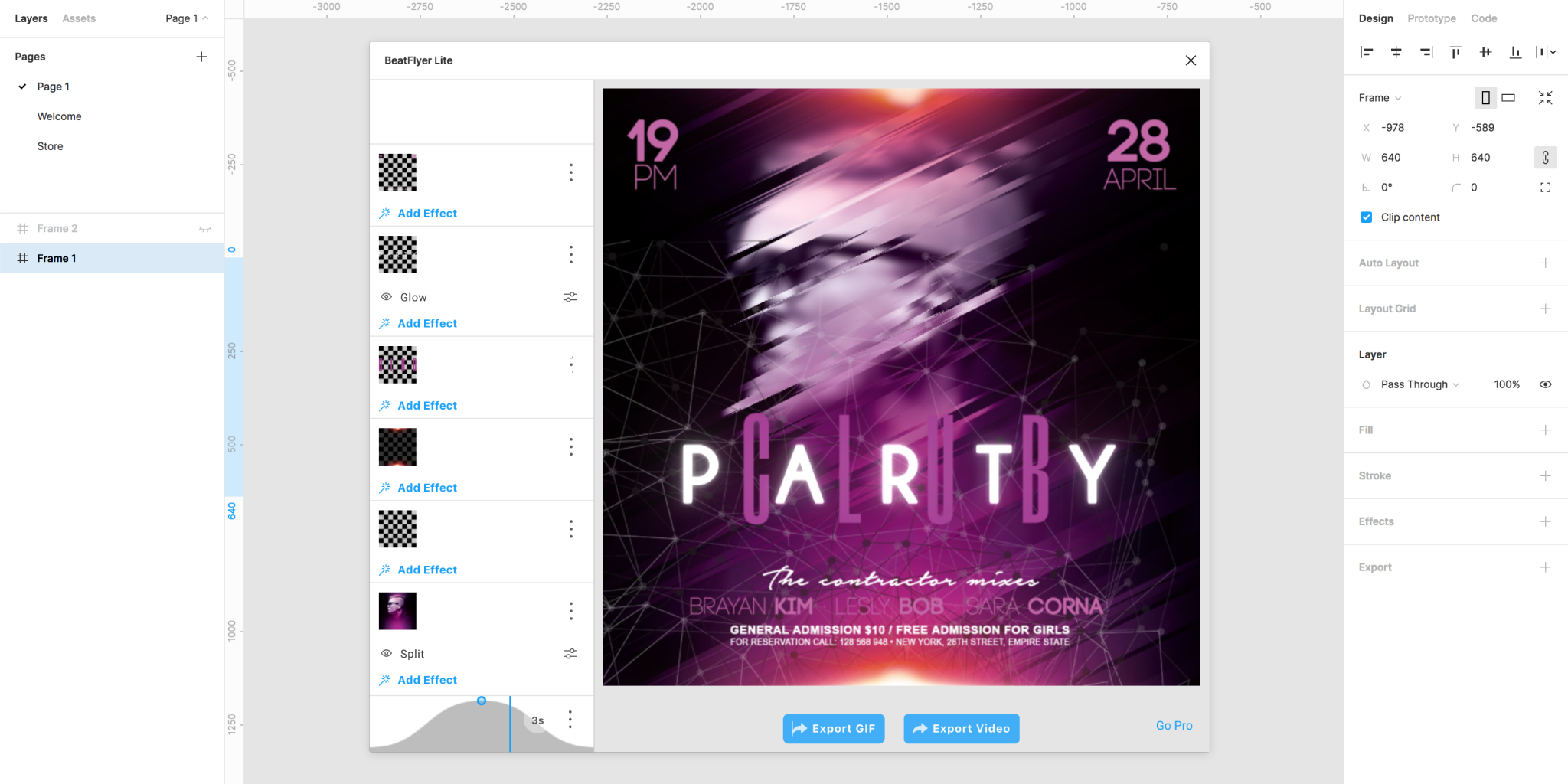
BeatFlyer Lite

Цей плагін дозволяє дизайнеру створити анімаційні ефекти лише за пару кліків миші. Можна створювати анімації для кожного шару окремо, комбінуючи стільки ефектів, скільки забажаєте.
Посилання: https://www.figma.com/community/plugin/776923340646658146/BeatFlyer-Lite
Проектування інтерфейсу
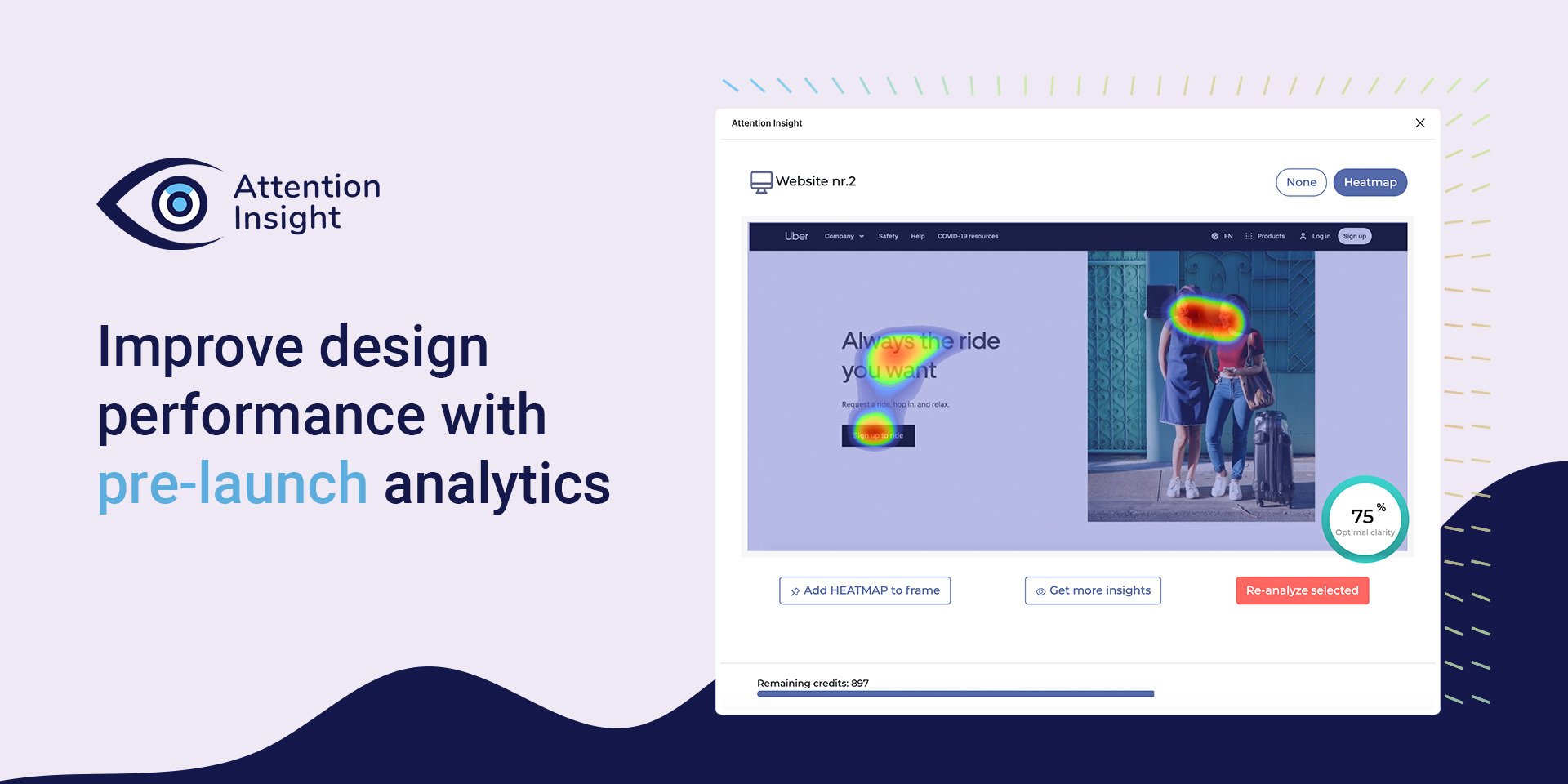
Attention Insight

Плагін Attention Insight створює «теплову карту», яка показує, в якій точці макету буде сфокусована увага користувача. В основі його роботи лежить штучний інтелект, який передбачає, на що користувачі будуть дивитися після взаємодії з вашим дизайном.
Зареєструвавшись на сайті розробників, ви отримаєте 5 безкоштовних тестів. Подальше використання коштує $23 на місяць. За ці гроші вам буде доступно 20 тестів.
Посилання: https://www.figma.com/community/plugin/968765016617421513/Attention-Insight
Тарифи: https://attentioninsight.com/billing-plans/
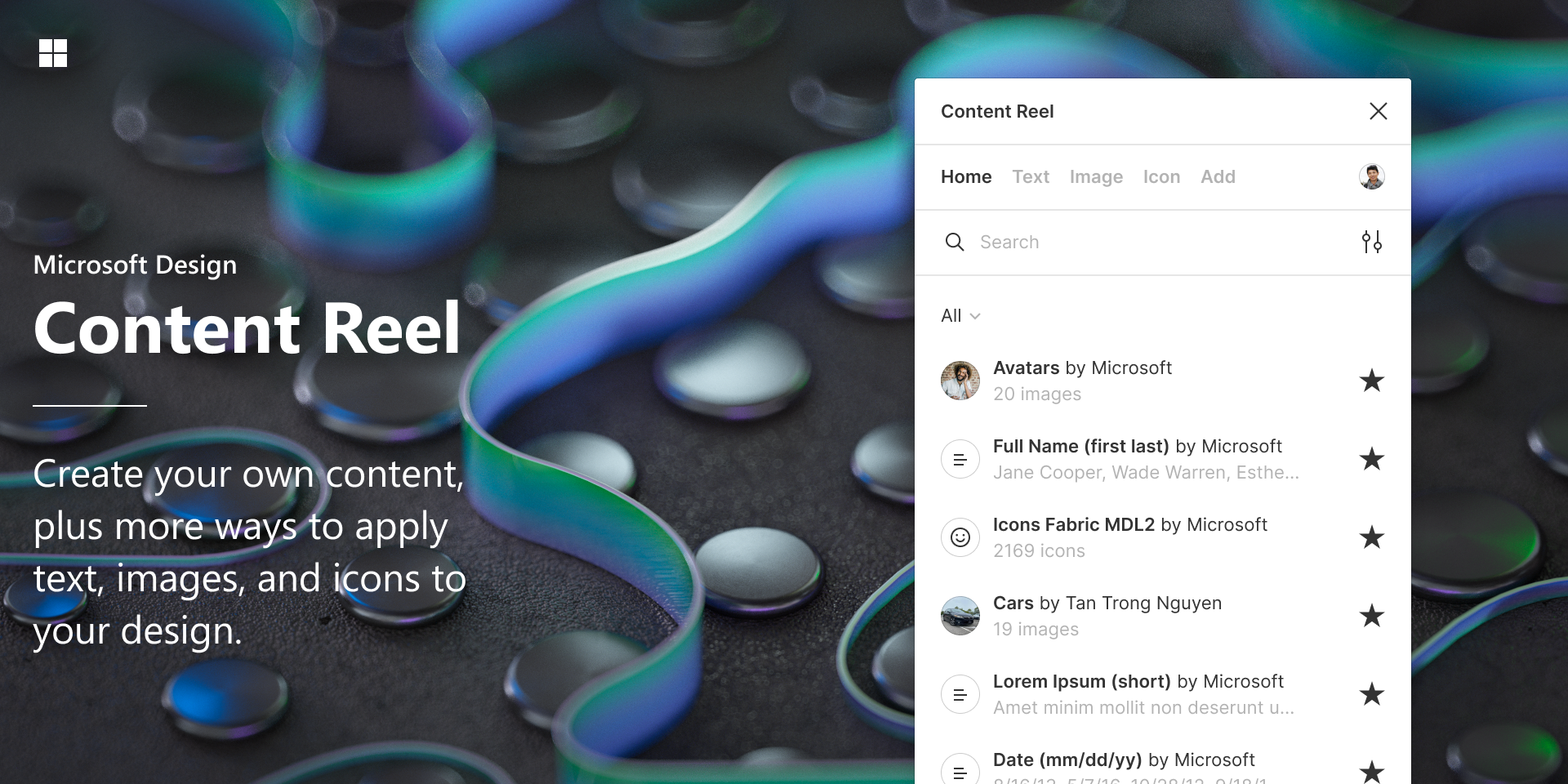
Content Reel

Цей плагін від Microsoft позбавляє дизайнера потреби вигадувати контент для заповнення макета. Content Reel має величезну бібліотеку текстів, аватарок та імен користувачів, згенерованних телефонів та адрес електронної пошти, назв компаній та URL-адрес. З його допомогою ви зможете швидко наповнити макет будь-якими даними, які виглядатимуть достовірно.
Посилання: https://www.figma.com/community/plugin/731627216655469013/Content-Reel
Avatars

Ще один плагін для заповнення макетів контентом. За допомогою Avatars, як і слідує з назви, ви можете додавати аватарки у вибрані елементи макета.
Виберіть будь-який тип елемента та запустіть плагін. Він витягне зображення аватара з бібліотеки і додасть його як заливку до елемента. Якщо ви запустите плагін нічого не обравши, він додасть елемент із аватаром. Плагін підтримує множинне завантаження.
Посилання: https://www.figma.com/community/plugin/739659977030056719/Avatars
Різне
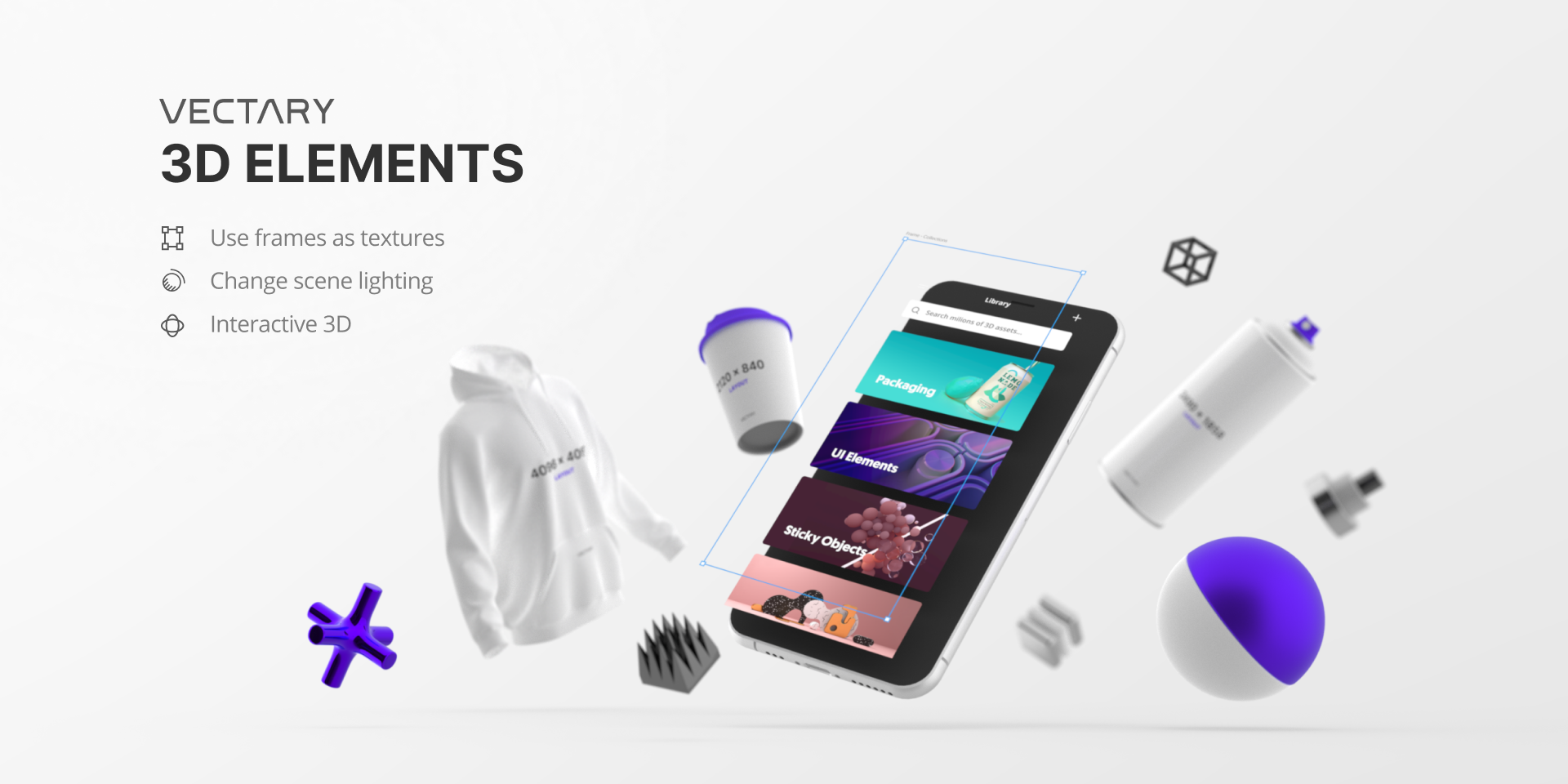
Vectary 3D Elements

Плагін Vectary 3D дозволяє створювати та редагувати тривимірні графічні проекти, не залишаючи Figma. Ви зможете розміщувати 3D-елементи у вашому дизайні, завантажувати 3D-об'єкти користувача або розміщувати дизайн з Figma на 3D-мокапах.
Посилання:
https://www.figma.com/community/plugin/769588393361258724/Vectary-3D-Elements
Інструкція: https://www.vectary.com/3d-modeling-blog/figma-3d-vectary-plugin
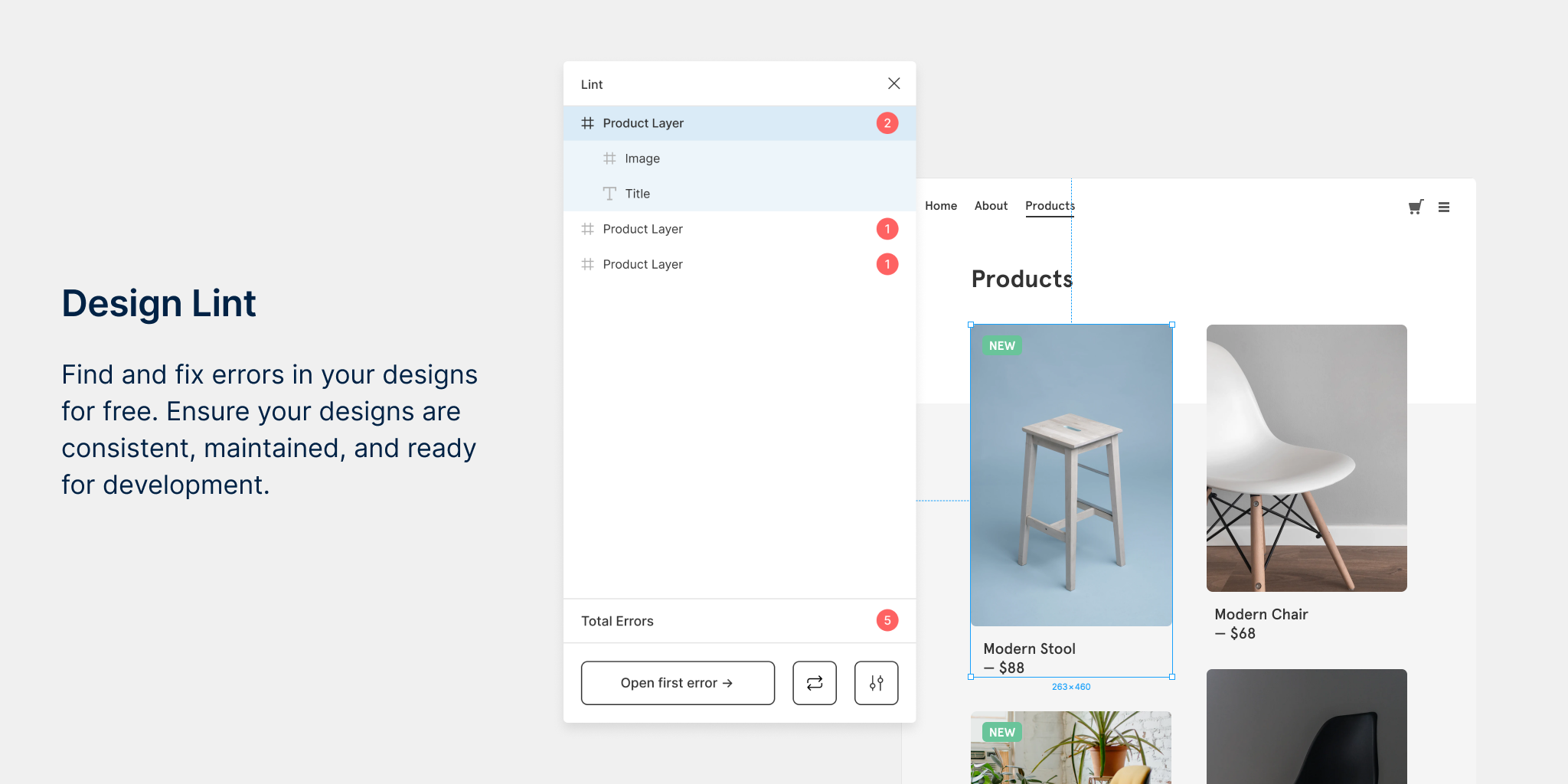
Design Lint

Design Lint допомагає дизайнеру позбутися дрібних помилок на кшталт невідповідності кольорів, шрифтів, заливки тощо. Плагін працює як пошук елементіві обранного макета у яких ви не використовували кольори та шрифти з бібліотеки стилів. Таким чином, плагін дозволяє швидко знаходити невідповідності в макетах і виправляти їх.
Посилання: https://www.figma.com/community/plugin/801195587640428208/Design-Lint
Humaaans

Плагін Humaaans відкриває доступ до величезної бібліотеки ілюстрацій Pablo Stanley. З цими ілюстраціями можна працювати прямо у Figma, комбінуючи їх та створюючи нові образи. Плагін дозволяє міняти зачіски та одяг, додавати різне оточення.
Посилання: https://www.figma.com/community/plugin/739503328703046360/Humaaans-for-Figma
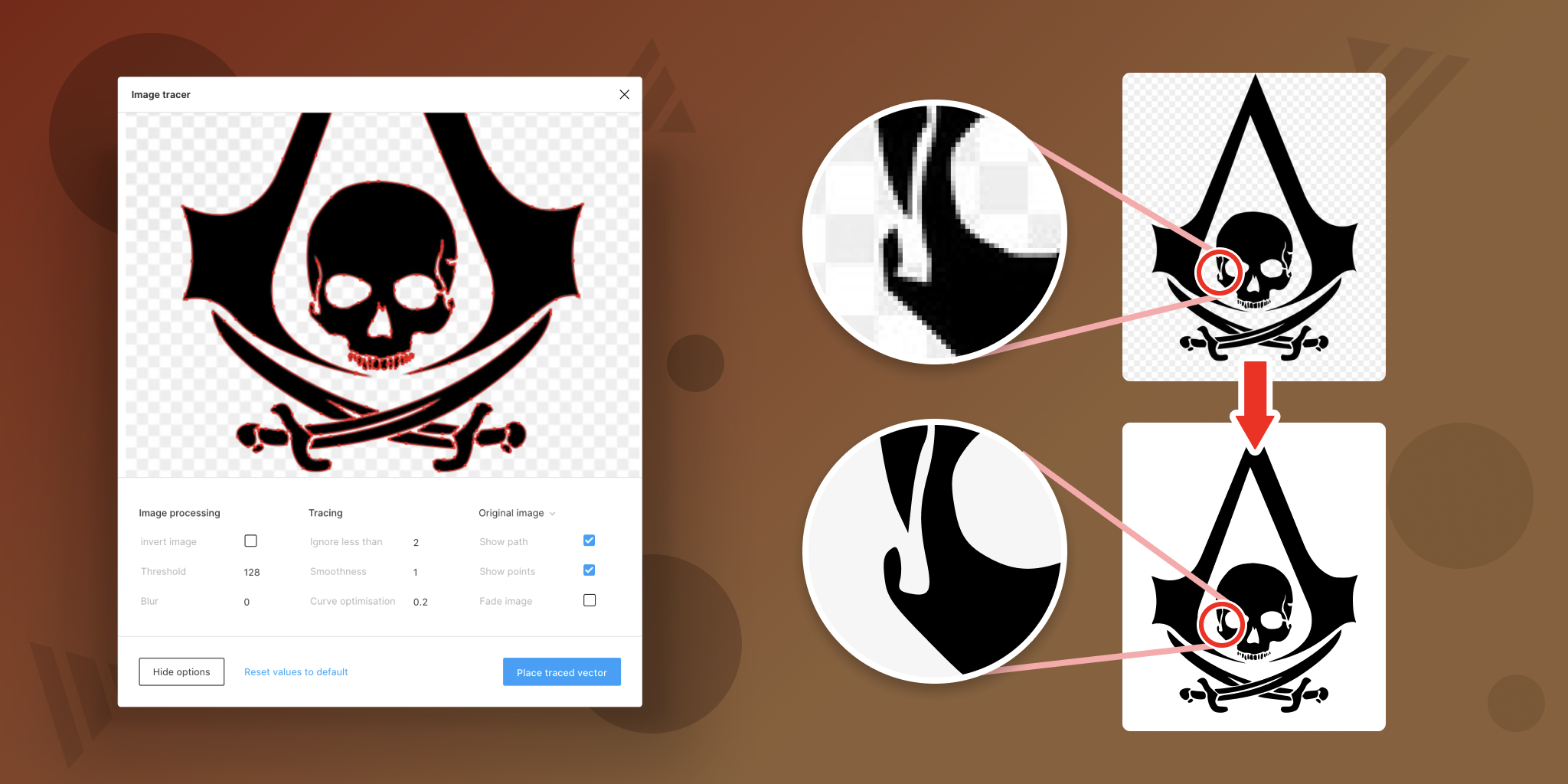
Image Tracer

Плагін перетворює растрові чорно-білі зображення у векторні. Досить потужний та швидкий спосіб відновити втрачений початковий файл іконки або логотипу.
Посилання: https://www.figma.com/c/plugin/735707089415755407/Image-tracer
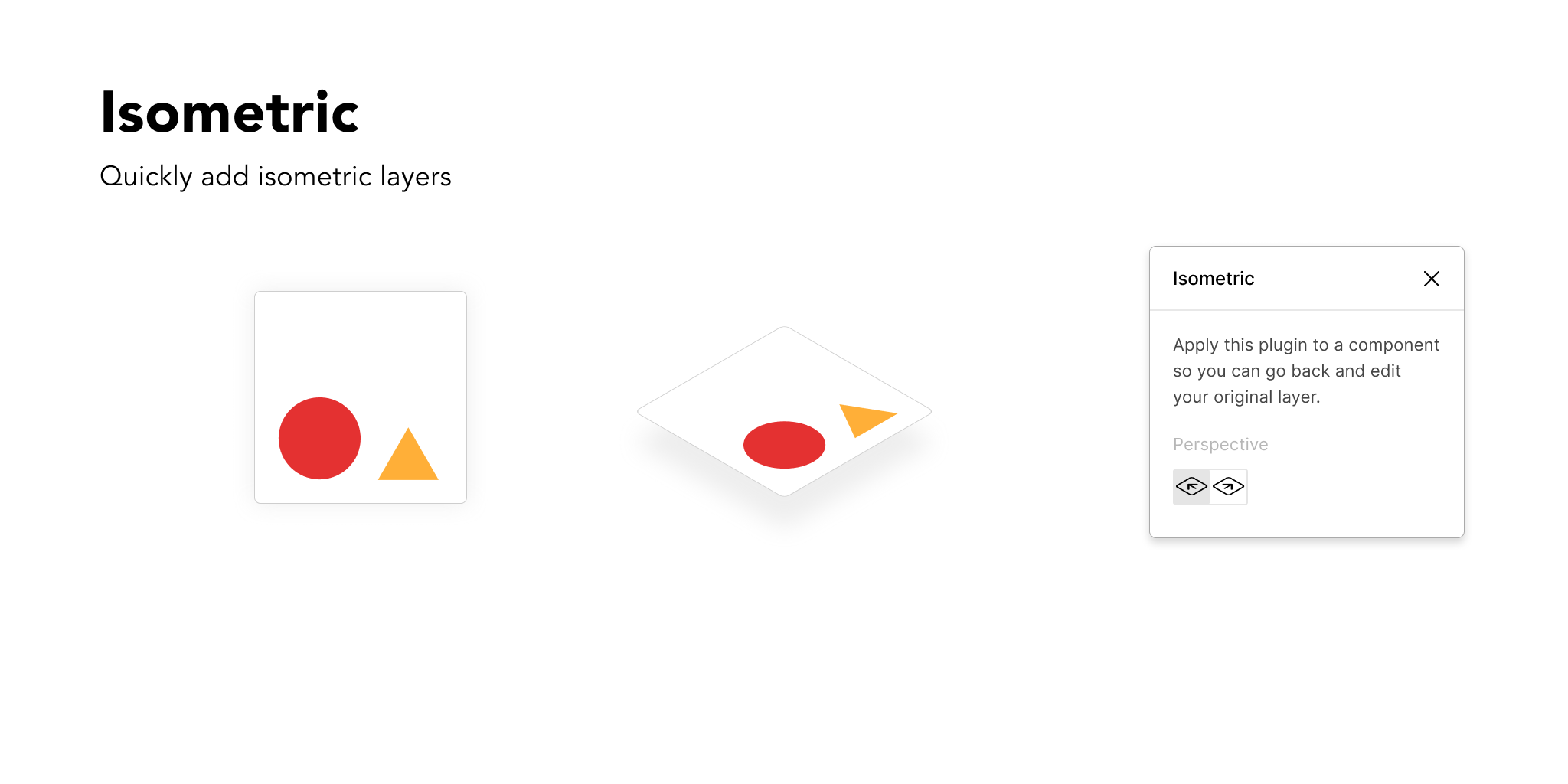
Isometric

Плагін Isometric дозволяє створювати ізометричні шари без необхідності їх ручного налаштування прямо у Figma, не вдаючись до допомоги Photoshop та інших графічних редакторів.
Посилання: https://www.figma.com/community/plugin/741184519069077841/Isometric
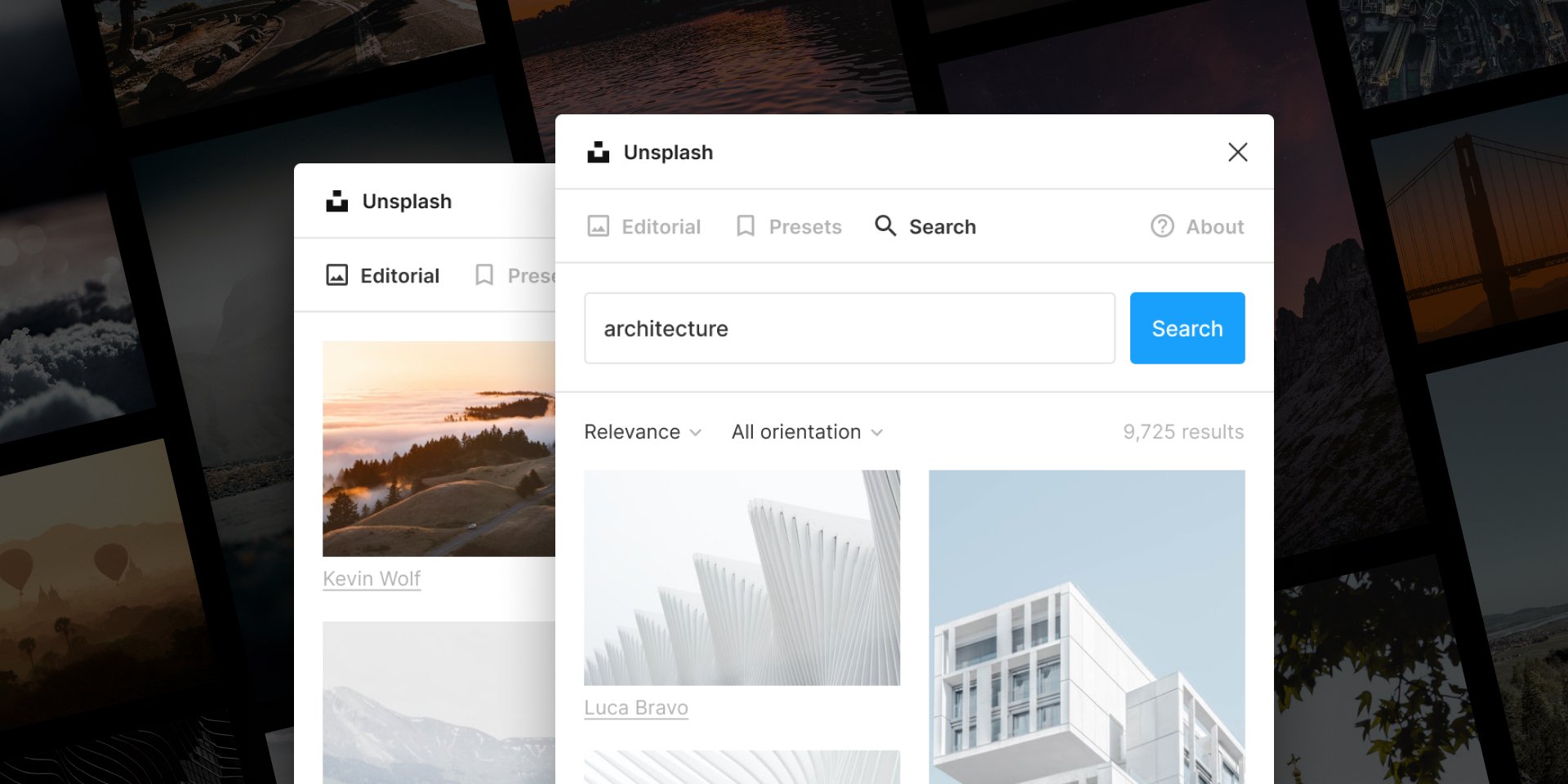
Unsplash

Чи не найвідоміший плагін. Unsplash інтегрується з однойменним сервісом і дозволяє вибрати безкоштовне стокове зображення на будь-яку тему. Можна використовувати випадкові знімки або скористатися пошуком за тематикою.
Посилання: https://www.figma.com/c/plugin/738454987945972471/Unsplash
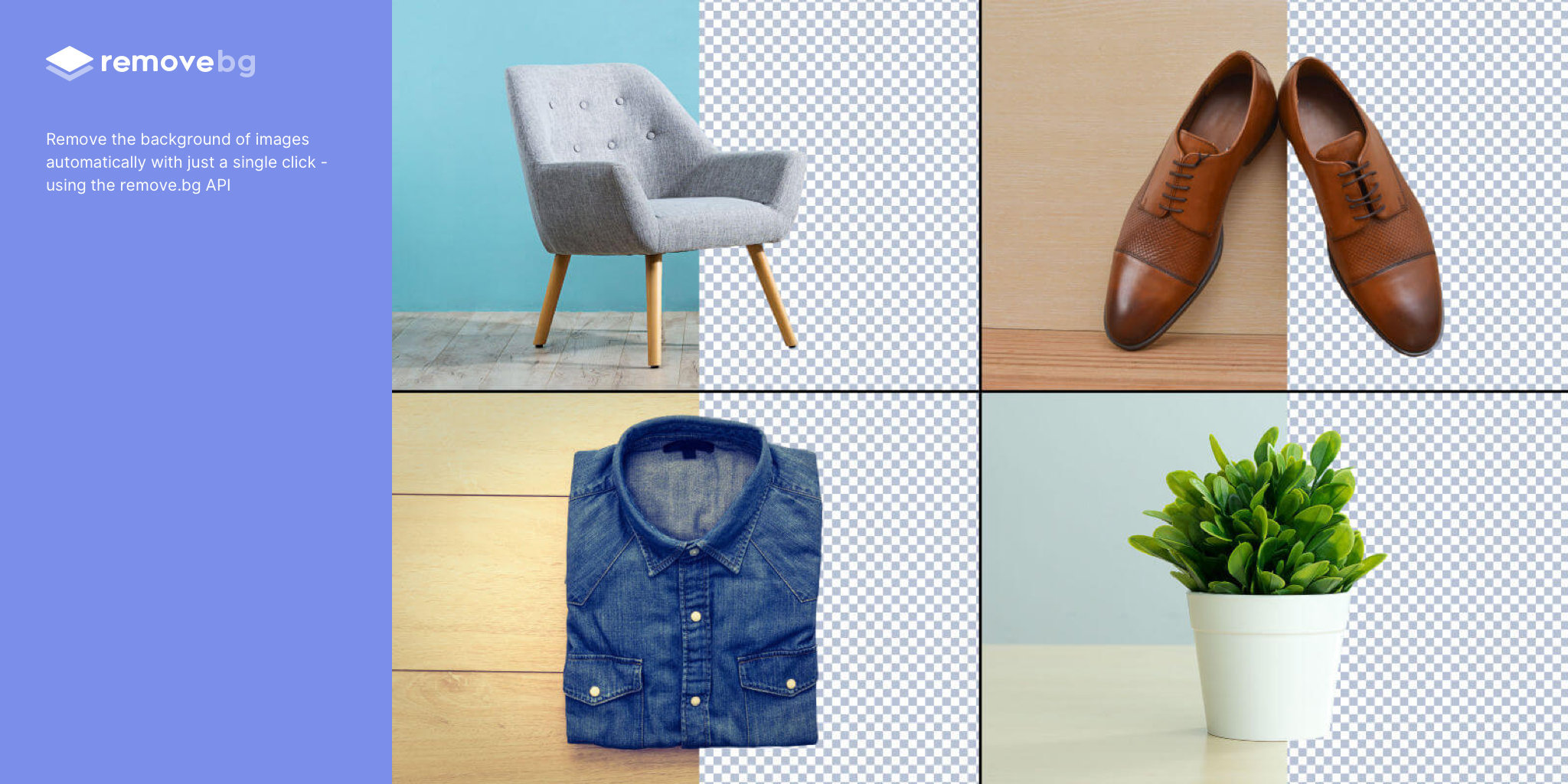
Remove BG

Крутий плагін, який дозволяє швидко видалити фон із зображенням. Для роботи плагіна вам буде потрібно обліковий запис на remove.bg, після реєстрації вам буде доступно 50 безкоштовних дій на рік. Для додаткових дій можна придбати передплату або оплатити потрібну кількість зображень.
Посилання: https://www.figma.com/community/plugin/738992712906748191/Remove-BG
Тарифи: https://www.remove.bg/pricing
Master

Плагін дозволяє створити новий компонент із набору будь-яких об'єктів (і зберегти всі перевизначення). Також Master допоможе вам прикріпити об'єкти будь-якого виду до існуючого компонента, навіть якщо він знаходиться в іншому файлі.
Встановити безкоштовну пробну версію: https://www.figma.com/community/plugin/767721682134156281/Master
Ознайомитись з усіма можливостями та купити плагін: https://dominate.design/
Тарифи: https://dominate.design/#buy
У нашому телеграм-каналі ми даємо ще більше цікавої та корисної інформації про дизайн та дизайнерів. Підписуйтесь, щоб нічого не пропустити https://t.me/haded_ua