3 простых совета, чтобы человек заметил ваш баннер
Согласно статистике, более 20 млн украинцев ежедневно проводит в сети более шести часов. На эти данные опираются рекламодатели, размещая баннеры на сайтах. Однако, многие не берут в расчет тот факт, что пользователи в своем большинстве игнорируют такую информацию. Поэтому все усилия, потраченные на разработку и интеграцию баннеров, оказываются напрасными.
Как сделать свою рекламу кликабельной и привлекательной, рассказывает Артем Беседа, руководитель студии Gagarin Studio. Мы рассмотрим три основных совета, которые помогут стать вашему баннеру заметным.
Немного статистики
Если вести расчет из общего количества человек, посещающих интернет, а это более 4.5 миллиарда на июль 2019 года, то картина получается следующая:
- в среднем пользователь проводит около 6-7 часов в сети, 54% просматривают контент с мобильных устройств;
- в месяц сайты демонстрируют до 1700 баннеров каждому посетителю ресурса;
- 86% не замечает баннеров вообще;
- всплывающие окна с рекламой не одобряют 73% пользователей;
- утилиты-блокировщики устанавливают 47%;
- 54% не верят рекламе.

Если быть точным именно по украинской аудитории, то статистика показывает, что 97% из общего числа — люди с полным средним образованием, больше половины относятся к возрастной группе 25-44 года. 66% используют для серфинга смартфон.
Баннерная реклама, направленная на украинского пользователя за первое полугодие 2019 года составила 34% общей доли.
Совет No1: грамотное размещение на сайте
Первое, что следует учитывать — это четко сформулированная цель для рекламы, от этого зависит конкретное место на странице. Вместе с тем важно помнить о некоторых общих правилах, которыми руководствуются профессионалы.
Правило 1. Классическое оформление контента предусматривает расположение меню и разделов с левой стороны. В эту сторону по привычке сразу смотрит посетитель. Если сюда же внедрить баннер, поддерживающий тематику основного материала, на него невольно обратят внимание;
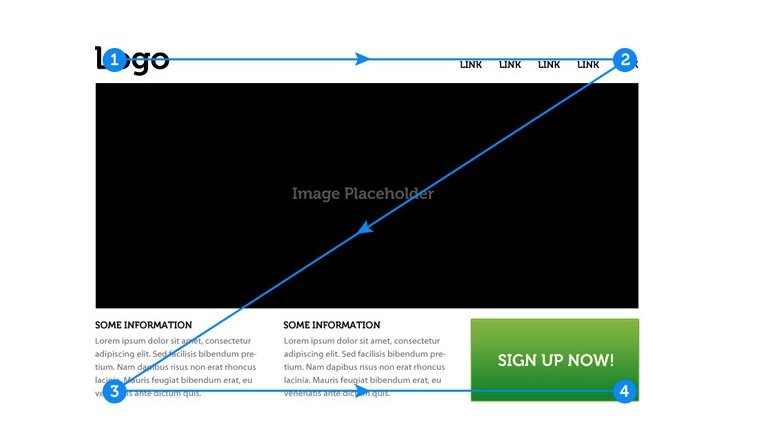
Правило 2. Не стоит игнорировать шаблоны. Например, шаблон Z предусматривает четыре основных точки на странице, куда смотрит пользователь, в одной из них можно расположить свой баннер. Такая схема подойдет для страниц с небольшим текстовым наполнением для верстки сайта.

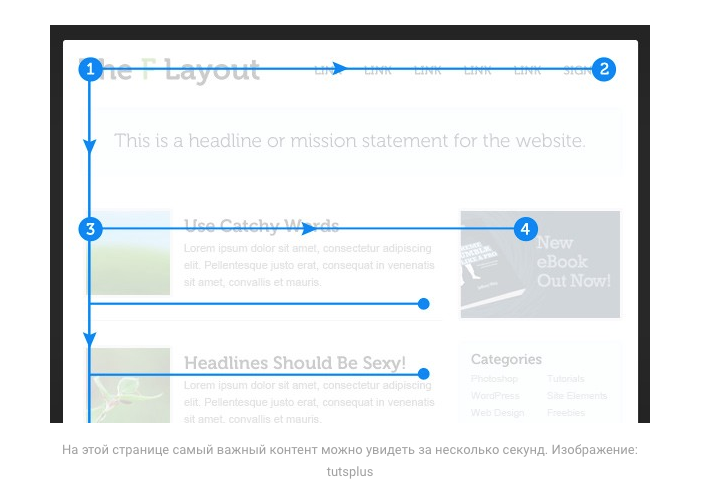
Для планировки F-формата подойдут классические ресурсы, у которых также есть несколько главных точек для просмотра.

Далее важно разработать баннер, который будет соответствовать наполнению страницы. Шуточная рекламная картинка будет неуместно смотреться на фоне серьезной темы. Исследуйте контент и внедрите свой собственный таким образом, чтобы он вливался в общий контекст. Смогут повысить кликабельность и такие условия:
- размещение в области заголовка и верхней части экрана. На них обращают внимание в любом случае — это беспроигрышный вариант;
- баннер должен разрабатываться с учетом корректного отображения на любых дисплеях, включая мобильные.

Совет No2: оригинальная подача
Чтобы пользователь сделал клик и перешел по ссылке, необходимо подать материал креативно, с цепляющим контекстом, интригой:
- человека привлекают загадки, если разорвать шаблон и разместить только часть информации, он обязательно кликнет, чтобы получить полную картину. В этом деле нельзя переусердствовать, чтобы та часть, которая будет отображаться, была не шарадой или головоломкой, а началом чего-то интригующего и привлекающего внимание;
- в плане дизайнерского решения — лучше использовать смягченную графику, избегать резких переходов и угловатых форм. С психологической точки зрения, острые углы вызывают дискомфорт, недоверие, опасение;
- правильно рассчитайте расположение логотипа и текстовой части — на сайте изображение будет просматриваться в зеркальном виде, это следует учитывать и создать комфортное восприятие картинки;
- приложите все усилия для того, чтобы пользователь остановился на просмотре минимум на 90 секунд. В соответствии с исследованиями, именно такого временного отрезка будет достаточно, чтобы достичь пика заинтересованности.
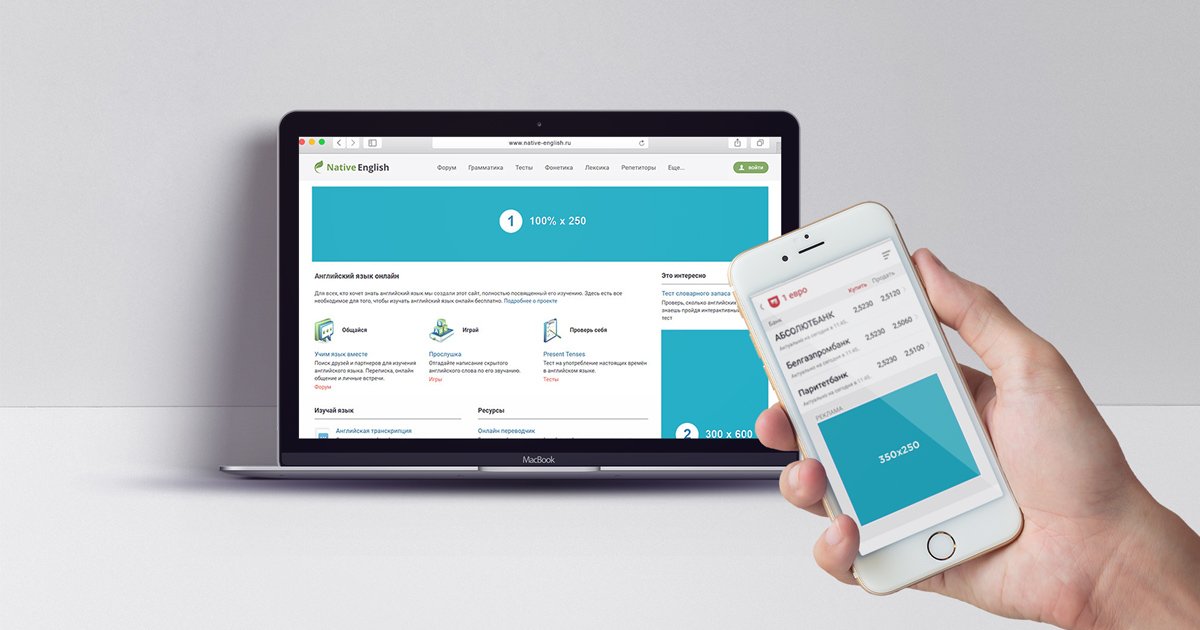
В качестве примера можно рассмотреть два почти одинаковых баннера, однако CTR первого превышает в 1.5 раза. В чем причина? Во втором идея не реализована в полной мере, а цветовая гамма подобрана не настолько удачно.
1.

2.

Не меньшее значение, помимо цвета и идеи, имеет текст. Наполнение должно легко читаться, и при этом нести полную смысловую нагрузку. Коротко, оригинально и понятно — главные факторы успешного текста.
Совет No3: графика и цветовая палитра
Для грамотного использования цвета нужно разработать стратегию, которая может выстраиваться на контрасте или, наоборот, подобии. Какой формат выбрать, зависит от многих составляющих:
- вид бизнеса;
- ЦА — группа потребителей, которой направлена реклама;
- особенности ресурса и количество отведенного пространства;
- имидж и стиль бренда.
Людям свойственно ассоциативное восприятие, то есть, каждый цвет вызывает какие-либо эмоции, воспоминания и сходство с известными картинками. Ассоциации отличаются в зависимости от возраста, сферы деятельности и других факторов, могут быть как типичными, так и личными. На этом можно успешно сыграть, повторив некоторое сочетание оттенков. Например, комбинация желтого с красным будет восприниматься совершенно по-разному:
- молодежь вспомнит супергероя Железного человека;
- деловой человек проведет параллель с банковской картой Mastercard;
- любители сериалов точно увидят герб одного из кланов «Игр Престолов».
Типичное восприятие необходимо сразу исключить ввиду низкой эффективности, а направить усилия на индивидуальный подход, персонализация работает безотказно.
Правильно подобрать цветовую гамму для сочетаний — подобных или наоборот, контрастных, поможет цветовой круг.

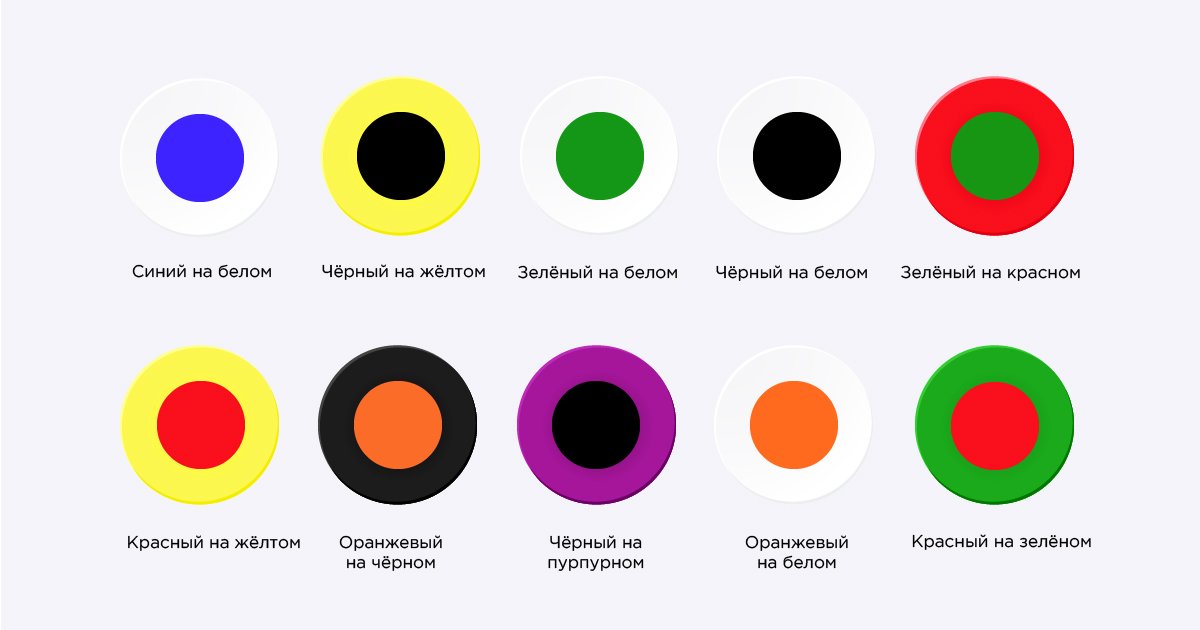
А здесь выделены как спокойные так и раздражающие комбинации цветов, их принцип нужно знать обязательно.

В качестве альтернативы, можно использовать таблицу, которая составлена посредством тщательного анализа из разных источников. Может она не отображает всю актуальность проблемы, однако может послужить в роли дополнительного источника для идей.

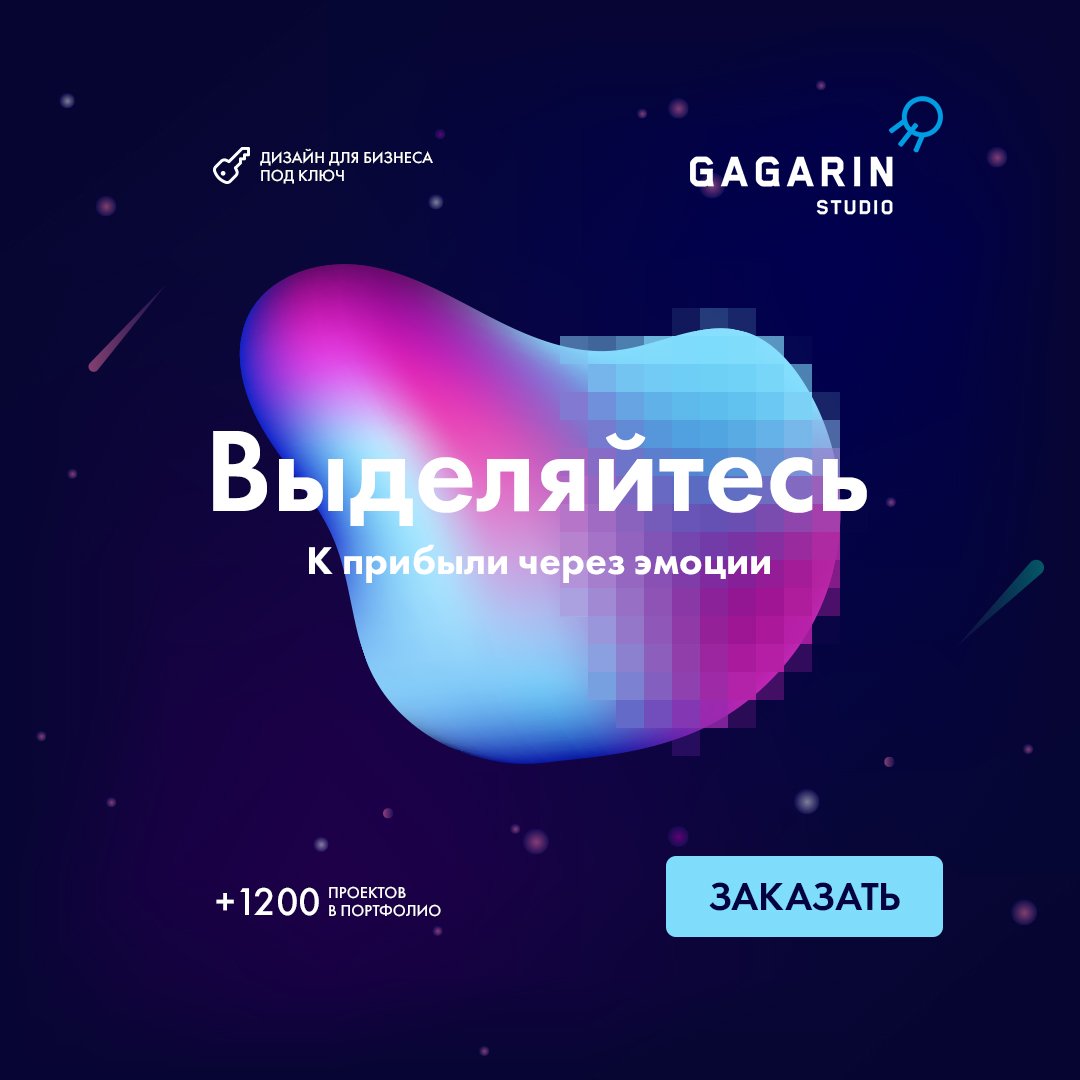
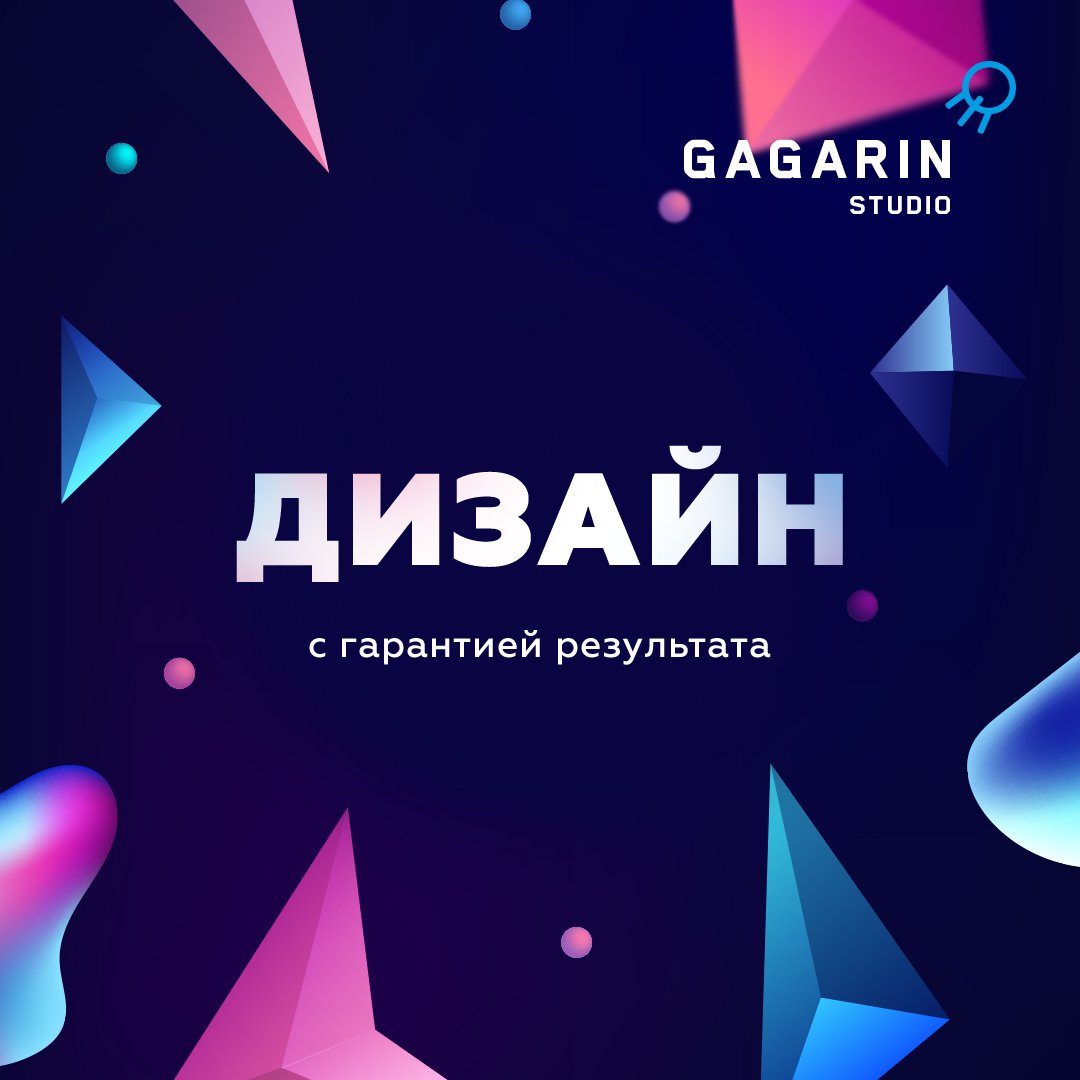
Хорошим показателем click-through rate для баннера считается 0.5%. Такой результат демонстрируют рекламные разработки Gagarin Studio. Учитывая название студии, появилась идея воплотить цветовую схему в насыщенных фиолетовых, розовых и голубых тонах. Они вызывают схожесть с космической тематикой, что точно передает стиль бренда.

Здесь сработали не только яркие цвета, но и правильно подобранный шрифт с закругленными углами, а также картинка, содержащая немного юмора.
В этом изображении четко указана тема космоса, с глубокими оттенками и контрастностью.

На этом изображении акцент сделан на интриге и неоновых красках.

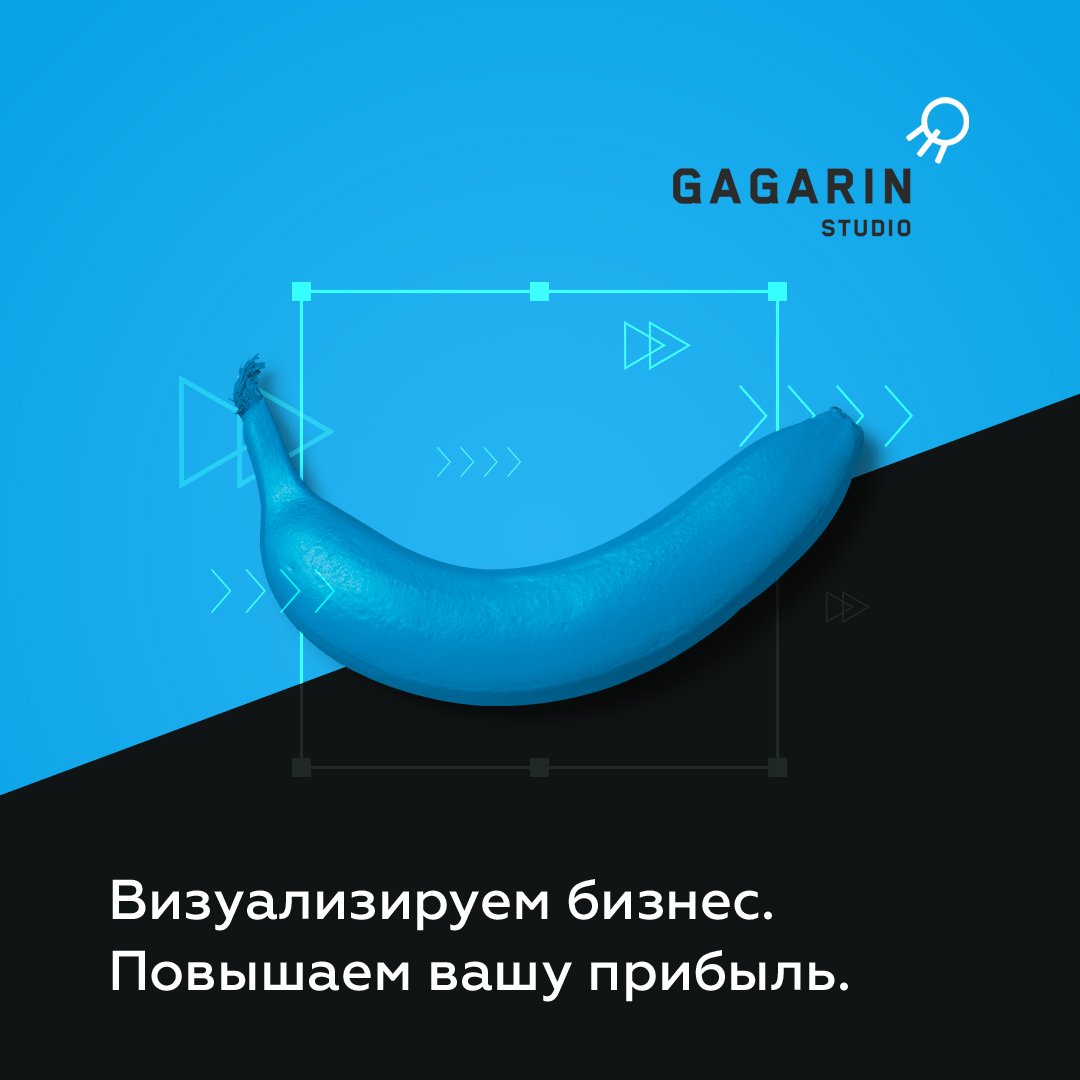
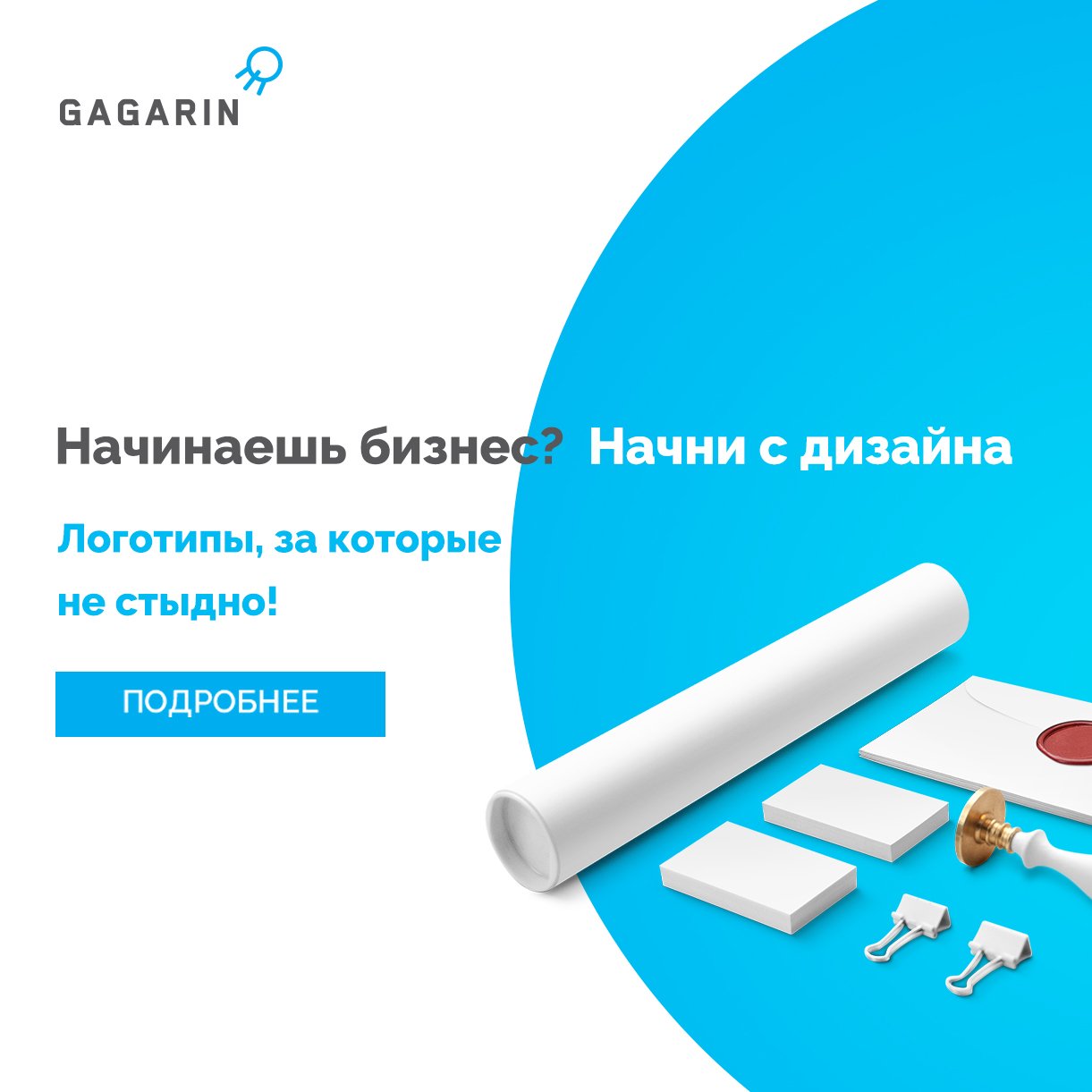
Еще один удачный элемент в небесной лазури.

Сыграли нежные «небесные» оттенки, располагающие на приятные ощущения, легкость. Дизайн не перегружен лишней информацией, все предельно лаконично и просто.
В отличие от предыдущего, казалось бы, схожего варианта, этот показывает кликабельность 0.3%

Нижняя часть черного цвета вызывает негатив и сливается с остальным контентом.
Проанализируем менее успешный вариант. В нем показатель CTR 0.3%.

В чем причина? Слишком мало графики, текст в одиночку не справился с задачей.
И, наконец, наименьшее число кликов в этом рисунке.

Проблема в эмоциональности. Ее отсутствие не спасло даже оформление в нежных оттенках, а белый фон сливается с остальной частью страницы.
Рекомендуем не останавливаться и экспериментировать, идея может выстрелить в самом неожиданном месте. Берите на вооружение прошлый опыт, исправляйте ошибки и пробуйте снова.
