9 распространенных ошибок интерфейса интернет-магазинов, которые легко превратить в зоны роста
Команда Турум-бурум проводит десятки юзабилити аудитов ежемесячно и составила очередной список распространенных ошибок интерфейса интернет-магазинов. На примере двух e-commerce проектов смотрите проблемы юзабилити, которые влияют на ключевые метрики сайта.
Эти 9 ошибок мы выявили в ходе экспресс UX-аудита интернет-магазина одежды Gorgany и интернет-магазина мебели Mebelini, пройдя путь пользователя от главной страницы до страницы оформления заказа. Рекомендации к каждой ошибке будут полезны для любого e-commerce проекта.
1. Нерациональное размещение кнопки “Купить”
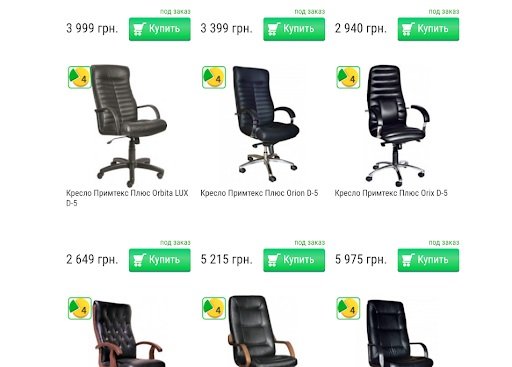
В интернет-магазине мебели Mebelini на странице выдачи непонятно к какому товару относится кнопка «Купить»: к нижнему или к верхнему.

Ошибки интерфейса на странице выдачи интернет-магазина Mebelini
Рекомендация
Для удобного восприятия переместить кнопку «Купить» к конкретному товару или сделать ее только при наведении. Увеличить расстояние между рядами товаров.
2. Неинформативная карточка товара
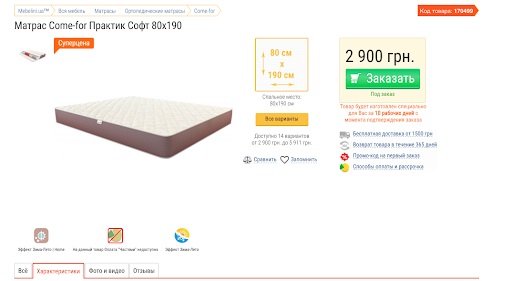
Пользователи часто открывают несколько вкладок и сравнивают товары. Важно, чтобы на первый экран помещалась вся информация для принятия решения. В случае интернет-магазина Mebelini, чтобы посмотреть характеристики матраса, нужно опуститься на второй экран. Еще один минус - отсутствуют дополнительные фото товара.

Дизайн карточки товара интернет-магазина Mebelini
Рекомендация
Вынести самые важные характеристики товара на первый экран. Количество пустого пространства вокруг позволяет это сделать. Также стоит раскрыть подробнее условия доставки и оплаты.
Карточка товара должна быть полезной. Это место, где пользователь хочет видеть исчерпывающую информацию о продукте и его характеристиках. Ответьте пользователям на вопросы: почему именно этот товар? почему именно у вас? что будет после того, как я куплю этот товар?
3. Рекомендуемых товаров нет в наличии
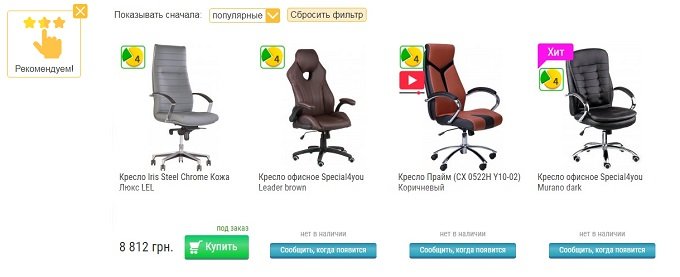
Блок “Рекомендуем” содержит много товаров, которых нет в наличии. Это создает путаницу для покупателя и снижает его уровень доверия к магазину.

Рекомендация
Для блока “Рекомендуем” доработать логику вывода товаров - использовать только товары, которые есть в наличии.
4. Лишние шаги в воронке
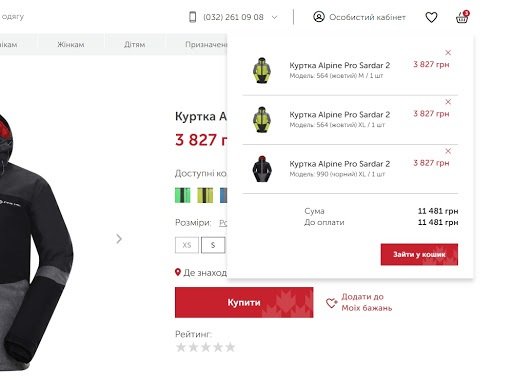
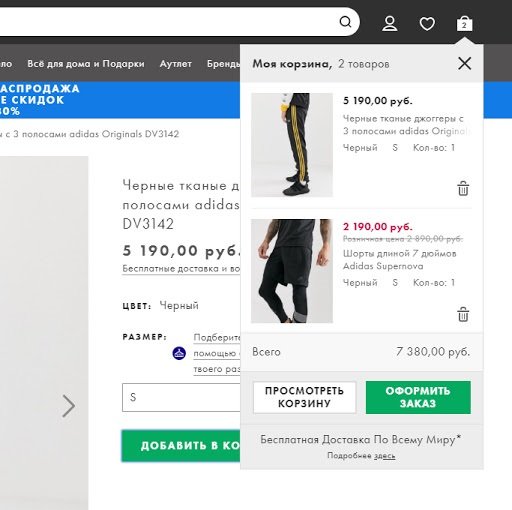
В интернет-магазине Gorgany у пользователя отсутствует возможность перейти к оформлению заказа без перехода в корзину. Список товаров покупатель видит в попапе, этого достаточно для того, чтобы пропустить этап - Корзина, и сразу перейти к оформлению покупки.

В интернет-магазине Gorgany при добавлении товара пользователю отображается попап-корзина, где ему предлагают снова перейти в корзину
Эта ошибка встречается во многих магазинах, например, она была также была выявлена при кратком UX-анализе интернет-магазина “Эра Электроники”, а также в интернет-магазине Интертоп.
Рекомендация
Добавить дополнительную кнопку “Оформить заказ” в выпадающем поп-апе. Таким образом можно оптимизировать движение пользователя по воронке, минуя лишний шаг.
Или второй вариант: при добавлении товара в корзину сразу переводить пользователя на полноценную страницу, где будет предусмотрена возможность быстро перейти к оформлению заказа.
Пример реализации

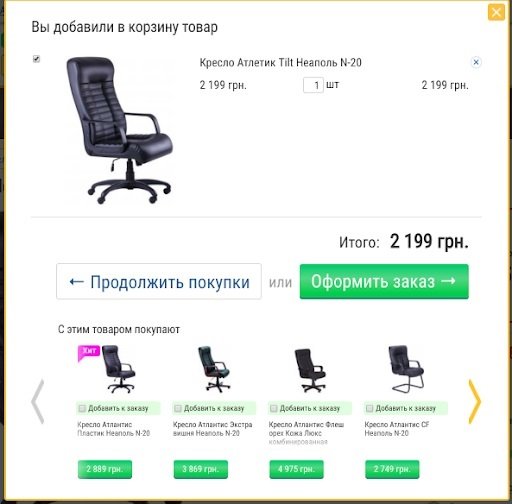
5. Нерелевантные товары в блоке «С этим товаром покупают»
Покупателю кресла в интернет-магазине Mebelini вряд ли понадобится сразу еще одно кресло. Такая ошибка интерфейса делает наличие блока “С этим товаром покупают” неэффективным. Здесь важно разместить элементы допродаж на сайте, которые повышают средний чек.

Реализация инструмента допродаж в интернет-магазине Mebelini
Рекомендация
Доработать блок cross-sell. Например, пользователям которые покупают кресло, рекомендовать подставку для ног, а для покупателей кровати – матрас.
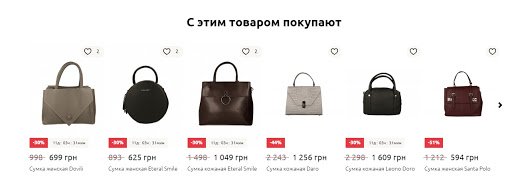
Пример реализации
В интернет-магазине обуви Pratik под пару женских туфель покупателю предлагается несколько сумочек соответствующей цветовой гаммы и материала

Такой инструмент cross-sell мотивирует посетителей совершить дополнительные покупки и увеличить средний чек интернет-магазина магазина.
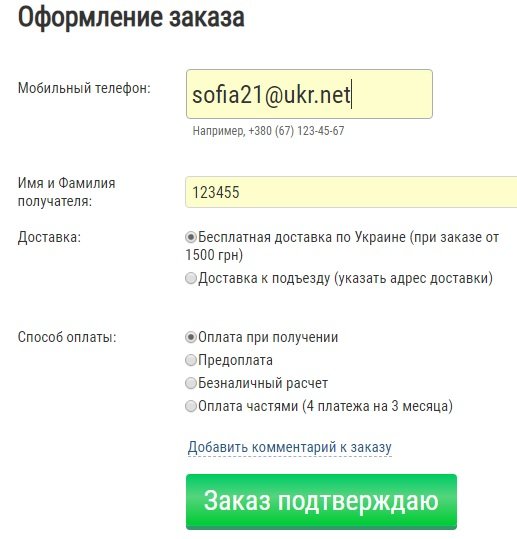
6. Отсутствие подсказок для полей ввода на этапе оформления заказа
На этапе оформления заказа в интернет-магазине Mebelini в полях ввода не предусмотрена валидация. Пользователь может в поле «Мобильный телефон» указать емейл или любые другие символы, а в поле «Имя Фамилия» – цифры. При нажатии на подтверждение заказа нет уведомления, что поля заполнены неверно и ничего не происходит. Это повышает шанс того, что пользователь введет что-то неверно, и не зная что дальше делать, уйдет с сайта.

Ошибки интерфейса на странице оформления заказа в интернет-магазине Mebelini
Рекомендация
В поле «Мобильный телефон» вставить маску ввода номера, ввод символов – запретить. В поле «Имя Фамилия» запретить ввод цифр. Добавить подсказки в формах, которые помогут понять, в каком формате должен быть ответ. При неправильном вводе подсвечивать ошибку красным цветом.
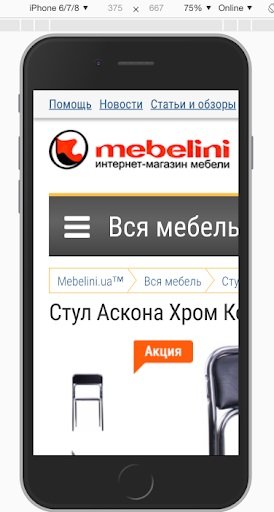
7. Отсутствие адаптивной версии
Покупатели все чаще просматривают контент и совершают покупки с телефонов и планшетов. Процент продаж с мобильных устройств превышает показатели десктопа в сфере e-commerce, но все равно остается большое количество интернет-магазинов без адаптивной версии. Например, мы уже проводили краткий анализ юзабилити сайта детских товаров Toys.com.ua, для которого адаптив является огромной зоной роста, как и для проекта Mebelini.

Рекомендация
Реализовать адаптивную версию сайта для двух разрешений (смартфон и планшет).
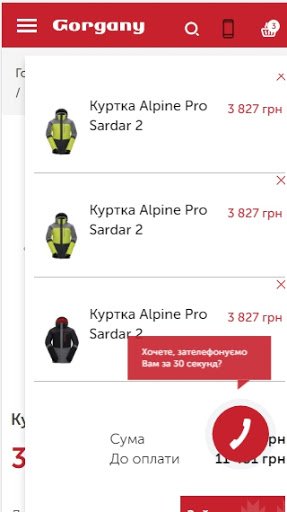
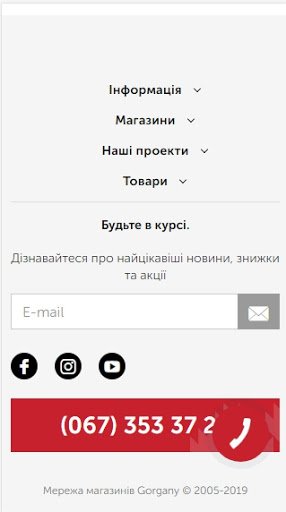
8. Размеры элементов страницы в адаптиве не сочетаются
В мобильной версии интернет-магазина Gorgany кнопка связи перекрывает важную информацию на странице, в том числе основной номер телефона и сумму заказа в корзине. При использовании всего сайта в целом привлекает слишком много внимания, отвлекая от поиска товара.


Так выглядит страница адаптив интернет-магазина Gorgany
Рекомендация
Дать пользователю возможность закрыть эту кнопку, либо убрать ее для адаптивной версии сайта.
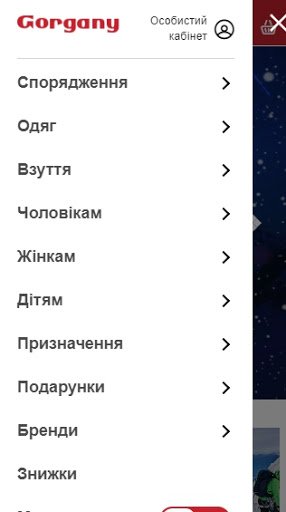
9. Основное меню не адаптировано к мобильной версии

Основное меню не адаптировано к мобильной версии
Рекомендация
Доработать меню, чтобы оно полностью помещалось на первом экране без необходимости скролла.
Чем полезен экспресс UX-аудит сайта
Это лишь некоторые ошибки, которые удалось выявить при беглом анализе сайтов Gorgany и Mebelini, которые часто повторяются и в других интерфейсах e-commerce проектов.
Исправление этих проблем может повлиять на ключевые метрики сайта, такие как количество брошенных корзин, средний чек, коэффициент конверсии и др. А более глубокая проработка интерфейса позволит увеличить доход на пользователя и коэффициент конверсии.
У вас есть возможность получить аналогичный UX-аудит своего сайта. Для этого свяжитесь с нами.
Команда Турум-бурум выберет самые интересные кейсы, укажет на критические ошибки и даст советы по их устранению.
