Behance кейс, на який звернуть увагу. Поради від Obriy Design Büro
Behance - безкоштовна онлайн платформа для створення та демонстрації портфоліо для людей креативних професій (дизайнерів, ілюстраторів, фотографів і т.д). Behance дозволяє отримувати зворотній зв’язок від інших користувачів, знаходити замовників та надихатися роботами креаторів зі всього світу.
В основі платформи - проєкт. Він демонструє вашу роботу та складається із зображень, тексту, відео та інших медіафайлів, пов'язаних єдиною ідеєю. Створити проєкт можна через спеціальний редактор, який доступний кожному зареєстрованому юзеру. Проєкти публікуються на вашому профілі та доступні для перегляду всім за унікальним URL-адресою проекту.
У цій статті ми розглянемо тему UX/UI кейсів на Behance. Спеціалісти Obriy Design Büro, лід-дизайнерка Мар'яна Бучкович та маркетологиня Інга Толоченко, підготували поради, як зробити так, щоб ваш проєкт на Behance приваблював не лише естетично, а й вдало демонстрував ваші навички, привертав потенційних роботодавців чи клієнтів.
Всі поради та інсайти взяті із власного досвіду роботи Obriy Design Büro над власними Behance-проєктами.
Проблематика та структурованість - must have
Скріншоти макету веб-сайту чи програми без пояснень не є вичерпним UX/UI кейсом. Кейс має охоплювати проблему, шляхи її вирішення та досягнуті результати.
Для потенційних роботодавців чи замовників важливо бачити кінцеві результати, продуману суть проекту та підхід до вирішення поставлених завдань.
Як визначити проблему вашого дизайну? Це досить просто: виходячи із ваших завдань як дизайнера. Наприклад, редизайн, створення UX та UI з нуля тощо.
Перед початком роботи окресліть структуру вашої кейсу у вигляді плану. Зафіксуйте кожен ключовий етап, це допоможе не загубити нічого важливого.
На основі нашого досвіду ми можемо поділитися структурою, яка підходить для більшості UX/UI кейсів.
В Obriy Design Büro ми користуємося наступним планом:
- Інтро (вступ) - суть проєкту та завдання дизайнерів.
- Опціонально - коротко перераховуємо етапи роботи над сайтом/додатком.
- Розкриваємо кожний ключовий етап (UX research, Wireframing, UI concepts, показуємо готові екрани).
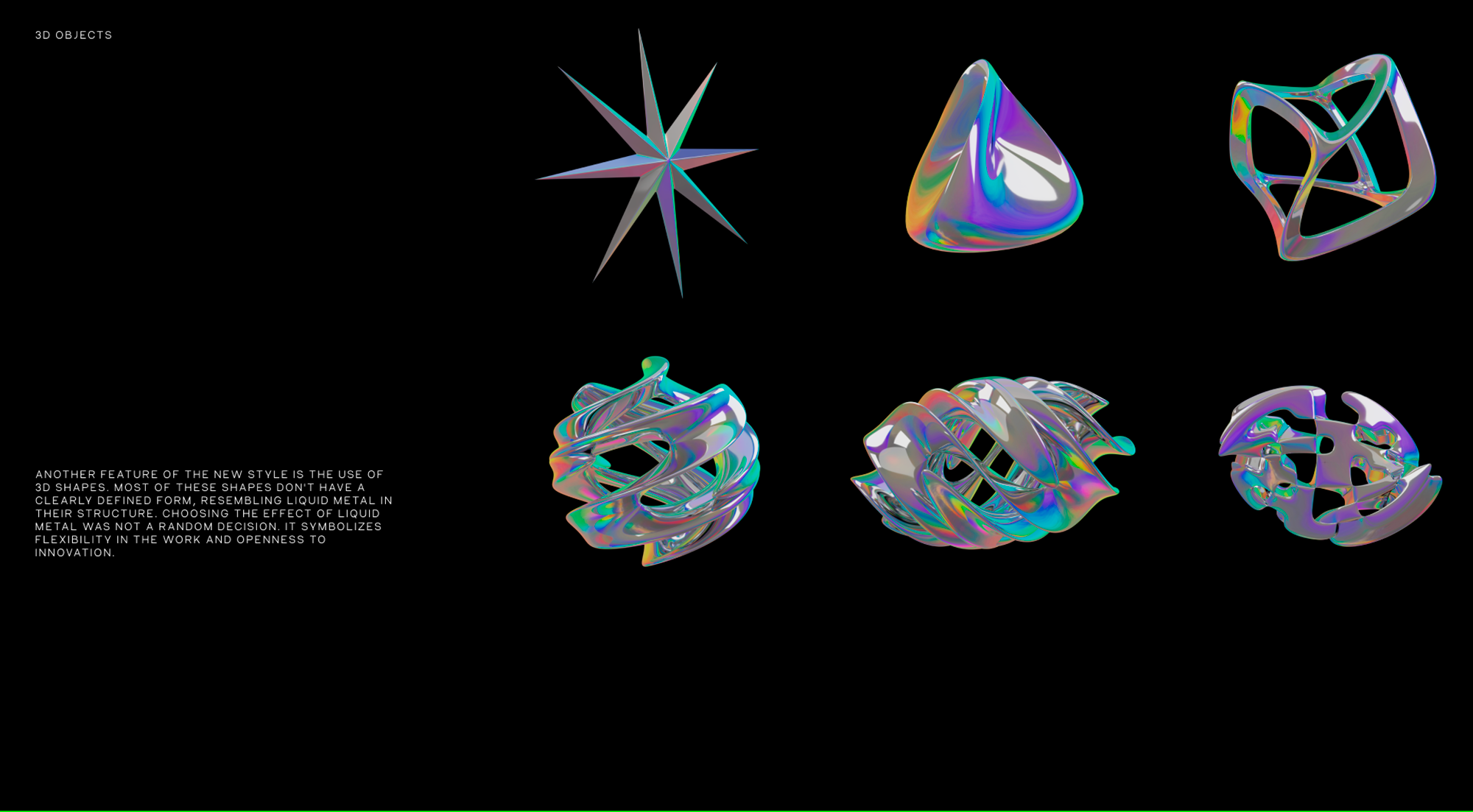
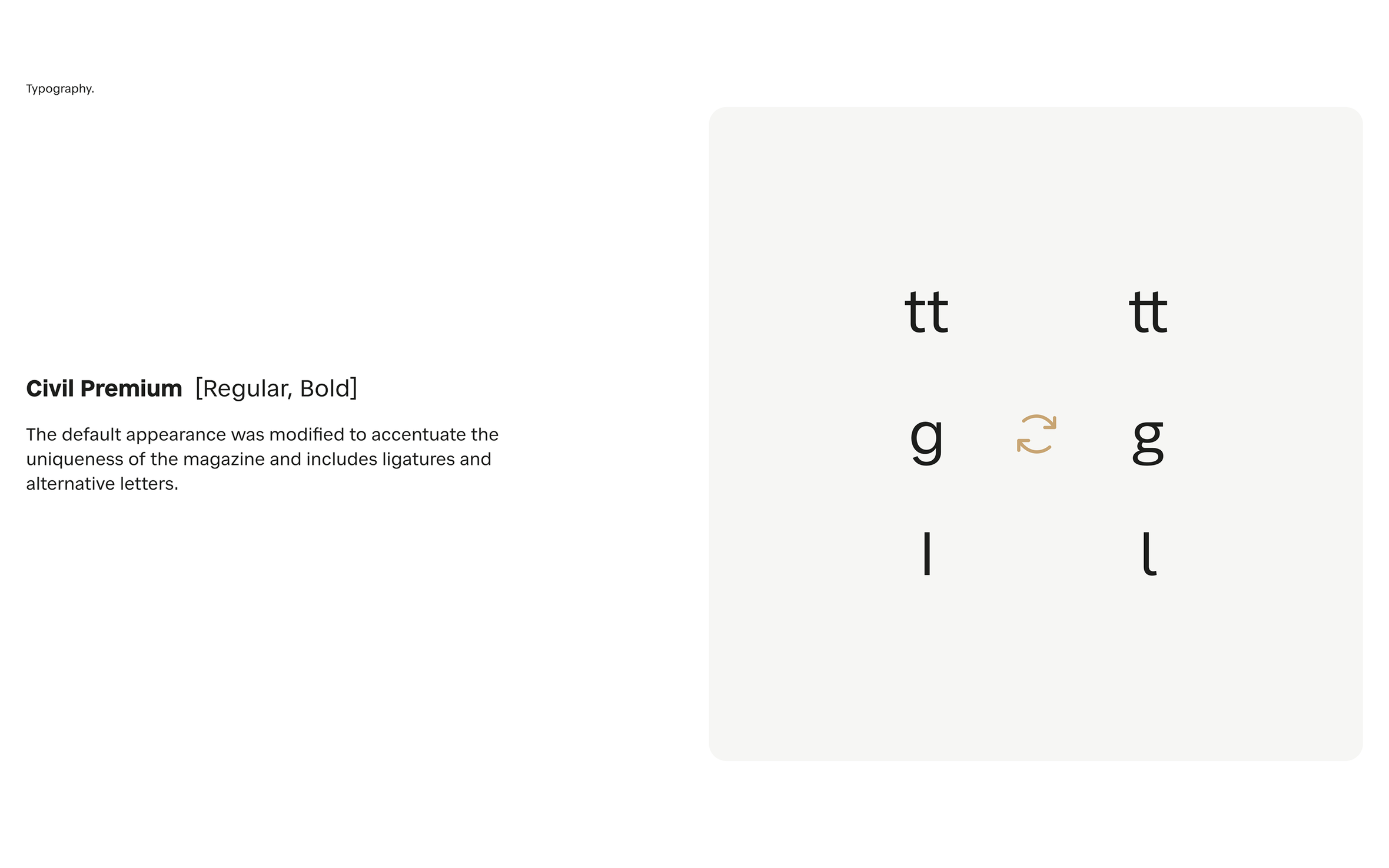
- Шрифти, кольори.
- Заключна частина з нашими контактами.
План може змінюватися відповідно до об’єму проєкту, його складності та наявності того чи іншого етапу роботи.
Особливо рекомендуємо пропрацювати інтро та UI. У вступі має чітко простежуватися проблематика та суть проєкту. Також чітко пропишіть екрани, які треба показати в кейсі, щоб відобразити вирішення проблематики, яка була поставлена в інтро.
Використовуйте текст для пояснень
Текст в UI/UX кейсах потрібен, щоб пояснити хід вашим думок, але він не має відволікати увагу. Уникайте як перенасичених текстом блоків (виняток UX кейси) так і текстових, які йдуть один за одним.
Пам’ятайте: текст лише допоміжний інструмент, не акцентуйте на ньому. Лаконічність - ваше друге ім’я, не відвертайте увагу від головного - вашої дизайнерської роботи.

Текст лише допоміжний інструмент, не акцентуйте на ньому
Повністю переглянути вказаний кейс можна тут
Уникайте надмірного декору та хаотичності
Не треба зайвих деталей та декорацій в оформленні блоків. Це відволікає увагу і псує навіть найкращу концепцію.
Часто ця помилка зустрічається в частині інтро. Надмірне оформлення нерідко видає в людині новачка. Обирайте мінімалістичний дизайн та читабельний текст, це виглядає більш професійно та показує роботу з кращого боку.
Обов’язково використовуйте сітку. Всі екрани, описи та елементи мають виглядати гармонічно, а не хаотично.

Обирайте мінімалістичний дизайн та читабельний текст

Використовуйте сітку
Повністю переглянути вказаний кейс можна тут
Не показуйте весь дизайн одразу на перших екранах
В Obriy Design Büro ми показуємо наші роботи шляхом сторітелінгу, поступово розкриваючи суть за допомогою зображень, композиції та тексту. Якщо показати найцікавіше на початку, то користувач не додивиться до кінця та не залишить комент.

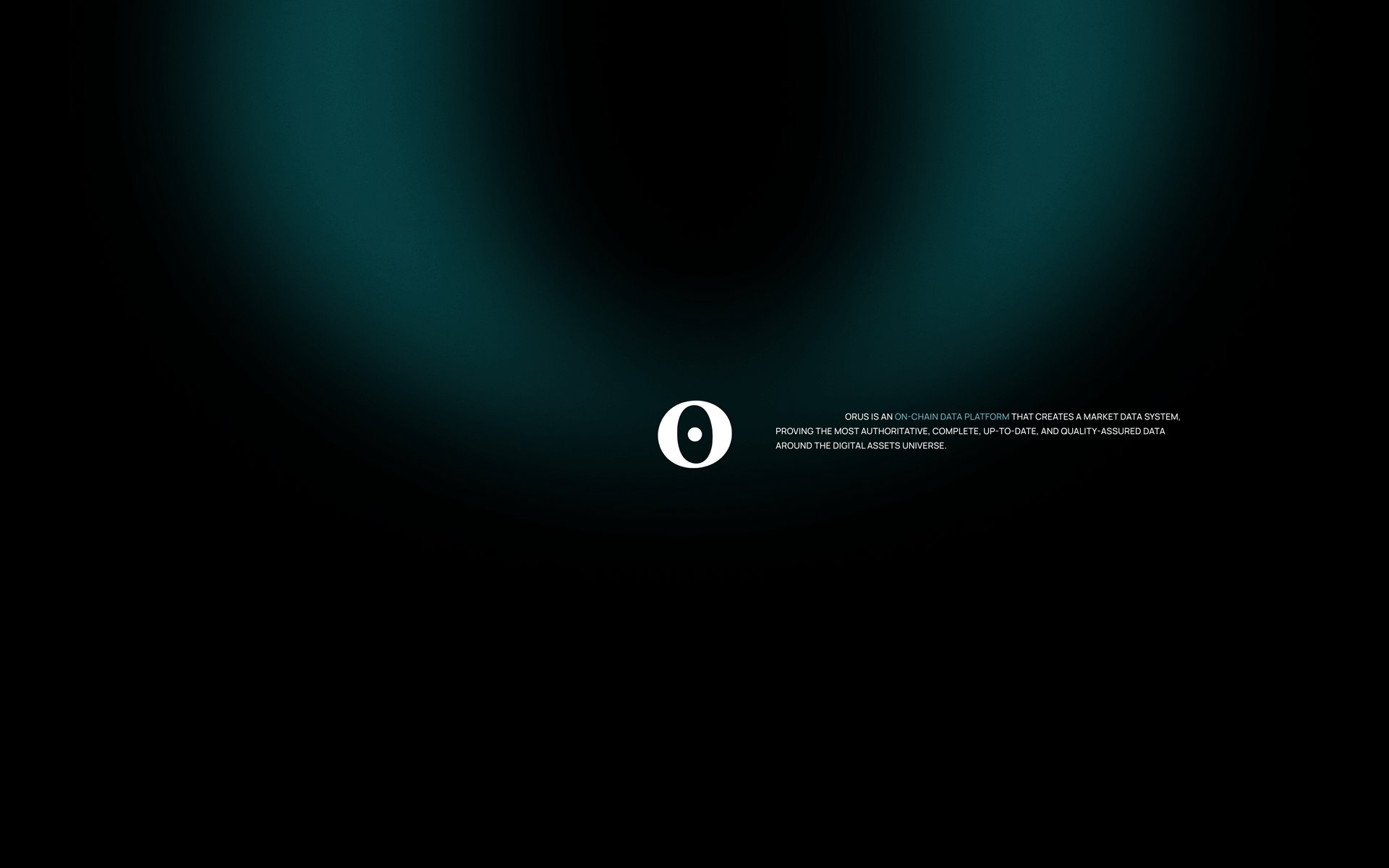
Інтро для Behace кейсу Orus
Повністю переглянути кейс Orus можна тут
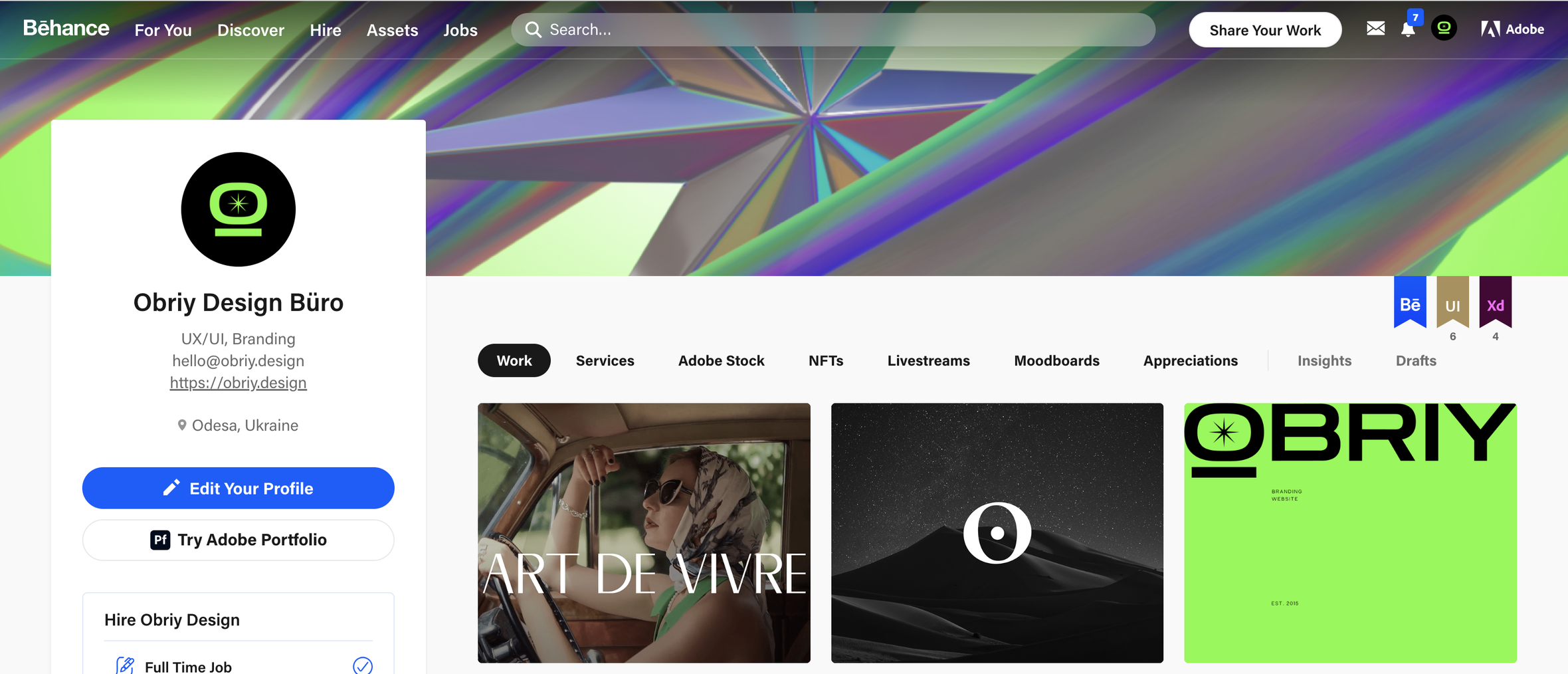
Обкладинка - обличчя вашого Behance-проєкту
Гарна обкладинка підвищує шанси, що ваш кейс захочуть відкрити. З точки зору дизайну вони не мають бути надмірно перевантажені, але при цьому відображати суть концепції. Не радимо весь дизайн виносити на обкладинку, бо тоді не цікаво дивитися. Круто коли сітка обкладинок проєктів у вашому профілі виглядає гармонійно і вони концептуально пов’язані.

Головне якість, а не кількість
Актуальність важливий пункт. Краще приховати проєкти, які ви вже переросли. Кейс має демонструвати ваші навички та розуміння дизайну, які ви маєте на сьогоднішній день.
Те саме стосується нерелевантних позиції проєктів: наприклад, якщо раніше ви були ілюстратором і перейшли в UX/UI. Хіба що ви мультидисциплінарний дизайнер та шукаєте відповідну посаду чи проєкти :)
Ще трошки дизайнерських порад від Мар’яни
- Занадто довгі кейси мало хто буде дивитися до кінця. А занадто короткі повноцінно не продемонструють ваші навички. Зберігайте золоту середину.
- Збирайте кейс блоками, а не суцільним зображенням. Таким чином простіше щось поправити, а готовий проєкт не зависає та швидше завантажується на девайсах.
- Сучасний та трендовий дизайн вашого Behance-проєкту вказує на те, що ви розвиваєтесь і, як мінімум, в курсі актуальних тенденцій. Це завжди плюс. Тому розвивайте надивленність, щоб створювати сучасні трендові проєкти на Behance.
- В кінці залишайте свої контакти, щоб з вами можна було швидко зв’язатися.
