Часті помилки інтерфейсу користувача та як уникнути їх

Добре розроблений інтерфейс користувача може значно вплинути на успіх продукту. Однак навіть досвідчені дизайнери можуть допускатися помилок при створенні дизайну. Я склала список із 7 порад, які допоможуть вам покращити свої навички розробки інтерфейсу користувача.
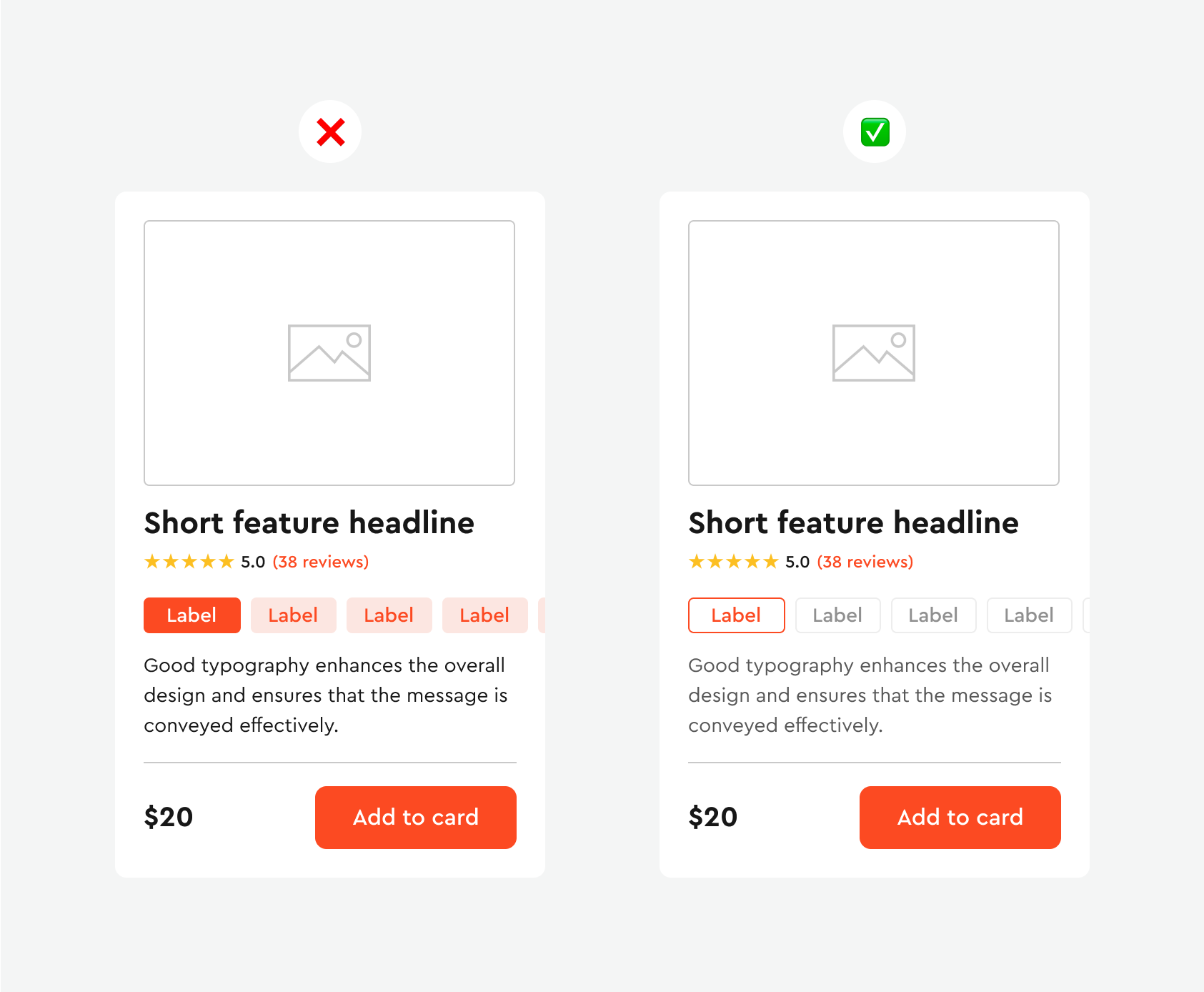
Кольорові акценти
Колір вважається одним із найсильніших засобів візуальної комунікації з користувачами та відвідувачами, тому логічним здається використовувати його для надання допомоги користувачам у уникненні помилок. Розгляньте можливість використання кольорових акцентів як елемента навігації, орієнтації користувача та привертання уваги до ключових інтерактивних деталей або зон. Це сприяє підвищенню ймовірності правильних натискань та уникненню збитків серед безлічі однотипних елементів макету.
Розповсюдженими помилками є невірний контраст кольорів, неспівпадання кольорів із загальним контекстом та неуважне ставлення до особливостей цільової аудиторії. Варто завжди обирати кольори, які гармонійно доповнюють один одного та не викликають неприємностей для очей. Також слід враховувати, що в залежності від тематики сайту може бути доцільним використання певної палітри. Наприклад, сайти фінансових та страхових установ часто мають сині та блакитні відтінки. Необхідно також ураховувати, що різні вікові та гендерні групи віддають перевагу різним кольорам.

При використанні фірмових кольорів на кількох елементах вони доповнюють один одного. Уникайте зловживання акцентними кольорами, оскільки це розсіює увагу користувача та знижує ефективність вашого інтерфейсу
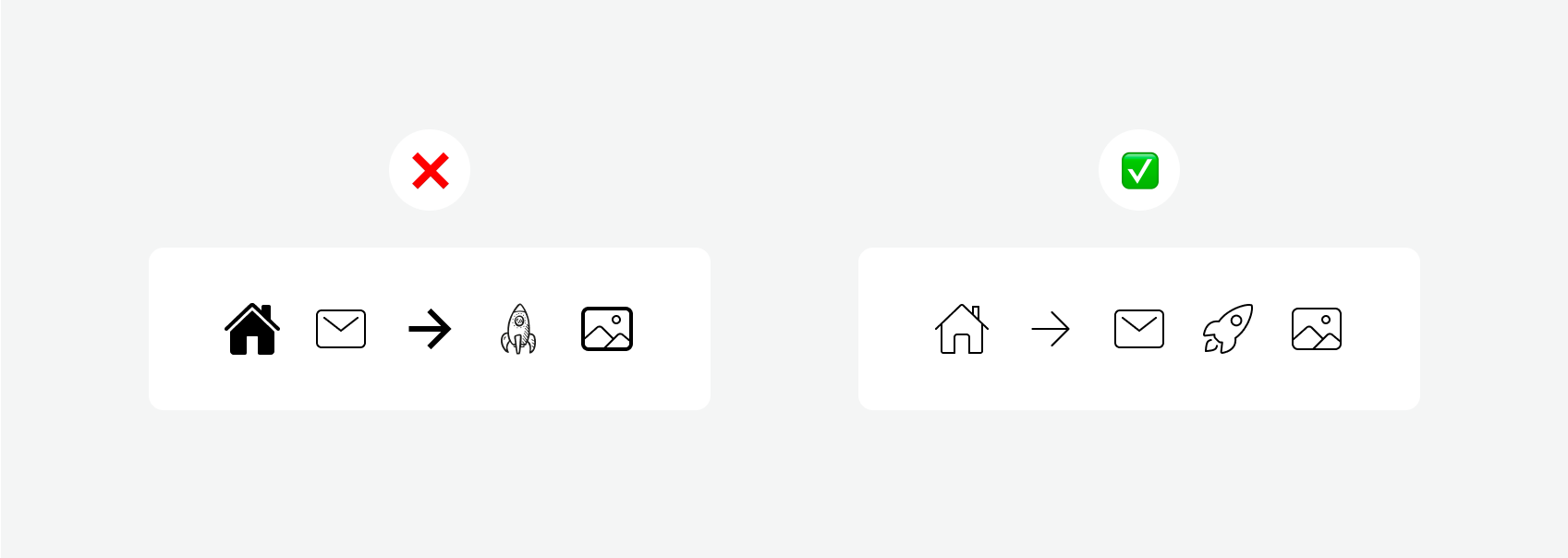
Погана іконографія
Використання правильних стилів іконок у дизайні є важливою складовою для створення ефективних та привабливих інтерфейсів. Це не просто декоративний елемент, але ключовий фактор, який впливає на користувацький досвід та сприйняття інформації, особливо на мобільних пристроях, де піктограми є еквівалентом кнопок. Нижче наведено декілька аспектів, які вказують на важливість використання вірних стилів іконок у дизайні:
Дотримуйтесь єдності у стилі іконок. Всі іконки повинні дотримуватися однієї стилістики — будь то контурні, заповнені, мінімалістичні чи інші. Крім того, забезпечте постійну товщину лінії та радіус кута.
Використовуйте векторні формати, такі як SVG, це дозволяє забезпечити чіткість іконок на будь-яких пристроях і роздільних здатностях, забезпечуючи їхню адаптивність.
Обирайте іконки які точно відображають призначення, щоб уникнути плутанини та неправильного розуміння користувачами. Якщо вони передають зміст інтуїтивно, це полегшує взаємодію з інтерфейсом.

Висновок: вибір правильних стилів іконок — це не лише естетичне рішення, але і стратегічний підхід для поліпшення зручності використання та ефективності дизайну.
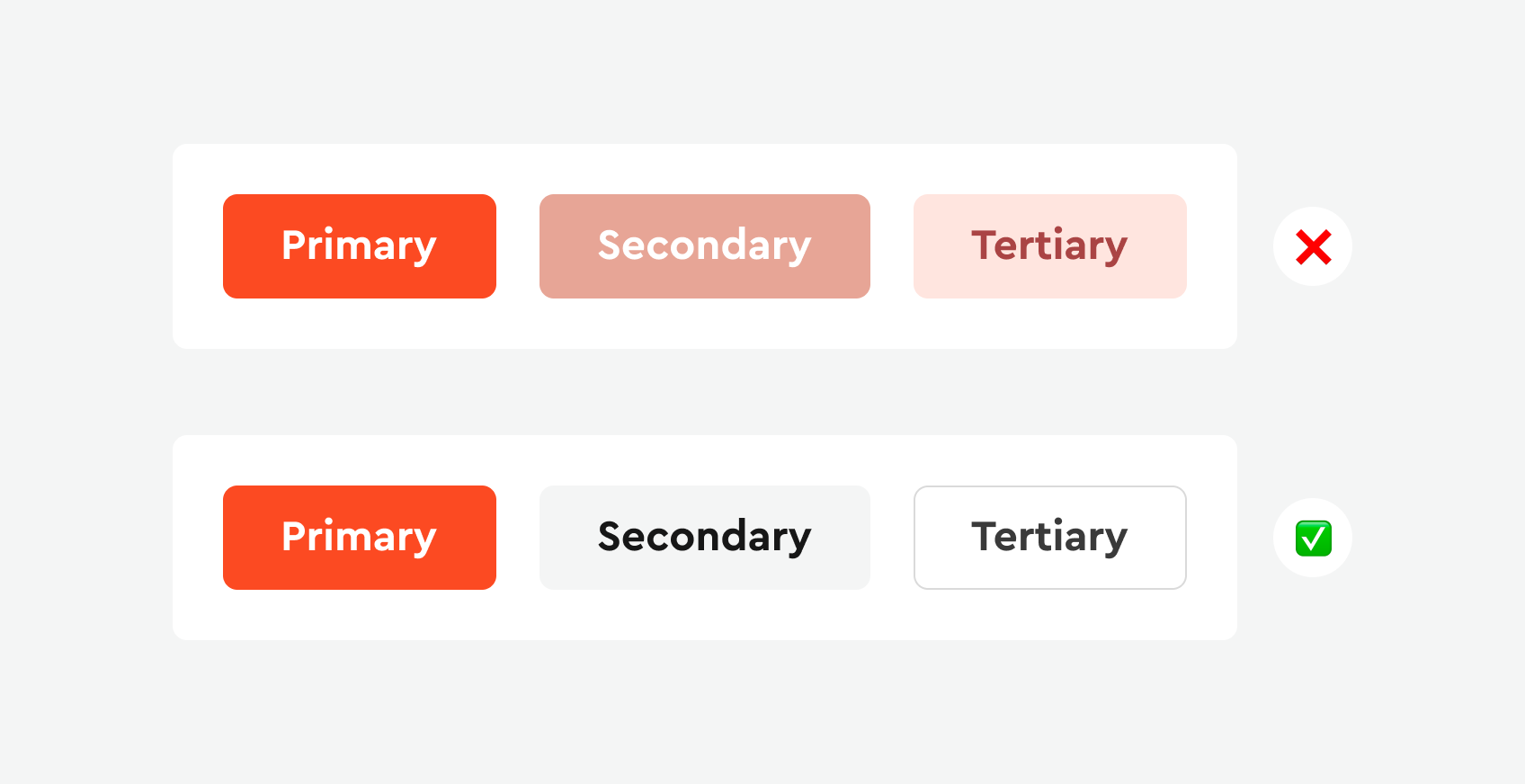
Стилі кнопок
Більшість проектів потребують наявності трьох стилів кнопок у вашій системі дизайну: первинного, вторинного і третинного. Кожен стиль має виражати чітку візуальну ієрархію для ефективного відображення різних рівнів важливості та дій які полегшують навігацію та забезпечують доступність для всіх користувачів, включаючи тих, хто має вади зору. Важливо збалансувати їх вигляд і функціональність для оптимального користувацького досвіду. Використовуйте різну візуальну вагу для основних і додаткових кнопок. Кнопка з найбільшою візуальною вагою приверне більше уваги.

Розглянемо помилки прикладу, що зверху: cтилі цих кнопок настільки схожі, що людям із вадами зору важко їх відрізнити. Єдиним способом визначити різницю між ними є коефіцієнт контрастності, який зараз занадто низький. Важливо, щоб кнопки мали чітку візуальну ієрархію, яка не залежить лише від кольору.
Тепер зверніть увагу на правильні стилі кнопок. Другорядну кнопку ми виділили за допомогою кордонів без заповнення всередині та використали колір з головної кнопки. Щодо третьорядної кнопки, ми відобразили її у текстовому вигляді
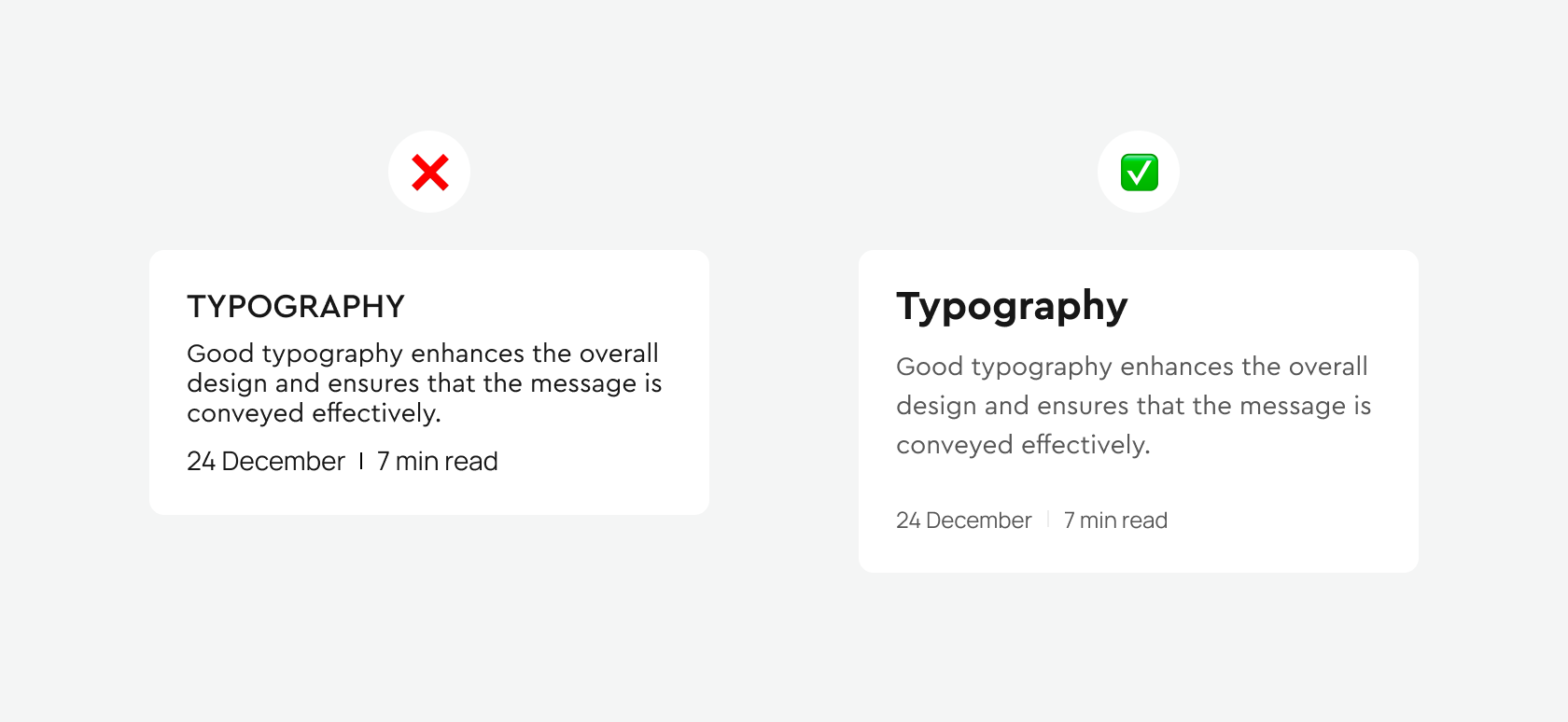
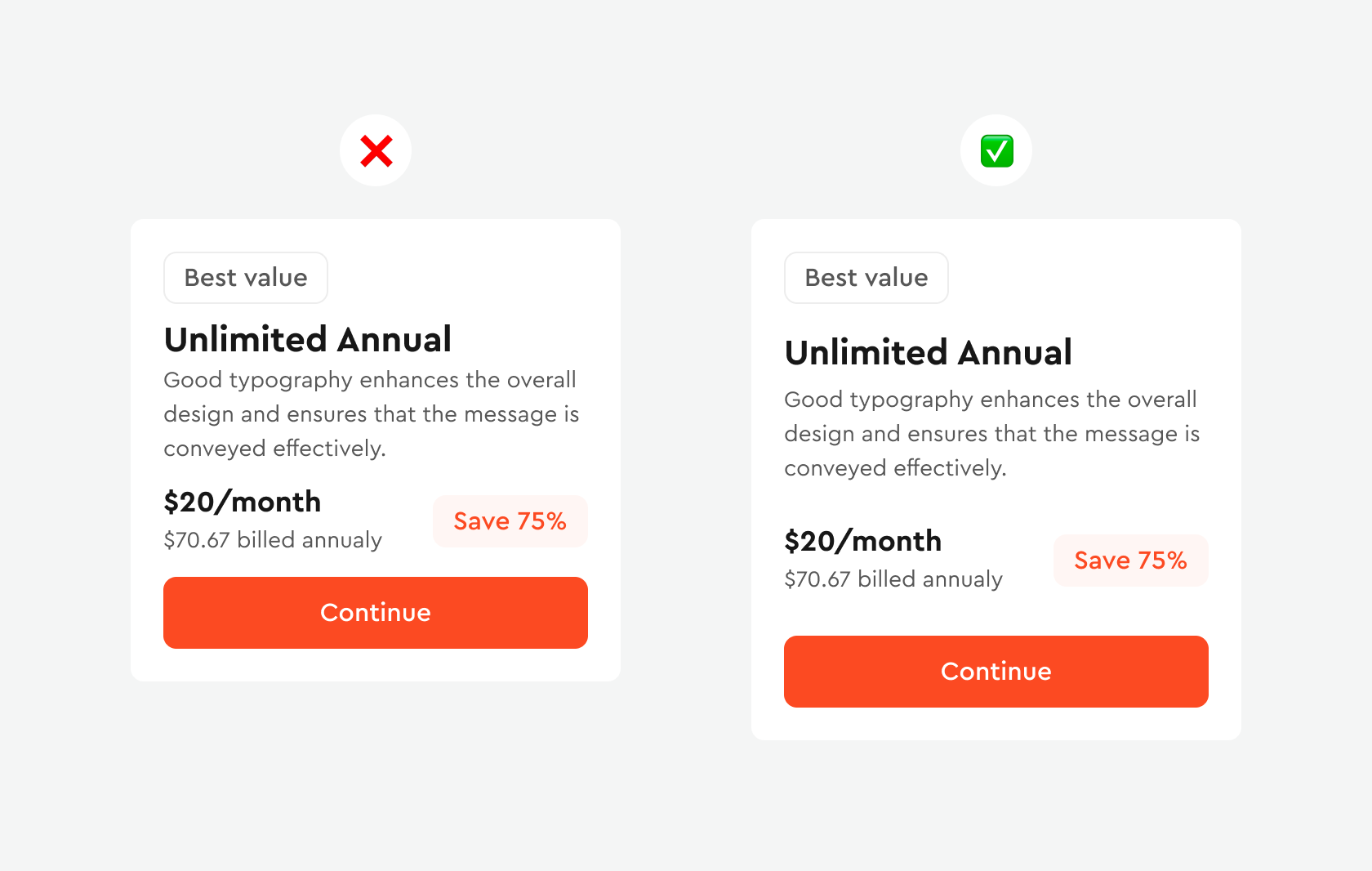
Відсутність Ієрархії в типографіці
Текст у дизайні типографії виконує ключову роль у передачі інформації та створенні враження.
Наше завдання як дизайнерів - це організувати це таким чином, щоб це було максимально доступним і вичерпним. Ось деякі аспекти, які важливо враховувати:
Використовуйте не більше двох стилів шрифтів. Якщо ви використовуєте занадто багато шрифтів, ваш дизайн виглядатиме щонайменше перенасиченим.
Забезпечте контраст між заголовками кожного стилю, використовуючи розмір, вагу та колір для чіткого розмежування.
Щоб інформаційна ієрархія була чітко видимою, завжди починайте з великого заголовка, який має бути найпомітнішим елементом сторінки. Підзаголовки та інший текст мають бути значно меншими тощо.
Дотримуйтеся адекватних відстаней та кернінгу.
Чітко розділяйте блоки тексту, використовуйте невеликий простір для з’єднання пов’язаної інформації.
Просто порівняйте два приклади та відзначте відчуття, які вони викликають завдяки різним дизайнам.

На прикладі справа ми бачимо, що заголовок значно виділився за рахунок жирного шрифта та збільшеного розміру. Міжрядковий інтервал у основному тексті також збільшено, що полегшує його читання та робить більш приємним для очей. Збільшений простір під основним текстом групує його з заголовком та розділяє з секцією дати та часом прочитання, візуально підкреслюючи ієрархію цих секцій. Ще одна невелика деталь: я змінила колір основного тексту та секції з датою та часом прочитання, зробивши їх світлішими, що ще більше виділило заголовок.
Висновок: відбір відповідних шрифтів може надати вашому дизайну унікальність і привернути увагу до конкретних елементів. За допомогою створення більшого контрасту для підзаголовків, регулювання інтервалів та тонкого налаштування інших деталей ви зробите свій дизайн більш доступним для сприйняття, що в сумі зробить його враження більш професійним та сприятиме досягненню бажаного успіху вашого проекту.
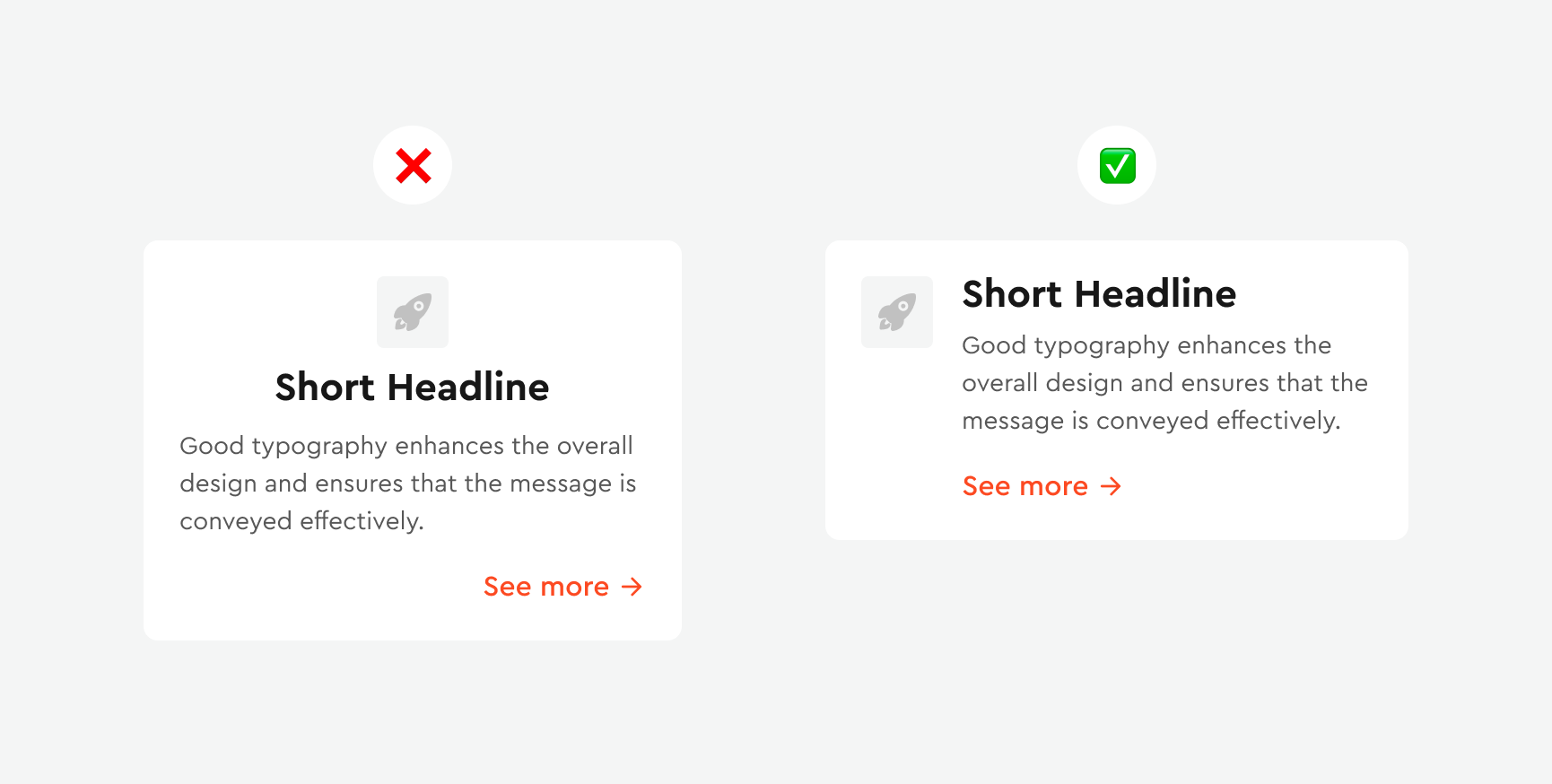
Візуальний простір
Білий простір, також відомий як негативний простір, є ключовим елементом дизайну інтерфейсу користувача. Незважаючи на свою назву, пробіл не обов’язково має бути білим. Це може бути будь-який колір, текстура, візерунок або навіть фонове зображення.
Використання пробілу в дизайні інтерфейсу користувача має кілька важливих аспектів:
Використання white space допомагає користувачу сфокусувати увагу на ключові елементи інтерфейсу, такі як кнопки, форми або важливі блоки тексту. Великий простір навколо важливих об'єктів може робити їх більш виділеними та помітними.
Слід враховувати дві основні речі для покращення розбірливості і читабельності — поля абзацу та міжрядковий інтервал. Міжрядковий інтервал може значно покращити розбірливість тексту. Як правило, чим більший інтервал, тим кращий досвід читання матиме користувач, хоча занадто великий інтервал може порушити цілісність і зробити дизайн роз'єднаним.
Правильне використання white space допомагає вирізняти різні частини інтерфейсу, полегшує сприйняття і навігацію користувача. Велика кількість інформації, розташована в компактному просторі, може здатися незрозумілою та важкою для сприйняття.
White space також може допомагати у зменшенні втоми від перегляду екрану. Вільний простір навколо тексту та інших елементів робить інтерфейс більш приємним для сприйняття та не навантажує очі користувача, особливо при тривалому користуванні.

Розглянемо приклад зліва, за рахунок білого простору вдалося згрупувати елементи так щоб користувачу стало легше сканувати інформацію і вона не виглядала стисло між собою.
Вирівнювання вмісту
Правильне вирівнювання тексту є одним із найвиразніших показників професійно створеного цифрового продукту. Вирівнювання впливає на те, як наш мозок сканує вміст на екрані. Коли ви бачите належним чином вирівняну типографіку, у вас складається враження, що ви використовуєте більш продуманий інтерфейс. І коли щось лежить не на своєму місці, це відразу шкодить нашому сприйняттю.
Вирівнювання допомагає усвідомити, що елементи пов’язані один з одним. Якщо щось не узгоджується ні з чим іншим, здається — йому не місце в дизайні. В ідеалі кожен елемент має бути узгоджений з іншими елементами на основі певної логіки.

Як ми бачимо на прикладі зліва, вирівнювання, що висить, сприяє створенню чіткого напрямку для тексту, усуваючи зигзагоподібні стрибки очей.
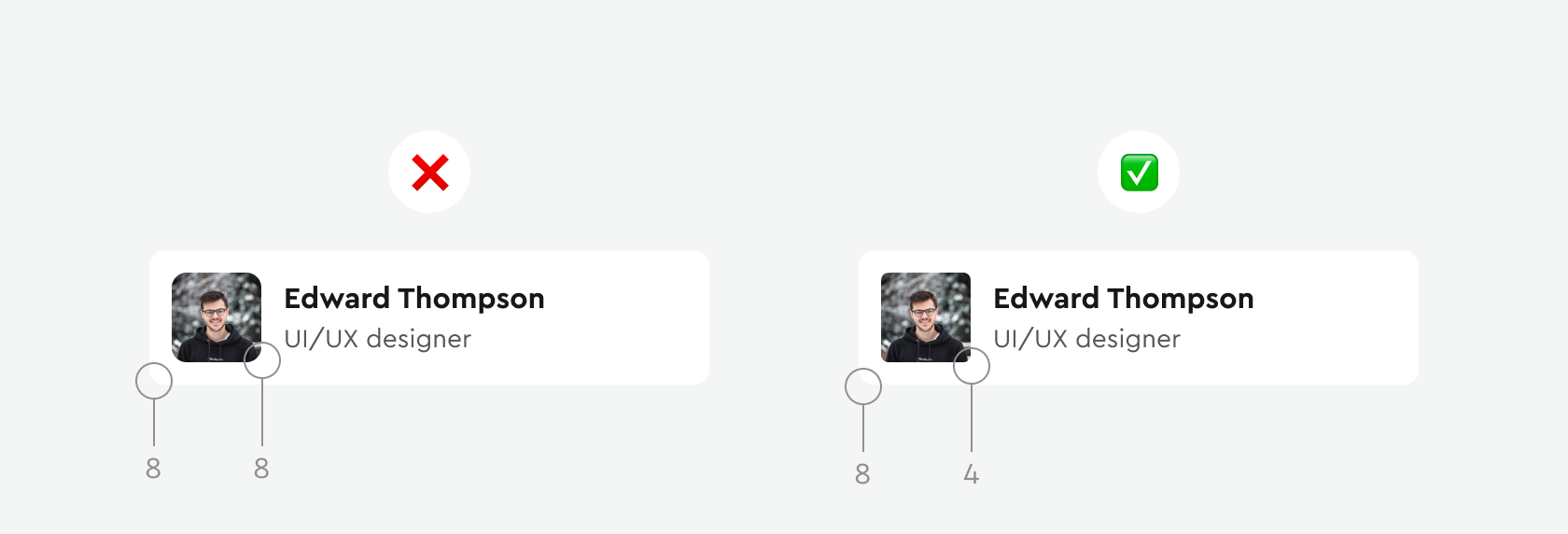
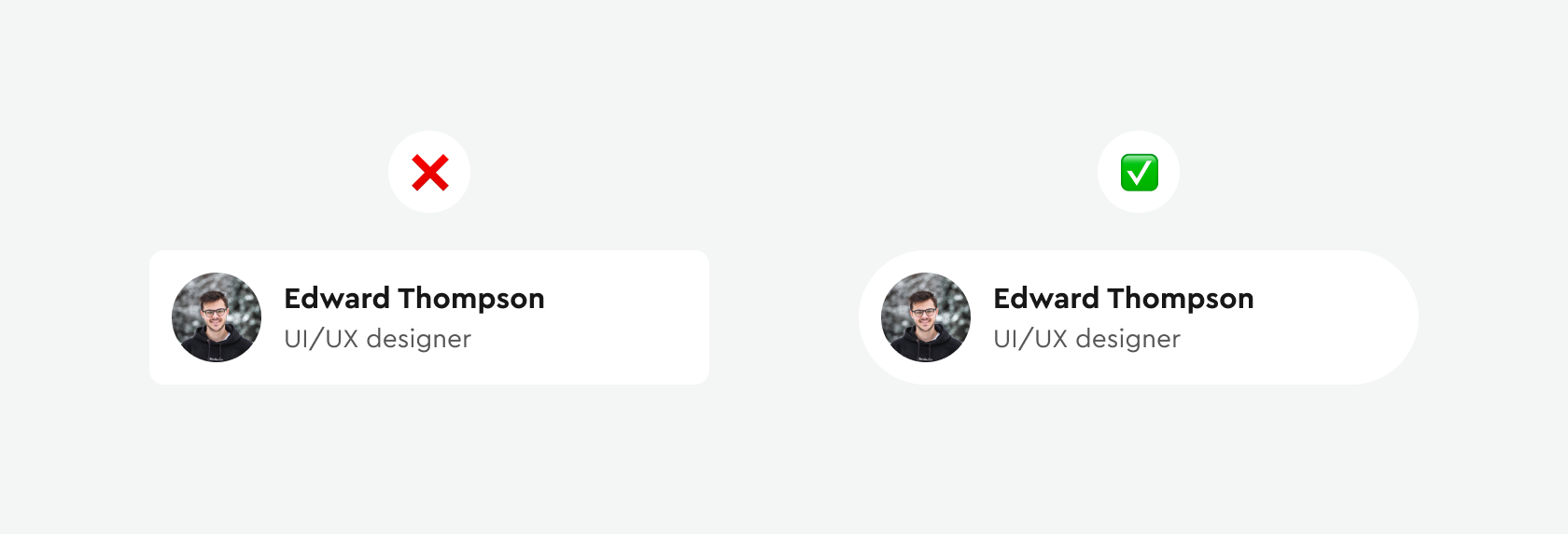
Скруглення кутів
Закруглені кути – це дуже сучасний тренд дизайну інтерфейсу користувача. Пристрої стали більш округлими, елементи інтерфейсу стають круглішими, а драматичні закруглені кути — це ефект, який ви можете зустріти дуже часто, особливо на iOS та Android.
Заокруглені кути м’яко спрямовують увагу користувачів усередину, зосереджуючи увагу на вмісті в контейнері. Це тонке керівництво гарантує, що користувачі залишаються залученими до справді важливого — вмісту.

Якщо ви використовуєте елемент із закругленими кутами на фігурі, яка також має закруглені кути, використовуйте вдвічі більший радіус кута для більшого. Наприкладі зліва, я використала радіус кута 4 пікселя для контейнера аватара та радіус кута 8 пікселя для картки.

Завжди намагайтеся, щоб радіус заокруглення кута картки відповідав вмісту в ній. Цей прийом допомагає створити ідеальний баланс між інтервалами.
Висновок
Використання порад які були наведені в цій статті допоможуть вам зробити ваш дизайн кращим та професійним. Обов'язково постійно аналізуйте свій дизайн, щоб побачити, до яких областей ваші очі природно привертають увагу . Звертайте увагу на ті елементи дизайну, які вас перебивають або відволікають під час сканування вашого сайту. Як дизайнери UX/UI, ми несемо відповідальність за використання цих тонких елементів для створення значущої та позитивної взаємодії з користувачем.
Якщо вам цікаво прочитати цей матеріал англійською мовою, переходьте за посиланням на статтю нашому сайті.
