Что такое Progressive Web App и в чем его уникальность? Чем PWA хороши для ecommerce? Как их использование отражается на показателях конверсии? В каких случаях стоит использовать их? Подробнее далее в статье.
Progressive Web App что это?

PWA (Progressive Web App) — это технология в веб-разработке, с ее помощью можно построить сайт визуально и функционально напоминающий мобильное приложение, только только он будет отображаться в браузере.
PWA сайты строятся с помощью HTML, JavaScript, CSS, и в браузере выглядят как обычный сайт, но взаимодействуют с посетителем как мобильное приложение. Расширенный функционал позволяет добавлять сайт или отдельную его страницу на экран любых устройств, а также отправлять push-уведомления.
PWA дает возможность сайту-приложению работать в автономном режиме. Наглядным примером служит Google Docs — это онлайн-офис, но с возможностью взаимодействия с ним в оффлайн режиме.
Зачем использовать PWA в ecommerce?
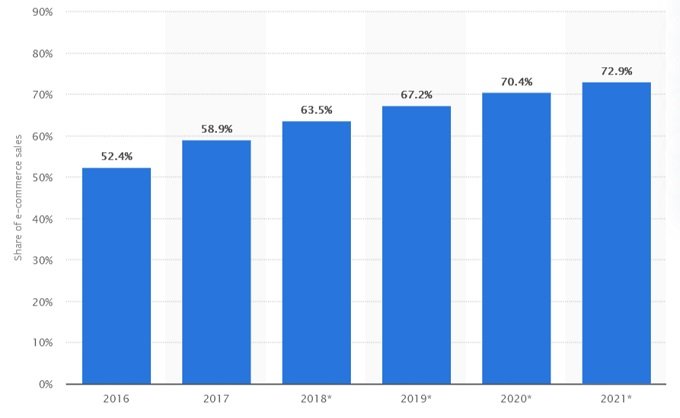
По данным Statista, в 2019 году 67.2% от мирового объема розничных продаж в e-Commerce было произведено через мобильные каналы. И этот показатель к 2021 году может вырасти до 73%.

Количество пользователей мобильных устройств растет, поэтому внедрение PWA становится более чем актуальным. Вот некоторые из возможностей PWA сайтов, на которые стоит обратить внимание, и основные причины внедрить технологию в ваш бизнес:
1. Адаптивность.
PWA адаптируются под любое мобильное устройство будь то Android или iOS, планшет или мобильный телефон, десктоп или ноутбук, и т.д.
2. Появление вашего приложения на устройстве ваших пользователей.
Пользователь загружает приложение и получает доступ к сервису в обход магазинов приложений Play Маркет, App Store, Windows Store, и других. Это значительно упрощает и ускоряет процесс установки.
3. Интернет-магазин доступен и в автономном режиме.
PWA обеспечивают непрерывность сессии, что может положительно влиять на конверсию, если говорить о сайтах ecommerce. Даже если у пользователя пропало соединение с интернетом, то он все равно может просматривать и добавлять товары в корзину, внести необходимую информацию в checkout, и т.д. Оформление заказа будет завершено автоматически, когда у покупателя появится интернет, так как PWA синхронизирует данные и обновляет их в кеше.
4. Высокая скорость загрузки.
PWA сайты загружаются и реагируют на действия пользователя намного быстрее обычных сайтов. Это может решить проблему медленной загрузки даже при слабом соединении с интернетом. Так, например, Tinder благодаря внедрению PWA сократил время загрузки страниц с 11,9 до 4,69 секунды.
5. Интерактивность.
Благодаря push-уведомлениям, вы всегда можете оставаться на связи с пользователями, повышая их вовлеченность и заинтересованность. Это хороший инструмент для удержания клиентов и привлечения новых пользователей.
6. Безопасность.
Передача всех данных происходит по протоколу HTTPS, что обеспечивает безопасность использования прогрессивных приложений.
7. SEO продвижение.
PWA ранжируется поисковыми системами как обычные веб-сайты, поэтому не имеет каких-либо особенностей при продвижении интернет-магазина.
Успешные примеры внедрения PWA в eCommerce
Внедрение PWA имеет влияние на ключевые показатели сайта, такие как конверсия, скорость загрузки, и прочее. Вот несколько успешных примеров PWA сайтов:
1. Показатель повторного взаимодействия OLX для мобильных пользователей вырос на 250% благодаря PWA, CTR на 146% и при этом показатель отказов уменьшился на 80%.
2. После внедрения PWA на мобильную версию сайта, показатель конверсии Lancôme вырос на 17%.
3. PWA помогли AliExpress увеличить коэффициент конверсии с iOS на 82% и для новых пользователей на 104%.
4. С помощью этой технологии, Rooted Objects улучшил показатели конверсии на 162%, увеличил скорость загрузки страниц на 25%, и при этом доход вырос на 44%.
Преимущества и недостатки PWA
Как любая новая технология, PWA имеет ряд преимуществ и недостатков, которые стоит брать во внимание.
PWA имеет следующие преимущества:
1. PWA можно загрузить на любое мобильное устройство (телефон, планшет), десктоп, ноутбук. Также технология поддерживается практически всеми популярными операционными системами.
2. Пользователям не надо скачивать и устанавливать обновления самостоятельно, новый функционал и какие-либо изменения добавляются разработчиками удаленно.
3. Service Worker и стратегия кэширования дает офлайн доступ к ресурсу.
4. PWA легче и дешевле разработать, чем создать нативное приложение под каждую операционную систему.
5. Progressive Web Apps намного меньше по размеру, чем нативные приложения, потому что прогрессивные приложения эффективно используют возможности браузера. При этом установка происходит мгновенно, так как все необходимые компоненты уже были установлены в кэш при первом касании пользователя с сайтом.
6. С 2019 года PWA можно установить как минуя магазины приложений, так и через Google Play, App Store, и т.д.
7. Возможность перехода на PWA из ссылок в соцсетях, из выдачи, находясь на сайте.
8. Существенная экономия и свобода от правил магазинных приложений, к тому же вам не надо платить до 30% от объема продаж.
9. Как и нативное приложение, PWA имеет свою собственную оболочку, то есть запускается отдельно от браузера после установки.
10. Pop-up уведомления, работа в автономном режиме, а также весь остальной функционал PWA будут работать и без установки приложения.
На данный момент PWA — это достаточно новая и пока еще не универсальная технология, которая имеет следующие недостатки:
1. По состоянию на 2019 год некоторые устройства, браузеры и ОС поддерживают частичный функционал PWA.
2. Нет возможности наладить полное и активное использование iOS, при этом версия системы должна быть 11.3+. Также есть ограничения к доступу некоторых встроенных функций как Siri, In-App Payments, и прочее.
3. Работа и функциональность сайта в офлайн режиме ограничена.
4. Стоит учитывать, что использование PWA значительно увеличивает расход заряда батареи.
Когда внедрять PWA для eCommerce?
Если ваш проект соответствует всем этим критериям или большинству из них, то стоит рассмотреть технологию PWA при следующем редизайне:
- PWA - это отличный выход если у вас ограниченный бюджет или недостаточно ресурсов для создания отдельного нативного приложения для вашего проекта;
- В случае, если у вас малый бизнес или стартап по меркам ecommerce;
- Вашими клиентами преимущественно являются пользователи Android, а не iOS;
- Если вы заметили, что показатели конверсии на ваших сайтах упали;
- Если вы хотите улучшить пользовательский опыт для мобильных устройств;
- Ваше УТП — мгновенное обслуживание;
- Вы планируете изменить или уже изменили дизайн своего интернет-магазина.
- PWA — это технология web-разработки, которая дает массу возможностей для проектов ecommerce.