Design digest #21: ефект Linear, використання Chat GPT у UX дизайні та новий лендінг Sketch
Цей дайджест склали Олег Ідолов та Мирона Зулгаріна з Awesomic. Обговорюйте дайджест у коментарях, а також в окремій спільноті ;)

🦄 Продуктовий та UI/UX дизайн
Статті та кейс стаді
🔗 The Linear effect | by Daryl Ginn, Rectangle
🔗 Design-Pattern Guidelines: Study Guide | NN/group
🔗 Design Feedback 101: A Beginner’s Guide to Getting It Right | Dhananjay Garg for UX Planet
🔗 How to use ChatGPT for UI/UX design: 25 examples | Thalion for Prototypr
+ Using Chat GPT in the UX design process | Dawid Jankowski for Bootcamp
🔗 A Guide To Getting Data Visualization Right | Smashing Magazine
🔗 Unlimited Guide to Dynamic Island | Vikalp Kaushik for UX Planet
🔗 The future of design systems is complicated | Figma
🔗 Designing the future: How we prototype in AR and VR | Meta
🔗 Design is about experience: 7 UX trends to be aware of | Maria Reznichenko, CXDojo for Muzli
🔗 The UX design story behind Shopify’s Flex Comp tool | Shopify UX
🔗 Navigating the Discovery Phase | Spotify Design
🇺🇦 Дизайн для світу майбутнього, а не лише інтерфейси | Вадим Грін для telegraf.design
🇺🇦 Швидка оцінка вашого інтерфейсного рішення без залучення цільової аудиторії. Великий гайд | UX Pub
Проєкти
👁 Site of the year | Awwwards

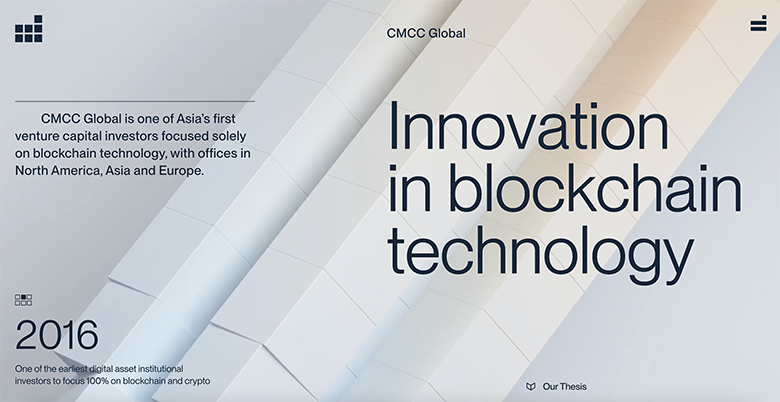
👁 CMCC Global is one of Asia’s first venture capital investors focused solely on blockchain technology | by off brand

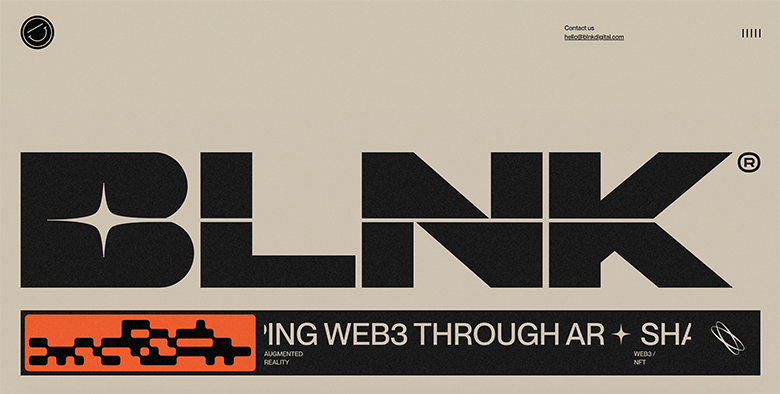
👁 BLNK Digital – Shaping WEB3 through AR

👁 ACME* | by Bettr Studio

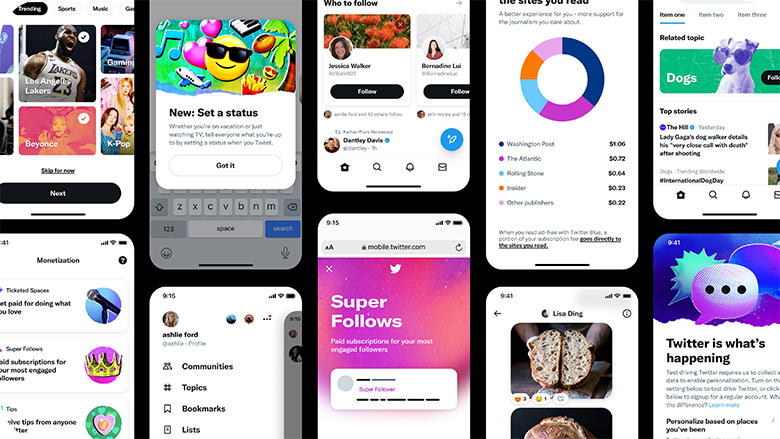
👁 Twitter Visual Language | by Meghan Rose

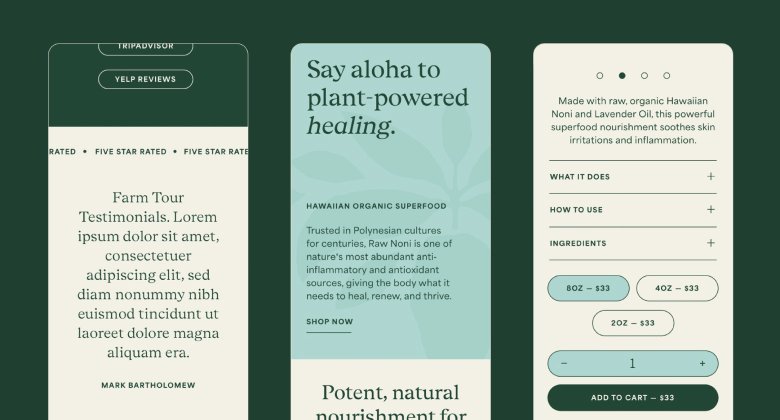
👁 Real Noni | by Nice People

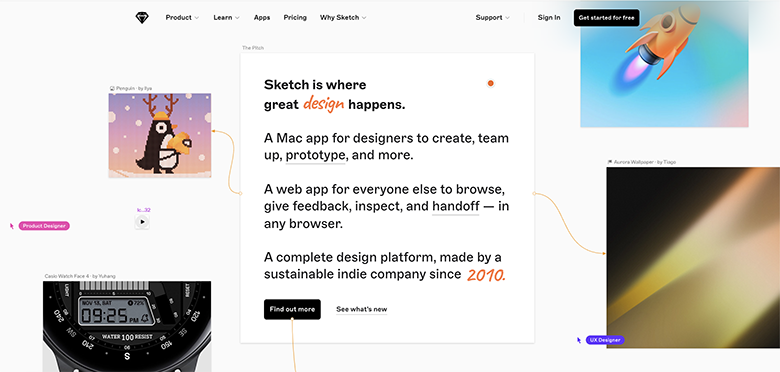
👁 New Sketch main page | Sketch

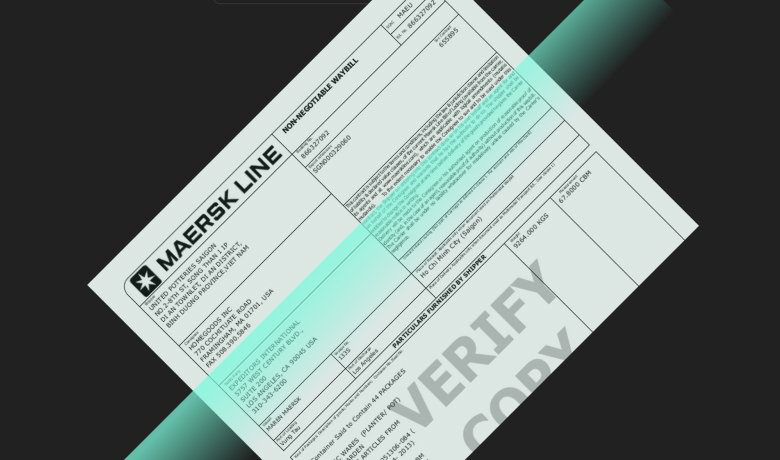
👁 Delivery Docs | by Right Studio

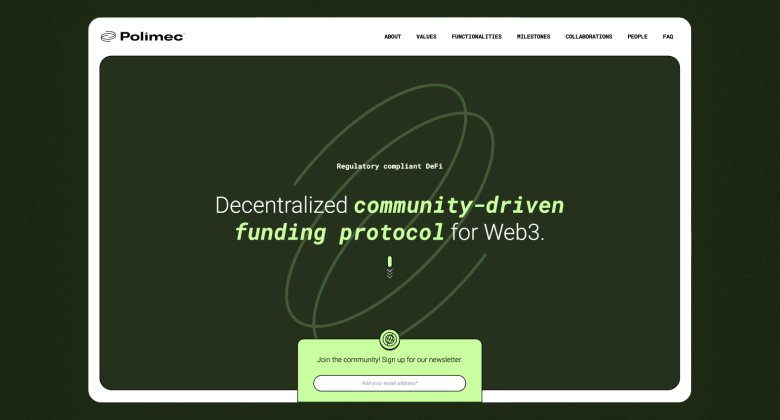
👁 POLIMEC – WEB3 FUNDING | by Little Studio

👁 SANA ALIMENT | by Of Nuances®


👀 Візуальна комунікація
Статті та кейс стаді
🔗 “No creative person I know has ever asked for a brainstorming session” | Brian Collins, D&AD Talks
🔗 'It's a queer playground': Jessica Walsh on the new brand for LQBTQ+ app, Lex | Creative Boom
🔗 “The first few years are beautiful chaos” View Source on the realities of building a design agency | The Brand Identity
🔗 Communication is a Basic Human Skill; Why Are We So Bad at It? | PRINT Magazine
🔗 How Singapore paid millions to make its logo bigger | UX Planet
🔗 How do you actually brand your own design studio? We asked Koto, Studio Kiln, and Vanderbrand | The Brand Identity
🔗 Title Designer Dan Perri is the Biggest Movie Star You’ve Never Heard of | PRINT Magazine
🔗 From Pentagram to political slogans: Designer Harriet Richardson on her witty and disruptive practice | It’s Nice That
🔗 Why Nonprofit Branding is Different from Other Companies – and Why It Matters | PRINT Magazine
🇺🇦 Нейронок боятися — в дизайн не ходити. Що стоїть за новим креативним трендом? | telegraf.design
🇺🇦 Як авторські обкладинки допомогли IT-продукту стати успішним | Polina Honta, Headway для telegraf.design
🇺🇦 Мудборди українських креативників: де знаходять натхнення посеред війни | telegraf.design
Проєкти
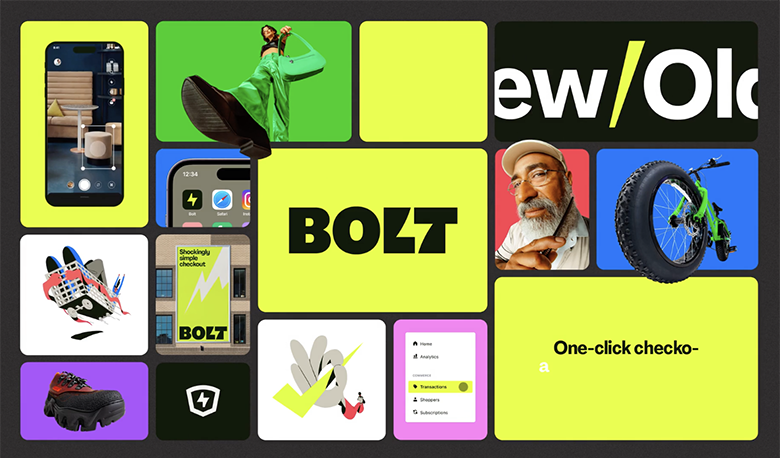
👁 Inside Koto’s snappy rebrand for Bolt, using negative space and illustrations full of energy | It’s Nice That

👁 DesignStudio completely reimagines Scott's Cheap Flights as Going | Creative Boom

👁 Depict | brand identity by OKTO

👁 Homa | rebranding by RAGGED EDGE

👁 Welcome to Daniel Lee's Very British Burberry | Highsnobiety

👁 Eurostar | rebranding by Design Studio

👁 BrewBird | brand identity by Mucho

👁 Enko Beauty | brand identity and packaging by HUGMUN

👁 Penny | brand identity by Good Habit

👁 Mindbloom | brand identity Landscape

👁 Infer | brand identity by Mast

👁 The Coronation Emblem | visual design by LoveFrom

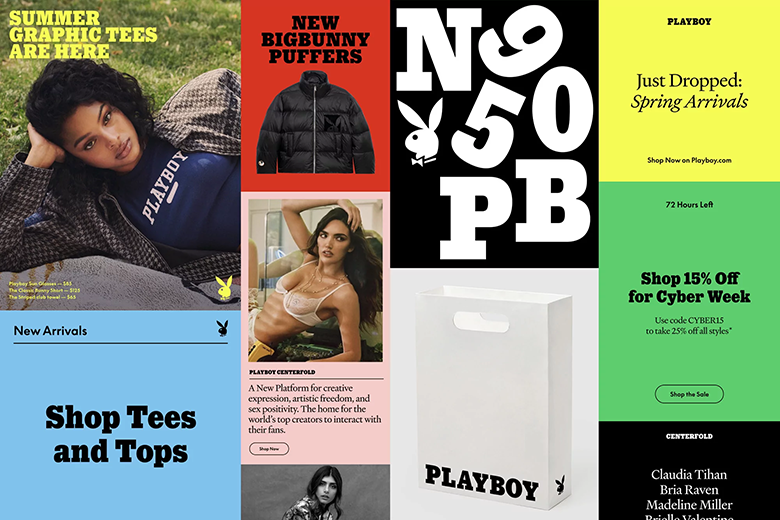
👁 Playboy | brand identity and campaigns by Decade

👁 The Dieline's Best Of January 2023 | Dieline
👩🚀 Менеджмент, лідерство і кар’єрне зростання
Design leadership is change management | Peter Merholz
Measuring DesignOps with the REACH Metrics Framework | NN/group
Boosting Productivity For Designers With Efficient Tools | Smashing Magazine
Groupthink in UX Work | NN/group
No, you should not be your team’s “shit umbrella” | Design Dept
🔠 Типографіка
Type Trends 2023 | Monotype
TypeTrials | Pangram Pangram
Catching up with Erik Spiekermann | Google Design
First Batch of Color Fonts Arrives on Google Fonts | Material Design
🇺🇦 Добірка безкоштовних українських шрифтів від українських дизайнерів | UX Pub
🇺🇦 Tsankotype typeface library | Ivan Tsanko
🚀 Інструменти та продукти
Figma
How Linear made the most of a DDoS | Figma
7 AI-based Figma plugins that I use as a Product designer | Ulvin Omarov for Bootcamp
Adobe
What’s new in Photoshop, Illustrator, and After Effects | Adobe
Також
🔗 Design in Figma, launch in Webflow | Webflow
🔗 Hall of Fame – Golden Kitty Awards Winners | Product Hunt
🔗 Galileo AI – Copilot for interface design
🔗 Runway – Discover advanced video editing capabilities to take your creations to the next level.
🔗 Gen-1 by Runwa – The Next Step Forward for Generative AII
🤔 Інше
Читати
What It Takes to Build a Game in a War Zone | Wired
Дивитись
Rick Rubin: How to Access Your Creativity | Huberman Lab Podcast
OpenAI CEO Sam Altman | AI for the Next Era
Слухати
Design Matters: Guy Kawasaki | PRINT Magazine
The Green Edit on creative lives, AI and interesting projects | On Design
🤪 Меми




Приєднуйтесь до ком’юніті дизайнерів Awesomic! Відкриті позиції UI/UX Designer, Senior UI/UX Designer та інші — за посиланням.
Для дизайнерів з України Awesomic пришвидшено валідує профайл перед початком роботи з західними клієнтами. Відновимо економіку країни разом! 🇺🇦
Приєднуйтесь до нашої дизайн-спільноти, обговорюйте найгарячіші кейси та надсилайте свої меми ;)