Дизайн-токени в роботі UX/UI дизайнера. Як використовувати та впроваджувати?
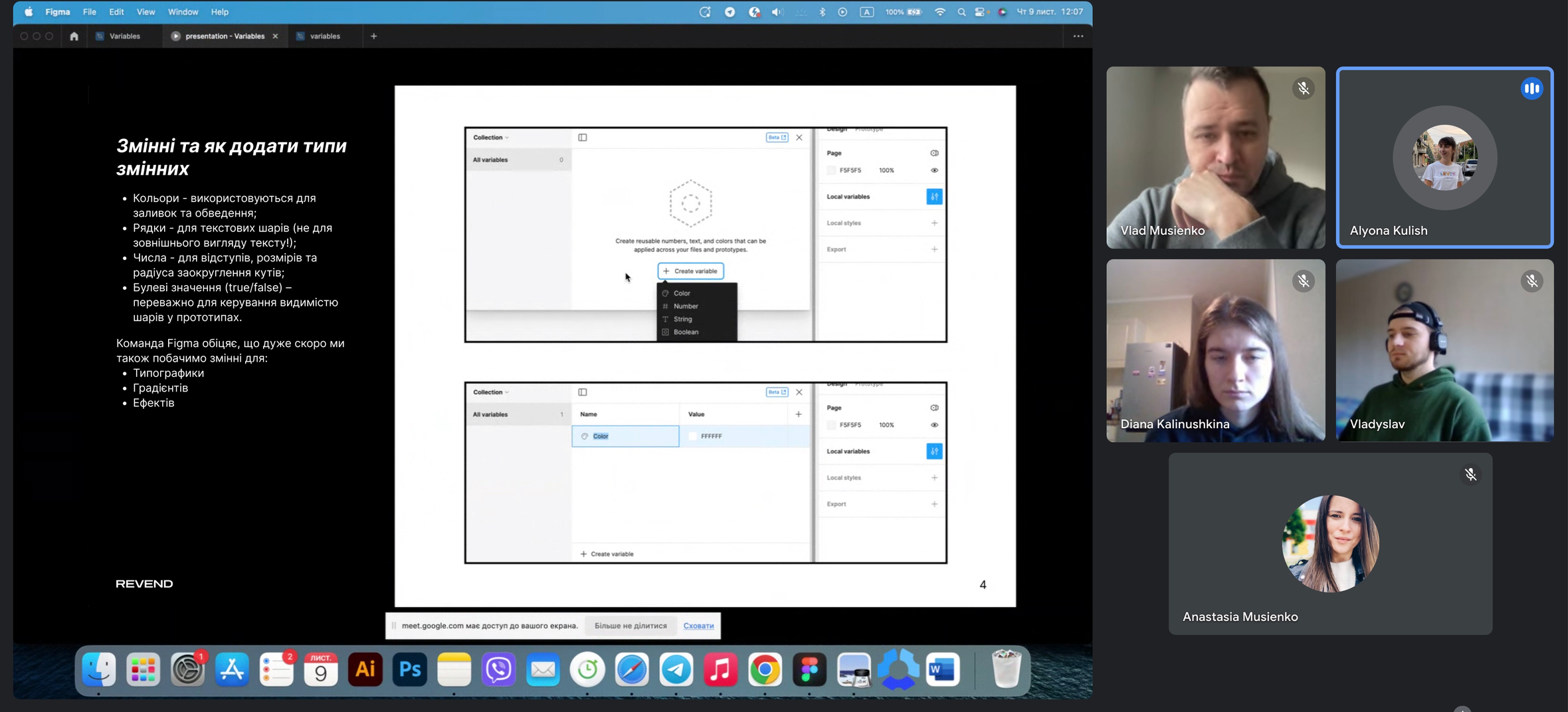
Альона Куліш, UX/UI дизайнерка в компанії Revend Group, на нещодавній презентації розповіла про використання змінних і дизайн-токенів у Figma. У цій статті ми хочемо поділитися з вами ключовими висновками і знаннями, які ми отримали в процесі презентації.

Що таке дизайн-токен простими словами
У світі дизайну та технологій нас оточують нові інструменти, що революціонізують наше сприйняття естетики та функціональності. Серед таких інновацій – використання токенів, які відкривають нові можливості для кращого контролю та адаптації дизайну.
Токени (змінні) – це не просто стилі, а багаторазові визначення, спрямовані на різні атрибути дизайну, такі як кольори, числа та рядки. Тепер ваш дизайн може бути більш гнучким та адаптивним, не тільки завдяки можливості створювати стилі для кольорів, але й для деталей, таких як заокруглення кутів модулів, висоти і ширини, а також внутрішніх відступів та текст всередині кнопок.
Однак відмінність від звичайних стилів полягає в тому, що токени можуть змінювати своє визначення залежно від обраної теми. Це відкриває дизайнерам нові горизонти для творчості та адаптації, дозволяючи створювати унікальні та захоплюючі елементи дизайну для будь-якого контексту.
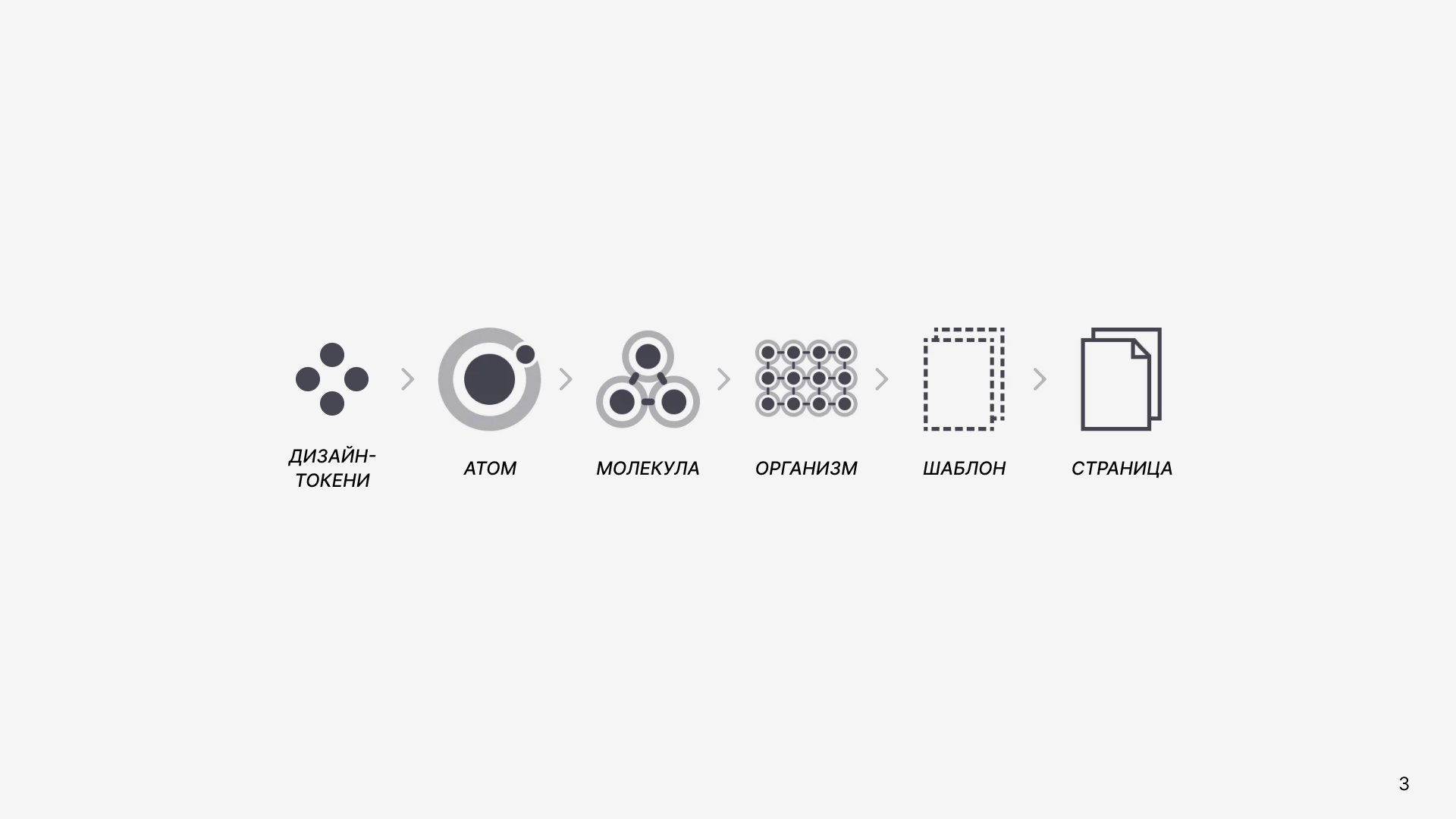
У світі дизайну існує щось атомарне, коли ми переходимо від меншого до більшого. Тобто, наш дизайн складається з атомів — дрібних складових елементів, таких як кольори, кнопки та інше.
Дизайнерка Revend Group також наголошує, що ці атоми є основними будівельними блоками, з яких формується весь дизайн та містять інформацію, яку ми можемо використовувати незалежно від платформи. У атома може бути контур, градієнтне заливання, шрифт, розмір шрифту, а у дизайн-токена цього немає. Це найпростіше значення дизайн-системи, і ось саме змінні працюють з токенами, не з атомами, тобто з кольором заливання, з кольором контуру.

Як правильно називати дизайн-токени?
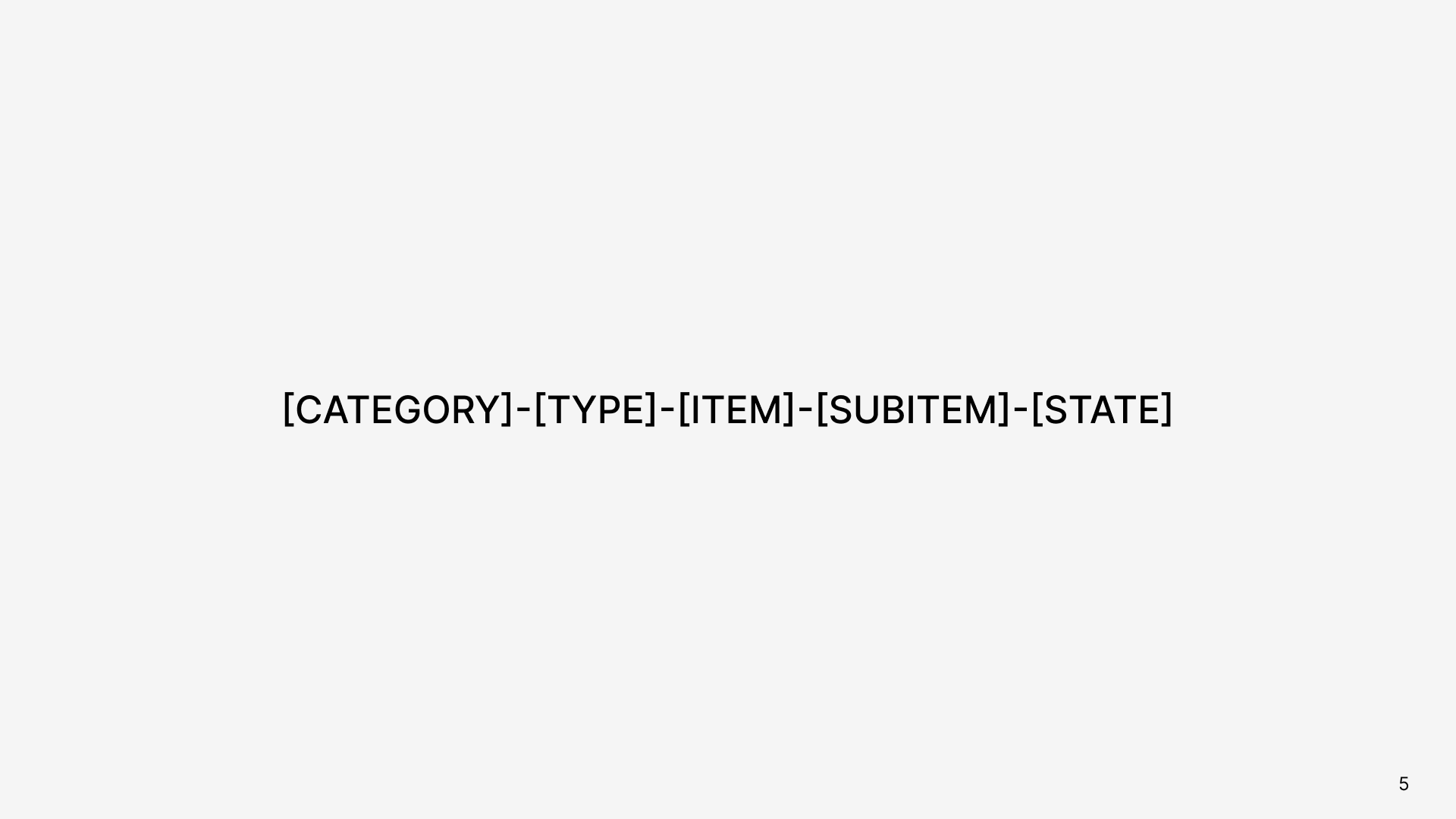
Токен має містити п'ять значень:
- Категорія (category) — це може бути колір (color) або шрифт (font).
- Тип (type) — текст (text), фон (bg), границя (border).
- Елемент (item) — до якого елементу належить цей токен (Input, button, table).
- Піделемент (subitem) — тип елементу (Primary / Secondary).
- Стан (state) — Hover / Default.
Структура залежить від кожного конкретного елемента і може змінюватися.
Використання цих п'яти значень дає можливість систематизувати та легко ідентифікувати дизайн-токени в масштабах вашого проєкту.
Назви токенів — це не просто рядок символів, а система, яка допомагає вам та вашій команді організувати та розуміти ваш дизайн. Застосовуючи цей підхід, ви створюєте консистентні та легко керовані дизайн-системи, що є ключем до успішної роботи та співпраці в області дизайну.

Коли і кому використовувати дизайн-токени?
У Figma існують стилі. Це для невеликих проєктів та початківців дизайнерів, тоді як токени — це вже для досвідчених та для великих проєктів. Проте все не так просто, як здається. Стилі потрібні і професійним дизайнерам для великих проєктів, оскільки існує одна велика відмінність: до токенів (змінних) ми не можемо додавати градієнт. Стилі зберігають не тільки одинарні значення (якийсь колір або число). Тому, якщо йдеться про тіні, градієнти, ми все одно будемо використовувати стилі.
Змінні - це найдрібніша частинка в нашій дизайн-системі. Стилі - це вже щось трошки більше. Тому спочатку буде розробка дизайн-змінних, а потім ми будемо додавати щось до стилів. Змінні можуть посилатися на інші змінні, що робить їх більш гнучкими. Стилі на це не здатні.
В компанії Revend Group команда UX/UI в своїх проєктах використовує або стилі, або змінні, і від складності або запиту клієнту вирішує, що з цього обрати. Хоча обидва підходи можуть надавати схожі результати, змінні виявляються більш вдосконаленою функцією. Таким чином, якщо ви працюєте над дизайн-системою або часто створюєте прототипи, змінні можуть бути вашим кращим вибором.
А що на практиці?
А практиці дизайн-токени відкривають безліч можливостей:
- Швидко створювати світлі та темні режими або різні теми.
- Змінні можна використовувати і в прототипах. Для цього в Figma додали підтримку умов if else (якщо, то), а також додавання, віднімання, ділення і множення. Ця функція може значно скоротити кількість окремих станів для прототипів, які вам потрібно відтворювати. Тепер ви можете створювати стилі не лише для кольорів, а й для заокруглення кутів модулів, значень їх висоти та ширини, відступів всередині Auto layout, тексту всередині кнопок.
- Використовуйте змінні як токени для управління дизайн-системами.
- Визначайте властивості елементів для різних контрольних точок.
- Створюйте макети на кількох мовах.
Ці практичні застосування роблять змінні ключовим інструментом для швидкого та ефективного дизайну. Вони дозволяють легко адаптувати ваші проєкти до різних умов та вимог, забезпечуючи високий рівень гнучкості і продуктивності в роботі з Figma.

Використання типів змінних для кольорів
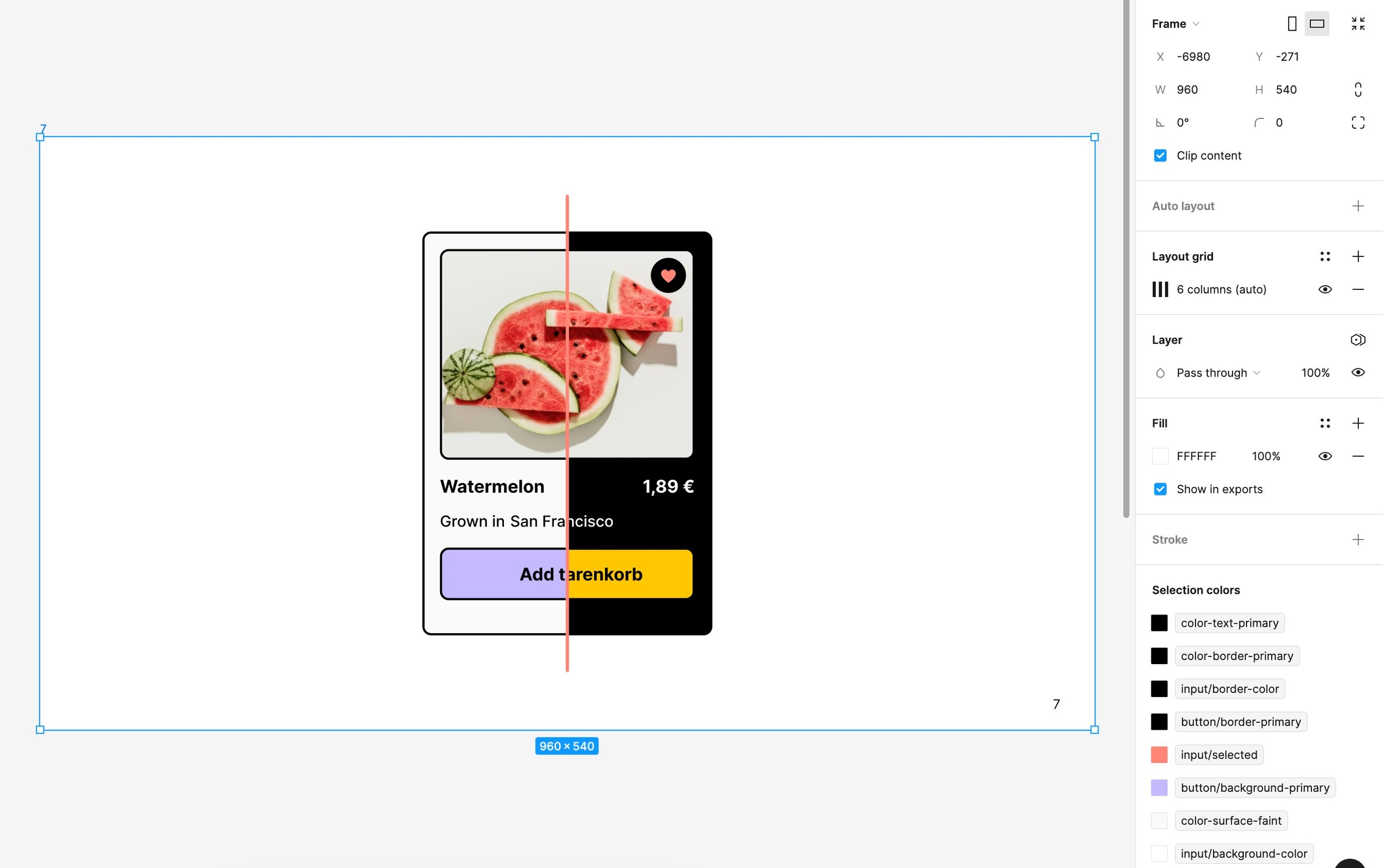
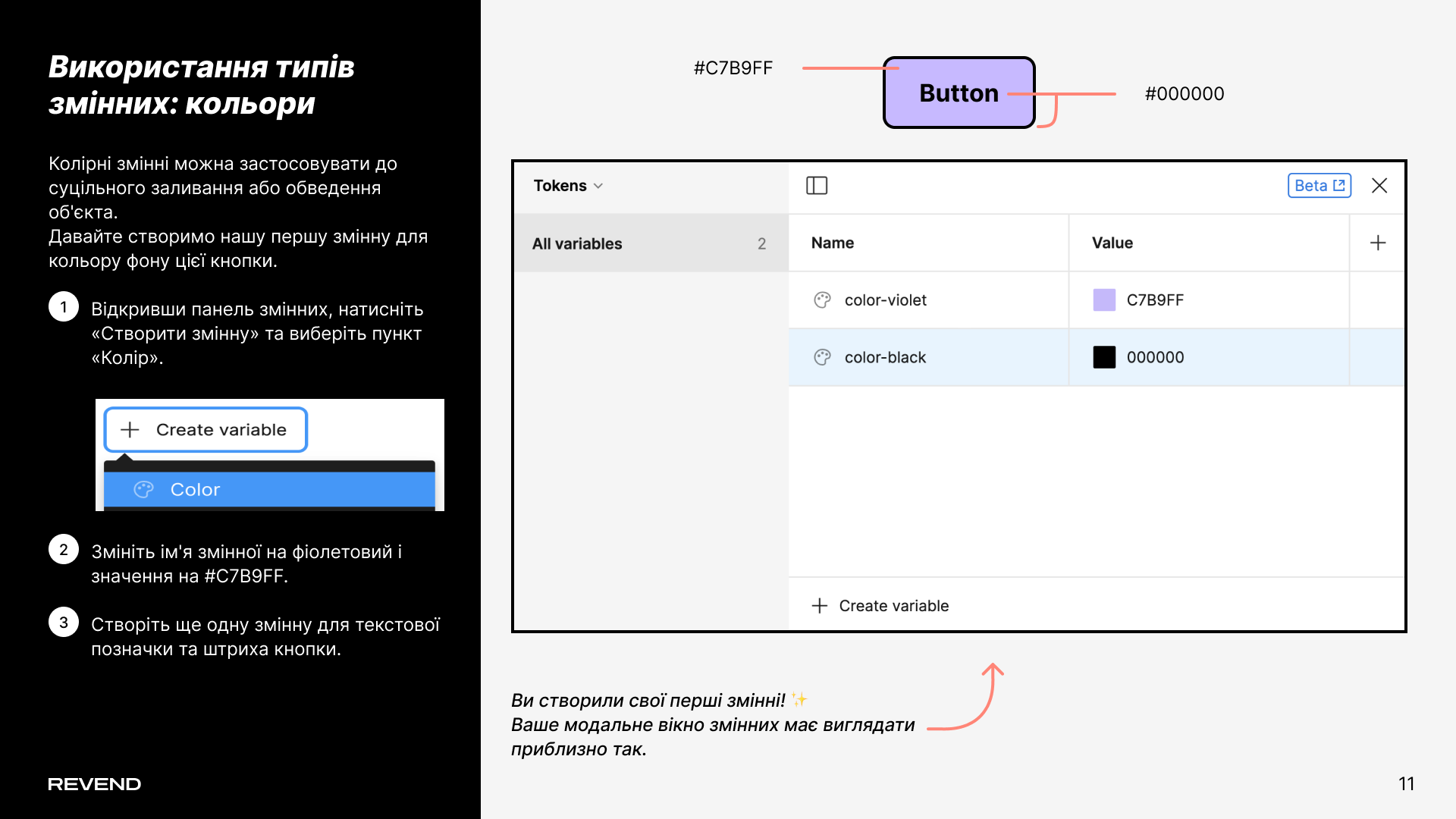
На презентації команда UX/UI ділиться своїм досвідом та експериментує з створенням першої змінної для кольору фону кнопки. Колірні змінні можуть ефективно використовуватися для налаштування заливки або контуру об'єкта у дизайні.
Тож давайте створимо нашу першу змінну кольору фону цієї кнопки.
- Відкрийте панель змінних, натисніть «Створити змінну» і оберіть «Колір».
- Змініть назву своєї змінної на «фіолетовий» і значення на #C7B9FF.
- Створіть ще одну змінну для текстового напису та обведення кнопки.

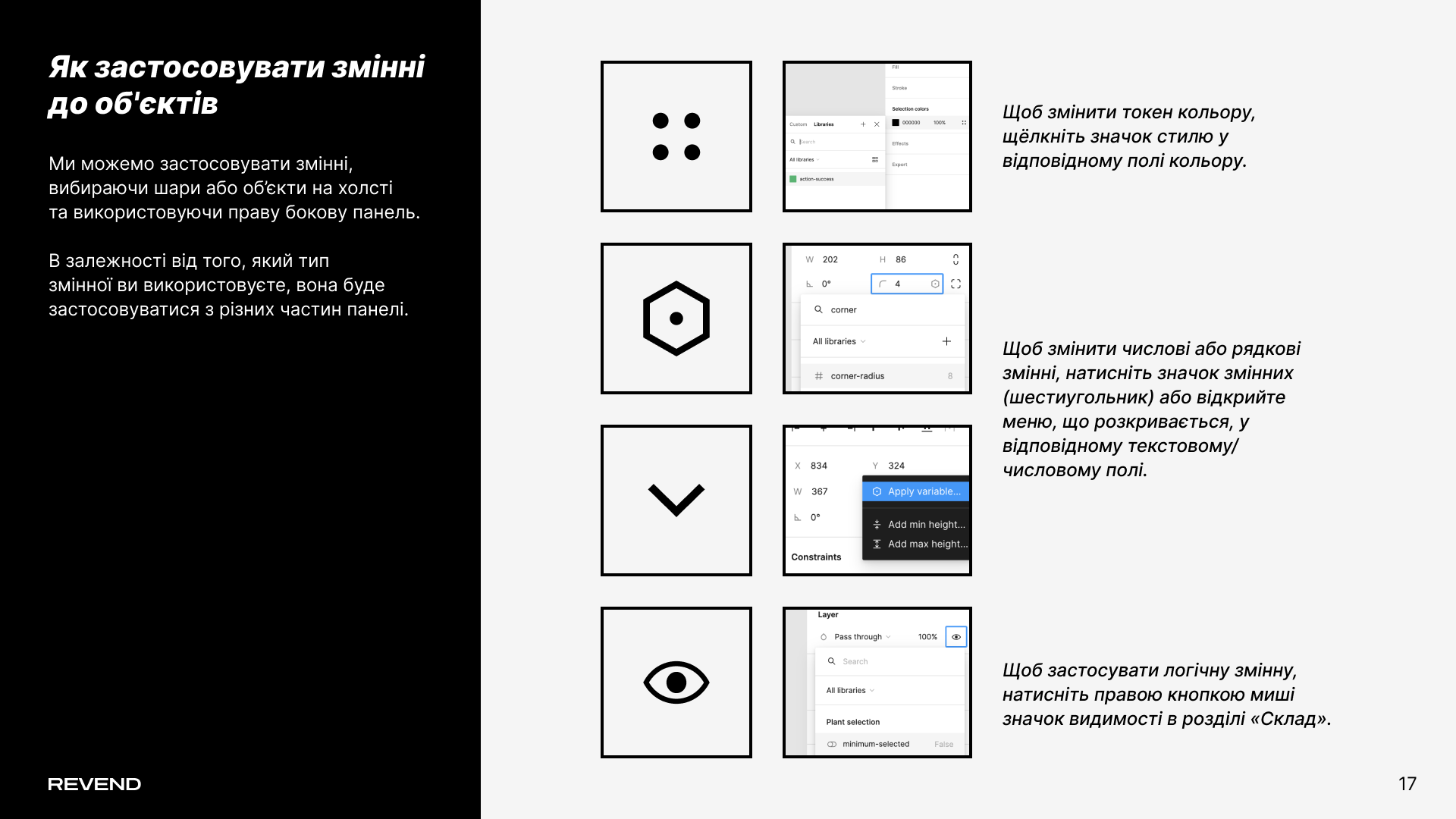
Як застосовувати змінні до об'єктів
Ми можемо застосовувати змінні, обираючи шари чи об'єкти на полотні та використовуючи праву панель. Залежно від типу змінної, яку ви використовуєте, вона буде застосовуватися з різних частин панелі.

Так що ж краще використовувати: змінні чи стилі?
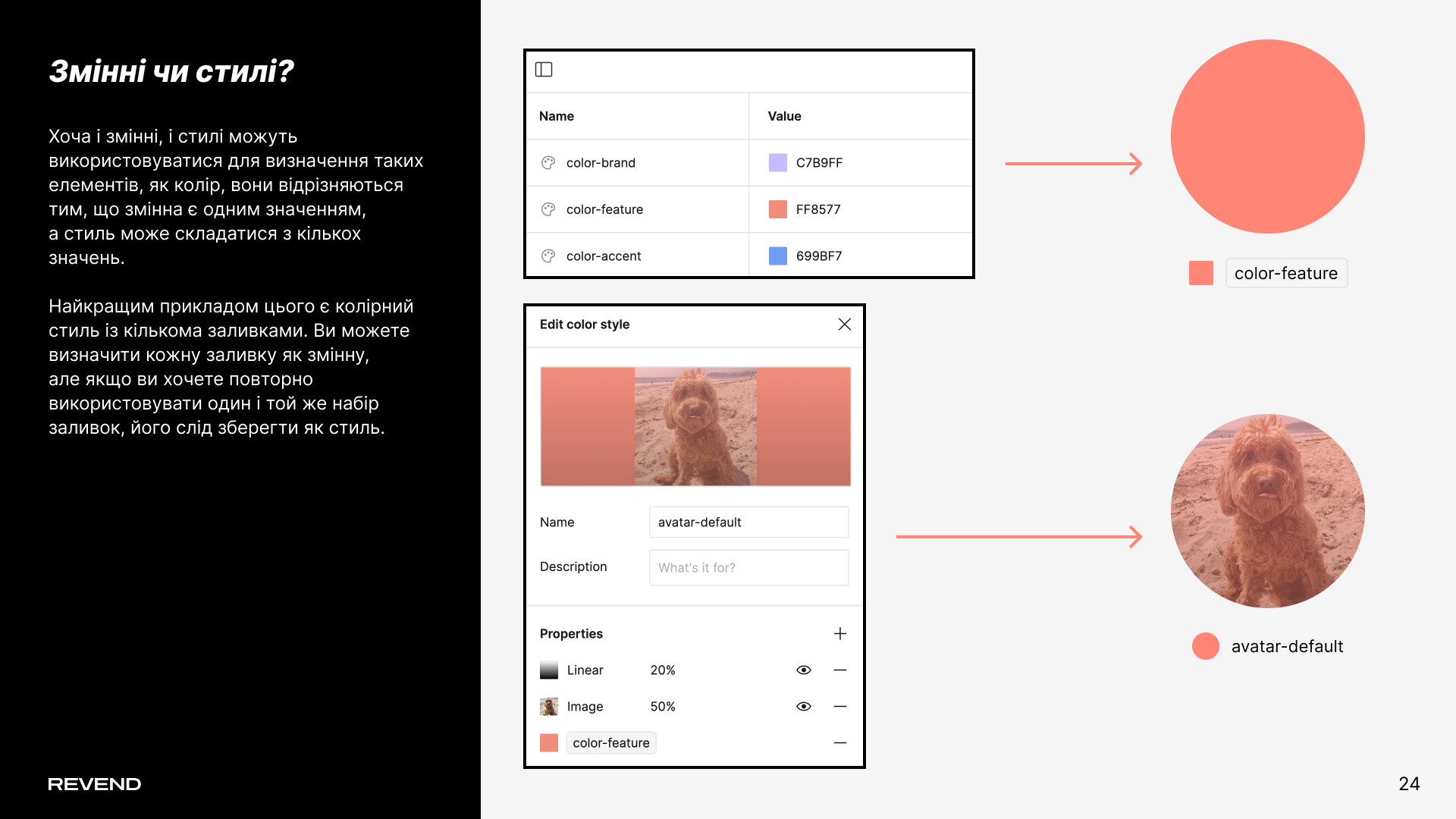
Хоча і змінні, і стилі можуть використовуватися для визначення таких елементів, як колір, вони відрізняються тим, що змінна є одним значенням, а стиль може складатися з кількох значень.
Найкращим прикладом цього є колірний стиль із кількома заливками. Ви можете визначити кожну заливку як змінну, але якщо ви хочете повторно використовувати один і той же набір заливок, його слід зберегти як стиль.

Сподіваємось, що наша презентація зацікавила вас та допомогла краще зрозуміти важливість дизайн-токенів у творчому процесі.
Якщо у вас виникли подальші питання або вам потрібна консультація, не соромтеся звертатися до нас.
Ми прагнемо бути не лише джерелом інформації, але й вашим надійним партнером у світі дизайну та технологій. Наша команда готова допомогти вам в реалізації ваших ідей, розвивати ваші проєкти та досягати великих успіхів разом.
Дякуємо за увагу, і до нових зустрічей!
