Гештальт в дизайні та візуальний словник дизайнера
Людині фізіологічно притаманна тяга до цілісності. Бажаєте переконатись? Легко!
Давайте подивимось на декілька зображень.

На цій ілюстрації показані 12 крапок, але ви радше схильні бачити коло, хоч насправді його тут немає. Проте сприйняття саме собою домальовує фрагменти, яких не вистачає. Або дописує:

А на цій ілюстрації немає слова «дизайн», лише приголосні літери з нього. Але сприйняття саме собою розставляє голосні там, де вони мали б бути.
Це діє так само і в складніших системах. Наприклад, в ансамблі з чотирьох картин «Глибина землі» митця Рене Магрітта ваше сприйняття схильне бачити одну картину, заповнюючи проміжки, а не 4 окремих пейзажі.

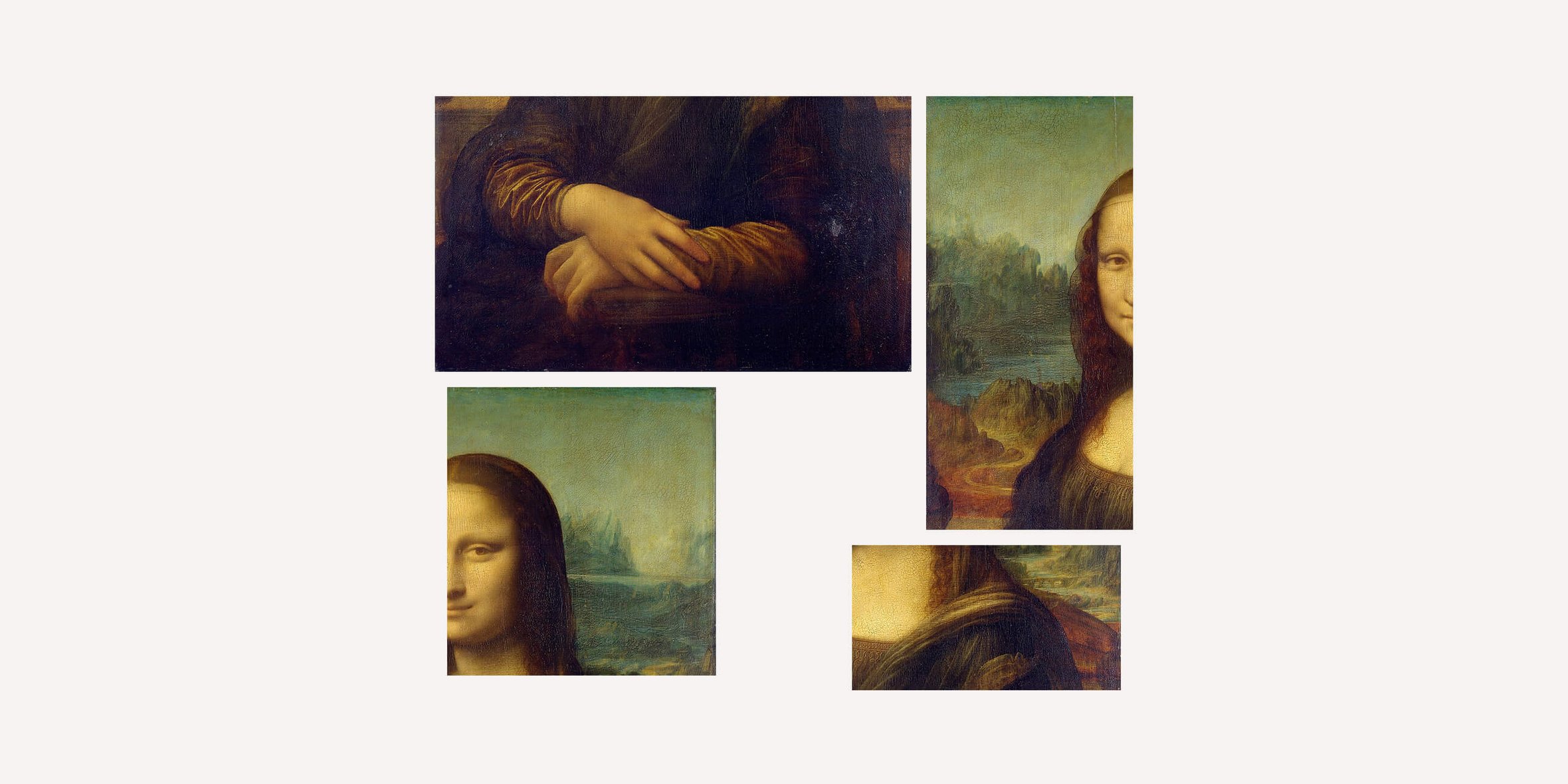
На додачу до цілісності, сприйняття тяжіє до впорядкування. Подивіться на оце зображення:

Це знаменита «Мона Ліза» Да Вінчі. Вона поділена нами на чотири фрагменти, і всі вони не на місці. Але якимось дивовижним чином сприйняття збирає їх докупи в правильну конфігурацію, щойно ви подивитесь на зображення.
І з написами це теж працює:

В цих трьох словах літери переплутані. Але ви все одно читаєте «Гештальт», а не «Гетшальт», «Композиція», а не «Копмозицяі», «Дизайн», а не «Дзиайн».
Магія! Неначе маленька людина у вашій голові, перед тим, як передати до свідомості побачені вами образи чи слова, самостійно виправляє помилки та наводить лад. Але як це працює насправді?
Зараз з’ясуємо!







