ArtJoker UI Kit в Figma: вкусные плюшки для дизайнера 🍪
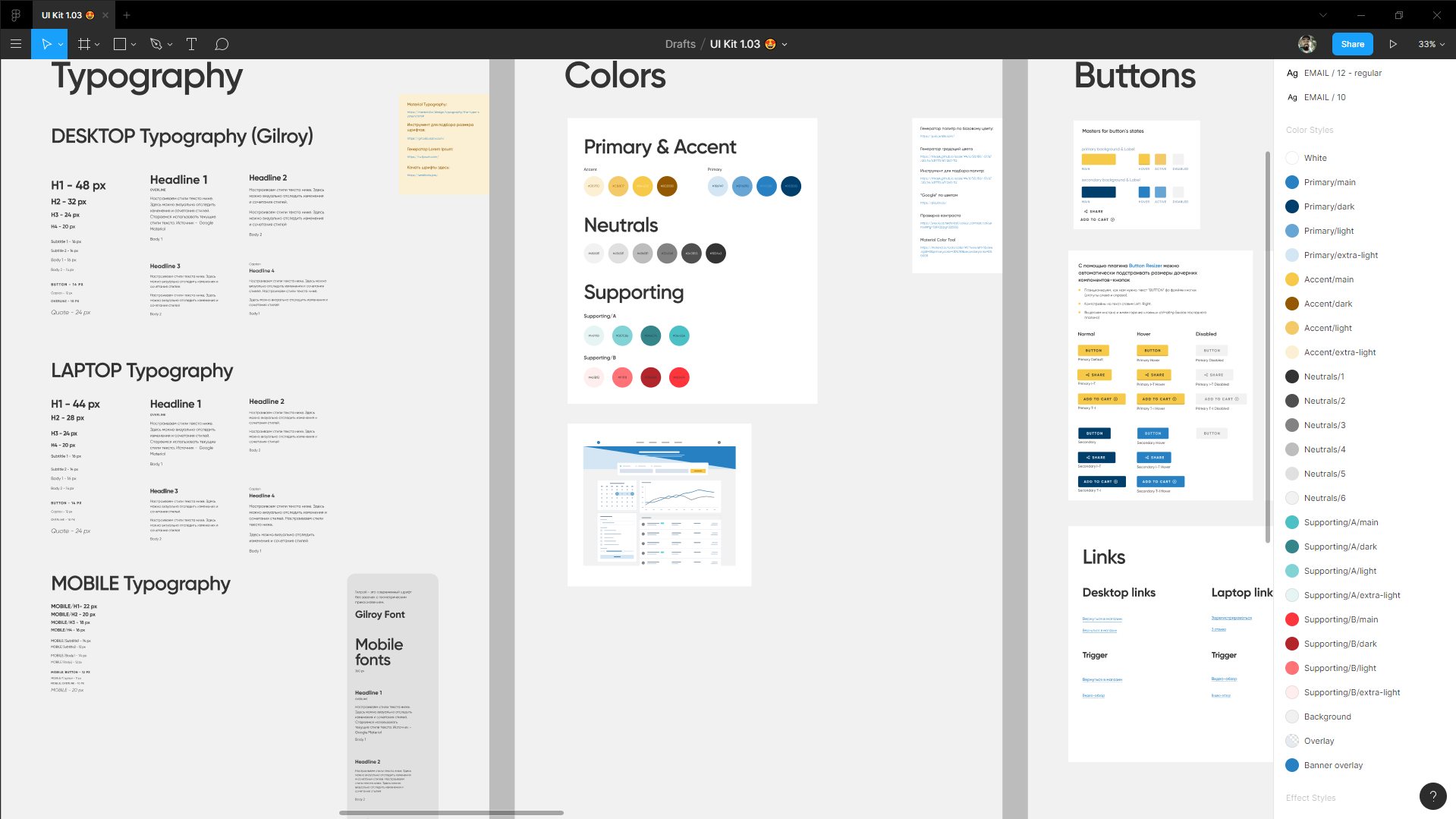
Artjoker UI kit — это документ в Figma, в котором есть готовый настраиваемый набор стилей и оформления графических элементов для проектирования интерфейсов. По сути это дизайн-система без кода или шаблон для создания новой дизайн-системы.

Все элементы созданы по принципу атомарного дизайна и упорядочены так, что любой человек без труда и быстро найдет любой нужный элемент. Разработка UI kit была реализована по атомарному принципу с помощью компонентов. Соблюдаются принципы 8 px grid. Все размеры кратны 8, некоторые кратны 4.
Зачем нужен UI Kit?
Artjoker UI kit помогает проектировать консистентный дизайн, экономит время дизайнеров и разработчиков, ускоряет процессы проектирования, облегчает коммуникацию между специалистами, позволяет работать в одной “экосистеме”.
Использование UI kit может здорово облегчить жизнь дизайнерам. Создана структура документа - некий шаблон для быстрого начала работы. Нужно просто настроить стилистику уже созданных объектов (шрифты, цвета, форма кнопок и т.д.) и все элементы и блоки будут наследовать эту стилистику. Либо можно сразу собирать макеты из готовых блоков, а уже после настроить эти блоки в одном месте (в мастер-компонентах), а все копии (инстансы) будут наследовать изменения.
Макеты сайта, созданного с помощью UI kit будут содержать четко структурированный стайлгайд, который также может пригодится маркетологам для создания рекламных материалов, разработчикам - если потребовался какой-то элемент, которого нет в дизайне. Также, если работу начинает один дизайнер, а продолжает второй или же несколько специалистов работают с проектом одновременно – не возникнет путаницы и дублей в макетах. Четкая дизайн концепция Artjoker UI kit поможет облегчить проектирование интерфейса, создание прототипа сайта и UI дизайн в целом.
Философия «Artjoker UI kit»
- Атомарный подход – от атома к организму
- 8 px grid
- Консистентный дизайн
- Командный дух
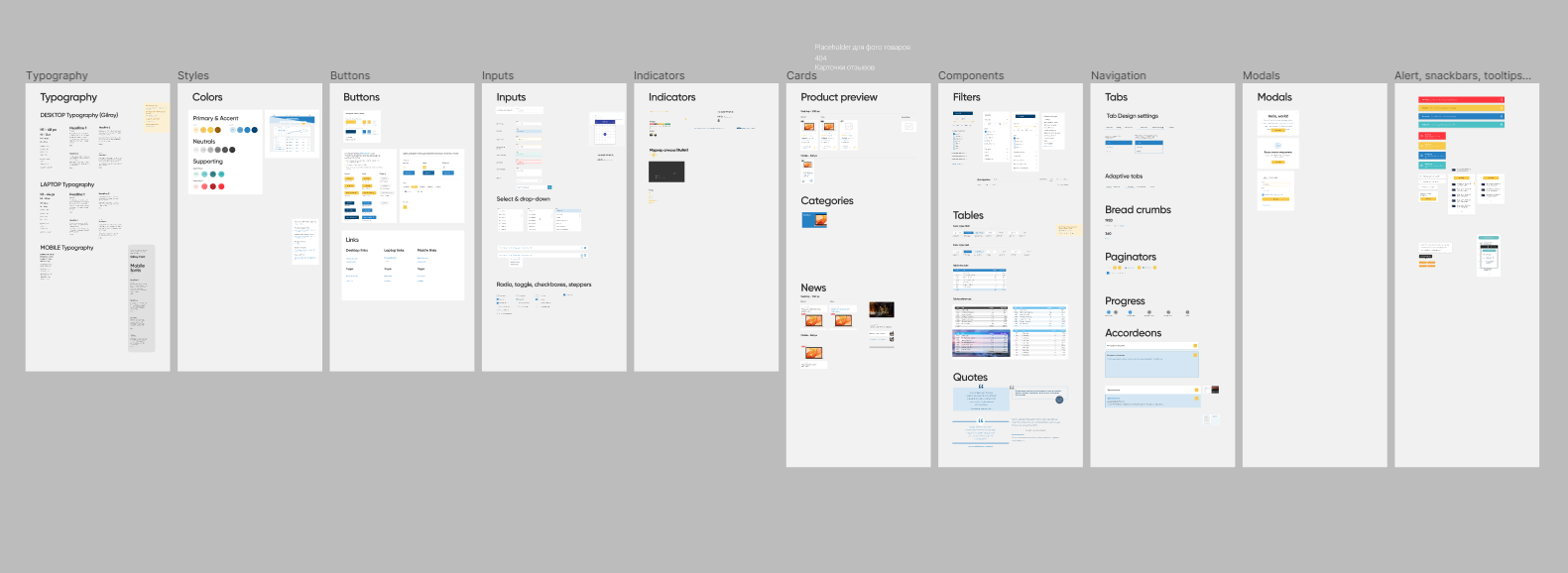
Что внутри?
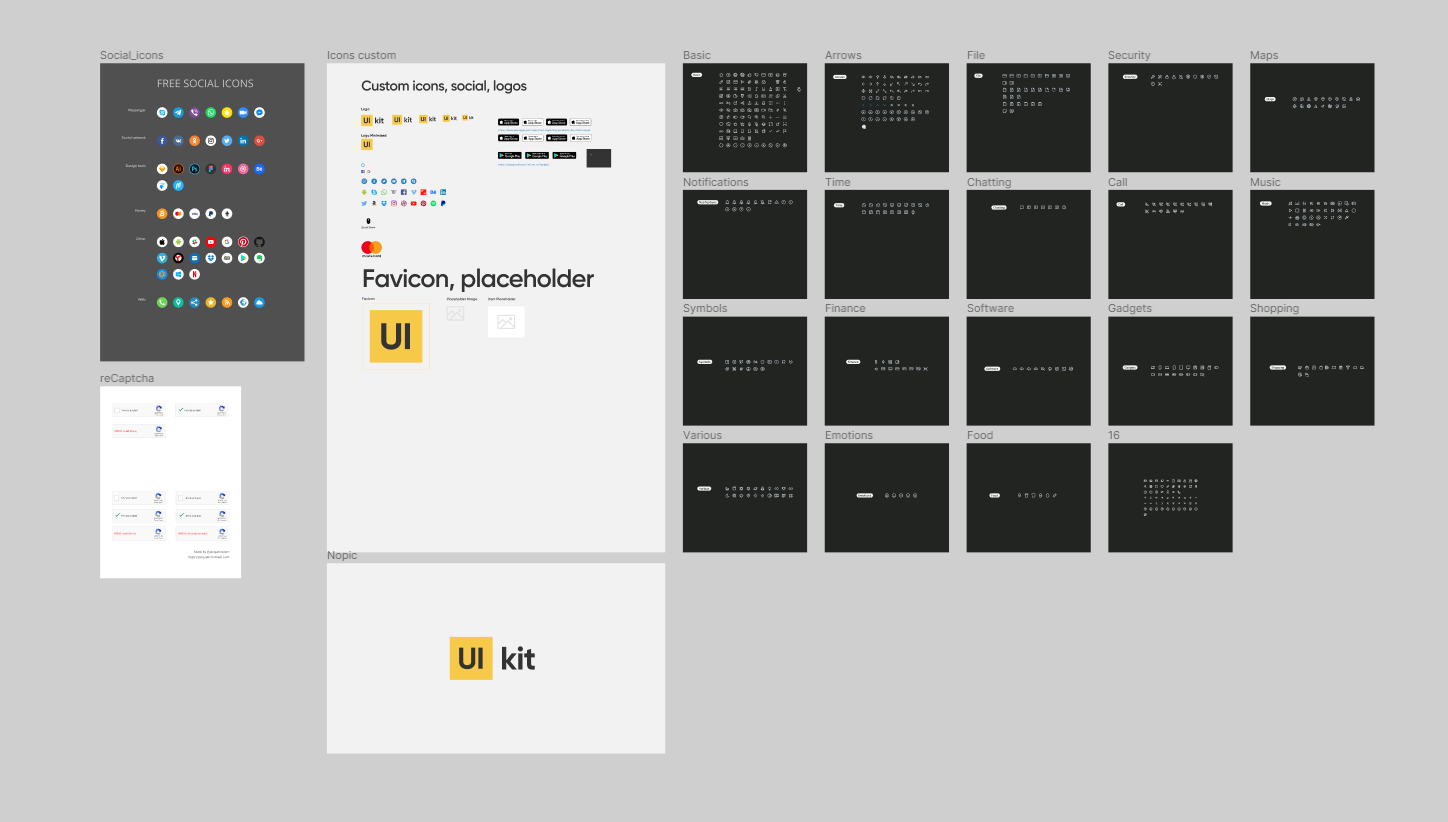
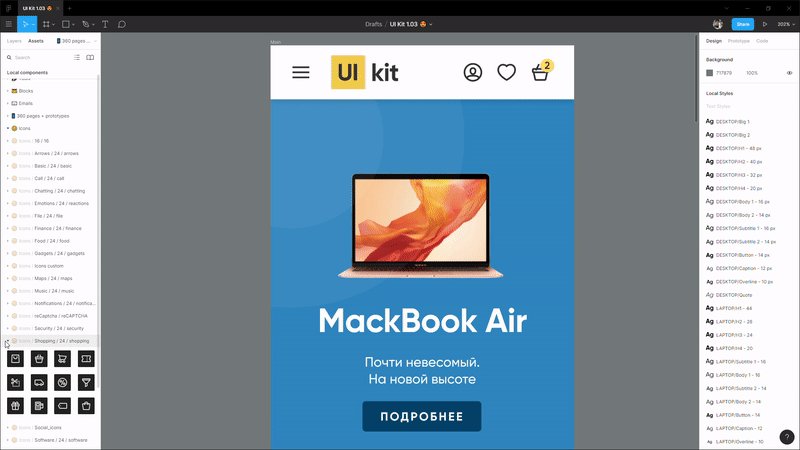
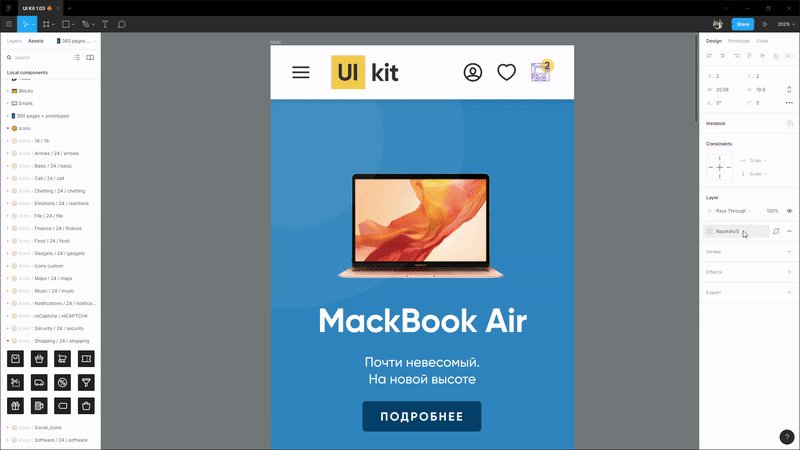
1. Пак качественных иконок на все случаи, все иконки созданы по гайдам и имеют размер 24х24 px + дополнительные иконки соцсетей, заготовки для создания Favicon, placeholder

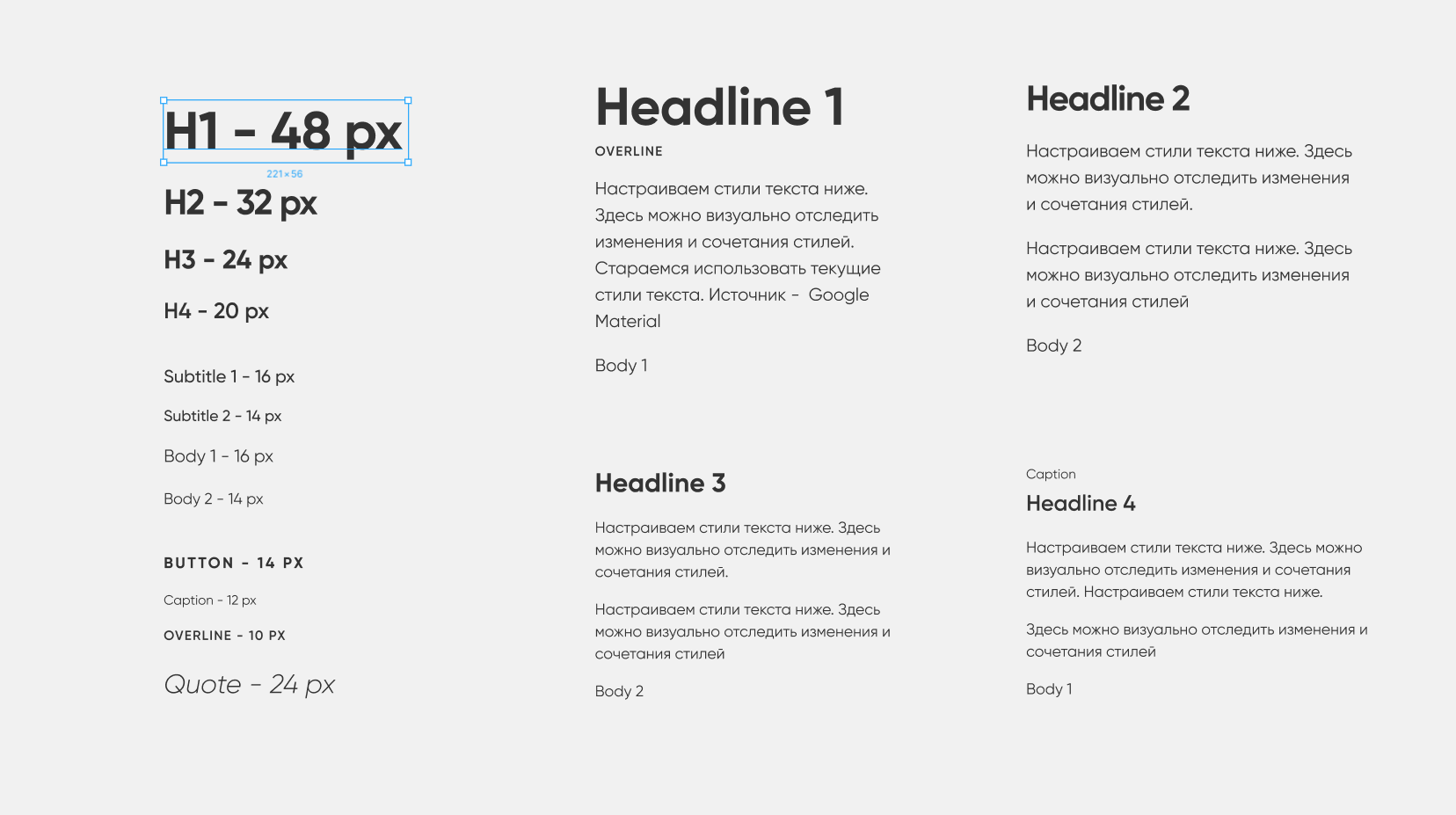
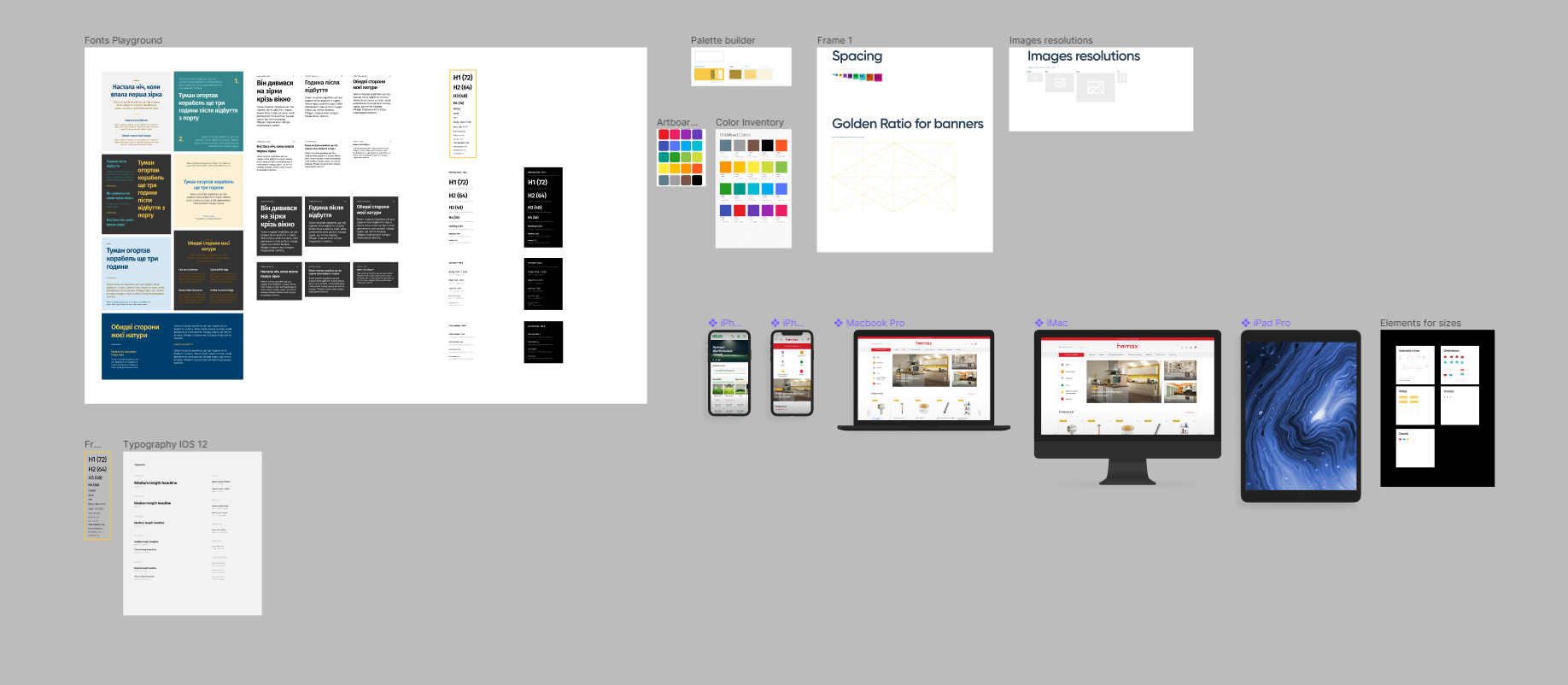
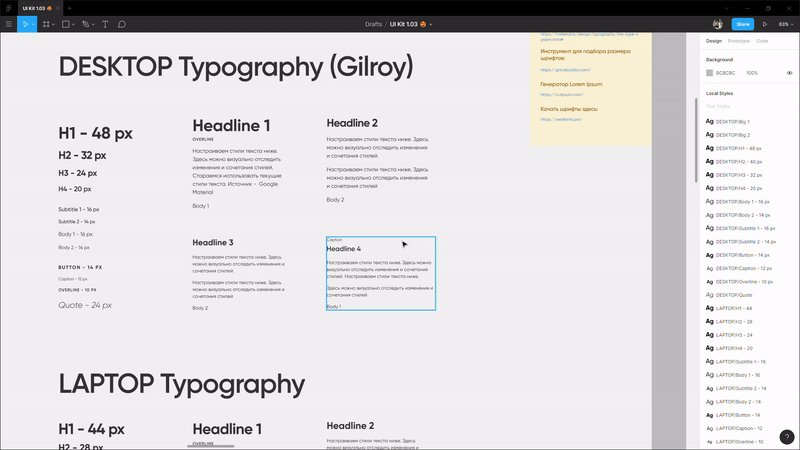
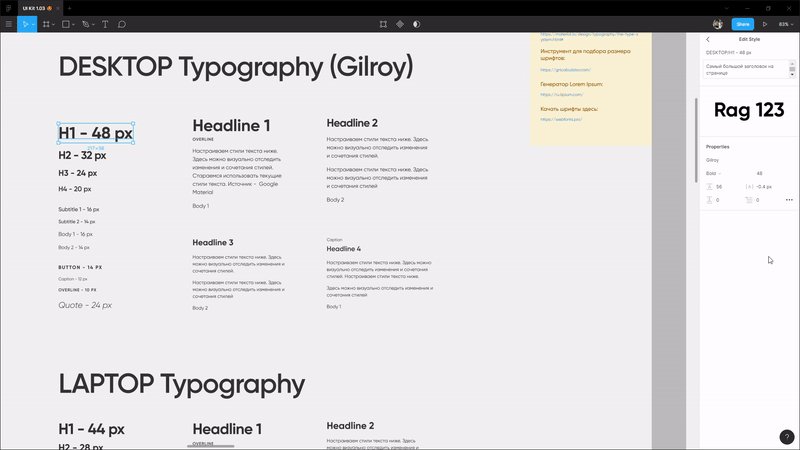
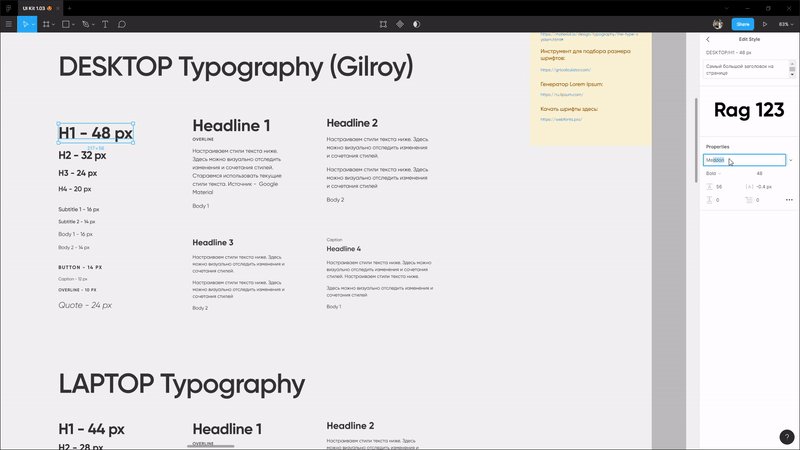
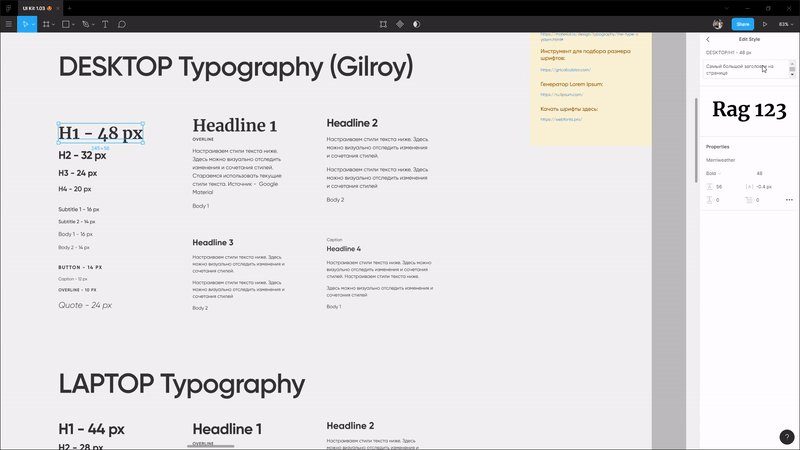
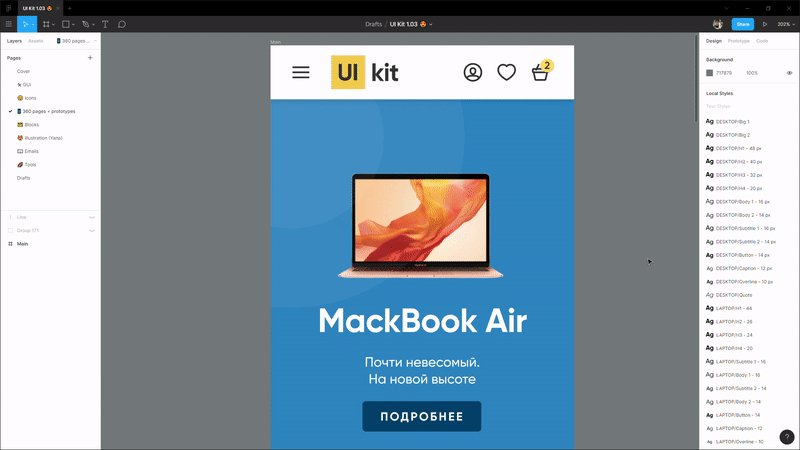
2. Проработанная система шрифтов для десктопа, лэптопа, смартфона. По умолчанию используется шрифт Gilroy

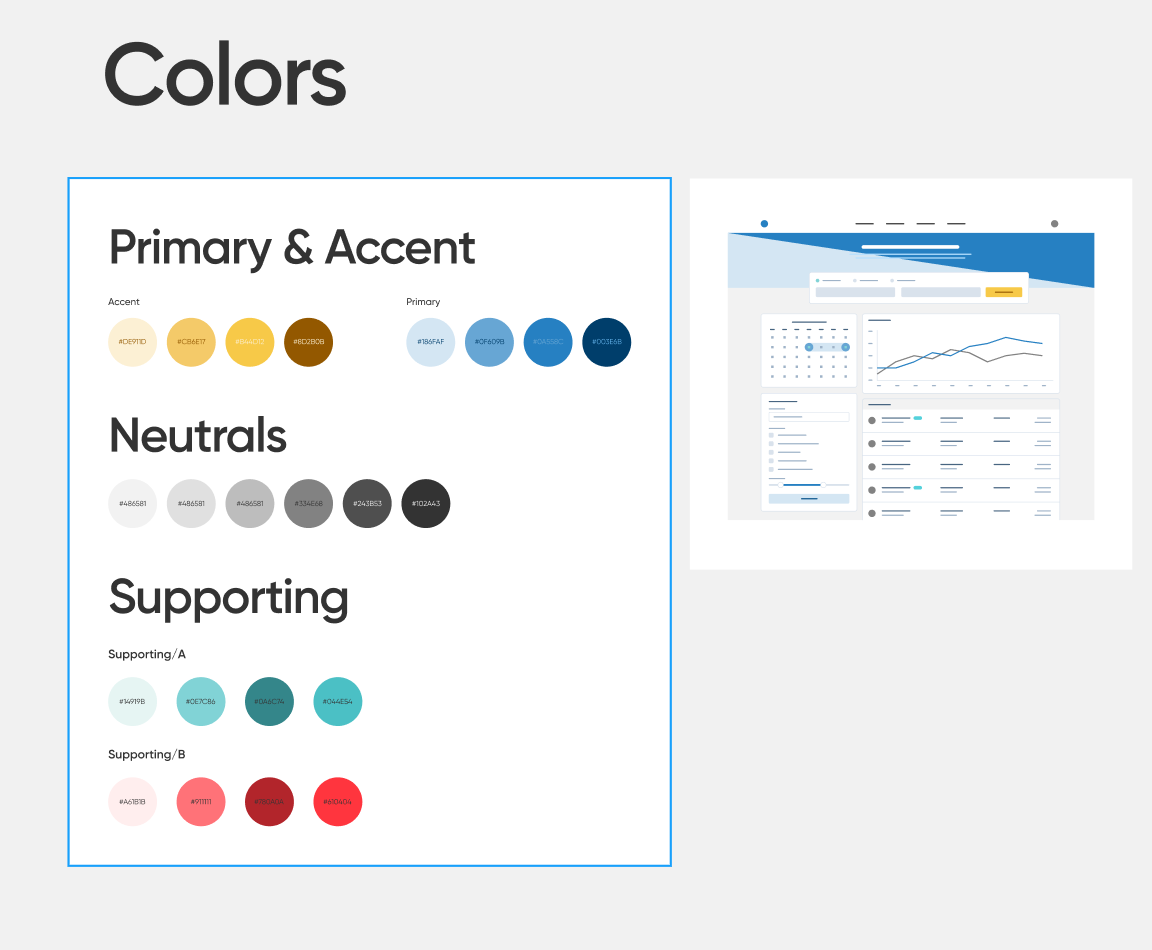
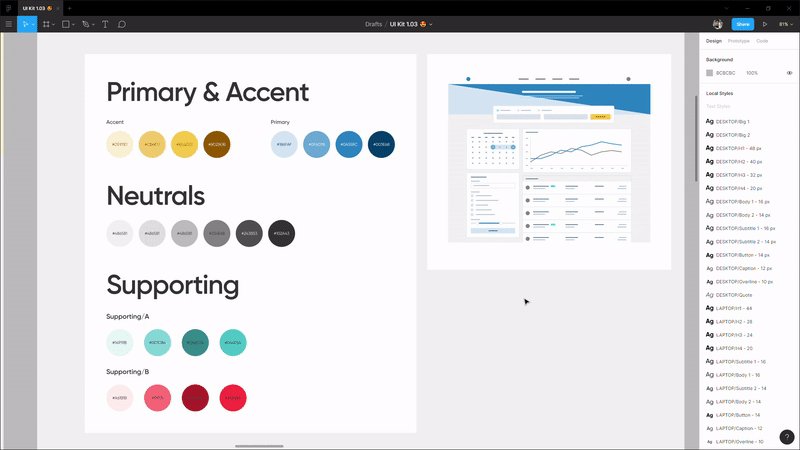
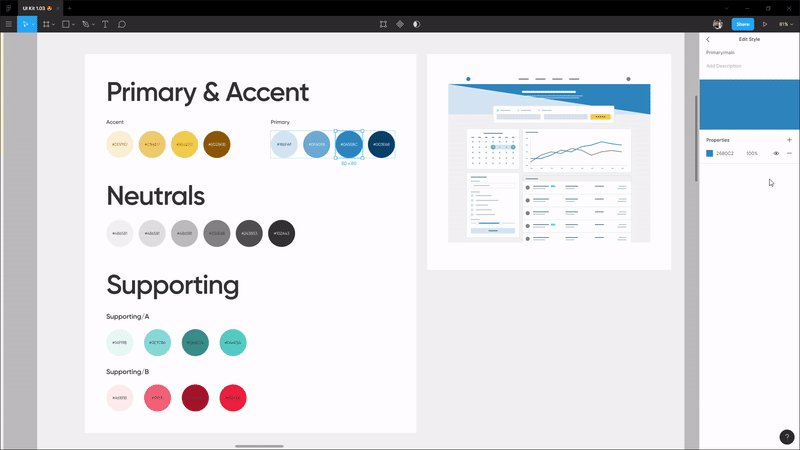
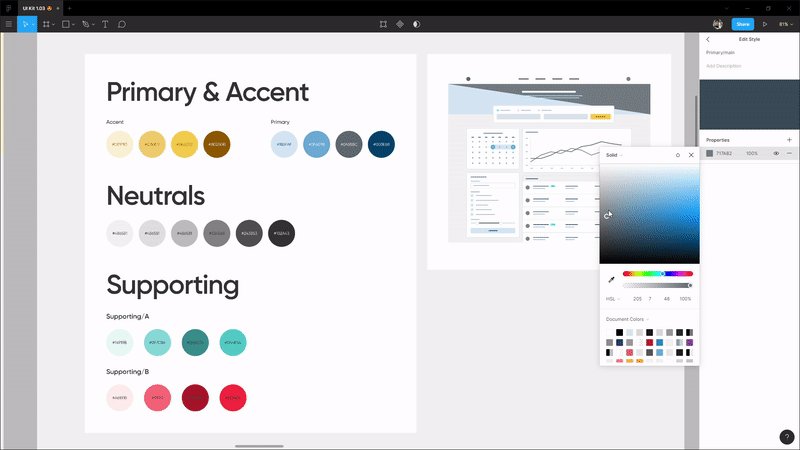
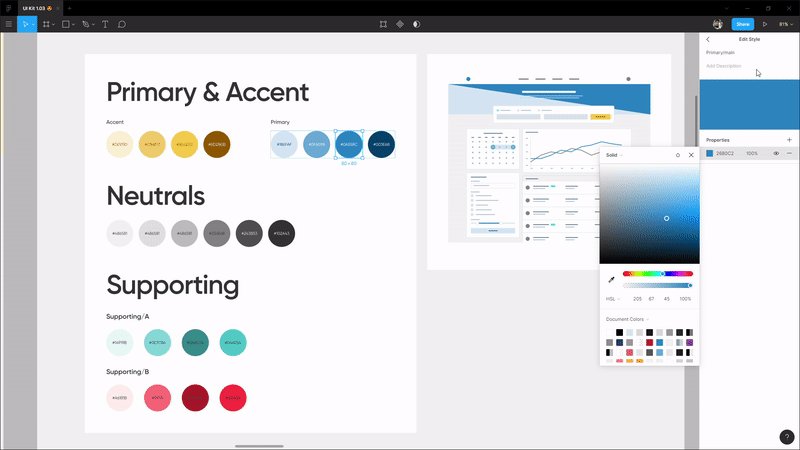
3. Проработанная палитра с разделением на функции (главный цвет, акцентный, нейтральные тона, вспомогательные цвета) с возможностью предпросмотра общей картины

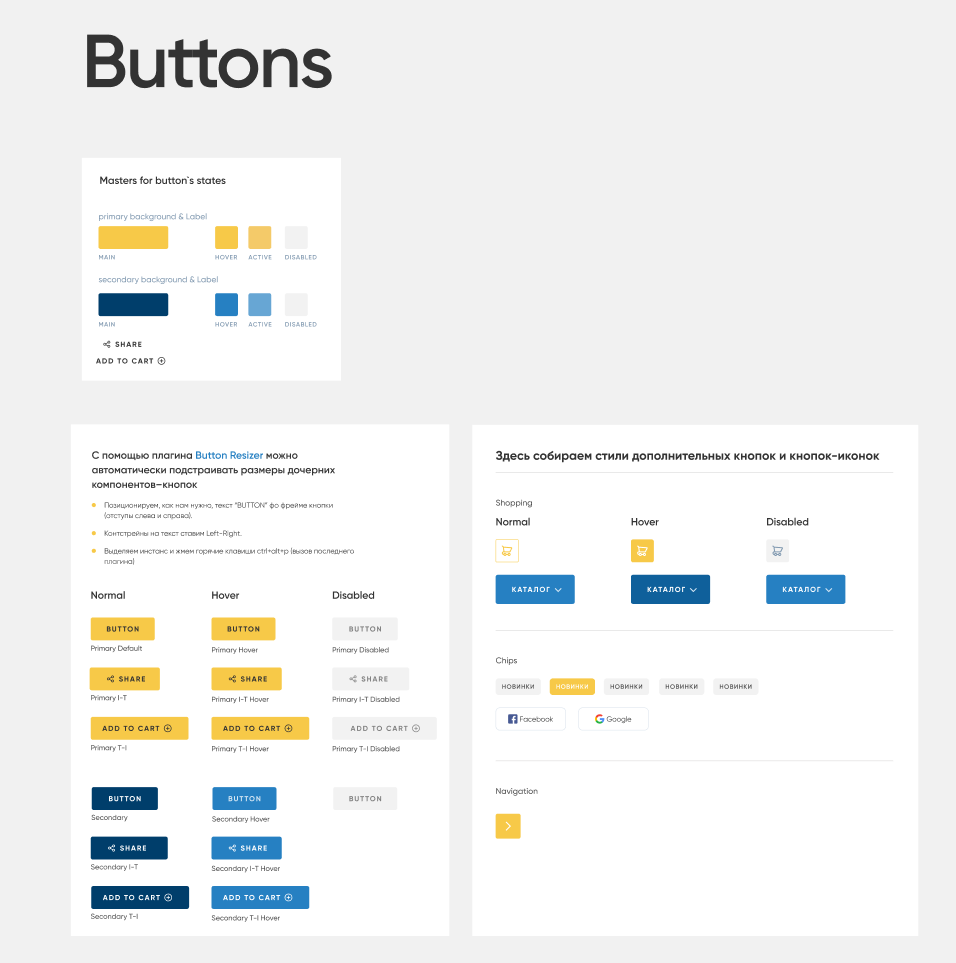
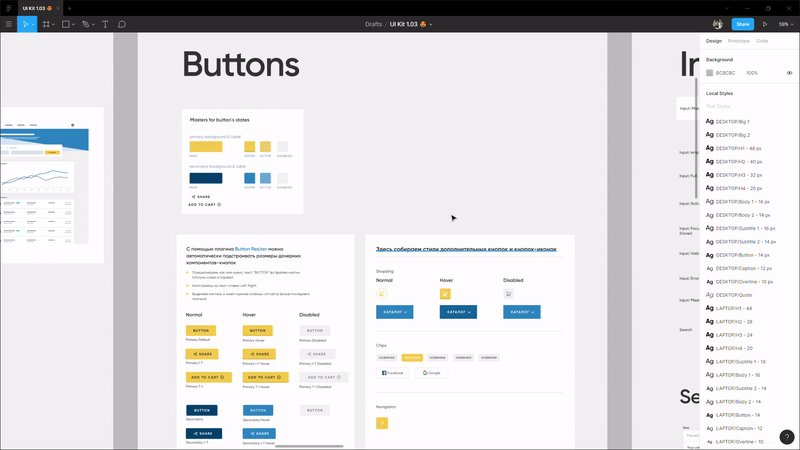
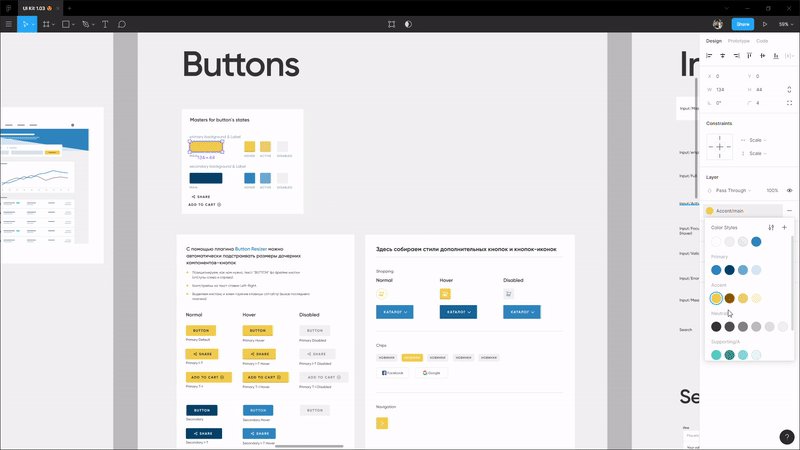
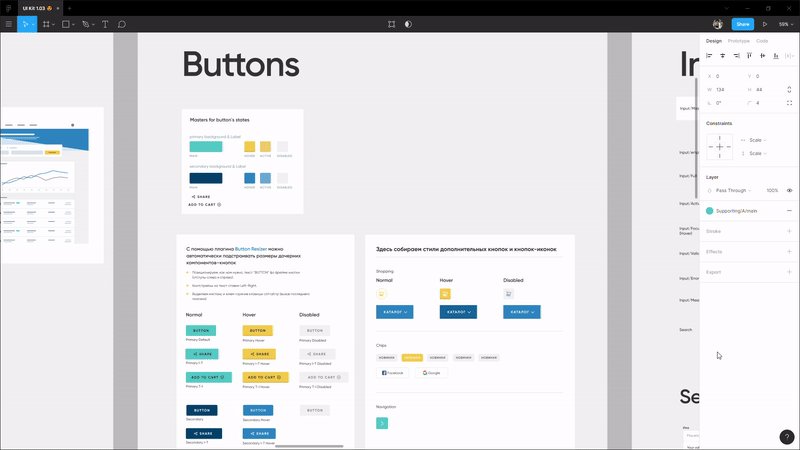
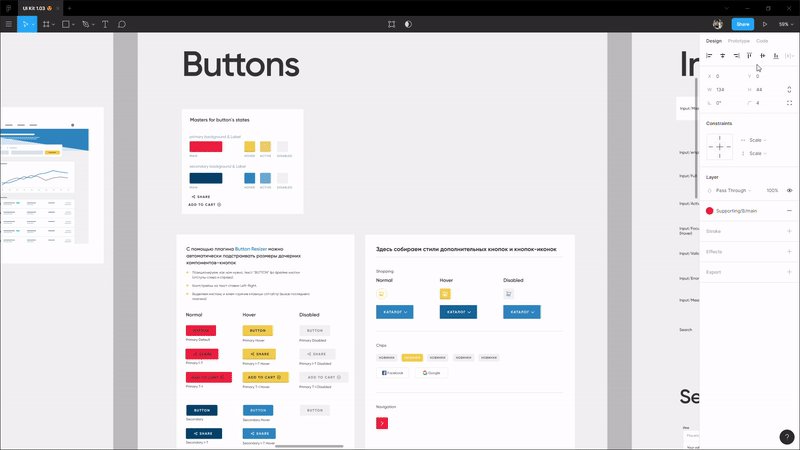
4. Система кнопок, позволяющая быстро настроить состояния (ховер, фокус, неактивное), и переключаться между ними

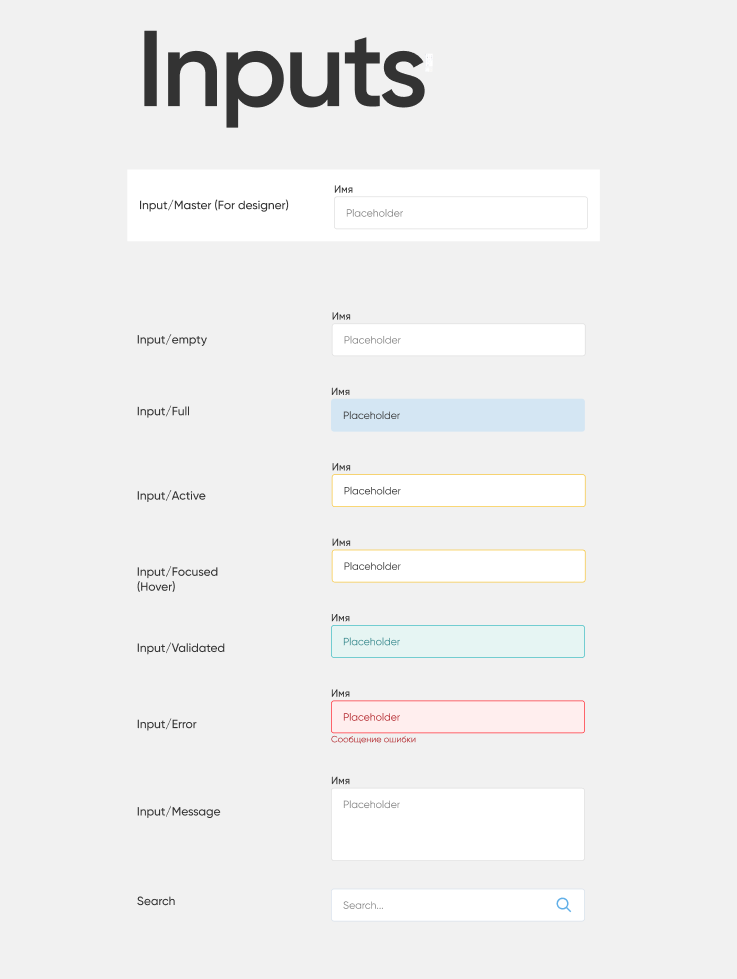
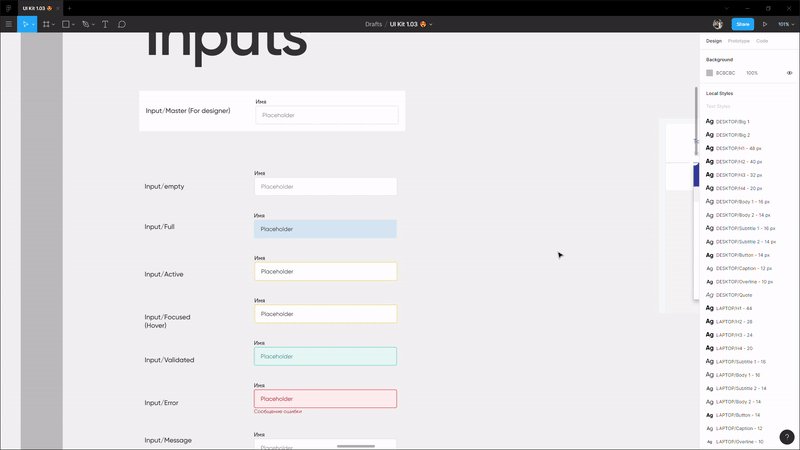
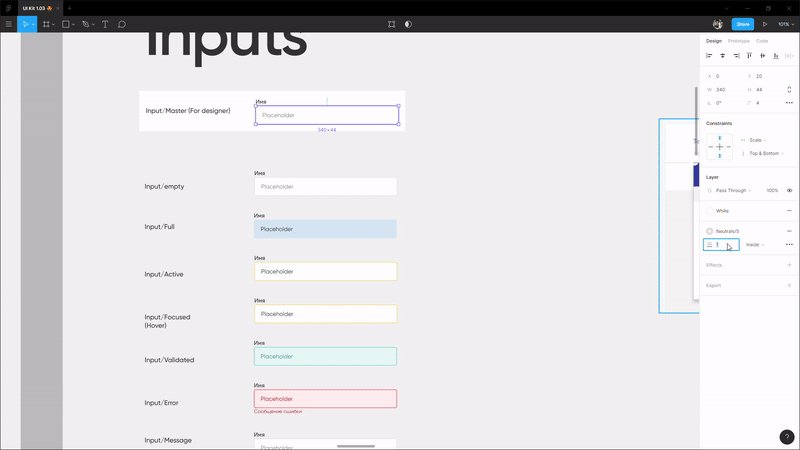
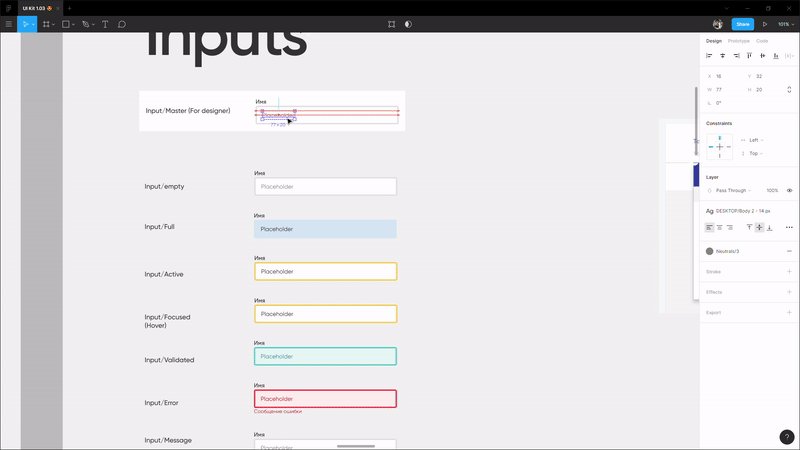
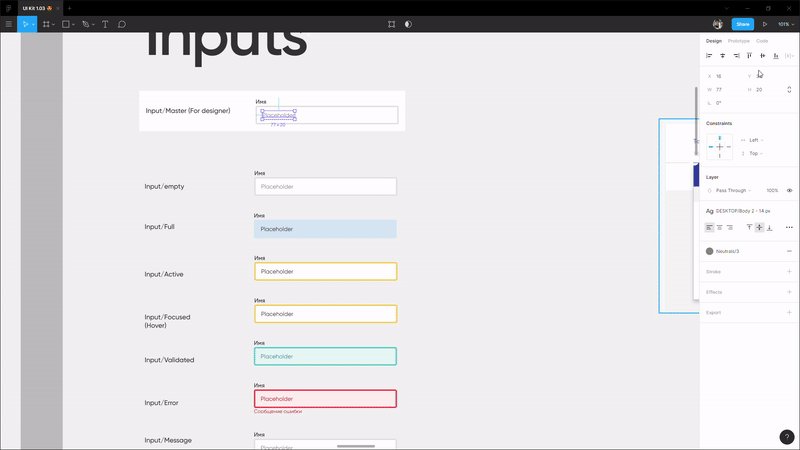
5. Система инпутов с проработанными состояниями. Общий вид настраивается через один мастер - компонент

6. Система селектов, дропдаунов, чекбоксов
7. Компоненты для быстрого создания таблиц
8. Множество других элементов, таких, как пагинаторы, бейджи, и другие
9. Шаблоны модальных окон
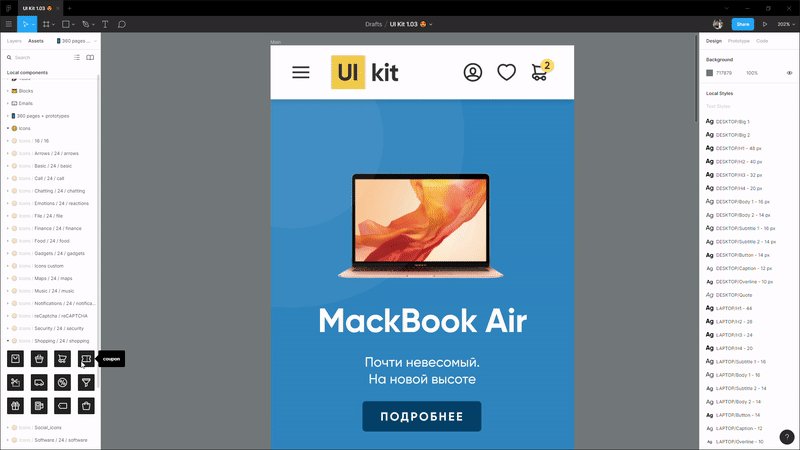
10. Шаблоны главной страницы и меню, в том числе адаптив
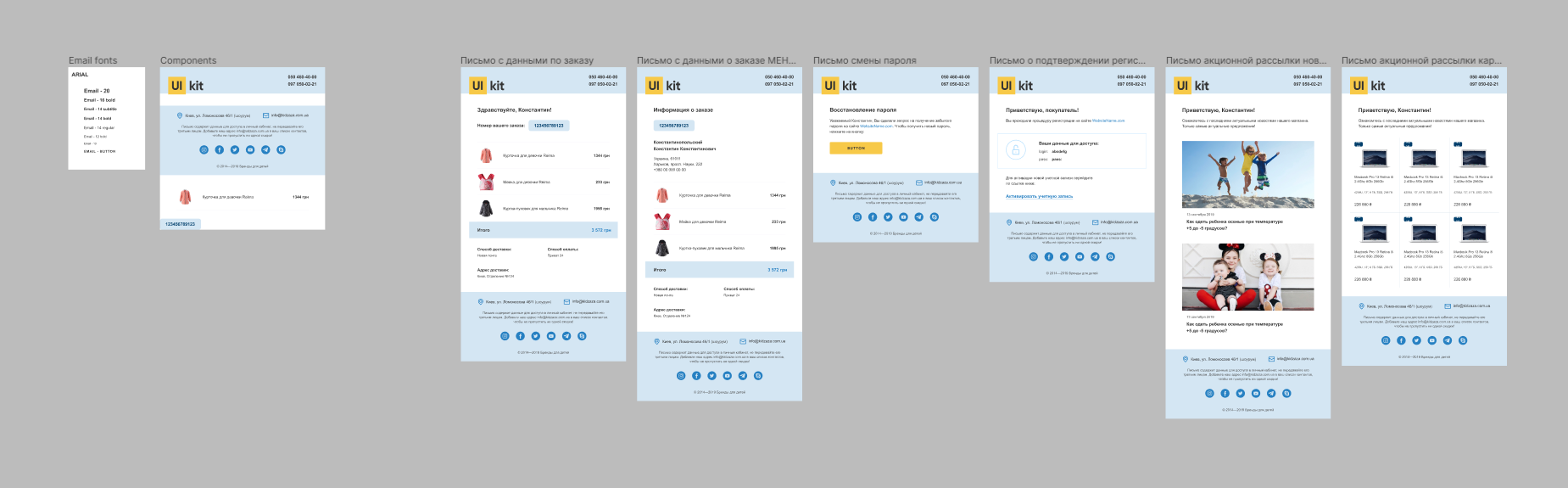
11. Шаблоны писем для Email рассылок
12. Инструменты для подбора цвета
13. Мокапы для презентаций
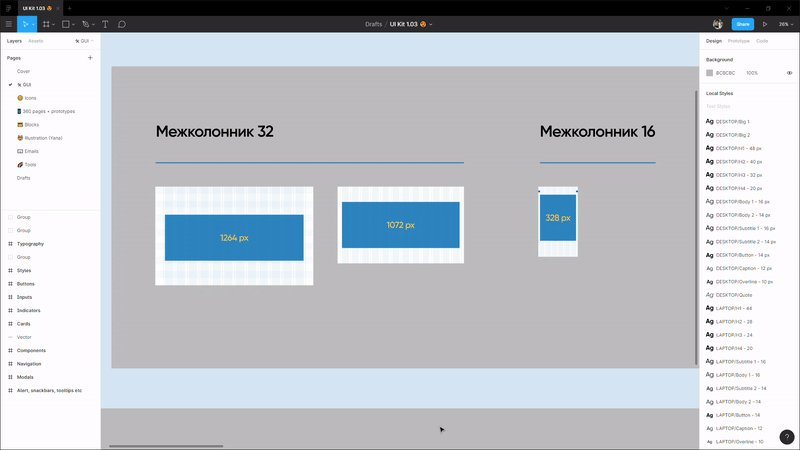
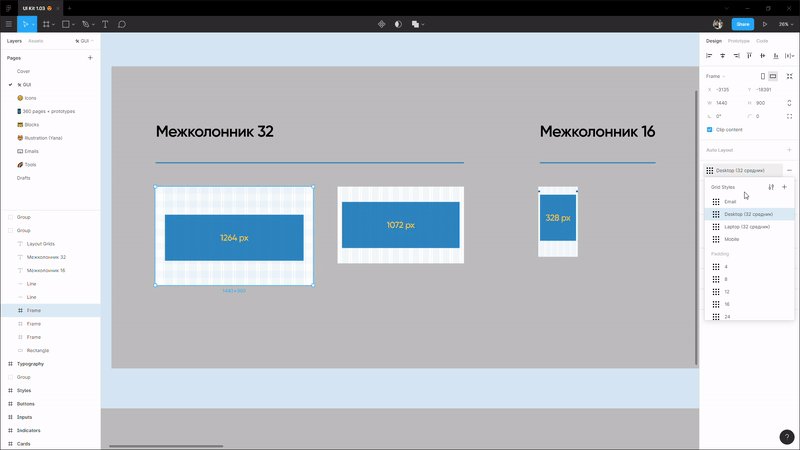
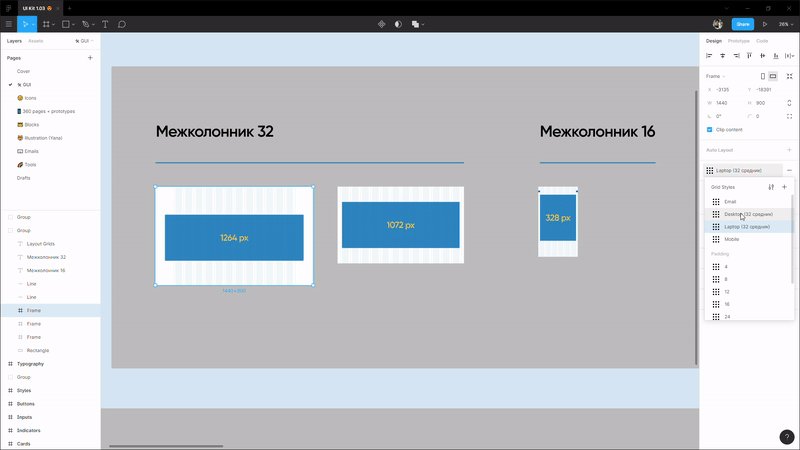
14. Пресеты сеток для страниц и блоков



Как с этим работать?
1. Начинаем с типографики. Используем готовые стили. Настраиваем каждый (это займет немного времени по началу, но в дальнейшем это окупится + никто не запрещает использовать плагины, но это другая история). Изменяемые стили динамически меняются на превью.

2. Настраиваем палитру. Контролируем на превью, если нужно.

3. Настраиваем кнопки, точнее мастер-компоненты состояний.

4. Настраиваем кнопки, точнее мастер-компоненты состояний. Раскрашиваем другие состояния с помощью стилей цвета.

5. Приступаем к работе. Используем библиотеку компонентов. Не рисуем новые, стилизуем готовые (пока не нужно, в будущем, и если осознанно - пожалуйста).

6. Рекомендую использовать сетки из UI kit.

Что дальше?
Цель создания Artjoker UI kit – сократить срок и удешевить проектирование сайтов, особенно создание интернет магазина, давая готовые и гибкие решения для команд дизайнеров и разработчиков. В будущем мы планируем работу по упрощении использования, добавим анимированные иконки и заготовки для анимации микро взаимодействий, кастомизируемые иллюстрации.
Создание UI kit стало отличным опытом для наших специалистов. Также в наших планах превратить этот UI kit в полноценную дизайн систему, с документацией и готовыми запрограммлеными блоками.
