Мікровзаємодії в UX: Як вони покращують користувацький досвід
Що таке мікровзаємодії?
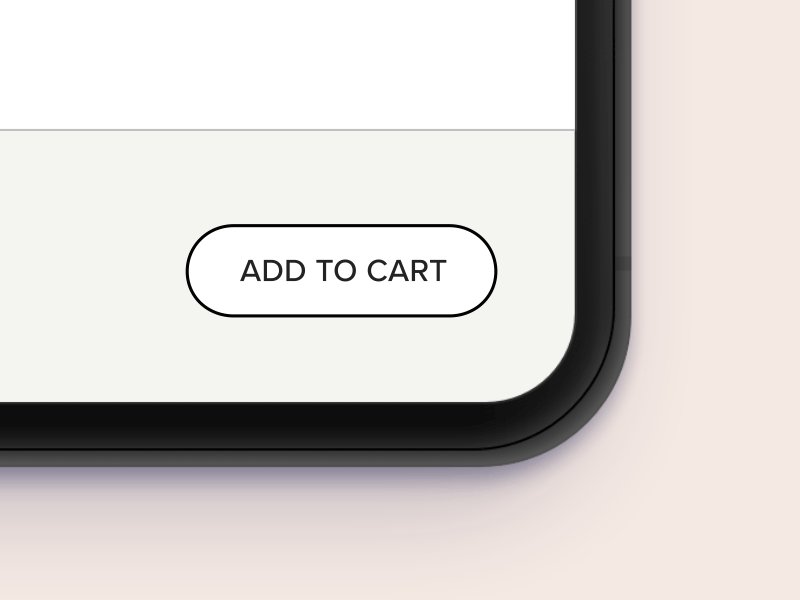
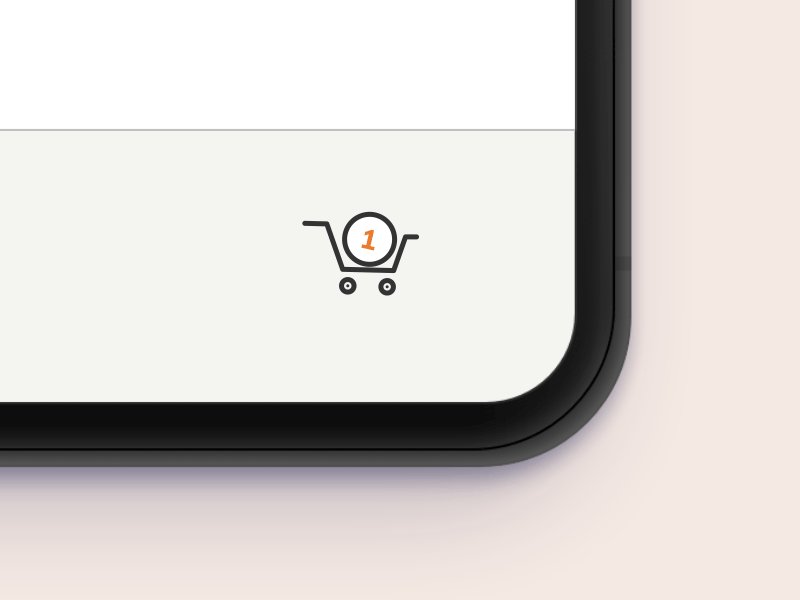
Уявіть собі, що ви користуєтесь додатком. Ви натискаєте на кнопку, з’являється невелика анімація або ви відчуваєте вібрацію. Саме ці дрібні, майже непомітні деталі і є мікровзаємодіями. Це маленькі моменти взаємодії користувача з інтерфейсом, які роблять його більш живим та інтерактивним.

Чому мікровзаємодії важливі?
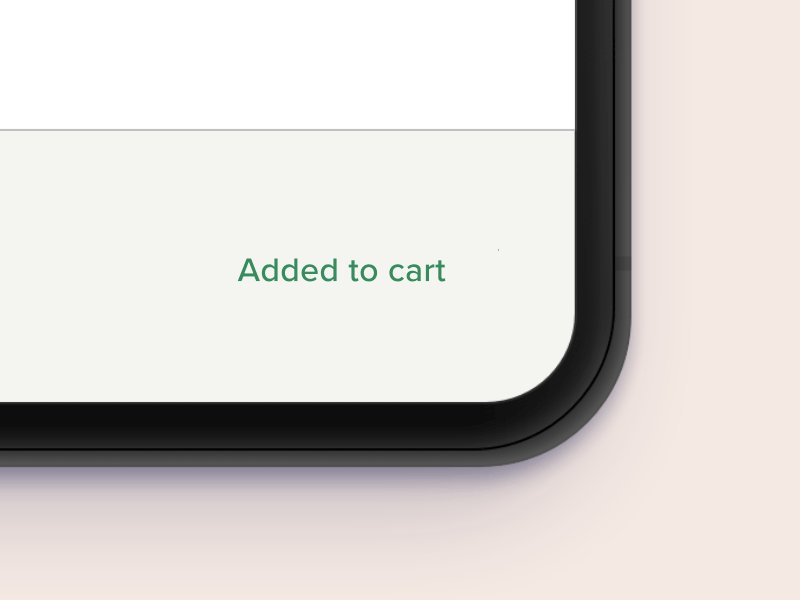
Інтуїтивність та зворотній зв'язок: добре продумані мікровзаємодії допомагають користувачам краще розуміти, що відбувається на екрані та надають миттєвий зворотний зв'язок. Наприклад, зміна кольору або розміру кнопки при наведенні курсору підказує користувачу, що з нею можна взаємодіяти.
Залучення уваги: анімації привертають увагу користувача до важливих елементів інтерфейсу, допомагаючи їм зосередитися на потрібній інформації.
Емоційний зв'язок: мікровзаємодії також надають інтерфейсу особистості. Вони можуть викликати позитивні емоції, наприклад задоволення чи здивування.
Збільшення залученості: коли користувач отримує задоволення від взаємодії з інтерфейсом, він з більшою ймовірністю повернеться до нього знову.

Крім того, мікровзаємодії виконують ще кілька важливих функцій:
1. Навчання: допомагають користувачам швидко освоїтися з новим інтерфейсом завдяки підказкам та інтерактивним інструкціям.
2. Брендинг: інвестуючи в унікальні мікровзаємодії, компанії не лише виражають особистість бренду, але й підвищують його вартість. Також це дозволяє створити унікальний користувацький досвід, який виділяє їх серед конкурентів.
Кожна мікровзаємодія – це маленький дружній жест, який покращує користувацький досвід. Це може бути зміна кольору кнопки при наведенні курсору, яка підказує, що вона активна, або поява підказки, яка пояснює функцію елемента. Анімації, звукові ефекти та навіть вібрації смартфона – все це допомагає користувачу краще розуміти, що відбувається на екрані і формує зручність в роботі з інтерфейсом.

Як створювати ефективні мікровзаємодії?
Щоб мікровзаємодії справді покращували користувацький досвід, вони мають бути:
Передбачуваними: користувач повинен інтуїтивно розуміти, чого очікувати від кожної дії. Наприклад, якщо кнопка збільшується при наведенні курсору, вона має збільшуватись протягом всього інтерфейсу. Це також створює відчуття цілісності продукту.
Приємними для ока та вуха: всі ефекти повинні бути естетичними та гармонійними, викликаючи позитивні емоції та створюючи приємне враження. Наприклад, м'які переходи між екранами можуть створити відчуття легкості та плавності.
Корисними: мікровзаємодії не повинні бути просто прикрасою. Вони мають виконувати конкретну функцію і не відволікати користувача від цільової дії. Наприклад, вони можуть надавати зворотний зв'язок або підкреслювати важливу інформацію.
Миттєвими: затримки в реакції інтерфейсу зазвичай дратують користувачів. Тому мікровзаємодії мають бути короткими та плавними.

Висновок
Мікровзаємодії, хоч і здаються незначними, відіграють важливу роль у формуванні позитивного враження користувача. Вони перетворюють складний інтерфейс на зрозумілий і приємний досвід взіємодії з брендом. Інвестуючи в мікровзаємодії, ми не тільки покращуємо користувацький досвід, а й підвищуємо конкурентоспроможність продукту та забезпечуємо його довготривалий успіх.
