Навігаційні шрифти
У мене іноді питають, який взяти шрифт для навігації. Я намагався зібрати список кириличних шрифтів, які розроблялись під навігацію, але окреслив параметри для вибору такого шрифту.

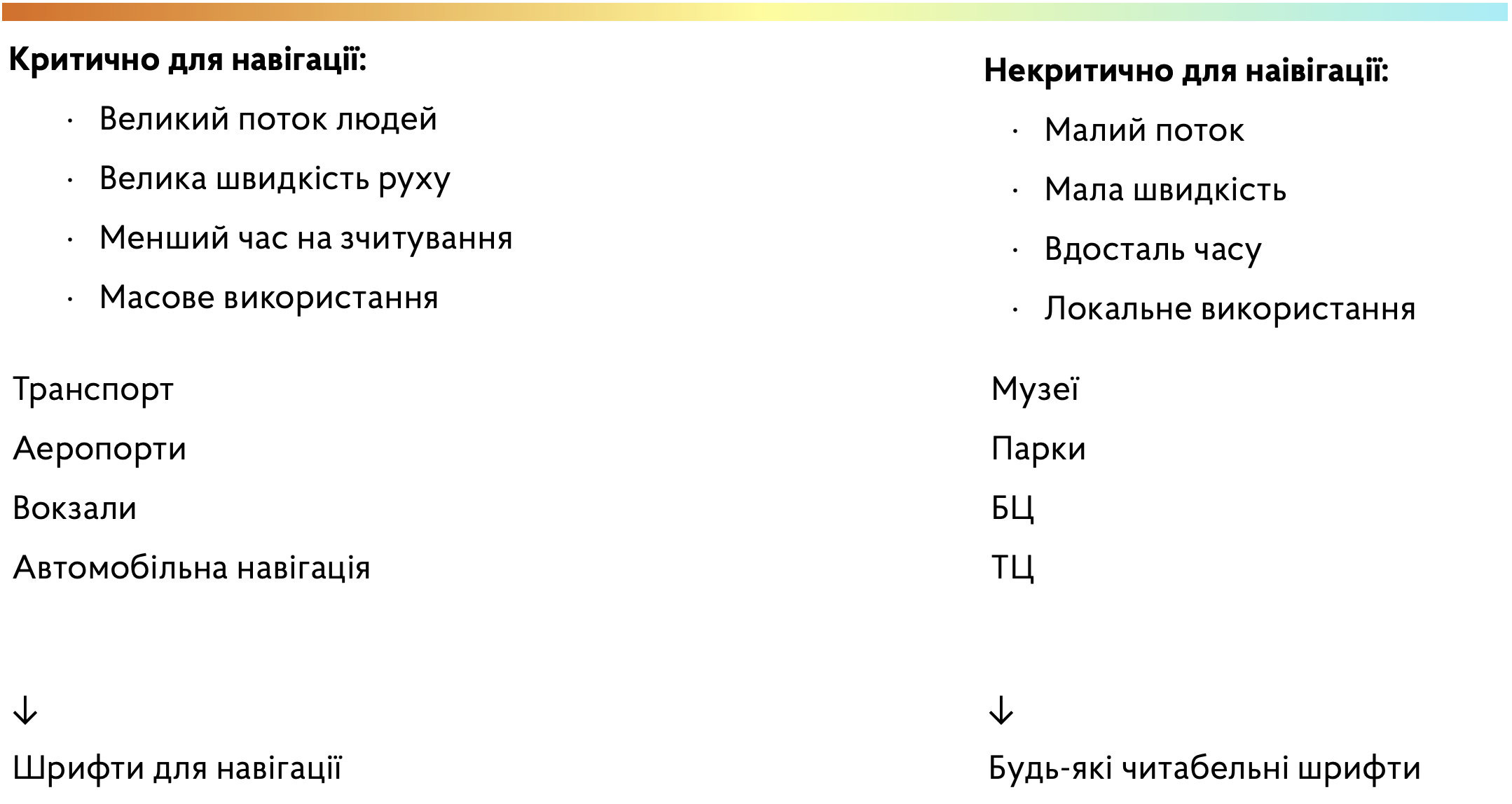
Умовна шкала критичності використання навігаційних шрифтів
Навігаційні шрифти розробляються для поганих умов зчитування. Їхнє використання критичне в умовах великого потоку людей, великої швидкості руху, недостатнього часу на зчитування. Це транспорт, автомобільна навігація, аеропорти, вокзали. У таких випадках варто обрати саме навігаційний шрифт.
В інших випадках, коли малий потік людей, мала швидкість та вдосталь часу на читання написів, можна обрати будь-який читабельний шрифт. Це музеї, парки, бізнес-центри, торгівельні центри, житлові комплекси тощо.
З чого складається шрифт
Навігаційний шрифт — це зазвичай напівгеометричний гротеск, але з деякими нюансами у формі та елементах літер, які допомагають розрізняти різні літери. Він має нормально читатись під різними кутами зору.
У таких шрифтах важливі два параметри: legibility та readability.
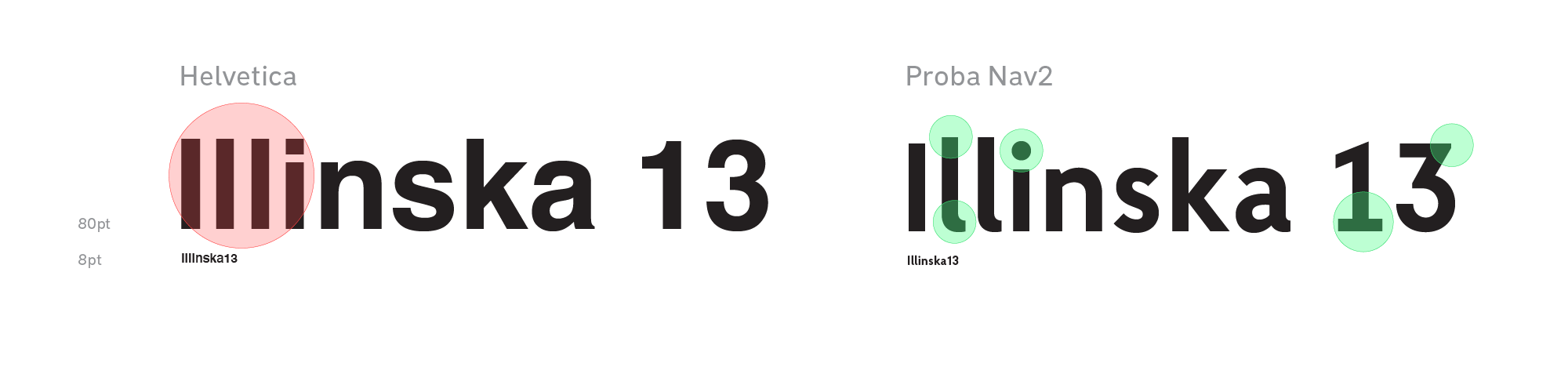
Legibility (розрізнення) — легкість розпізнавання окремих знаків. У подібних літер має бути максимально різна форма, щоб не виникало плутанини при читанні. Потрібне розпізнавання літер I, i, l та цифри 1, О та цифри 0, З та цифри 3, та Ч та цифри 4, в цифрах 1 та 7 тощо.

Порівняння Helvetica та Proba Nav2. Для розрізнення літері l додається хвостик та збільшується висота, цифрі 1 — майданчик та довший «ніс», а цифрі 3 — гострий кут у верхній частині.
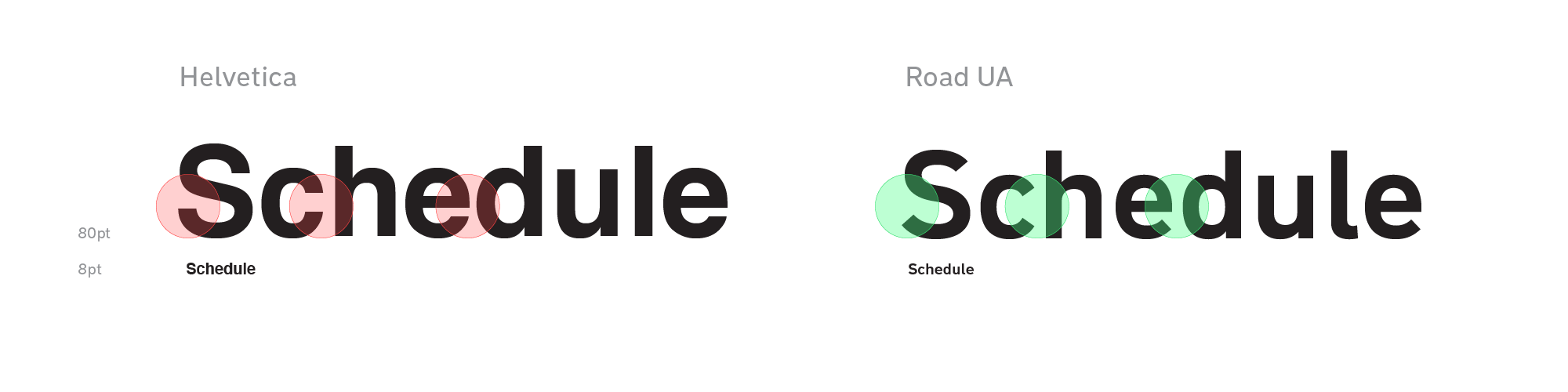
Readability (легкочитність) — легкість читання та сприйняття тексту. Висока легкочитність — менше зусиль та більша швидкість читання. Це важливо для тих, хто може не розуміти прочитане (наприклад, локальні топоніми, не знайомі туристу).

Порівняння малюнку Helvetica та RoadUA. Видно, що Helvetica не найкращий шрифт для навігації, оскільки у малих розмірах літери с, о, е можуть бути дуже схожими.
На легкочитність шрифту впливають:
- жирність літер;
- внутрішній просвіт літери;
- відстань між літерами;
- пропорції та розміри літер;
- малюнок літер;
- стиль;
- інтерліньяж;
- колір та контраст у літерах;
- довжина рядка та речення;
- ширина полів;
- вирівнювання тексту.
Порівняння малюнку Helvetica та RoadUA. Видно, що Helvetica не найкращий шрифт для навігації, оскільки у малих розмірах літери с, о, е можуть бути дуже схожими.
Окрім цього на легкочитність впливає знайомість слів. Наприклад, слово «Вихід» буде читатись легше ніж якась нова назва, з якою людина ще не стикалась. Навігація, зазвичай, і розповідає про те, чого людина не знає.
Характерні риси навігаційних шрифтів
Гуманізовані напівгеометричні гротески. Шрифти без засічок, які можуть створювати додатковий шум. Не акцидентні чи декоративні, в яких важливий характер.
Великий x-height. Висота рядкової у порівнянні з висотою великої літери. Дозволяє робити менший інтерліньяж між рядками, що дозволяє розмістити більше тексту на обмеженій площі.
Стиснуті пропорції літер. Заощаджують місце та дозволяють зробити більший розмір шрифту на обмеженій ширині носіїв. Геометричні гротески, на кшталт Futura, займатимуть більше місця, оскільки будуються на рівних геометричних фігурах (кругла О буде ширшою).

Відкриті форми літер (open aperture). Допомагають у малих розмірах краще зчитувати форму літер та не плутати літери між собою (збільшують легкочитність).
Більша відстань між літерами (трекінг). Трекінг можна налаштувати у параметрах тексту, але в базовому варіанті він теж може бути збільшеним.
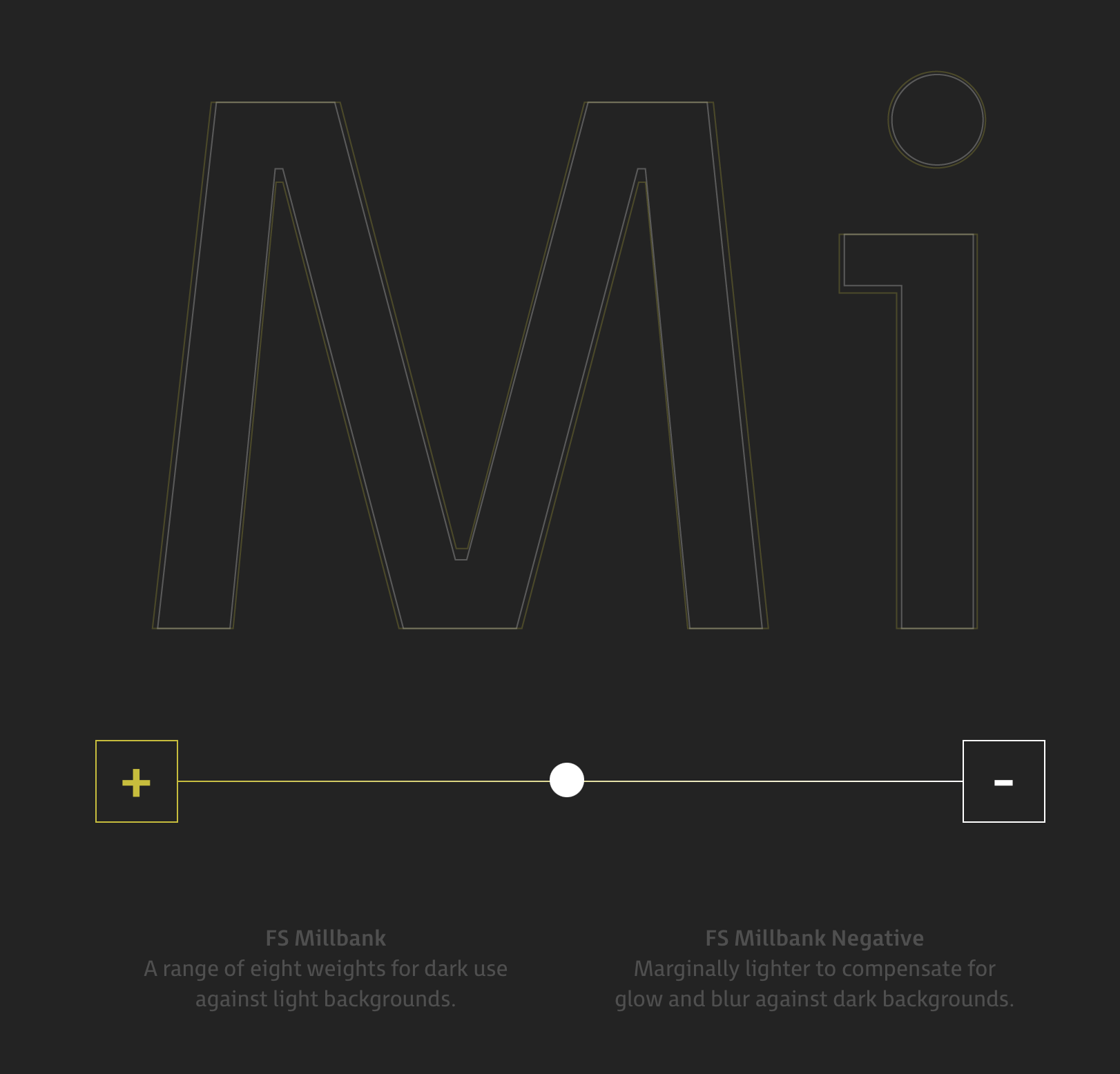
Накреслення для різного кольору тла та наявності підсвітки. Текст на темному тлі виглядає жирнішим для сприйняття, ніж темний текст на світлому тлі. Наприклад шрифт FS Millbank:

На вигляд однакові накреслення зліва та справа

Але по факту є нюанси в літерах, які і роблять їх оптично однаковими
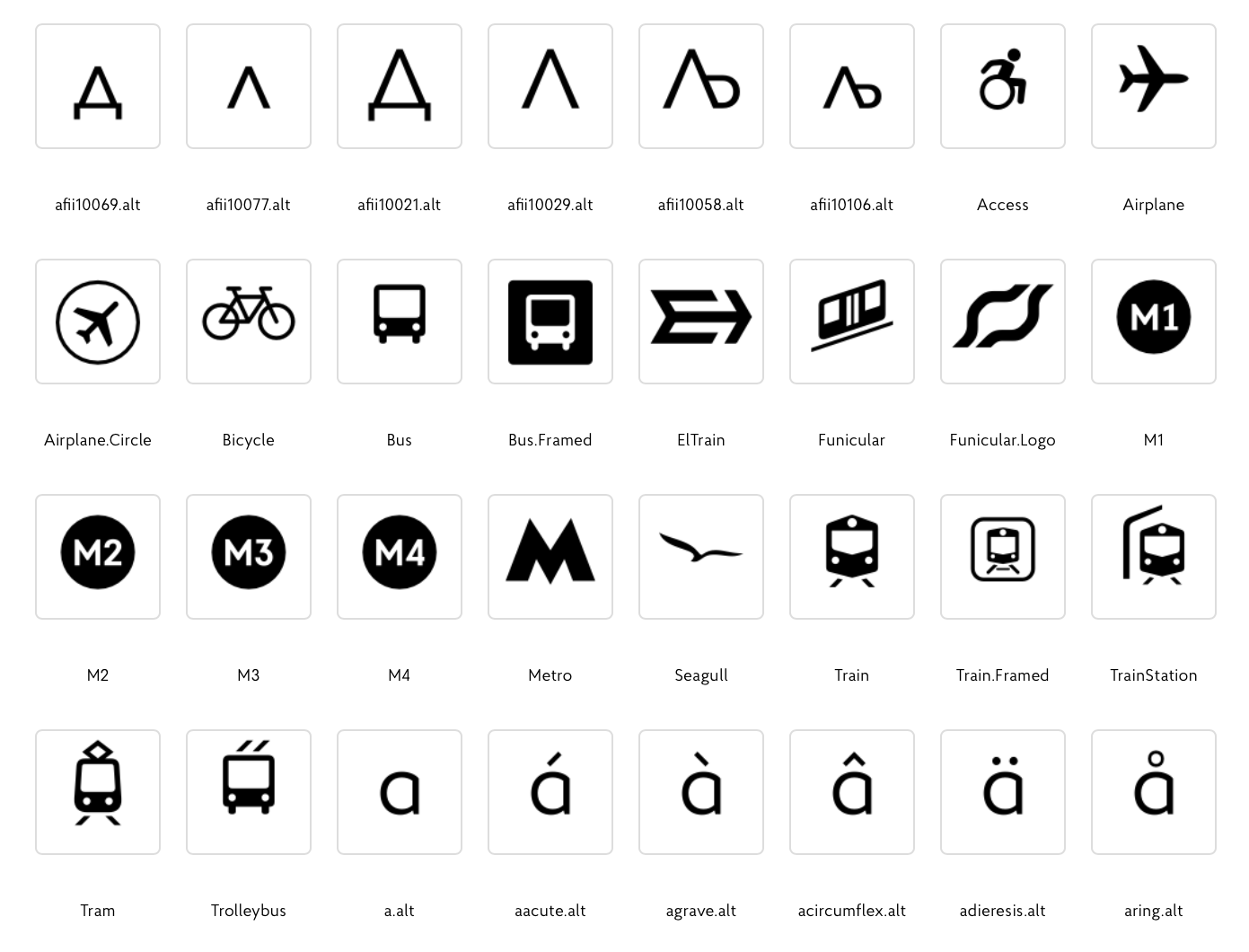
Навігаційні піктограми. Плюсом буде наявність у шрифті стрілок та піктограм транспорту. Дивно, але не в усіх шрифтах є стрілки, наприклад, у шрифті Raleway їх немає і їх доводилось малювати додатково.

Транспортні піктограми в шрифті Proba Nav2, які доступні і як символи, і як додаткові опентайп фічі та лігатури, що дозволяє використати їх під час автоматизації верстки.
Цікаве на тему
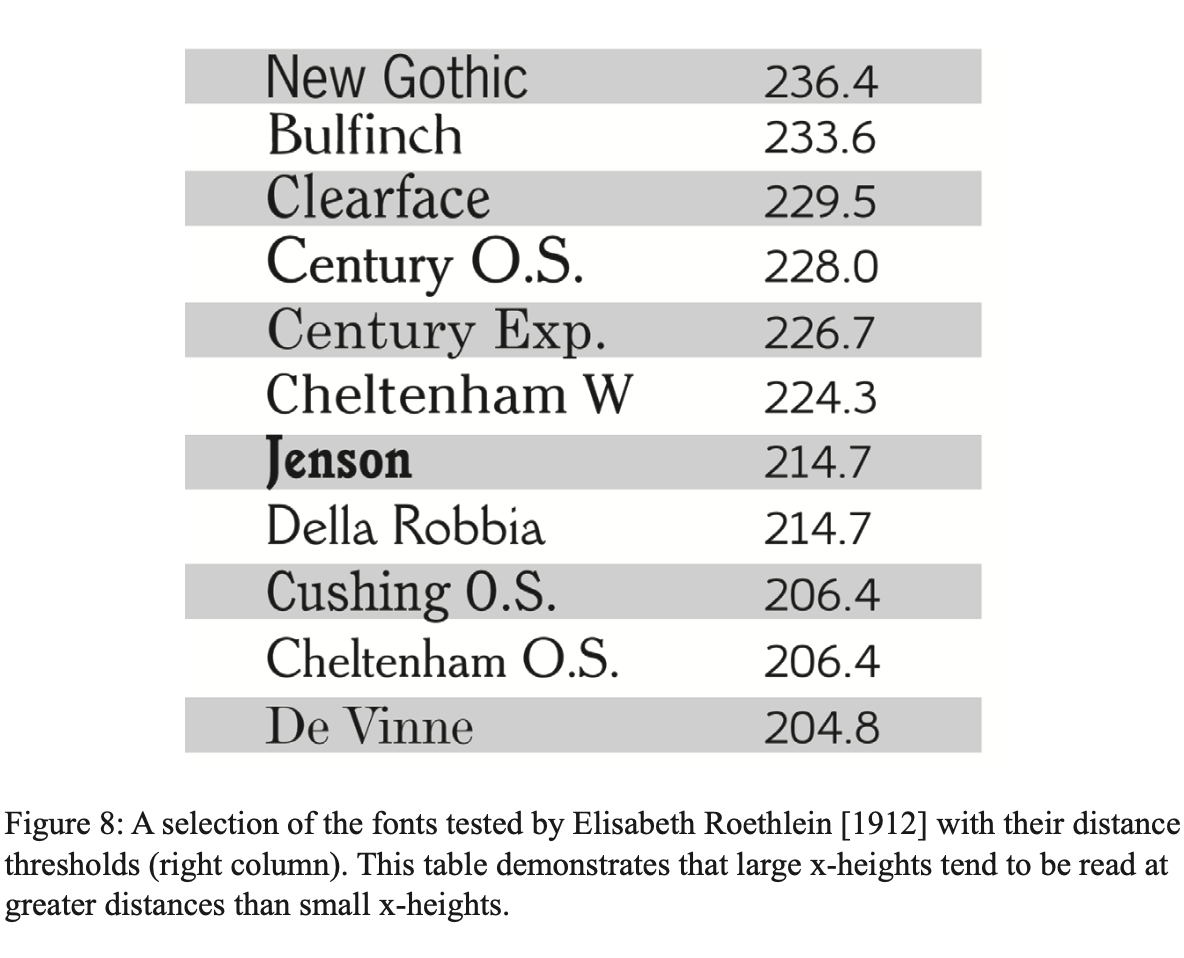
Sofie Beier робить цікаві дослідження про шрифти, наприклад:

Порівняння відстаней, з яких зчитуються різні шрифти: з більшим x-height читаються з більших відстаней, ніж з меншим.https://blog.alexkolodko.com/all/wayfinding-fonts/
P. S. Список шрифтів
До речі, перелік деяких навігаційних шрифтів, які розробляли саме під навігацію .
Закордонні:
- Frutiger від Linotype, хоча він вже морально застарів.
- Wayfinding Sans та стаття про особливість його розробки від FDI.
- Clearview — новий шрифт дорожніх знаків США від групи дизайнерів.
- FS Millbank від FontSmith.
- Neue Haas Unica від Monotype.
- Museo Sans від Exljbris.
- New Hero від Newlyn.
- Signal від Production Type.
- Source Sans від Adobe (🟢 free).
- Inter з увімкненою опентайп-фічею ss02 (stylistic set), від RSMS (🟢 free).
Українcькі:
- Proba Nav2 шрифт київського метро на навігації від Андрія Константинова (🟢 free).
- Road UA новий шрифт дорожньої навігації від Андрія Константинова (🟢 free).
- Road UI шрифт для інтерфейсів на основі Road UA (🟢 free).
- Osnova Pro та ZionTrain від Андрія Шевченка.
- Анонсований шрифт Dorogovkaz від Богдана Гдаля.
Підбірки:
- На сайті Rentafont є ціла підбірка таких шрифтів.
- Категорія Signs (вивіски та частково навігація) на Fonts in use.
Частково можна брати й інтерфейсні шрифти, які теж створені для читання у невеликих розмірах та для обмеженої площі (вузьких екранів).
~~
Публікацію переніс зі свого блогу, дещо доповнив і прибрав згадки російських шрифтів.
