Огляд процесу створення інтерфейсу
У цій статті ми розберемо, які існують етапи створення інтерфейсів і що відбувається на кожному з них.
Етапи створення інтерфейсу
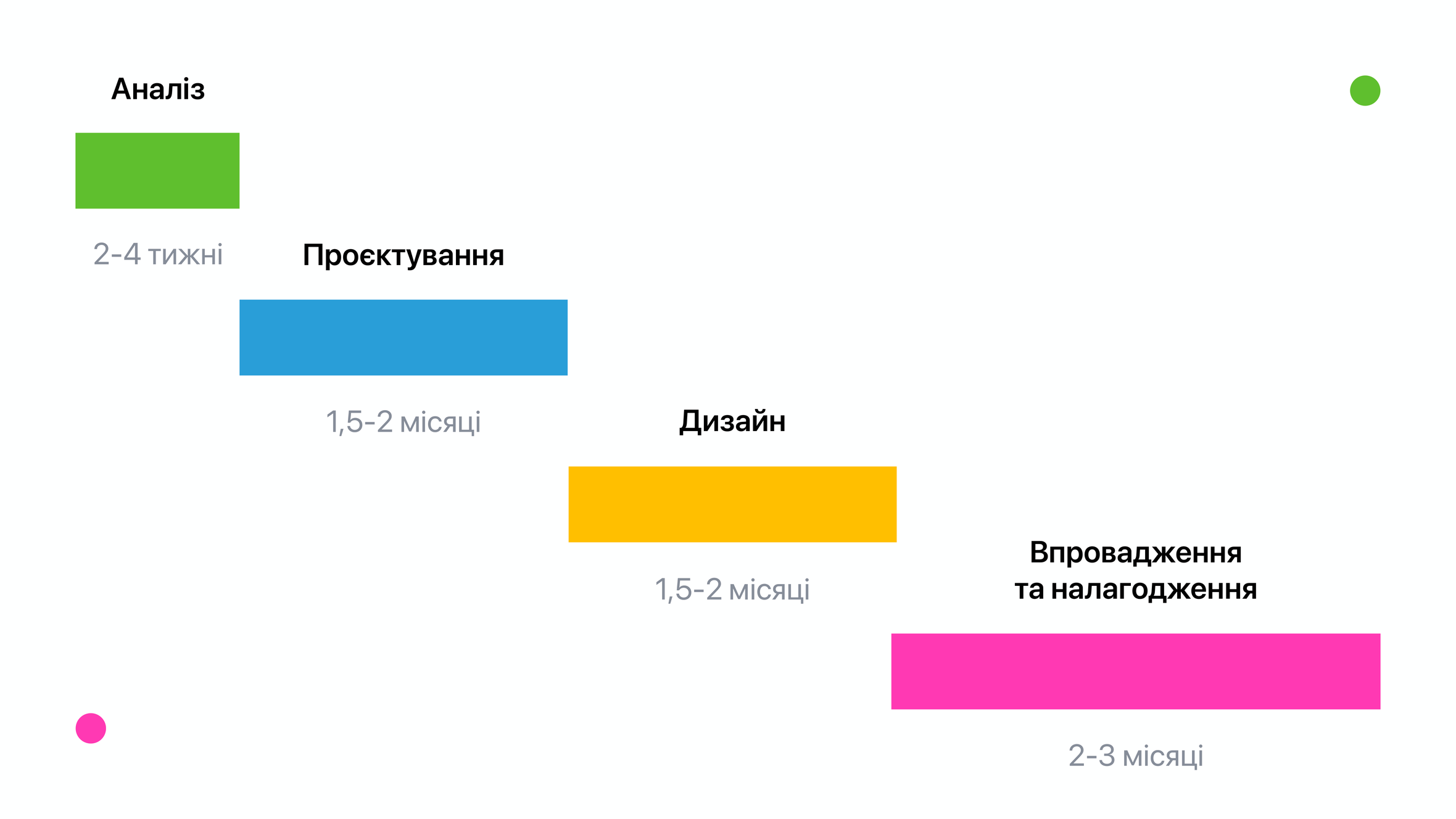
В цілому процес створення інтерфейсу можна поділити на такі етапи:
- Аналіз
- Проєктування
- Дизайн
- Впровадження та налагодження
Скільки часу займає кожен етап і що конкретно на ньому відбувається, залежить від багатьох обставин: складності проєкту, комерційних міркувань, розміру команди, досвіду її учасників. Для невеликого проєкту в злагодженій команді терміни можуть бути приблизно такі:

Для великих і складних проєктів терміни будуть, звичайно, набагато більше.
Давайте з’ясуємо, що являє собою кожен з етапів. Почнемо з аналізу!
Аналіз
На етапі аналізу проєкт уважно вивчають з усіх боків. Для цього потрібно:
- визначити завдання додатки,
- сформувати портрет користувача,
- визначити функції продукту,
- познайомитися з конкурентами,
- оцінити терміни і бюджет виконання проєкту.
- оцінити доцільність проєкту.
Чому аналіз такий важливий? Буває, що цей етап зводиться до відповіді на одне питання: а чи варто взагалі братися за проєкт? Іноді виявляється, що бюджет буде набагато більше, ніж планувалося. Або з'ясовується, що якийсь кмітливий конкурент вже зробив дуже схожий продукт. Це прикро, але набагато прикріше буде виявити це потім, коли гроші і час вже витрачено.







