Пайплайн створення VFX для ігор. Як зробити ефект піщаної бурі з Dune для гри та синематику
Ментор школи varto.school — Денис Федоренко, розповідає про те, як створити ефект піщаної бурі для гри.
Дивлячись Artstation, я натрапив на роботу з гри Dune: Spice Wars, це була якраз піщана буря. I менi захотілося зробити свою версію цього ефекту. Сам ефект не дуже складний, головне – це створити необхідну текстуру. Нижче розповім основнi етапи створення цього ефекту. Let`s go!
*В статті розповідаємо про створення лише одного ефекту, а на курсі Дениса ти зможеш створити більше 10 візуальних ефектів різного плану. Деталі на сайті.
VFX: що то таке?
Перш ніж почнемо робити наш ефект, давайте розберемося з поняттям VFX та яка у них роль в іграх.
Що таке VFX? Це візуальні ефекти, та сама магія, яка є у фільмах, іграх, сінематиках та рекламі. Те, що неможливо зняти на камеру в реальності.
У геймдеві VFX використовують не тільки для того, щоб додати грі більш яскравих елементів. Візуальні ефекти додають ритм гри, зрозумілу інтерактивність, а особливо збільшують емоціональну задоволеність у гравців.
Тепер ми вже трохи розуміємо, про що буде йти мова далі.
Пайплайн для ігрового VFX
При створені ефектів я використовую такий пайплайн:
- створення текстур, матеріалів;
- блокінг ефекту;
- тестування;
- ускладнення ефекту, додавання логіки, деталей;
- тестування;
- оптимізація.
Софт, який я буду використовувати для цього тутору: Unreal Engine 4, Substance Designer та Photoshop.
Текстури
Створювати текстуру ми будемо у Substance Designer.

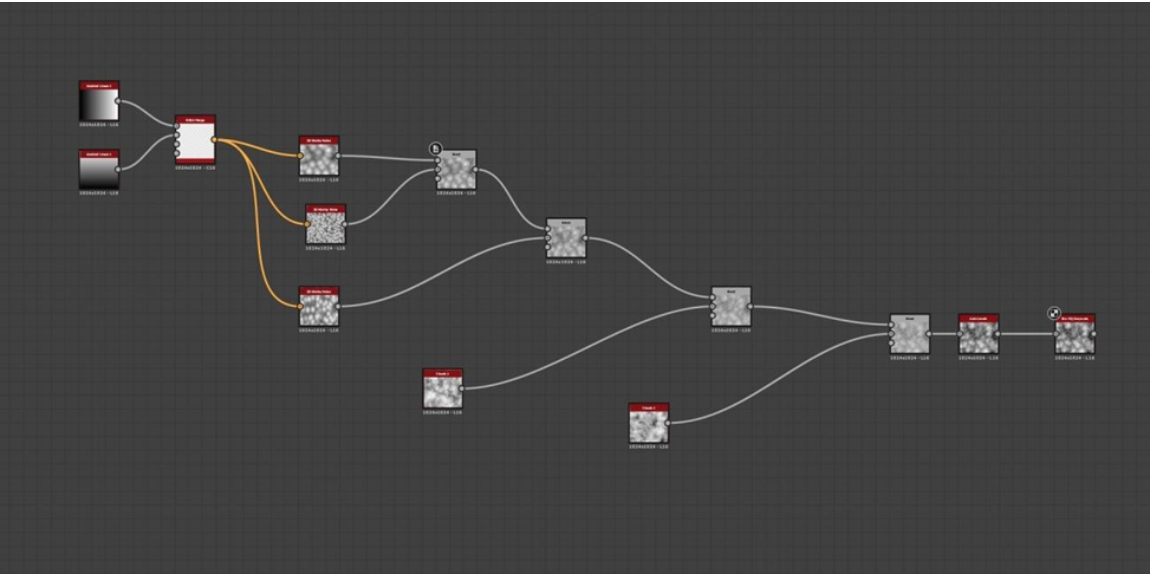
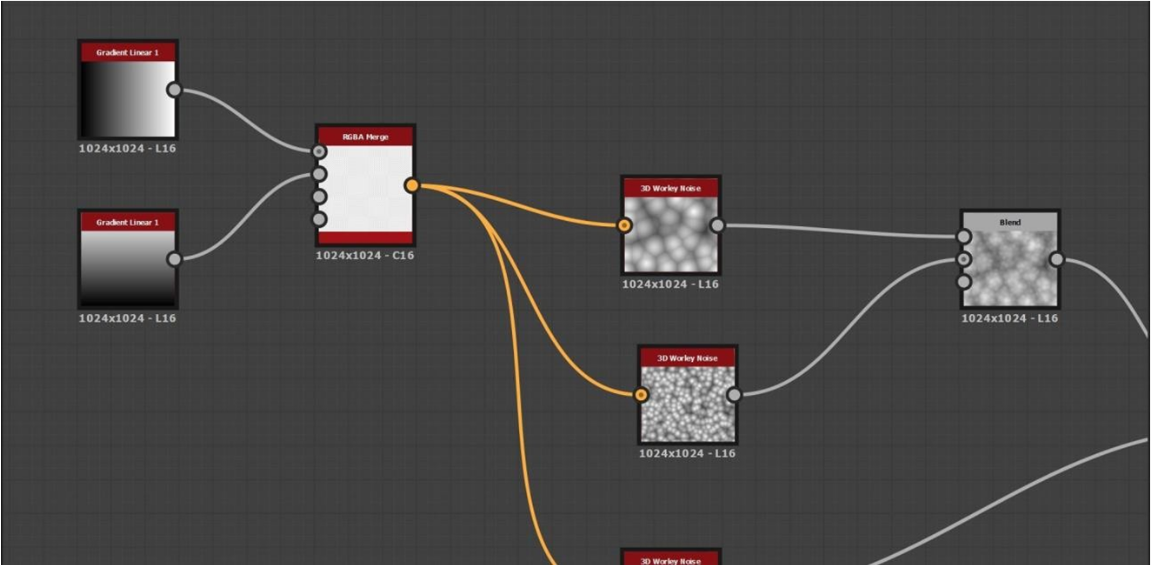
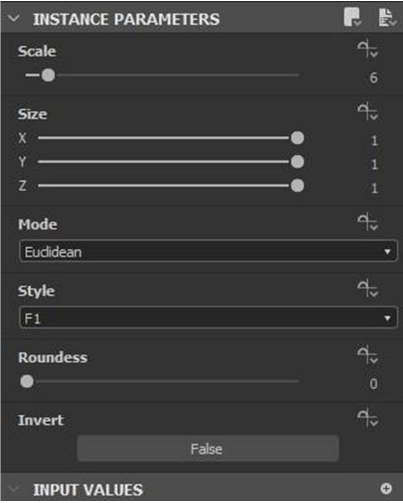
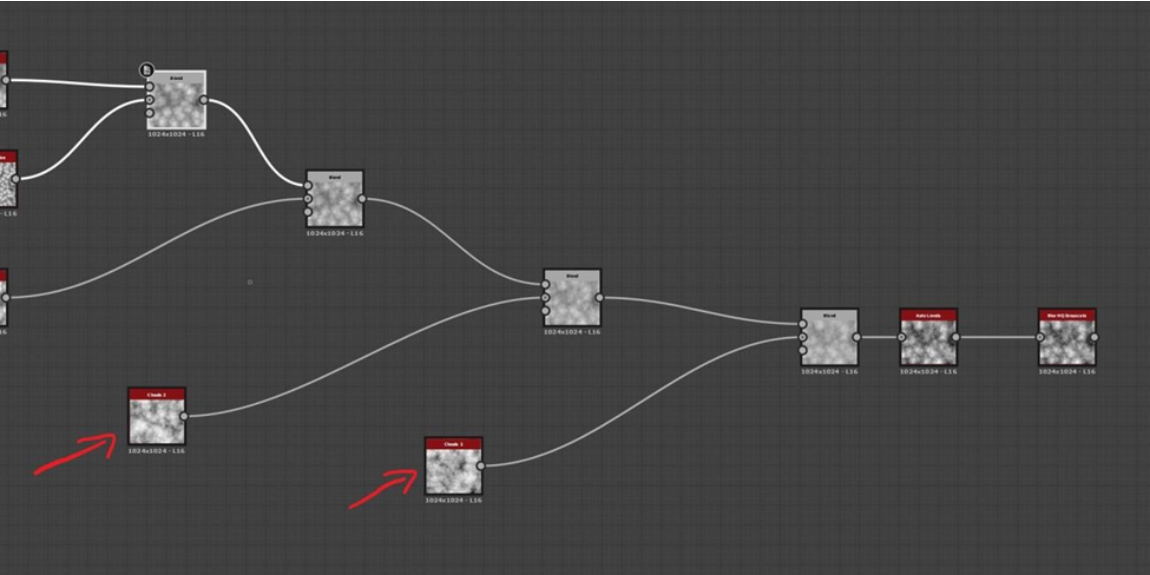
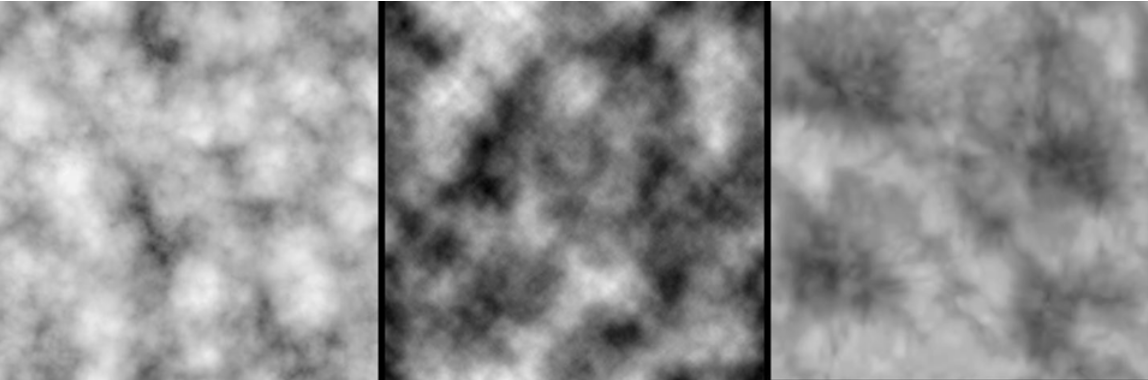
Для початку нам потрібно створити 2 маски через «Liner Gradient» та поєднати це в одну маску (схожа з маскою UV координат в Unreal Engine) за допомогою ноди «RGB Merge». Тепер усе це пiд’єднуємо у ноду «3D Worley Noise». Ми отримали такий «Cell Noise». Дублюємо 3 рази i робимо різні варіації скейлу.


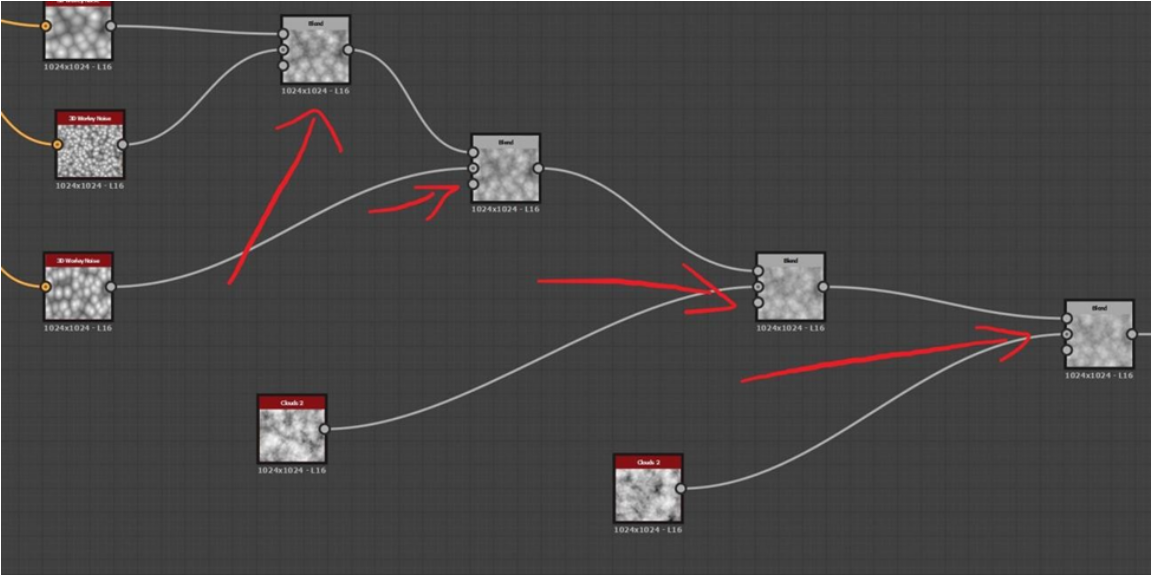
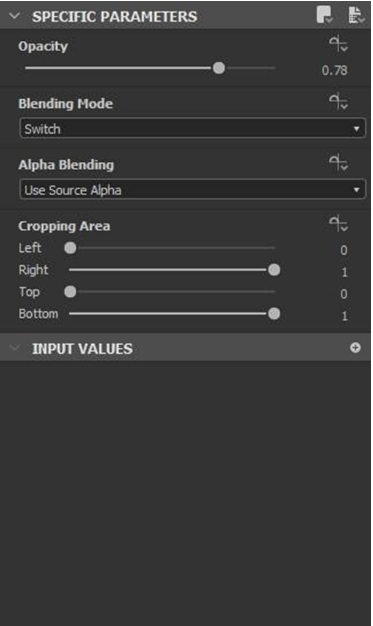
Далі ми комбінуємо нашi ноди через ноду «Blend» у режимi «Switch», регулюючи opacity, щоб нойзи м’яко накладалися один на одного, створюючи текстуру хмар.


Тепер нам необхiдно додати деталей через ноду нойзу «Clouds 2» та скомбінувати з нашим головним нойзом, так само через «Blend» у режимі «Switch» регулюючи opacity.

Додаємо ноду «Auto Levels» та розблюруємо нодою «HQ Blur Grayscale». Наразi наша текстура не є тайловою, тому нам потрiбно затайлити її, а зробимо це у Photoshop.
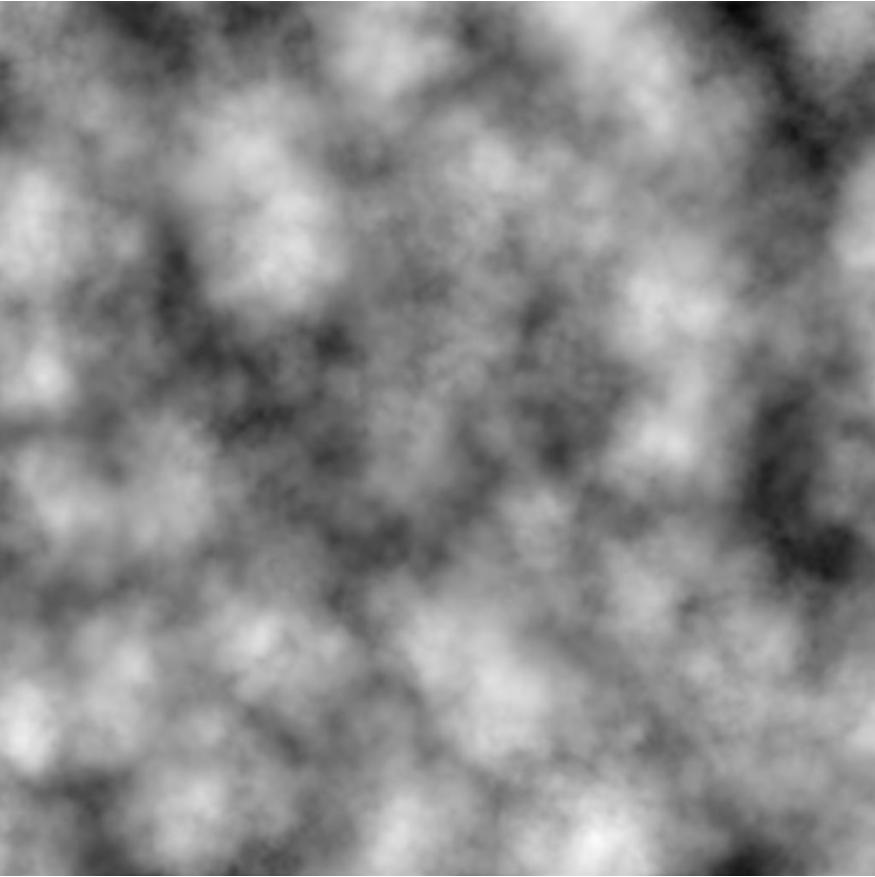
Експортуємо у Photoshop та за допомогою «Spot Healing Brush Tool» прибираємо шви, потім експортуємо її. Тепер ми отримали нойзову текстуру схожу на хмари.

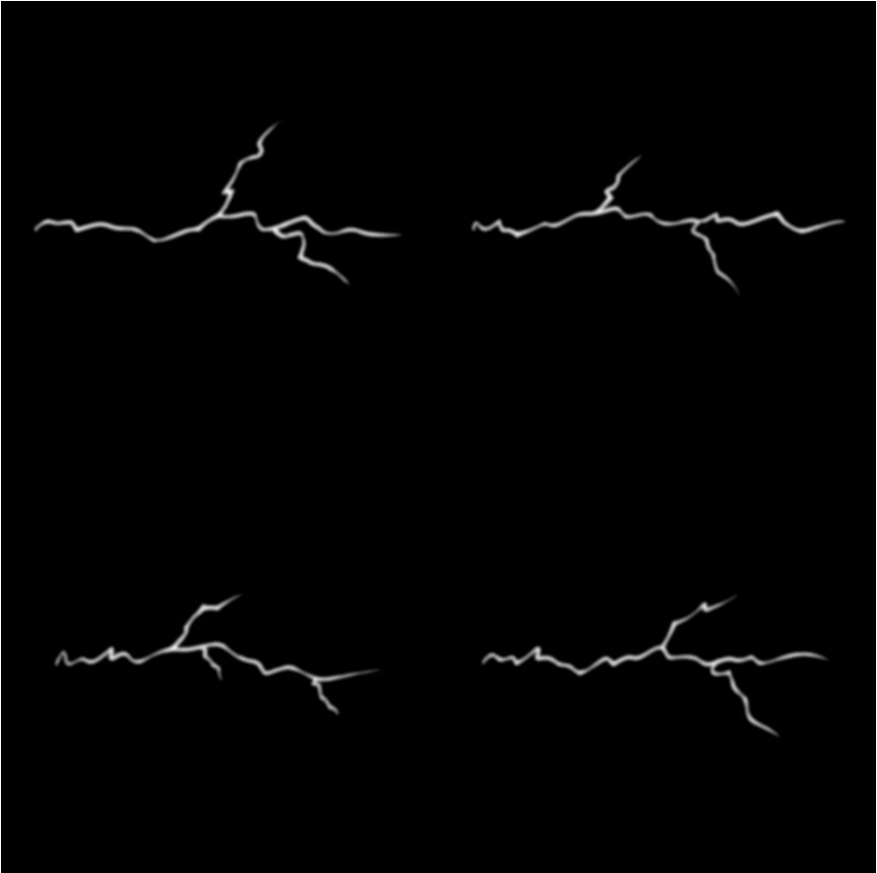
Далі нам знадобиться ще два будь-яких нойза. Я взяв зі своєї бібліотеки текстур, i текстуру блискавки, яку я намалював вiд руки у Photoshop. Тепер ми можемо перейти до Unreal Engine i почати створювати матеріал для піщаної бурі.


Матерiал

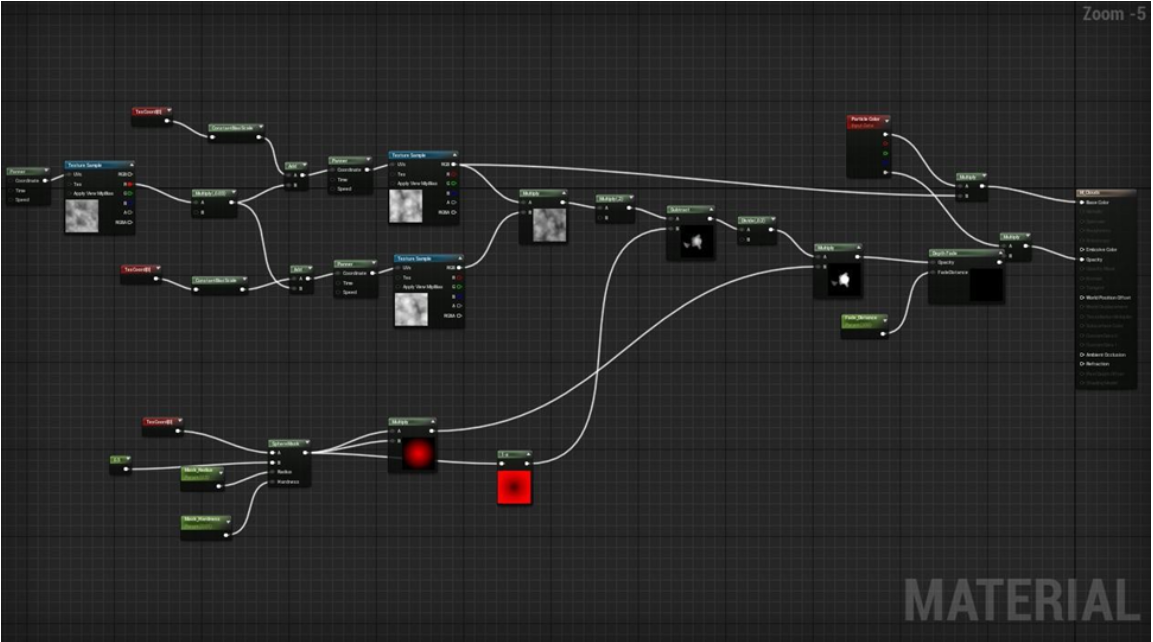
Створимо новий матеріал в «Blend Mode», для цього потрібно поставити «Translucent» у «Shading Model», повинно бути «Default Lit».
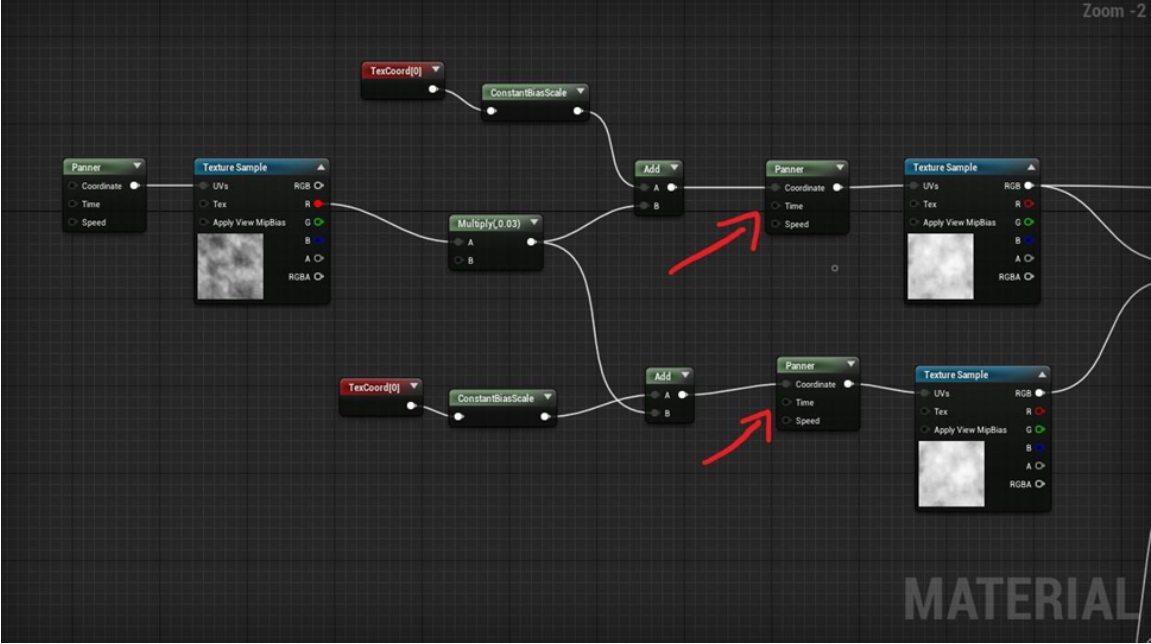
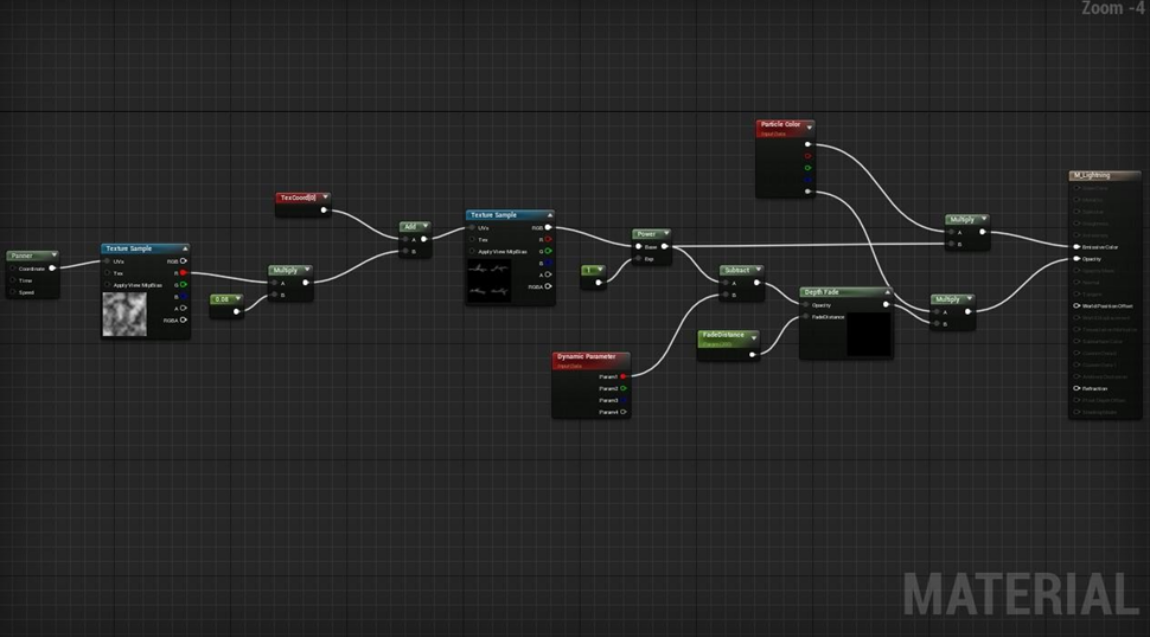
Переносимо нашi текстури хмар, якi створили у Substance Designer, до матеріалу. Продублюємо один раз та добавимо два панери, пiдключимо до текстур та поставимо невелику швидкiсть.
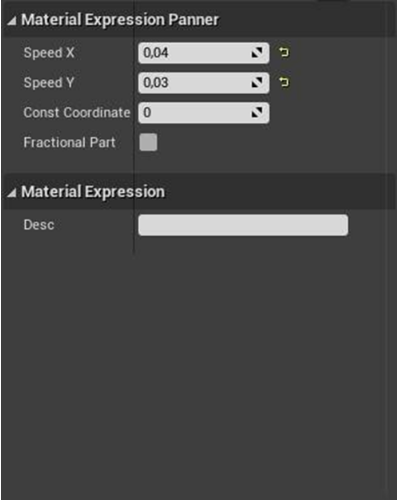
У першому панерi по координатах X ставимо 0,04, по Y – 0,03.
У другому по X – 0,03, по Y – 0,02.
Далі закинемо один з нойзiв. Додамо йому панер та робимо звичайну конструкцію технiки «Distortion», потім єднаємо з панерами текстур.


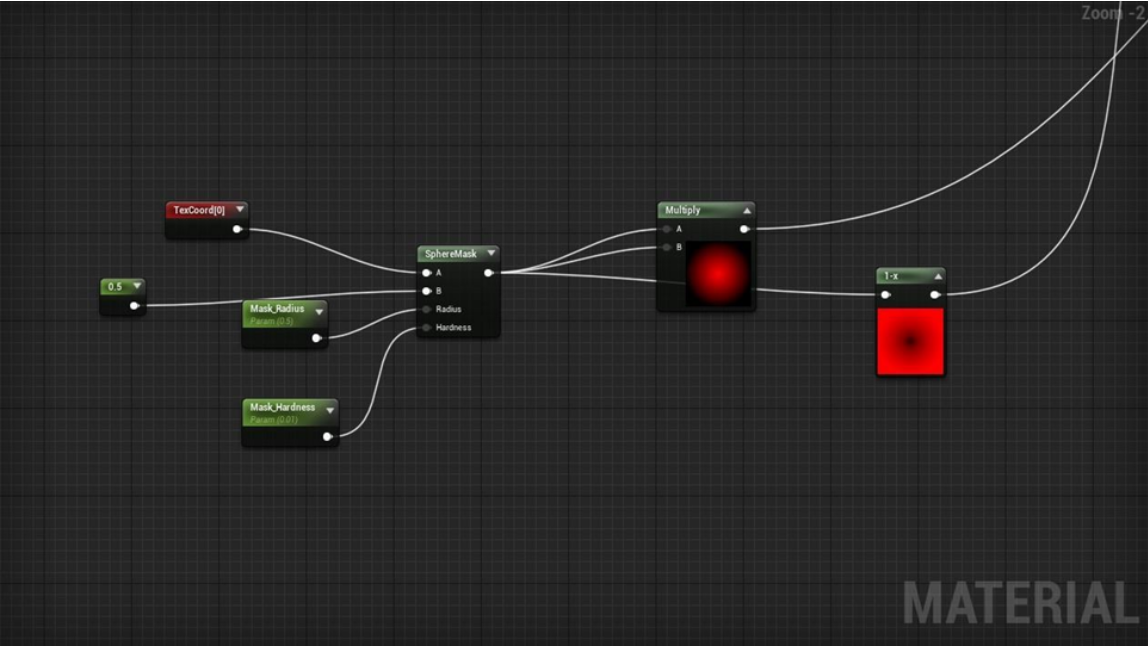
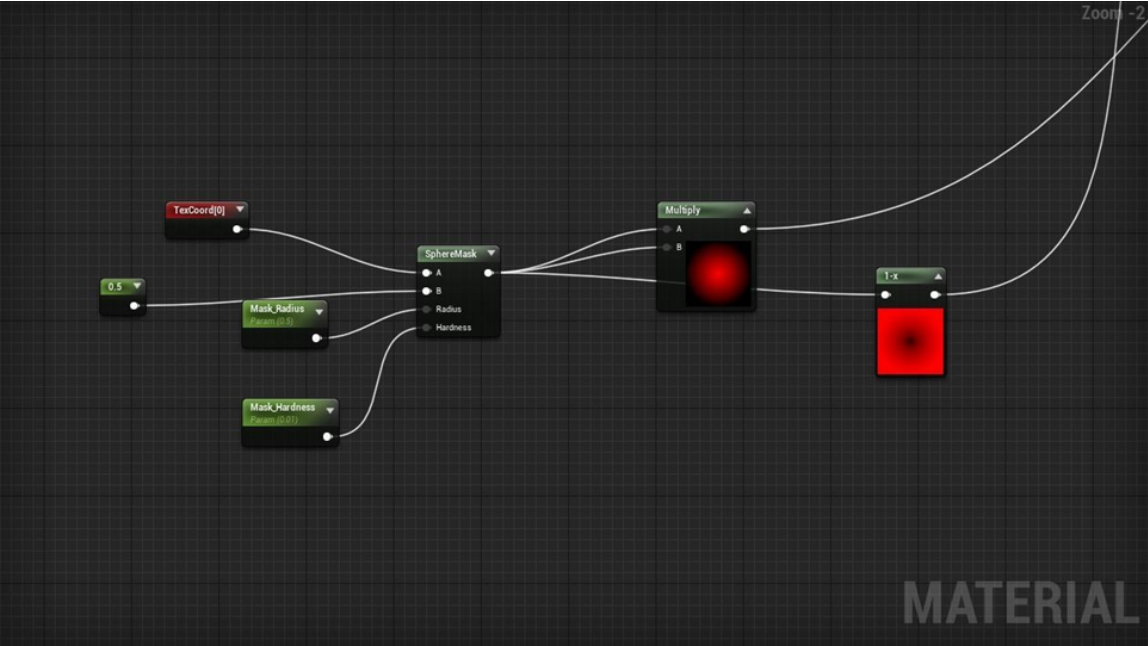
Тепер необхідно зробити маску для текстур. Для цього беремо ноду «Sphere Mask»:
- До A каналу підключаємо «Tex Coordinate».
- До B – Scalar зi значенням 0,5; у «Radius» ставимо Scalar – 0,5; в «Hardness» ставимо – 0,01 i перемножуємо маску саму на себе.
Далi iнвертуємо маску через ноду «One Minus».

Додаємо ноду «Subtract»:
- До A каналу пiдключаємо перемноженi текстури хмар між собою та помножені на 2.
- До B каналу – ноду «One Minus».
- Далi додаємо ноду «Divide»:
- До A каналу підключаємо «Subtract».
У B каналі пишемо 0,2 i множимо з результатами маски перемноженої самої на себе.
Додаємо ноду «Deph Fade» та єднаємо усю конструкцію з «Particle Color», підключаємо у «Emissive» та «Opacity» матерiалу.

Матеріал для бурi готовий. Тепер необхідно створити матерiал блискавок, робимо майже таку конструкцію, як у першому матерiалi, усе окрім маски.

Матерiали для ефекту готовi, тепер перейдемо до Niagara та створимо ефект бурi.
Niagara

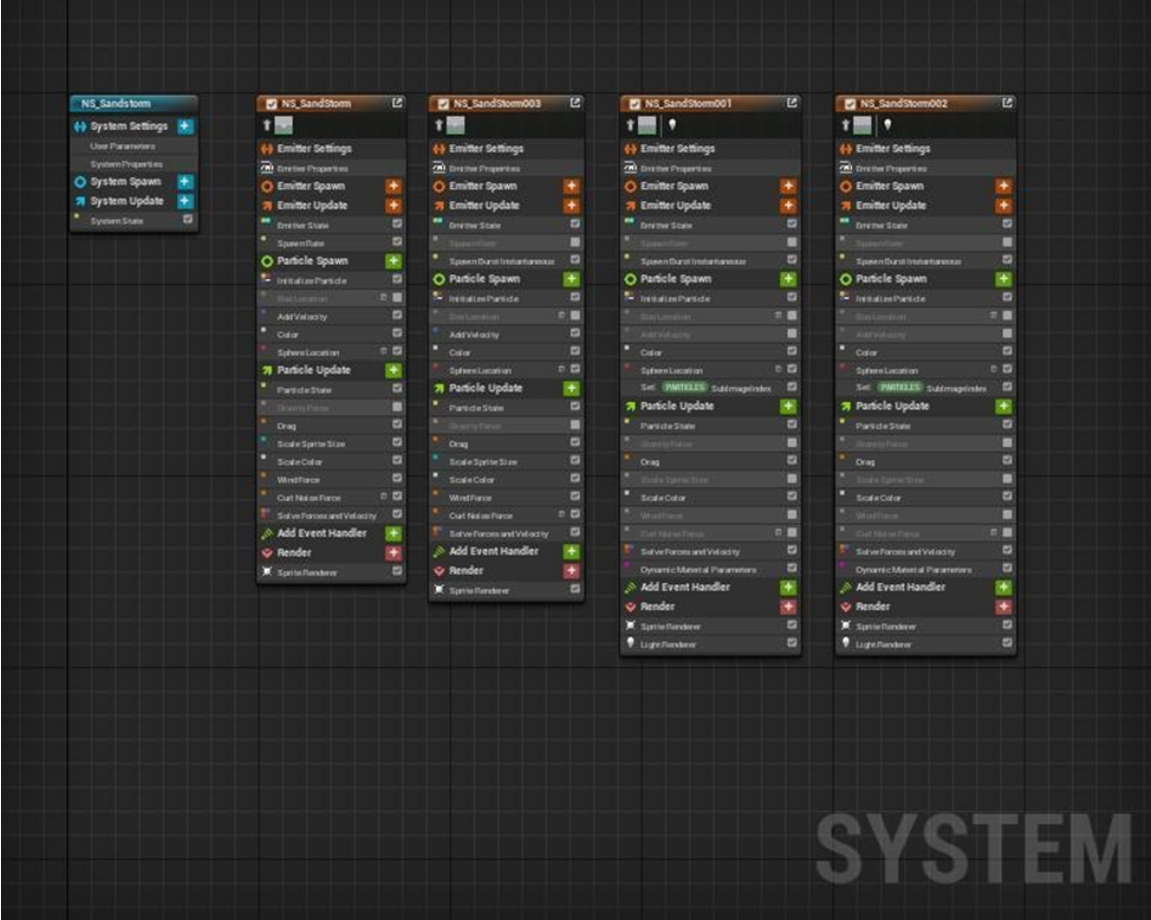
Створимо ефект у Niagara. Система проста, має чотири емітери зi своїми налаштуваннями. У першому емітері:
- В «Render» у «Spire Render» – обираємо матерiал бурi.
- В «Emitter Update» у «Loop Behaviour» ставимо «Infinite».
- В «Particle Spawn» у «Spawn Rate» ставимо 10.
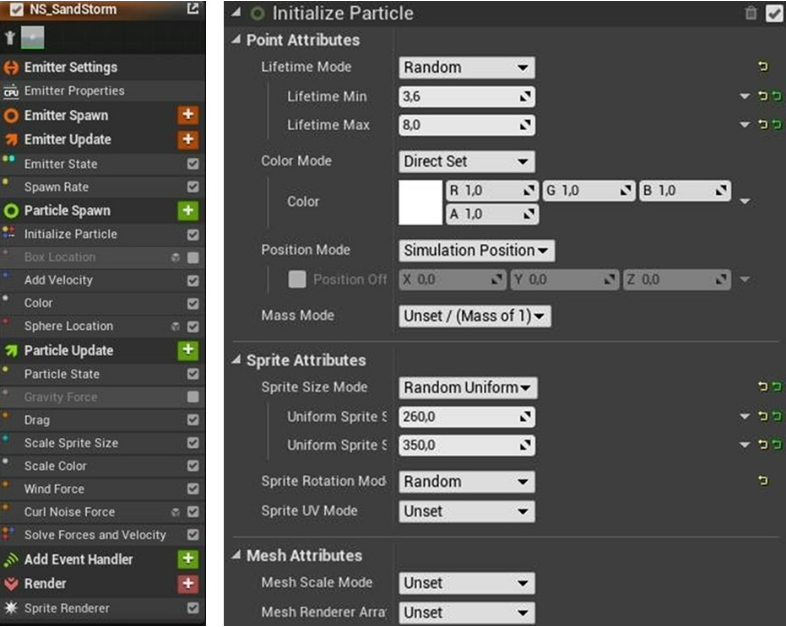
- В «Initialize Particle» у «Lifetime Mode» обираємо «Random», i ставимо мінімальне значення 3,6 а максимальне – 8.
- В «Sprite Size Mode» обираємо «Random Uniform», пишемо мiнiмальне значення 260, а максимальне – 350.
- В «Sprite Rotation Mode» ставимо на «Random».
- В «Velocity» обираємо «Random Range Vector», у мiнiмальних значеннях по X – 20, по Y – 30, по Z – 10, в максимальних значеннях по X – 60, по Y – 30, по Z – 20.

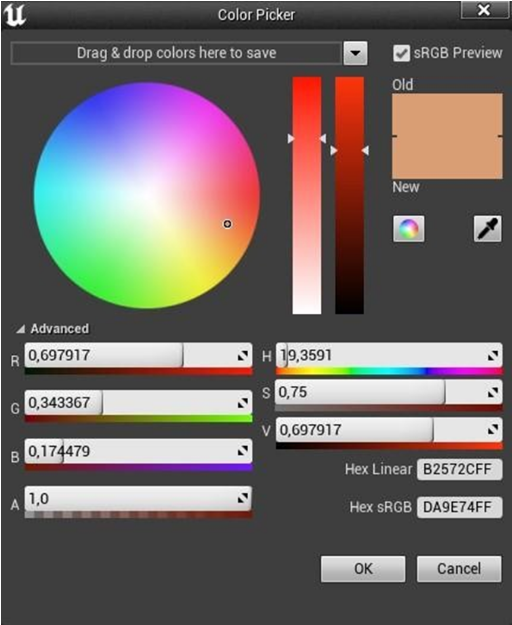
У модулi «Color» обираємо колiр пicку – жовто-червоний.

В «Sphere Location» ставимо «Sphere Radius» на 800.
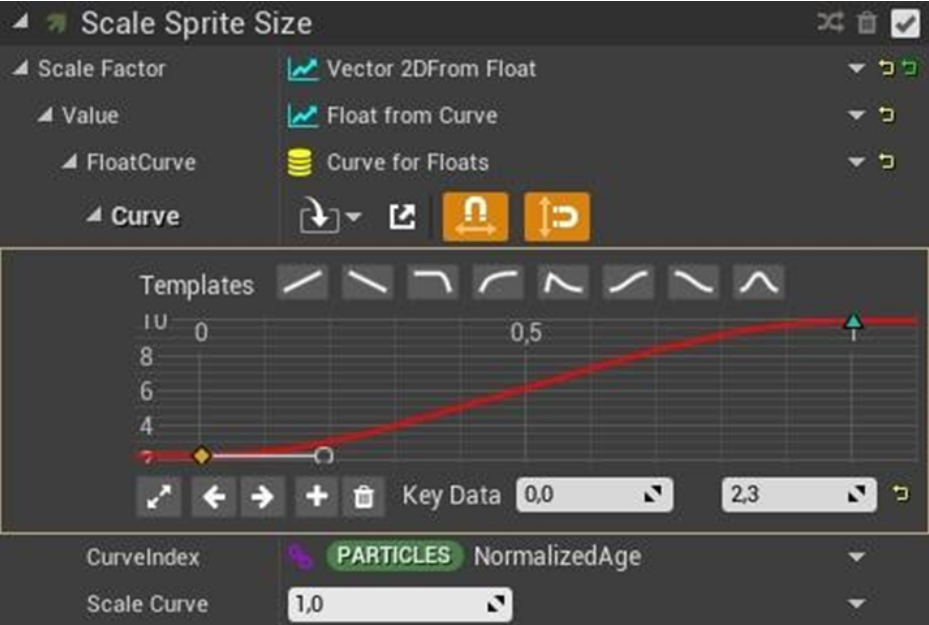
В «Particle Update» – «Scale Sprite Size» робимо криву. У точцi часу 0 значення 2,3; у точцi часу 1 – 10.
В «Scale Color» теж робимо криву. У точцi часу 0 значення 0; точцi 0,08 –1; точці 0,89 – 1; точці 1 – 0.

У модулi «Wind Force», якщо ми хочемо, щоб буря рухалась, можемо поставити «Random Range Vector» та вказати напрямок через мiнiмальнi та максимальнi значення. Додамо ще «Curl Noise Forces» у «Noise Power», виставимо 80.
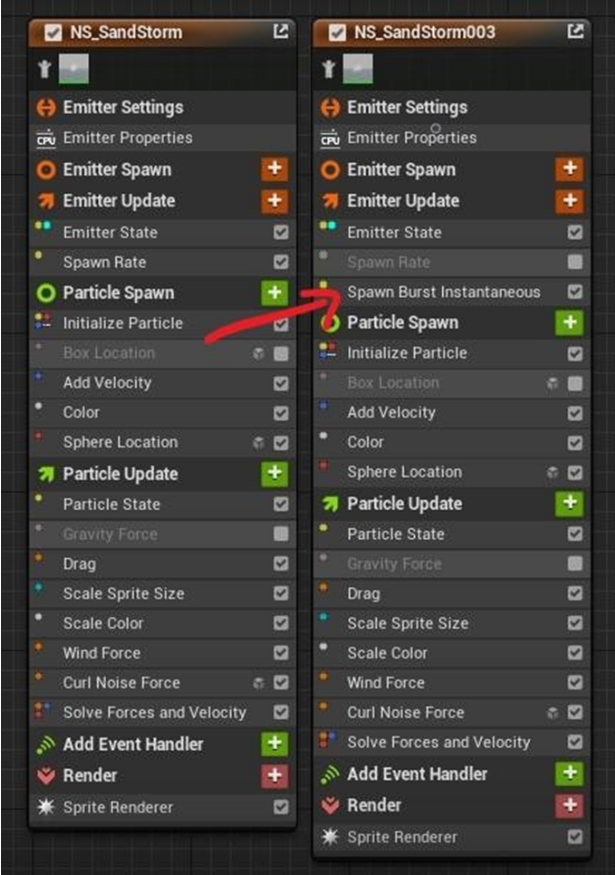
Далi продублюємо емiтер:
- В «Emitter Update» замicть «Spawn Rate» поставимо «Spawn Burst». Ставимо на «Random Range Int» та пишемо у мiнiмальних значеннях 10, у максимальних – 20.
- В «Particle Update» у «Scale Sprite Size» у першій точцi змiнюємо значення на 4,2. Це ми зробили для того, щоб коли ефект з’являється у сценi, одразу з’являлася i заспавнена буря.

Тепер дублюємо другий емiтер:
- В «Sprite Renderer» обираємо матерiал блискавки.
- В «Sub UV» ставимо 2х2.
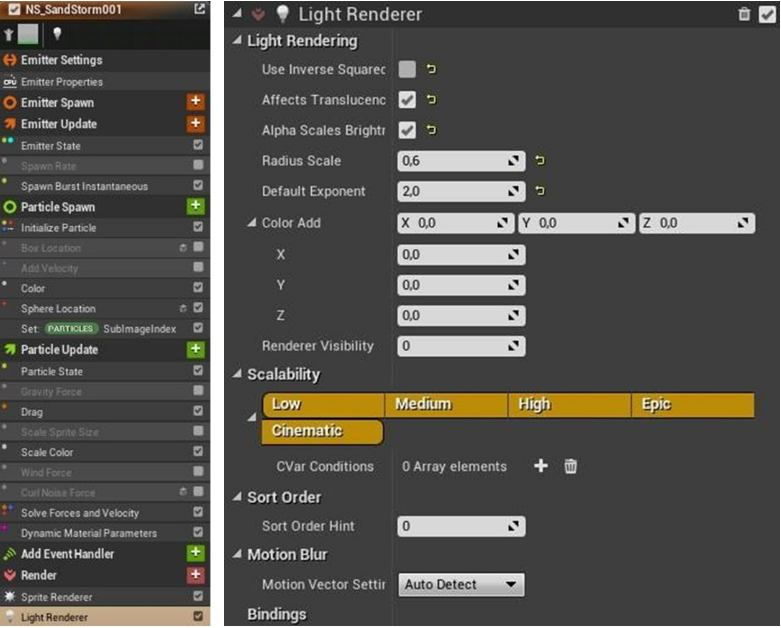
- Далi у «Render» додаємо «Light Renderer», прибираємо галочку з «Use Invert Squared Fallof» та ставимо її на «Affects Translucent» і «Alpha Scale Brightness», у «Radius Scale» пишемо 0,6, у «Default Exponent» – 2.

Далi:
- В «Particle Update» додаємо модуль «Dynamic Parametrs». Робимо криву, у точцi часу 0 значення 0, у точцi часу 1 – 0,6.
- В «Particle Spawn» ставимо модуль «SubImageIndex», обираємо «Random Range Float», мiнiмальне значення 0, максимальне – 3.
- В «Sphere Location», «Sphere Radius» ставимо на 400.
- В «Lifetime Mode» обираємо «Random» i ставимо мiнiмальне значення 0,2, а максимальне – 0,6.
- В «Emitter Update», «Spawn Burst» ставимо на «Random Range Int», та пишемо мiнiмальне значення 6, максимальне – 10.
- В «Emitter Update» ставимо галочку на «Loop Delay», обираємо «Random Range Float», мiнiмальне значення – 0,8, максимальне – 2. Ставимо галочку на «Recalculate Duration».
Далi дублюємо емiтер з блискавками та поставимо менші розміри блискавки, щоб додати деталей та рiзноманiтностi. Наш ефект готовий, можна ще закинути у Blueprint, додати декiлька джерел свiтла, i буде повноцінний VFX Asset.
Тепер можна використовувати цей ефект як у сiнематиках, так i у іграх.
