ПОМИЛКИ, ЯКІ ВБИВАЮТЬ ДИЗАЙН
Почну з того, що для мене дизайн - це спосіб донесення сенсів, це інструмент, а не індивідуальне вираження почуттів дизайнера. Не будемо плутати дизайн з мистецтвом. А отже, у керуванні цим інструментом можна допуститись багато помилок, особливо коли дизайнер надто захоплюється своїм процесом. Виходячи з цього, найбільшою помилкою у дизайні є те, що він незручний для цільової аудиторії. Це збірне поняття, яке об’єднує в собі ті помилки, про які мова йтиметься далі.
1. ІГНОРУВАННЯ КОМПОЗИЦІЇ.
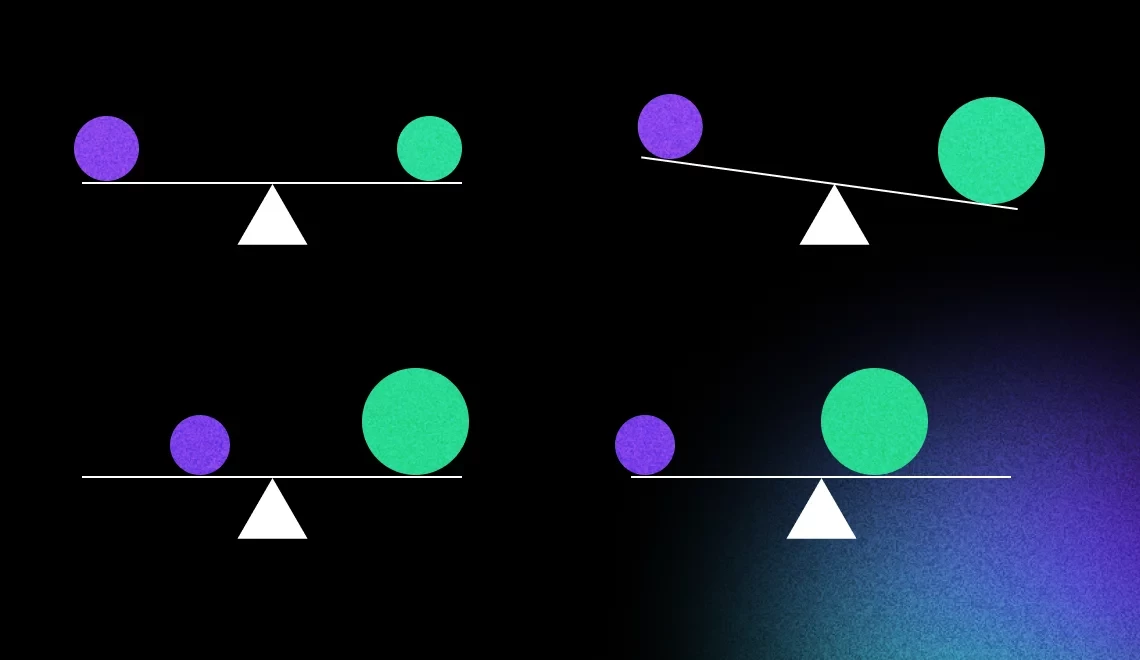
Композиція - це візуальна розповідь, яка викликає певні емоції та почуття. Отже, за допомогою композиції ми не лише створюємо певну візуальну естетику, від споглядання якої на підсвідомому рівні відчувається гармонія, але й керуємо увагою аудиторії. Найпростіше правило, якого я рекомендую дотримуватись у створенні композиції: це розподіл візуальної ваги на макеті, збалансовування.

Кожен візуальний елемент має свою вагу. Текст може бути великим та жирним, а може бути тонкий витончений нарис. Картинка завжди має більшу візуальну вагу, аніж будь який візуальний елемент. Яскравий насичений колір також завжди має більшу візуальну вагу, аніж пастельні відтінки. Наша задача у таких випадках знайти той баланс, який спрощує зчитування інформації.
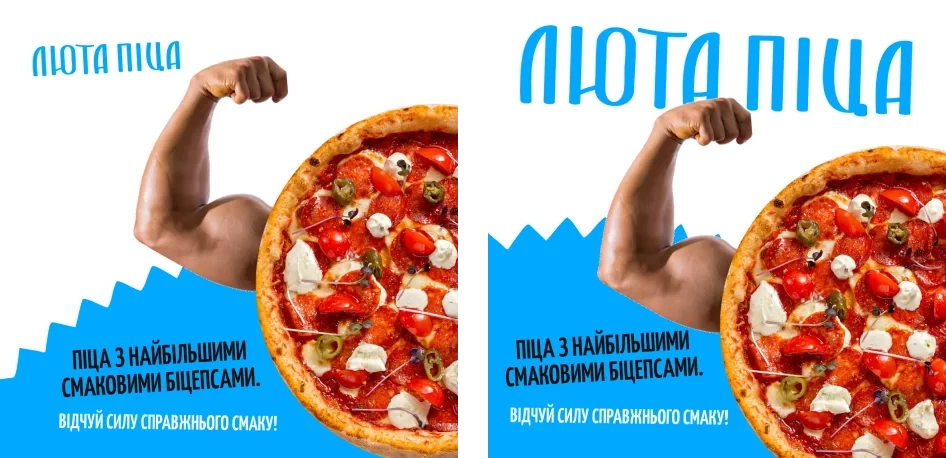
Розглянемо два банери:

У першому банері логотип ми розмістили маленьким, зверху, збоку, а картинка - це пряма метафора до тексту, розміщена справа. Однак на ній відсутній баланс: картинка перетягує на себе увагу, відволікає. Натомість ліва частина банеру виглядає пустою.
Спробуємо збалансувати: зробимо логотип величезним, пропорційно до зображення, а білий простір заповнимо яскравим синім кольором, який має гарну візуальну вагу. От тепер на банер приємно глянути, а у стрічці таку рекламу не проскролять ;)
2. СТОКОВІ ФОТО
Стокові фотографії можуть серйозно зіпсувати ваш дизайн, адже вони викликають відчуття штучності, ненатуральності, такому дизайну не віриш, адже втрачається унікальність. Не буду стверджувати, що такий дизайн не спрацьовує, але набагато цікавіше та ефективніше діє саме унікальний контент. В епоху AI-сервісів можна значно зекономити свій час у пошуку “тієї самої” картинки, тому дуже необхідно вчитись правильно формувати свій запит відповідно до технічного завдання.
Розглянемо на прикладі цих двох банерів:

У першому випадку використовується стокова фотографія жінки з книгами. Так, картинка відповідає оферу, дизайн яскравий, але немає унікальності. Другий варіант виглядає фантазійно та цікавіше: пряма асоціація з мозком на квітковому полі. Виглядає досить свіжо, прямо таки як наш офер :)
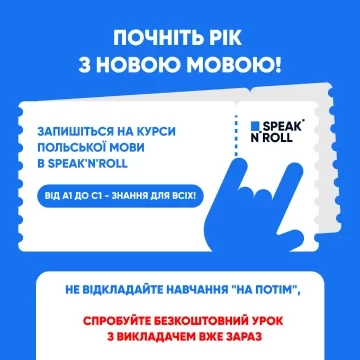
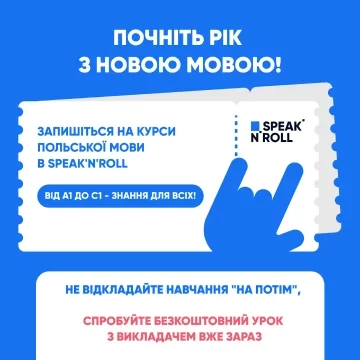
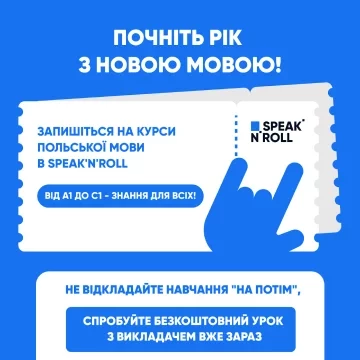
3. НЕПРАВИЛЬНЕ ВИКОРИСТАННЯ ШРИФТІВ ТА КЕРУВАННЯ ТЕКСТОВИМИ БЛОКАМИ.
Шрифтами можна гратись скільки завгодно (вам або клієнту), але деякі правила порушувати не варто, якщо не хочете зіпсувати свій дизайн.
Аби точно не накосячити, слід дотримуватись простих правил використання шрифтів:
- Не використовуйте більше двох шрифтів у дизайні. Поєднуйте акцентні або шрифти із засічкам з простими шрифтами без засічок. Я прихильниця того, аби використовувати лише один, але брати з нього максимум за допомогою різних нарисів та розмірів.
- Старайтесь вирівнювати текст по лівому боці. Центральне вирівнювання ускладнює читання, адже потрібно постійно шукати новий рядок, коли читач перескакує на новий. Допустиме центральне вирівнювання у випадку, якщо текст складається не більше ніж з двох рядків, а на полотні більше немає тексту, який потрібно вирівнювати по лівому краю (аби не створювати дисбаланс у композиції).
- Текст має гарно читатись, а тому не слід використовувати надто складний (нехай і красивий) шрифт. Для великих банерів, сайтів - it’s okay, але коли наша ціль донесення інформації в соцмережах - оберіть більш конвенційний варіант, зручний для прочитання.
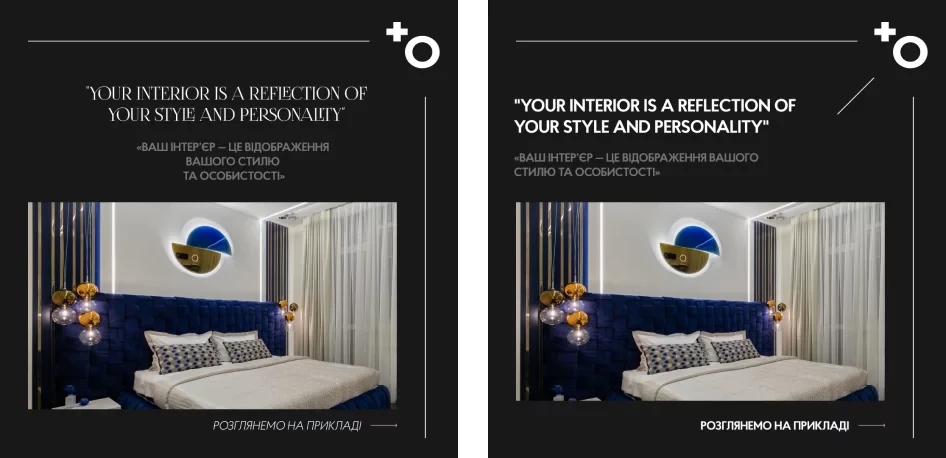
Розглянемо на прикладі:

У банері зліва ми порушуємо правила: використали центральне вирівнювання, обрали гарний текст для заголовку та доповнили його простим гротексним шрифтом, до того ж з двома нарисами: прямим та похилим.
Варіант справа: приклад того, як можна виправити дані помилки та створити баланс у композиції. Словом, не ускладнюйте: дизайн ми робимо не для себе, а для цільової аудиторії.
4. ПЕРЕБІР З КОЛЬОРАМИ.
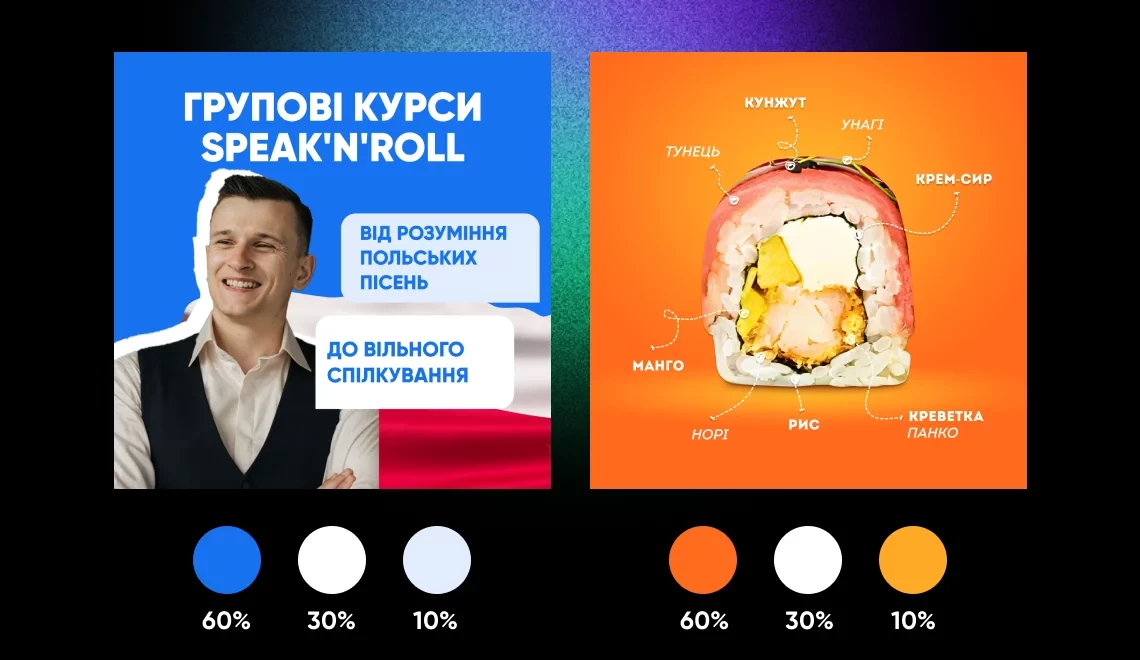
Не використовуйте більше трьох кольорових рішень у вашому дизайні. При тому, ці кольорові рішення мають поєднуватись між собою. Є пропорція для кольорів в дизайні 60-30-10: 60% - це основний колір, 30% - другорядний, а 10% - акцентний.

Іноді (особливо в рекламних банерах), нас просять зробити те, що я, як дизайнер, дуже не люблю: виділяти ЧЕРВОНИМ кольором. Загалом, можу сказати, що червоний - це достатньо агресивний колір, який потрібно використовувати вкрай обережно.
ДЛЯ ПОРІВНЯННЯ ПРОПОНУЮ РОЗГЛЯНУТИ ТРИ БАНЕРИ.



У першому варіанті ми використовуємо червоний, як той акцентний колір, що складає 10% від усієї кольористики банеру. Але проблема в тому, що він за своєю яскравістю та насиченістю конкурує з основним синім кольором. Тому, нам слід підібрати той відтінок червоного, який поєднується.
Вам підказка: оберіть акцентний колір, зменшіть в ньому насиченість, а на кольоровому колі оберіть червоний з такою ж насиченістю, як ми зробила на другому варіанті, досягнувши цим балансу.
А ось третій варіант - це приклад того, як можна привернути увагу до CTA (call to action) без використання червоного, жовтого, зеленого і тощо кольорів.
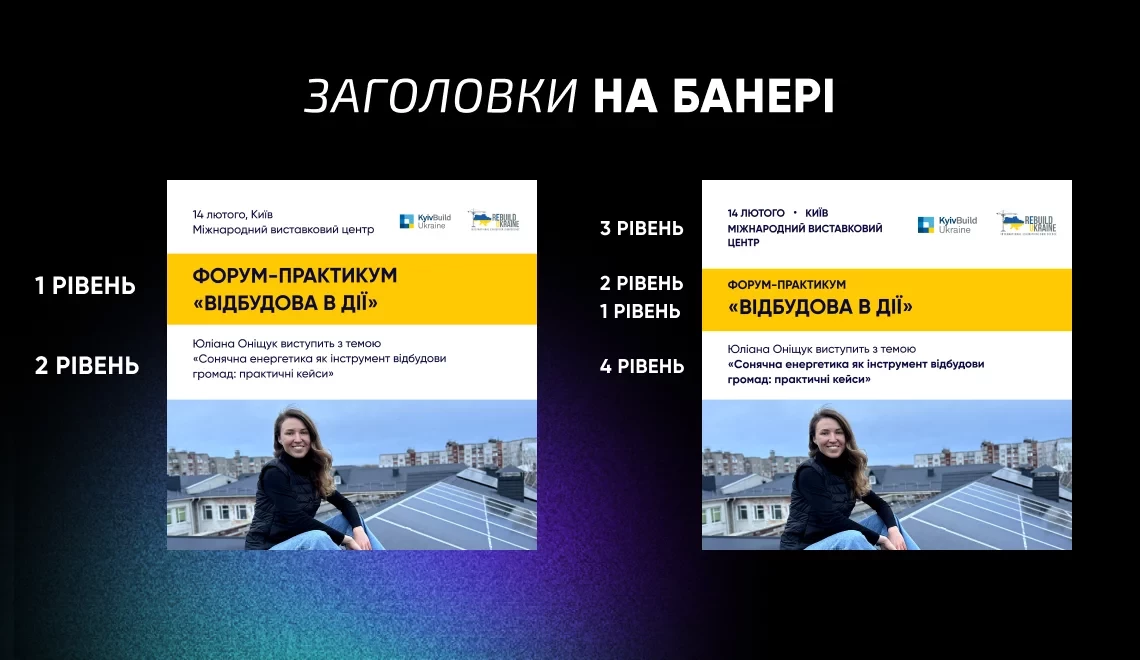
5. ІНФОРМАЦІЯ НЕ СТРУКТУРОВАНА ТА НЕ ЗБЕРЕЖЕНА ІЄРАРХІЯ.
Повторюсь знову: дизайн - це інструмент донесення інформації. Від дизайнерів залежить, не лише як, а чи буде сприйнята інформація у перші секунди.
Часто спостерігаю такий оксюморон: дизайнери працюють «наосліп». Тобто вони не вчитуються в ту інформацію, яку намагаються донести. Вкрай важливо показувати головне та другорядне: відступом, розмірами, кольором, вагою. Найпростіше цьому навчитись саме на текстах, а саме на ієрархії заголовків.
Моя порада: не використовувати більше 6 ієрархій (по суті більше 6 розмірів/нарисів) тексту. Але й надто мало ієрархій також розсіює увагу, адже аудиторія наче й ознайомилась з інформацією, але переповісти її навряд вдасться з першого разу.
Пропоную розглянути два банери з однаковою композицією, розміщенням тексту, контекстом та відчути цю різницю:

У першому варіанті є чіткий поділ на головне та другорядне, однак потрібно буде перечитати банер ще раз, аби зрозуміти, на яку тему буде виступ спікера чи де та коли відбудеться захід. У другому варіанті поділ також присутній, але через збалансовану композицію та чітку ієрархію інформація читається легше та зрозуміліше.
Отже, вищевказані помилки найбільш розповсюджені як у дизайнерів, так і у SMM-спеціалістів. Чи є вони надто критичними? Ні. Помилок не допускається лише той, хто нічого не робить. Нехай ця стаття буде для вас невеликою шпаргалкою, але аж ніяк не обмежує вас у своїх способах донесення інформації, який би ви яскравий колір чи модний шрифт не обрали :)
