ПРАВИЛА ДИЗАЙНУ ДЛЯ СОЦМЕРЕЖ
Коли мова йдеться про дизайн, то зазвичай всі уявляють щось красиве, гармонійне, трендове. Це уявлення стосується усього: що нас оточує в повсякденному житті та що ми зустрічаємо у діджитал-просторі. Але як саме зробити це “красиво”? Є багато правил та принципів для дизайну веб-сайтів, поліграфії, графіки.
Дизайнерам-початківцям легко знайти цю інформацію на просторах Інтернету чи навчитись на курсах. Однак, коли ми “нішуємо” дизайн під соцмережі, то виявимо, що структурованої інформації та правил і немає. Розберемось, чому так вийшло і чому цими особливостями ніхто не хоче ділитись :)
Правило 1. Час на вагу золота
Все, що нас оточує у веб-просторі сприймається нами в першу чергу візуально. Однак тут потрібно виокремити важливий момент: цільовий пошук та скроллінг. Гарний дизайн і в першому, і в другому випадку важливі, але є різниця: при цільовому пошуку аудиторія вже зацікавлена тією інформацією, яку ви їх пропонуєте, а гарний дизайн лише підсилює враження. При скроллінгу нам потрібно зацікавити саме незацікавлену аудиторію, у якої на зчитування візуальної інформації йде щонайменше 3 секунди (!), тобто за цей час аудиторія не читає інформацію, а лише зчитує її візуально.
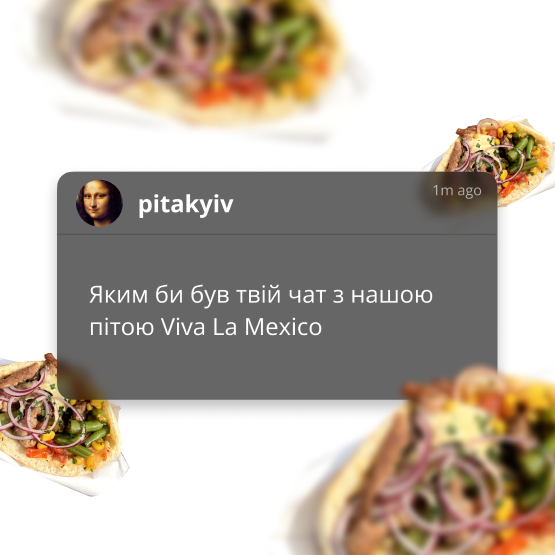
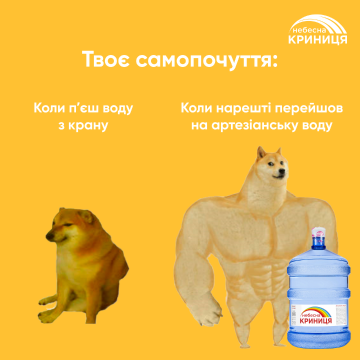
Розглянемо на прикладі нашого нескладного креативу:

ВИСНОВКИ
Необхідно знати основи веб-дизайну, а саме: типографія, кольористика, композиція.
Грайте на контрастах: кольору, форми, розміру. Скомпонуйте текст таким чином,
аби найголовніше було, власне, найбільшим та найконстрастнішим. Нам важливо привернути та утримати увагу, а тому все другорядне робимо меншим: його у будь-якому випадку прочитають, якщо пункт 1 виконано. Не забуваємо про call to action (CTA):
що ми хотіли донести інформацією, якою поділились? Усю додаткову інформацію ми можемо розповісти у описі.
ПРАВИЛО 2. РОЗКАЖИ СВІЙ ВІЗУАЛ І Я СКАЖУ, ХТО ТИ
А тепер уявіть, що візуал з попереднього прикладу використовує профіль під назвою tender_beauty, а замість піци - баночка крему елітного сегменту. Якось не дуже клеїться, правда? Такий стиль не створює необхідних асоціацій та не направлений на цільову аудиторію. Звісно, можна експериментувати, але у межах відповідних асоціацій.
А ось і приклад:

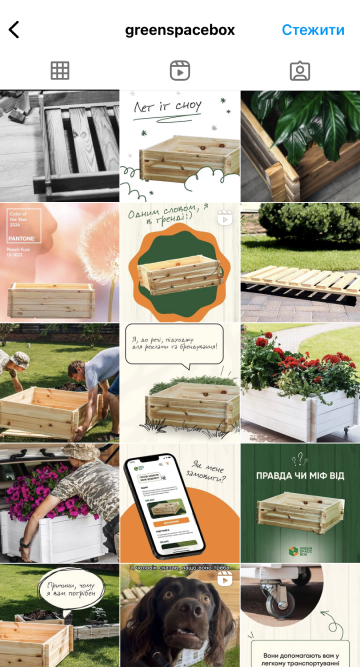
Деревʼяні ящички Green Space Box

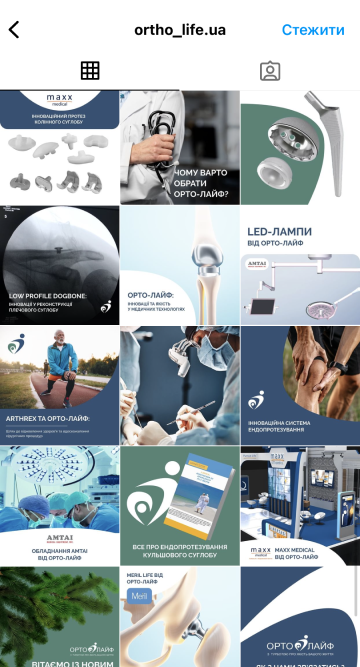
Медичні вироби та медичне обладнання Ortholife

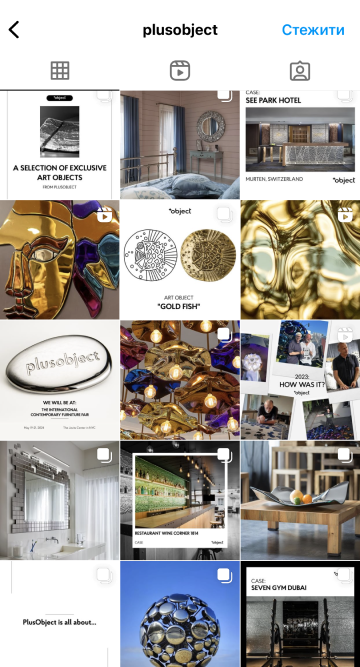
Унікальні дизайнерські вироби зі скла та титану plusobject
ВИСНОВКИ
Дизайнимо відповідно асоціацій. До кожного окремого кейсу пропоную виписати ряд прикметників, що описують настрій, який ми хочемо передати. Таким чином ми привернемо цільову аудиторію, для якої інформація з візуалом правильного асоціативного ряду сприйматиметься краще.
Питання на подумати: який настрій та який візуал ви б використовували для доступної вуличної їжі? А який для ресторану з топовим шеф-кухарем?
Ніша одна, але настрій - різний.


ПРАВИЛО 3. БУДЬТЕ У ТРЕНДІ
Відійдемо від графіки - зануримось у тренди. Соцмережі - це завжди
про актуальність. Звертайте увагу на інфоприводи (свята, події, скандали чи жарти). Насправді, важко не помітити те, що акумулюється в інфопросторі,
важче - інтегрувати це у окремо взятий кейс. Важко, але можливо, тут слід дати волю фантазії (а іноді навіть апрувити найшеленіші ідеї).
ВИСНОВКИ
Так, як любите меми, події, новинки ви, так само любить і аудиторія. Але тут треба обрати: ви хочете лише споглядати, але не використовувати (а раптом зіб’ється уся візуальна естетика!), чи ви хочете бути творцем, збираючи високі охоплення?
Споглядайте та використовуйте!



ПРАВИЛО 4. ДОТРИМУЄМОСЬ ПРАВИЛ
А ТЕПЕР ДО ПРАКТИЧНИХ ПОРАД. ЗАПИСУЙТЕ:
- Текст не менше 28 кеглю (для більшості випадків);
- Прийменники переносимо на наступний рядок;
- Лапки «для кирилиці», “для латиниці”;
- Текст має бути гарно видно на контрасті;
- Картинки супроводжують текст, а не відходять від сенсів.
ВИСНОВКИ
Це правила, які я б хотіла знати на початку свого шляху у діджитал-дизайні,
але про них вам не розкажуть. Це тому що ці правила - не абсолют, однак дуже допомагають початківцям.
Пам’ятайте: дизайн для соцмереж - це лише супровід сенсів. Він не має перебирати на себе всю увагу, як би довго чи натхненно ви не працювали над своїм візуалом. Красиво - не завжди значить складно.
Ніша одна, але настрій - різний.
Красиво - це гармонійно. Гармонійно з текстом, настроєм, аудиторією, продуктом. Складно саме знайти цю гармонію. Тут лише одна порада: багато практики з новими викликами, різноманітними нішами та цільовими аудиторіями. Більше споглядайте, надихайтесь та повторюйте (але не копіюйте!!). І не забувайте: дизайн для соцмереж - це лише частина веб-дизайну, а тому починати слід саме звідти (така маленька вам підказка ;)
