Реальные e-commerce тренды 2020-2021, а не очередной рассказ про доставку дронами
Устали читать о трендах вроде доставки дронами, VR и искусственном интеллекте? Мы расскажем о реальных e-commerce трендах 2020-2021 в разработке и дизайне, а также дадим практические советы, которые вы действительно сможете применить в течение следующих двух лет в реалиях нашего рынка.
Упрощение интерфейса
Минимализм - одна из главных тенденций в электронной коммерции. Дорогостоящий навязчивый дизайн не решает задачи бизнеса и не приносит прибыль. Интерфейс должен выполнять чисто сервисную функцию - связывать пользователя с веб-сайтом и позволять ему осуществлять ключевые действия. Не стоит отвлекать внимание покупателя, сфокусируйте его взгляд на главном с помощью простого и понятного дизайна.
Интерфейсная чистота особенно актуальна в fashion тематике. Здесь главным является контент, а интерфейс может повлиять на принятие решения, забрать на себя акцент. Для fashion важна фотография, все остальное должно уходить на второй план.
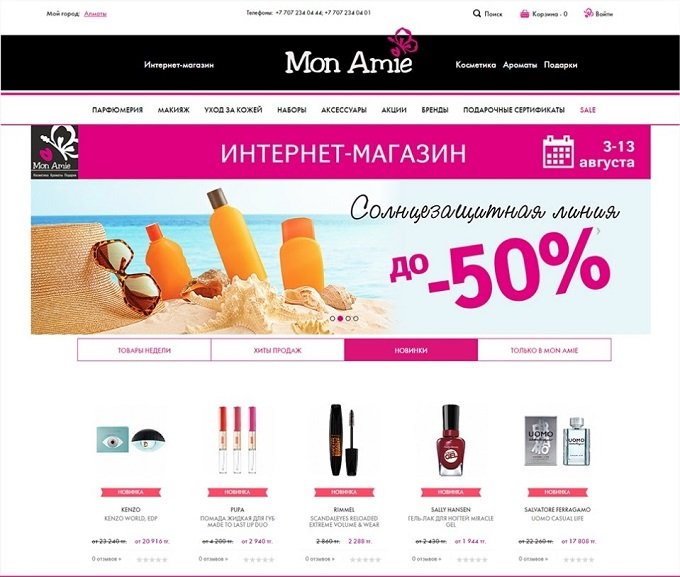
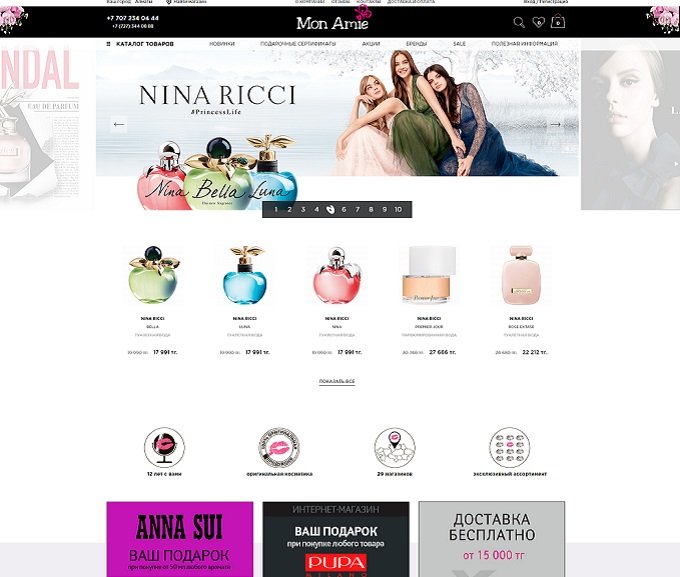
Сравните дизайн интерфейса для интернет-магазина косметики интернет-магазина косметики Mon Amie до и после редизайна:


Но главное не переборщить с минимализмом и учитывать нишу, в которой работает бизнес. Например, в сфере электроники интерфейс не может быть минималистичным, потому что - это сложный, технологический продукт, который обладает определенными свойствами, например: разрешение экрана, наличие смарт TV, wi-fi, разъемы и прочее. Конкурентные преимущества необходимо подчеркнуть, показать максимум мультимедийности. Поэтому минимализм не оправдан для бытовой техники, мобильных телефонов, автомобилей.
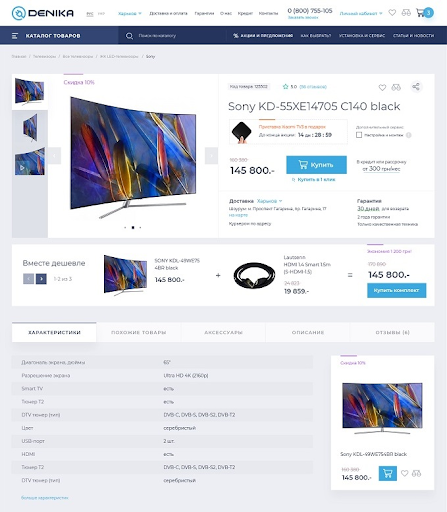
Например, в интернет-магазине электроники Denika карточка товара максимально эффективна с точки зрения маркетинга: крупные фото товара в разных ракурсах, детальное описание товара и его характеристик.

Вывод: Упрощайте интерфейс до тех пор, пока это не повлияет на его информативность.
Рост доли mobile (банально, но факт)
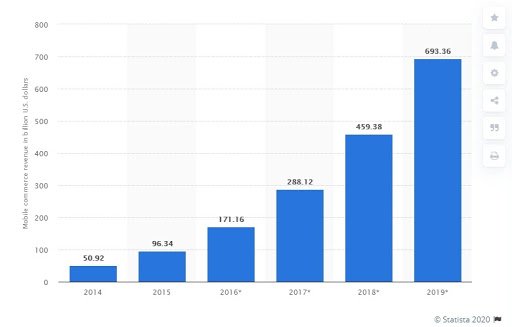
По данным Techjury, 79% пользователей смартфонов совершали покупки в Интернете с помощью своего мобильного устройства за последние 6 месяцев. А вот так выглядел прогноз Statista:

Доля мобайл-трафика растет ежегодно и в среднем по e-commerce проектам, которые мы вели в 2019 году, уже достигла 70%. Поэтому адаптивная версия сайта должна быть настолько удобной, чтобы пользователь, держась одной рукой за поручень в метро, второй рукой мог без проблем заказать доставку еды.
При совершении более обдуманных покупок, пользователю важно получить всю необходимую информацию, используя смартфон: увидеть большую фотографию, полное описание и характеристики, посмотреть видео обзор, отзывы, рейтинг товара, воспользоваться фильтрами, оплатить покупку и оформить доставку. Часто выбирают и смотрят на mobile, а оформляют и покупают на desktop. Поэтому десктопная и мобильная версии сайта должны быть равноценными по удобству, информативности и функционалу.
Следите за распределением трафика по устройствам на своем проекте. Помните, что если конверсия и показатель выходов с mobile значительно ниже desktop, это повод проверить юзабилити. Возможно, интерфейс для пользователей смартфона не удобен.
Если mobile трафик преобладает, то есть смысл руководствоваться подходом mobile-first при проектировании интерфейса. Отличие его в том, что при классическом подходе сначала продумывается удобство использования десктопной версии, а потом ее адаптируют под mobile, а при использовании подхода mobile-first продумывается сначала mobile версия интерфейса и потом ее масштабируют под большие разрешения.
Читайте также статью на VC.ru, где вы на примере кейса о службе доставки еды 966.ua узнаете о методах совершенствования интерфейса сайта для mobile-пользователей.
Скорость загрузки
Обратите внимание, что одним из главных e-commerce трендов 2020 остается скорость загрузки сайта. На мобильном она должна быть не ниже, чем на ПК, а то и выше. Нужно обеспечить достойную скорость загрузки сайта даже при плохом мобильном интернете.
Увеличение скорости загрузки – это вопрос качественной разработки и выбора технологий. Актуальности набирают программные технологии, в которые изначально заложена минимизация скорости (PHP версии 7.х., HTTP/3, Lazy load, WebP).
Проверьте скорость загрузки своего сайта с mobile и desktop, и проконсультируйтесь с разработчиком о том, какие технологии применимы к вашему проекту.
Влияние социальных сетей
Все чаще встречается сценарий, когда бизнес перерастает из соцсетей, например, Instagram, в полноценный интернет-магазин.
Поэтому в интерфейсе нужно сохранить привычную для пользователей модель коммуникации. Аудитория, которая заказывала товар через Instagram, привыкла покупать по картинке, и именно этот опыт взаимодействия важно перенести в дизайн интернет-магазина, сохранить в интерфейсе Instagram-блоки, формат элементов, способ подачи информации и контента.
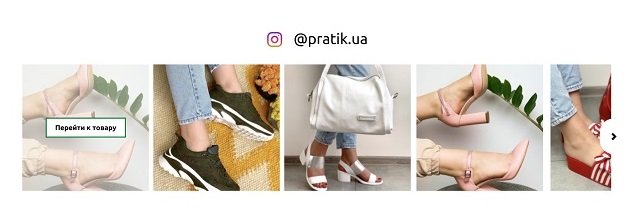
Например, в интерфейс интернет-магазина обуви интернет-магазина обуви Pratik мы добавили специальный блок из фотографий с инстаграм-страницы компании. Это помогло создать ощущение “инстаграмности” на сайте.

Мы указали на источник фотографий, но не добавляли активную ссылку. Все фото ведут на карточку товара. Таким образом, мы не уводим пользователя с сайта, а наоборот предоставляем дополнительные точки входа.
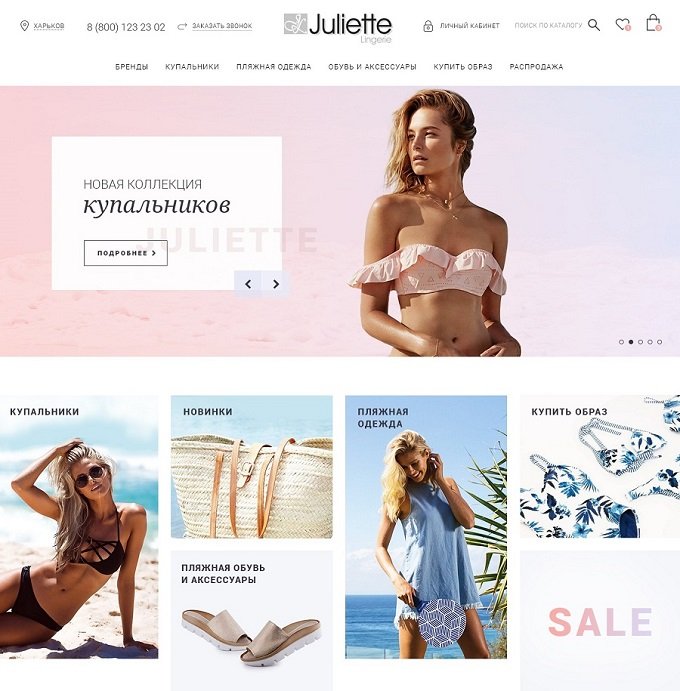
Для интернет-магазина элитных купальников и нижнего белья Juliette мы также решили сделать дизайн интернет-магазина похожим на своего рода витрину и добиться «инстаграмности», которая привычна целевой аудитории.

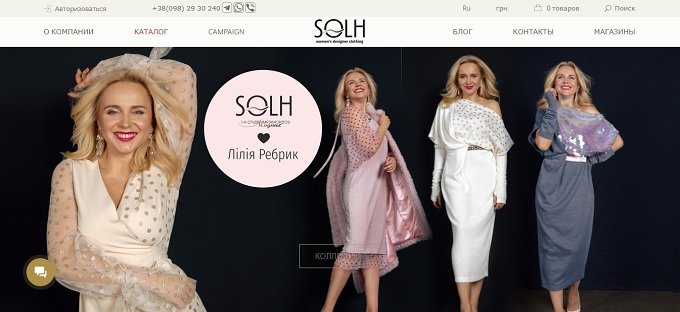
Набирает обороты также Influencer Marketing - еще один способ привлечения людей к вашему бизнесу, используя соцсети. Например, интернет-магазин женской одежды SOLH создал коллаборацию с Лилией Ребрик. Она стала лицом бренда, ее фотографии в одежде торговой марки встречают посетителей интернет-магазина на главной странице и некоторых карточках товара.

А Лилия на своей странице инстаграм рассказывает подписчикам о бренде, привлекая новую аудиторию в магазин.

Вывод: используйте соцсети в коммуникации с клиентом.
Экстра-сервис и дополнительная ценность для клиента
Цена уже не является конкурентным преимуществом на рынке e-commerce. Чтобы завлечь клиента необходимо предлагать экстра-сервис, который при равной цене с конкурентами даст вам преимущество. Например, бесплатная доставка, наклейки в подарок, чехол, программное обеспечение, расширенный срок гарантии. Особенно популярен этот тренд в нише бытовых товаров и электроники.
Например, магазин гаджетов Техноеж дарит своим покупателям, конфеты, наклейки, конструкторы, скидки на покупку аксессуаров, предлагает бесплатную гравировку клавиш на гаджете.
При условии равной цены на товар, клиентоориентированность становится ключевым фактором для принятия решения. Определите, какие экстра-сервисы могут выделить вас среди конкурентов, старайтесь всегда дать больше, чем у вас просят. Этим принципом мы руководствуемся и в нашей студии Турум-бурум.
Постоянное развитие интерфейса
ESR (Эволюционный) подход в e-commerce продолжает набирать обороты, потому что не требует больших капиталовложений, быстро применяется и окупается, увеличивая доход интернет-магазина. Сконвертировать уже привлеченного лида стоит бизнесу гораздо меньше, чем привлечение нового. Именно поэтому постоянно тестируйте и улучшайте юзабилити вашего интернет-магазина также часто, как вы проверяете работу контекстной рекламы или других маркетинговых активностей. Это e-commerce тренд 2020, на который стоит обратить внимание каждому владельцу бизнеса.

Даже после глобального редизайна продолжайте планомерно развивать свой сайт. О том, какие результаты это может вам дать, читайте на примере кейса Denika.
Чаты и боты — e-commerce тренды 2020
На чатботы продолжает расти спрос. Они ускоряют и делают дешевле процесс взаимодействия продавца и покупателя, успешно конвертируют посетителей сайта и отлично справляются с оповещениями об оставленной заявке и статусе заказа. Если выводить чатботов в нужное время и в нужном месте, виртуальные помощники становятся дополнительными каналами общения с покупателями. Этот тренд по карману среднему и крупному бизнесу и поможет сэкономить на отправке SMS-сообщений.
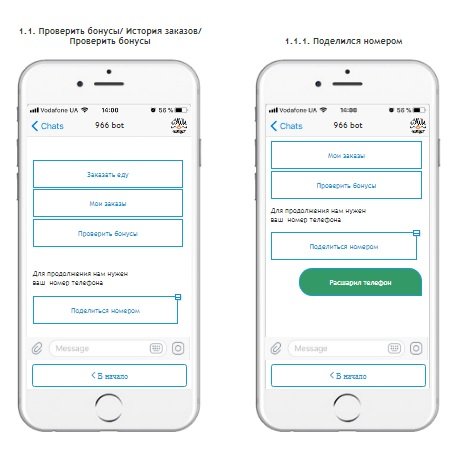
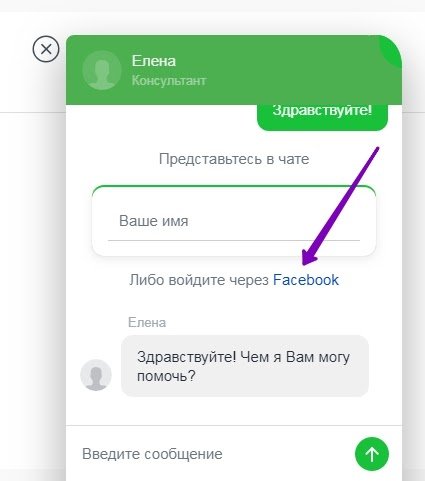
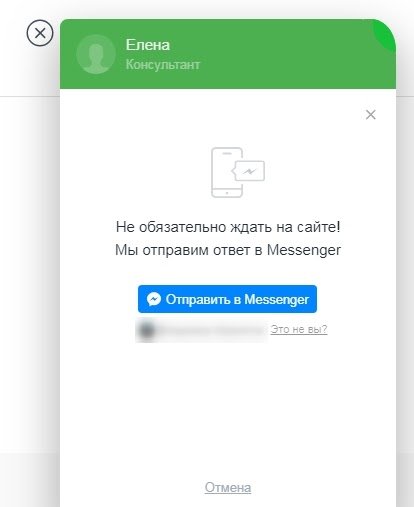
Например, для службы доставки еды 966.ua мы создали чатбота, которой помогает пользователю оформить заказ. Он пошагово ведет человека по всем необходимым этапам.

Если пользователю привычно вести общение в соцсетях, предоставьте ему возможность продолжить общение привычным для него способом.


Создайте возможность перевести общение в удобную для пользователя соц.сеть при необходимости без потери истории контекста обращения.
Быстрые способы оплаты
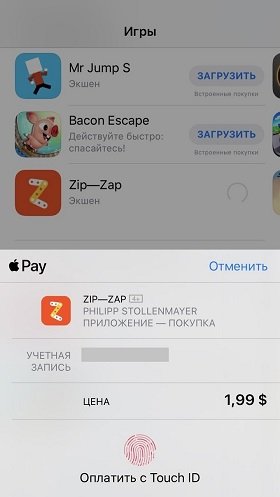
Должно быть несколько разных форм оплаты товара: кредитной картой, электронными деньгами, в банке на прямой счет, оплата через банкоматы/терминалы. Трендом становится оплата покупок с помощью ApplePay, WhatsApp Pay, GooglePay, платежи Facebook и Twitter Buy.

Позаботьтесь о том, чтобы на последнем шаге к покупке у пользователя было как можно меньше преград.
Омниканальность
Омниканальность остается одним из главных трендов в ритейле. Она заключается в объединении и синхронизации всех каналов связи между бизнесом и пользователем в ecommerce проекте. Например, если авторизованный пользователь вносит изменения в аккаунте в мобильном приложении, то все действия отображаются и могут быть далее изменены в браузере, в оффлайн-точке или по телефону. Онлайн и оффлайн бизнес должны развиваться как единое целое.
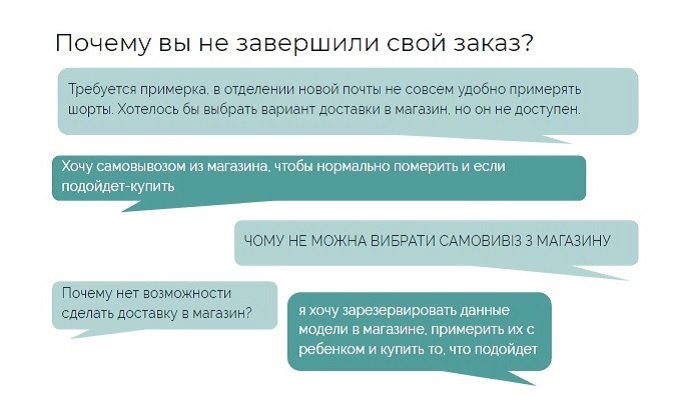
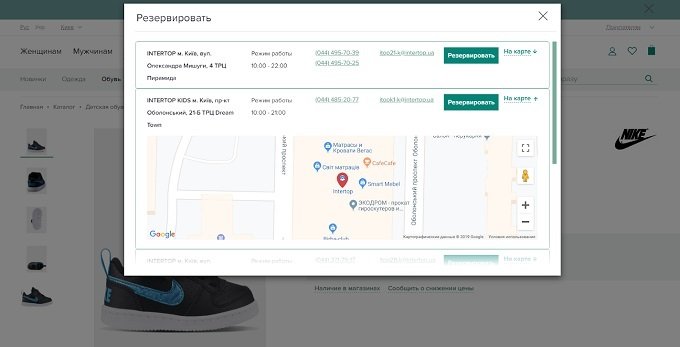
Например, благодаря опросу пользователей интернет-магазина Интертоп, мы выяснили, что многие потребители не завершают свой покупку из-за отсутствия возможности самовывоза из магазина.

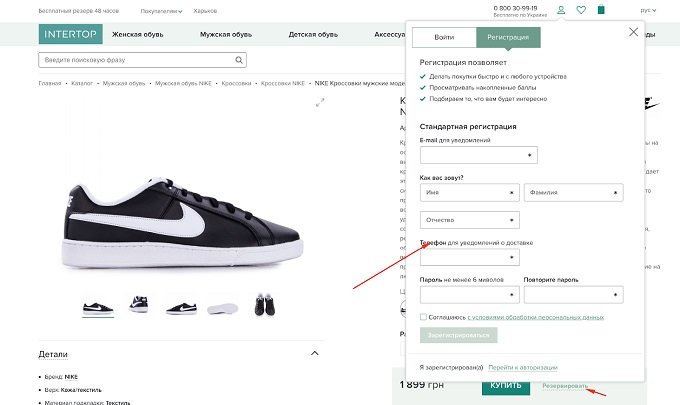
В прежней версии сайта пользователи часто уходили из интернет-магазина после клика на кнопку “Зарезервировать”. Так как от них требовалось заполнить массивную форму.

Значительно сократив количество полей на шаге регистрации, нам удалось сделать процесс резервирования товара удобным. Результаты работы над проектом Intertop смотрите в этой статье на AIN.ua.

Персонализированная выдача товара
Контентное наполнения, внешний вид и функционал современного сайта должны максимально основываться на индивидуальных предпочтениях и прошлом опыте пользователя. Перед интернет-магазином стоит задача осуществлять сбор личных данных пользователей для того, чтобы предоставлять более релевантную выдачу.
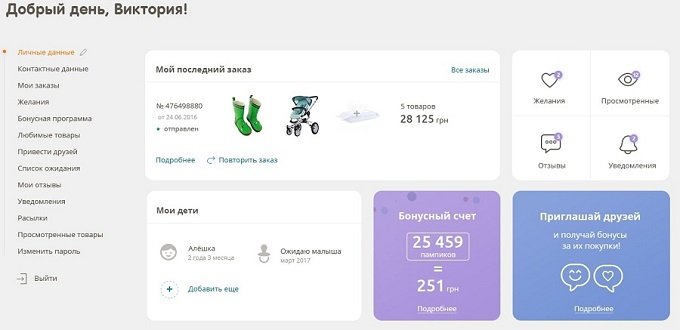
Например, в личном кабинете интернет-магазина детских товаров Pampik есть опция добавления информации о детях. Вы можете указать пол и день рождения ребенка, после чего, сможете видеть актуальные для возраста ребенка товары, советы в подборе игрушек, новости об акциях и т.п.

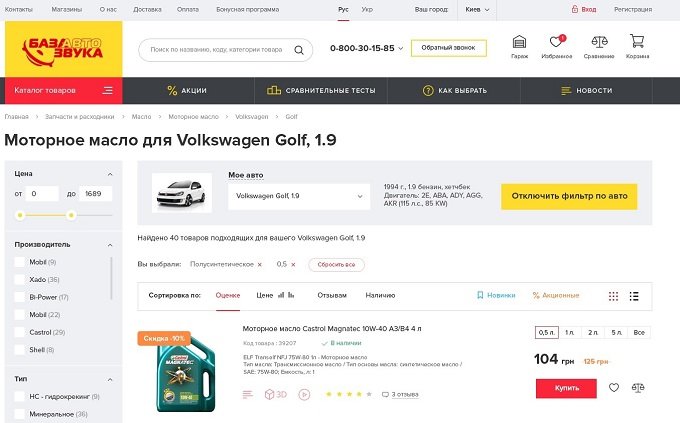
В интернет-магазине Автозвук посетитель может внести данные о своей машине и получать в выдаче товары, которые подходят для его авто.

Персонализированная выдача выгодна как клиенту, так и магазину.
Доставка в тот же день
Клиенты нетерпеливы - они ждут быстрый и качественный сервис, поэтому доставка в тот же день является трендом e-commerce 2020-2021 года.
Например, Новая Почта стала сотрудничать с Украинской грузовой авиакомпанией «Элерон», чтобы увеличить скорость и качество своих услуг. А в 2018 году в Украине появился почтовый оператор Justin, который специализируется на доставке товаров из интернет-магазинов. Основное преимущество - доставка посылки по Киеву в течение нескольких часов, но не более суток. По Украине скорость доставки до 2-х дней.
Если ваш товар может быть доставлен в тот же день, выводите эту информацию на карточку товара. Это может стать вашим конкурентным преимуществом, т.к. при одинаковой цене пользователь будет искать лучший сервис.
Сделайте процесс доставки максимально удобным для пользователя. Например, за час до доставки курьером отправляйте покупателю сообщение с контактами курьера. Если в личном кабинете пользователя сообщается четкое время доставки, стоит добавить кнопку “Отложить доставку” или “Позвонить курьеру”, чтобы покупатель мог легко и быстро скорректировать время доставки в случае необходимости.
Для сайтов служб доставки актуальным становится функционал отслеживания местоположения курьера на карте. В качестве примера смотрите кейс 966.

Сервисность мотивирует покупателей возвращаться к вам в магазин и экономит время как покупателя, так и курьера.
Курс на маркетплейсы
К 2022 году 67% всех онлайн-покупок в мире будут осуществляться через маркетплейсы. В течении последних трех лет в Украине все лидеры рынка частично или полностью превратились в маркетплейсы; каждый пятый представитель первой двадцатки e-commerce-витрин.
Средние и крупные интернет-магазины продолжают расширять свой бизнес путем размещения товаров других производителей на своих площадках. Переход к концепции маркетплейса подразумевает наличие значительной технической базы. Это должен быть мультифункциональный интернет-магазин с личными кабинетами в двух направлениях: для поставщиков и для покупателей. Нужно уметь принимать и модерировать фиды от поставщиков, структурировать каталог под различные группы партнерских товаров, разрабатывать алгоритм учета остатков партнёров, политику ценообразования и прочее.
Продумывайте заранее долгосрочную стратегию развития своего e-commerce проекта. Так например, реализовать функционал маркетплейса на CMS будет значительно сложнее, чем на фреймворке, поэтому учитывайте это еще перед созданием нового сайта. Если вы планируете в дальнейшем развиваться по модели маркетплейса, то не стоит экономить на технологии интернет-магазина. Целесообразнее инвестировать сразу в framework, чтобы в будущем сэкономить на масштабировании, минимизировать потери производительности, иметь возможность внедрить любой функционал.
Развитие системы кредитования и рассрочки
Банки стали более технологичными, среди них появилась конкуренция, увеличилось количество кредитных и платежных программ. Появилось больше сервисов для оплаты покупок частями.
У украинских пользователей появилась культура покупки, консьюмеризм развивается, люди хотят получать услугу или товар сегодня, а платить за него потом.
Если цена на товар составляет 2800 грн, то пользователь может не быть готовым сразу принять решение о покупке. Но если предложить ему альтернативу: выплачивать ежемесячно по 140 грн., он охотнее купит товар.
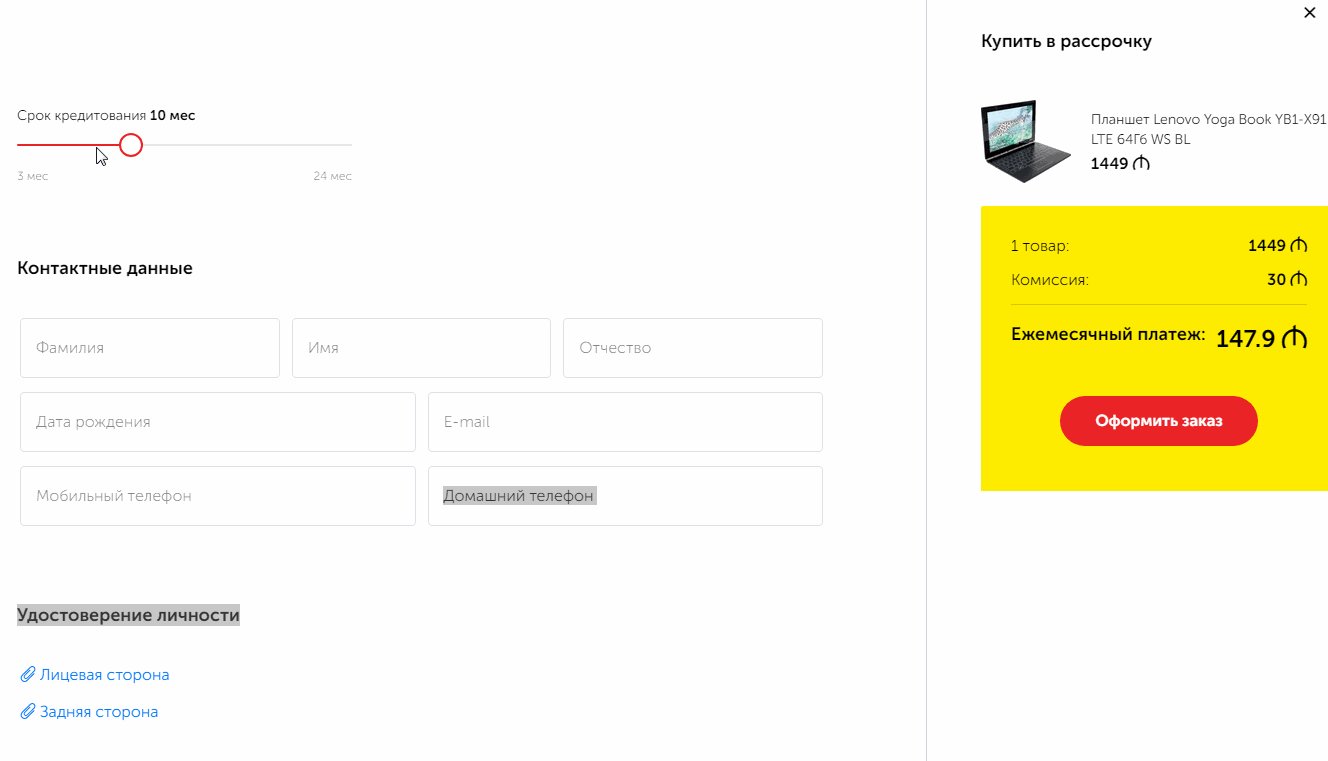
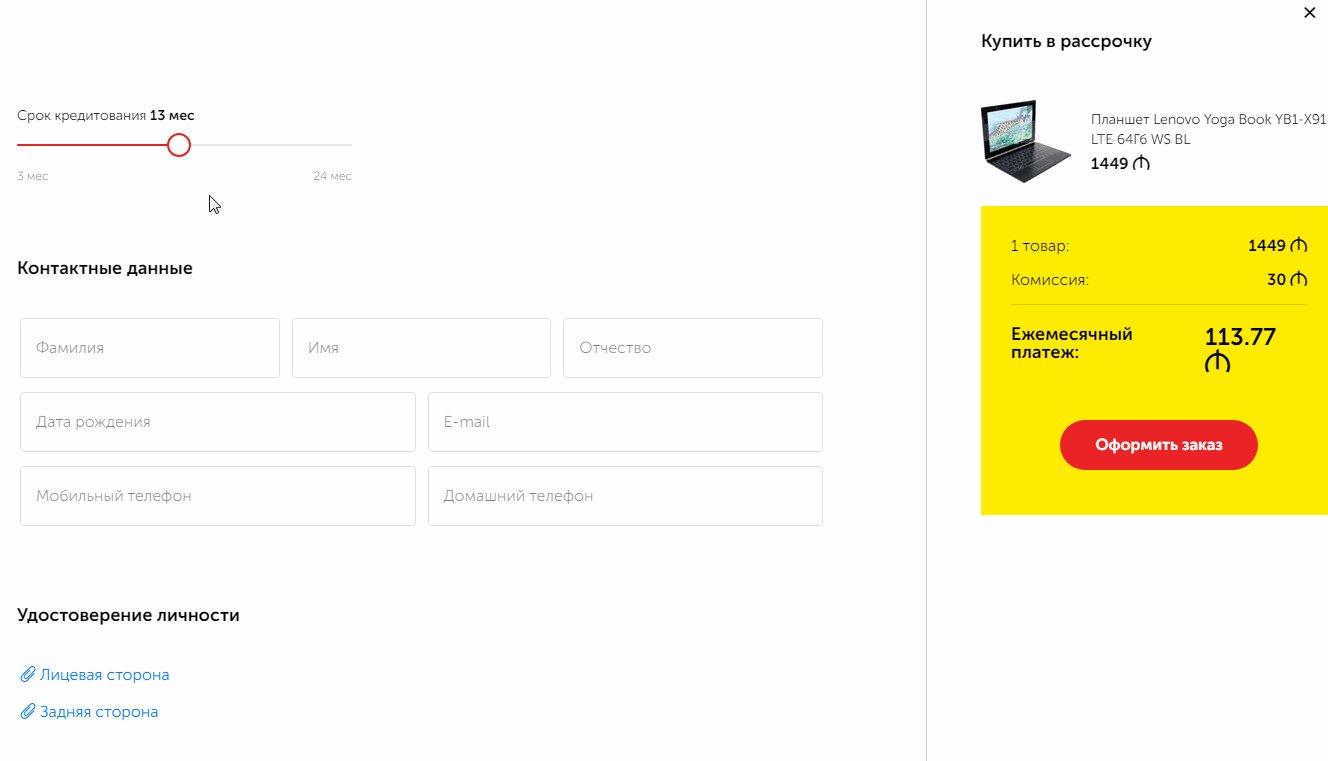
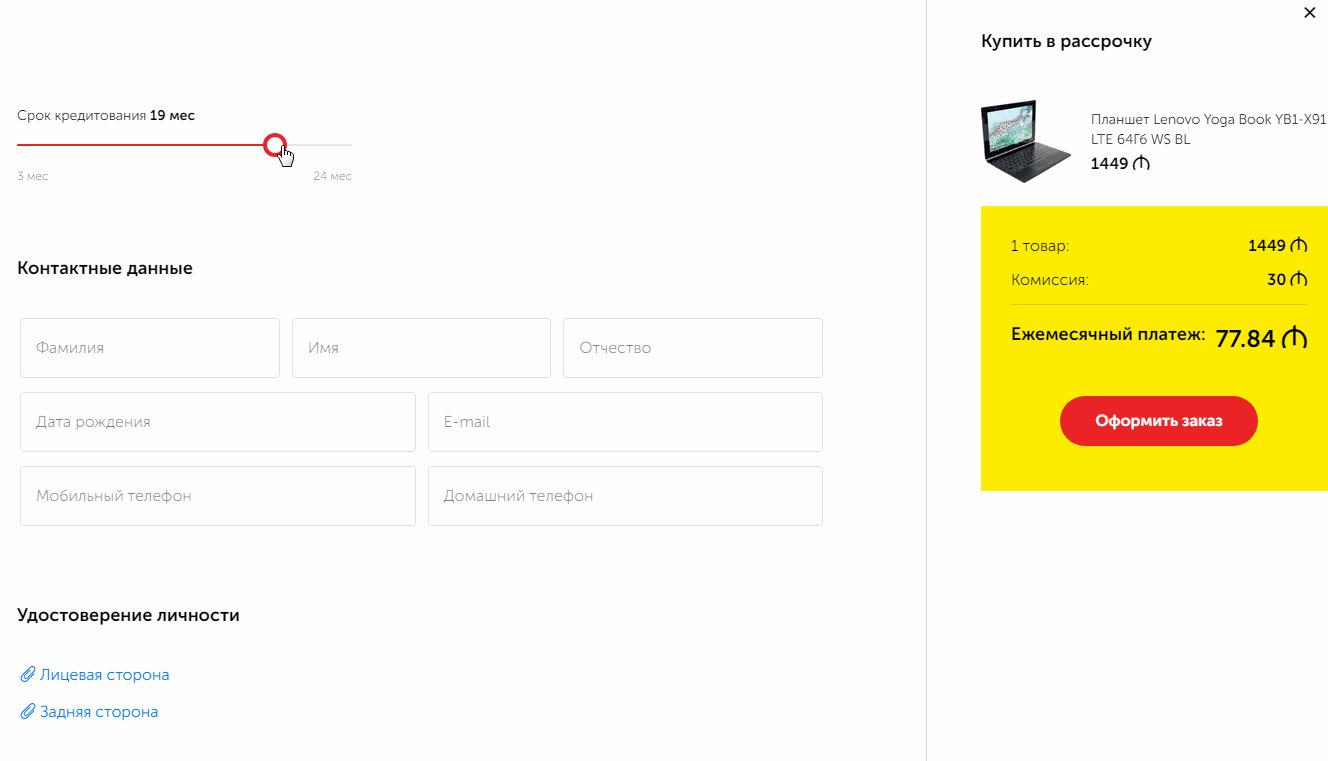
Для того, чтобы покупателю было легко определиться с условиями кредита или рассрочки, предложите ему удобный инструмент для расчета выплат.

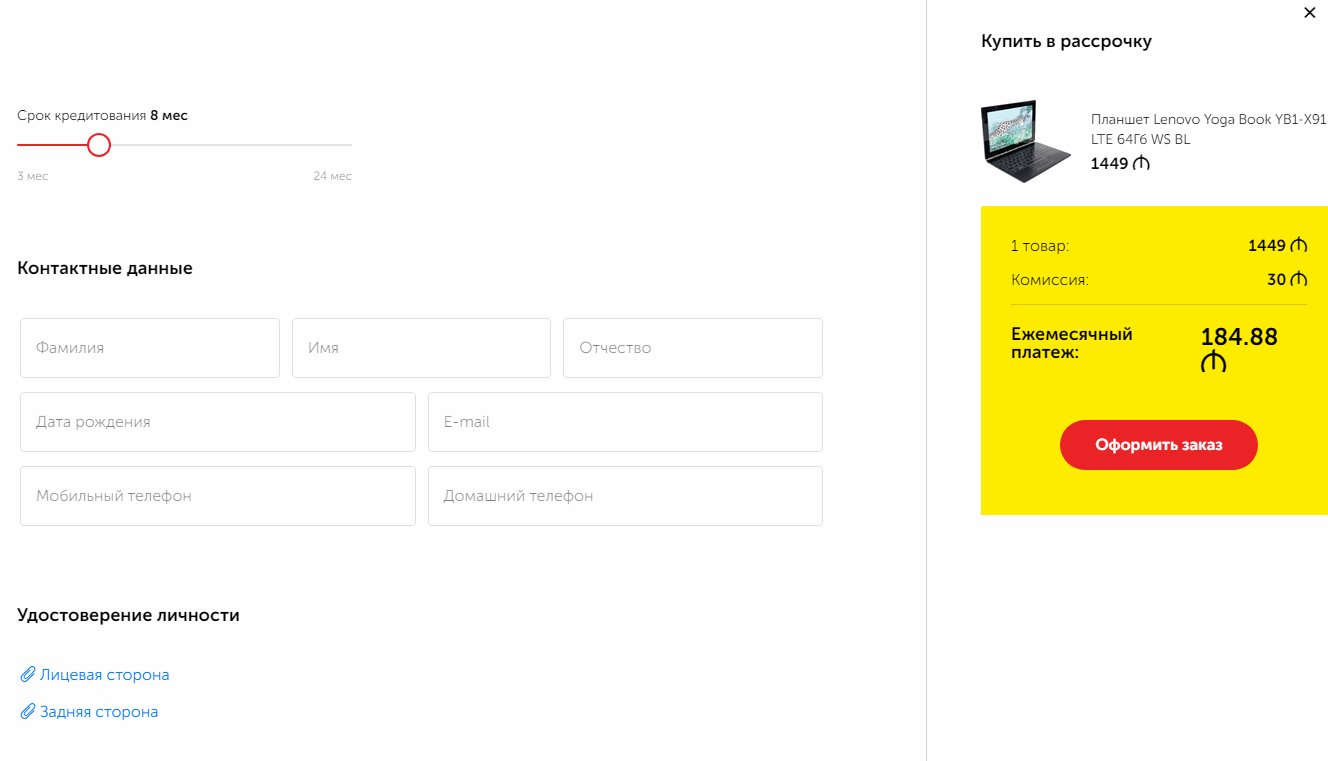
Например, при разработке сайта для гипермаркета Baku Electronics мы внедрили функционал, который позволяет после выбора срока кредитования сразу увидеть сумму платежа.
Авторизация через телефон
В 2020-2021 годах не заставляйте пользователей помнить свой пароль.
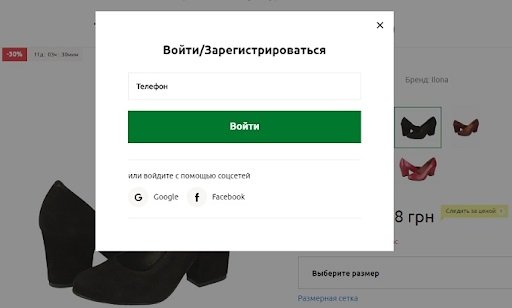
В интернет-магазине персональным идентификатором пользователя может быть номер телефона. Внедрите авторизацию через одноразовый пароль на мобильном.

Чтобы не разориться на SMS в которых пользователю приходит пароль - важно не допускать ошибок в интерфейсе. Для экономии бюджета можно также присылать пароль в мессенджеры (Viber, WhatsApp, Telegram, Messenger).
Авторизация не должна быть необходимостью для совершения покупки.
Увеличение продаж в доле fashion
По данным Statista, мировой рынок онлайн-моды в 2018 году стоил 533 миллиарда долларов, а к 2023 году прогнозируется его рост до 872 миллиардов долларов.
У населения образовался кредит доверия к онлайн покупкам одежды и обуви. Владельцы обеспечивают им максимально комфортные условия не только доставки, но и возврата товаров в случае необходимости.
Набирает популярность систему бесплатных возвратов, когда все дополнительные затраты по транспортировке товаров обратно в магазин компания берет на себя. Это значительно повышает лояльность пользователей, они охотнее заказывают товары.
Стоит отходит от наложенного платежа, различных предоплат, которые могут оттолкнуть пользователей. Преимуществом будет удобная таблица размеров и возможность заказать примерку на дом или в конкретный магазин.
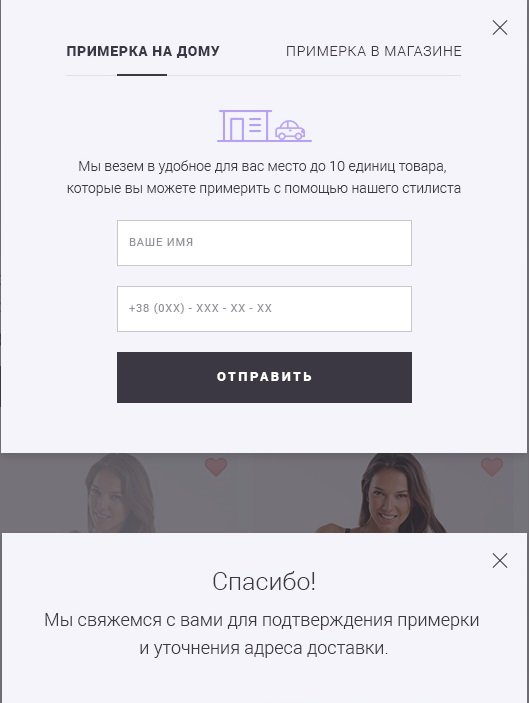
Например, функция заказа примерки реализована в интернет-магазине пляжной одежды и купальников Juliette. Покупателю привозят понравившиеся модели одежды домой в удобное для него время.

Дополнительный язык
Мультиязычный сайт однозначно станет ecommerce трендом 2020-2021 в Украине, так как это становится необходимостью после вступления в силу закона о государственном языке.
Кроме этого, сайты, которые не имеют украинской версии, не в полной мере получают трафик пользователей, которые ищут товар на украинском языке.
У лидеров украинского ритейла давно уже появились украинские версии сайтов: Rozetka, Comfy, Allo, Eldorado, Foxtrot, порталы поиска работы Work.ua и Rabota.ua.
При грамотном подходе к процессу сайт от внедрения украинской версии только выиграет.
Выводы
Это наиболее важные e-commerce тренды 2020-2021 в дизайне и разработке, которые вы реально можете применить в свое бизнесе. Как видите, клиентоориентированность и удобство интернет-магазина для покупателя продолжают диктовать нам новые условия общения с онлайн-пользователями.
Следите за нашим блогом, чтобы быть в курсе новых трендов в ecommerce, UX/UI и маркетинге. Подписывайтесь на нашу рассылку, Telegram и Facebook.
