The acronym RGB is well-known to many designers. They are well aware that the letters that make up the name of this color model are the English words red, green, and blue. These are the very colors that form its foundation.
Today, RGB is undoubtedly one of the most widely used color models. It is employed in most devices with color screens – monitors, televisions, tablets, smartphones, and even smartwatches.
How does this model work, and why are red, green, and blue the primary colors that form its basis? Let's delve into this together!
A Brief History of Color Theory
Thanks to the research of Isaac Newton, we know that colors are an integral part of light and that white light contains the so-called spectrum. With the help of a glass prism, it can be decomposed into its constituent parts.

Newton's experiment demonstrating the spectrum of light. Illustration here.
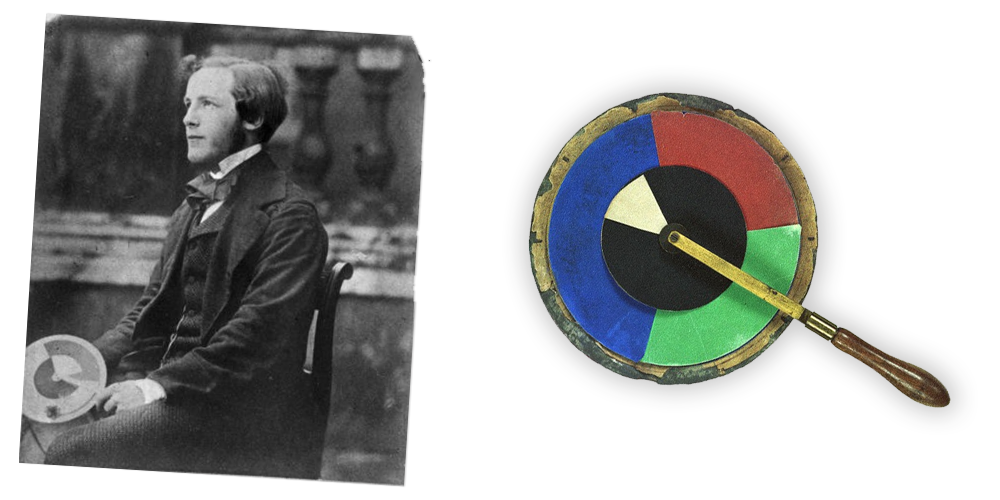
In the mid-19th century, another prominent physicist, and at that time a young Cambridge graduate, James Maxwell, studied color theory. He conducted experiments in which he mixed colors. To do this, he used a color wheel, the sectors of which were painted in different colors.

Maxwell and his color wheel. Photo Sources: http://vision.psychol.cam.ac.uk/graduate/ and http://www.mathouriste.eu/Maxwell/Maxwell.html
For a long time, blue, red, and yellow were considered the primary colors. It was by mixing these colors that Meyer, Goethe, and Itten obtained the rest of the colors in their respective color systems. It is reasonable to assume that as a result of mixing these three colors, we should get white.
But Maxwell's experiments with his color wheel showed that this was not the case. He explained this by drawing on the work of the English physicist Thomas Young, who believed that the three primary colors were red, green, and blue. But why these particular colors?
Because of the way the human eye's retina is structured.

It contains two types of photoreceptors: rods and cones. Cones are responsible for color perception. They are divided into three types: some are sensitive to the yellow-red part of the spectrum, others to the green-yellow part, and still others to the blue-purple part.
In other words, humans perceive white light as a combination of red, green, and blue due to the unique structure of our eyes.
How RGB Works
You can conduct a simple experiment right now: hold a magnifying glass up to the screen of your monitor, television, tablet, or even your smartphone with a white image.
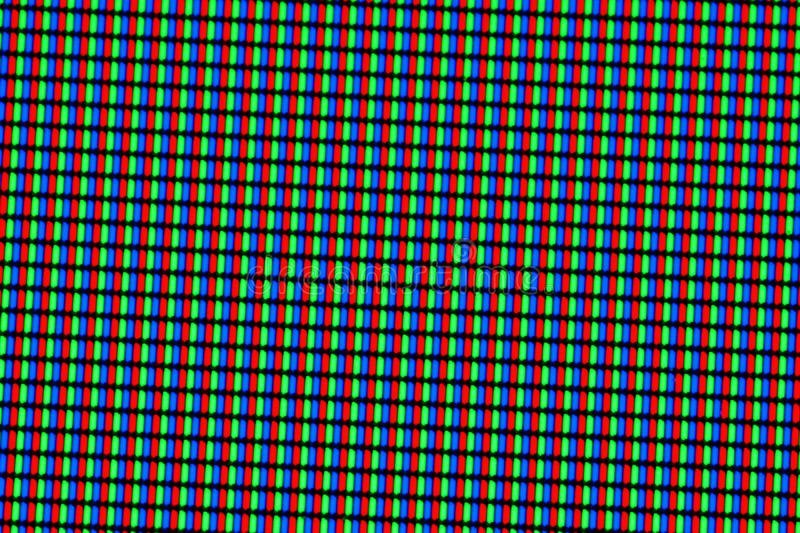
With enough magnification, you should see something like this:

What you see in the illustration is a collection of pixels (another word well-known to designers).
Everything we see on monitors is such a collection. It is in pixels that screen resolution is measured when we say 1200x720 or 1920x1080.
Each pixel contains three dots of so-called luminophores (also called triads). These triads are invisible to the naked eye. This is another peculiarity of our vision – due to their size, it combines the tiny dots into one. As a result of mixing the colors of the three subpixels, we see one or another color of the pixel.
In the RGB model, color mixing occurs by the so-called additive method (from the English word "addition"). There is another method of color mixing, subtractive (from the English "subtract") – we will review it in more detail in the article about the CMYK model.
For now, let's focus on the additive method of color mixing and find out why it has such a name.
Thanks to Newton's research, we know that white light contains all other colors, and black, accordingly, is the absence of colors as such.
When the monitor is turned off, we see black, by default. If we turn on the red subpixel at full power, we will add red to black, and as a result, we will see the entire pixel as red. Similarly, we can get green or blue.
And if we add green and blue to red, we get white.

The left pixel in the image will appear white to the eye since all subpixels are turned on in it. The rest will have only one color, depending on which subpixel is turned on.
Simply put, the model is called additive because we get colors in it by adding them in one or another proportion.
RGB Color Space
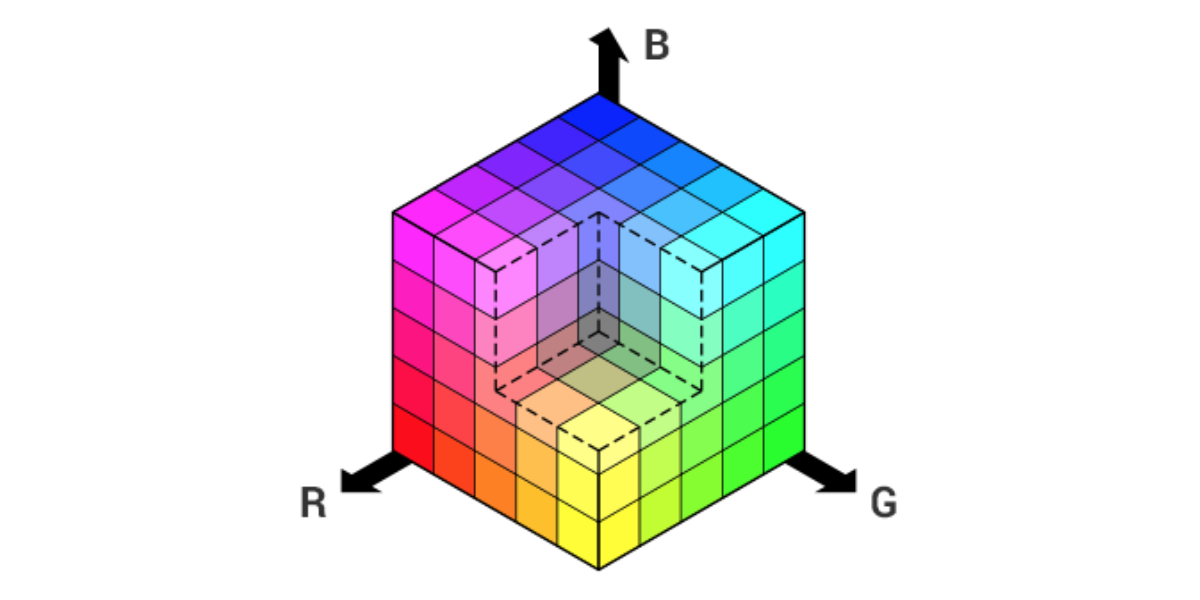
Since the RGB model is based on adding three colors, it can be visualized as a three-coordinate system with axes corresponding to these three colors. This color space is equally limited for each of the coordinates.

In computers and graphic editors, these coordinates are placed in the range of 0 to 255.
This means that a color in this model is a point within a cube, and its coordinates consist of three values.
The black color is located at the zero coordinate (0, 0, 0).
White is at the maximum coordinate (255, 255, 255).
Pure red is the maximum coordinate on the R axis (255, 0, 0).

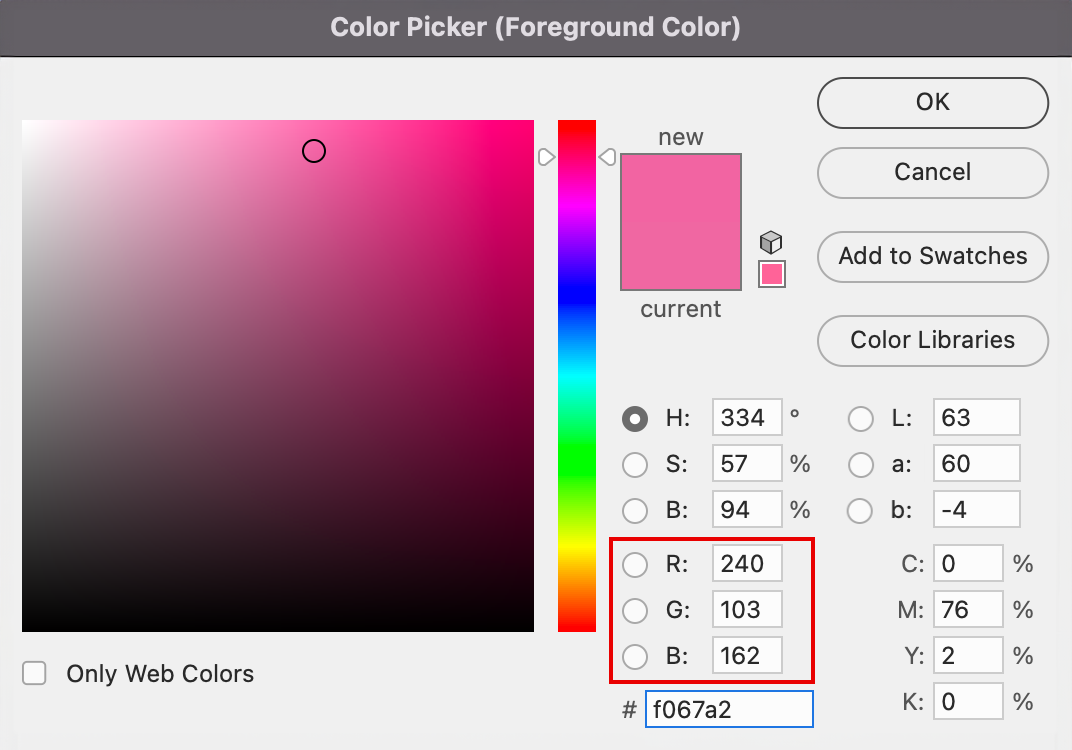
Color Picker in Adobe Photoshop.
These are the very coordinates you adjust when choosing a color in, say, Adobe Photoshop.
Colors on websites can also be specified using these coordinates.
However, they are often converted there to a hexadecimal form.
For example, the RGB coordinates (240, 103, 162) correspond to the hexadecimal value #f067a2 in this form.
Limitations of the RGB Model
Despite its widespread use, RGB doesn't always allow you to obtain the exact color you need.
In particular, this is because the monitor production technology differs between brands. Accordingly, even though the color coordinate is the same for two different devices, it may be displayed differently on them. In simpler terms, the same movie will look different on different monitors. The same goes for your design mockup that you send to a client.
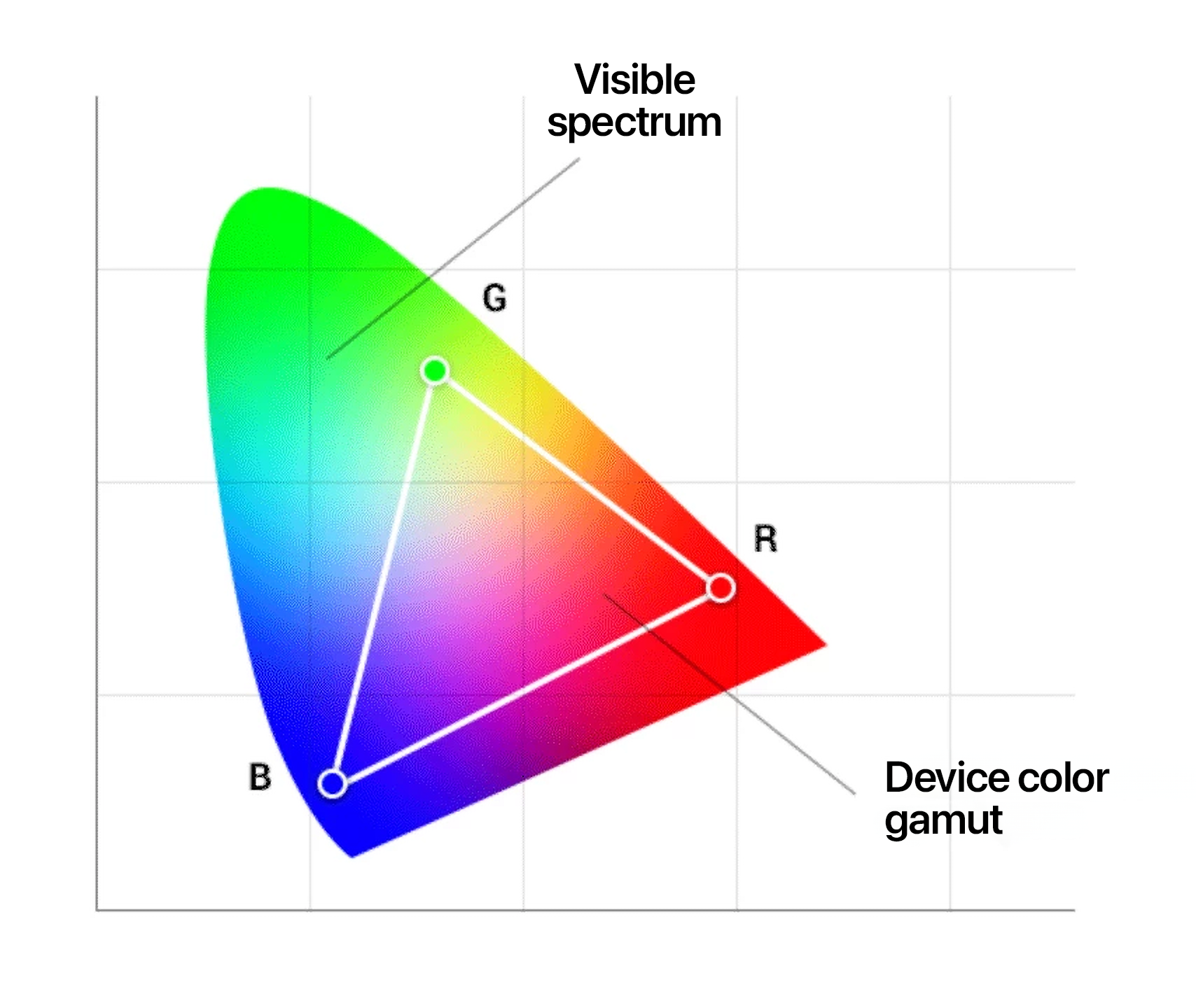
Another limitation is created directly by the color mixing method itself. It simply doesn't allow you to obtain a significant portion of the colors present in the spectrum and those that a human eye can see.