Розбір CASES на CASES. Біржа вакансій. Перша бета
Насправді я не планував писати цю статтю, проте після відповіді Анатолія, я зрозумів, що потрібно зробити розбір, адже мені й справді є що додати від себе.

Спочатку я думав це зробити у своєму стилі, через коментарі. Проте, згодом, я зрозумів, що цього буде замало, тому я вирішив розібрати нову ділянку CASES безпосередньо на CASES у вигляді статті. Таким чином, я зможу більш розгорнуто написати свій розбір і його зможе побачити більша кількість людей.
Щоб зробити цю статтю трохи веселішою і не такою образливою для команди CASES, я буду додавати меми. Користуватимусь я генератором зображень DALL-E 3 та сервісом imgflip, де є безліч хороших шаблонів.
Підказки
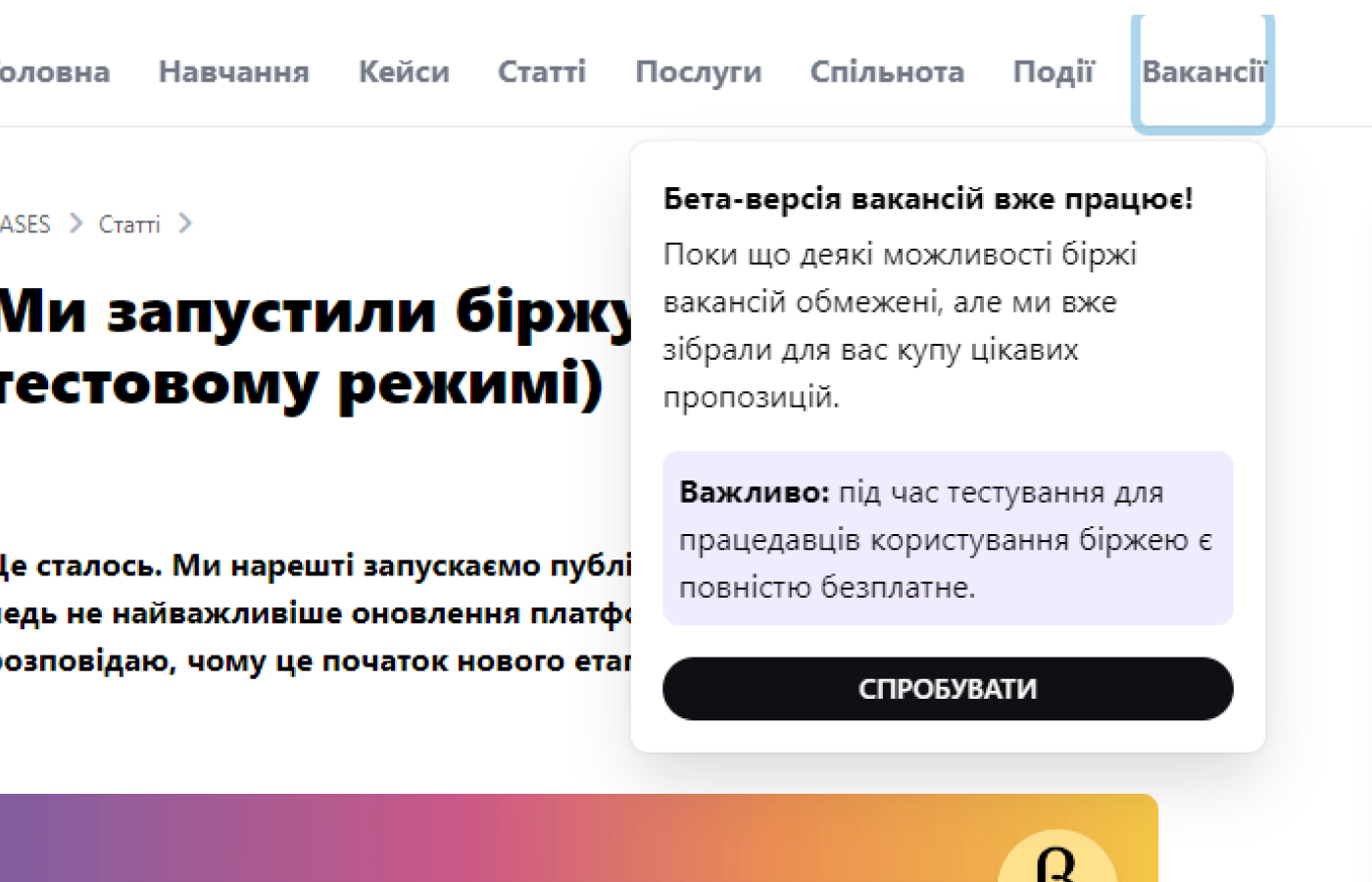
Почнімо з самого початку, а саме з того, коли ми переходимо на CASES. Коли ми відкриваємо сайт, ще не заходячи на біржу вакансій, в шапці сайту у нас стає обведений синім кольором один пункт. При натисканні туди, у нас з'являється підказка про те, що бета-версія вакансій вже працює. Проте тут є одне але: ми не можемо закрити цю підказку, щоб прибрати от це обведення, яке дуже привертає увагу, щоб його закрити, обов'язково потрібно зайти на біржу вакансій.

Але і це ще не все. Якщо ми заходимо на CESES з іншого браузера, ми знову будемо бачити цю підказку і нам знову треба переходити до біржі вакансій, щоб синє обведення в шапці зникло.

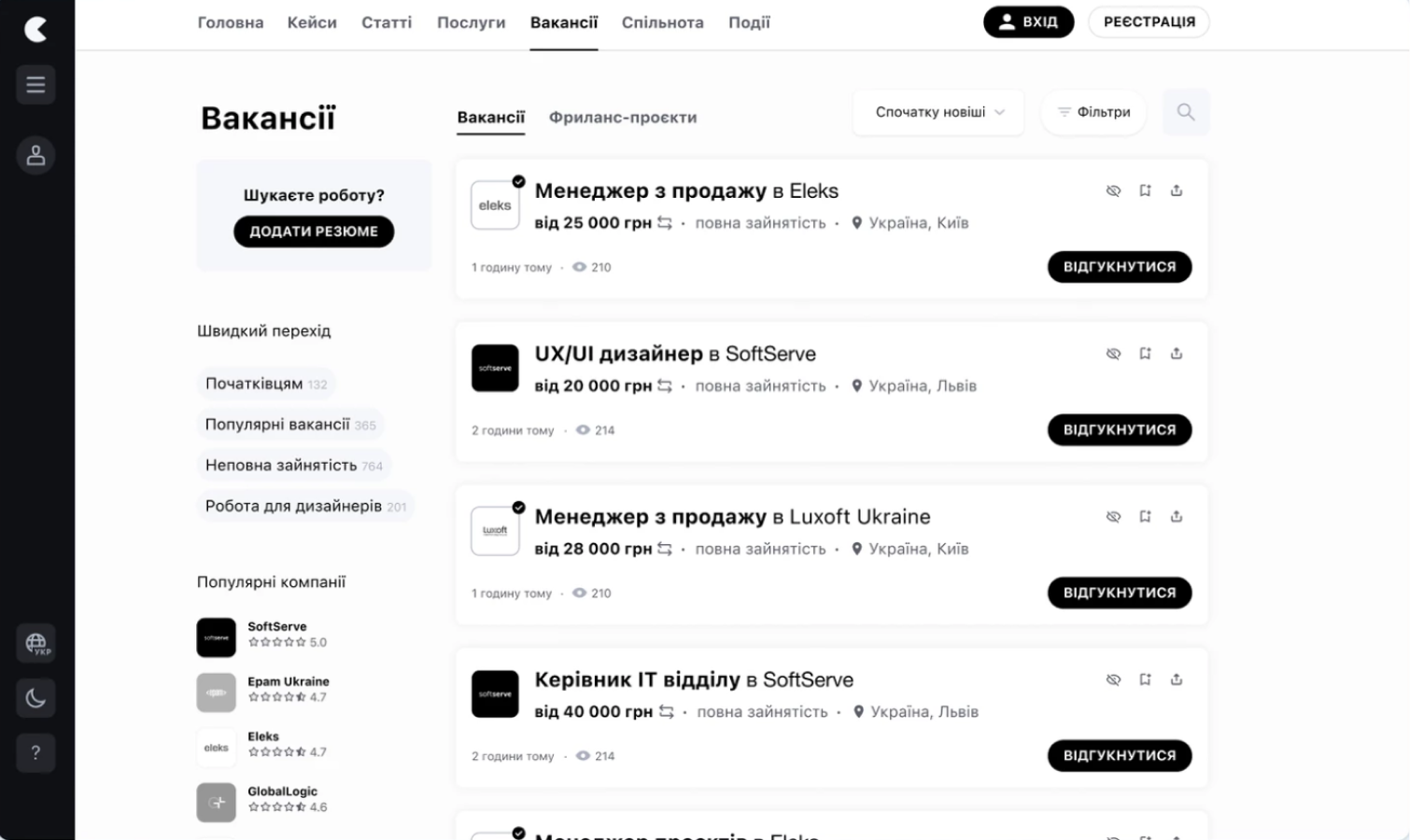
Головна сторінка біржі вакансій
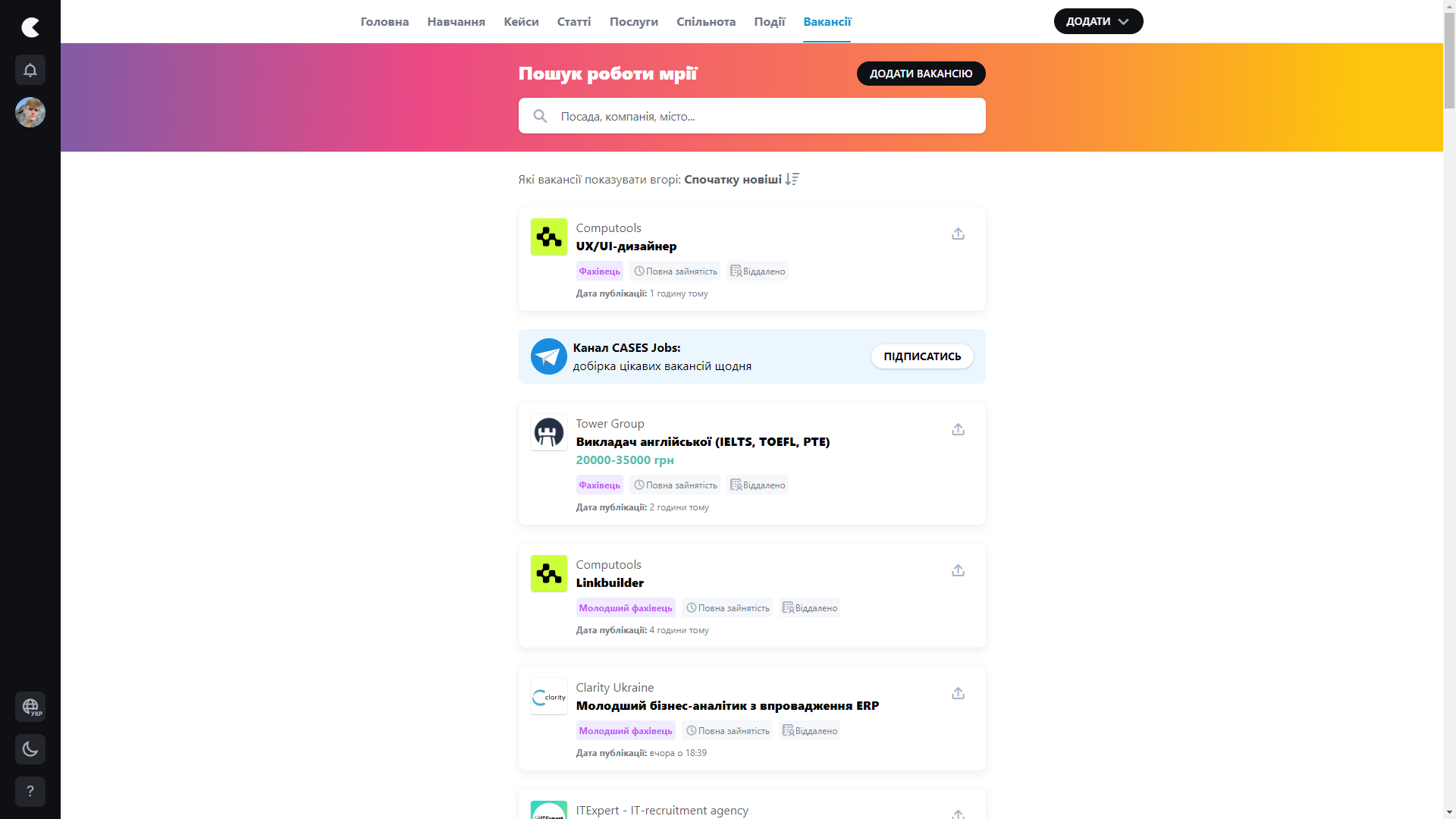
Після того, як я перейшов на саму біржі вакансій, я одразу побачив те, що на даній сторінці надто багато порожнього місця з боків.

Мені це нагадало дорогу посеред порожнього поля. Наче самі вакансії є, все працює, але чогось не вистачає.

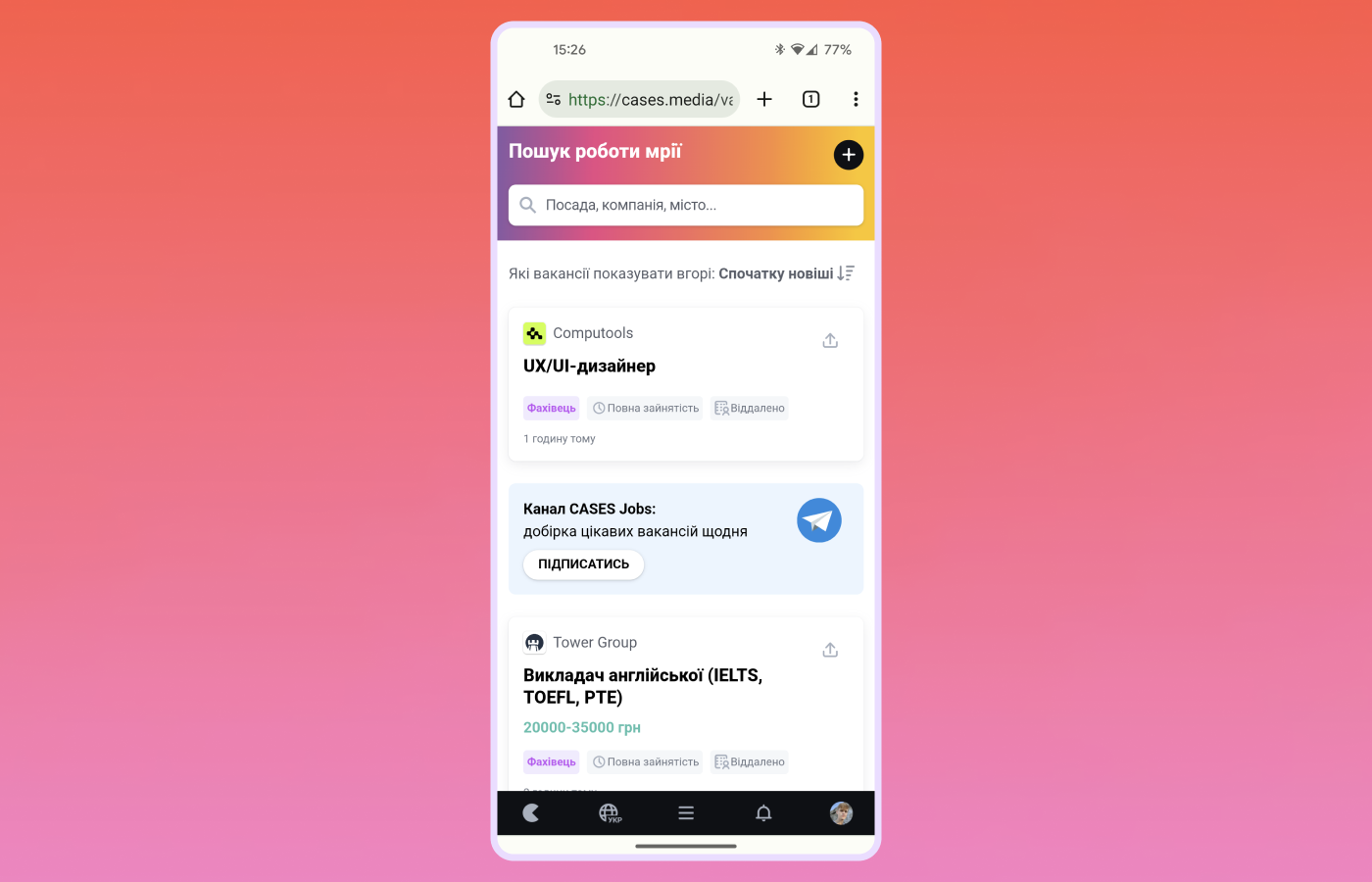
Проте, ось мобільна версія виглядає доволі добре — порожнього простору нема й дана сторінка сприймається доволі цілісною.

Градієнтна шапка сторінки з полем пошуку виглядає цікаво, проте в мене стоїть питання її доцільності. Скоріш за все, цей градієнт додали, щоб сторінка не виглядала дуже порожньою.
Пошук
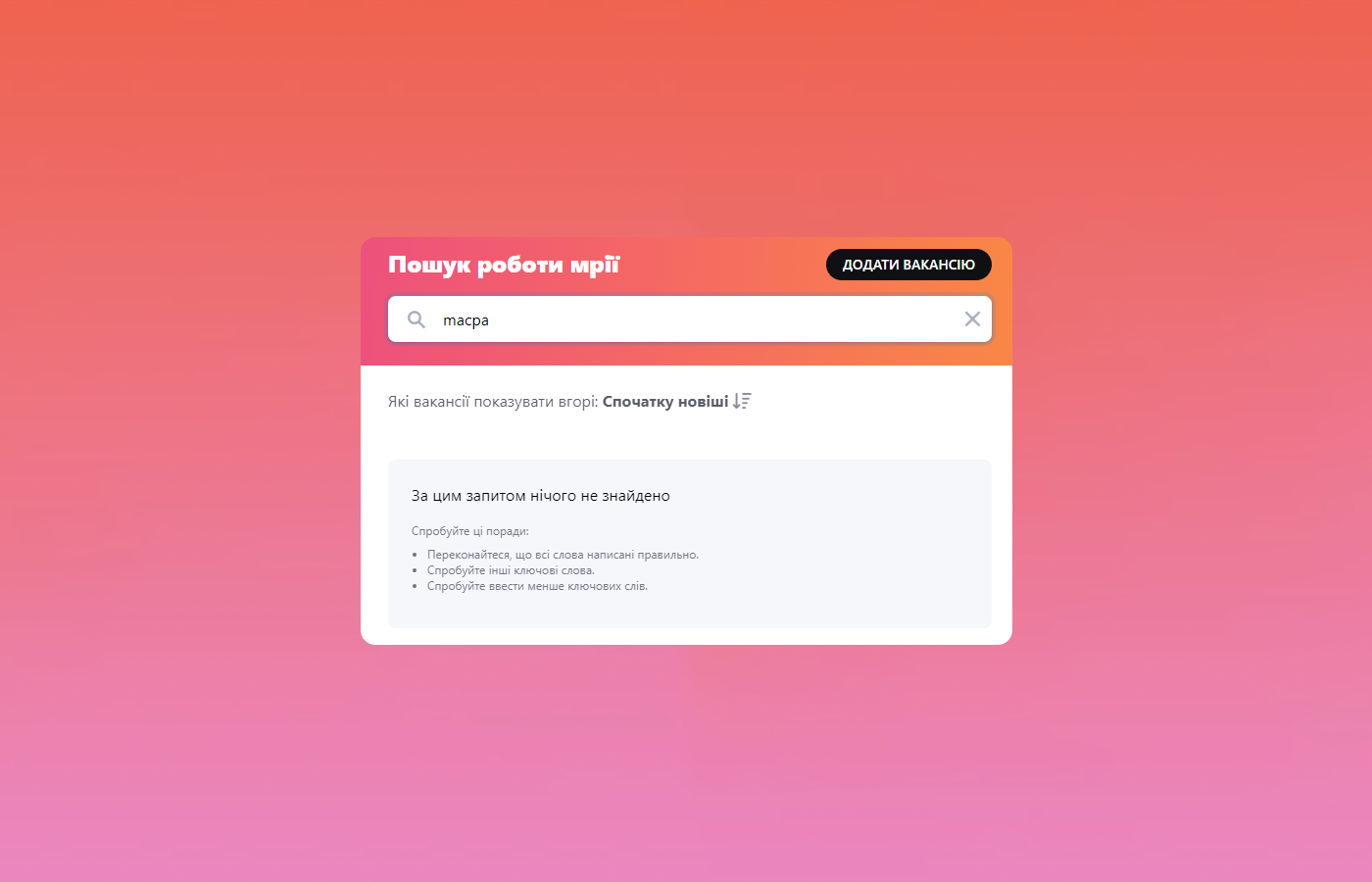
Пошук, м'яко кажучи, зараз працює не дуже добре. Пошуковий запит треба вводити повністю, адже якщо ти його не допишеш, то ніяких результатів не буде.

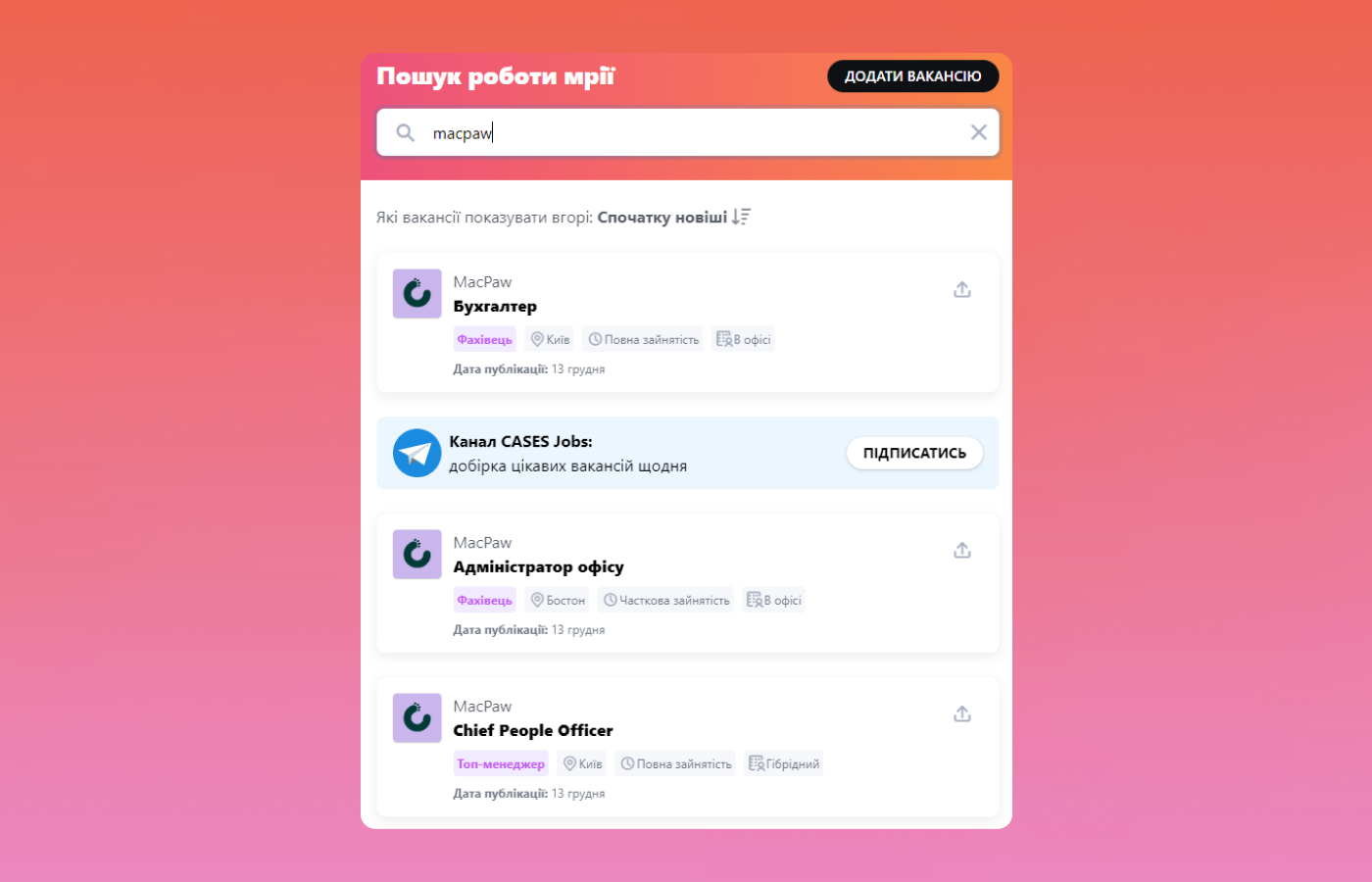
Проте варто вписати пошуковий запит повністю, все буде працювати.

Проблема тут лише в тому, що далеко не всі знають які тут можуть бути посади, компанії та міста роботи й більшість людей буде просто скролити дану біржу, довго шукаючи потрібний їм варіант. Але звідси вихід теж є, про що зараз і розповім.

Фільтри
Розв'язання проблеми з пошуком можуть стати фільтри. В поточній ітерації не так багато критеріїв вибору, тому в порожнє місце збоку, можна додати такі параметри фільтрування як: рівень вакансії, локація, віддалена чи робота в офісі, зайнятість та пошук по компаніях, які мають розміщені вакансії.
Сторінка вакансії
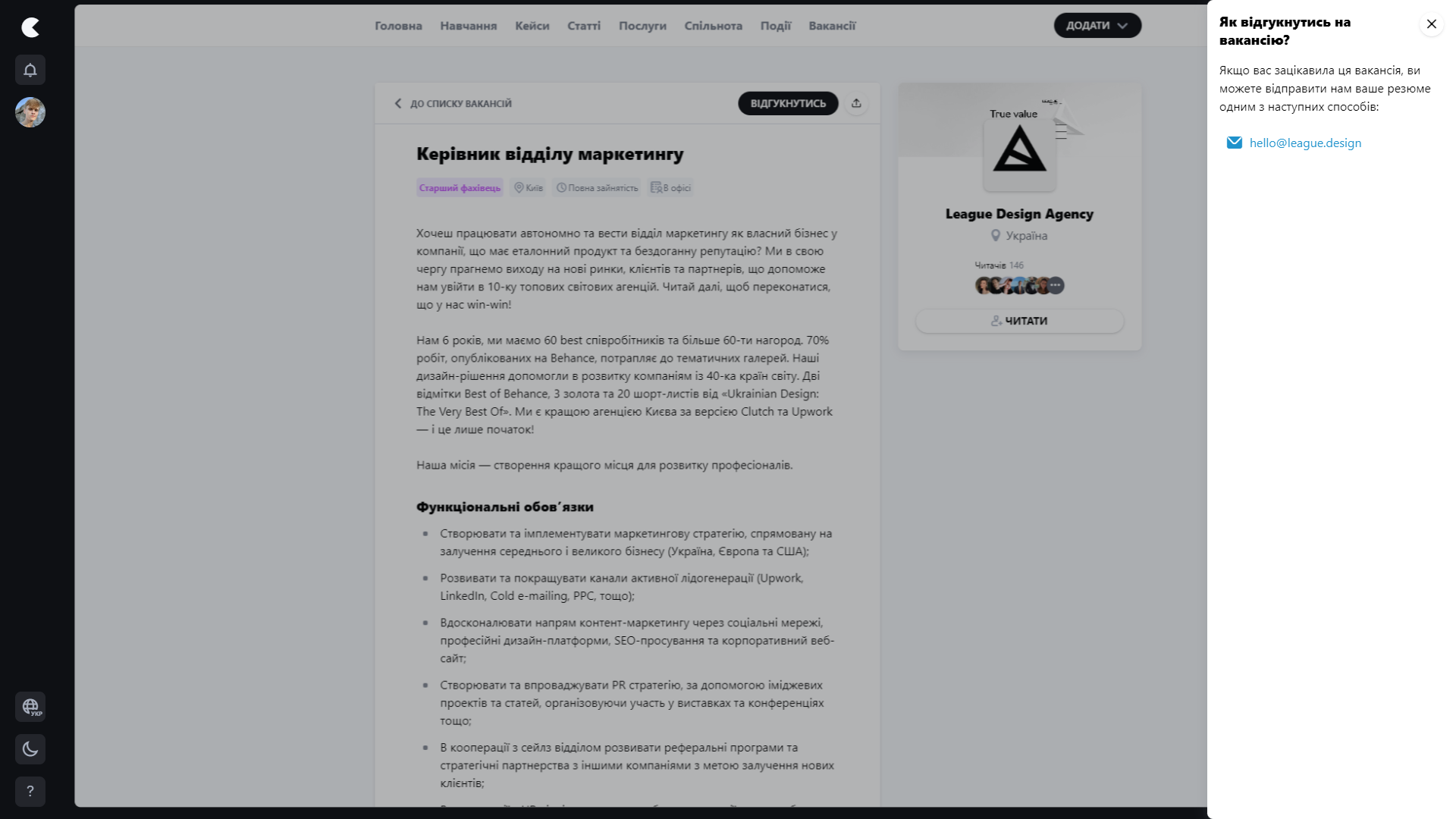
Сторінка вакансії мені справді подобається. Майже. Загальна структура та компонування мені там подобається все дуже зрозуміло. Але ось функціонал кнопки «Відгукнутись», який викликає величезне бокове спливне меню, в якому лише 4 рядки тексту мені не сильно зрозуміле.

Мені здається, що контактну інформацію можна зберегти й в невеликому спливному вікні, яке не буде перекривати майже пів сторінки вакансії.

На завершення
Поза тим, реалізація на CASES біржі вакансій мене дуже радує. Завдяки цьому роботодавці зможуть знаходити хороших спеціалістів, які закінчили навчання, а студентам це дасть можливість майже одразу після закінчення навчання в інтерфейсі платформи, на якій вони навчалась, знайти найбільш відповідну для них роботу.

Також хочу зазначити те, що мені дуже подобається схематичний макет, який розробляли на першому потоці курсу «UX/UI. Просунутий рівень» й виклали у своєму кейсі і я дуже сподіваюсь, що щось подібне ми зможемо побачити вже на повноцінному релізі

Схематичний макет біржі вакансій, який розробляли на першому потоці курсу «UX/UI. Просунутий рівень»
Хочу зазначити, що ця стаття — це лише моя суб'єктивна думка і я не хотів ніяк недооцінити всю пророблену роботу. А якщо у вас є свої питання, або захочете щось додати, то обов'язково пишіть це в коментарях, для цього вони й створені.
Якщо ви дочитали до цього моменту, значить ця стаття виявилась для вас цікавою. Тому, якщо ви хочете підтримати мій контент, аби я міг і далі писати для вас цікаві статті, можете підтримати мене закинувши на банку.
Також не забувайте підтримувати нашу армію, адже лише вони можуть забезпечити краще майбутнє та мир у нашій країні.
Дякую усім за увагу❤️
