Розмір макетів під друк у Figma
Метод підійде не тільки для Фігми, але і до будь-яких екранних редакторів, які не прив’язані до фізичних розмірів (міліметрів, дюймів тощо).
Дисклеймер: винесемо за дужки передачу кольору. Для друку потрібна колірна модель CMYK, а «екранні» редактори заточені лише під роботу з екраном і працюють у RGB/HSB/HSL/Lab та інших адитивних колірних моделях. Але це не завжди буває критично: або можна перевести у CMYK картинку пізніше, або ж при використанні цифрового друку колір буде конвертувати вже сама машина/принтер або друкарі.
При роботі у графічних редакторах ви в процесі роботи вказуєте саме потрібний фізичний розмір вашого макета. Але зображення на комп’ютері зберігаються і виводяться на екран у віртуальних пікселях — квадратних кольорових точках, які відтворюються фізичними пікселями екрана.
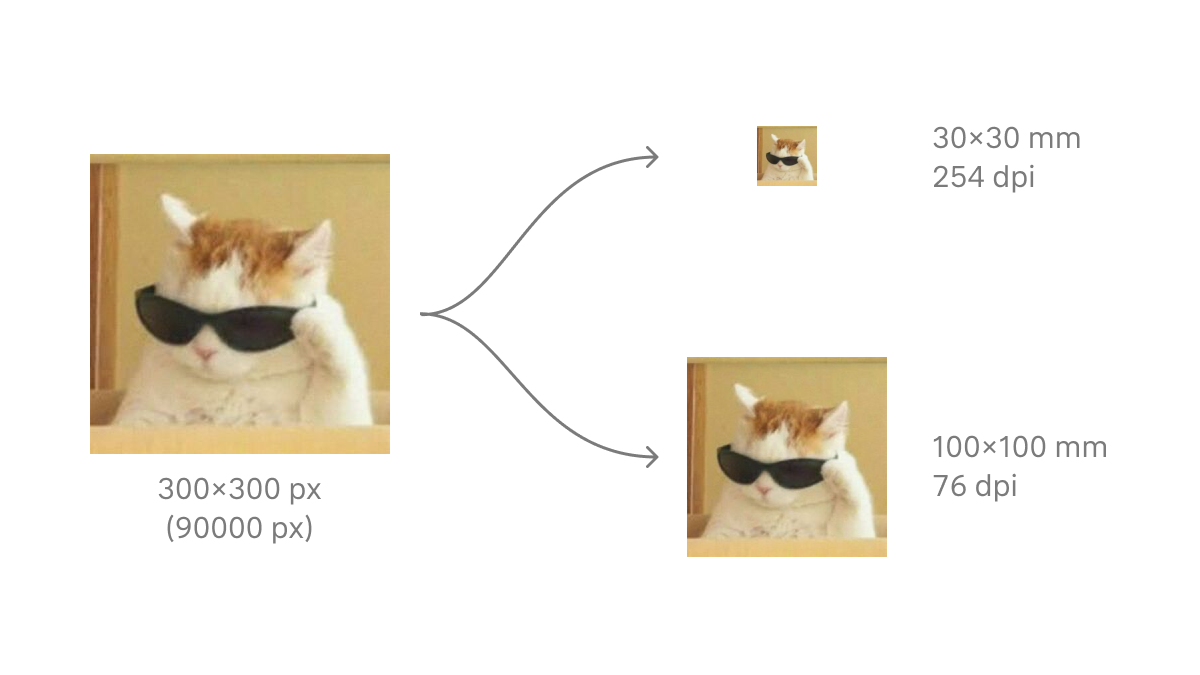
Тому далі виникає таке поняття, як роздільна здатність (DPI) — кількість точок фарби на лінію довжиною 1 дюйм (25,4 мм). І коли маємо фіксовану кількість пікселів в картинці, то фізично ми її можемо стиснути до меншого розміру і тоді кількість пікселів на дюйм збільшиться. Або ж розтягнути і кількість пікселів на дюйм, навпаки, зменшиться.

Тож для того, щоб створити картинку для друку у Фігмі (чи іншому редакторі), потрібно задати достатній розмір у пікселях. Його можна порахувати виходячи з потрібного фізичного розміру картинки за формулою:
- ширина (мм) * роздільна здатність (DPI, точок на дюйм) / 25,4 (міліметрів у дюймі) = ширина (px, округлити до більшого цілого)
- висота (мм) * роздільна здатність (DPI, точок на дюйм) / 25,4 (міліметрів у дюймі) = висота (px, округлити до більшого цілого)
Важливе уточнення: розмір картинки має бути у цілих пікселях, бо у комп’ютерах не передбачені ніякі долі пікселів, лише цілі. Тож розрахунок може дати дробні значення, які потрібно округлити до більшого цілого.
Наприклад, для друку у книжку потрібно зробити картинки. Зазвичай мінімальний потрібний DPI — 300. Якщо маємо формат сторінки книжки 205×290 мм. Тож гарна картинка на всю сторінку має бути 2422×3426 px (відповідно, на розворот має бути вдвічі більша ширина).
Розрахунок:
- ширина = 205 мм * 300 DPI / 25,4 = 2 421,2598425197 px = 2422 px
- висота = 290 мм * 300 DPI / 25,4 = 3 425,1968503937 px = 3426 px
Допоміжним інструментом буде цей калькулятор роздільної здатності — Pixelcalculator.
У яких сценаріях це може бути корисно: ілюстрації для друкованих видань, макети наружної реклами (в якій DPI можуть варіюватись від 56, 72 до 300) тощо.
Розрахунок масштабу картинок
Ще один метод застосування розрахунків не тільки для Фігми — можливість порахувати необхідний DPI для підготовки вихідних картинок, якщо масштаб макету відрізняється.
Наприклад, вам потрібно зробити білборд 5700×2800 мм, а Ілюстратор донедавна не підтримував дуже великі артборди, тож макет робить, наприклад, у масштабі 1:20 — 285×140 мм. Щоб на виході отримати TIF реального розміру до потрібно вказати при експорті збільшений DPI.
1) Рахуємо розмір потрібної для друку картинки:
- 5700 * 72 / 25,4 = 16158 px
- 2800 * 72 / 25,4 = 7938 px
2) Рахуємо тепер у зворотному напрямку, який DPI потрібно вказати при експорті:
- 16158 px * 25,4 / 285 mm = 1440 DPI
- 7938 px * 25,4 / 140 mm = 1440 DPI
Плагіни для Фігми
На додачу хочу згадати декілька плагінів для Фігми, які допомагають створити артборди різних друкованих розмірів. Єдиний нюанс: майже всі плагіни рахують надточні розміри з долями пікселя, які варто буде округлити до цілого.
Print for Figma: плагін, що допомагає створити артборди, які б відповідали фізичним аркушам, а також автор розробляє експорт у CMYK.
Unit converter: простий калькулятор для переводу міліметрів у пікселі та навпаки.
DPI2Pixel: створює артборд по заданих у міліметрах розмірах.
