Що таке Lottie-анімації, і чому їх обожнюють вебдизайнери
Свого часу Lottie-анімації здійснили справжню революцію в диджиталі. Усе завдяки своїй гнучкості та невеликому розміру. Сьогодні їх використовують усюди — від презентацій до застосунків. Чому? Розповімо далі.
Lottie — це формат анімації на основі JSON, який дозволяє надсилати анімацію на будь-яку платформу так само легко, як і статичні ресурси.
Чому Лотті стала популярною?
Колись процес вебанімації виглядав так: моушндизайнери створювали свої ефектні анімації та передавали їх в розробку. Розробники експортували анімацію у формати низької якості або реконструювали її в коді з нуля. Усе це призводило до того, що фінальний результати виглядав, м’яко кажучи, сумнівно. Але в один момент в індустрію увірвалися Lottie-анімації.
У 2015 році Ернан Торрізі створив плагін для After Effects під назвою Bodymovin, який міг конвертувати анімацію в AE у JSON. Цей формат привернув увагу розробників з Airbnb, де команда створила бібліотеки iOS і Android для відтворення файлів JSON і назвала його Lottie — на честь німецької кінорежисерки Шарлотти «Лотті» Райнігер.
Переваги Lottie-анімації
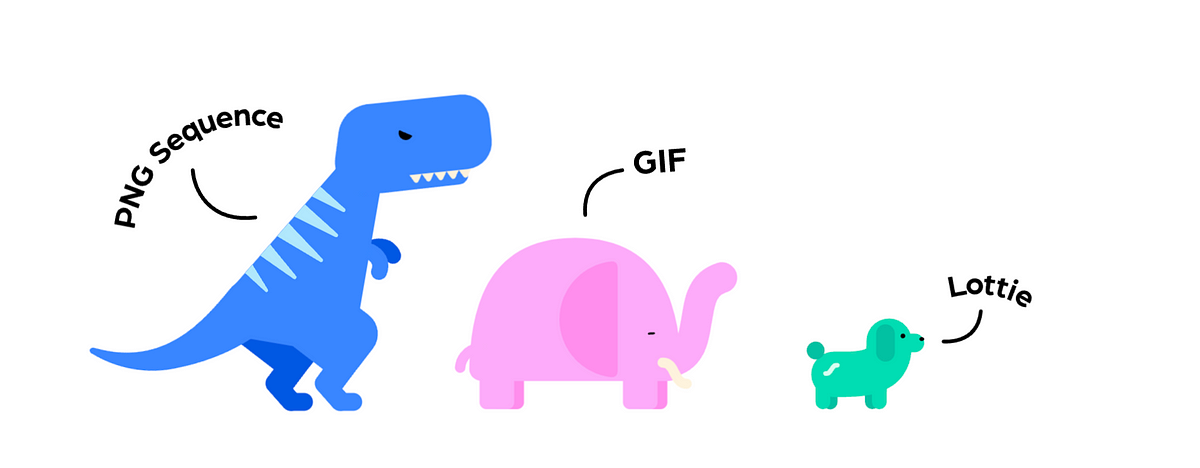
👉 Невеликий розмір файлу. Анімації у такому форматі є доволі якісними. При цьому важать на 600% менше за аналоги й транспортується в 10 разів швидше. А тому з ними ваші посадкові буквально «літатимуть».
👉 Інтерактивність. В Lottie елементи анімації відкриті, тож вони легко можуть реагувати на такі взаємодії, як-от: прокручування, клацання чи наведення курсора.
👉 Масштабованість. Анімація Lottie базується на векторах, тож ви можете її легко масштабувати, не турбуючись про роздільну здатність.

Lottie-анімація потрібна усюди
З нею ви можете анімувати персонажів, презентації, іконки, а також елементи інтерфейсу. Наприклад, на екранах завантаження чи меню. Загалом це відмінний інструмент, аби:
- покращити користувацький досвід;
- збільшити показник конверсії;
- та зміцнити емоційний зв’язок з аудиторією.
Саме тому lottie-анімації використовують понад 280 000 команд по всьому світу: від Google до Apple та Spotify.
Опанувати такі анімації зможе кожен
Якщо вас ще досі немає у команді поціновувачів lottie, радимо це швиденько виправляти!
Адже динамічний дизайн відкриває набагато більше можливостей, аніж статичний.
3 серпня ми проведемо практичний воркшоп «Швидкі анімації для інтерфейсів». Там ви зможете за 5 годин опанувати lottie-анімації та самостійно створити такого анімованого персонажа.
Реєструйтеся за посиланням, аби вже за тиждень додати у резюме нову актуальну навичку!
Джерела:





