Сітки в інтерфейсах
На курсі «Основи вебдизайну» ми розповідали про сітки в контексті вебсайтів. Значна частина інформації стосовно сіток залишається актуальною і для графічних інтерфейсів.
Це важливий інструмент для створення з одного боку гармонійних та пропорційних композицій в дизайні, а з іншого — задання певного ритму для сприйняття продукту.
Корисно зазначити, що поширеною є помилка — дизайнери часто називають всі сітки «модульними». Насправді модульні сітки — це просто поширений тип сіток. Але про все послідовно.
Спочатку з’ясуємо, що таке сітки взагалі.
Що таке сітки й нащо вони потрібні
Ключове завдання сіток — забезпечити в межах макета охайність, пропорційність елементів та певний ритм сприйняття інформації. Новачкам поняття сітки може видаватись незнайомим, а принцип їхньої організації — складним для сприйняття. Але насправді, всім вам сітки дуже добре знайомі. Причому, з дитинства.
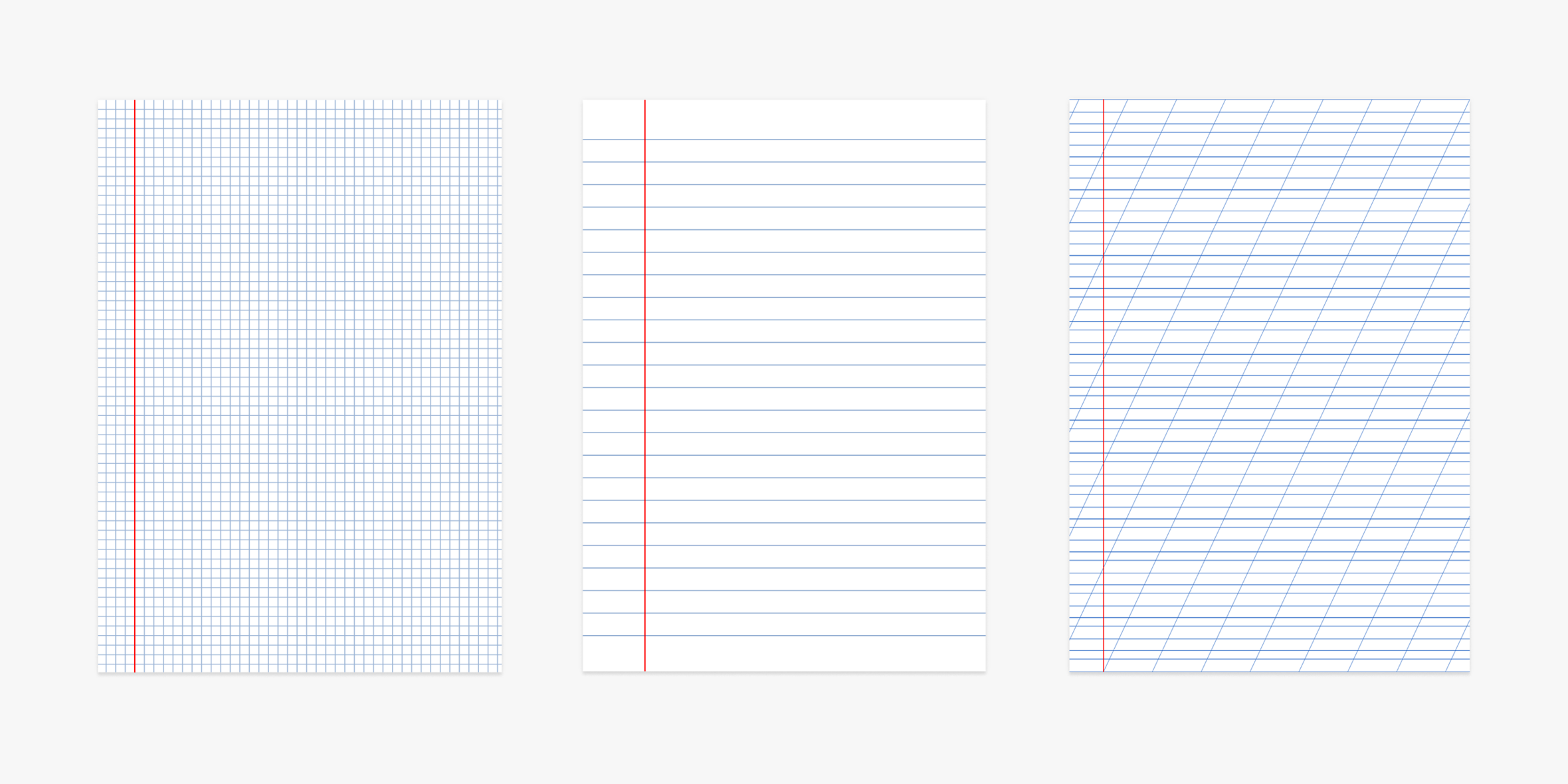
Певно, одними з перших сіток, з якими вам доводилось мати справу, були аркуші ваших зошитів — в лінійку та в клітинку. А в молодших класах використовуються ще зошити з полями та діагональними лініями.

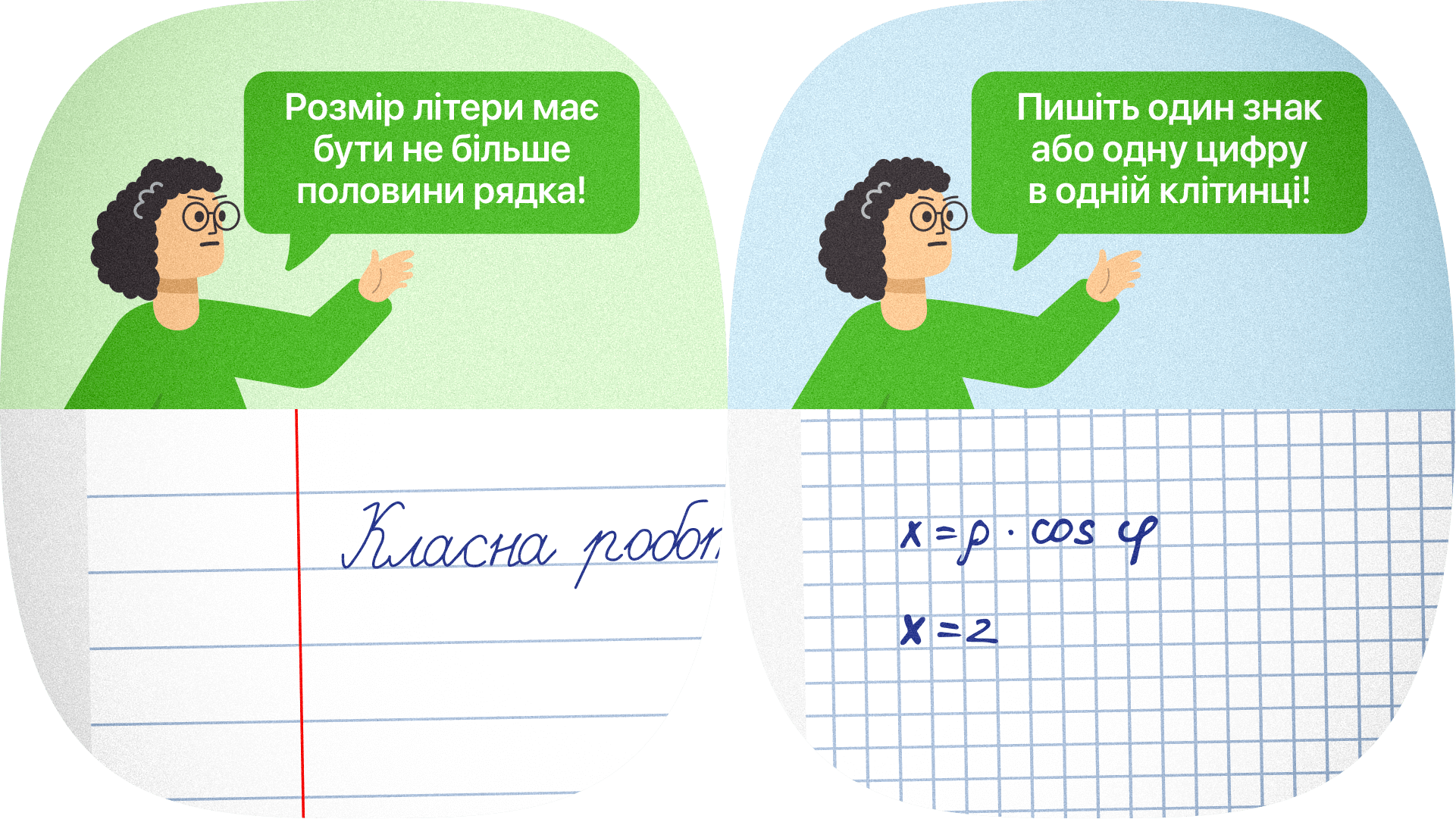
Власне, оці от всі розмітки і є прикладом сіток. Завдяки їм вам вдавалось забезпечувати певний розмір літер, писати їх вздовж базової лінії й дотримуватись міжрядкового інтервалу. А в зошитах з алгебри була своя система.

Буквально в усіх фахових роботах графічних дизайнерів також використовуються сітки: в газетах, в журналах, в плакатах, в буклетах тощо. І, як і в шкільних зошитах, вони виконують ту саму задачу: допомагають продукту виглядати охайно, його елементам бути пропорційними щодо формату, а споглядачу — сприймати інформацію у певному ритмі.

Звісно, сітки для журнального розвороту часто дещо складніші за своєю будовою, ніж сітка в зошиті. Та й різновидів сіток та їх організації існує чимало.
Але для інтерфейсів, вебсайтів і для графічного дизайну все ж використовуються як правило прямокутні лінійні сітки. Цьому сприяє те, що пропорцію в сітках легше будувати відповідно до формату, в межах якого ви її створюєте. А в графічному дизайні та в інтерфейсах ви маєте справу, як правило, з прямокутними форматами — А4, А3, B5, 16:9 тощо.
Тож саме на лінійних прямокутних сітках ми й зосередимось в цьому матеріалі.
Будова сітки
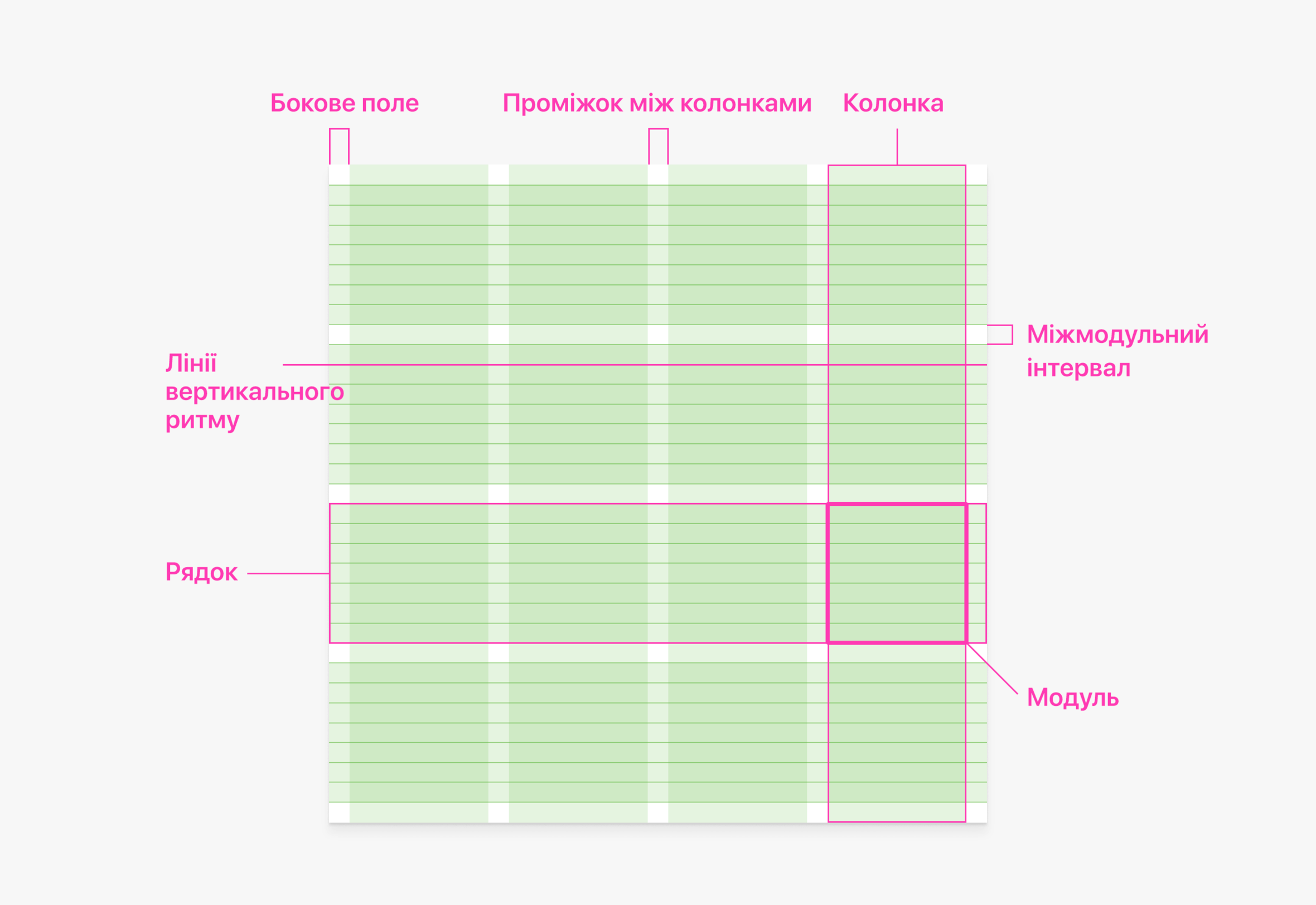
А самі сітки можуть складатись з таких типових елементів:
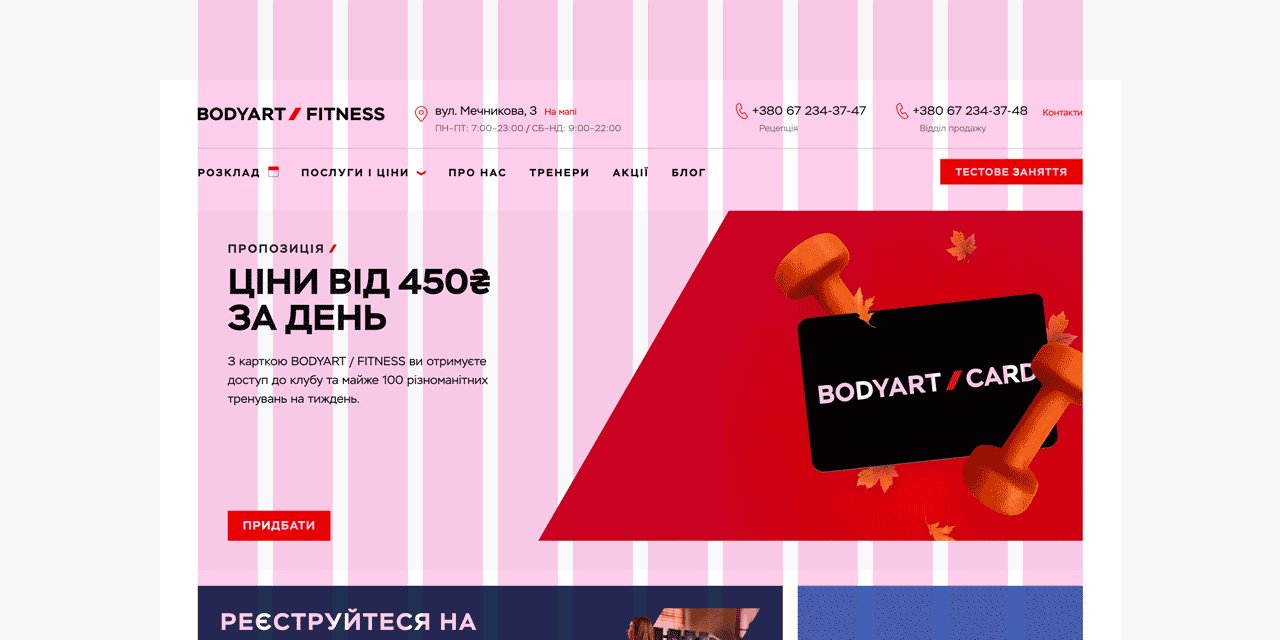
- Поля
- Колонки
- Проміжки між колонками (їх ще називають просвітами та, дещо рідше, коридорами)
- Рядки
- Лінії вертикального ритму
- Власне, модулі
- Міжмодульні інтервали.

Поля — це відступи від краю формату. Вони виконують одночасно дві задачі — з одного боку суто утилітарна (наприклад, в книжках чи журналах ліве поле відсуває зміст від згину). З іншого — наявність полів допомагає ліпше сприймати масив текстів, знаходити початок рядка тощо.
Колонки допомагають забезпечити горизонтальну пропорцію документів та задати певний ритм сприйняття інформації.
Проміжки між колонками (їх ще називають просвітами та, дещо рідше, коридорами) підтримують горизонтальний ритм і допомагають ліпше вирізняти колонки. Як правило, ці проміжки є меншими ніж колонка.
Лінії вертикального ритму — це горизонтальні лінії, які розділяють різні ділянки сітки на паралельні смуги. Вони допомагають читачеві стежити за змістом макета. Ці лінії також забезпечують вертикальну пропорцію, створюють точки зупинки або ребра для елементів, на які потрібно розмістити. Деякі лінії вертикального ритму називаються висячими лініями, а інші — базовими лініями.
Рядки — це горизонтальні прямокутні зони, від краю до краю сітки.
Модулі створюють базову одиницю пропорції в межах модульної сітки. Вони утворюються на перетині рядків та колонок.
А модульні інтервали — це прямокутні області, що розташовані в просторі між горизонтальними та вертикальними відступами між модулями.
З цих типових елементів можна утворювати різні модульні сітки. Але найчастіше згадують про п’ять різновидів. Докладніше розглянемо їх у наступному блоці.
Типові сітки
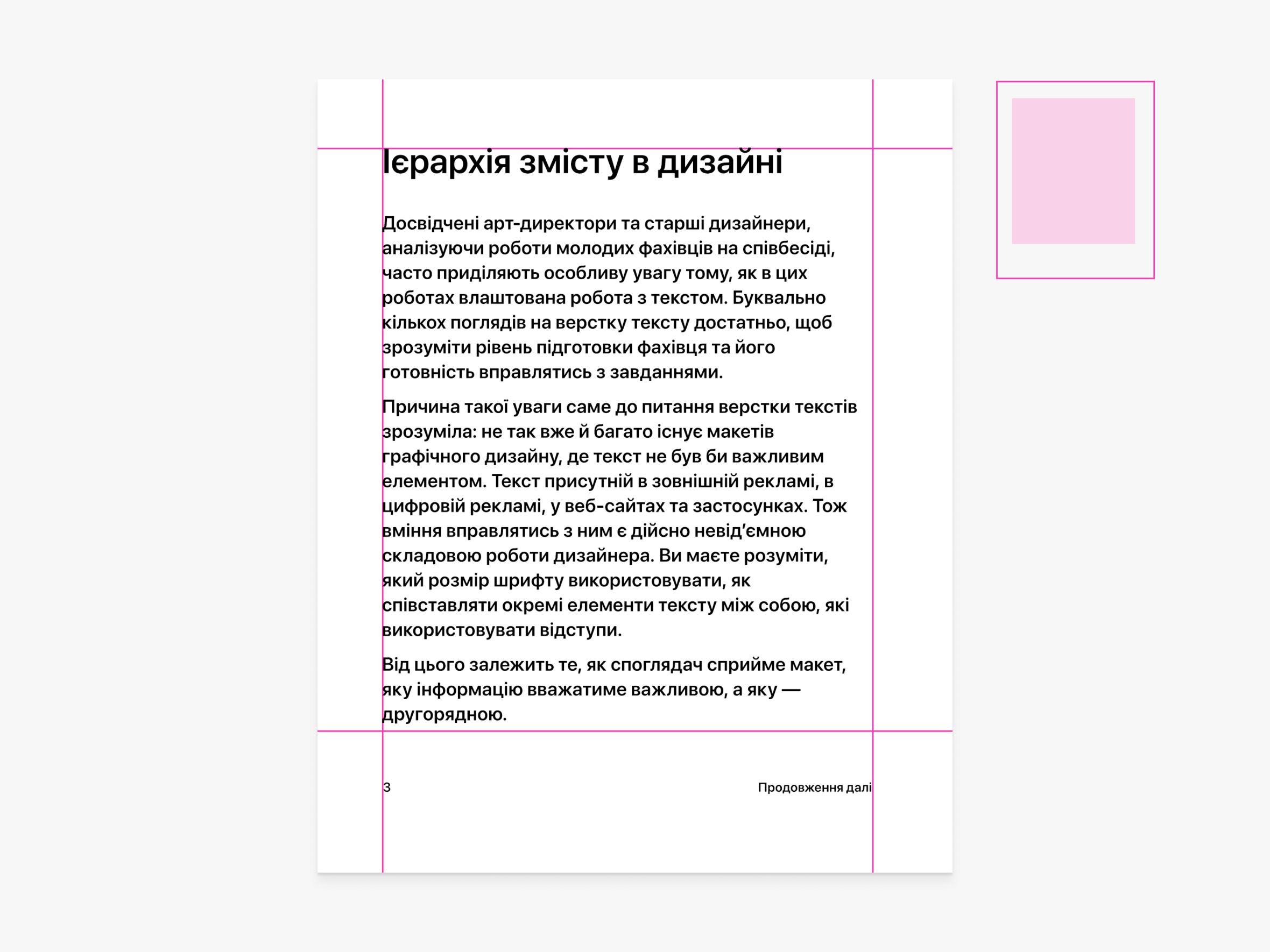
Манускриптна сітка
Манускриптна сітка — це проста сітка з одної колонки. Своєю назвою вона завдячує тому, що саме подібні сітки використовувались свого часу в манускриптах. В цій сітці весь зміст розміщується у великій прямокутній ділянці, відділеній від країв формату полями.
Такі сітки часто використовують в книжках та деяких журналах. А в просторі вебсайтів такий тип сіток часто використовують для створення макетів лонгрідів та мобільних версій сайтів.

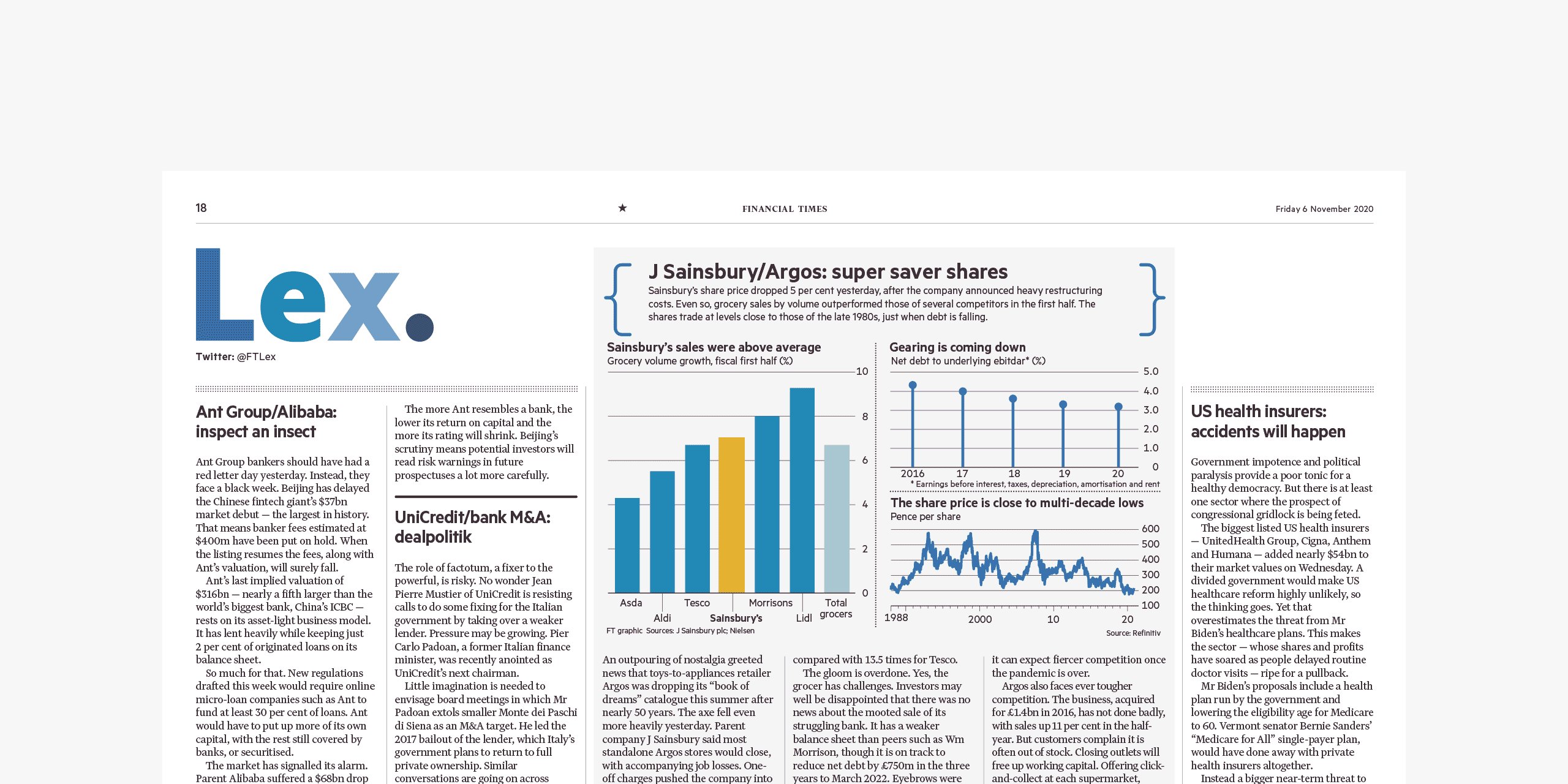
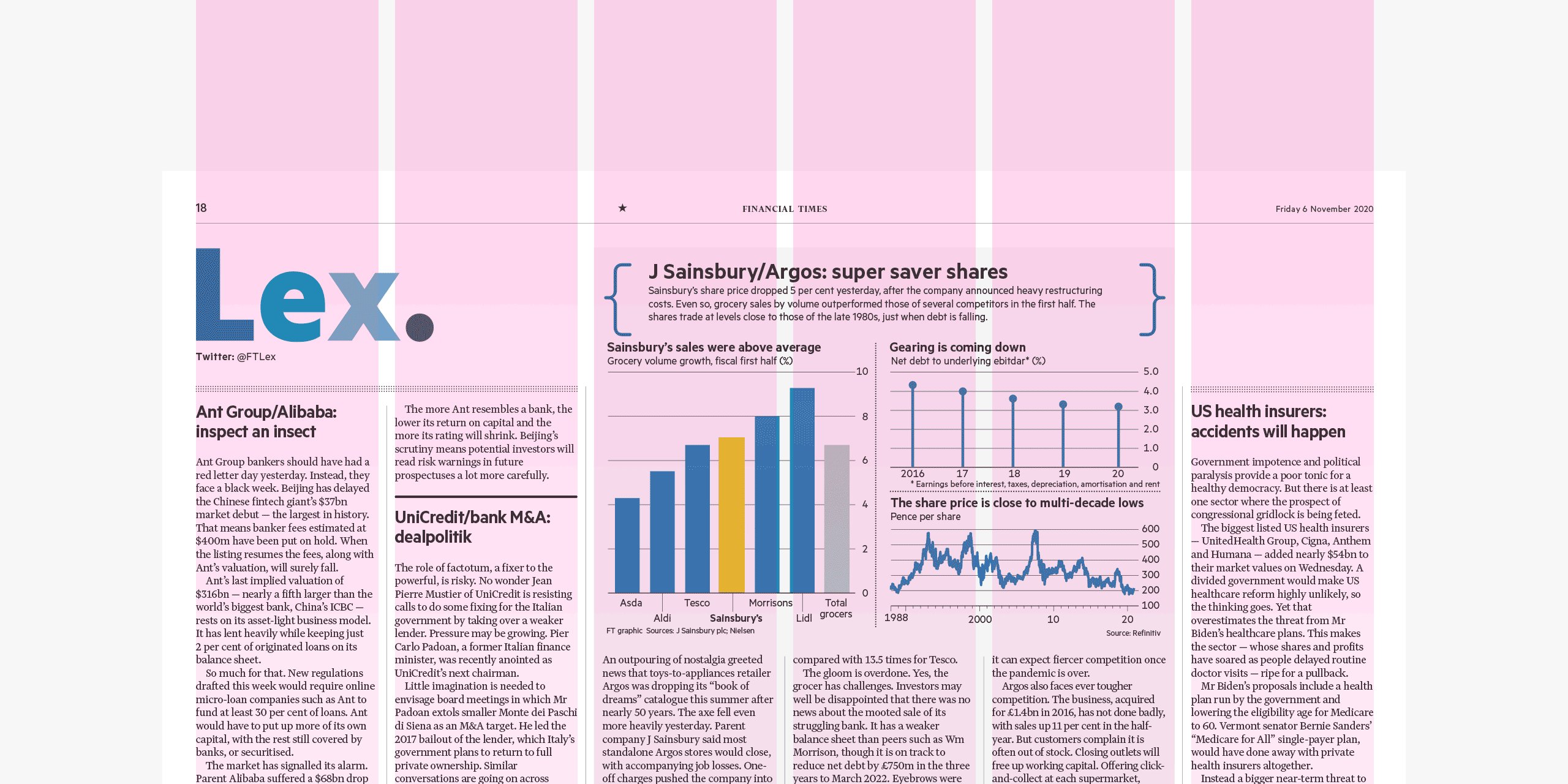
Колонкова сітка
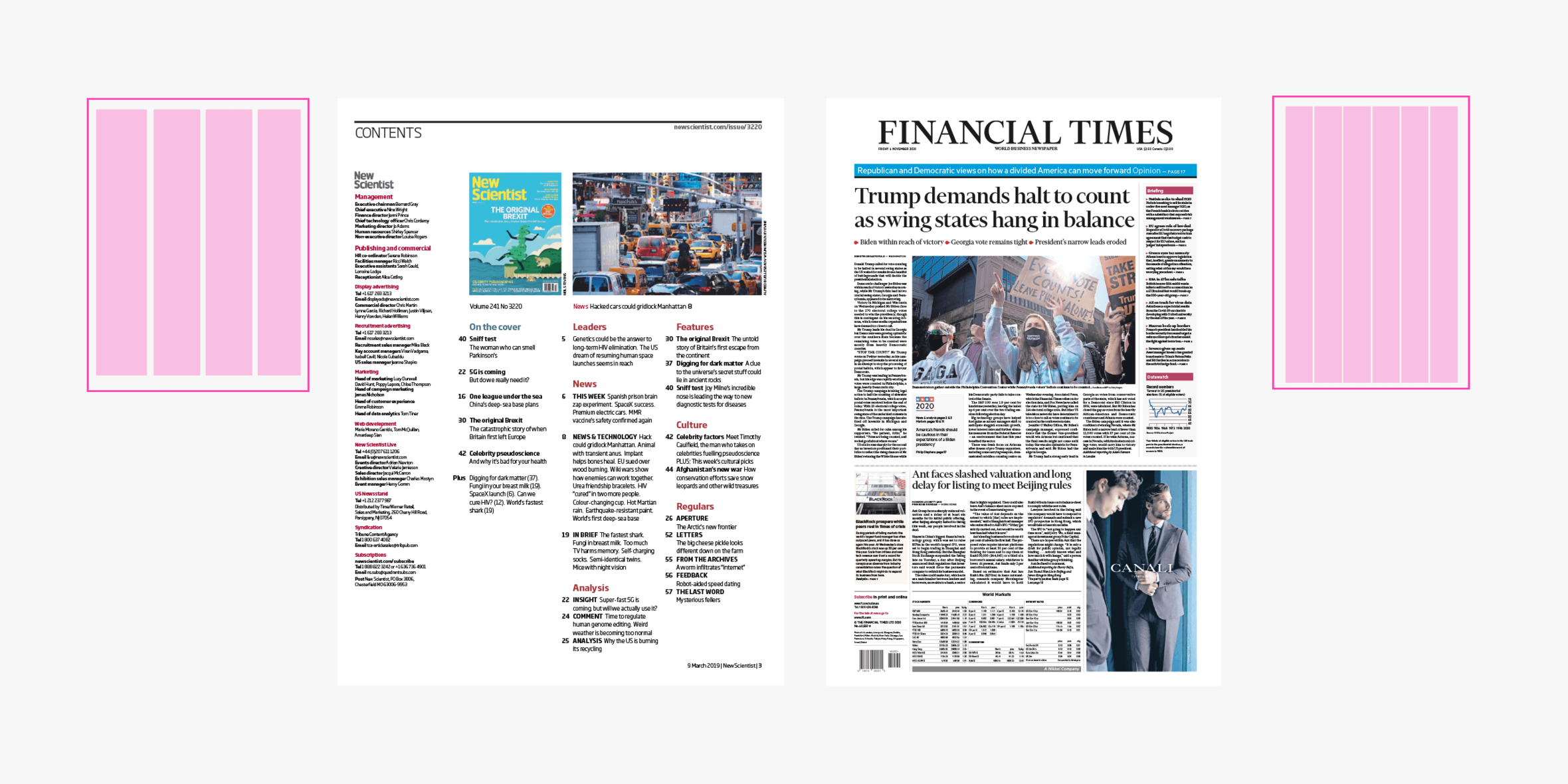
В колонкових (їх іноді ще називають багатоколонковими) сітках простір сітки утворюється сукупністю колонок. Ви бачите їх щоразу, коли тримаєте в руках газету. В ній великі масиви тексту поділяють на окремі колонки. Це дає змогу досягти пропорційності, коли вам доводиться мати справу з великим масивом змісту на широкому форматі. Колонки дозволяють легко ділити простір на своєрідні тематичні зони (це, власне, і призвело до появи термінів «спортивна колонка», «аналітична колонка» тощо).

Такі сітки ви часто зустрічаєте на вебсайтах, оскільки там часто доводиться мати справу з неоднорідною інформацією. Для вебзастосунків вона теж є досить популярною.
А однією з найбільш популярних колонкових сіток є 12-колонкова сітка. В просторі сайту вона дозволяє в межах однієї й тої самої пропорції створювати різні композиції.

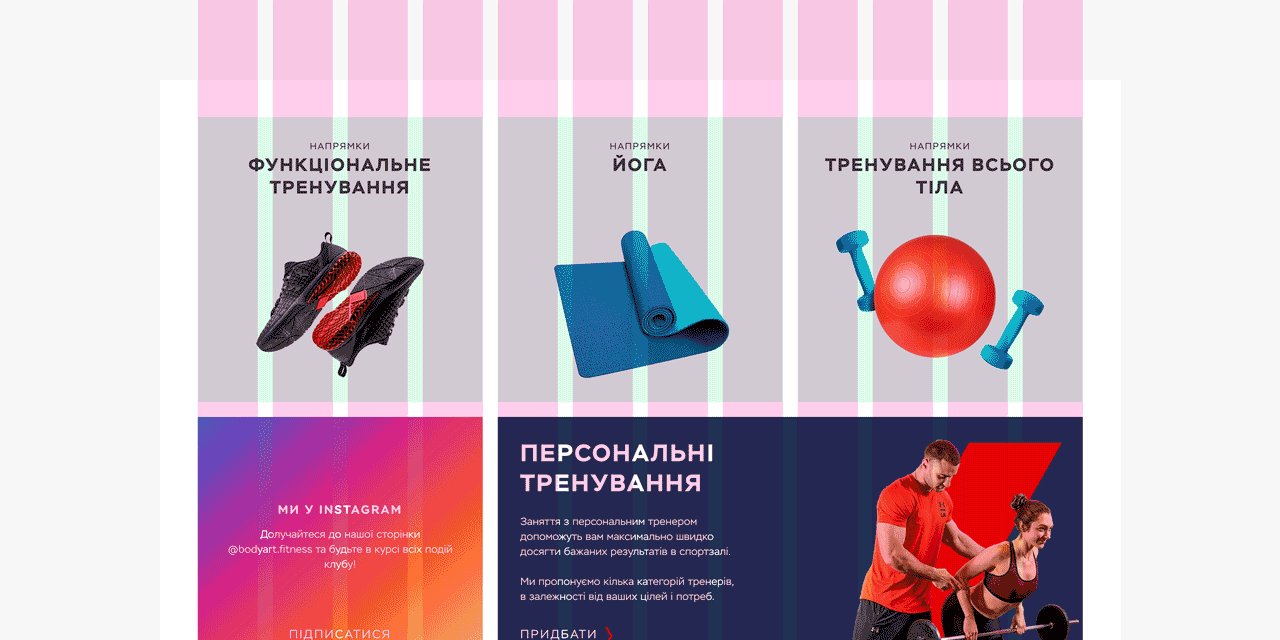
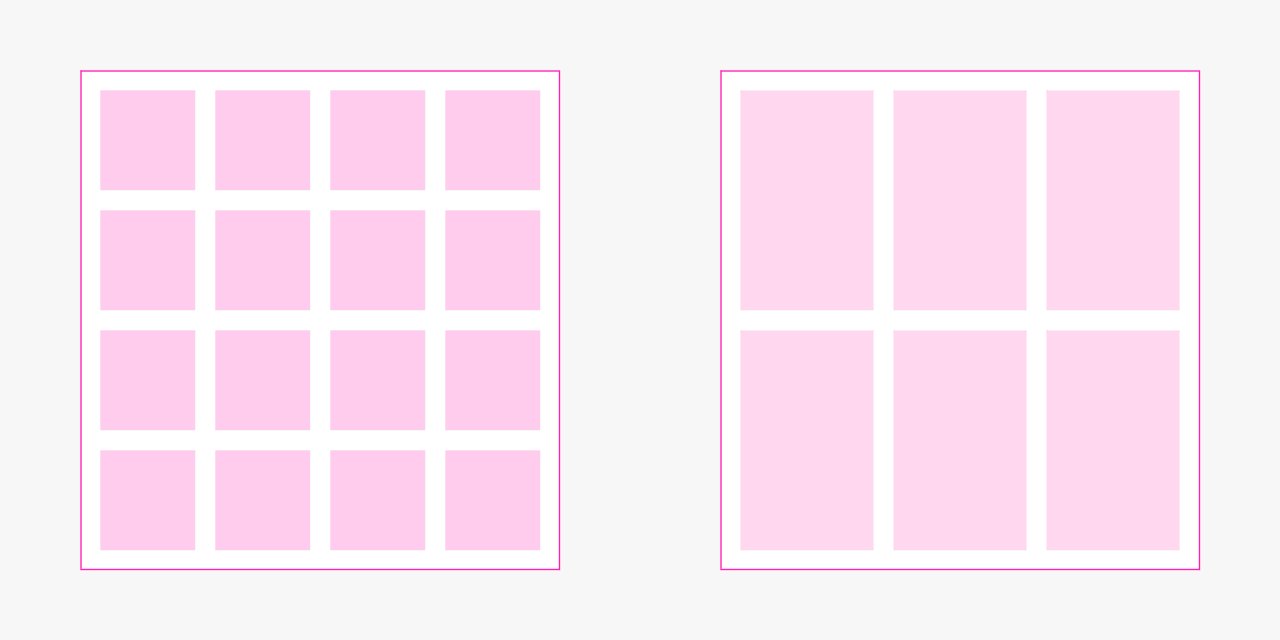
Модульна сітка
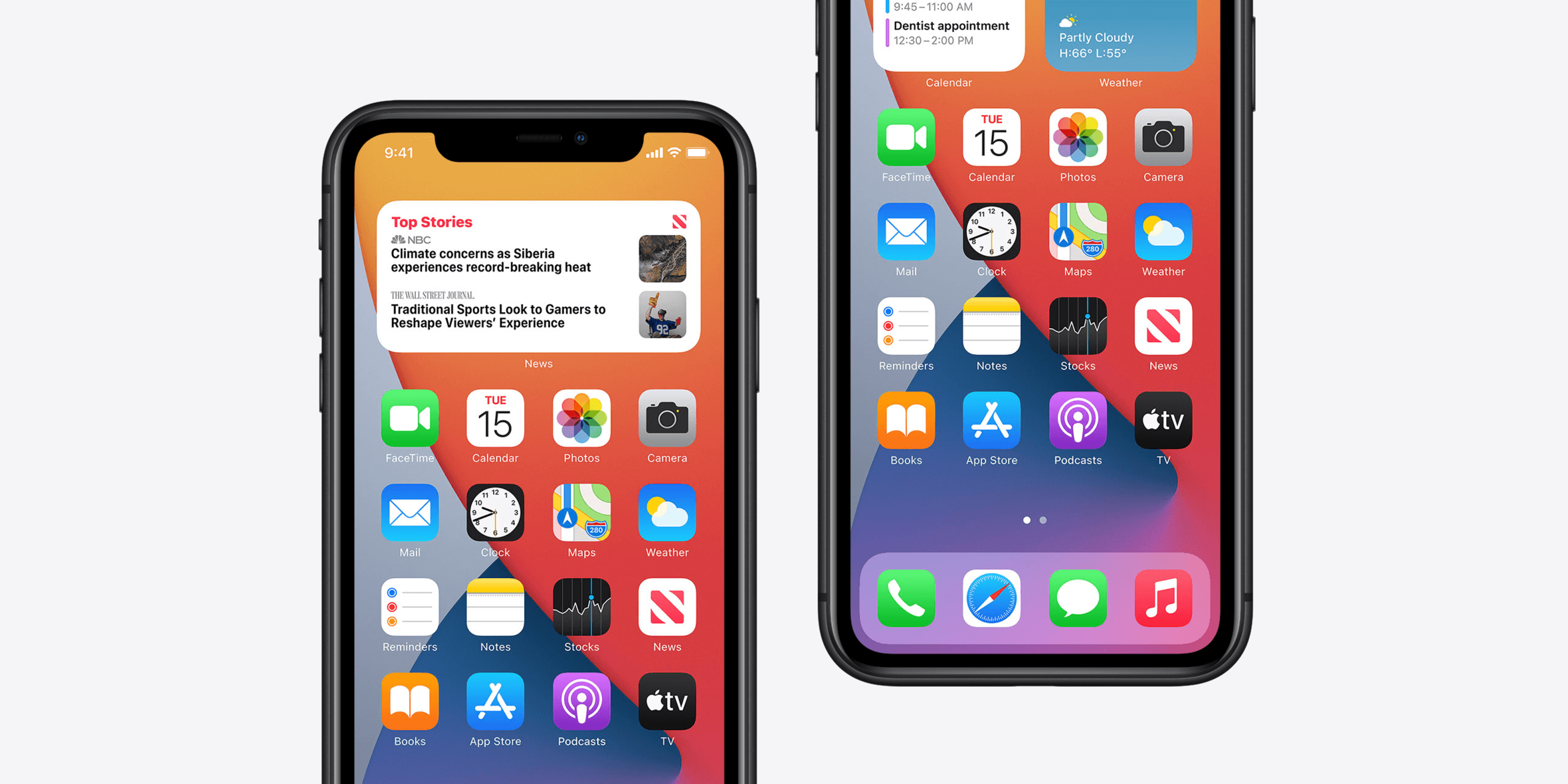
Модульні сітки подібні до колонкових, але в них є також рядки. Ви бачите її кожного разу, коли тримаєте в руках смартфон, адже в його стартовому екрані іконки організовані саме у межах модульної сітки.

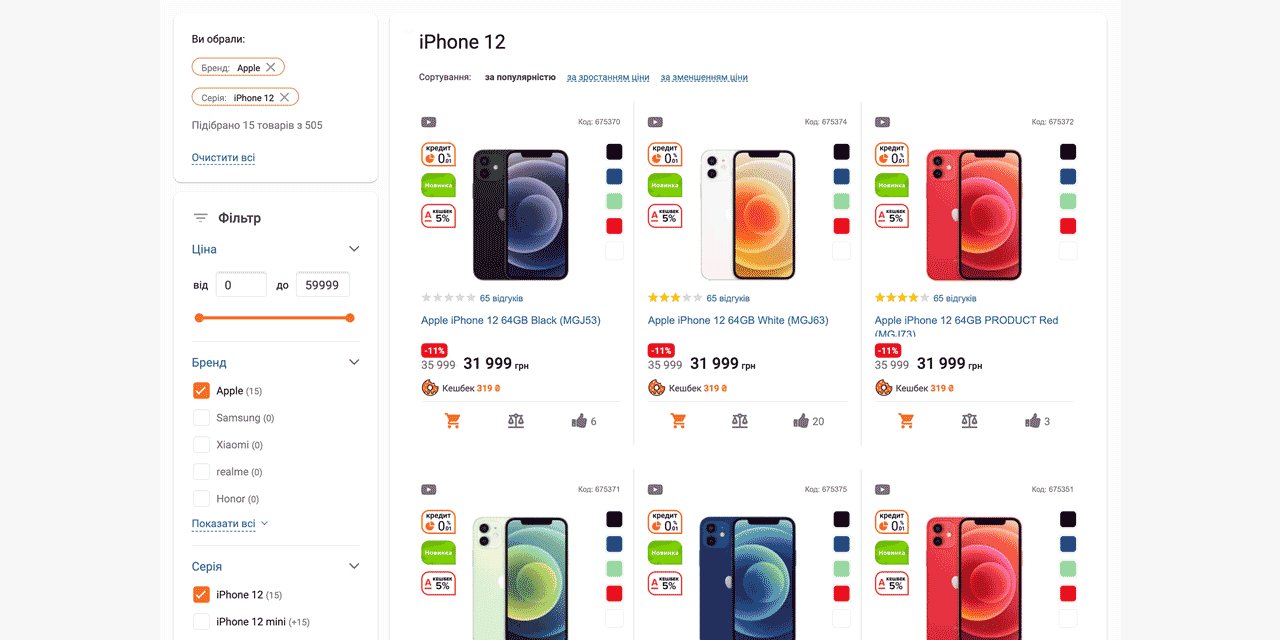
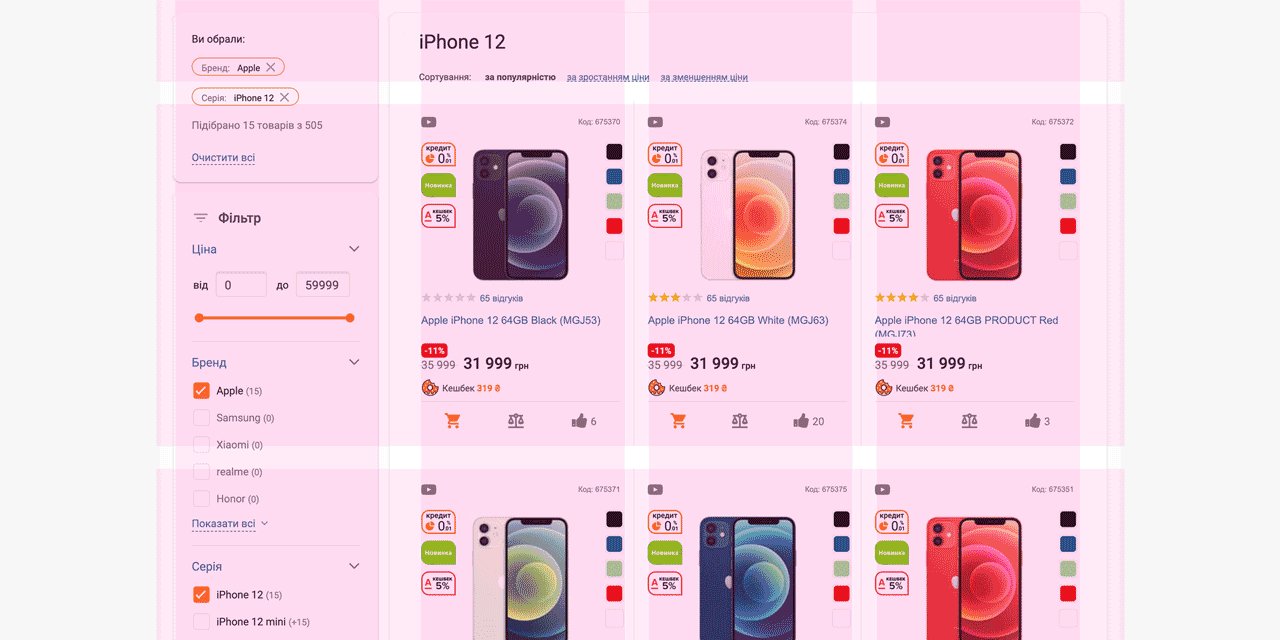
Зауважте, що ідея модульної сітки полягає в тому, що розмір рядків та модулів є чітко визначеним, а отже і верстка до неї прив’язується. Інакше кажучи, модульні сітки вам потрібні тоді, коли ви створюєте макет, в якому важливий як горизонтальний, так і вертикальний ритм. В журналах це, наприклад, корисно для каталогів. А у вебсайтах — для інтернет-магазинів та фотогалерей.

Сітка на основі базової лінії
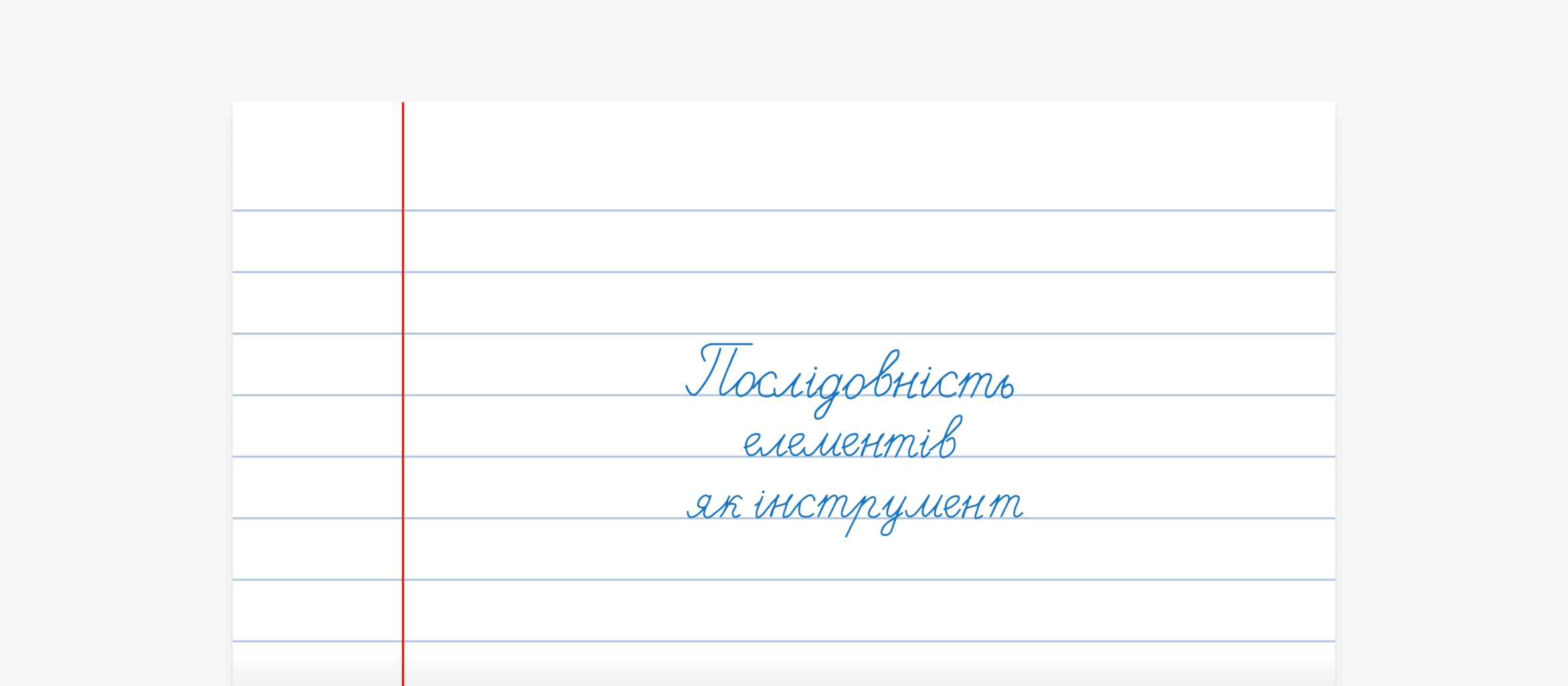
Сітками на основі базової лінії називають такі сітки, в яких весь текст неодмінно прив’язаний до базових ліній. І весь означає справді весь: усі заголовки, підзаголовки, основний текст і цитати — всі розміщуються на базових лініях.

До речі, найпростіший приклад сітки на основі базової лінії є той самий зошит в лінійку!

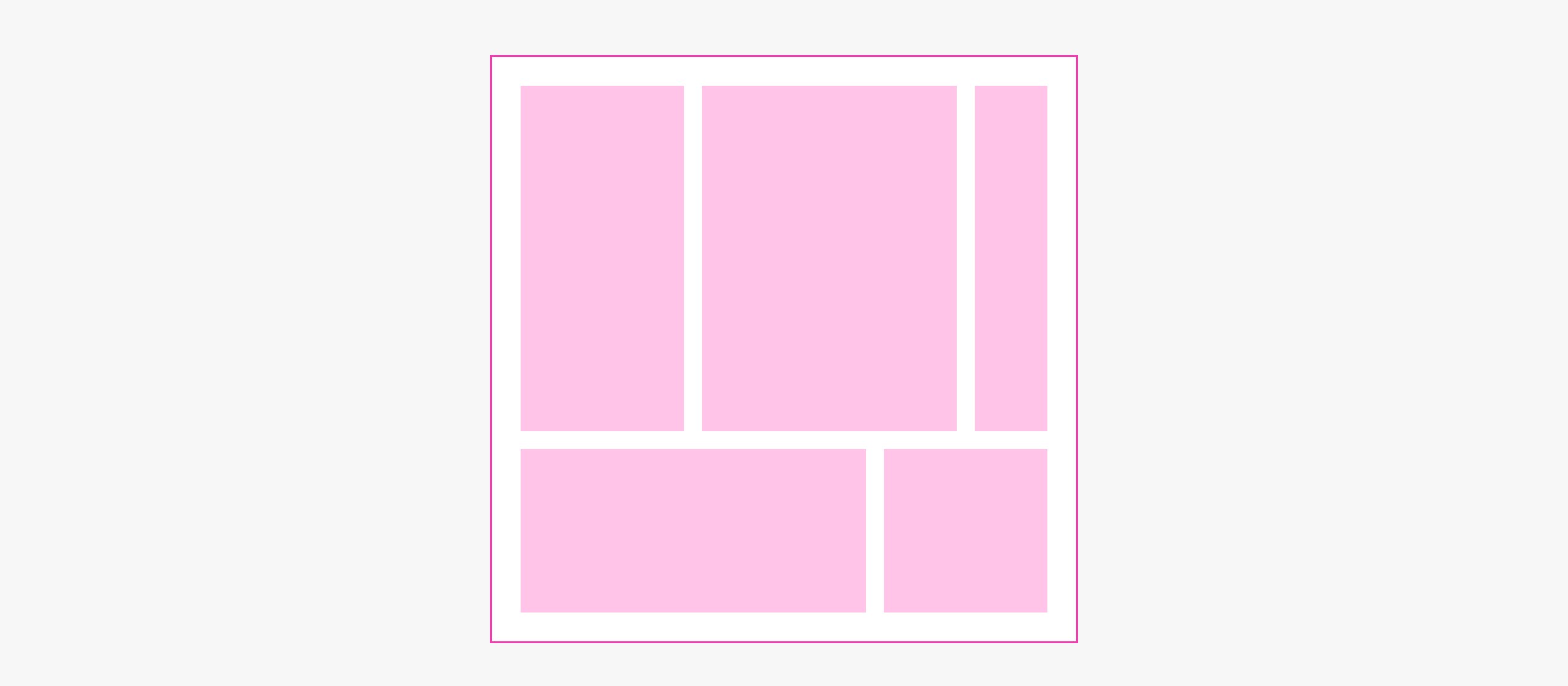
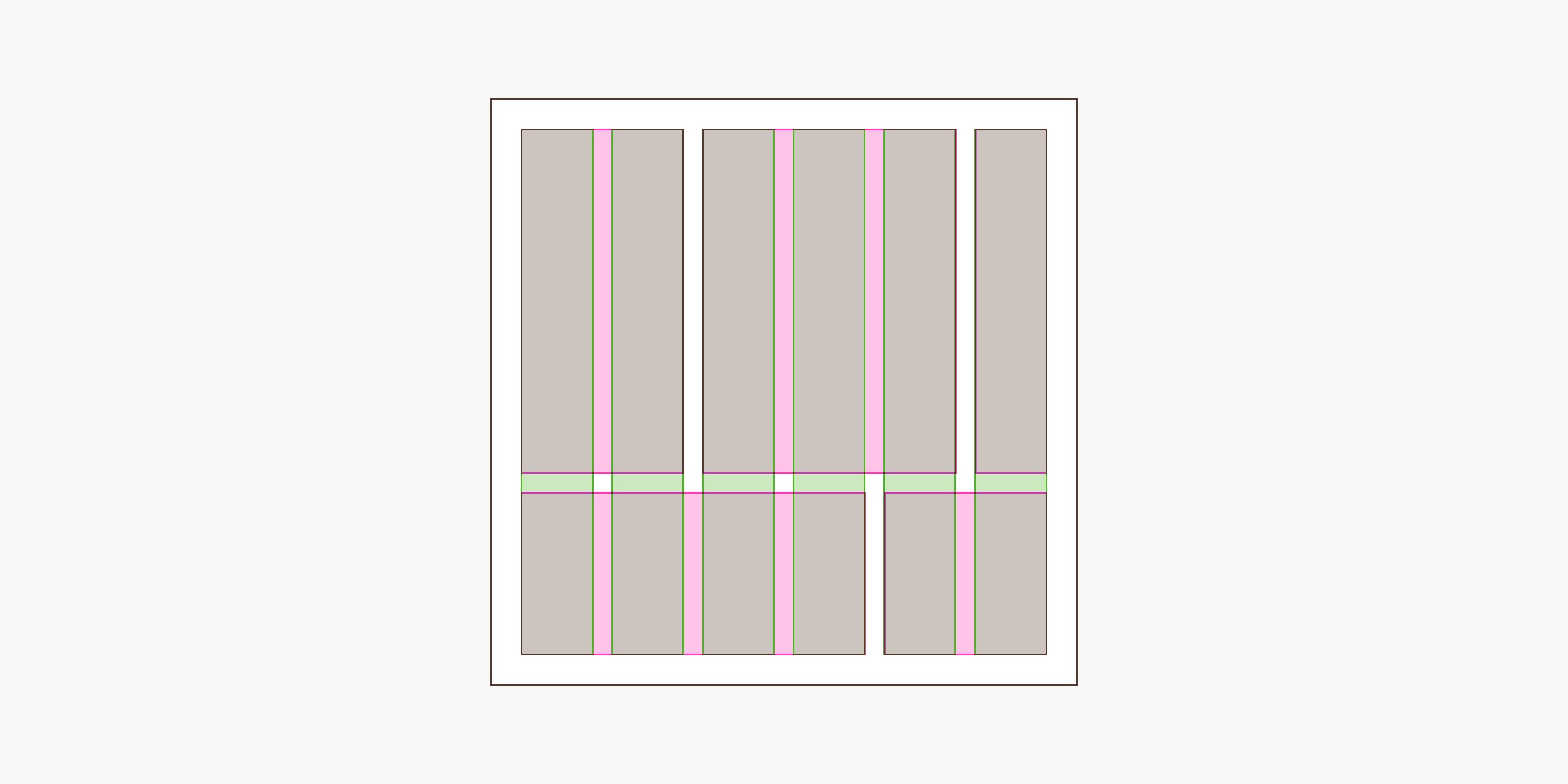
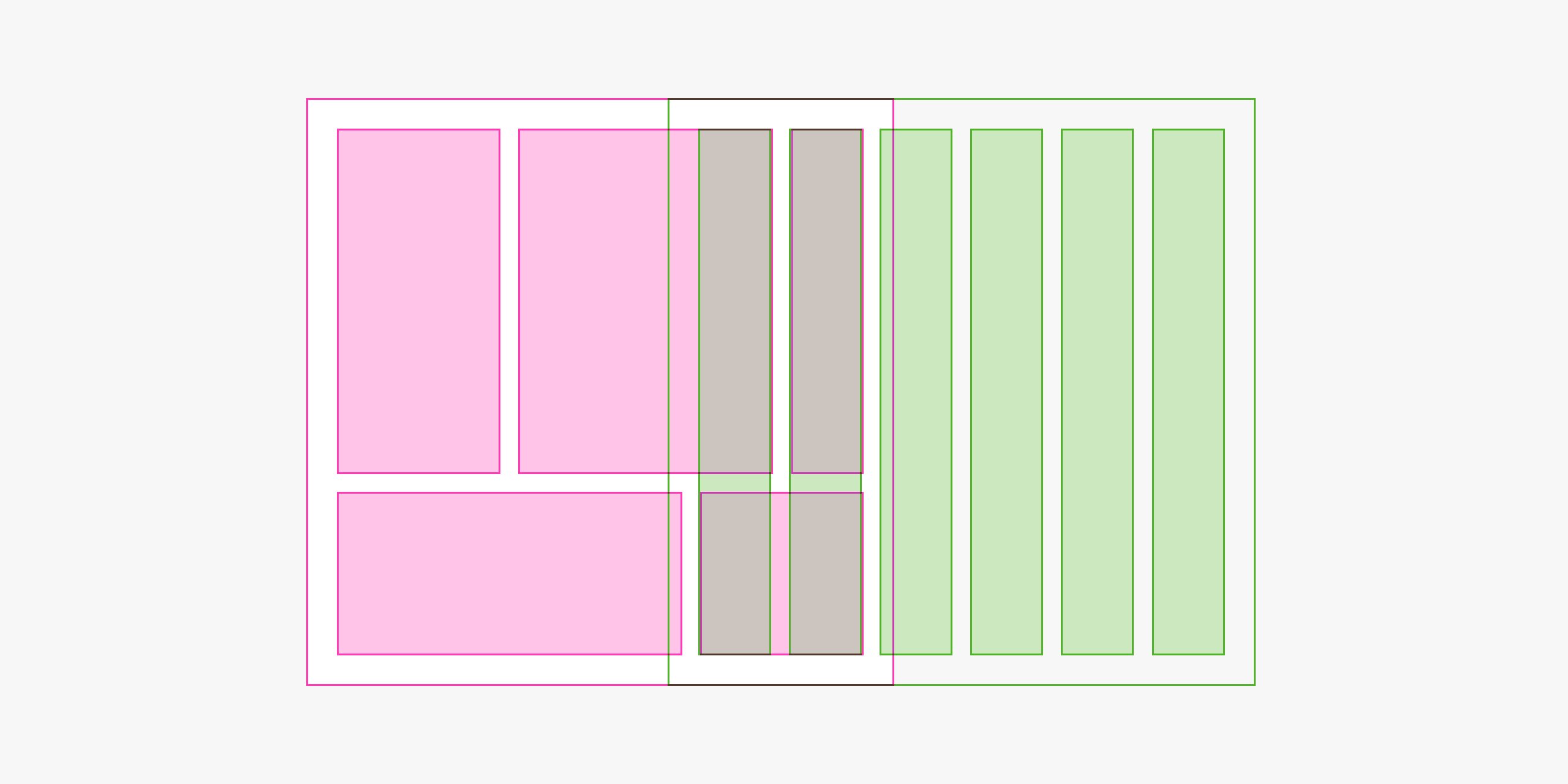
Ієрархічна сітка
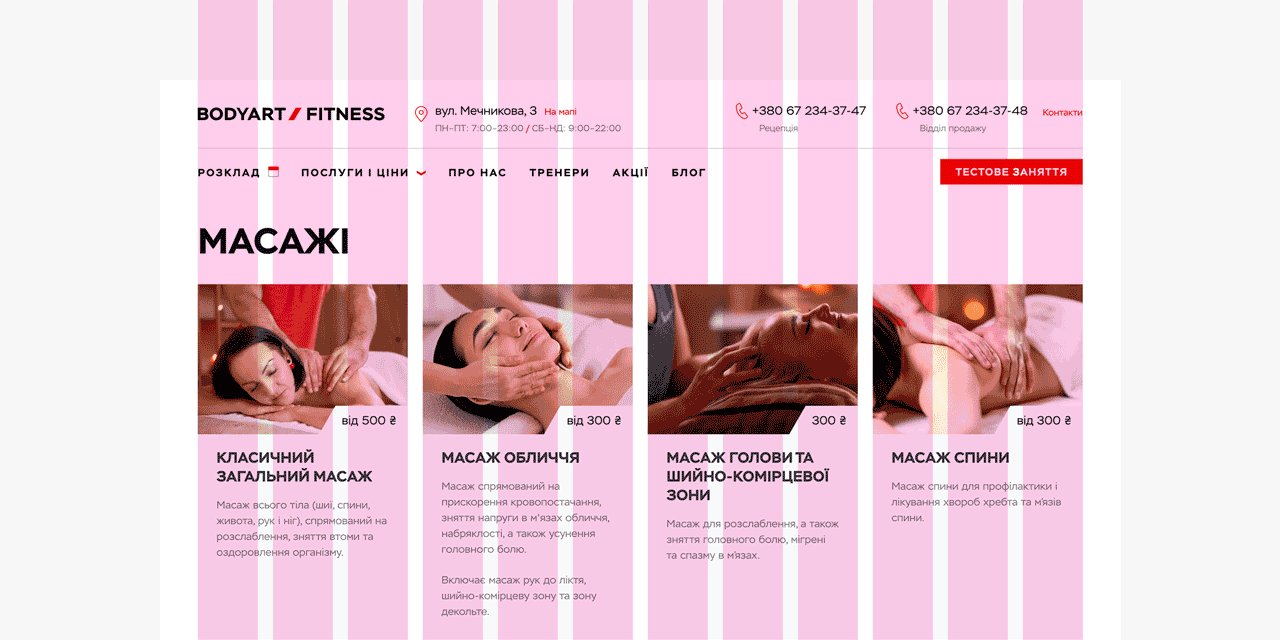
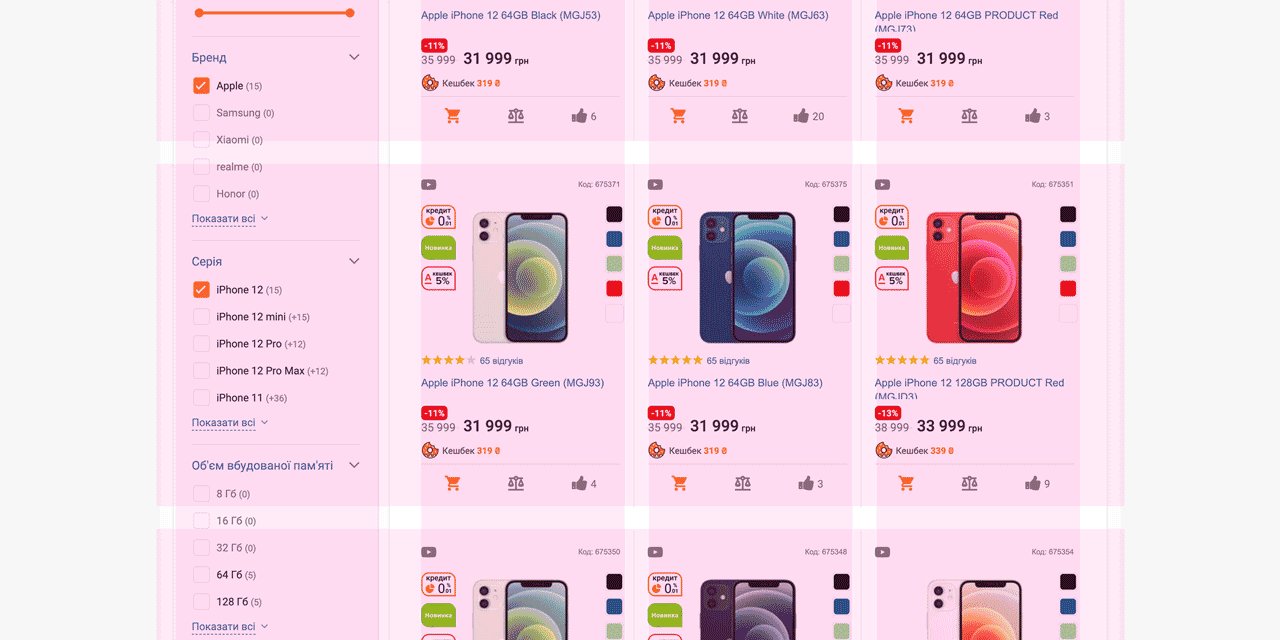
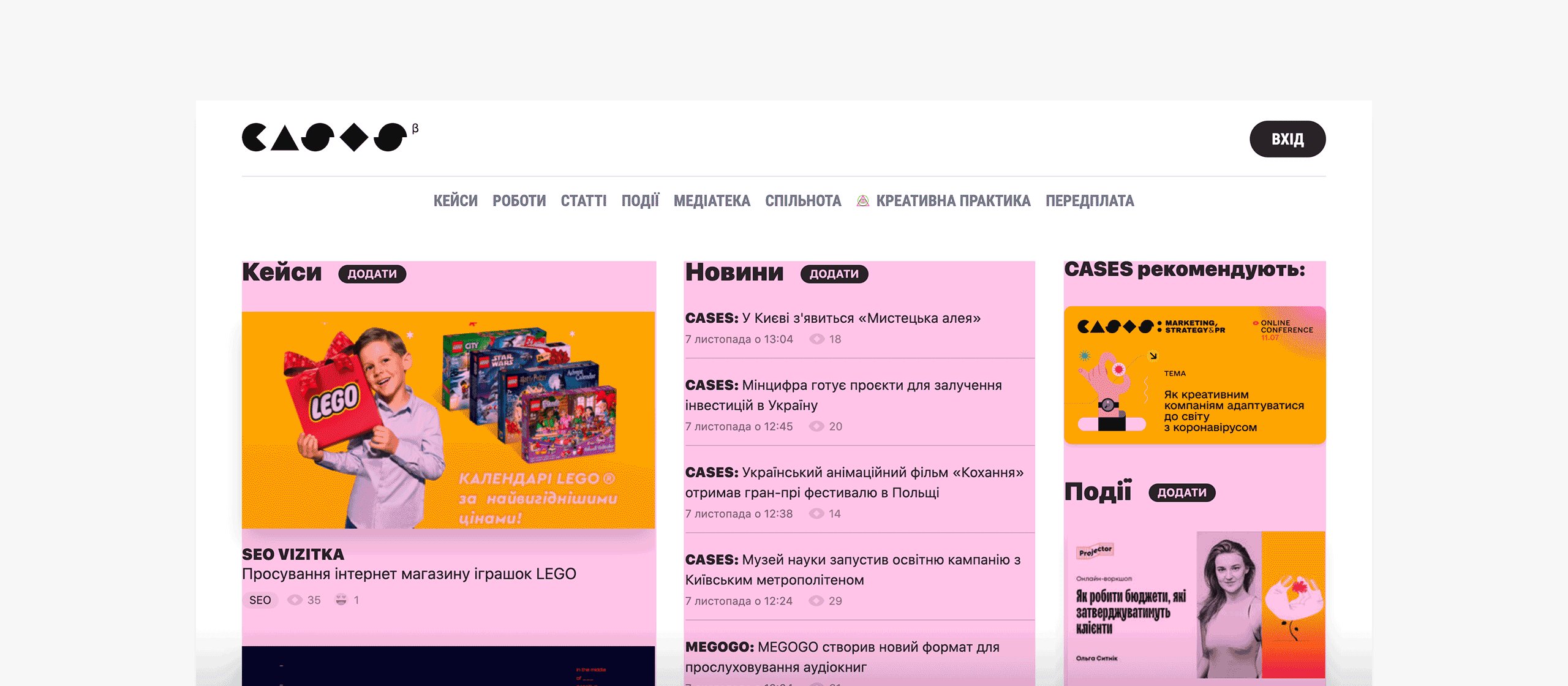
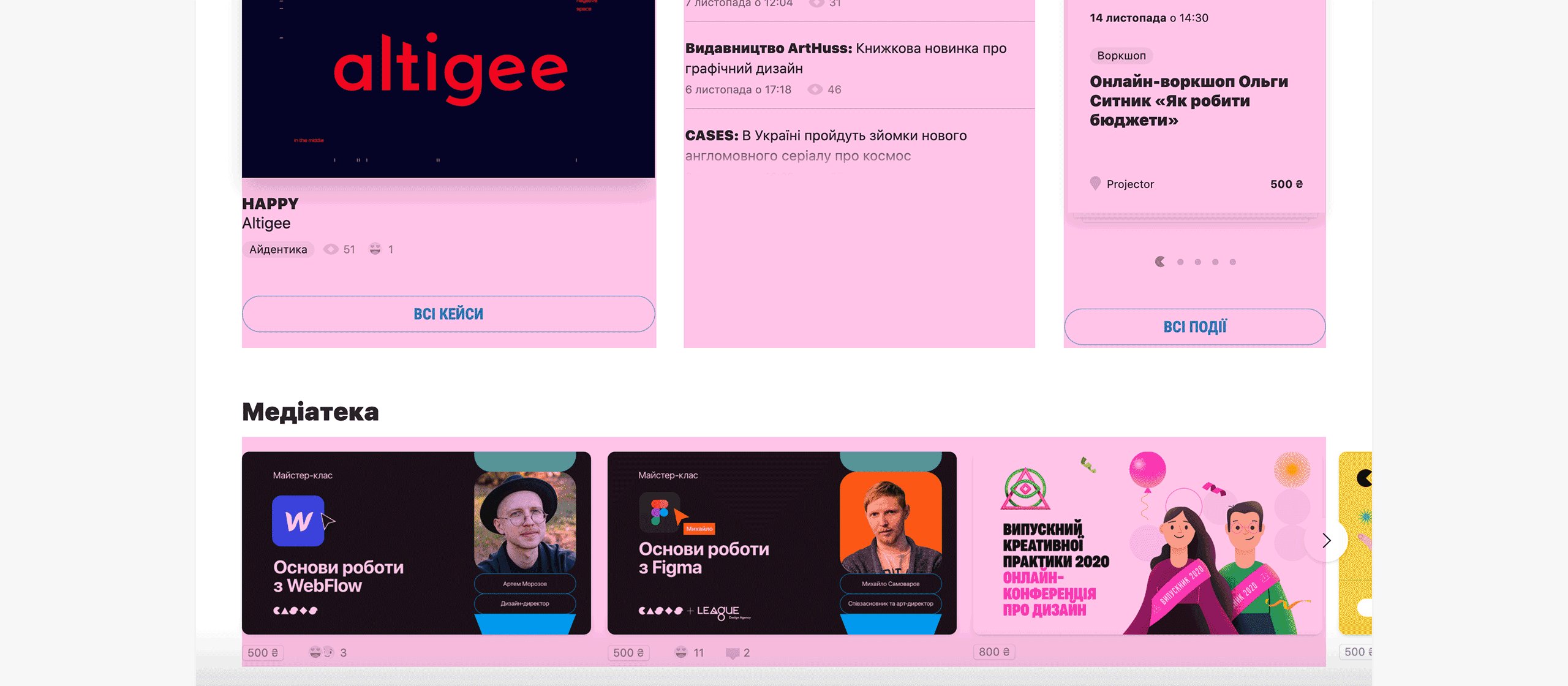
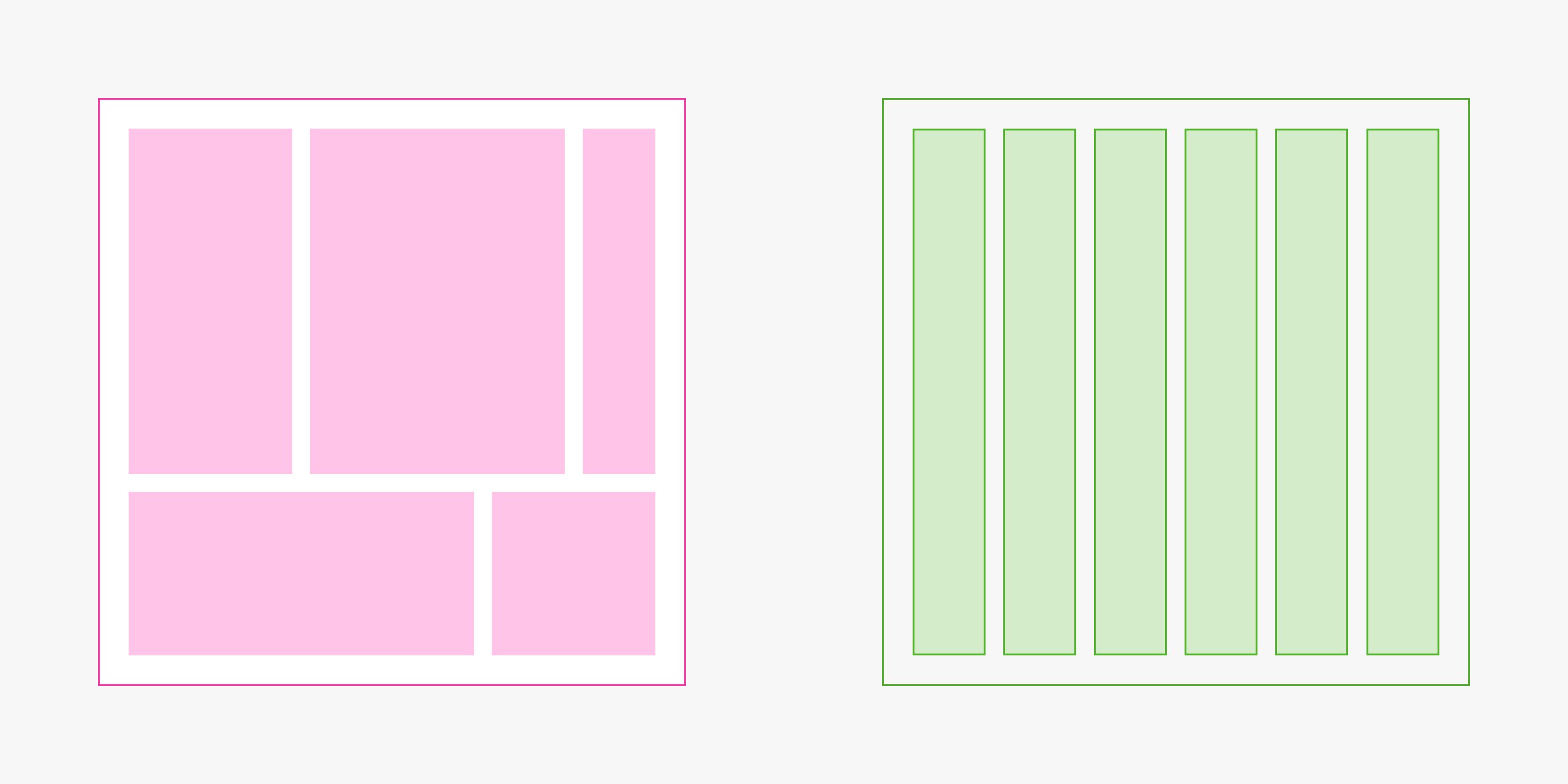
Ієрархічні сітки часто мають дещо більш довільну структуру, ніж всі перелічені вище. В них ширини колонок можуть відрізнятись між собою, як і їх висота, і відступи між ними. Ієрархічними їх називають тому, що в них важливість того чи іншого модулю визначається його положенням та розміром. Найчастіше ви стикаєтесь з подібними сітками на новинних порталах.

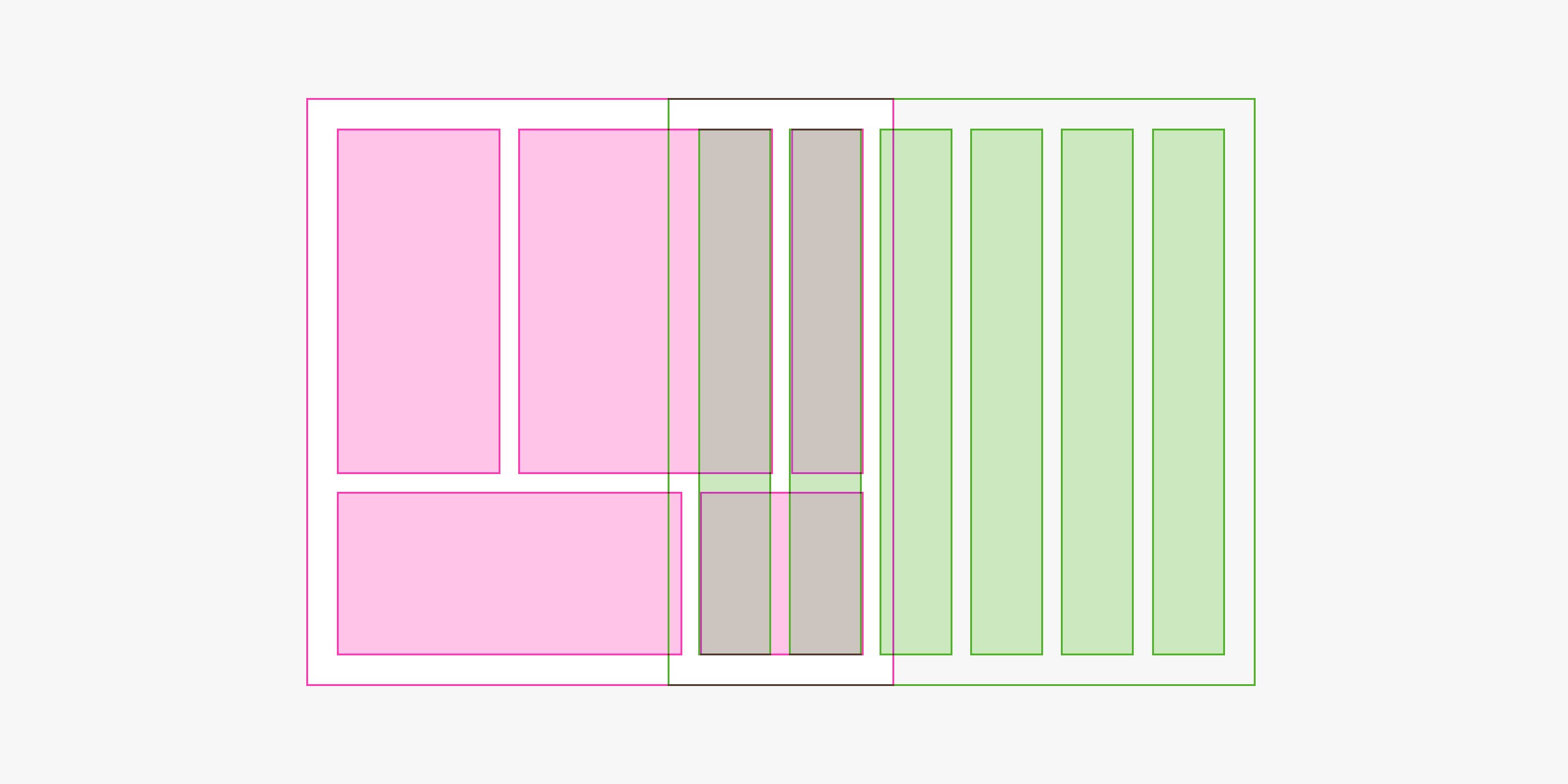
Щоб забезпечити пропорційність ієрархічній сітці, вона може бути побудована на основі колонкової сітки.

Особливості сіток у вебсайтах та вебзастосунках
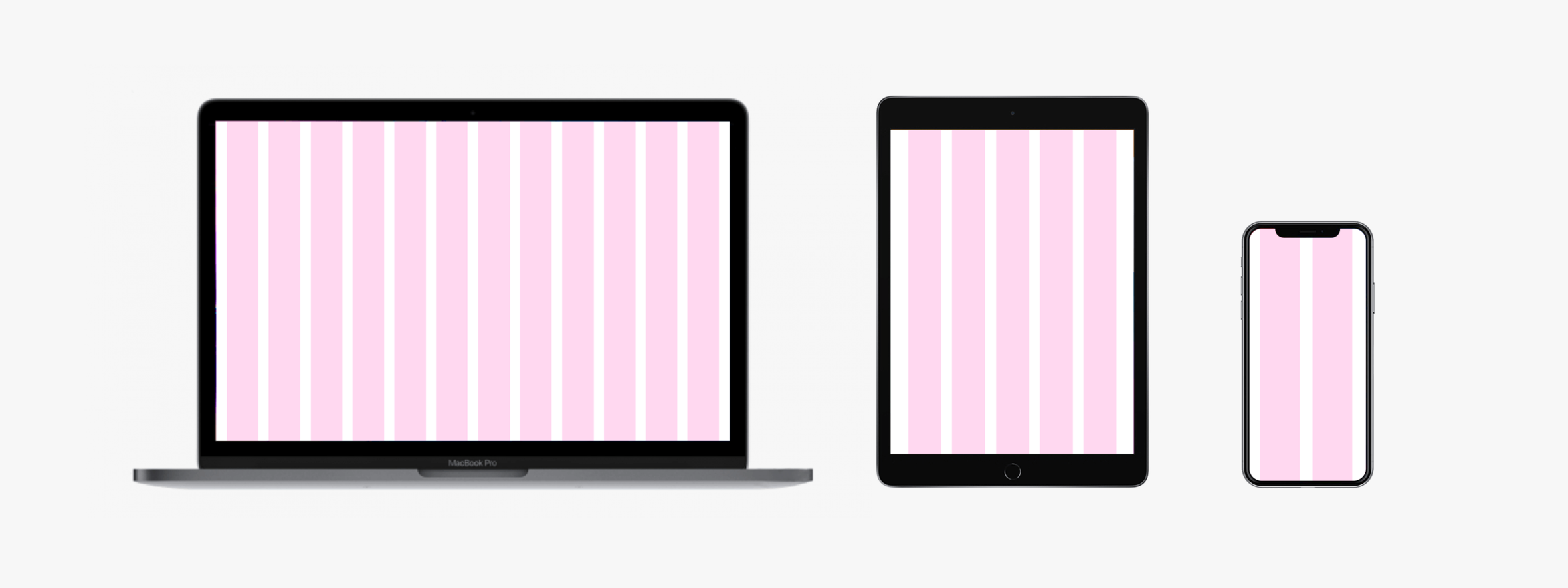
При цьому слід зазначити, що значною відмінністю вебсайтів та вебзастосунків від друкованих продуктів є те, що в журналах і газетах формат є фіксованим, а в сайтах — ні. Адже один і той самий вебсайт може відкриватись у смартфоні, планшеті або комп’ютері.
Як одна сітка може забезпечити комфортне відображення сайту за таких різних умов? Власне, ніяк. Сітка, що має добрий вигляд на моніторі з роздільною здатністю 1280х720 не буде виглядати органічно у смартфоні.
І через це в одному і тому ж самому вебсайті насправді використовується спеціальна сітка — адаптивна (або ж гнучка). Як правило, в її основі лежить колонкова сітка, і саме кількість колонок є відмінною в залежності від того, якою роздільною здатністю наділений дисплей, на якому ви переглядаєте вебсайт.