Списки и таблицы на сайтах
Введение
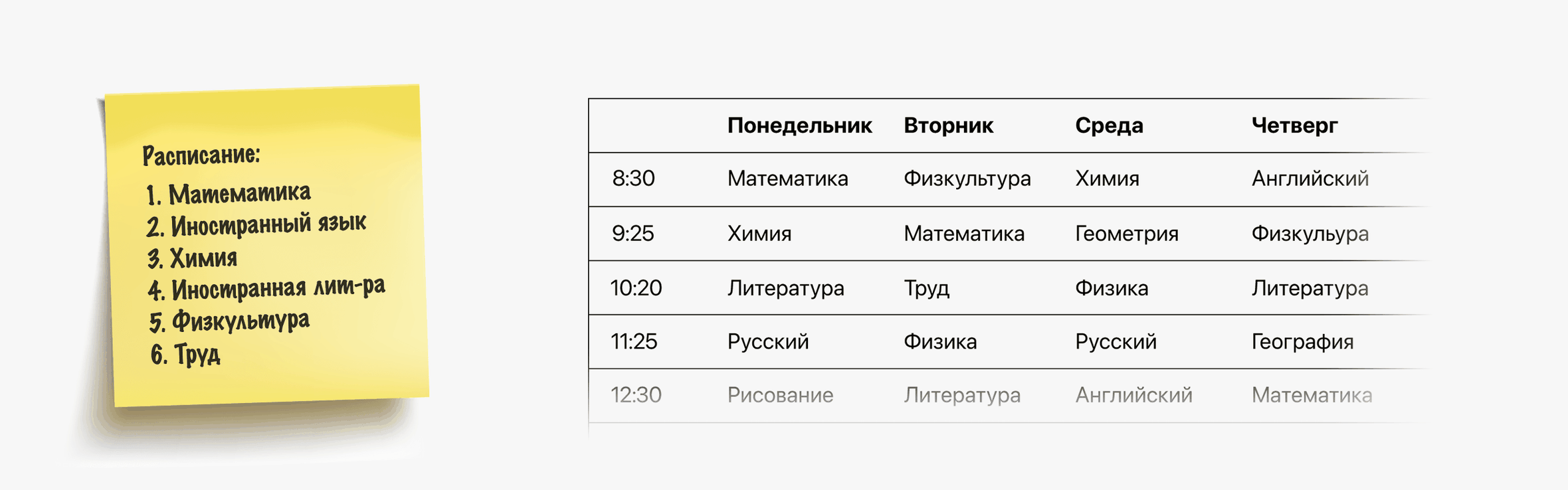
Списки и таблицы на сайтах играют особую роль. Формально, оба эти средства вёрстки предусмотрены для работы с информационными массивами. Списки нужны для перечисления сущностей с общими свойствами, а таблицы полезны, когда к перечню добавляется какое-то дополнительное условие. Например, списки отлично подходят для оформления расписания занятий в школе на один день. А таблица гораздо лучше подойдёт для оформления расписания на всю неделю.

Списки помогают веб-дизайнерам делать массивы информации более наглядными. Конечно, когда вы идёте в магазин, то можете записать перечень продуктов, которые планируете купить, через запятую в строку. Но ведь в форме списка перечислять их удобнее. Не так ли?
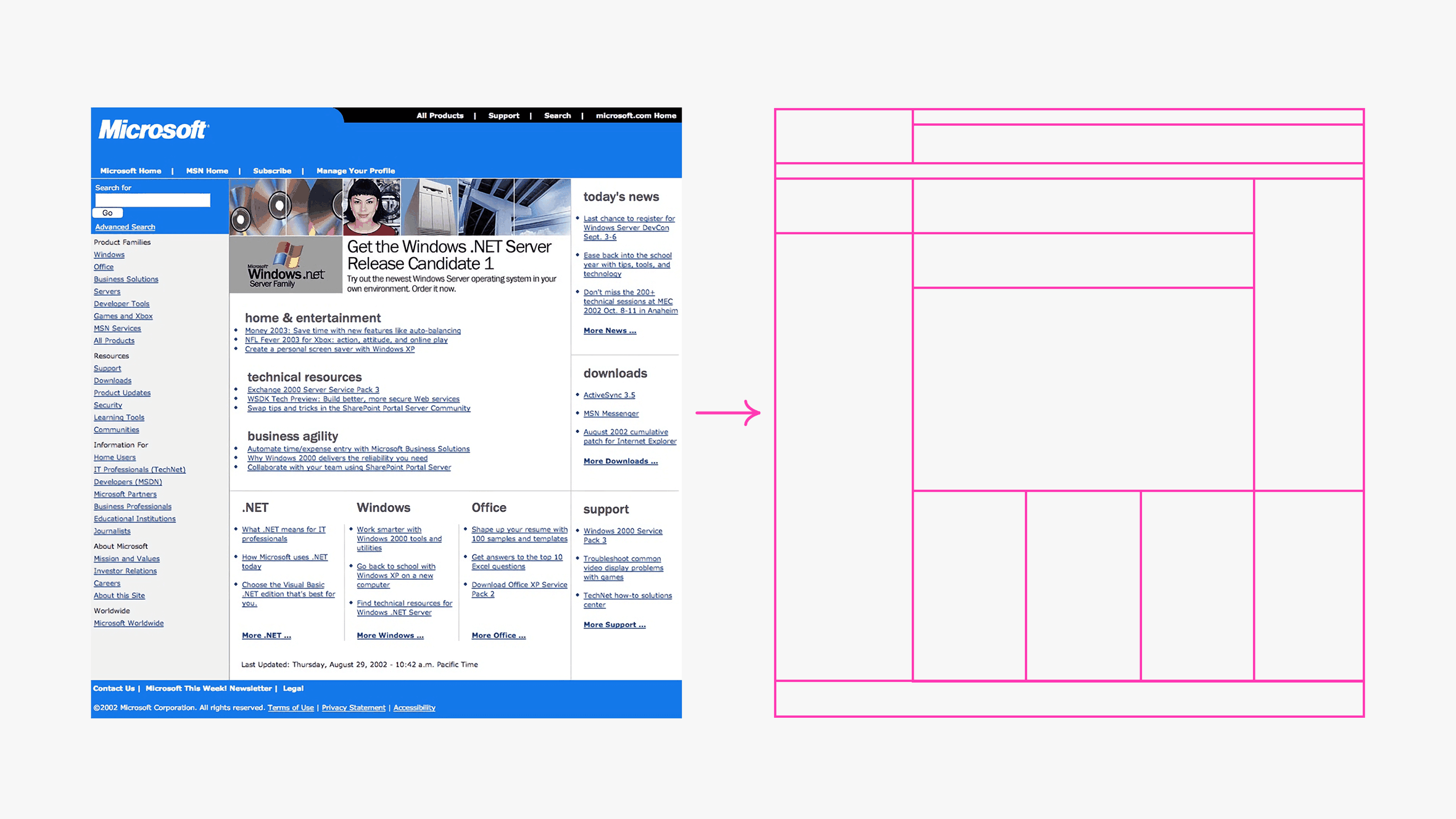
Таблицы встречаются на сайтах реже, но это теперь. А раньше с их помощью сайты, в общем-то, и верстались. Существовало даже такое понятие «табличная вёрстка». В период гегемонии Internet Explorer почти все её применяли, поскольку это был самый простой способ обеспечить одновременно эластичность дизайна и кроссбраузерность. Собственно, если вы присмотритесь внимательно к веб-сайтам, созданным в период до 2009 года, то увидите, как сквозь композицию просматривается структура таблицы.

Сегодня такая верстка уже не используется, да и таблицы на сайтах встречаются нечасто. Но они все еще полезны для определенных типов содержания. Например, для описания характеристик товара или для сравнения нескольких товаров по общим параметрам.
И в случае дизайна таблиц, и в случае списков есть целый ряд нюансов, на которые полезно обращать внимание, когда вы создаете дизайн сайта. Поэтому давайте разберемся с ними!
Списки
Как мы уже рассказали во введении, списки являются незаменимым средством визуализации, когда у вас есть массив элементов, похожих по определенной исходной характеристике или задаче. Например, продукты, которые вы планируете купить в магазине, объединяет, собственно, ваш поход в магазин.







