Текстовые элементы на сайтах
Введение
Это — вступительная статья к циклу «Анатомия веб-сайтов». В нём мы последовательно разберём все ключевые элементы, которые могут встречаться в дизайне сайта. И хоть мы не планируем подробно разбирать в этом курсе HTML (язык гипертекстовой разметки), всё равно, рассматривая элементы сайтов, будем указывать соответствующие им теги.
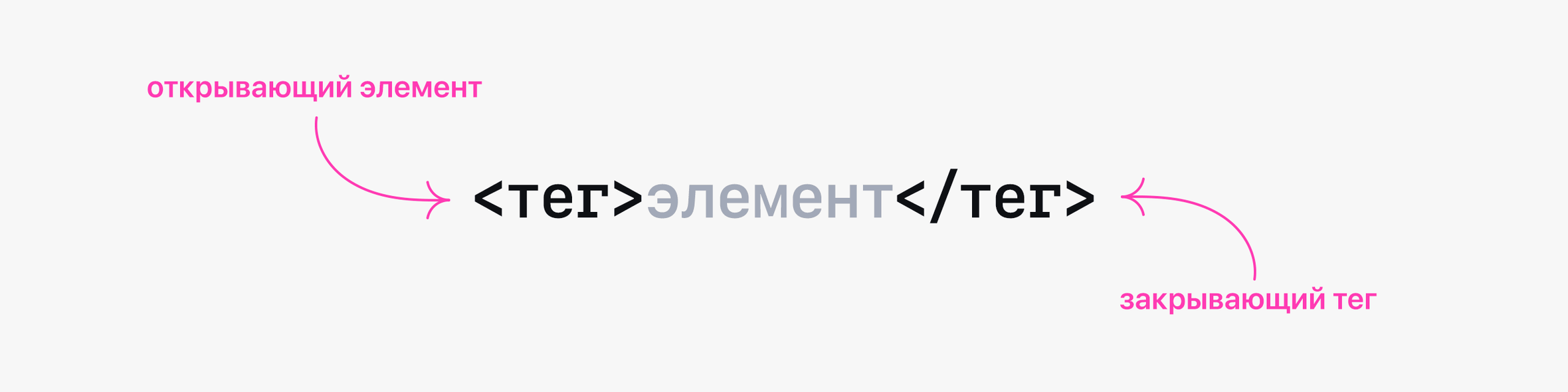
Теги — это что-то вроде цифровой обёртки элемента. Соответственно, бывают теги открывающие и закрывающие. Существуют также самостоятельные теги, их мы рассмотрим в курсе, посвященном HTML.
Выглядят они примерно так:

Для веб-дизайнеров знание основных тегов полезно, оно помогает в общении с фронтенд-разработчиками, и ещё пригодится в редакторах сайтов.
Сделав эту оговорку, давайте приступать к изучению анатомии сайтов! И начнём мы с изучения текстовых элементов.
Текстовые элементы
Абзацы
Первым среди текстовых элементов мы рассмотрим абзац.
Абзац — это совокупность предложений, объединенных общим смыслом.
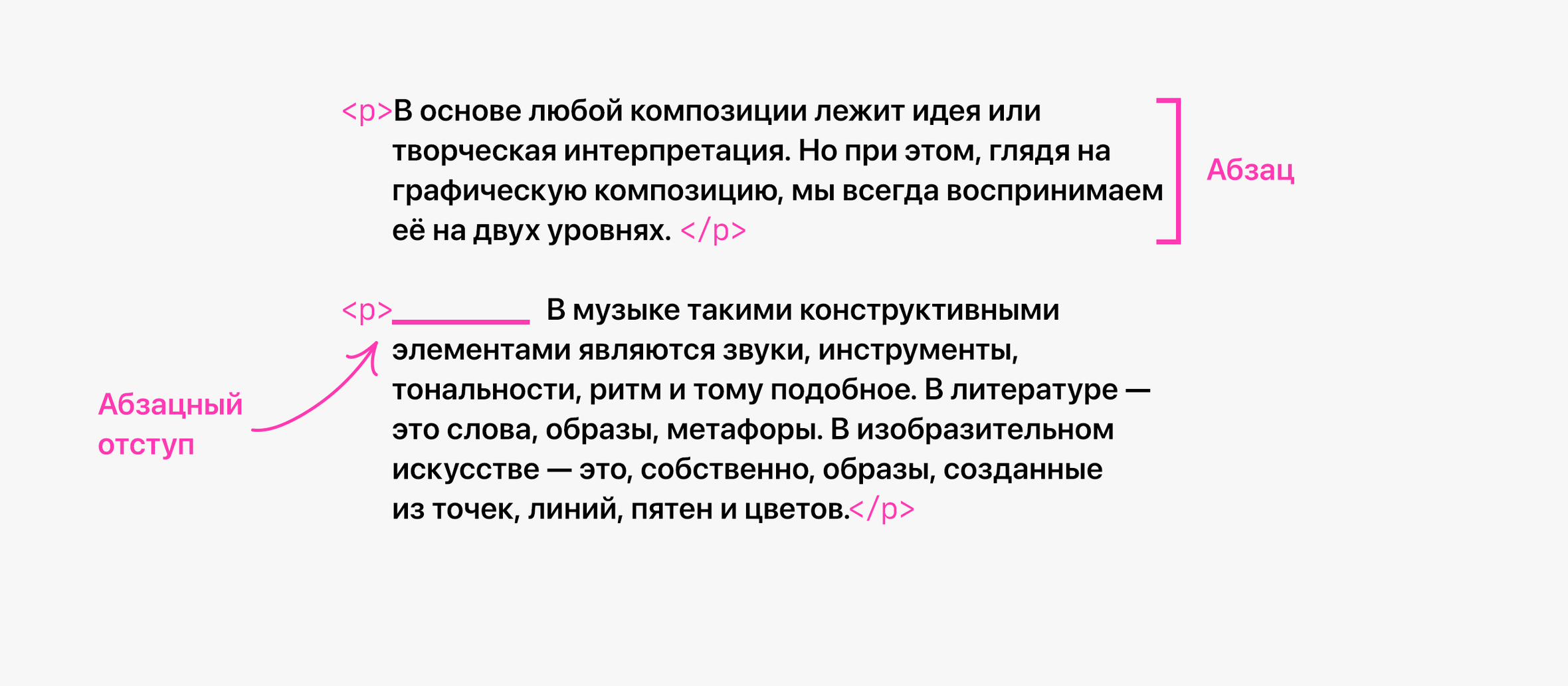
В веб-дизайне абзацу соответствует тег <p>. При этом каждый отдельный абзац заворачивается в отдельный тег.

На письме и при печати текста мы начинаем новый абзац с новой строки. Последняя строка в нем часто бывает короче предыдущих, а первая строка часто имеет отступ в начале. Его так и называют — абзацный отступ.
И хотя в веб-дизайне есть параметр, который даёт возможность его задать, абзацный отступ почти никогда не применяется.
Размеры текстов в вебе, как и в типографике, называют кеглями. Измерять их можно в абсолютных величинах — пикселях (px) — и в относительных — em, rem, ex, процентах. Также ихразмеры текстов можно задавать названиями размеров (например, small, x-large, smaller, larger).
Поскольку для новичков проще и понятнее работать с пикселями, в курсе «Основы веб-дизайна» мы будем использовать именно эту размерность.
С точки зрения иерархии содержания, абзац соответствует основному тексту. То есть, когда мы определяем размер текста в абзаце, то по сути определяем размер основного текста.
Конкретный кегль шрифта зависит от конструктивных особенностей шрифта, который вы выбираете для основного текста. Как правило, этот размер составляет от 12 до 16 пикселей.
Общие принципы выбора шрифтов для основного текста мы описывали в материале «Как выбирать шрифты для заголовков и основного текста». Эти принципы актуальны и для интернета.
Название материала, заголовки и подзаголовки
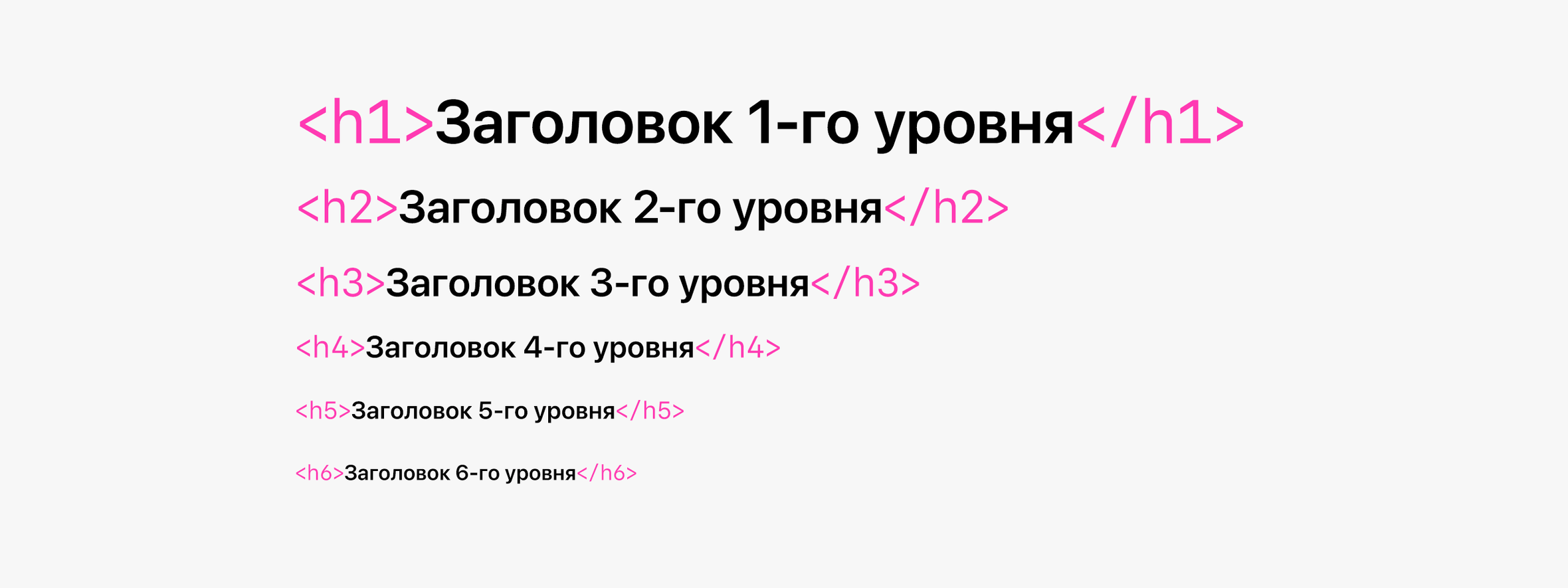
В сайтах существует шесть уровней заголовков, и каждому из них соответствует свой тег.

При этом заголовок 1-го уровня должен быть только один. Потому что в соответствии с иерархией содержания он является названием документа. С точки зрения семантики HTML использование двух заголовков 1-го уровня — это ошибка.
В отношении остальных заголовков такого ограничения нет, но следует понимать, что каждый следующий заголовок — это подзаголовок предыдущего уровня. Соответственно, если у вас есть только три уровня заголовков, то и используют соответственно теги от <H1> до <H3>.
Заголовков ниже шестого уровня в интернете не бывает.
При оформлении заголовков необходимо соблюдать визуальную иерархию — размеры каждого следующего уровня заголовков следует делать меньше предыдущего.
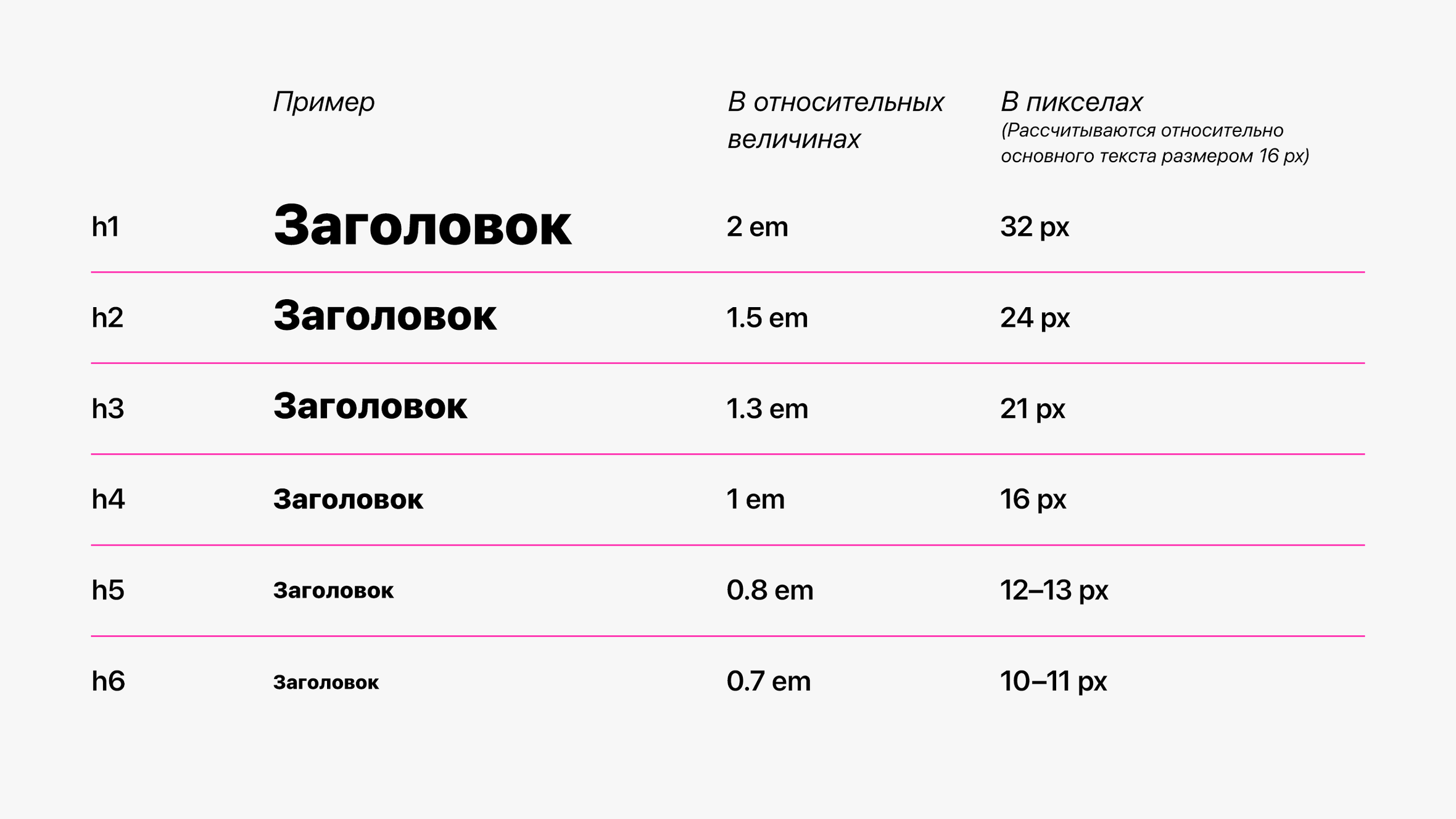
Размеры заголовков не стандартизованы, и веб-дизайнеры могут их изменять в соответствии с контекстом проекта. Но по умолчанию линейка размеров такова:

Заголовки 4-го уровня и ниже на практике используются редко. Для презентационных сайтов и рекламных текстов четыре уровня иерархии заголовков — это скорее исключение. Поэтому часто заголовок третьего уровня может быть всего на несколько пунктов или пикселей больше, чем основной текст. Но если заголовок 4-го уровня всё же появляется, размеры других заголовков необходимо увеличивать.
Ссылки
Отдельный тип элементов сайта — это ссылка (корректнее было бы называть его «гиперссылкой», но так никто не делает, даже среди специалистов). Мы этого уже, наверное, и не замечаем, но и сегодня все подобные надписи воспринимаем, как такие, на которые можно нажать.







