Топ-5 ошибок главной страницы сайта
Главная страница сайта – это квинтэссенция всего того, о чем первым делом хочет заявить его владелец. Даже если первой страницей, на которую попадет пользователь, будет целевая (страница товара или услуги), то второй, вероятнее всего, будет главная. Поэтому необходимо позаботиться о том, чтобы все «подводные камни» этой страницы были своевременно обнаружены и устранены.
1. Черепашья скорость загрузки главной
Один из набирающих обороты трендов – динамическое наполнение сайта. Ведь, согласно статистике, просмотр видео на 52% повышает вероятность осуществления покупки. Как итог, на сайтах размещают множество видео и анимаций, от которых напрямую зависит скорость их загрузки.
Помните: норматив загрузки главной страницы – до 2 секунд. Если же она будет грузиться 4 и больше секунд, то потенциальный клиент скорее всего уйдет к конкурентам, так и не посмотрев Ваше красивое видео.
Совет: всегда следите за размерами загружаемого на сайт видео, не забывайте использовать асинхронную загрузку: сначала грузить страницу, а затем видео. Ну и обязательно тестировать скорость загрузки страницы.
2. Опишите дислокацию
Пользователь может попасть на сайт множеством путей: из рекламы, через запрос в поисковике, по ссылке на авторитетном ресурсе. И в отличие от создателей сайта, знающих своё творение вдоль и в поперек, растеряться, не сразу поняв, куда он попал.
Как исправить эту ситуацию? Даём несколько советов:
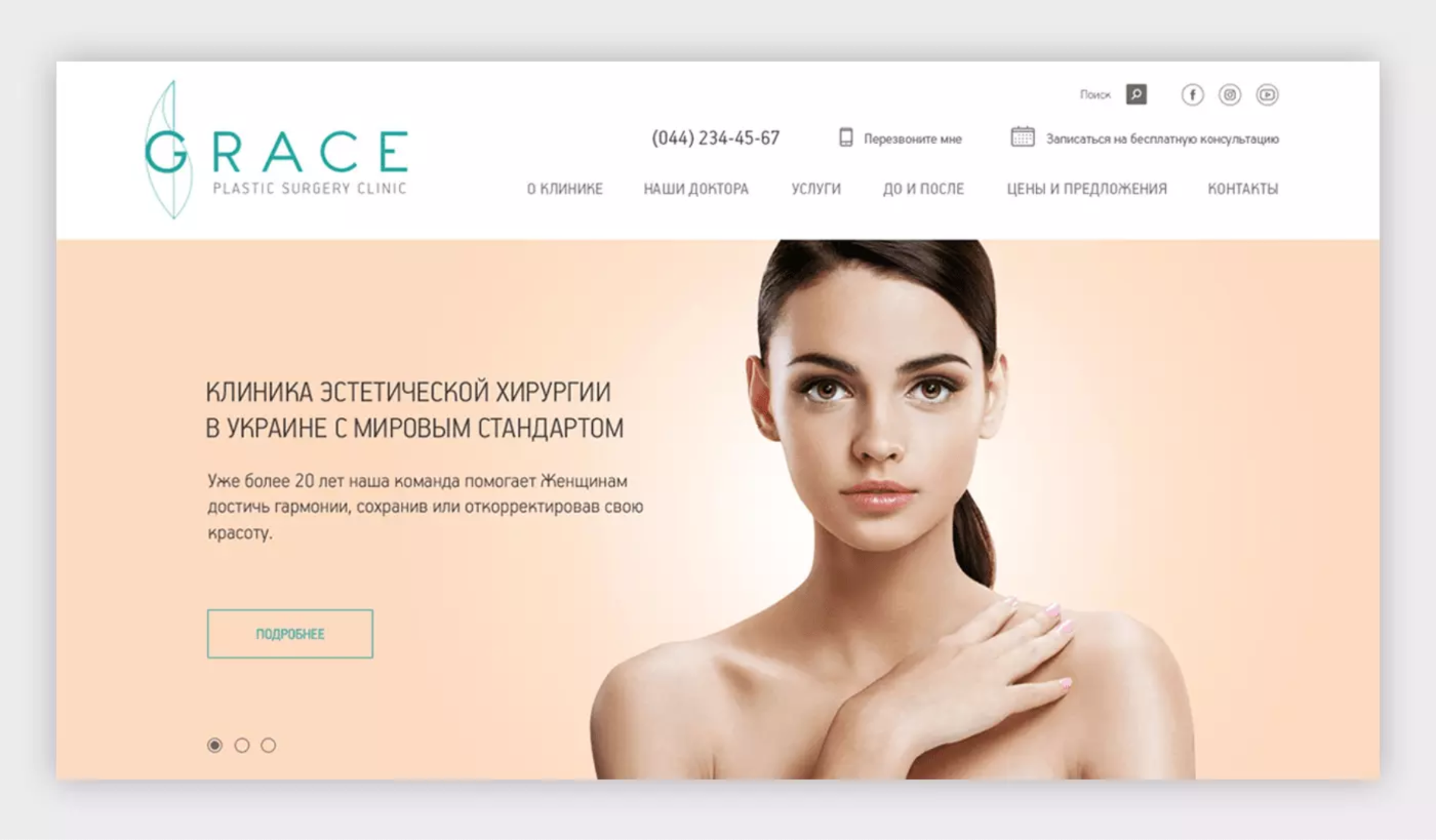
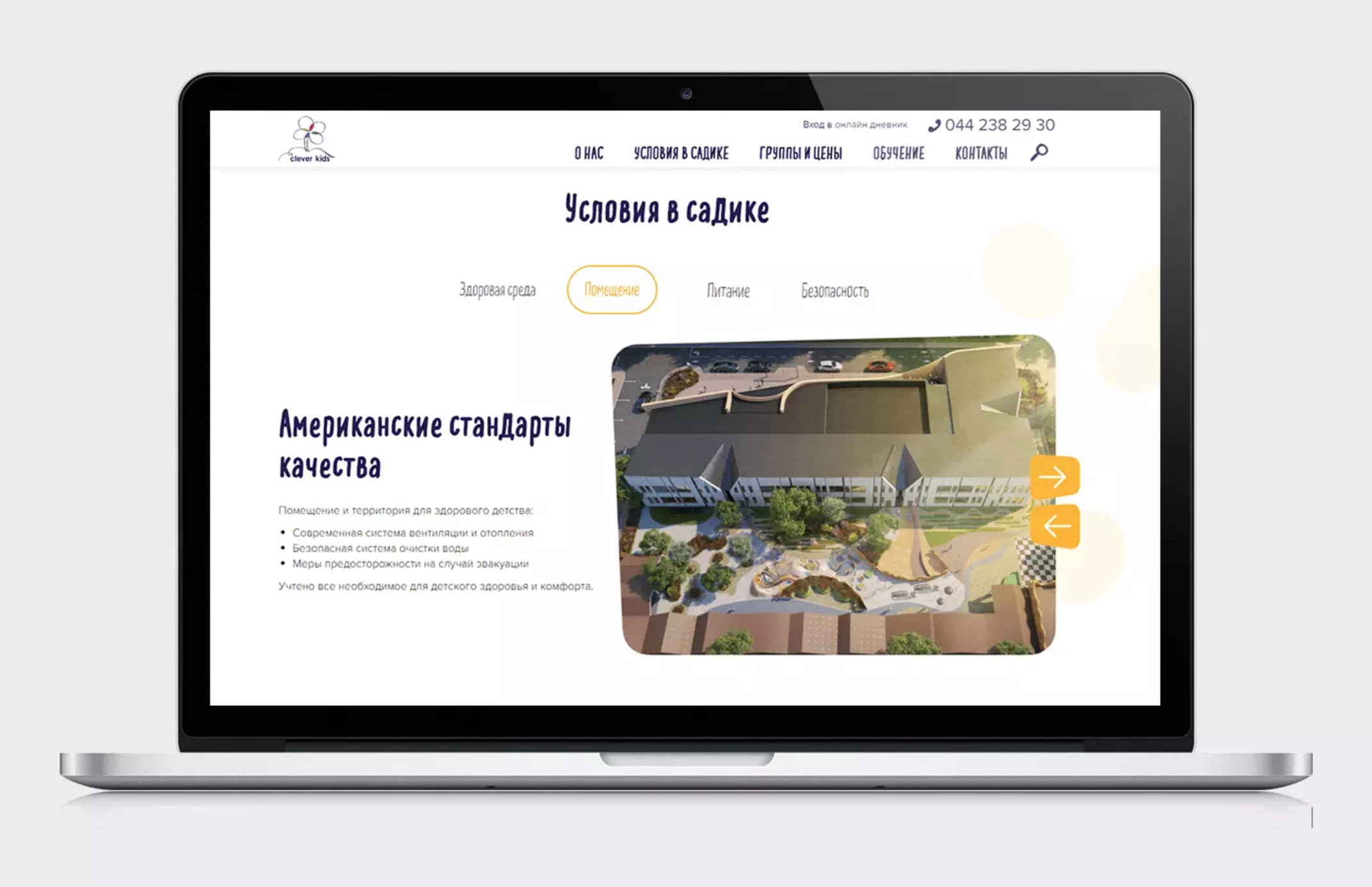
- Используйте дескриптор под логотипом компании (пример можно посмотреть ниже). С самого первого предложения конкретизируйте деятельность владельца сайта. Этот пункт особенно важен, если сфера деятельности компании остается непонятной из названий меню и дизайна главных баннеров.
Удачный пример разработанного BRABом сайта для клиники пластической хирургии.

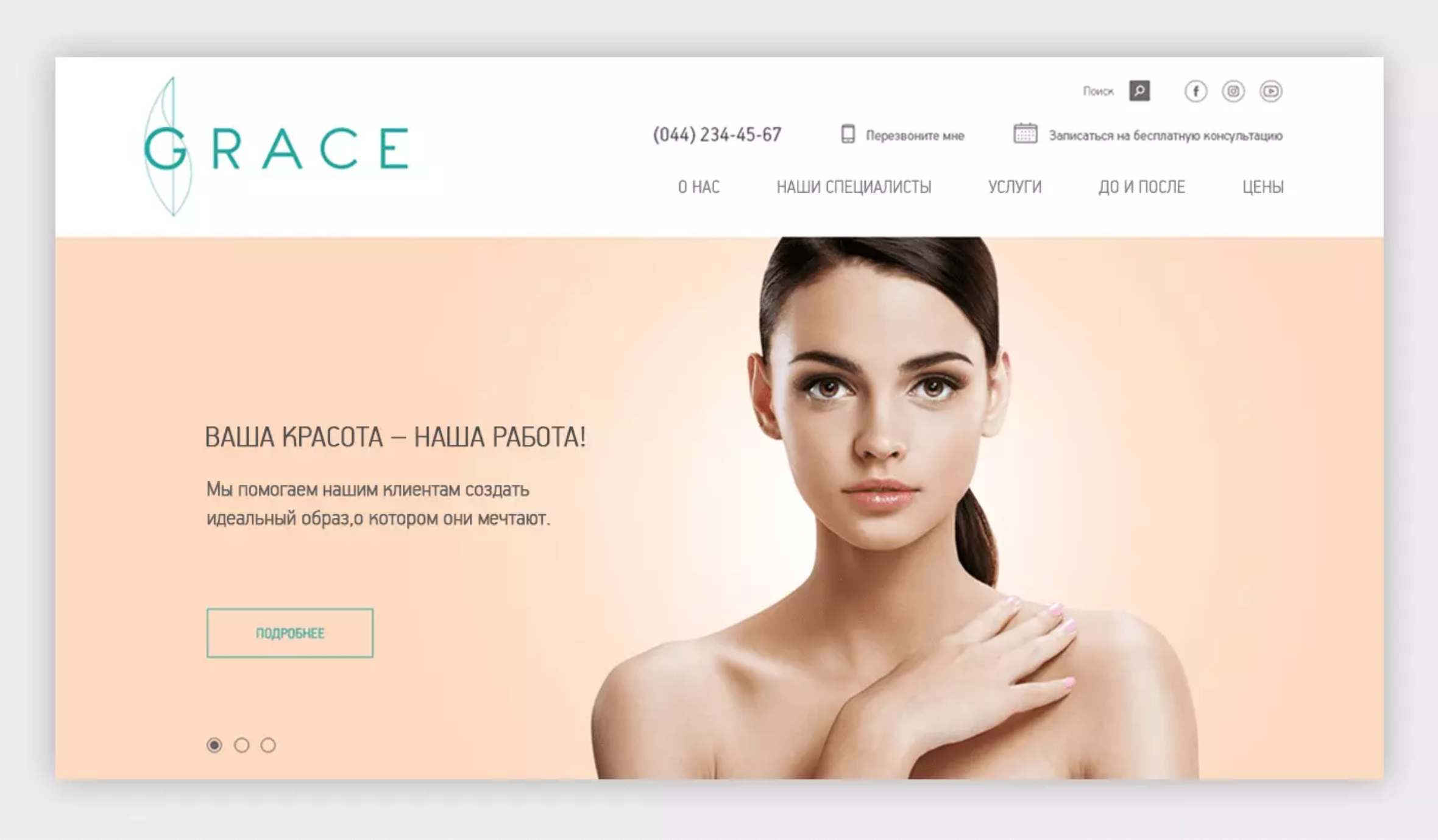
Пример без дескриптора и с общими текстами, которые не дают понимания – это сайт клиники или салона красоты.

- Расположите главное меню и поле «Поиск» в привычных для пользователя местах. Помните: меню – это не объект эксперимента! Не стоит в нем излишне креативить: лишнее мельтешение (мигание, движение) вызовет у пользователя недоумение и раздражение.
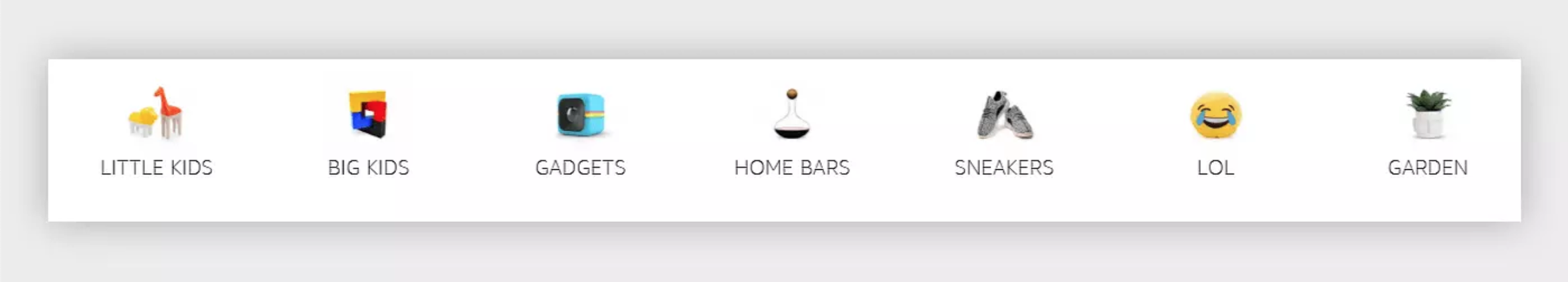
- Используйте конкретные и понятные названия для пунктов меню. Если у вас сайт-магазин по продаже меда, назовите раздел конкретно: «Виды меда» или «Продукты пчеловодства», а не абстрактно – «Продукция» или «Товары». Это оценят не только пользователи, но и поисковики.

Удачный пример меню из сайта Amazon.
3. Подскажите пользователю, куда двигаться дальше
Более 80% интернет-пользователей получают информацию не внимательно перечитывая текст, а сканируя страницу в поисках требуемой информации. Поэтому задача главной страницы не только затянуть пользователя на сайт, но и провести его по сайту в соответствии с его запросами. Главная страница должна сформировать интерес к ключевым пунктам, после чего направить на целевые страницы, на которых он получит больше информации или сможет совершить взаимодействие.
Как это сделать? Визуально разделите страницу на конкретные смысловые блоки с конкретными сообщениями, не забыв (ВАЖНО!) добавить ссылки на страницы, где можно почерпнуть контент желаемой тематики.
4. Лишняя информация на главной странице
Оставьте главную для ГЛАВНОГО! Не пытайтесь разместить на ней всё, что хотите сказать пользователю. Выделите ключевые сообщения, которые:
- зацепят/заинтересуют/заинтригуют пользователя и проведут дальше по сайту;
- предоставят ответы на возникшие вопросы или подскажут, где эти ответы можно найти.
Запомните: ничего лишнего! Что можно убрать/сократить – смело так и делайте. Не знаете, что убрать? Подумайте форматом мобильной версии, так вы сконцентрируетесь только на ключевых вещах, без которых никак не обойтись.
Не забывайте и ранжировать информацию: самая главная информация должна идти первой.
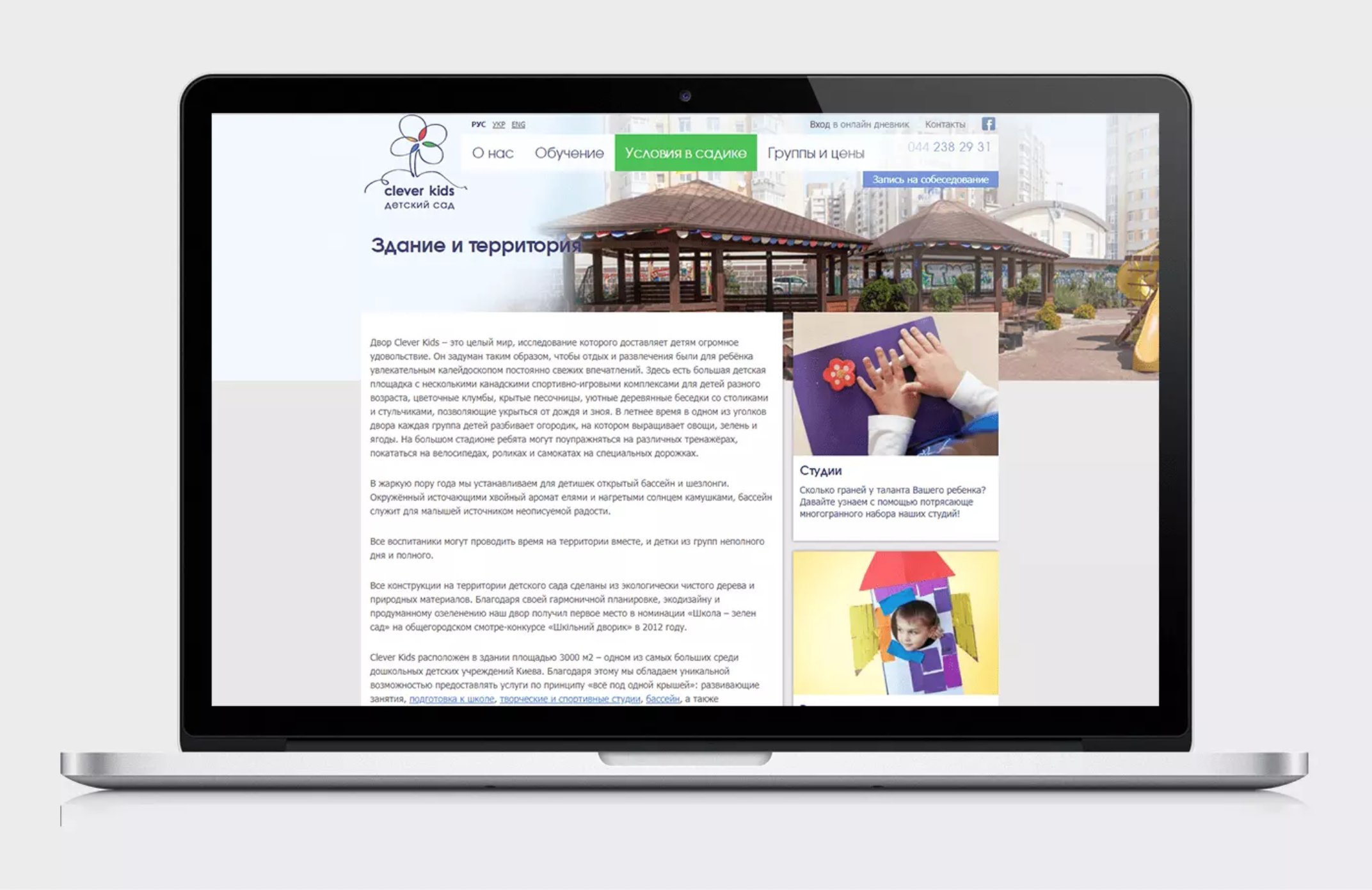
Пример страницы с “полотном” текста.

Пример страницы со сгрупированными, сокращенными и визуально оформленными смысловыми блоками.

5. Навязчивые призывы к действию
Бесспорно, задача сайта – из пользователя сделать клиента: заставить сделать его звонок, оставить заявку, совершить покупку и т.д. И это же становится самой большой проблемой ресурса – желание получить клиента приводит к перебору с призывами к действию. Они проявляются в:
- навязчивых текстах;
- обилии кнопок «зарегистрироваться», «купить» и т.д.;
- слишком пафосном описании услуги или продукта;
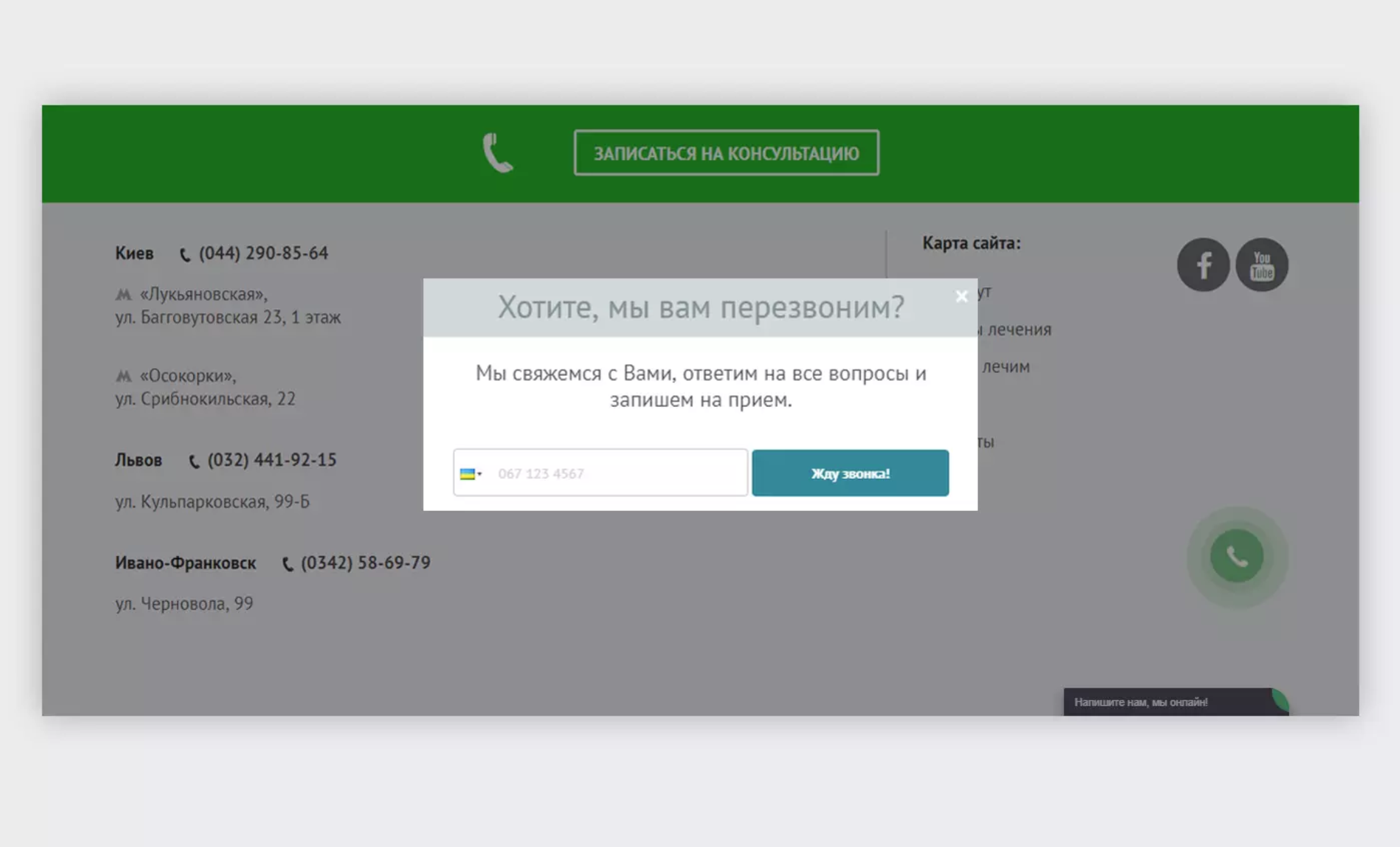
- множестве динамичных элементов с контактными данными;
- навязчивом всплывающим чат-боте;
- поп-ап окне с призывами;
- просто множестве контактной информации (телефоны).
«Перебор» с призывами к действию уменьшает доверие к сайту. Если пользователь действительно заинтересовался продуктом или услугой, то он будет настроен всё же потратить своё время, чтобы понять, кто, что и зачем ему предлагает.

Основываясь на практике, мы в BRAB можем сказать и посоветовать направить основное внимание на описание продукта и его преимуществ. Причем, они должны быть без пафоса и преувеличений.
А контактная информация просто должна быть:
- всё время под рукой: постоянно доступна и размещена в интуитивном месте;
- предоставлять несколько альтернатив для связи (телефон, форма обратной связи или обратного звонка), чтобы клиент выбрал самую удобную.
