Tоп інструментів для графічного дизайнера
Для створення привабливих і функціональних продуктів, будь то логотипи, веб-сайти, рекламні матеріали чи мобільні додатки, дизайнерам потрібні не тільки креативність і талант, але й набір професійних інструментів. У цій статті я поділюся списком must-have інструментів, які допоможуть вам пришвидшити робочий процес, підвищити його ефективність і досягти бездоганних результатів.
Зміст
- Базові інструменти для векторної та растрової графіки
- Утиліти для оптимізації робочого процесу
- Сервіси для підбору кольору
- Шрифтові ресурси
Базові інструменти для векторної та растрової графіки
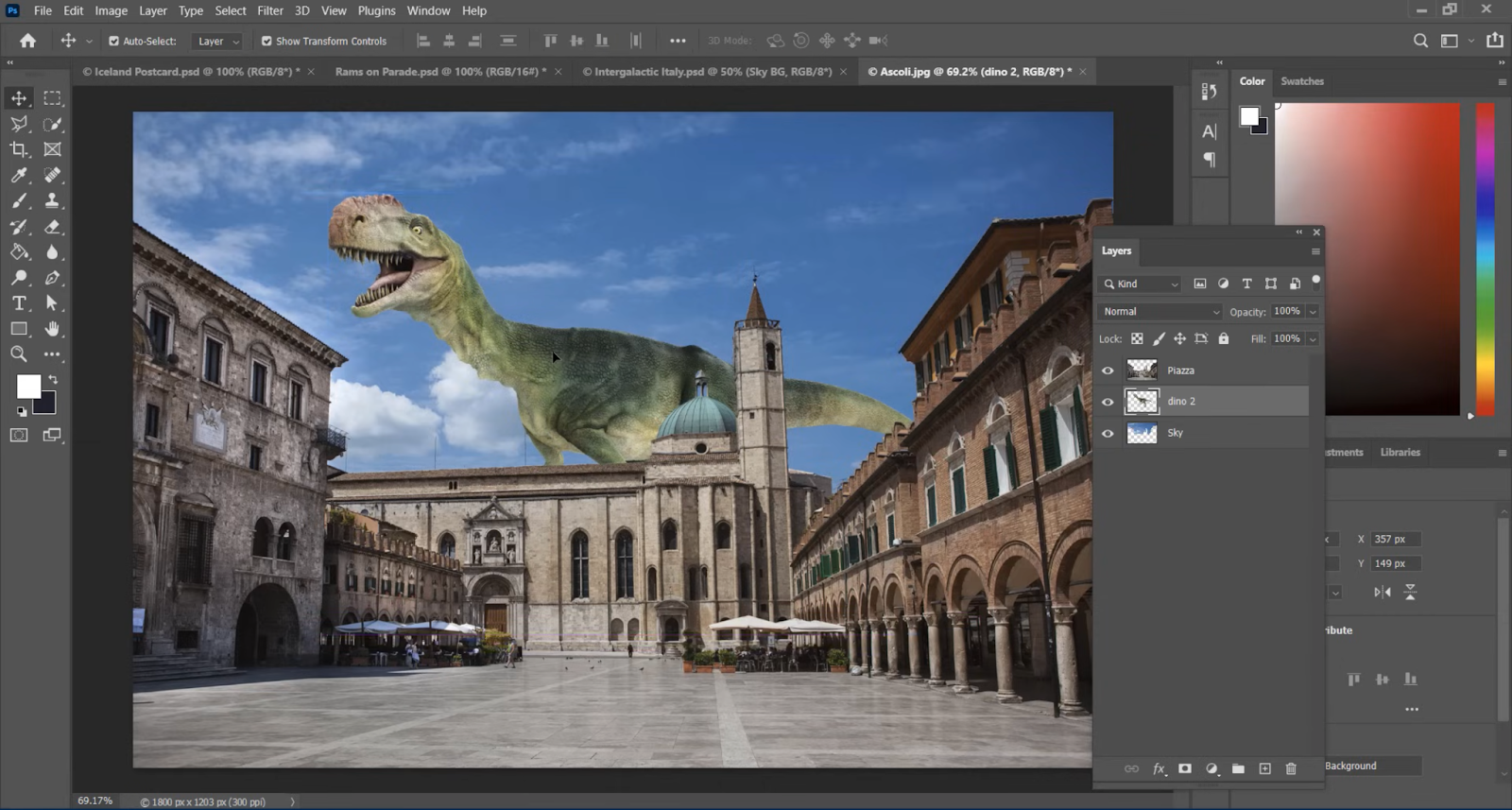
Adobe Creative Suite
Найвідоміший і популярний набір програм, що включає Photoshop (для роботи з растровою графікою), Illustrator (для векторної графіки) та InDesign (для верстки). Creative Suite популярний серед дизайнерів різних рівнів досвіду, від новачків до професіоналів. Його використовують у таких областях, як:
- Веб-дизайн
- Мобільний дизайн
- Дизайн інтерфейсів (UI/UX)
- 3D-моделювання
- Анімація і т.д.
Вартість підписки залежить від обраного плану і починається від $20.99 на місяць для індивідуального користувача до $52.99 на місяць для команд.

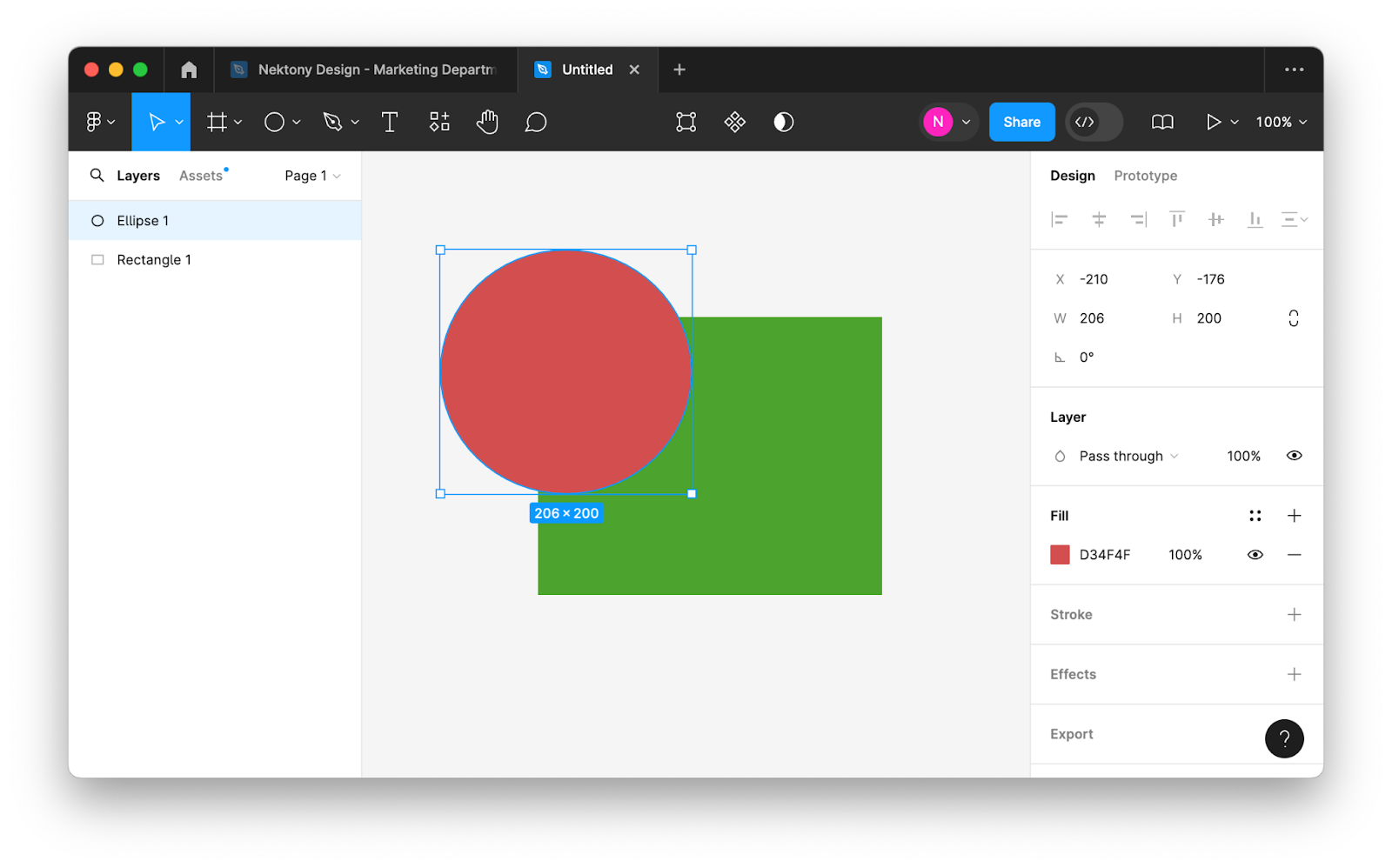
Figma
Figma – це хмарний інструмент для створення векторної графіки та прототипів, який швидко набирає популярність серед дизайнерів різних рівнів протягом останніх 7 років. На відміну від Adobe Creative Suite, Figma безкоштовний у базовому плані та доступний у будь-якому веб-браузері на будь-якій платформі. Figma також дозволяє створювати прототипи веб-сайтів і мобільних додатків до написання коду.

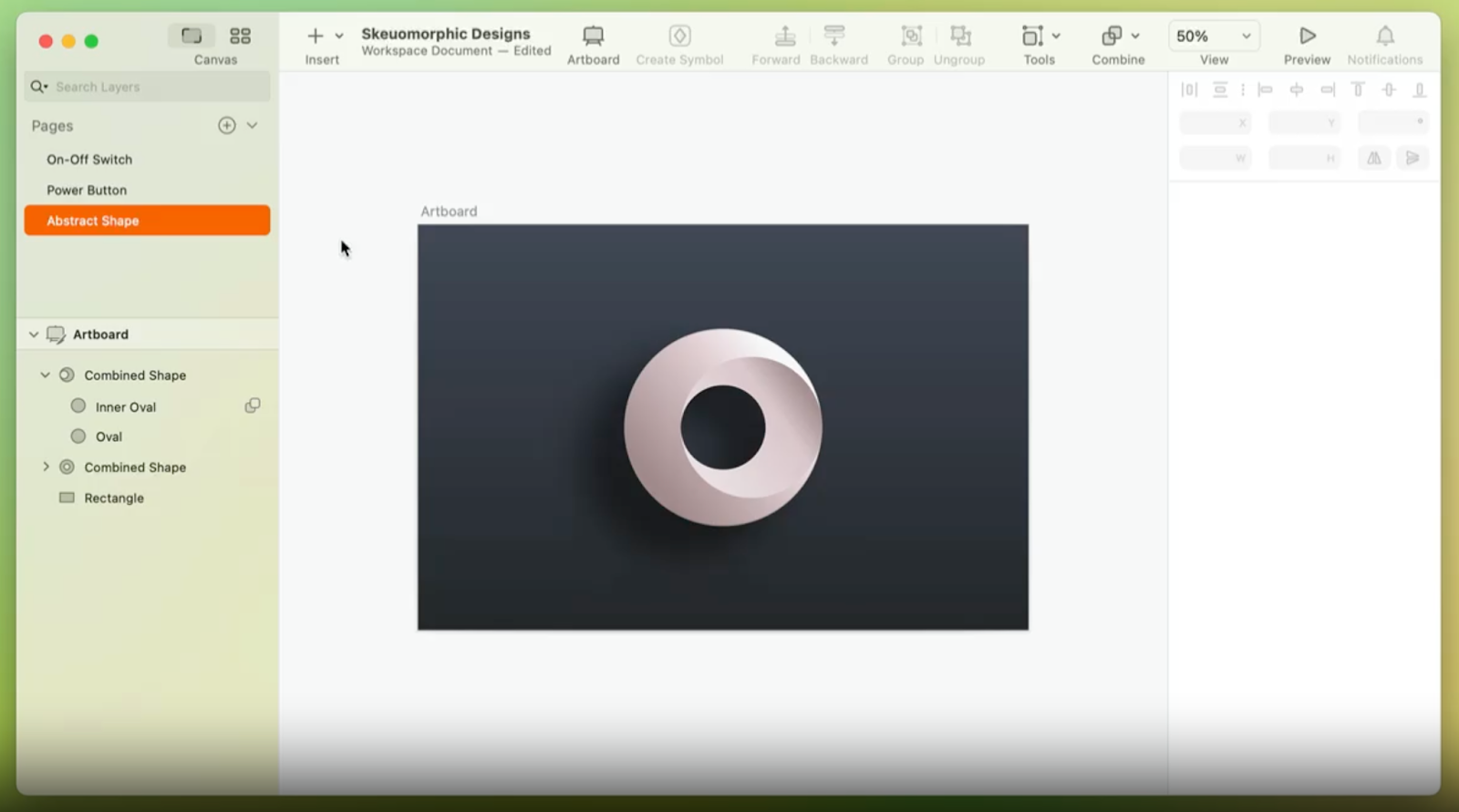
Sketch
Sketch – це векторний редактор і програма для прототипування, спочатку створена для платформи macOS. Існують неофіційні рішення для запуску Sketch на Windows, але їх стабільність може бути ненадійною. Sketch пропонує єдиний платний план підписки з річним платежем. Вартість підписки складає $99 на рік. Також є безкоштовна пробна версія з обмеженими можливостями. Навколо Sketch сформувалося велике і активне співтовариство розробників, які створюють безліч безкоштовних і платних плагінів, що розширюють можливості програми новими функціями.

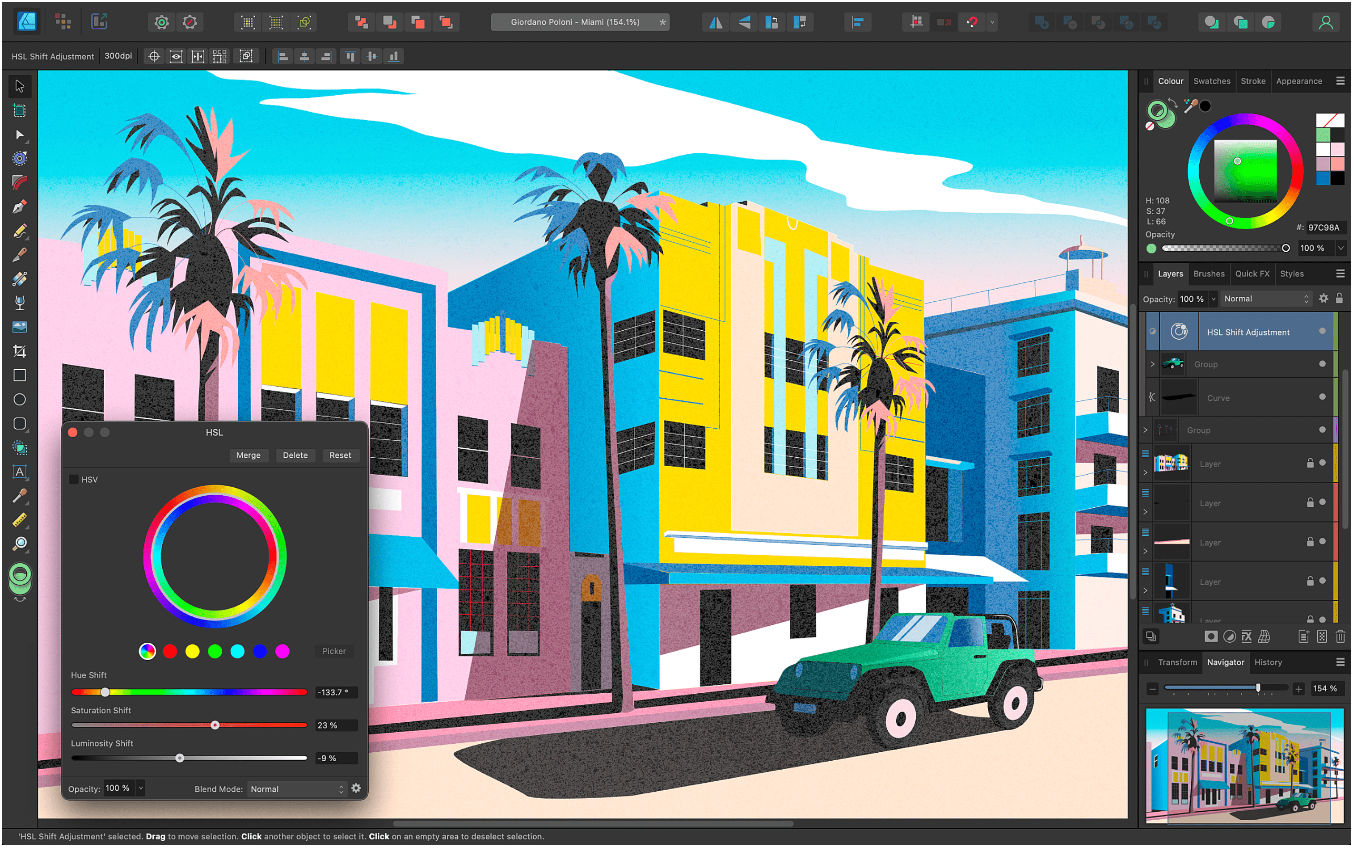
Affinity Designer
Affinity Designer – це векторний редактор, який, на відміну від підписки Adobe Creative Suite, пропонує одноразову покупку за привабливою ціною. Це робить його відмінним вибором для фрілансерів, студентів і тих, хто не хоче платити щомісячні абонентські плати. Програма пропонує всі необхідні інструменти для створення високоякісних векторних ілюстрацій, логотипів, іконок і інших графічних елементів. Хоча Affinity Designer не так сильно фокусується на UI/UX дизайні, як Sketch, він все ж дозволяє створювати елементи інтерфейсу і прототипи з базовою інтерактивністю.


Утиліти для оптимізації робочого процесу
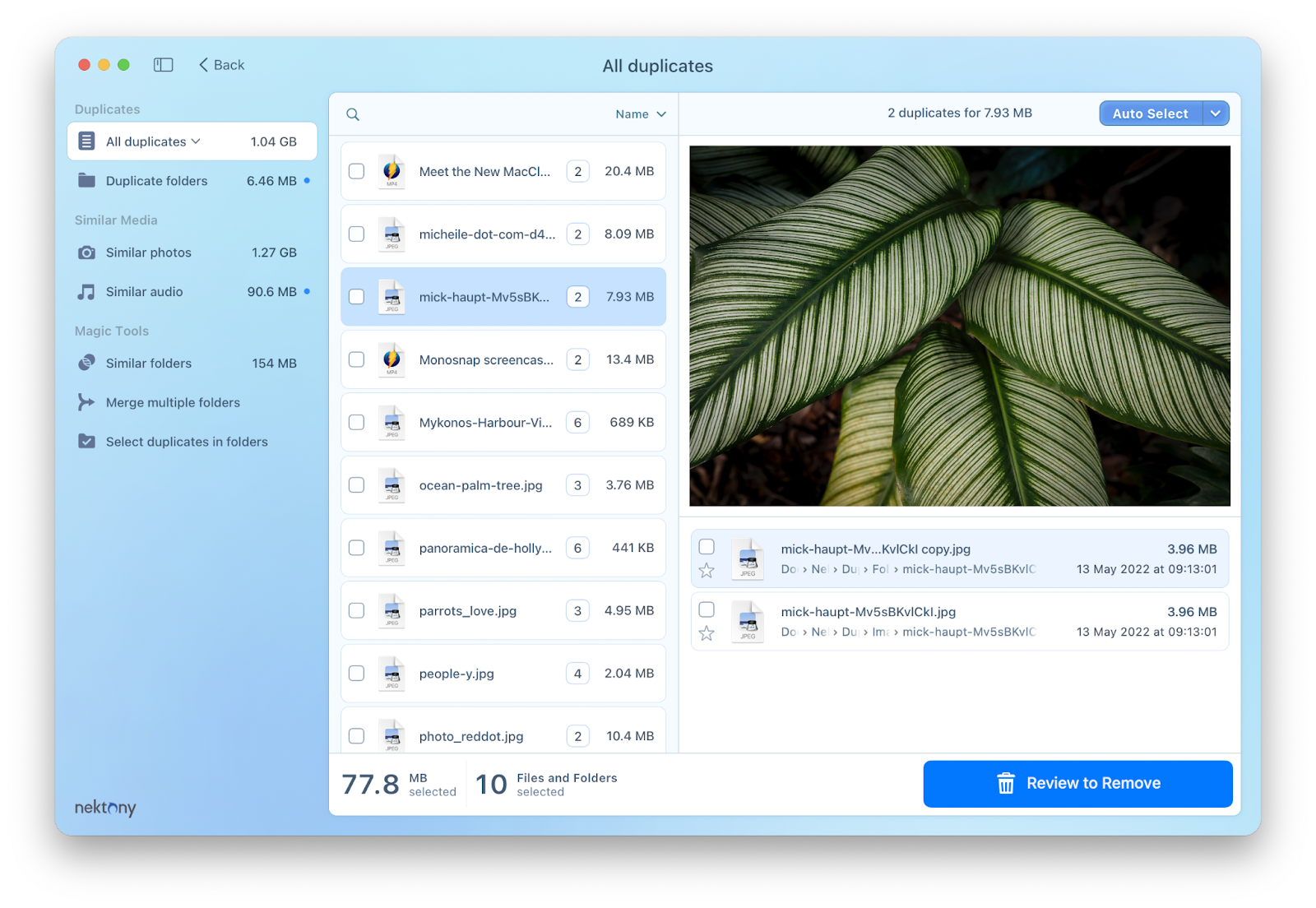
Duplicate File Finder
Duplicate File Finder – це незамінний інструмент для дизайнерів, який допомагає очистити комп'ютер від дублікатів файлів і звільнити місце на диску. Дизайнери працюють з величезними обсягами файлів, і з часом на комп'ютері накопичується багато дублікатів. Дублікатами є копії тих самих файлів, створені помилково або завантажені кілька разів з одного і того ж джерела. Це може призвести до того, що комп'ютер буде працювати повільніше, а місце для зберігання ваших робіт буде закінчуватися. З допомогою програми можна знаходити і видаляти всі типи дублікатів, від зображень і відео до цілих дублікатних папок.

Канбан-дошки
Канбан-дошки – це візуальний інструмент управління завданнями, який допомагає дизайнерам організувати свій робочий процес, підвищити ефективність і продуктивність. Розміщуючи завдання на картках і переміщуючи їх між колонками, дизайнери можуть наочно бачити статус кожного завдання, визначати пріоритети і стежити за ходом роботи над проектом. Ось список популярних канбан-дошок, які можуть стати в пригоді дизайнерам:
- Trello
- Asana
- Monday.com
- KanbanFlow
- Jira


Сервіси для підбору кольору
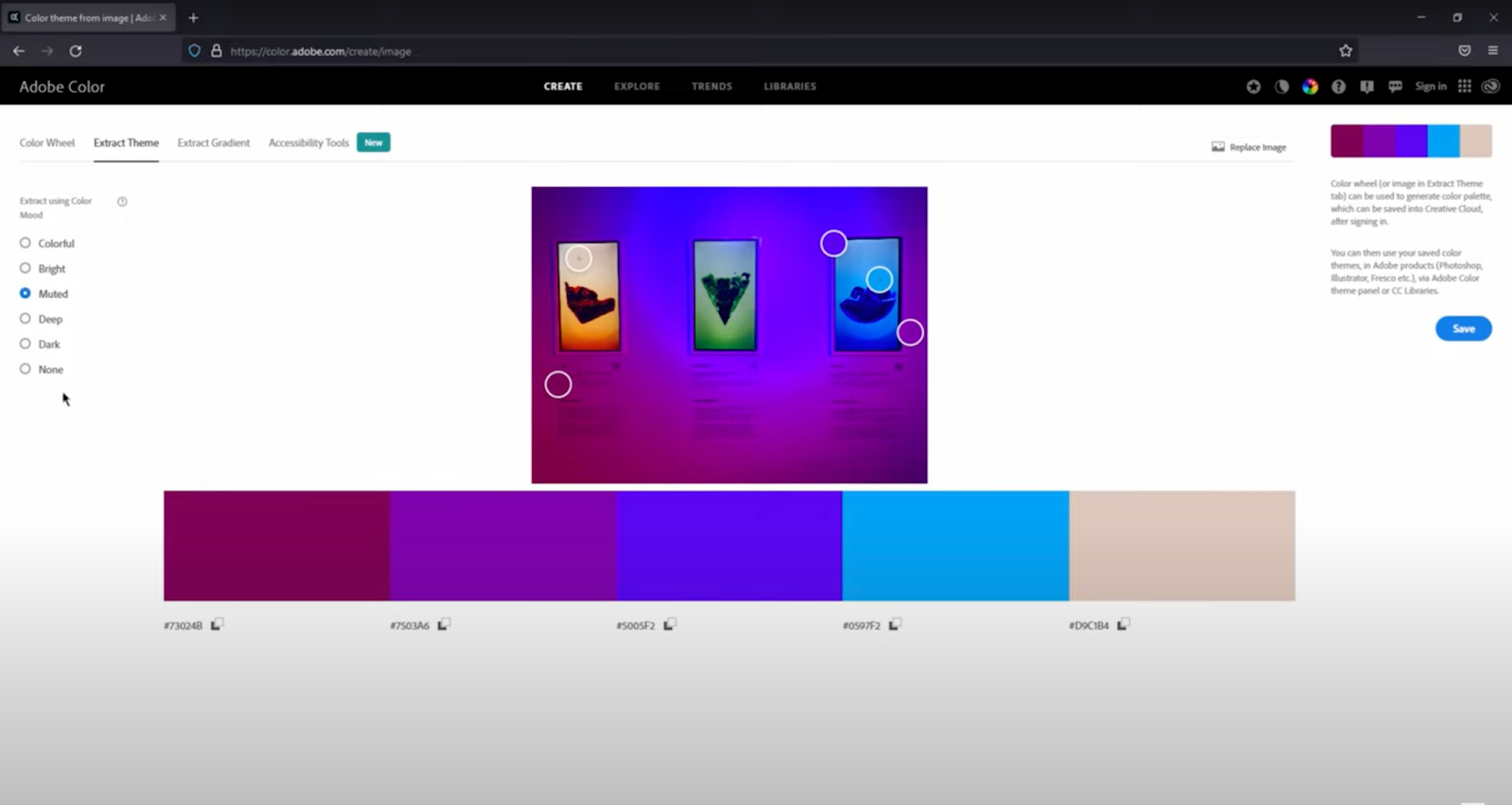
Adobe Color
Adobe Color – це не просто онлайн-сервіс для підбору кольорових палітр, а потужний інструмент, який допомагає дизайнерам створювати красиві, гармонійні і професійні кольорові рішення для своїх проектів. Завантажте зображення, і сервіс автоматично витягне з нього кольорову палітру. Сервіс також дозволяє створювати плавні переходи між кольорами для створення ефектних градієнтів. Він також надає доступ до ваших палітр з інших програм Adobe, таких як Photoshop, Illustrator і InDesign.

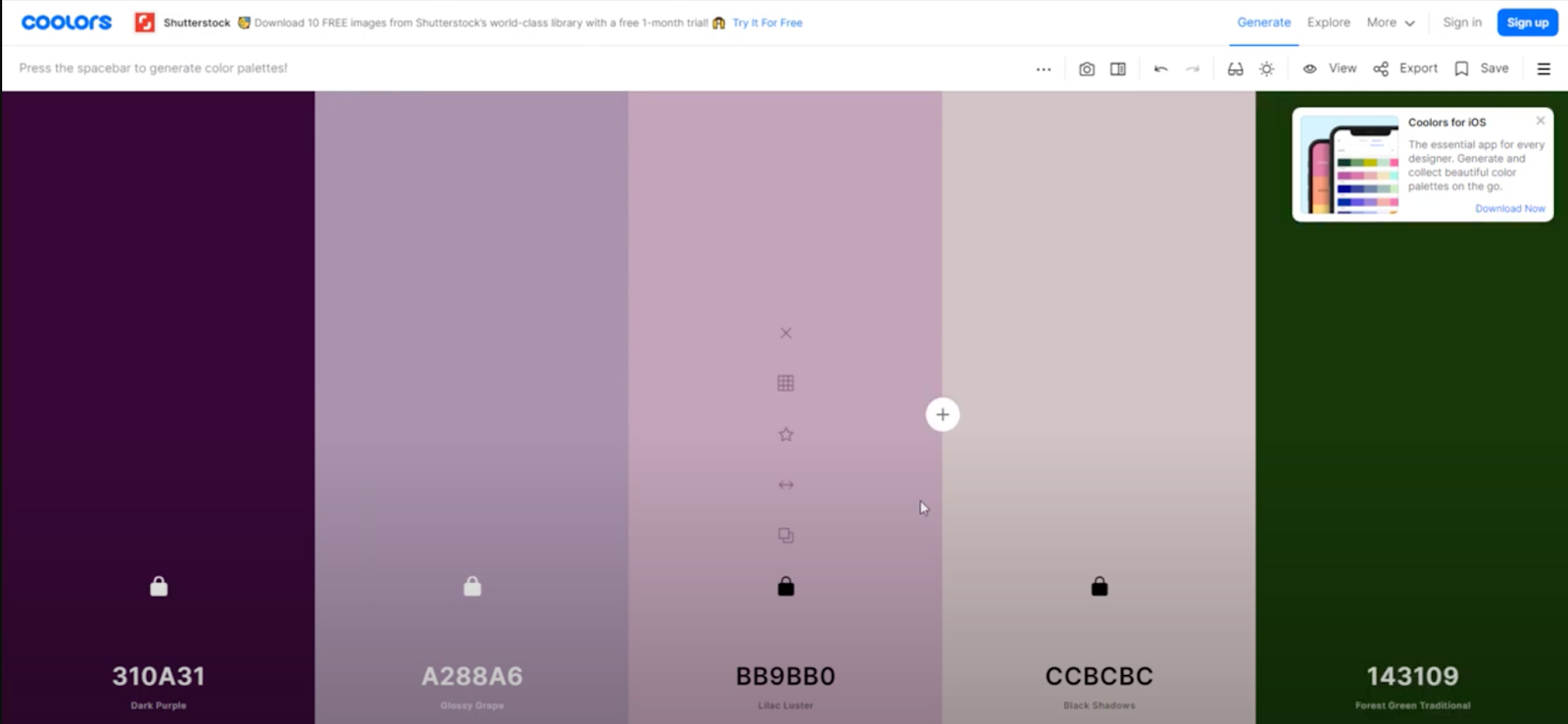
Coolors.co
Ще один сервіс для швидкого пошуку кольорових поєднань. Він дозволяє перевіряти, чи відповідають кольори вашої палітри веб-стандартам (CSS, HTML). Дизайнери можуть зберігати свої палітри у форматах CSS, SCSS, JSON і PNG для використання у веб-розробці та інших проектах. Також Coolors.co може генерувати палітри, які будуть доступні для людей з порушеннями кольорового зору.


Шрифтові ресурси
Google Fonts
Google Fonts – це безкоштовний сервіс, що пропонує широку колекцію шрифтів, які можна використовувати на веб-сайтах і в інших проектах. Бібліотека пропонує понад 1000 шрифтів у різних стилях, від класичних serif до сучасних sans-serif, рукописних і моноширинних. Google Fonts інтегрується з CSS, тому дизайнери можуть легко додавати шрифти на свої веб-сайти, просто вказавши URL-адресу шрифта в коді.
Adobe Fonts
Adobe Fonts (раніше відомий як Typekit) – це бібліотека шрифтів за підпискою від компанії Adobe. Обширний вибір шрифтів, синхронізація з Creative Cloud та зручність використання роблять Adobe Fonts цінним інструментом для професійної роботи. Однак деякі шрифти можуть мати обмеження щодо використання на веб-сайтах через ліцензійні угоди.

Висновок
Сподіваюсь, що ви знайдете у цьому списку корисні програми та сервіси для себе. Не бійтеся експериментувати з різними інструментами та знаходити нові рішення, які допоможуть вам працювати більш ефективно і створювати дивовижні дизайни.