Українськомовний словник термінів Авторозміток (Autolayout)
Figma сміливо можна назвати одним із найважливіших інструментів для UX/UI- та вебдизайнерів. З ним працюють як і великі дизайн-команди, так і окремі фахівці.
Аби зробити роботу в редакторі більш комфортною, команда Креативної Практики уклала власний словник термінів для роботи з функцією авторозмітки (Autolayout) у Figma.
Його мета — допомогти українськомовним UX/UI-дизайнерам краще розібратися з професійною термінологією та покращити робочу комунікацію у спільноті.
У словнику ви знайдете українські відповідники, як-от: «горизонтальний напрямок з перенесеними», «проміжок», «внутрішній відступ», «режими розмірів елементів», «обмеження» та багато інших. Ці терміни допоможуть краще зрозуміти природу функцій, ефективніше використовувати авторозмітки, а головне — розвивати українськомовний дизайн.

Авторозмітка, Автоматична розмітка
Оригінальна назва — Autolayout
Властивість монтажної ділянки, яка вирівнює елементи за визначеними правилами.
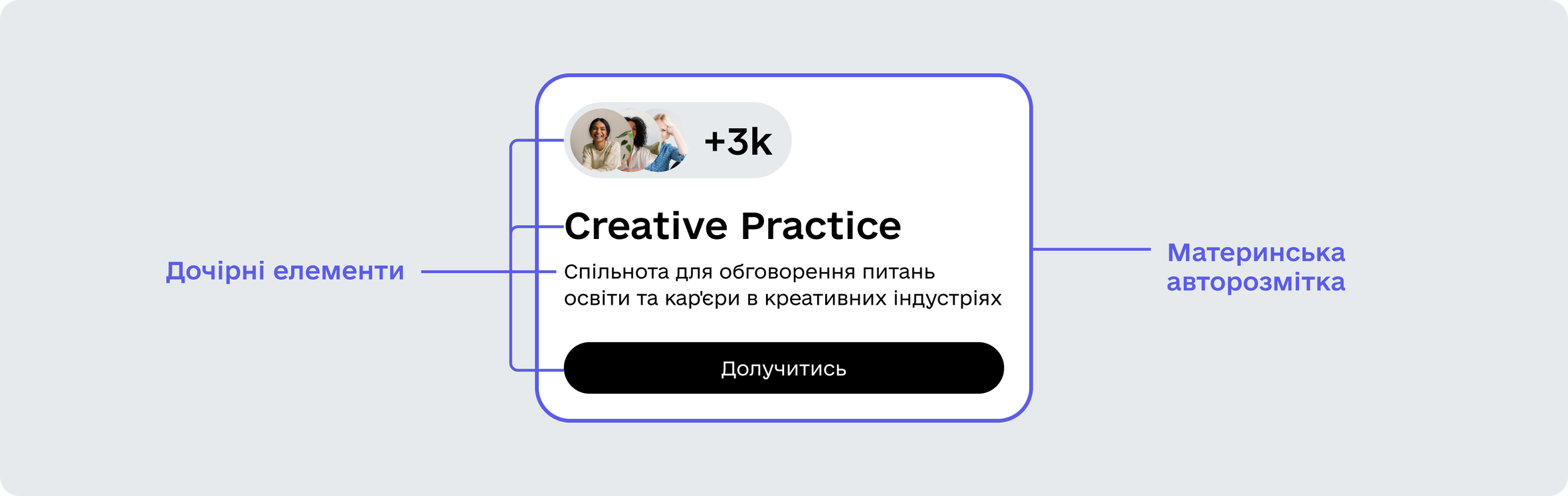
Материнська авторозмітка та дочірні елементи
Оригінальна назва — Master autolayout and child elements
Дочірні елементи розташовуються всередині материнської авторозмітки.
Проміжок між елементами
Оригінальна назва — Gap between items
Рівномірний простір між дочірніми елементами авторозмітки.
Внутрішній відступ
Оригінальна назва — Padding
Порожній простір між краями авторозмітки та дочірніми об’єктами.
Попарне або індивідуальне налаштування внутрішніх відступів
Оригінальна назва — Individual padding
Режими, що дозволяють налаштовувати внутрішні відступи попарно та індивідуально відповідно.
Напрямок (елементів/авторозмітки)
Оригінальна назва — Direction
Спосіб розміщення дочірніх елементів всередині автоматичної розмітки.
Вертикальний напрямок
Оригінальна назва — Vertical layout
Спосіб розміщення дочірніх елементів всередині автоматичної розмітки уздовж умовної вертикальної лінії один під одним.
Горизонтальний напрямок
Оригінальна назва — Horizontal layout
Спосіб розміщення дочірніх елементів всередині автоматичної розмітки уздовж умовної горизонтальної лінії один під одним.
Горизонтальний напрямок з перенесенням рядків
Оригінальна назва — Wrap
Спосіб розміщення дочірніх елементів всередині автоматичної розмітки уздовж горизонтальних ліній, в якому елементи адаптивно переносяться у новий рядок при недостатній ширині материнської авторозмітки.
Автоматичний проміжок
Оригінальна назва — Auto gap
Режим проміжку, що автоматично встановлює рівномірну максимальну можливу відстань між елементами в авторозмітці.

Режими розміру елемента (горизонтального / вертикального)
Оригінальна назва — Horizontal, vertical resizing
Налаштування, що визначає правила адаптації розмірів елементу чи контейнера залежно від зміни об’єктів навколо чи всередині нього. Можуть мати значення: фіксований, заповнення контейнера, обгортання вмісту.
Фіксований
Оригінальна назва — Fixed
Режим розміру, що позначає розмір елемента, визначений чітким значенням у пікселях
Заповнення (контейнера)
Оригінальна назва — Fill container
Режим розміру, що забезпечує динамічне автоматичне збільшення або зменшення дочірнього елементу, щоб завжди заповнювати доступний простір материнської авторозмітки.
Обгортання (вмісту)
Оригінальна назва — Hug content
Режим розміру, що автоматично динамічно пристосовується до вмісту всередині, зберігаючи мінімально необхідний розмір для відображення елементів.
Вирівнювання
Оригінальна назва — Alignment
Налаштування положення елементів або груп елементів у макеті.
Налаштування мінімальної та максимальної ширини/висоти авторозміток
Оригінальна назва — Mix max height//width
Додаткова властивість авторозмітки, що визначає діапазон дозволених розмірів для об'єктів.
Абсолютне позиціювання
Оригінальна назва — Absolute position
Додаткова властивість авторозмітки, що дозволяє розміщення дочірніх елементів на конкретних координатах, вони не взаємодіють з іншими елементами та не підпорядковуються визначеним налаштуванням материнським авторозміткам.
Початкова точка (абсолютного позиціювання)
Точка, відносно якої вимірюється положення елементу з абсолютним позиціюванням.
Режим відсікання вмісту
Оригінальна назва — Clip content
Властивість приховування вмісту елемента, частина якого виходить за межі робочої ділянки.

Обмеження
Оригінальна назва — Constraints
Налаштування, що визначають поведінку розмірів обʼєктів при зміні розмірів материнської монтажної ділянки.
Вирівнювання за базовою лінією
Оригінальна назва — Align to Baseline
Додаткова властивість авторозмітки, що дозволяє вирівнювання текстових та інших елементів у межах авторозмітки за їх спільною базовою лінією.
Відсікання тексту, Відсікання текстового контенту
Оригінальна назва — Truncate text
Властивість відсікання тексту, що виходить за межі відведеного для нього простору або контейнера з додавання трикрапки.
Порядок накладання елементів
Оригінальна назва — Stacking
Властивість, яка визначає порядок розташування елементів один над одним у випадку від’ємного проміжку.
Включене/виключене обведення
Оригінальна назва — Included/excluded strokes
Додаткова властивість авторозмітки, яка визначає, чи враховується обведення під час обчислення простору, що займає авторозмітка.






