Throughout this course, we have systematically addressed the essential aspects of graphic composition, analyzed its expressive tools and principles, and explored the Gestalt principles.
These components of composition knowledge are often separated and studied in parts because it can be easier to learn that way.
However, in a graphic composition, all these components coexist simultaneously, and it’s valuable to comprehend how the previously learned principles can be integrated into a unified process.
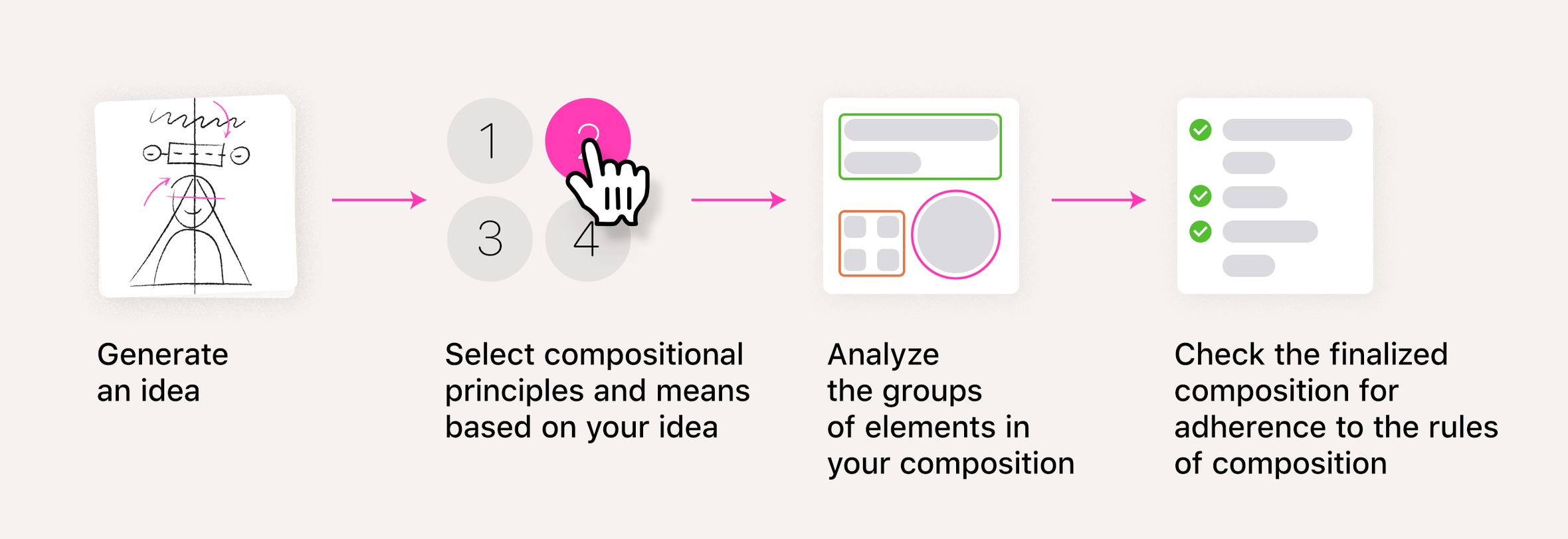
Working with a composition typically involves four steps that are carried out in sequence:

You should be familiar with all of these steps by now, but we’ll review them again using an example, this time in the context of a step-by-step process for creating a composition.
First, let’s begin with the initial step: generating an idea.
There are typically two distinct components in graphic composition: the rational and the emotional.
The rational component consists of all the information we analyze, such as texts, descriptions, dates, numbers, graphs, and so on.
On the other hand, the emotional component encompasses the feelings we experience when perceiving a graphic composition.
Suppose we intend to design a poster for the Composition course that begins on April 20 and is conducted online. To access this course, one can subscribe. The poster is aimed at young professionals with little knowledge of the subject. However, the course is designed so that even beginners can understand the information, so they need not worry about its complexity. The poster aims to communicate all of this through a single graphic composition.
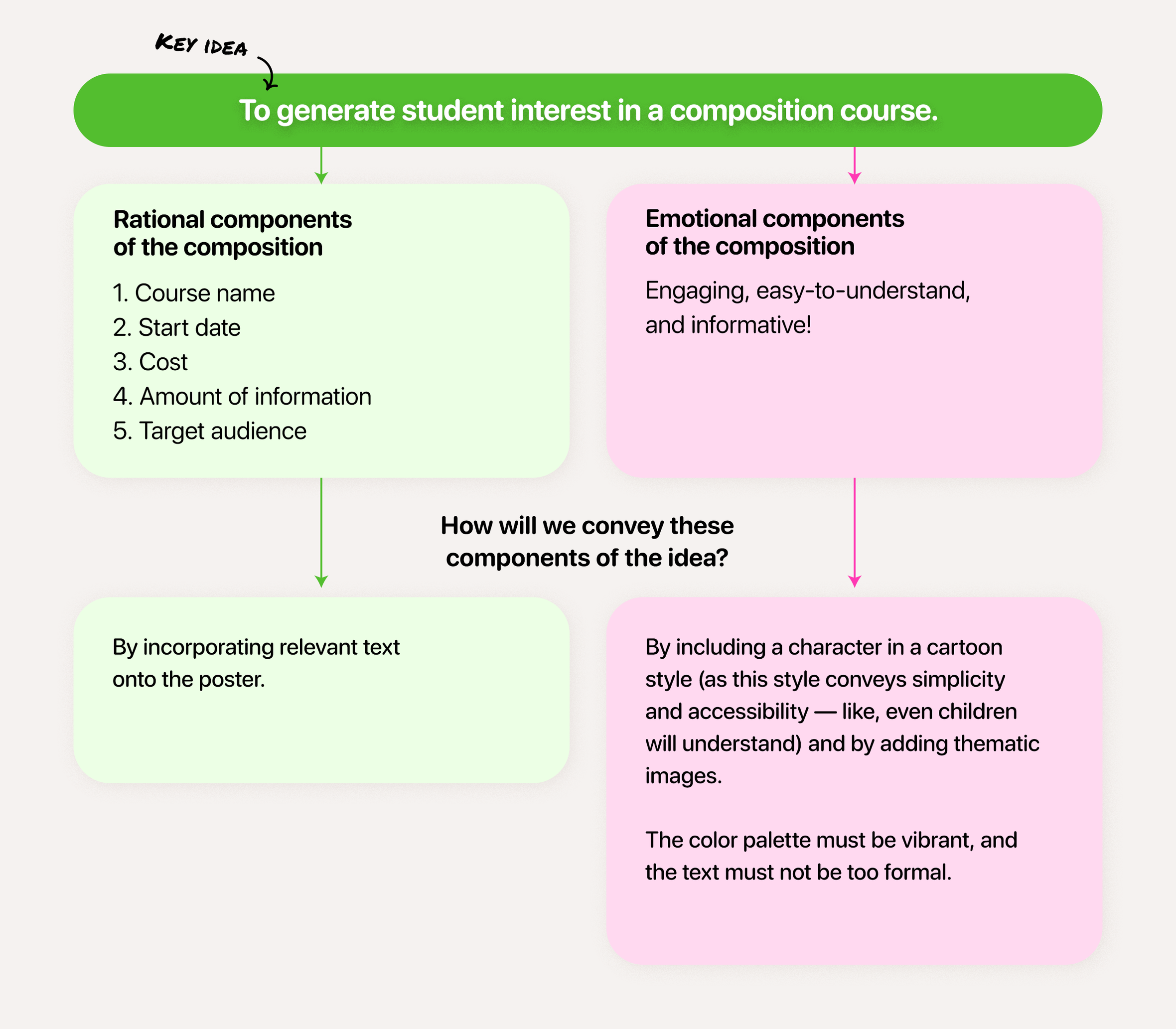
For a graphic composition, the idea can be presented in the form of a table. At the top, as shown, the primary idea is described:

The next step is determining how it will be presented visually.
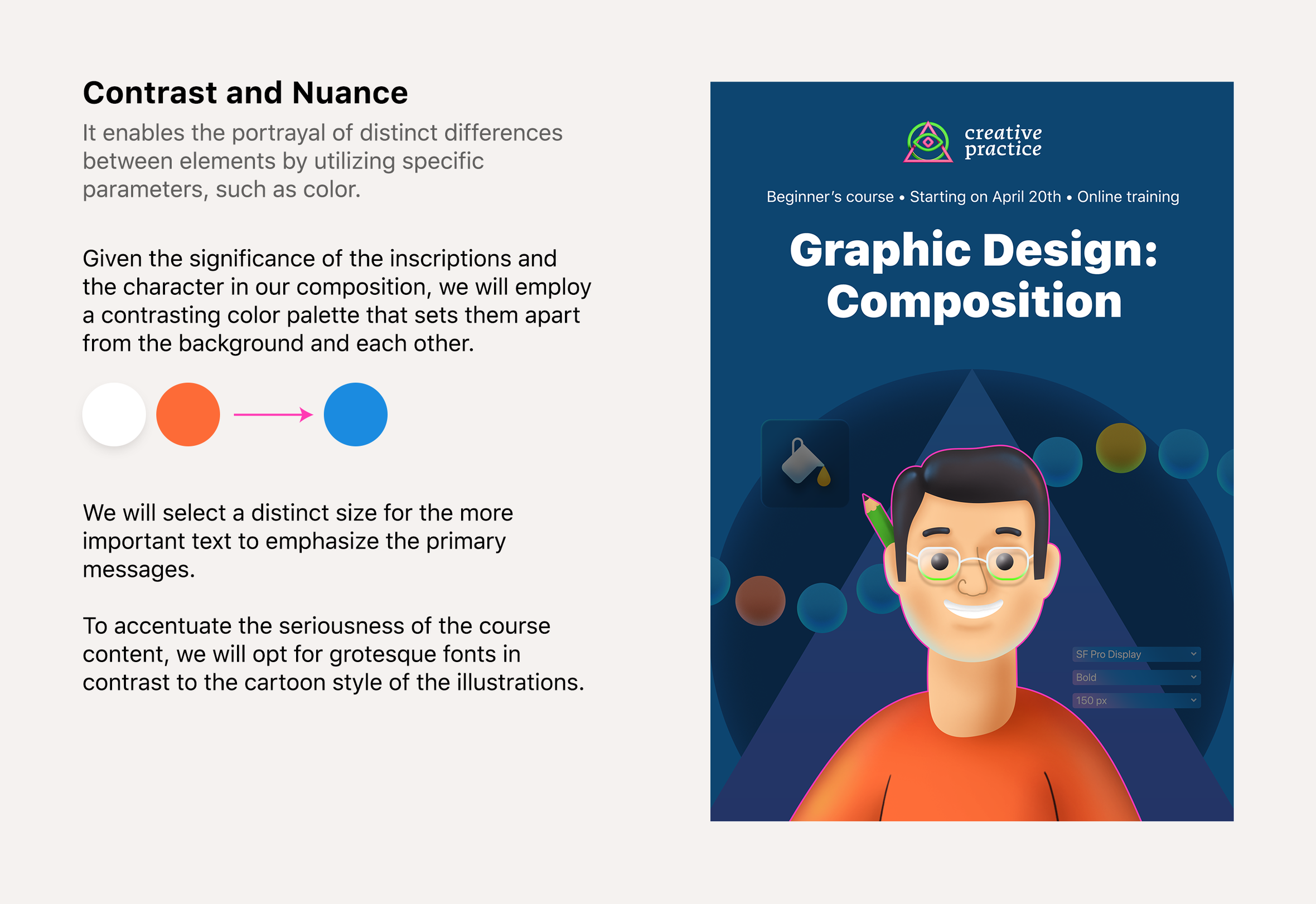
Our composition will consist of texts that describe the course on a rational level, a cartoon character, images related to composition, and a bright color palette. These are the building blocks of graphic composition.
The focus of our composition will be on the character and the course title, which will be the central elements.
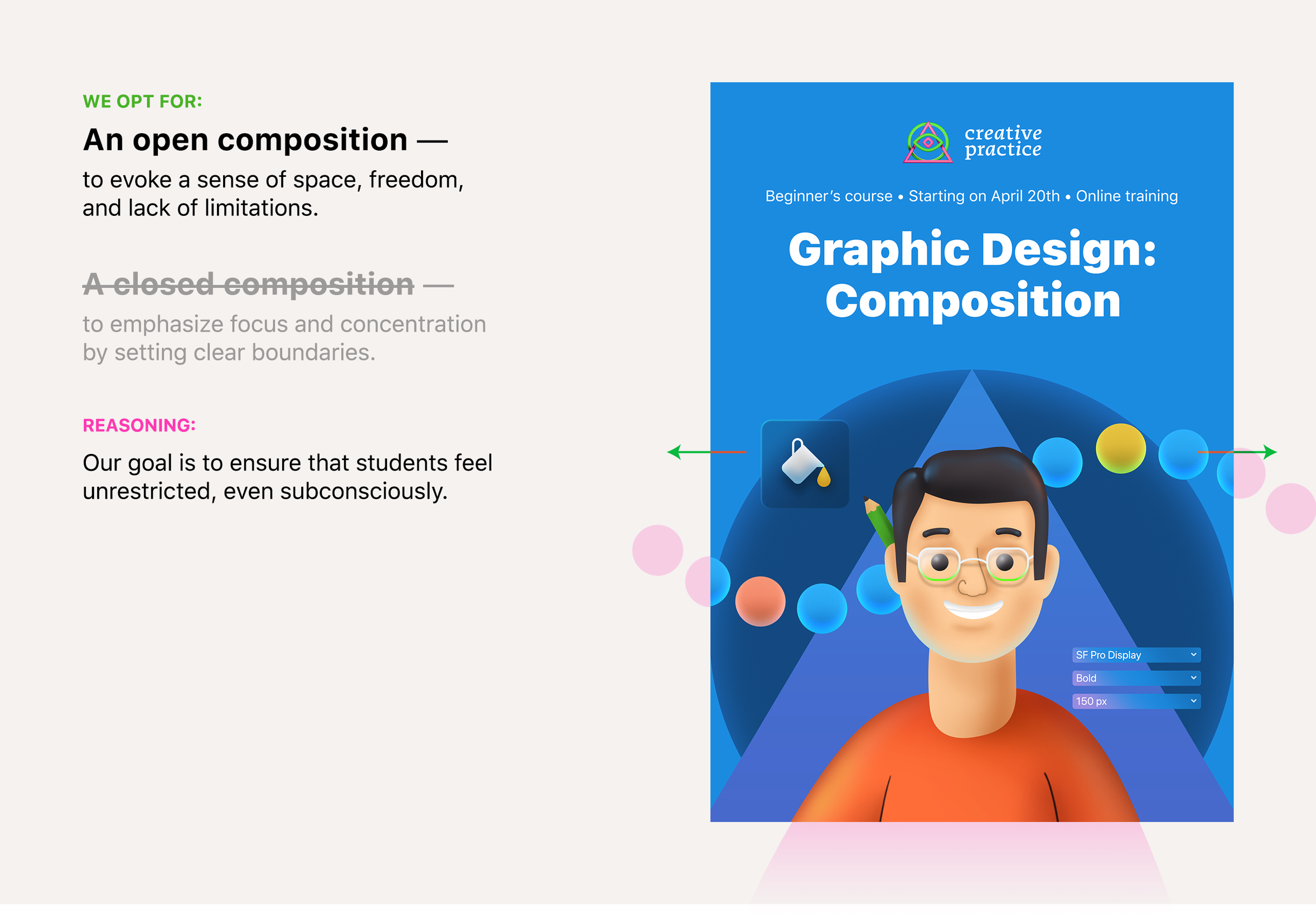
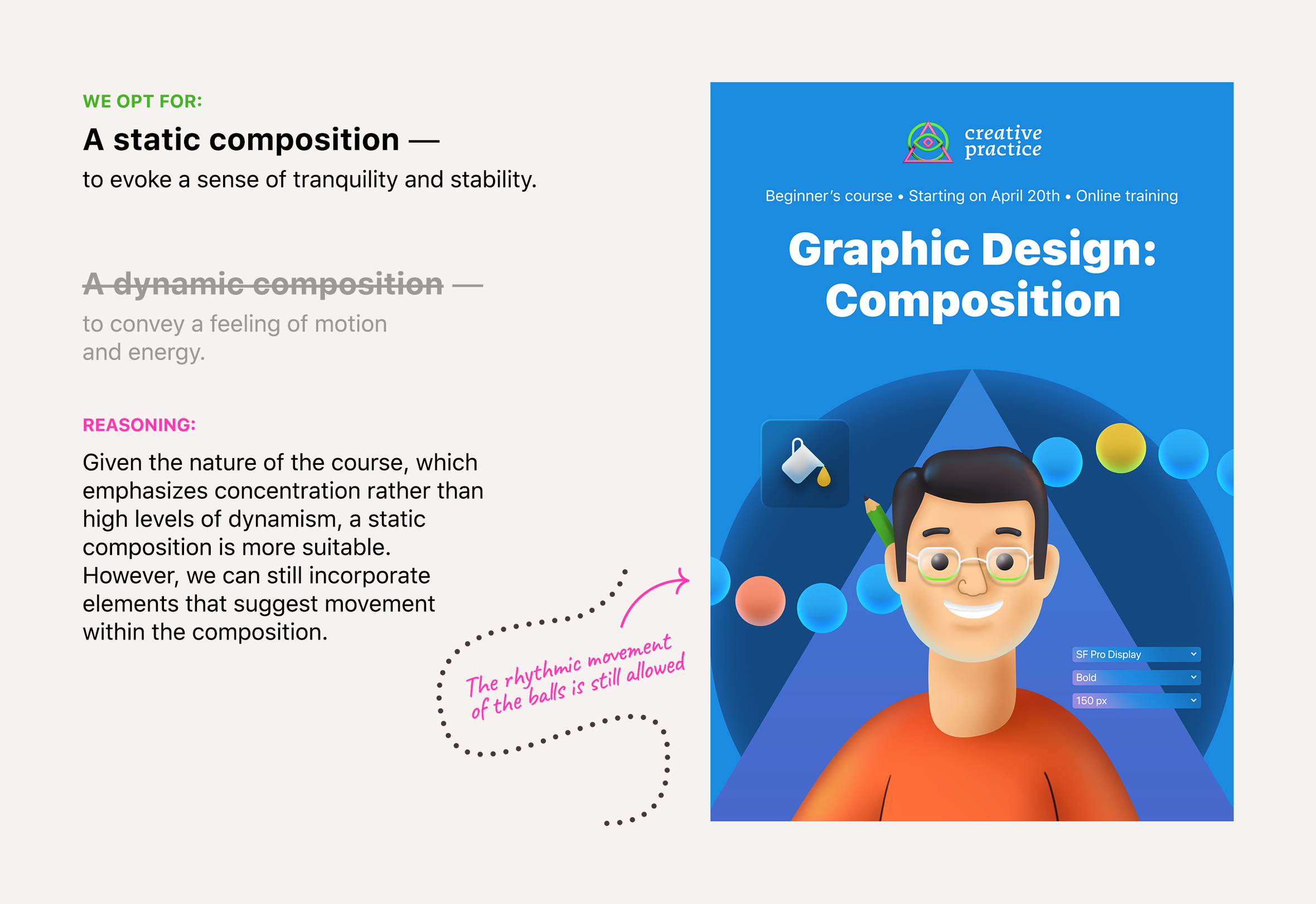
Let’s now explore how to choose the type of composition and how to work with expressive means.



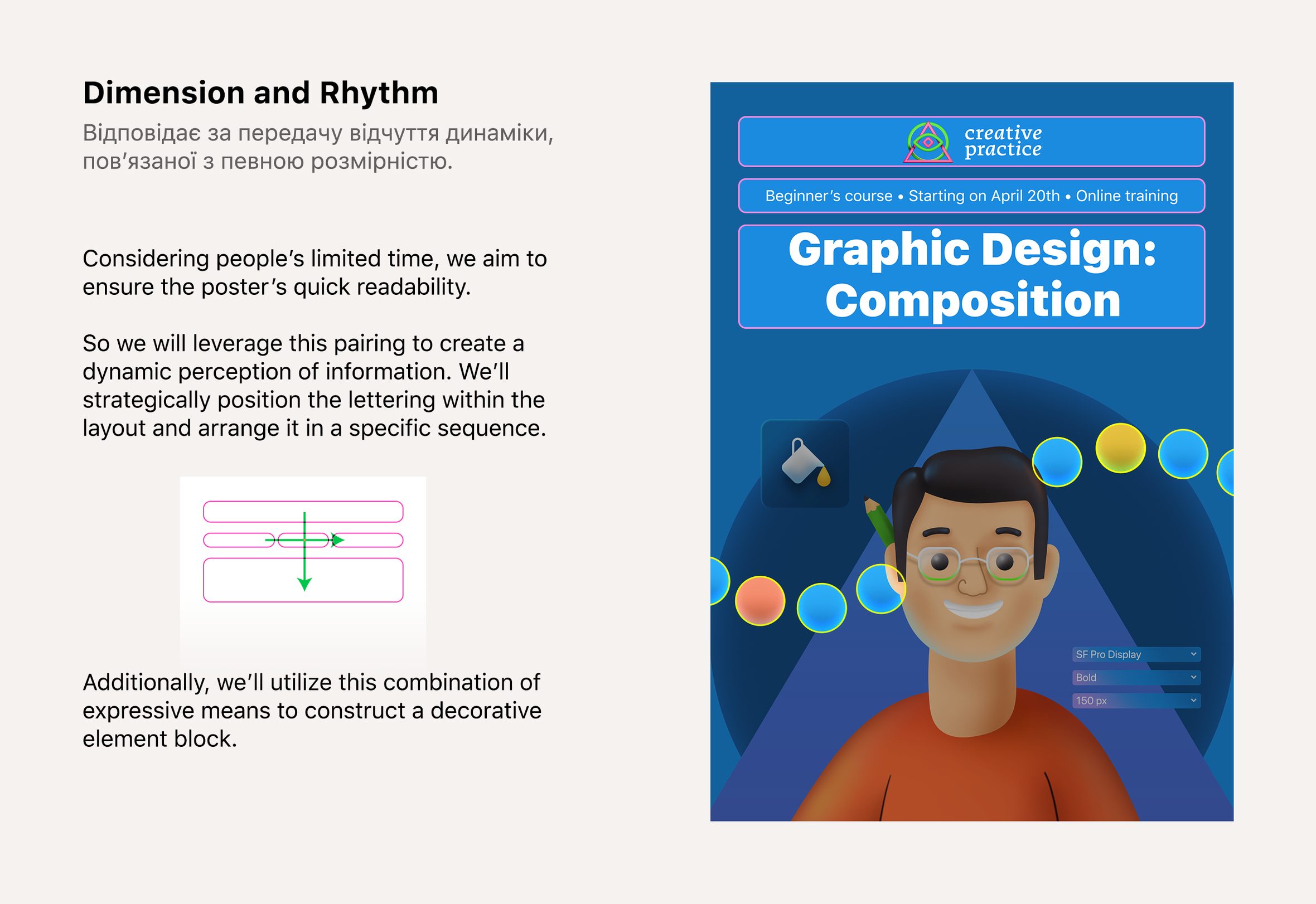
Before starting the composition, it’s important to consider how expressive elements of graphic design can benefit us.







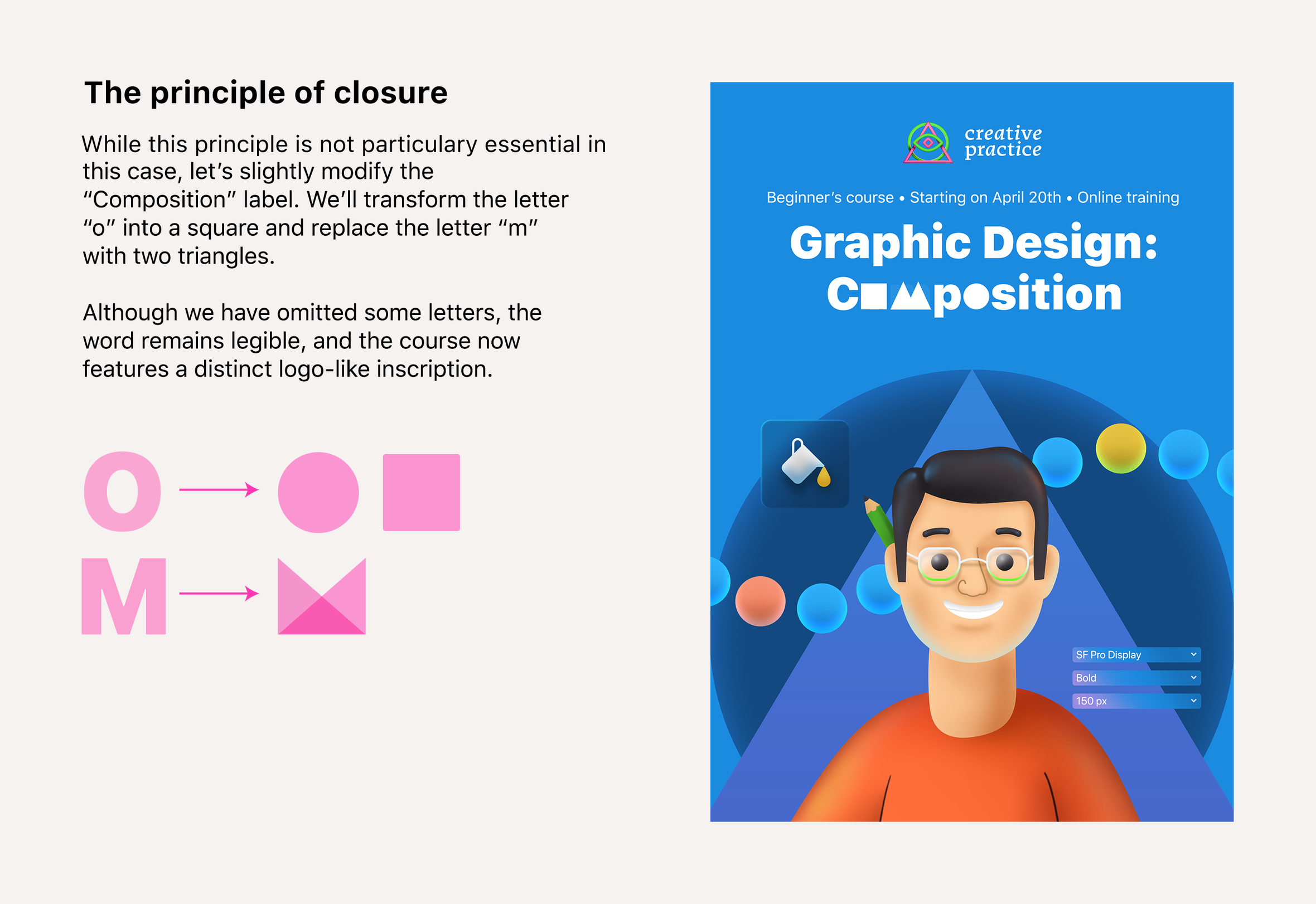
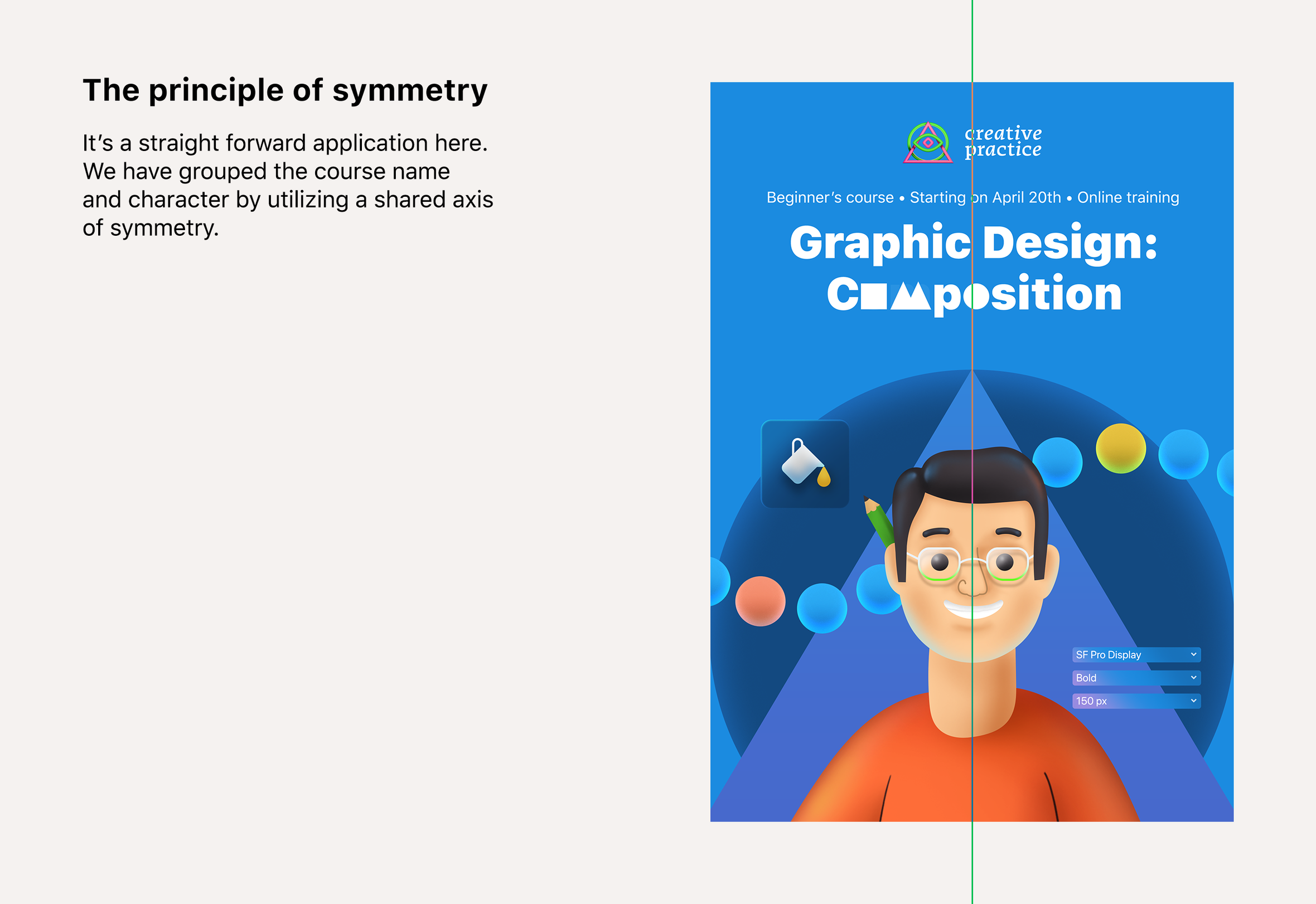
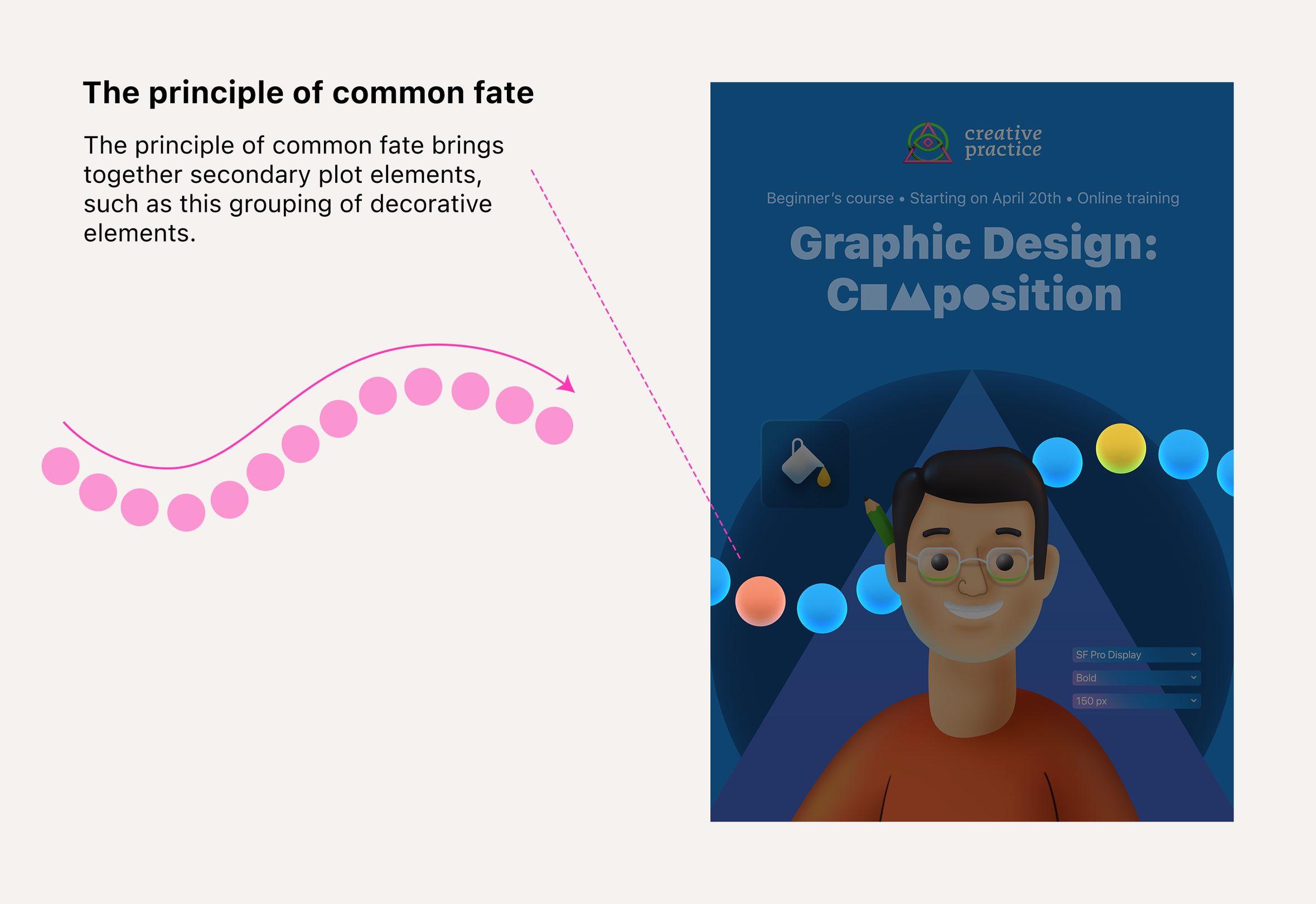
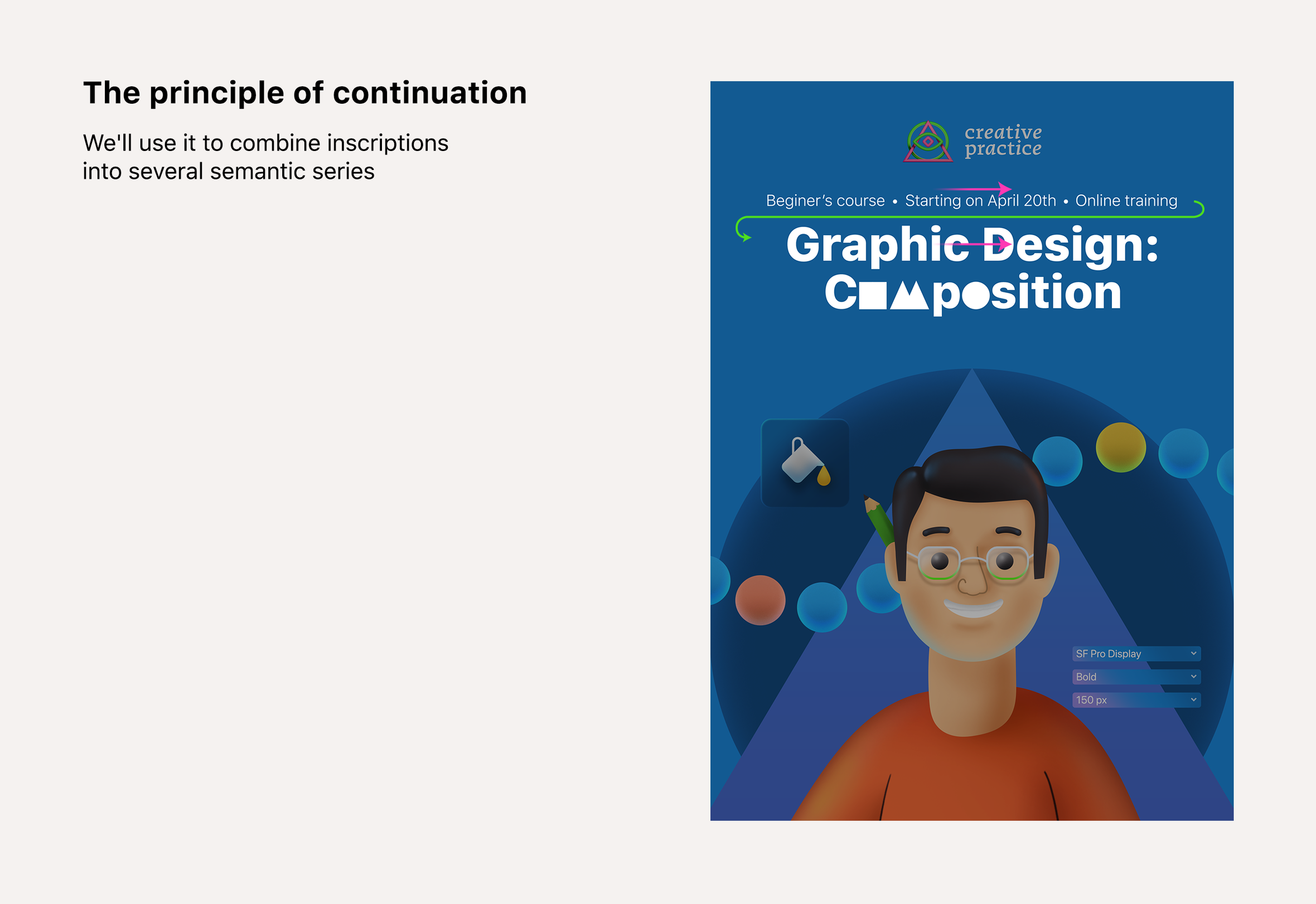
Step 3. Analyse groups of elements in your composition
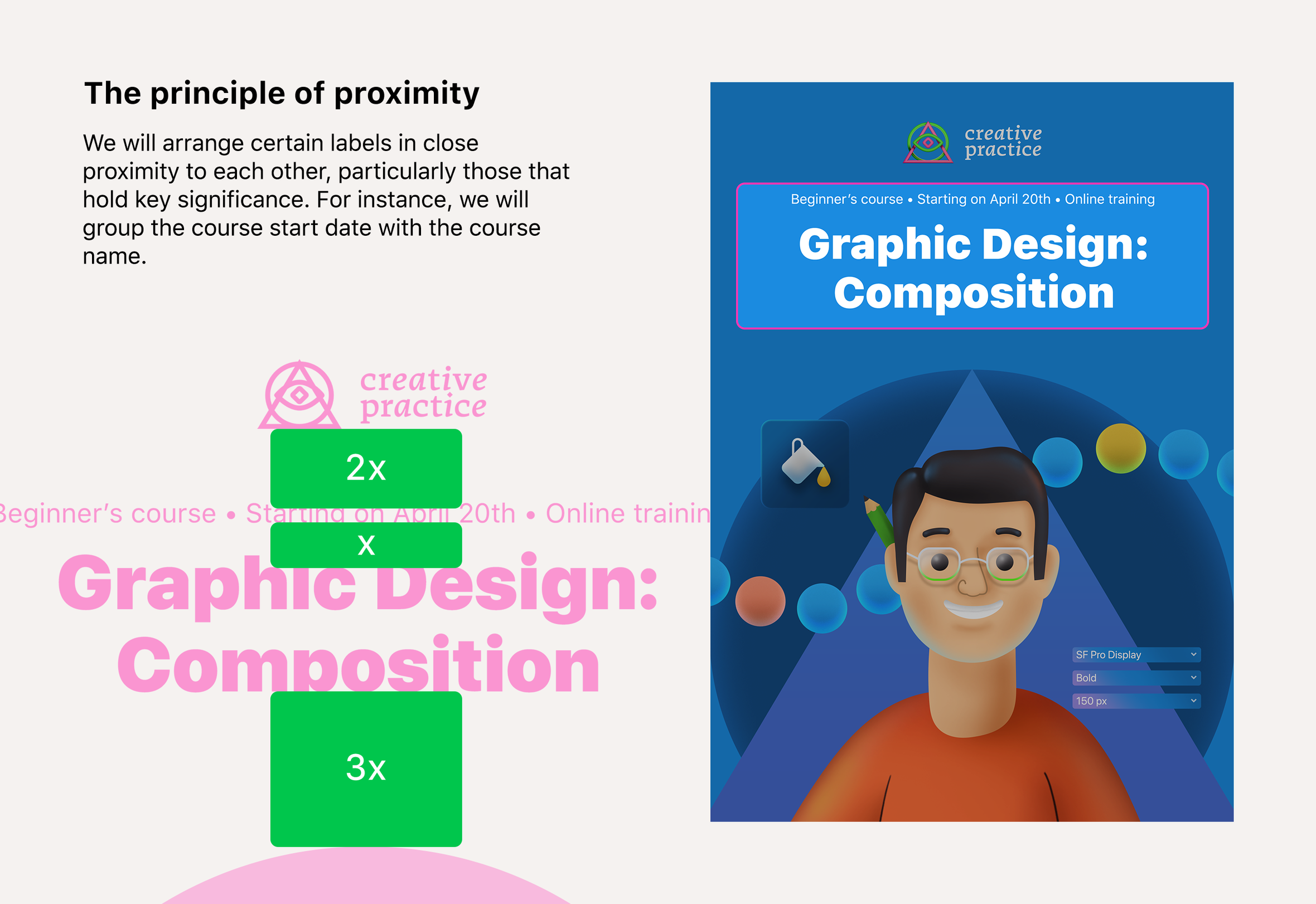
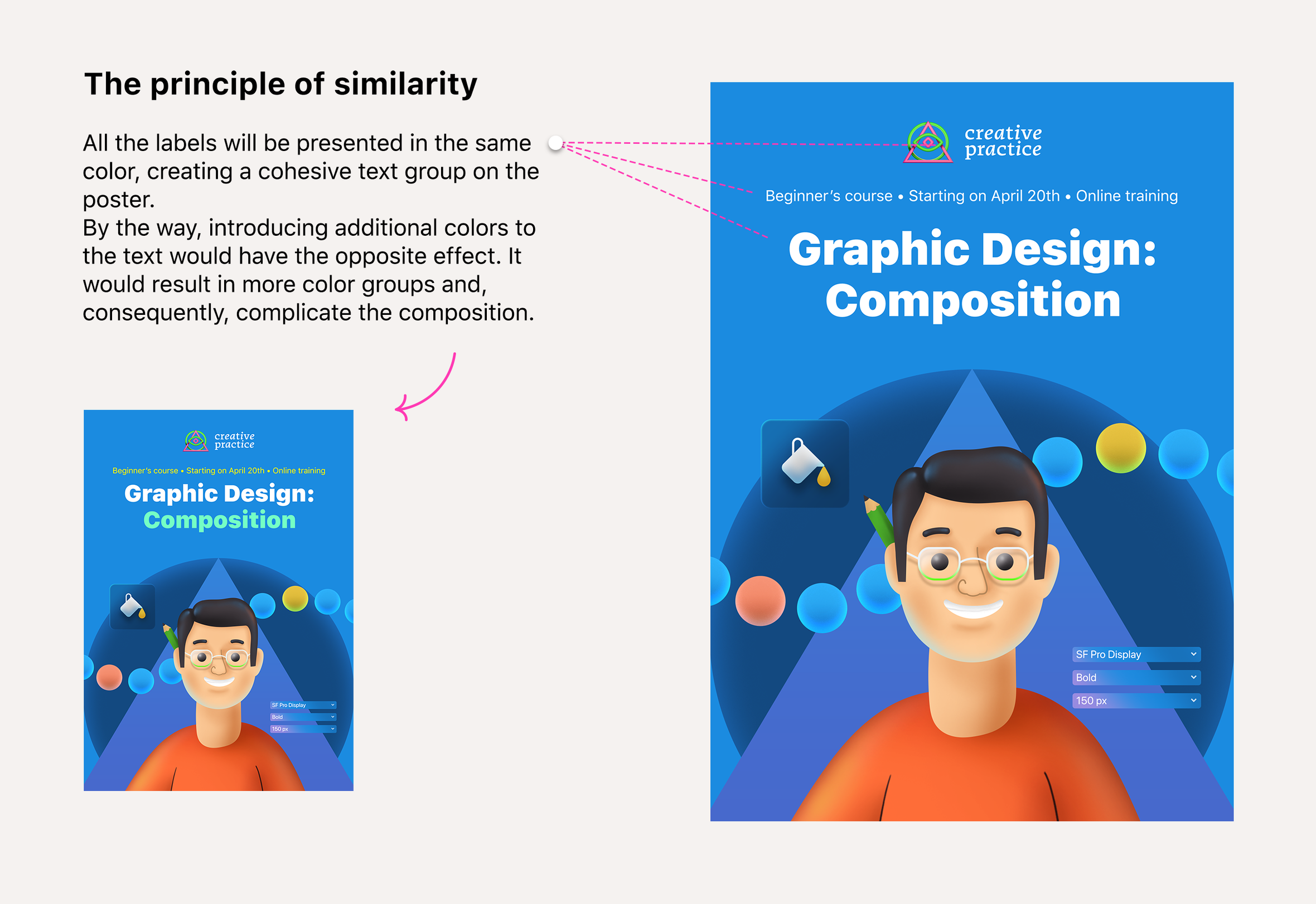
The ability to group the objects in your composition into groups helps to simplify it.
So let's analyse our composition from the point of view of the Gestalt laws of grouping and try to figure out what groups we could create here:







Step 4. Verifying that the finished composition follows the laws of composition
Now that we're almost done, it’s appropriate to perform a quick check for adherence to the rules of composition.
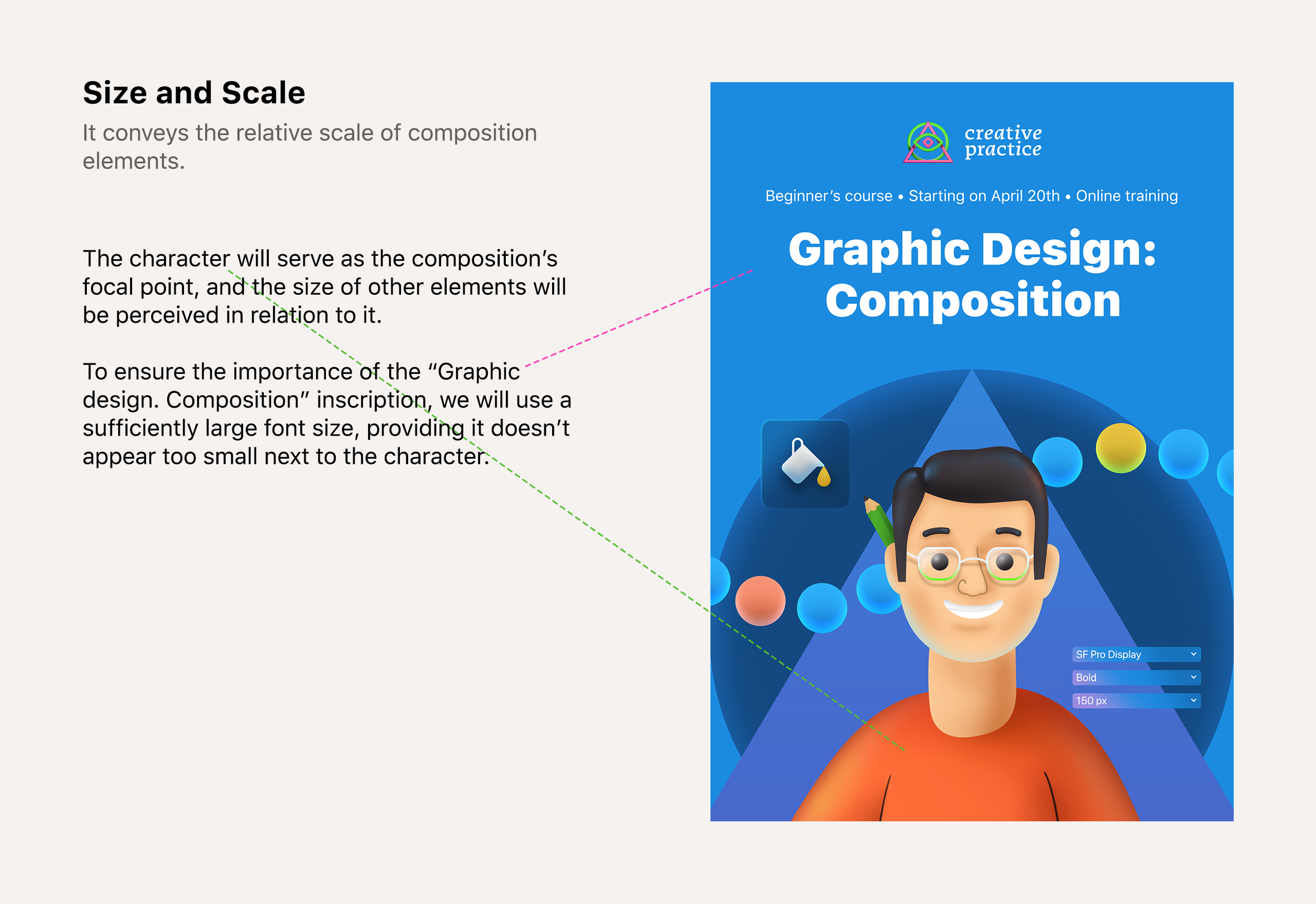
Does the visual hierarchy in this layout effectively communicate the main and secondary elements?
Yes!
Through careful selection of sizes for the elements, we have highlighted the character and the course title as the focal points. Additionally, by reducing the size of other elements and inscriptions, we have conveyed a gradual decrease in their significance within the composition.

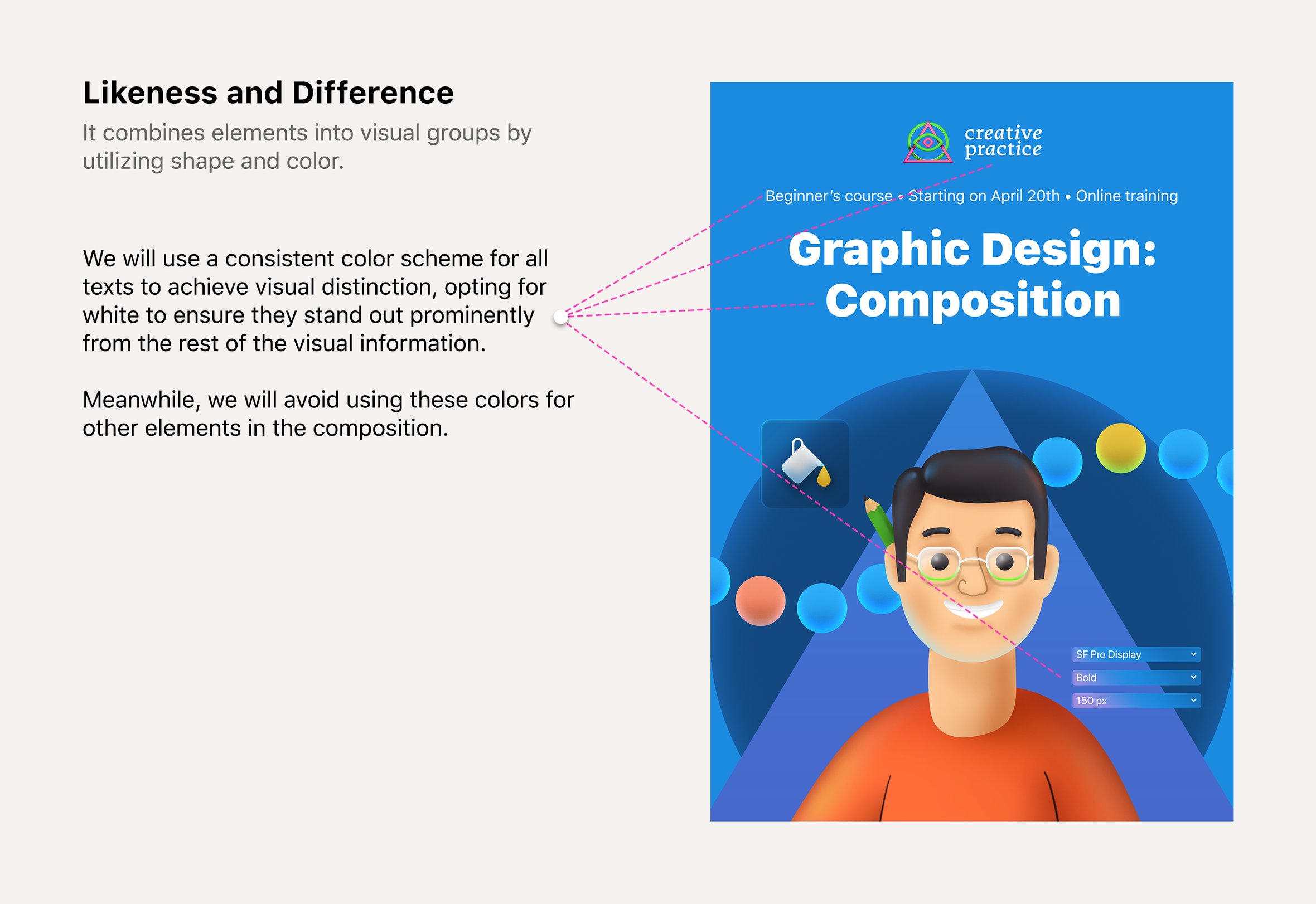
Does this composition exhibit visual coherence?
Yes!
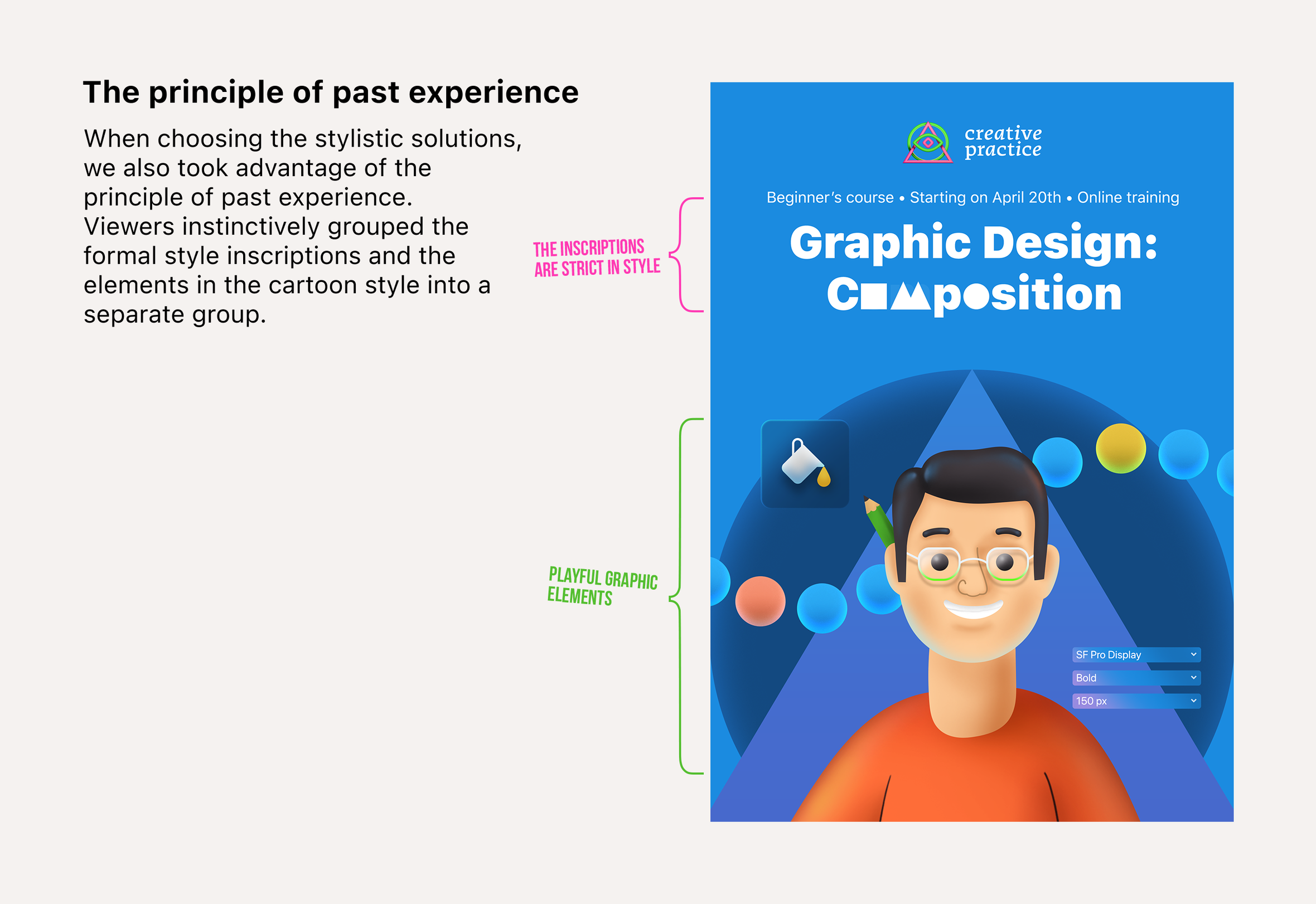
We have achieved visual consistency by carefully selecting and aligning the fonts. The illustrative components of the composition also maintain their integrity and harmonize with each other. Additionally, the use of geometric shapes in the background serves as a formal connection between the text’s geometric elements and the character’s playful nature.
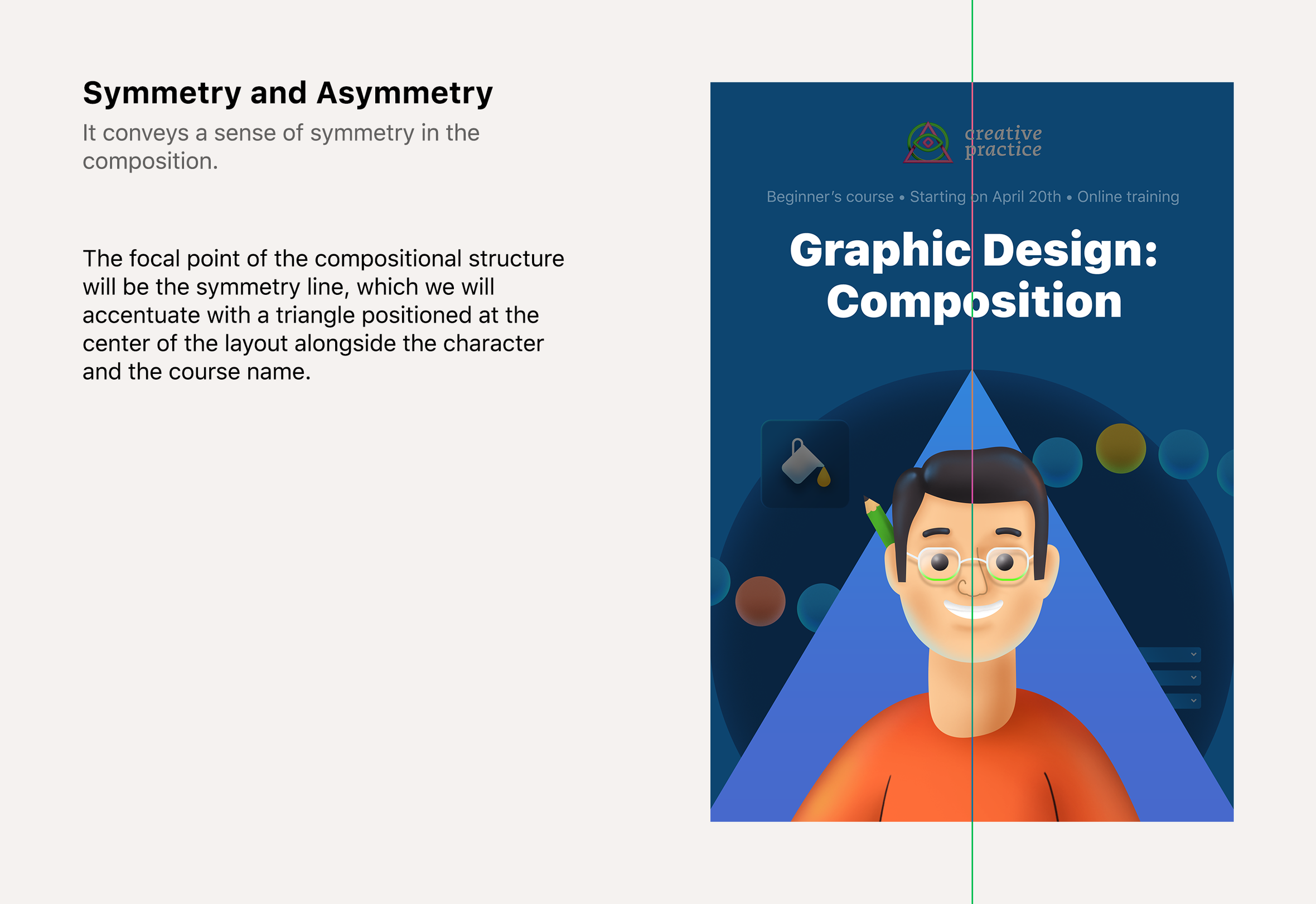
Is this composition optically balanced?
Yes!
After all, right from the start, we used the axis of symmetry as a fundamental element in constructing the composition.
But before we wrap up, we must confess: the composition algorithm we have outlined is not a universally accepted or standard approach. It is something we devised ourselves.
Experienced designers often develop their own unique style and workflow over time. In reality, many designers don’t consciously think about the specific compositional principles they employ or how they achieve certain effects.
However, when you’re just starting out in mastering the art of composition, following this algorithm, or at the very least critically analyzing each of your works using this algorithm, will assist you in gaining a better understanding and mastery of visual techniques.
Furthermore, as you progress in your career and ascend to the role of an art director or lead designer, the skill to analyze a composition based on its types, laws, expressive means, and Gestalt grouping principles will enable you to effectively articulate what makes a composition more or less successful.





