Види анімацій в інтерактивних прототипах
Ця стаття створена в межах курсу «Інтерактивні прототипи у Figma». Анімація — це не просто візуальний ефект, а інструмент для вдосконалення користувацького досвіду. Вона допомагає зробити взаємодію більш логічною, природною та комфортною, дозволяючи користувачеві швидше зрозуміти, як працює інтерфейс.
Що таке анімація у Figma та чому вона важлива?
Анімації визначають, як елементи переходять між станами або екранами та:
- Полегшують сприйняття змін, надаючи користувачу контекст
- Зменшують когнітивне навантаження, роблячи переходи плавними
- Створюють враження «живого» інтерфейсу, що реагує на дії
Ключові види анімацій у Figma
Миттєвий перехід (Instant)
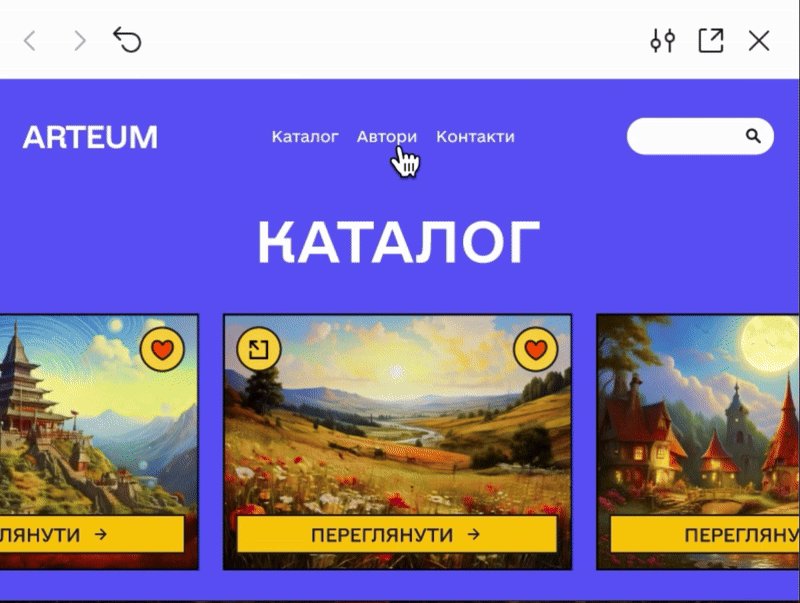
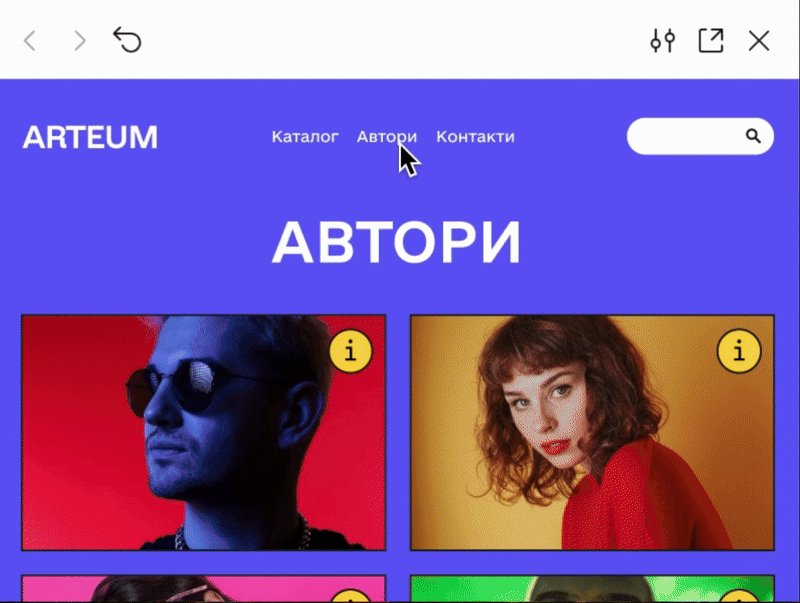
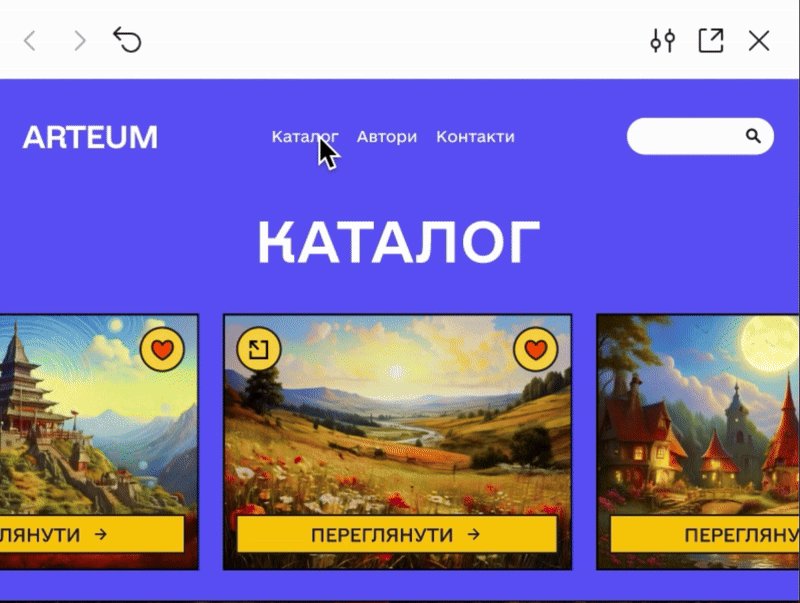
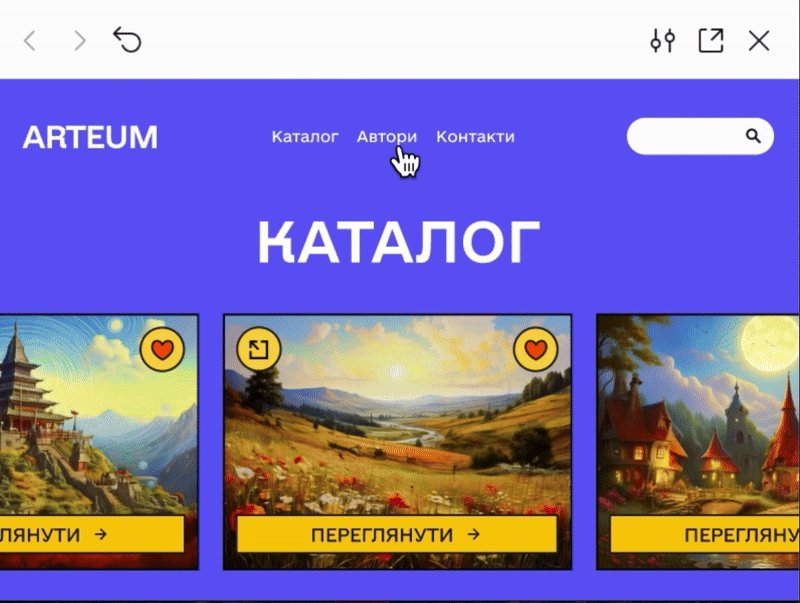
Цей вид анімації забезпечує миттєве перемикання між екранами без візуальних ефектів. Він корисний у випадках, коли важлива швидкість взаємодії, наприклад, у верхньому меню сайту.

Використання Instant для переходу між розділами сайту через верхнє меню
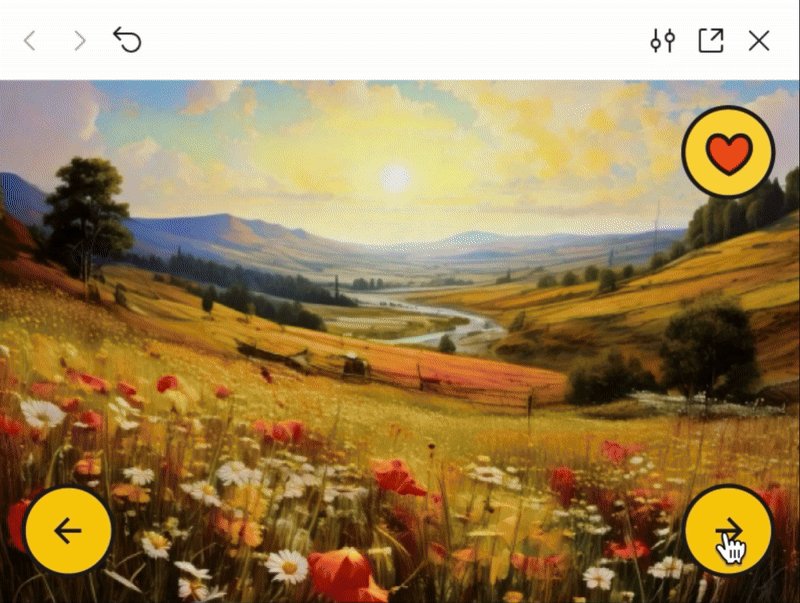
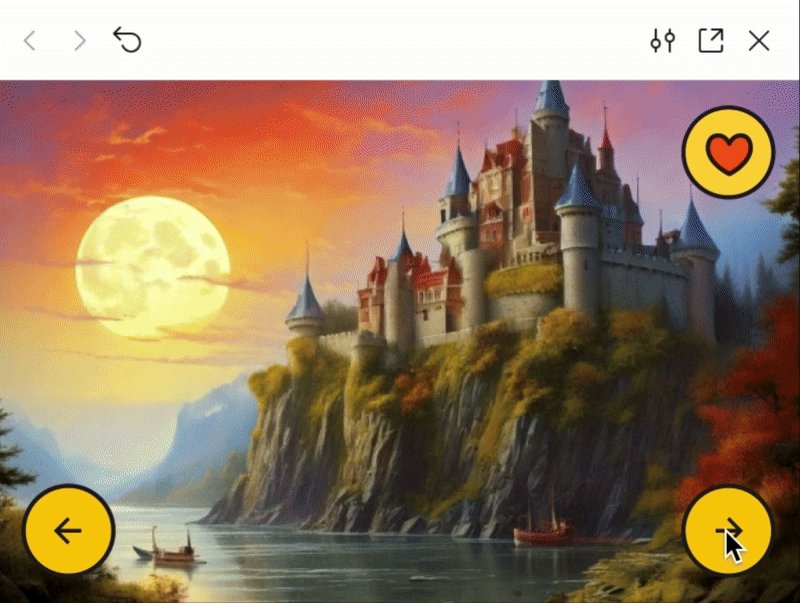
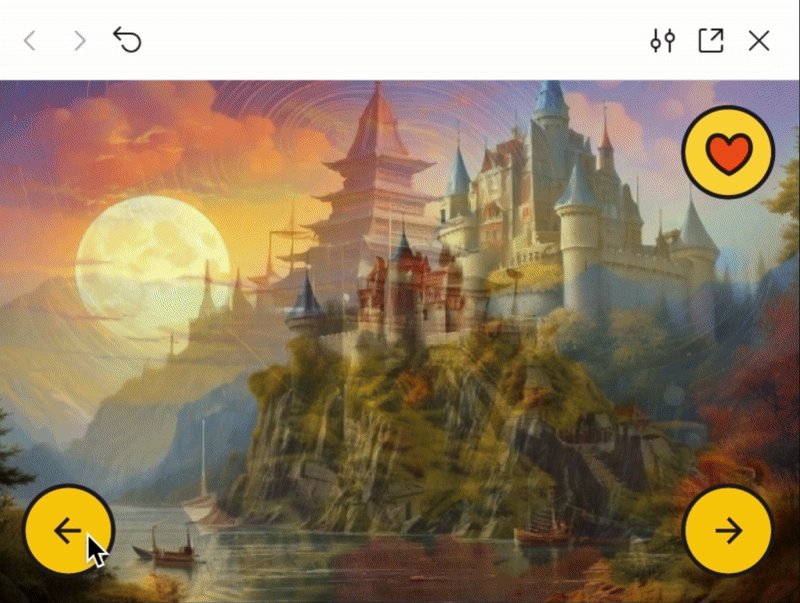
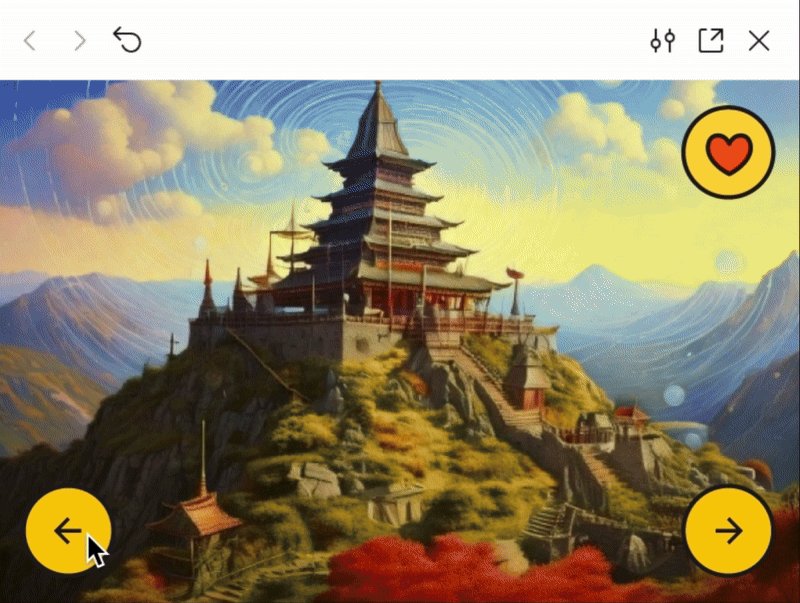
Розчинення (Dissolve)
Розчинення створює ефект поступової зміни одного екрана на інший через зміну прозорості. Корисний для створення плавних переходів — як-от у галереях чи модальних вікнах.

Використання Dissolve для навігації між зображеннями в повноекранному режимі галереї
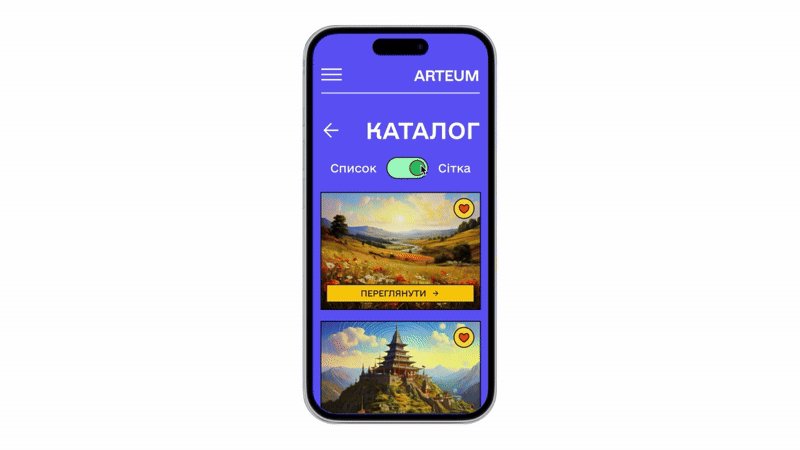
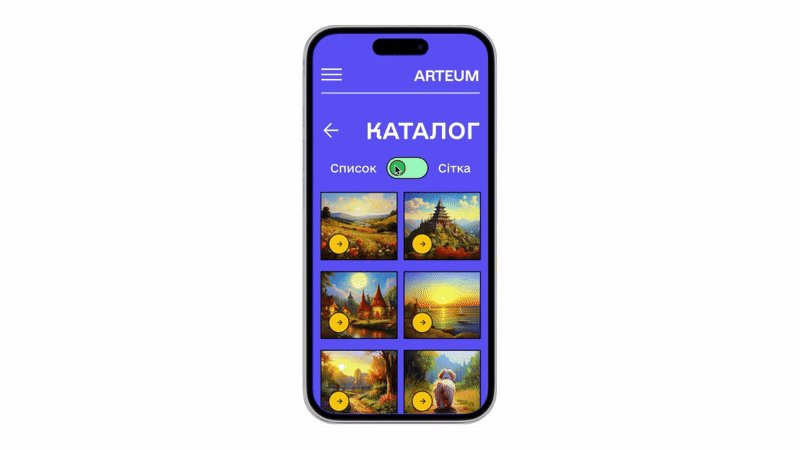
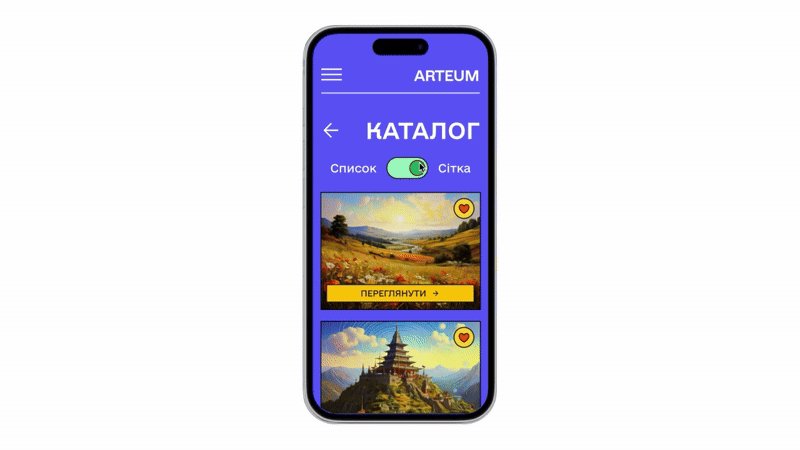
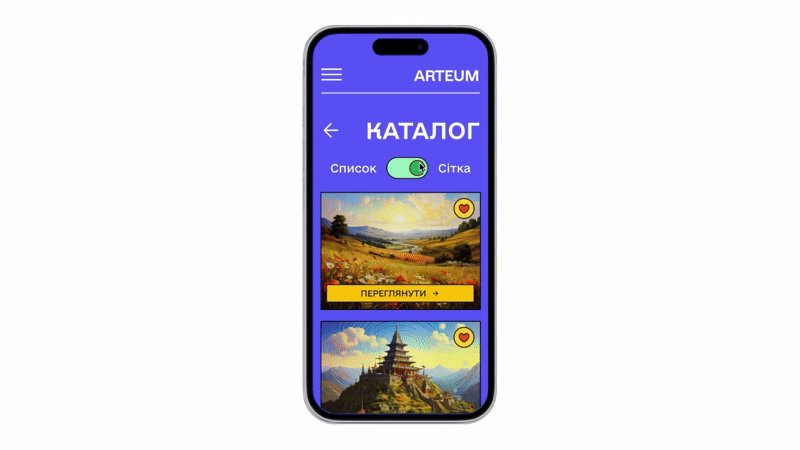
Розумна анімація (Smart Animate)
Цей вид анімації працює з однаковими шарами у двох кадрах, створюючи ефект динамічного переходу між станами. Використовується для складніших анімацій, як-от трансформація об’єктів.

Використання Smart Animate для зміни положення та розміру елементів при переході між режимами відображення списку
Переміщення в / Переміщення з (Move In / Move Out)
Ця пара видів анімацій дозволяє елементам плавно з’являтися чи зникати, виїжджаючи з-за меж екрану. Це зручно, наприклад, для мобільних переходів.

Використання Move In / Move Out для мобільної версії сайту
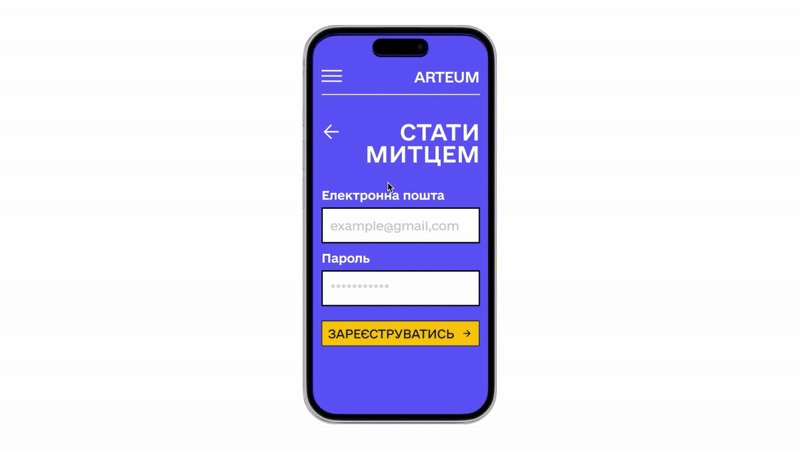
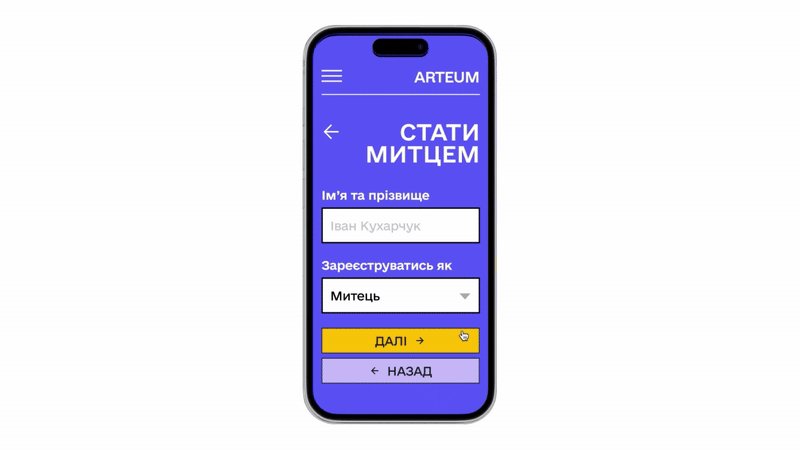
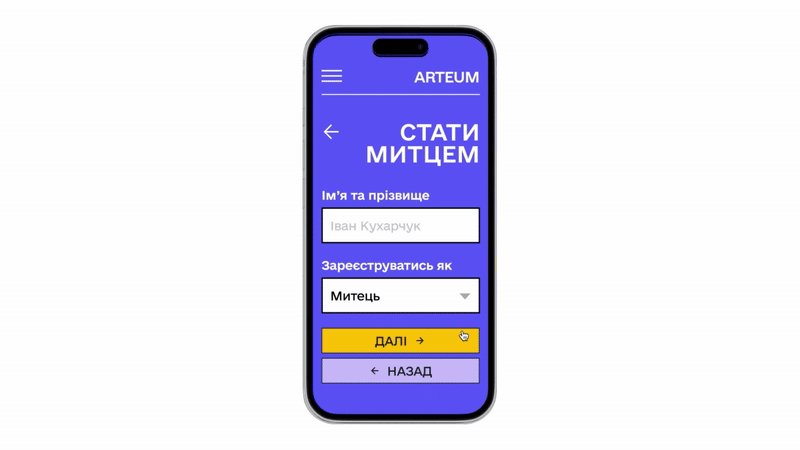
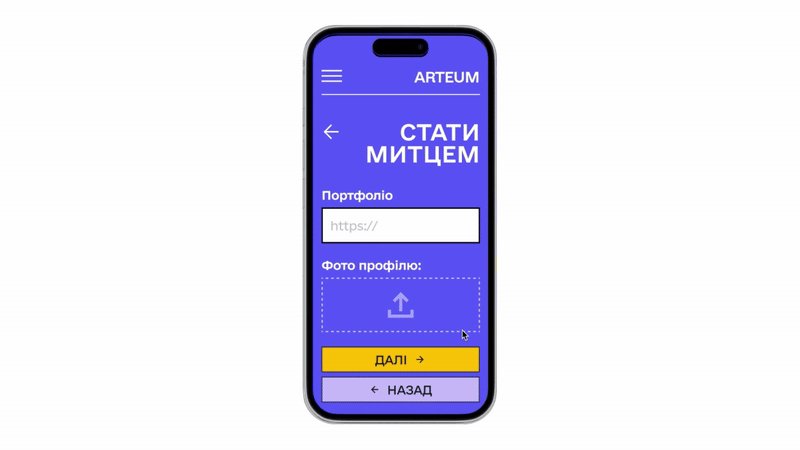
Поштовх (Push)
Поштовх створює ефект «витіснення» одного елемента іншим, що добре імітує жести гортання (swipe).

Використання Push для переходу між секціями форми реєстрації
Зсув в / Зсув із (Slide In / Slide Out)
Ця пара видів анімацій поєднує переміщення елементів зі зміною прозорості, створюючи ефект «ковзного» входу чи виходу. Часто використовується як взаємозамінна пара анімацій з «Переміщення в / Переміщення з» (Move In / Move Out).

Використання Slide In / Slide Out для навігації мобільним інтерфейсом
Висновок
Анімація є важливим інструментом у створенні інтерфейсів, допомагаючи покращити користувацький досвід та зробити взаємодію з цифровими продуктами більш інтуїтивною. Використовуючи різні види анімацій у Figma, можна досягти ефекту плавного, зрозумілого та приємного користування сайтом чи застосунком.





