Відмінності в дизайні мобільної та настільної версій вебсайту
Сьогодні ми розуміємо під поняттям «смартфон» пристрій з великим екраном, що сприймає дотики — сенсорний екран. Першим подібним пристроєм, що набув широкого визнання та популярності став iPhone.
Його представили в 2007 році. І саме поява смартфонів з сенсорними екранами та якісним доступом до інтернету спричинила своєрідну революцію — як в галузі мобільних застосунків, так і в царині вебдизайну.
Звісно, до появи iPhone існували і смартфони, і мобільні версії сайтів. Але маленькі екрани смартфонів, повільний та дорогий мобільний інтернет, а також велика кількість різних мобільних браузерів призводили до того, що в більшості сайтів на початку 2000-х не було мобільної версії.
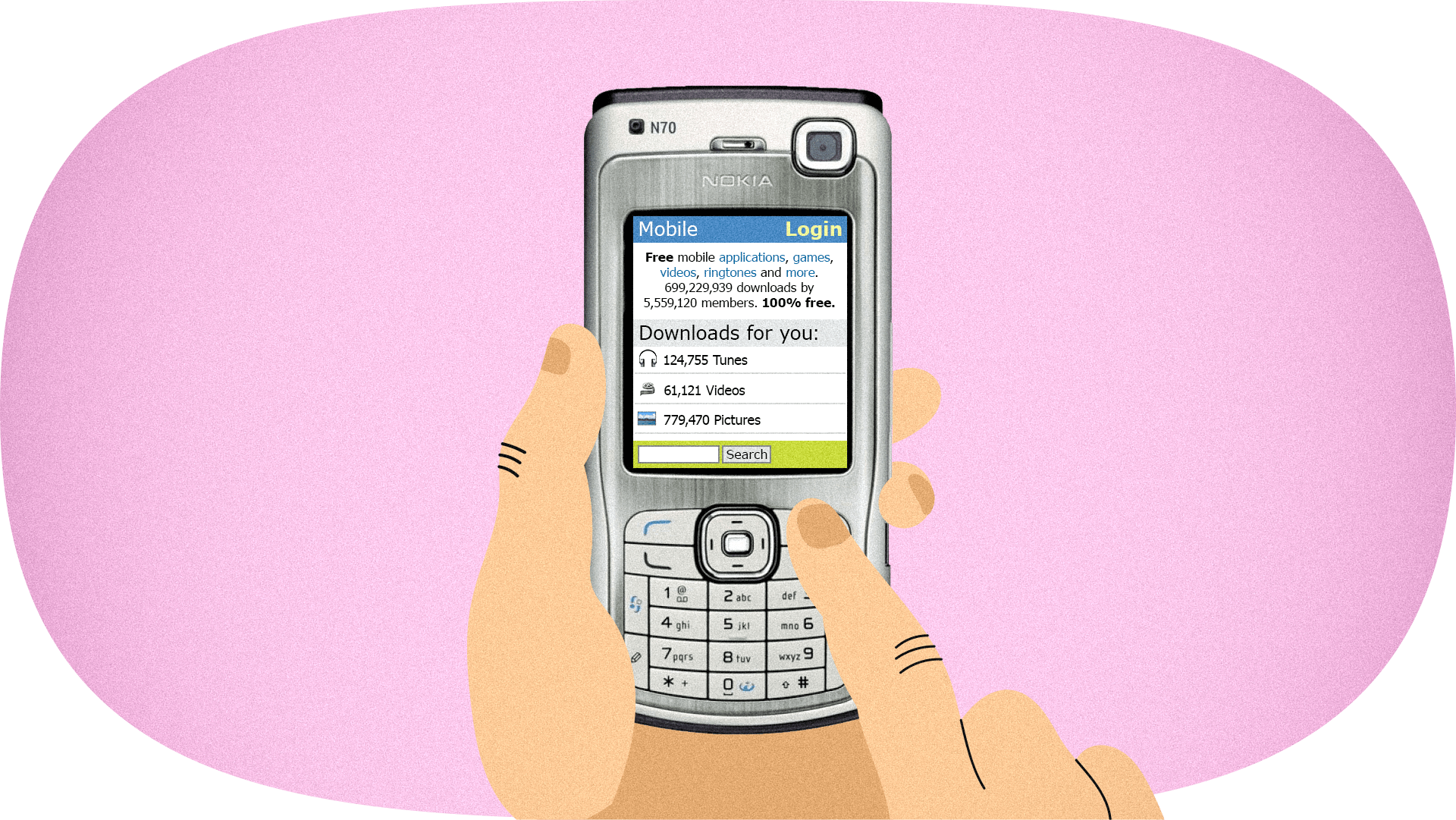
Окремо існували спеціальні сайти, розроблені саме під мобільні пристрої. Вони називались мобільними сайтами, мобільними інтернет-порталами або WAP-сайтами (не одруківка, саме «WAP-сайти» — від назви протоколу з’єднання WAP, тобто Wireless Application Protocol). Їхній дизайн був навмисне спрощений, позбавлений складних композиційних рішень чи ілюстрацій, щоб сайт відображався максимально коректно у будь-якому мобільному браузері.
Виглядали вони так:

Поява iPhone, а згодом і смартфонів на основі операційної системи Android призвела до того, що поступово позиція мобільних вебсайтів змінювалась від маргінальної (себто такої, що є важливою для малої частини користувачів) до беззаперечно важливої. Цьому сприяє і зростання кількості мобільних користувачів (сьогодні понад 50% відвідувачів вебсайтів переглядають їх на смартфонах) і певні рішення великих компаній, таких як Google, що прямо зазначають про важливість мобільної версії.
При цьому мобільні вебсайти за композицією, механікою взаємодії та особливостями сприйняття сильно відрізняються від версій вебсайтів для комп’ютерів.
В цьому матеріалі ми з’ясуємо, які є ключові відмінності і на що, відповідно, варто звертати увагу при створенні вебсайтів.
Почнемо з того, що розглянемо ключові розбіжності між комп’ютерною версією сайту та мобільною.
Ключові розбіжності мобільних та комп’ютерних версій
Розмір
Звісно, однією з найочевидніших відмінностей є те, що розмір екранів у комп’ютерів та смартфонів суттєво відрізняється. Смартфони — це саме мобільні пристрої, інформацію на яких ви можете переглядати де завгодно: в громадському транспорті, в кімнаті, на вулиці, в таксі, під час подорожі поїздом чи у літаку. Комп’ютери (навіть ноутбуки) використовуються здебільшого для роботи, сидячи або стоячи за столом.
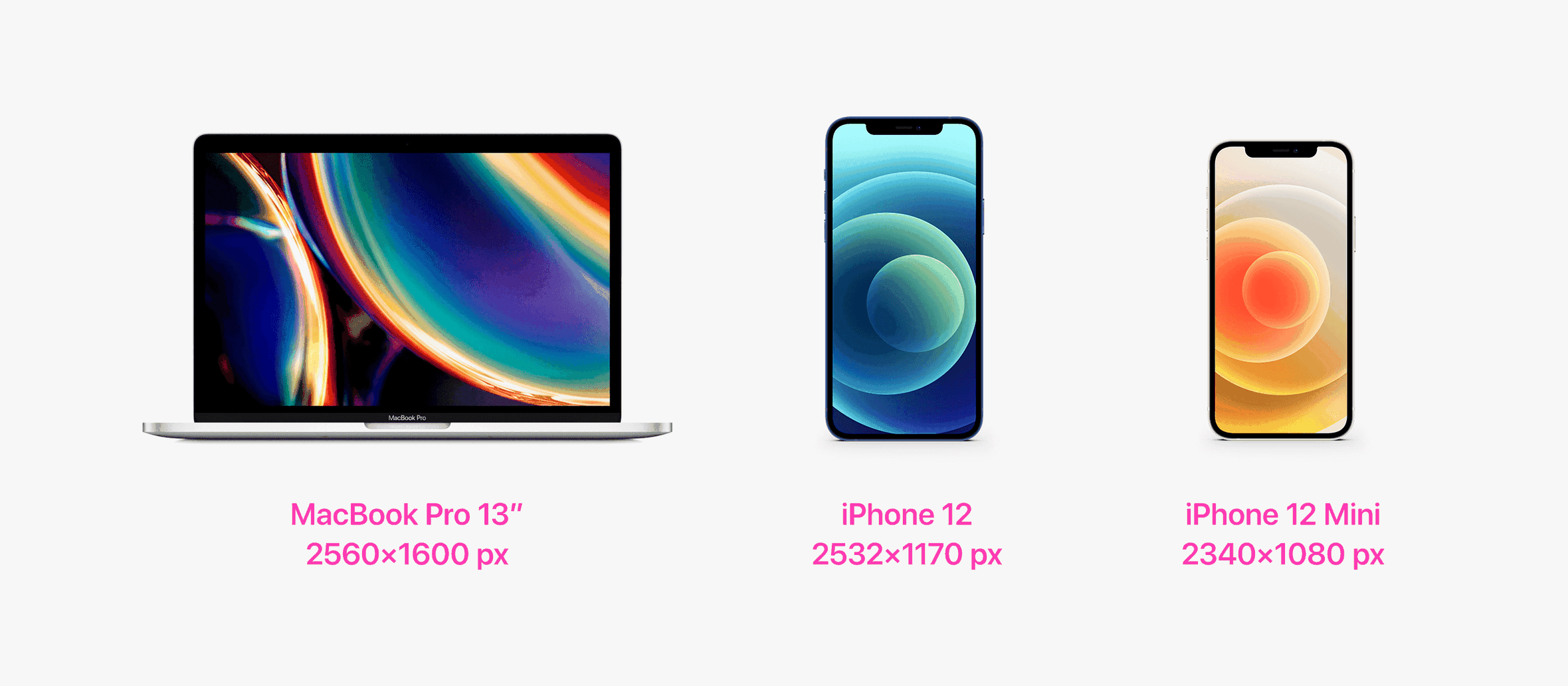
Отже, відмінними є і фізичний розмір екранів смартфонів і комп’ютерів, і їхня роздільна здатність. Для прикладу, зменшена модель iPhone 12 має діагональ 5,4 дюйма (2340x1080 пікселів), а базова версія — 6,1 дюйма (2532 x 1170 пікселів).
Ноутбук MacBook Pro має діагональ 13,3 дюйма та підтримує роздільну здатність до 2560х1600 пікселів.

Відповідно, за замовчуванням обсяг змісту, що може розміщуватись в межах екрану смартфона є суттєво меншим, а відтак, кількість елементів на екрані також зменшується.
Пропорція
На додачу до розмірів екрану, відмінною є базова пропорція.







