Заокруглення кутів елементів — одна з найпростіших задач, що виникають у веброзробників. Воно зустрічається ледь не на кожному сайті. І майже завжди для вирішення цієї задачі використовується CSS-властивість border-radius.

border-radius — це коротка форма для чотирьох властивостей — border-top-left-radius, border-top-right-radius, border-bottom-right-radius та border-bottom-left-radius.
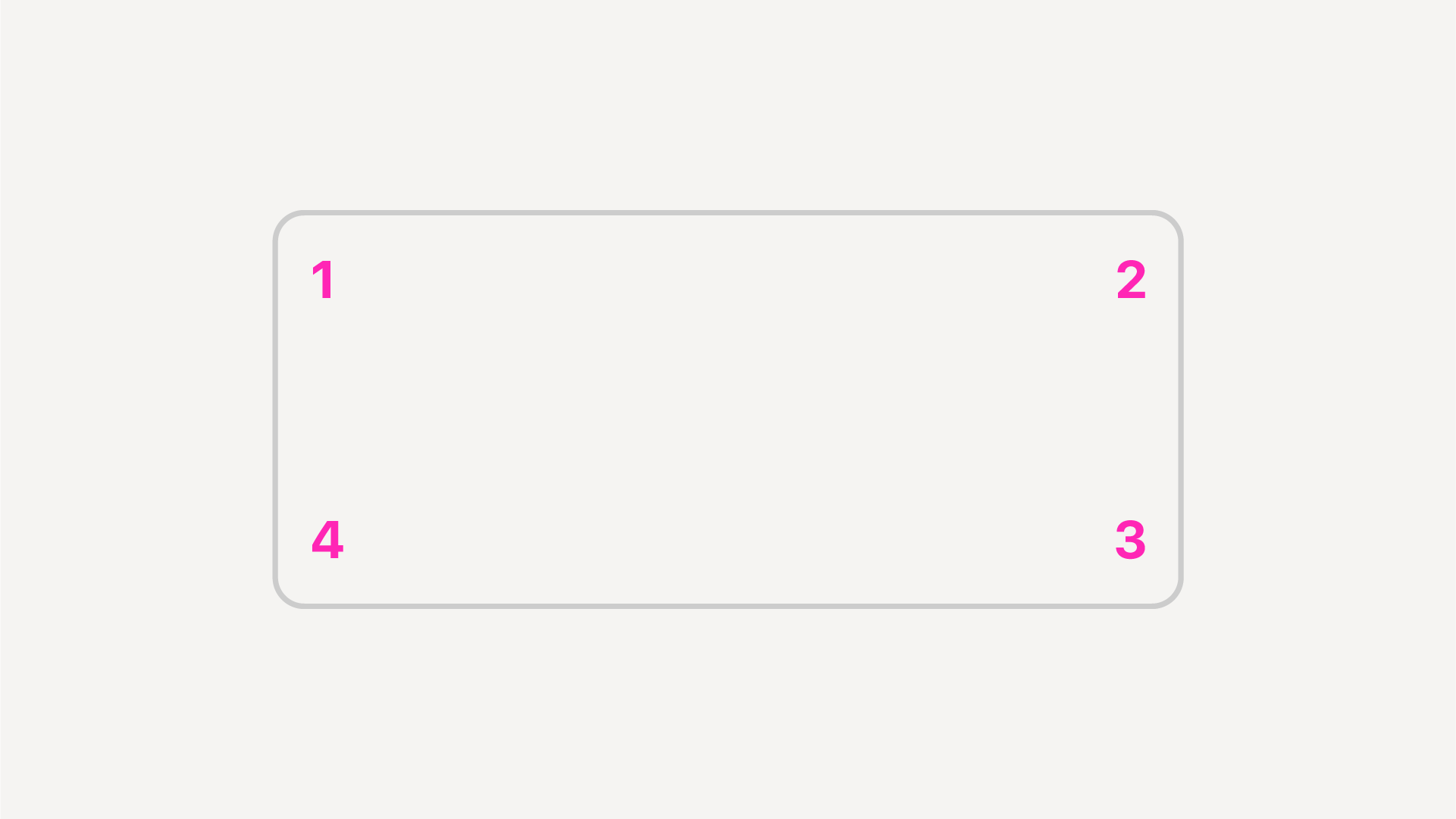
Вони дозволяють задавати заокруглення верхнього лівого, верхнього правого, нижнього правого і нижнього лівого кутів елемента відповідно.
Порядок, в якому перелічені ці властивості, не випадковий. Саме в такому порядку вони задаються в короткій формі — за годинниковою стрілкою, починаючи з верхнього лівого кута.

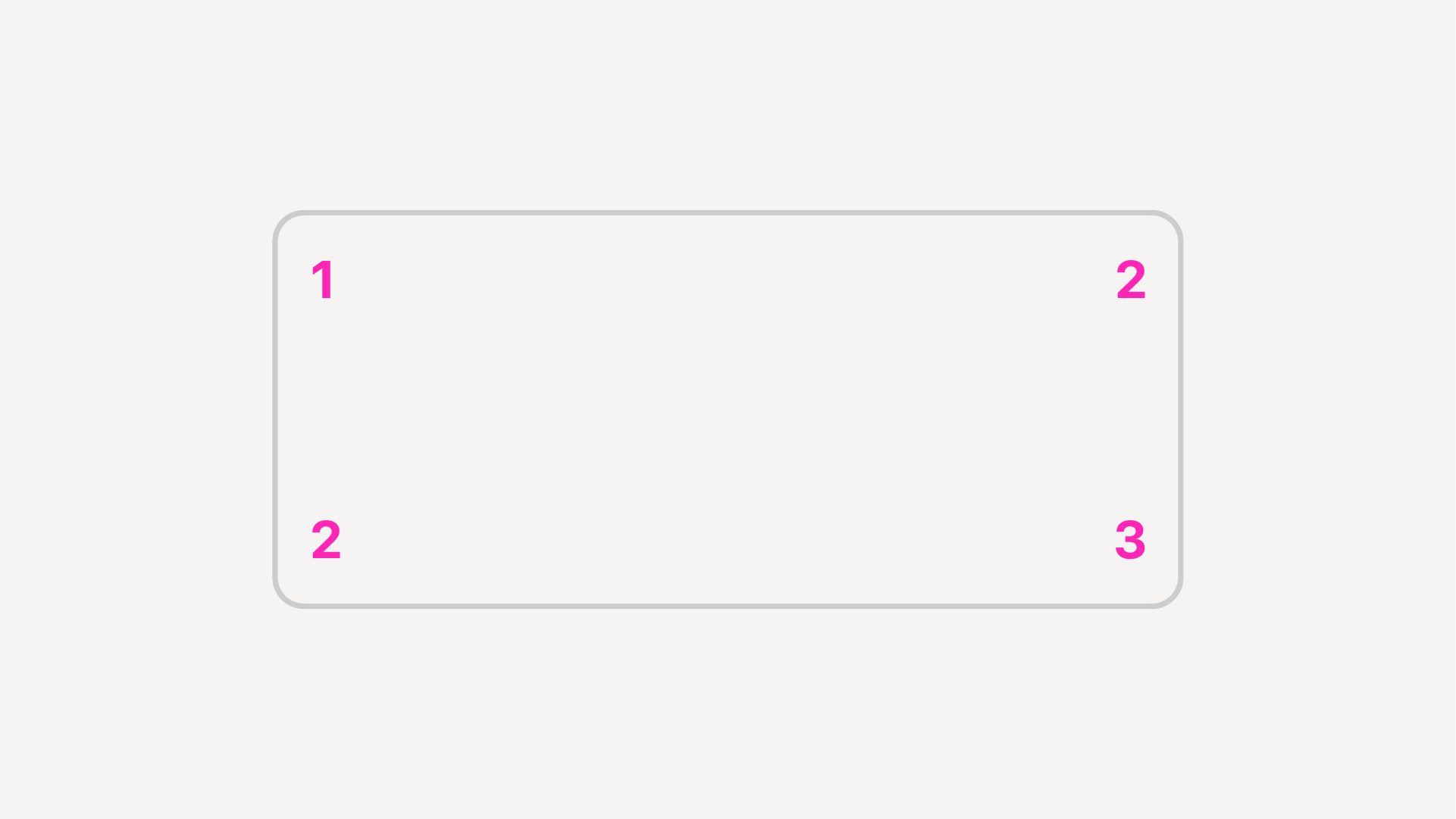
Коротка форма дозволяє вказувати менше ніж чотири значення. Якщо вказати лише три значення, то радіус заокруглення для нижнього лівого кута буде аналогічним радіусу заокруглення верхнього правого кута.

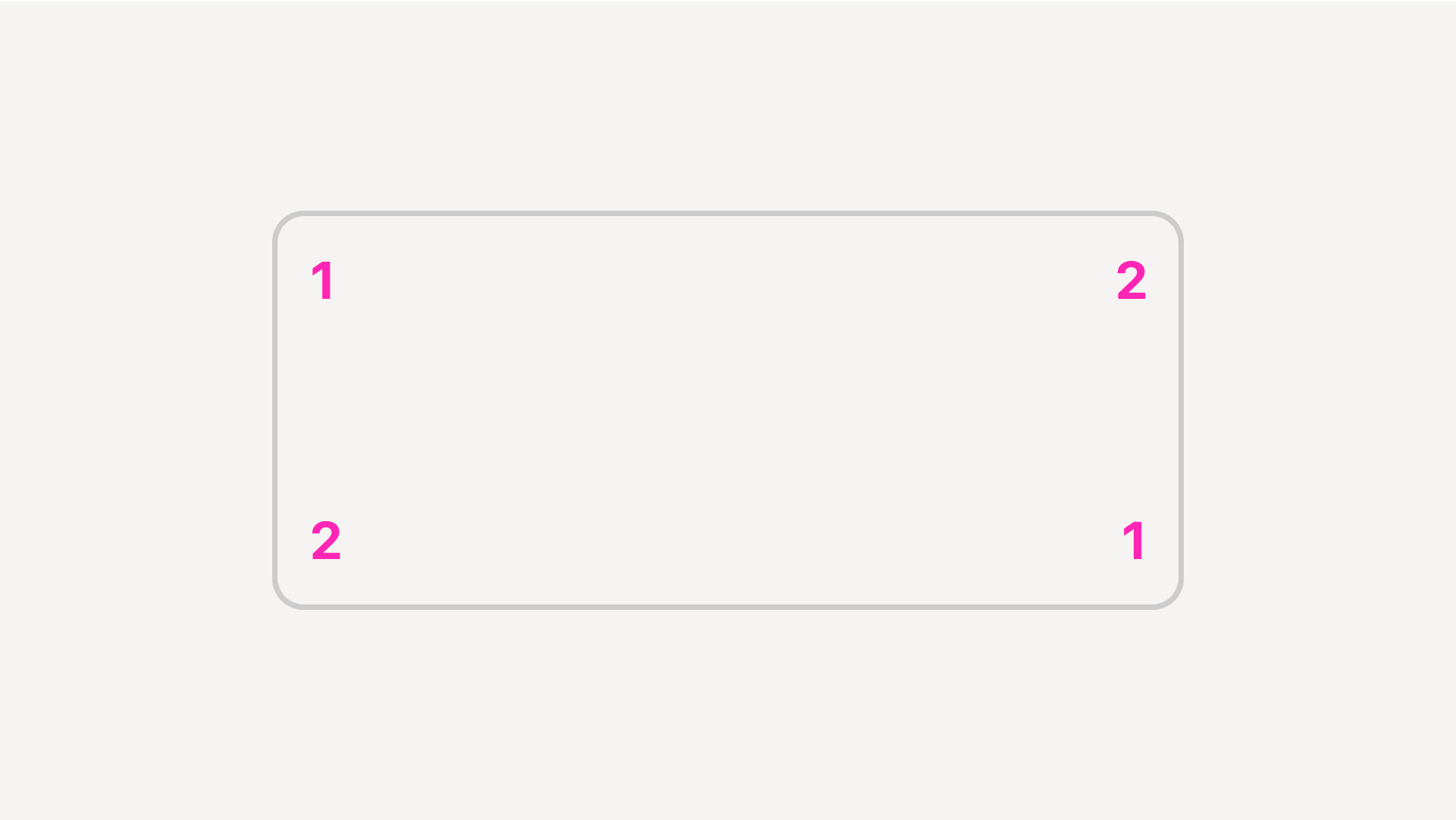
У випадку, якщо вказані два значення, перше задає радіус верхнього лівого і нижнього правого, а друге — радіус верхнього правого і нижнього лівого кутів.

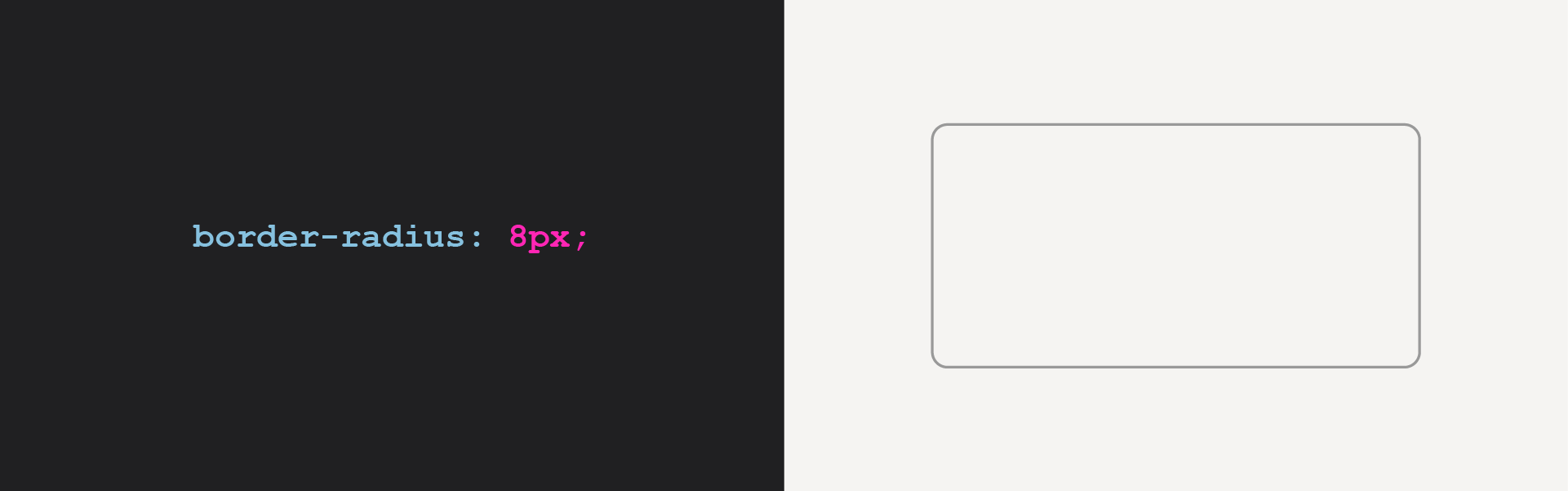
Ну а якщо вказане лише одне значення, то воно буде застосовано як радіус заокруглення до всіх кутів елемента.

Еліптичне заокруглення
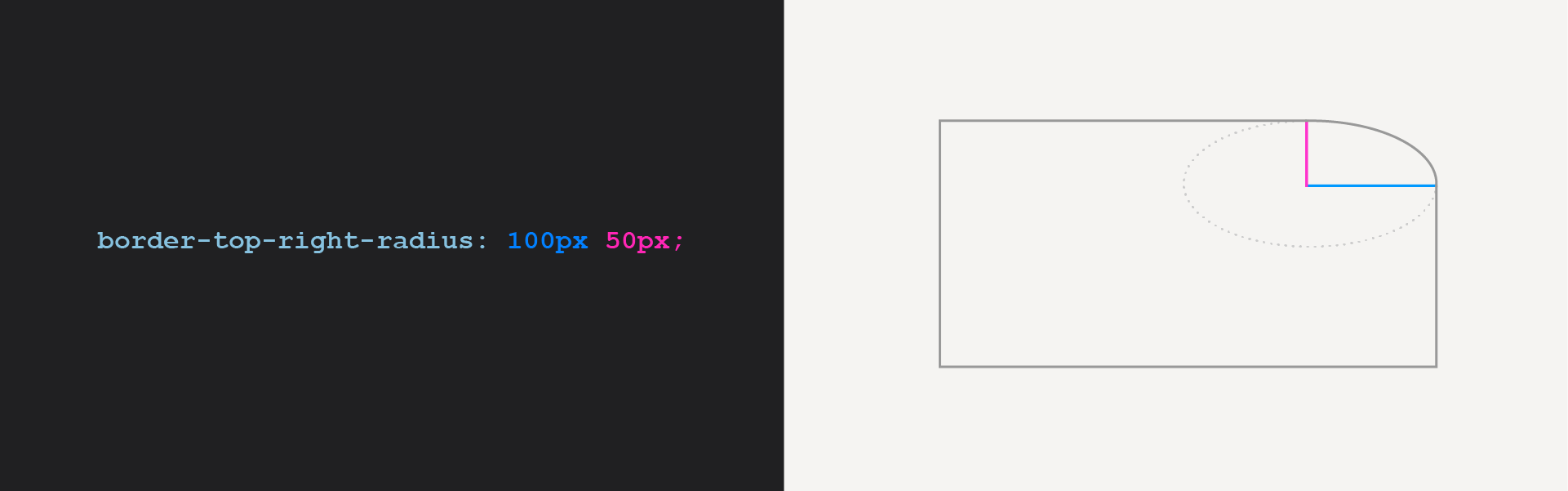
Властивість border-radius дозволяє вказувати до восьми значень. Але навіщо потрібно аж вісім значень, якщо кутів у елемента лише чотири? Справа в тому, що друга четвірка значень дозволяє робити еліптичне заокруглення. Найпростіше пояснити це на прикладі з одним кутом, хай це буде верхній правий кут:

Якщо вказати два значення для властивості border-top-right-radius, то заокруглення буде повторювати контур еліпса. Звідси і походить назва такого заокруглення — еліптичне.
Перше значення відповідатиме відстані від центру еліпса до сторони елемента по-горизонталі — для верхнього правого кута це права сторона. Відповідно, друге значення відповідатиме відстані від центру еліпса до сторони елемента по-вертикалі — у випадку верхнього правого кута це верхня сторона елемента. На ілюстрації вище перше значення показано синім кольором, а друге — рожевим.
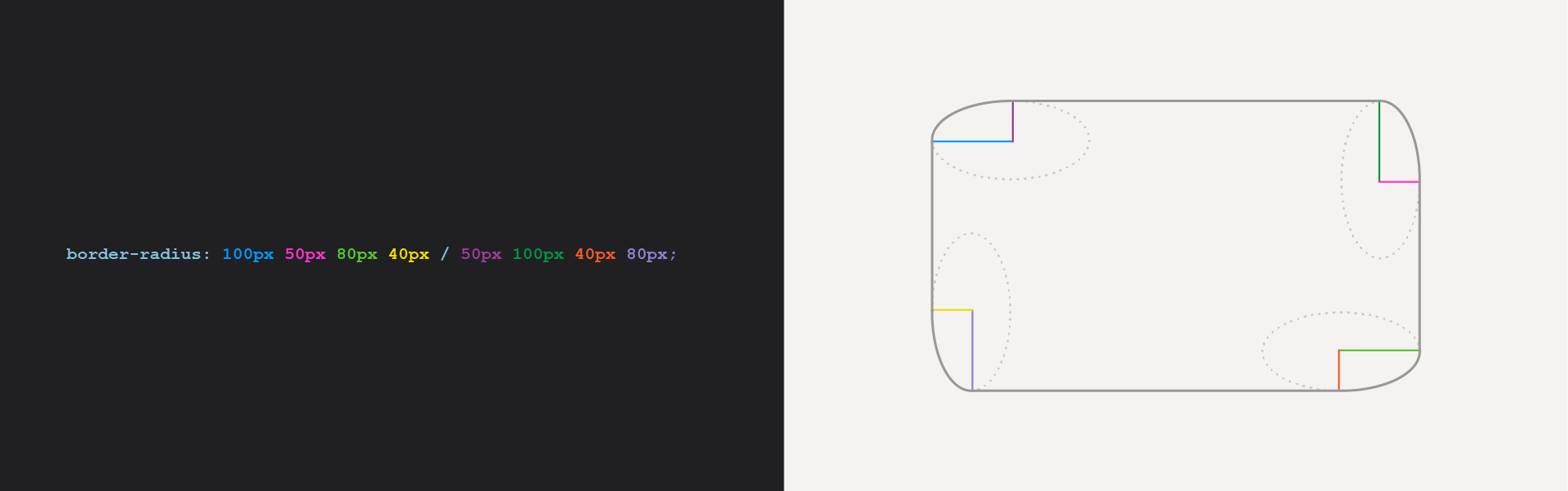
Зауважте, що в індивідуальних властивостях для кожного з кутів ці пари значень задаються через пробіл. Але в короткій формі пари задаються через косу риску: спочатку задаються від одного до чотирьох значень по-горизонталі, а через косу риску — від одного до чотирьох значень по-вертикалі.

Порядок значень для обох четвірок аналогічний — починається з верхнього лівого кута і слідує за годинниковою стрілкою. До речі, кількість значень по обидві сторони косої риски не обов’язково має співпадати. Наприклад, можна задати лише одне значення перед рискою, і чотири — після:

Відсоткові значення
Серед одиниць вимірювання, які можна використовувати в якості значення властивості, є відсотки. У випадку їх застосування, вихідною величиною будуть розміри самого елемента, до якого застосовується властивість: для значень перед косою рискою це буде ширина, а для значень після косої риски — висота.
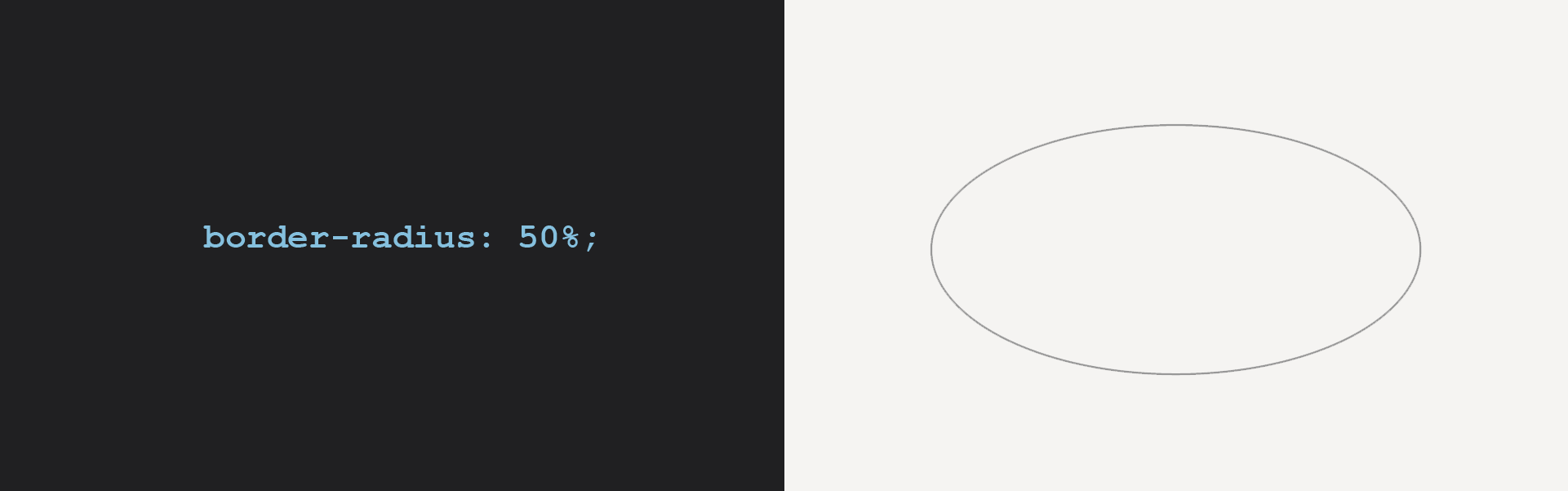
Таким чином, якщо ви задасте елементу властивість border-radius зі значенням 50%, то він сам перетвориться на еліпс:

Використання відсотків у значеннях властивості border-radius дозволяє заокруглювати елементи в певній пропорції до розмірів самих елементів.
* * *
І наостанок, розкажу вам про маленьку хитрість із властивістю border-radius. Інколи буває необхідно створити елемент, що виглядає приблизно ось так:

Як бачите, в цього елемента кути заокруглені таким чином, що складається враження, ніби заокругленими є ліва та права сторони.
Для створення такого ефекту потрібно задати радіус заокруглення, що відповідатиме 50% від меншої зі сторін прямокутника — в даному випадку це половина висоти.
Але якщо вказати, власне, 50%, то отримаємо еліпс. Звичайно, можна вирахувати і задати радіус заокруглення в пікселях, але в такому разі доведеться змінювати значення властивості щоразу як змінюватиметься висота елемента, інакше елемент не виглядатиме належним чином.
Для того, щоби добитися потрібного ефекту і не перейматися зміною розмірів елемента, достатньо задати властивості border-radius дуже велике значення у пікселях, наприклад 9000px. Цей трюк працює як у короткій формі, так і у окремих властивостях для різних кутів.





