Все, що потрібно знати про редизайн цифрових продуктів

Навіщо змінювати дизайн цифрового продукту? Чи означає редизайн повну структурну перебудову, або це лише візуальне оновлення? Які ознаки вказують на те, що редизайн потрібен саме вашому бізнесу? Які перевірені методи використовує Linkup Studio для забезпечення результативного редизайну? А також, як найкраще впроваджувати нові рішення в продукті, враховуючи, що користувачі ненавидять зміни?
Наша команда дизайнерів Linkup підтверджує статистику про те, що онлайн-бізнеси можуть втрачати до 90% потенційних користувачів через погано розроблені сайти. Якщо інтернет-магазин має складний процес купівлі, і клієнти не можуть інтуїтивно знайти певний розділ або кнопку – вони купуватимуть товар в іншому місці. Якщо у клієнтів виникають проблеми з придбанням квитків у застосунку для концертів – вони не відвідуватимуть подію або купуватимуть їх у більш зручному аналозі. Якщо на платформі для оренди чи продажу нерухомості є форма заявки, яка вимагає занадто багато особистих даних, клієнт не подасть її та піде. Це правило стосується майже будь-якого бізнесу.
Різниця між оновленням дизайну та повним редизайном продукту
Які їх основні цілі та переваги?
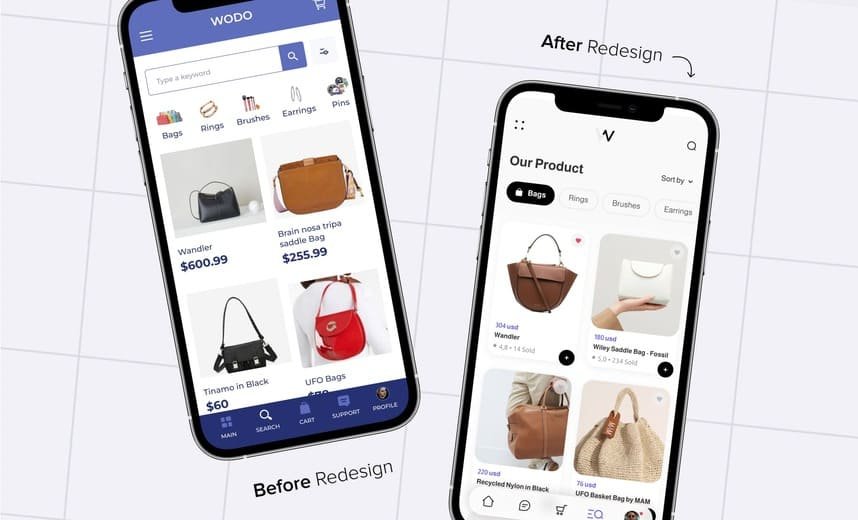
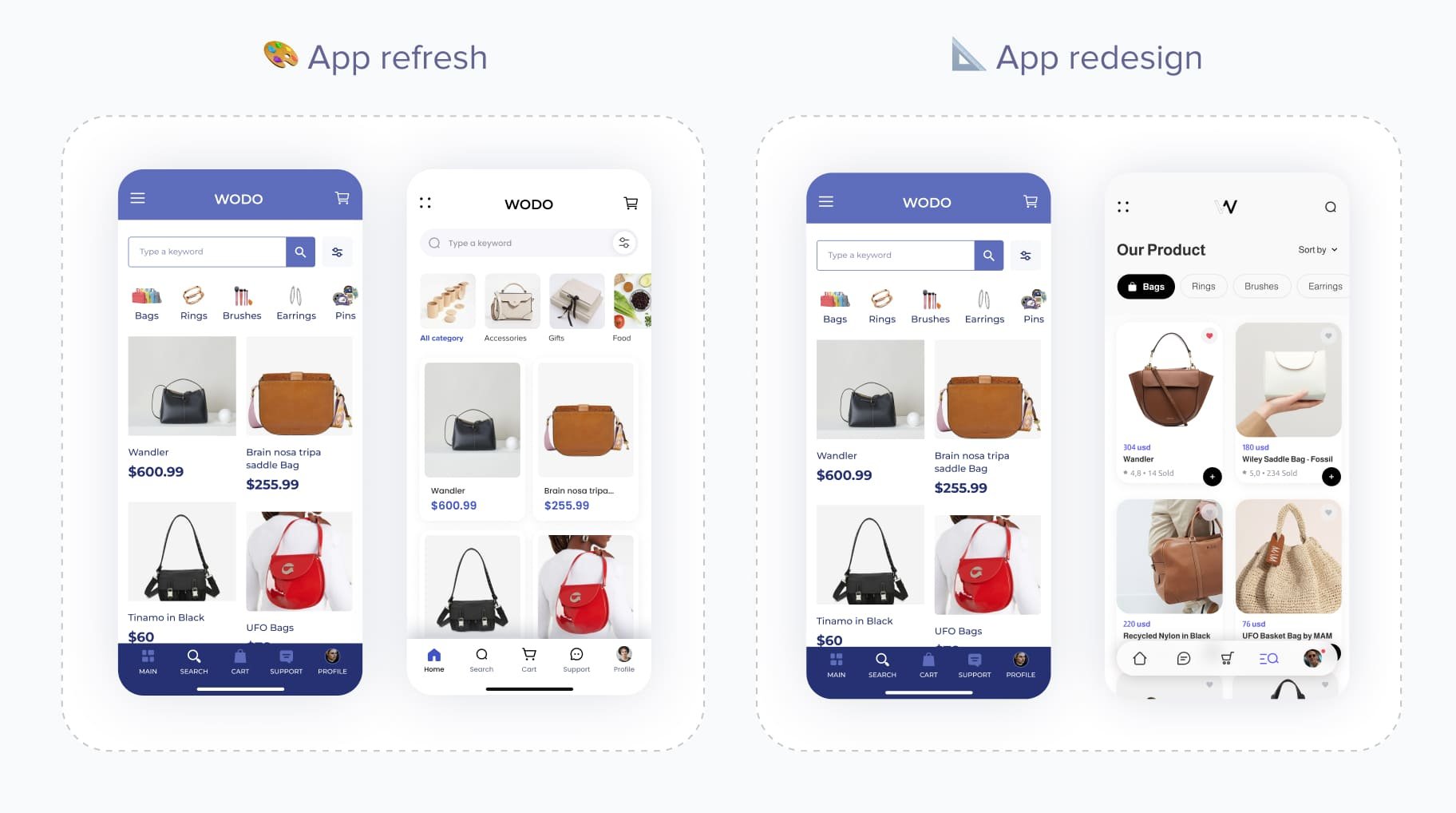
Оновлення дизайну – це візуальне покращення. Воно передбачає зміну кольору та зовнішнього вигляду інтерфейсу користувача: форм, значків, картинок, відео, зовнішнього вигляду елементів тощо. Це те, що формує перше враження клієнта про застосунок, сайт або продукт. Згідно з дослідженням Taylor & Francis Online, клієнт за 0,05 секунди формує позитивне або негативне враження про продукт. Тому це аж ніяк не тривіальне завдання.
Просте оновлення дизайну можна порівняти з фарбуванням автомобіля в інший колір, заміною тріснутих вікон чи чисткою салону.
Редизайн продукту за тією ж аналогією з автомобілем означає комплексні та інженерні вдосконалення під капотом, такі як оновлення двигуна, системи розподілу палива або налаштувань трансмісії. Незважаючи на те, що це не одразу візуально помітні зміни, такі модифікації значно впливають на враження від водіння.
Отже, редизайн передбачає більш глибокий підхід до розробки рішення. Він стосується бізнес-логіки, функціональності продукту, архітектурного дизайну та інших основних елементів. Він також включає оновлення серверного програмного забезпечення, такого як CRM, CMS сайту, адміністрування тощо, на додачу до створення привабливого та зручного інтерфейсу.

Що краще?
Відповідь на це питання залежить від вашої поточної позиції на ринку, наявних ресурсів, цілей компанії та плану подальшого розвитку. У Linkup Studio ми завжди чесні з нашими клієнтами та рекомендуємо рішення лише після детальної дослідницької роботи, щоб переконатися, що воно дійсно принесе користь вашій справі.
Багато клієнтів звернулися до нас після того, як недобросовісні компанії взяли гроші за повний редизайн, але не надали цінного рішення. Дехто зв’язався з нами після візуального оновлення дизайну, незважаючи на те, що їм, очевидно, потрібні були ґрунтовно переосмислені продукти.
Основні причини редизайну продукту
Наша команда бізнес-аналітиків зібрала та структурувала всю інформацію та досвід, які ми отримали в співпраці зі стартапами, малими та середніми компаніями у різних галузях. Вони сформулювали такі ключові кейси, що вказуюють на те, коли потрібен певний редизайн або оновлення продукту:
- Система застаріла і потребує більш сучасного вигляду та комфортного інтерфейсу.
- Відсутні брендинг та низька впізнаваність бренду.
- Коефіцієнт конверсії та ефективність бізнесу знижуються.
- Компанія планує виходити на нові ринки.
- Конкуренти оновлюють дизайн своїх продуктів і перевершують компанію в ефективності.
- Після нового інвестиційного раунду стартапу потрібен більш детальний дизайн, щоб залучити більше клієнтів і виділитися серед конкурентів.
Більшість клієнтів, з якими ми працювали, помічали, що їм потрібен редизайн задовго до настання критичного моменту. Вони ретельно аналізують ключові показники ефективності свого бізнесу, будують стратегії та регулярно перевіряють їх виконання. Якщо вони помічають проблеми і визначають больові точки, вони звертаються за допомогою зі сформульованими запитами. Ми цінуємо це і особливо надихаємося такою співпрацею.
Перевірений процес редизайну від Linkup
Наша команда дизайнерів визначила загальну процедуру надання послуг з редизайну, щоб переконатися, що цифрові продукти приносять бажані результати клієнтам.Тут ми окреслимо найбільш розширений цикл, якого ми дотримуємося. Однак, залежно від проекту та його бізнес-цілей, потреба та деталізованість кожного кроку можуть відрізнятися.
1. Розуміння бізнесу та аудит UX
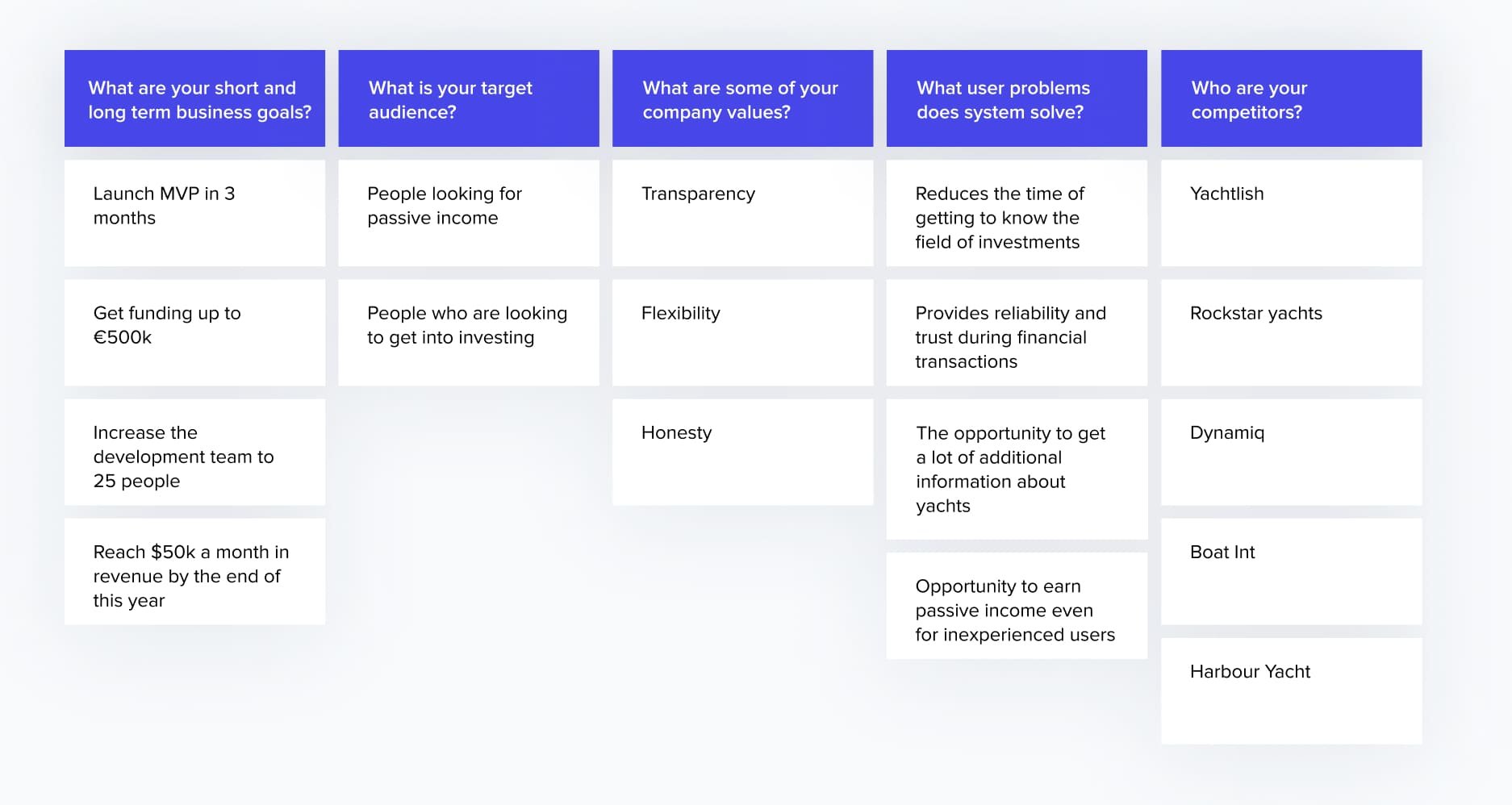
Спочатку наша команда бізнес-аналітиків занурюється в бізнес клієнта: опитує його для визначення бізнес-цілей, цінностей, викликів, цільової аудиторії, вже існуючих ринкових пропозицій, стратегій та каналів продажу. Ми також визначаємо характеристики «успішності» співпраці, щоб переконатися, що маємо спільне бачення.

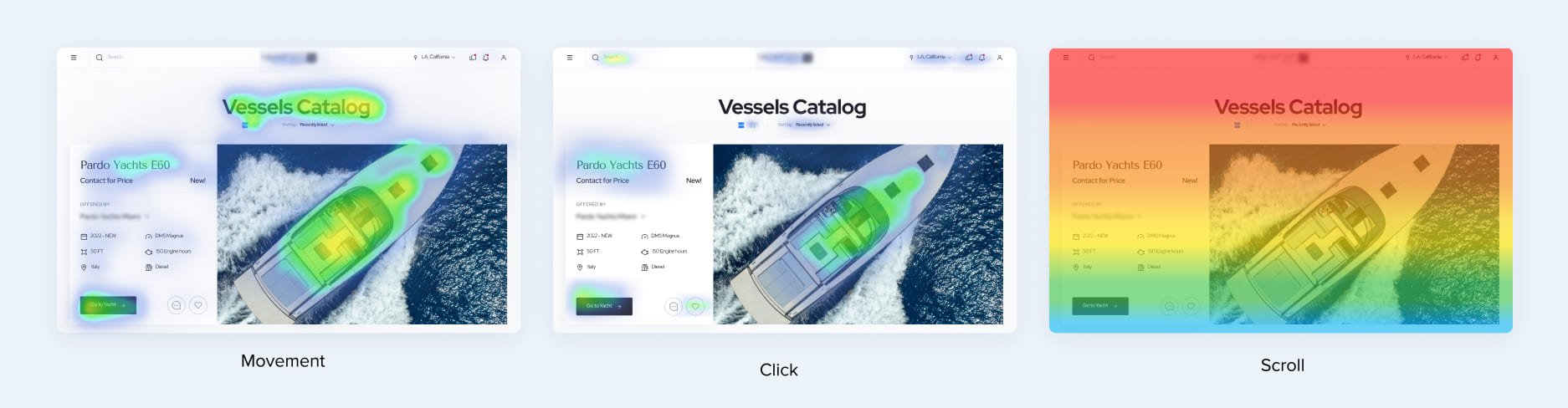
Далі переходимо до практичної реалізації та оцінки ефективності існуючих рішень. Для цього збираємо інформацію з теплокарт (візуальні дані про кліки, скроли та відстеження рухів миші) та проводимо опитування користувачів, щоб дізнатися, що потрібно користувачам та які критичні моменти змушують їх не виконувати цільові дії.

Ми також використовуємо спеціалізовані інструменти, такі як Google Analytics і Hotjar, щоб отримати інформацію про місцезнаходження користувачів, їх взаємодію з продуктом, коефіцієнти конверсії, трафік і продажі, тощо.
Залежно від проекту ми також окреслюємо користувацькі персони (user personas). Наприклад, нещодавно ми працювали над платформою для індустрії краси, що включала кілька типів користувачів: членів, експертів та бізнеси. Щоб зрозуміти труднощі кожного з них, ми провели опитування та точно визначили їхні больові точки, щоб запезпечити для кожного кращий користувацький досвід.
Отримавши достатню кількість інформації з наведених вище кроків, ми створюємо поточну мапу шляху клієнта (customer journey map), щоб означити проблемні місця та запропонувати подальші вдосконалення.

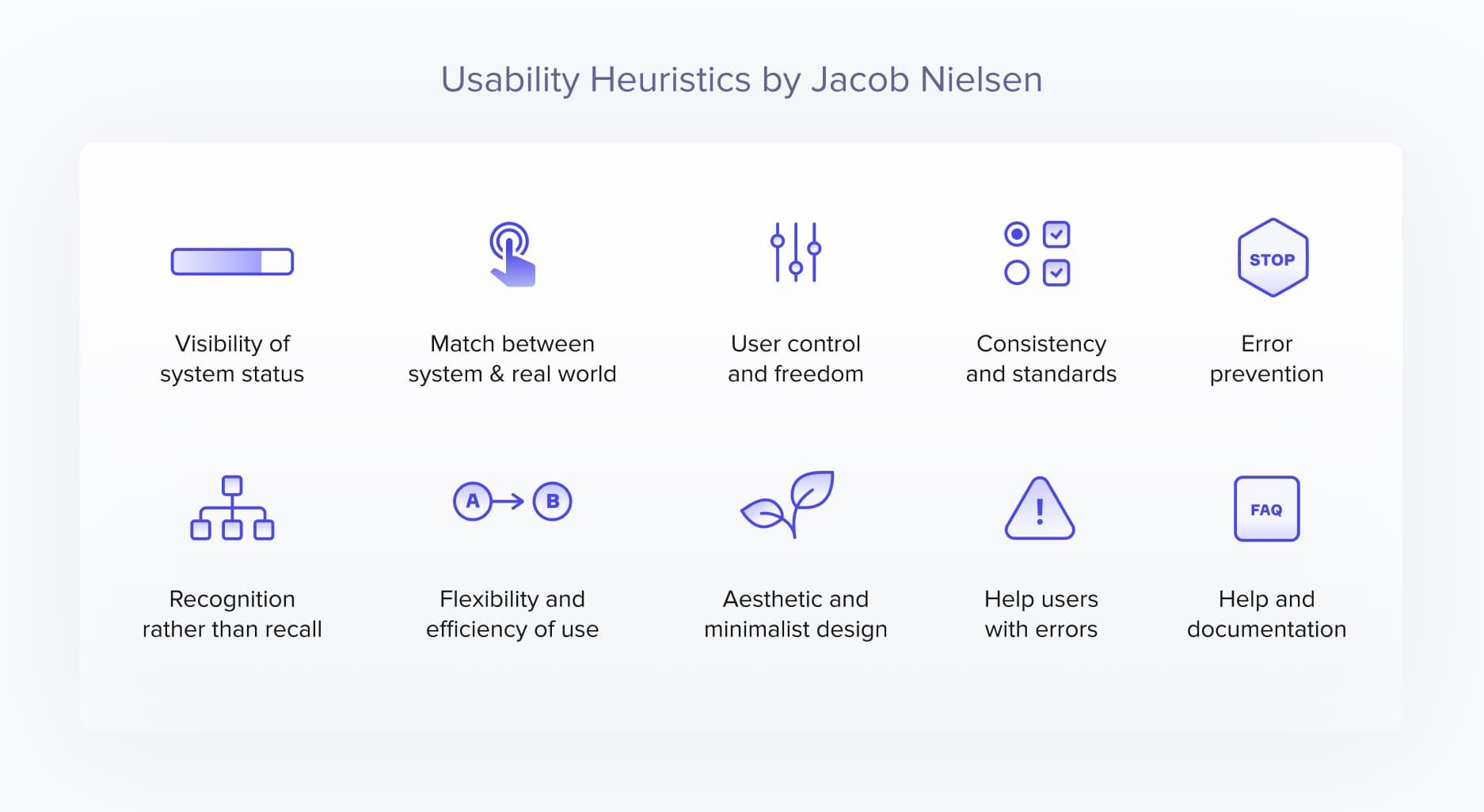
Також використовуємо евристики Джейкоба Нільсена для більш повної оцінки поточного UX/UI дизайну.

Потім збираємо всю отриману інформацію в одному місці та формуємо єдиний документ під назвою «Звіт UX аудиту» (UX audit report).

2. Дослідження ринку та конкурентів
Наступна частина аналізу – ретельне вивчення конкурентів.
Як казав Дон Корлеоне: “Тримай друзів близько, а ворогів – ще ближче”. Стратегія виходу на ринок передбачає, що ви знаєте усі деталі про існуючі рішення, а також маєте чітке бачення ваших бізнес-можливостей і розуміння потреб користувачів.
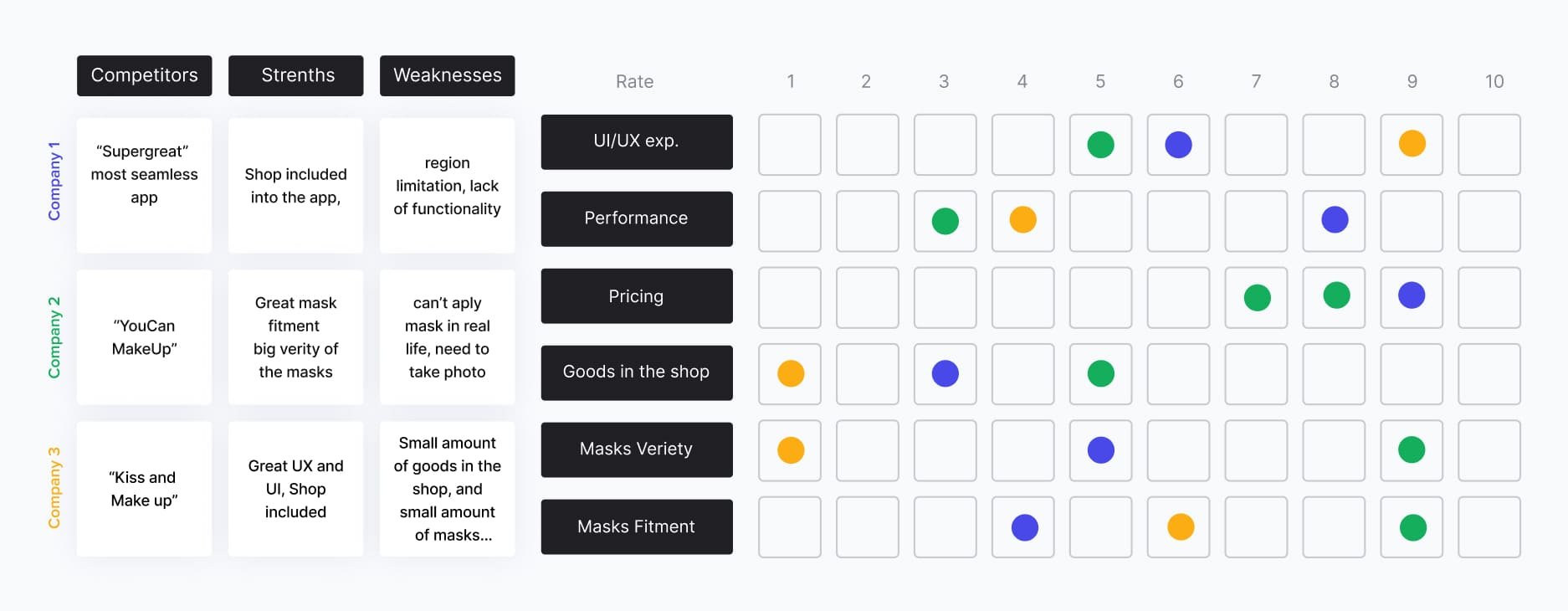
Для цього наша команда дизайнерів і розробників розробила зручні таблиці та діаграми, в яких відображені всі особливості, переваги і недоліки вже функціонуючих продуктів. Перш ніж проводити дослідження, ми визначаємо, які дані ми шукаємо та як перетворити їх на дієві показники, щобсформувати унікальні торгові пропозиції.

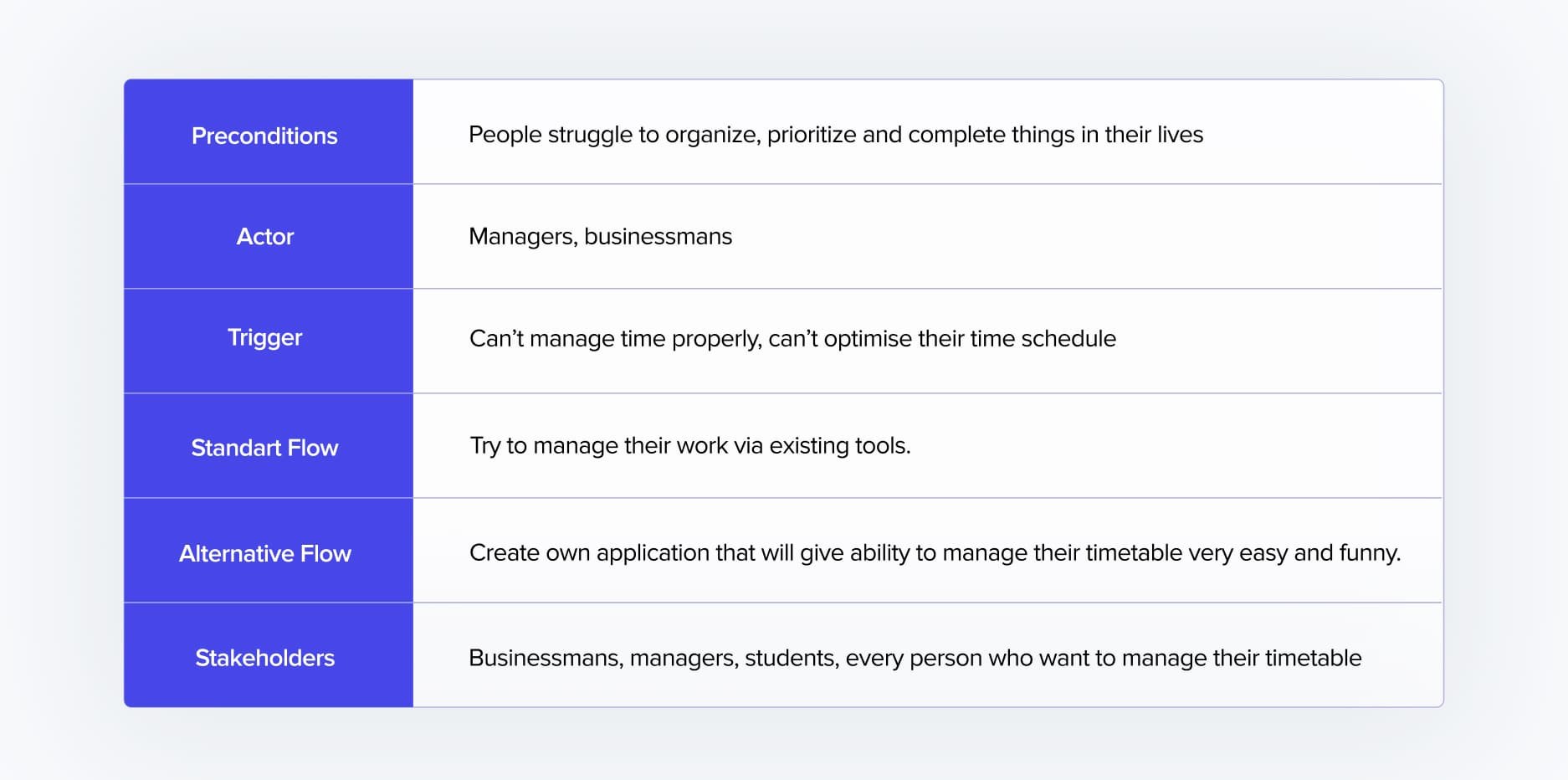
Потому визначаємо сценарії використання (use cases) цифрових продуктів. Це допомагає дізнатися більше про користувачів, пристрої, якими вони користуються, і про те, що спонукає їх використовувати продукт. Ми враховуємо низку факторів: час доби, настрій, фізичний стан, коли споживачі взаємодіють із продуктом. Виходячи з цих, здавалося б, незначних ситуацій, можна суттєво вплинути на користувацький досвід кінцевого продукту.
Наприклад, під час роботи над великою платформою для перекладу та вивчення мов ми виявили, що користувачі часто використовують програму на ходу, однією рукою, приміром, під час поїздок в автобусі. Як наслідок, вирішили зменшити обсяг екранної інформації та додали бічні свайпи для скасування дій, що зробило застосунок зручнішим у використанні.

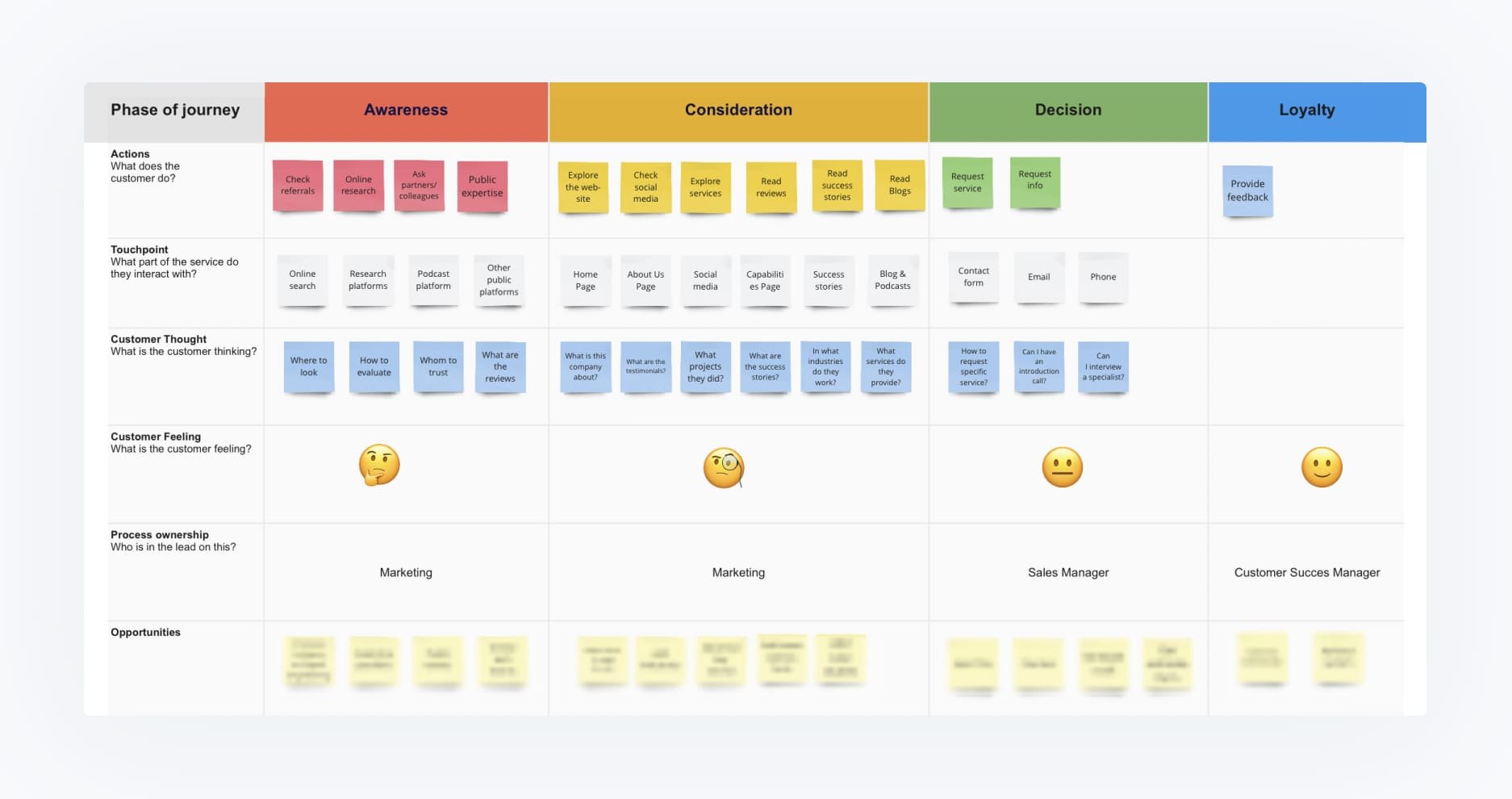
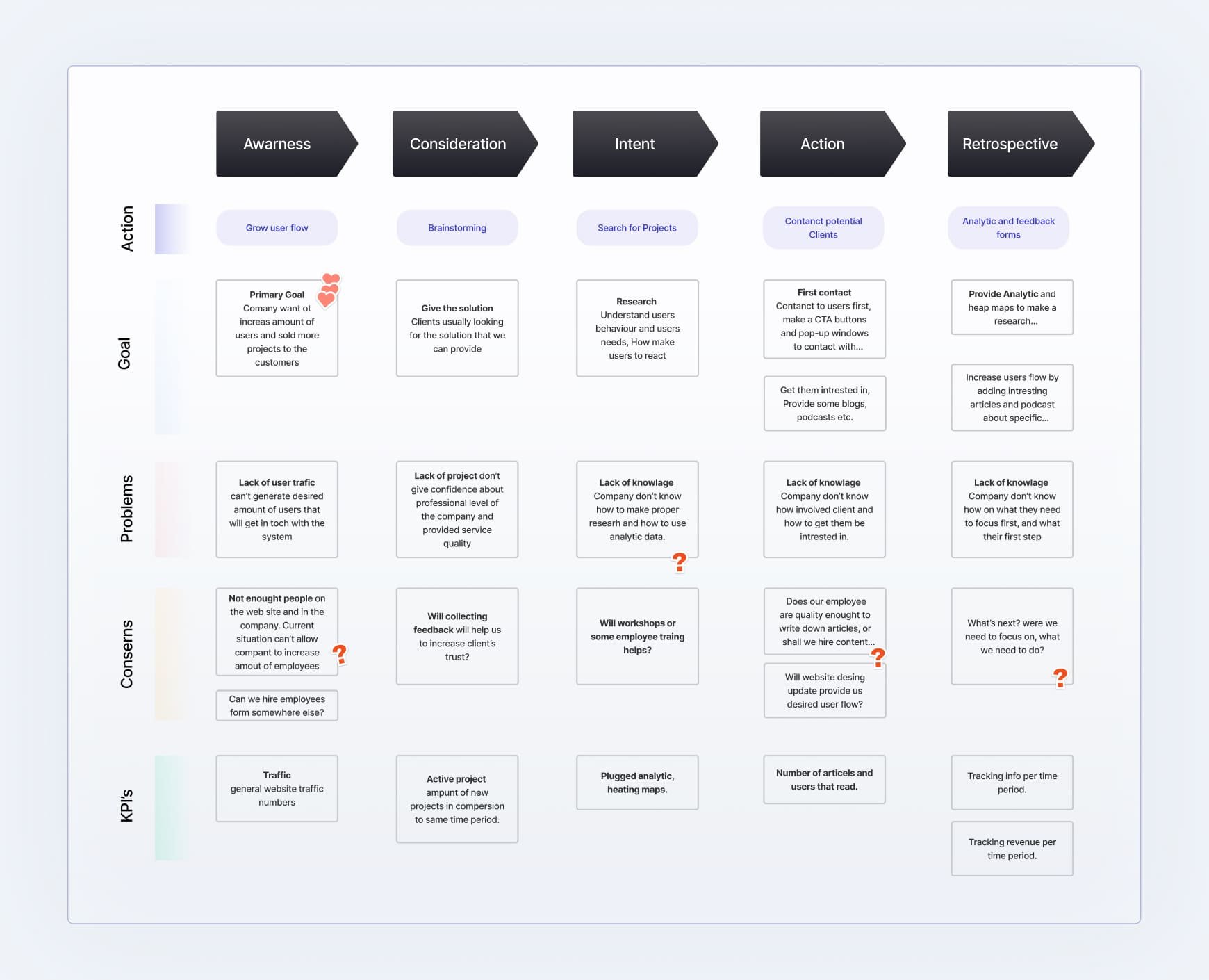
Мапа досвіду (experience map) є підсумком попередніх кроків. Вона описує цілі, запитання та занепокоєння користувачів на різних етапах взаємодії з клієнтським продуктом, як-от обізнаність, розгляд тощо. Це допомагає точніше розставляти пріоритети для цілей вашої компанії та визначати ключові показники ефективності для їх подальшого моніторингу.

3. Створення UX дизайну
Коли ми точно розуміємо ваші бізнес завдання, поточні ресурси та користувачів продукту, наші спеціалісти починають створювати UX дизайн.
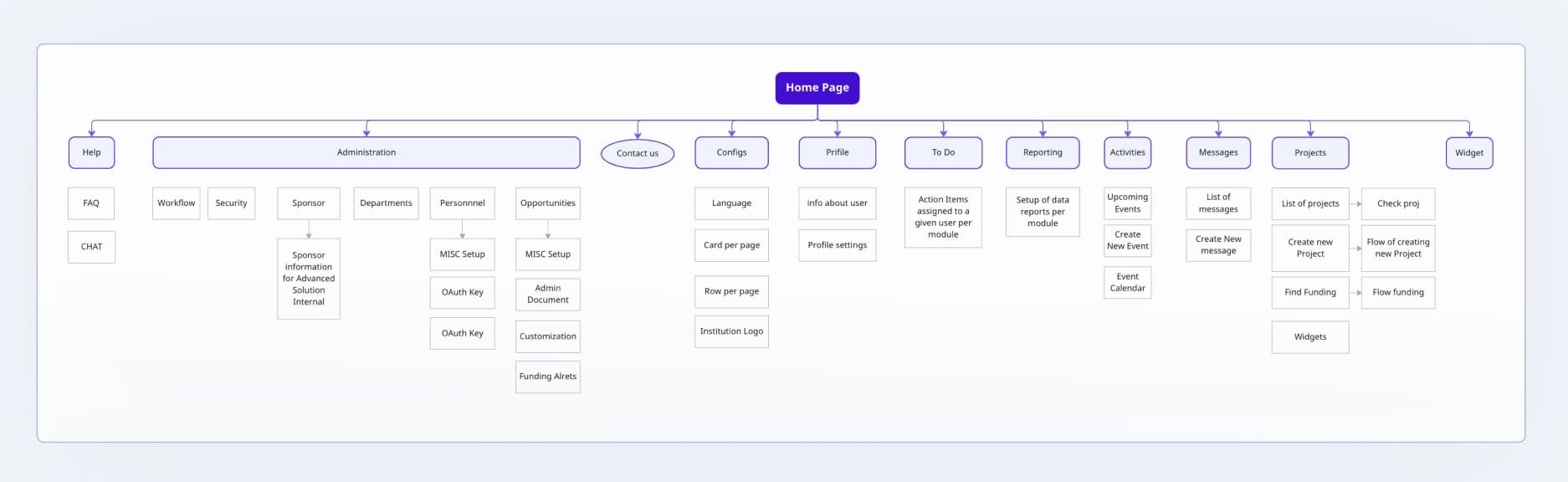
Першим кроком є створення діаграми карти сайту (site map diagram). ЇЇ мета — візуалізувати структурну ієрархію веб-сайту, взаємозв’язки між сторінками та механізми навігації. Карта сайту є чудовим інструментом для визначення пересування користувача, щоб покращити загальний досвід інтеракції.

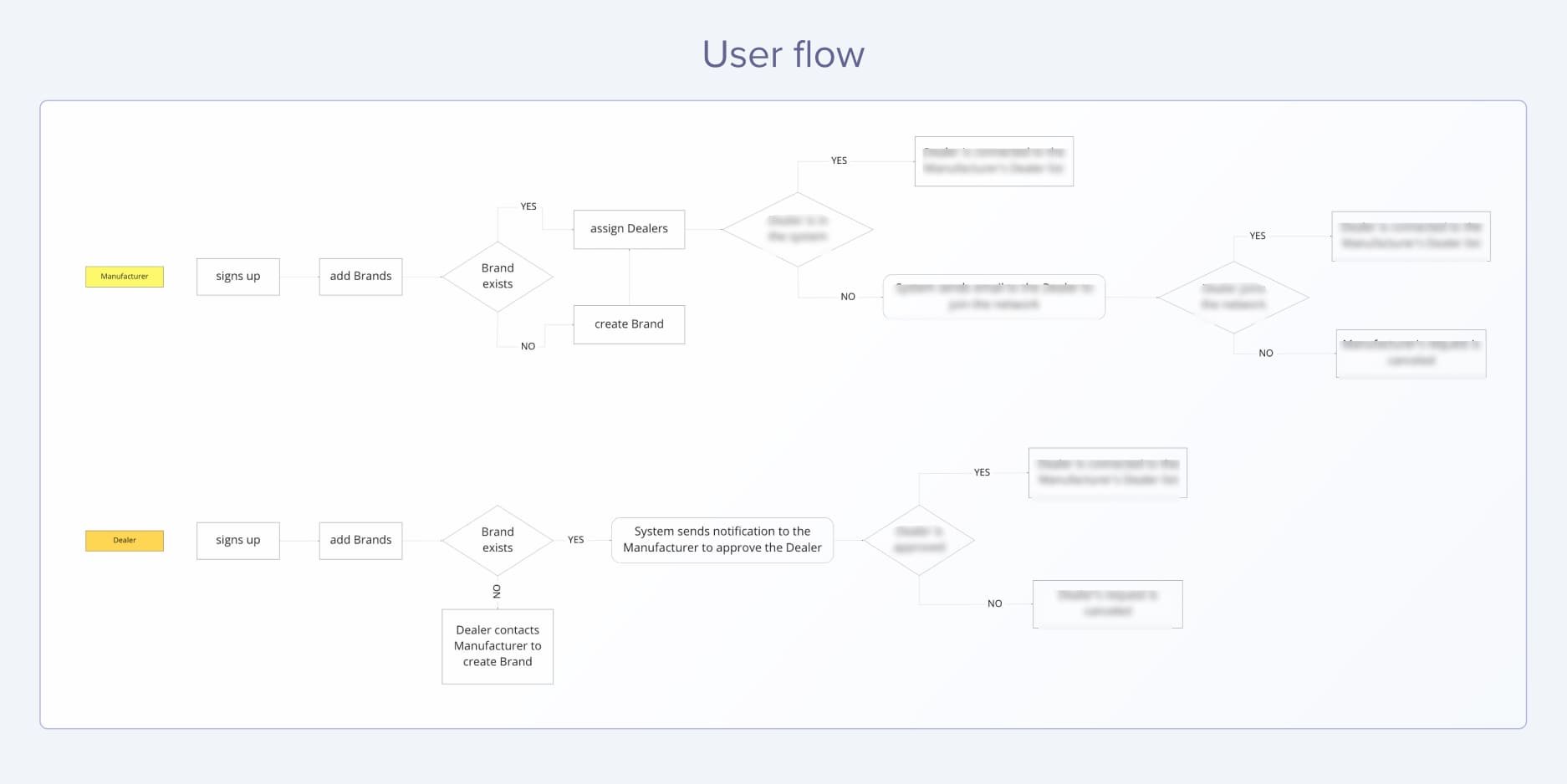
Наступним кроком є шлях користувача (user flow). По суті, це візуально повʼязані блоки, що описують дії в кожному розділі, які потрібні для досягнення конкретної мети. Наші фронт- та бекенд-розробники зазначають, що такі описи та специфікації дуже допомагають, оскільки вони можуть отримати загальне бачення процесу та зрозуміти альтернативні сценарії дій, охоплюючи всі можливі тригери та помилки.

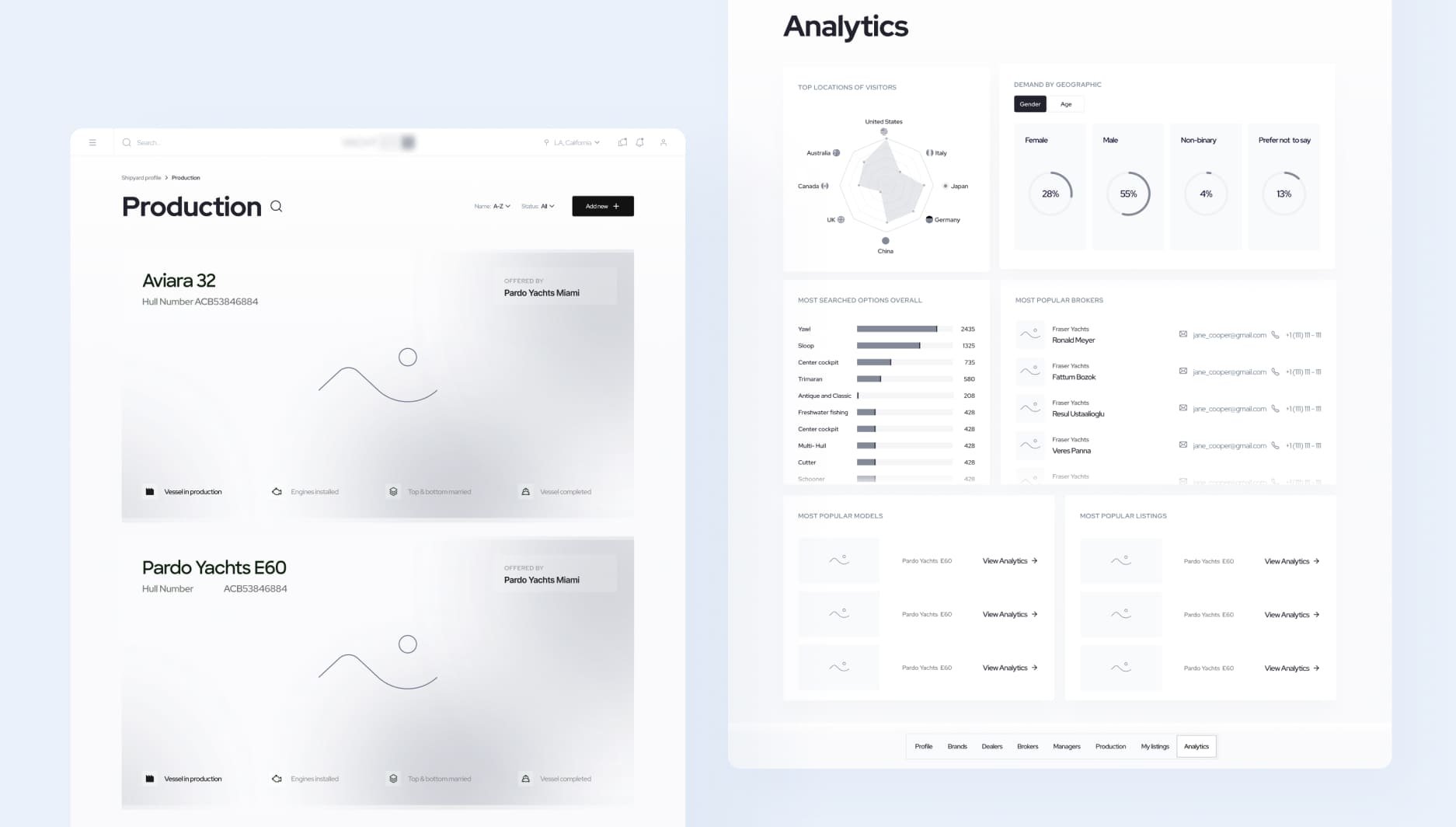
Все перелічене веде до створення макетів (medium-fidelity wireframes). Вони надають візуальне представлення дизайну з його основними частинами: графікою, розділами, різними блоками, кнопками, фільтрами, зображеннями, розміщенням графіків та іншими елементами залежно від типу цифрового продукту. Це допомагає представити рішення та узгодити наші ідеї щодо зовнішнього вигляду майбутнього продукту з баченням вашої компанії.

4. Створення UI дизайну
На цьому етапі ми застосовуємо весь здобутий досвід у створенні візуальних елементів, щоб зробити продукти клієнтів такими, що запам’ятовуються, візуально привабливими та цінними для користувачів. Крім того, візуальний дизайн також допомагає досягати низки зазначених бізнес-цілей.
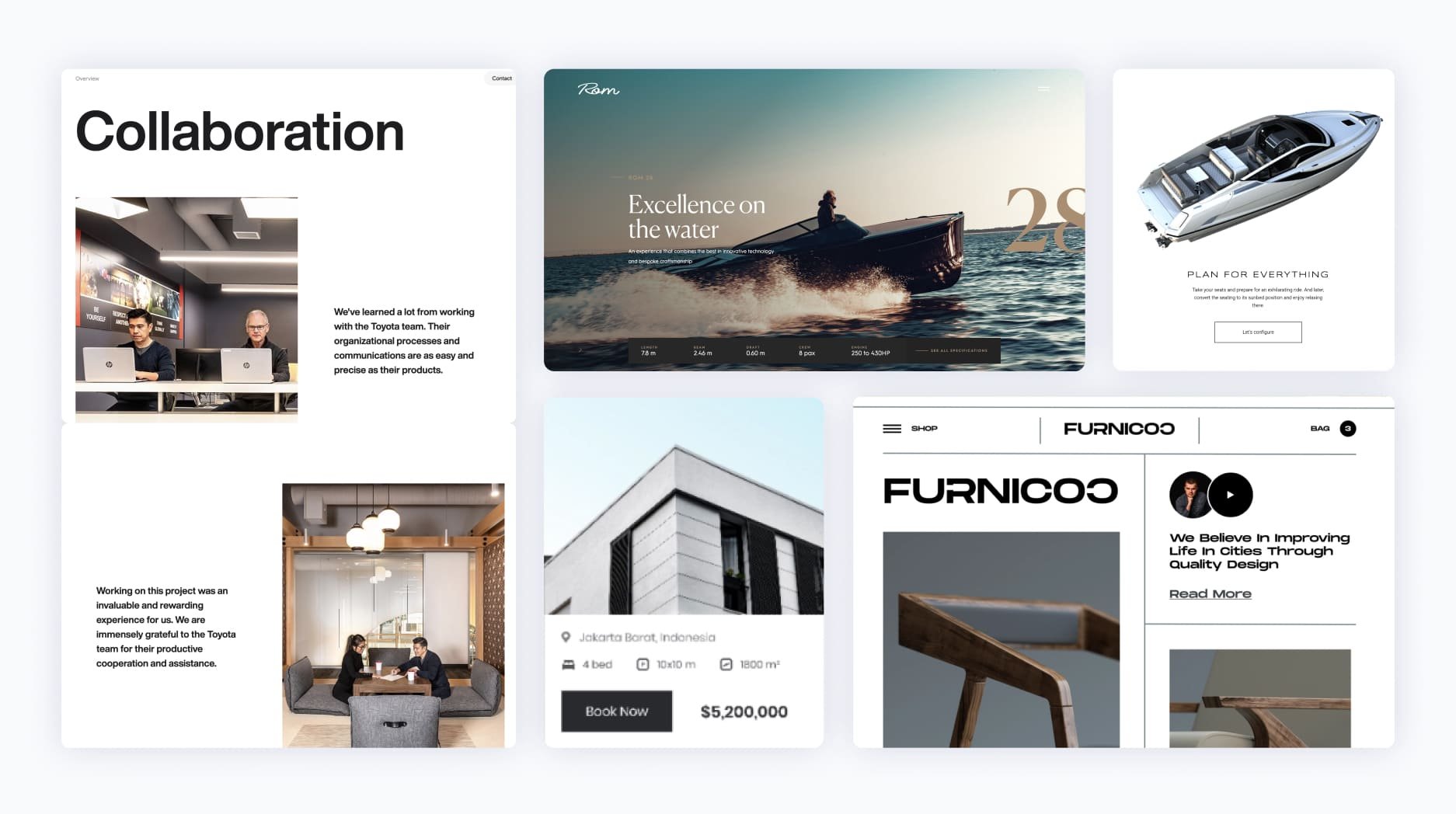
По-перше, ми проектуємо так звані дошки настрою (moodboards) з нашими ідеями та посиланнями з інших сайтів, а також із супутніми продуктами, де описуються варіанти різних елементів дизайну, стилів, шрифтів тощо. Тоді команда дизайнерів організовує зустріч із клієнтом, щоб спільно узгодити, яким елементам і стилям віддати перевагу.

На основі клієнтських уподобань ми створюємо файл «Варіанти стилю» (Style Option), у якому надаємо кілька прикладів макетів, що дозволяє представникам бізнесу бачити різні варіанти інтерфейсу користувача та вирішувати, що їм ближче. Зрештою, вирішуємо і узгоджуємо пропозицію, , що перемогла.
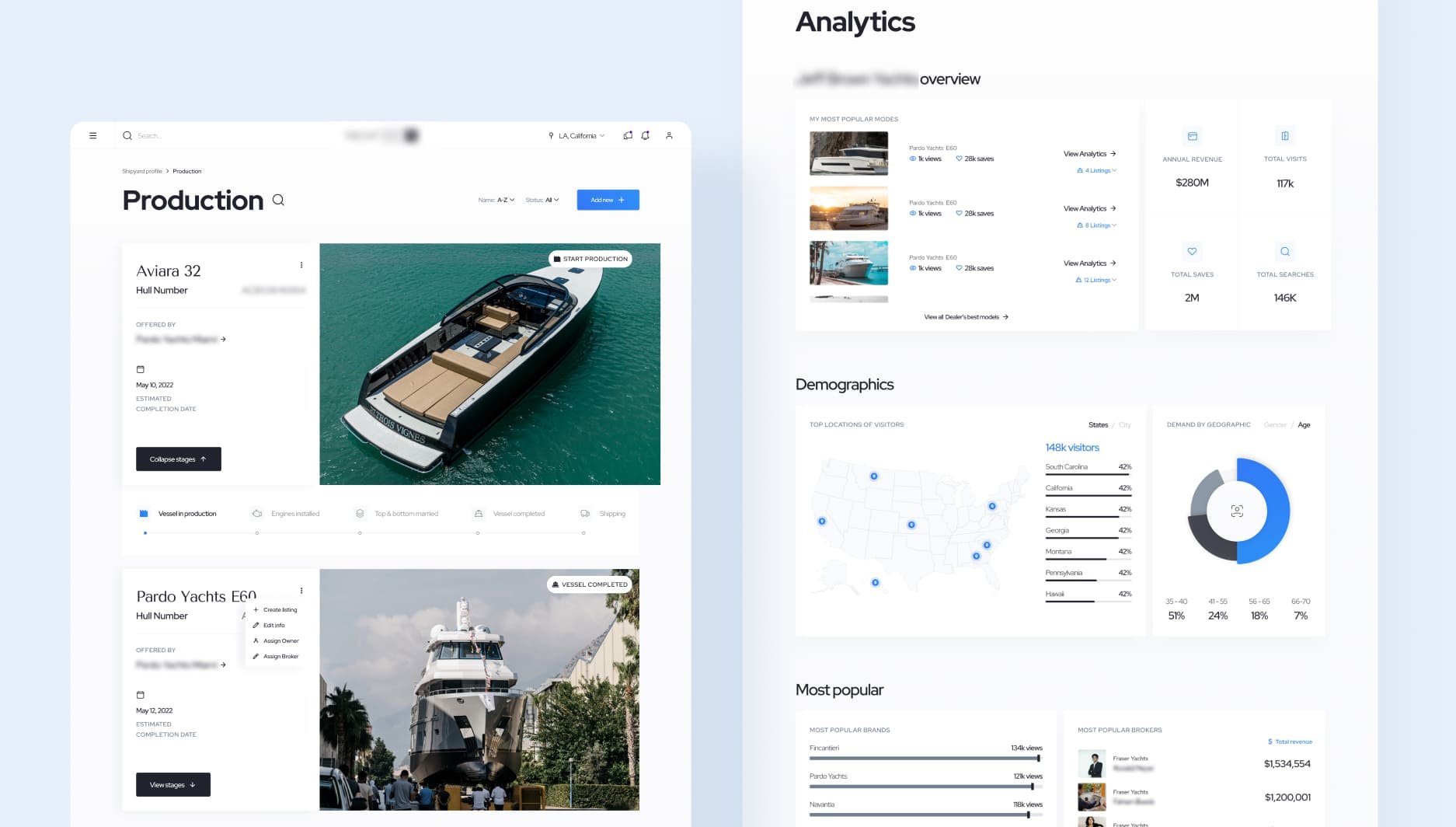
Потім дизайнери створюють макети інтерфейсу користувача (user interface layouts). Наша команда може розробитистворити їх або з нуля, або на основі бачення зацікавлених сторін із врахуванням рекомендацій.
Після їх узгодження ми створюємо інтерактивний прототип (clickable prototype), щоб тестувальники та сторона клієнта могли переглянути проект рішення, зробити додаткові примітки та обговорити нові пропозиції.

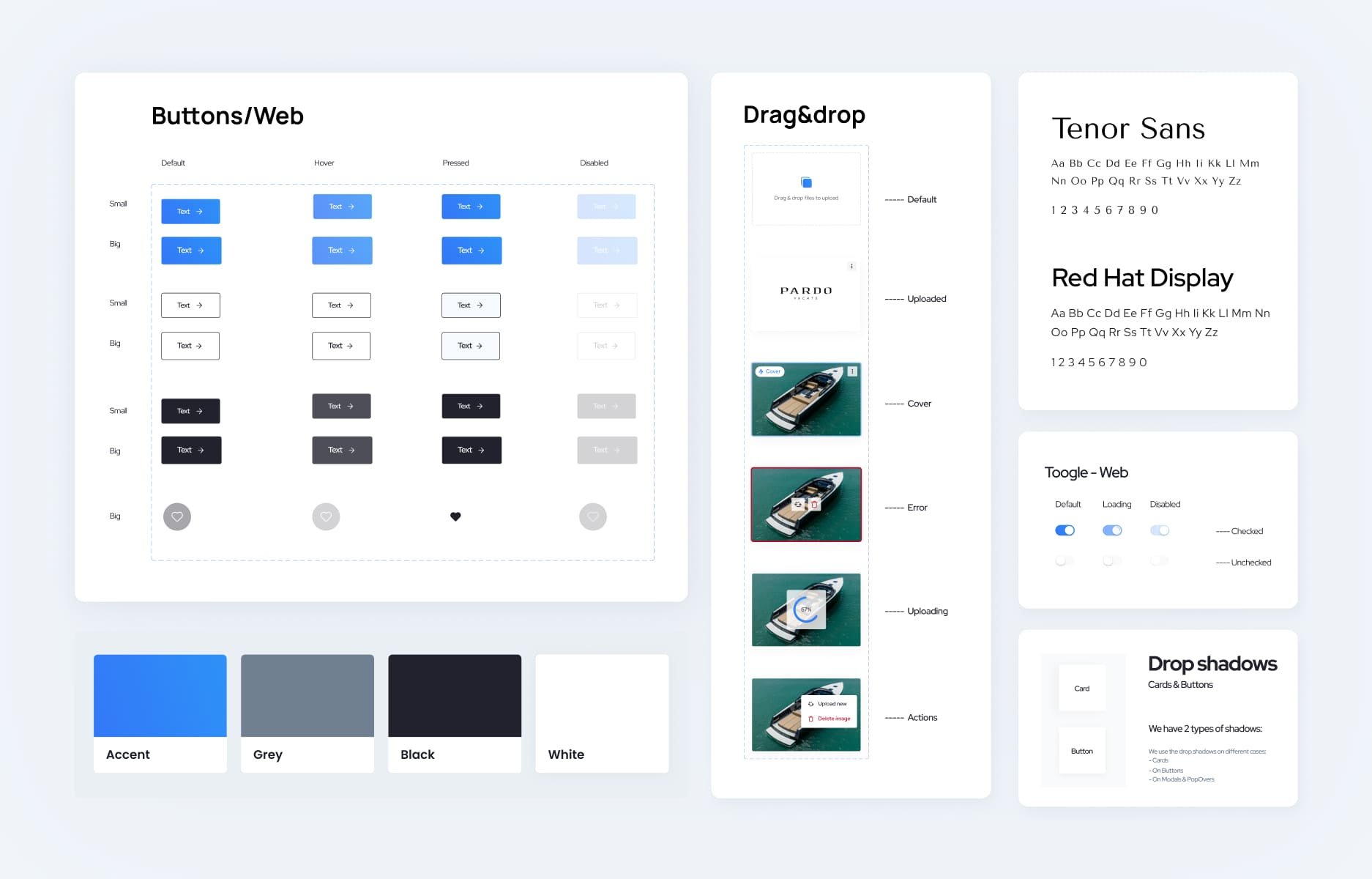
Наступним важливим компонентом візуального редизайну є створення Cистеми дизайну (Design System), яка містить усі правила для подальшого дизайну та кодування для забезпечення узгодженості елементів у створеному продукті. За допомогою такого файлу внутрішні бізнес-команди можуть підтримувати той самий візуальний вигляд, оскільки продукт масштабується та додаються нові функції, частини продукту та сторінки.
Дизайн система включає вказівки щодо стилю: піктограми, інтервали між елементами,бібліотеки з правилами навігації та елементами дизайну, накладеннями тощо.

Створення довершеного дизайну вкрай важливе, але не менш важливе його точне кодування. Якщо наші клієнти планують розробляти продукт з іншою командою, ми погоджуємо зручні документи для співпраці та детальний опис специфікацій. Якщо Linkup Studio продовжує розробку, бізнес-аналітик описує ключові функціональні моменти та тісно співпрацює з кожним нашим розробником, щоб створити продукт найвищої якості.
Загалом специфікації розробки включають не лише описи дизайну, такі як кольори, типографіка та розмір, але й логіку продукту, правила, обмеження та багато інших пояснень. Це необхідно, оскільки розробники можуть не отримати достатньої інформації про те, як працює система лише з візуального інтерфейсу. Наприклад, чому в якомусь уявному продукті одні користувачі позначаються як «лідери продажів», а інші ні – така інформація описана в специфікаціях.

Розробка та завершальні етапи
Успіх редизайну цифрового продукту багато в чому залежить від правильної та своєчасної розробки. Згідно з нашим багаторічним досвідом, компанії, які цінують швидкість розробки проекту, можуть отримати вигоду від паралельного початку фази розробки одразу після того, як макети готові.
Наші клієнти також поділились, що важливо впроваджувати поетапний запуск продукту та вводити нові функції потроху, враховуючи, що цими змінами ми ризикуємо заплутати та навіть роздратувати споживачів, які звикли до попереднього вигляду та функціонування продукті.
Оскільки неможливо розробити абсолютно ідеальний продукт, після запуску наша команда продовжує збирати аналітику використання та створює для клієнтів спеціальні звіти з повідомленнями про подальші зміни на основі тенденцій у поведінці користувачів.
Завершальні слова
Девіз нашої компанії: “The result that matters” означає, що ми прагнемо досягати результатів, які дійсно приносять користь та позитивні зміни. Тому, ми завжди чесно та прозоро ставимося до редизайну продуктів для кожного з наших клієнтів. Ось чому ми спочатку провадимо детальну дослідницьку роботу, щоб гарантувати ефективний результат і відповідати очікуванням клієнтів.
