Взлом usability: как сайты мешают продавать
Несколько принципов построения удобного и понятного сайта
Некоторые считают посетителей своих сайтов непонятливыми, нерешительными и ленивыми. Сайт такой красивый, всё в нём просто, а трафик льется как из ведра. Но заказов то нет, то почти нет.
Во всем случившимся мы склонны винить кого угодно — плохое настроение клиентов, неудачный день. Но что если дело в самом сайте и интерфейсе?
Мы не раз убеждались: после usability-анализа интернет-проекты начинают продавать, а не мешать конверсиям.
Лучшие практики для продающих страниц
Продуманный путь пользователя часто сравнивают с быстрым течением реки (user flow). Благодаря дизайну посетитель быстро и просто достигает поставленной цели.
Такое течение по-разному строят в разных сферах бизнеса. Но есть важные практики, общие для всех продающих страниц. Дальше разберем примеры того, как небольшие изменения помогли повысить конверсию.
Продукт/проект привлекает внимание
Ошибки. Нужно обращать внимание на то, как главное предложение соотносится с другими элементами страницы — оно должно быть самым заметным.
Если у вас есть брендбук, следите за тем, чтобы в погоне за яркостью вы не нарушили его предписаний.
Рекомендации. Используйте графический контент. Попросите дизайнера собрать баннер или динамический вижуал. Он должен быть эстетичным, возможно, с приемами загадки или провокации.
Собрать подписку. Добавьте форму для сбора контактов новых и потенциальных клиентов. Это будет проще сделать с мотивационным предложением. Если ваш магазин предполагает акции или скидки, то будет непростительно не использовать эти бонусы в вашей попап форме. Не забывайте о положительном опыте покупателя, запускайте попап в конце страницы или перед ее закрытием.

Баннер. Баннеры никто не отменял, особенно если есть возможность подать информацию лаконично в стиле вашего интернет-магазина. Используйте эмоции. Фото с людьми и персонажами повысят конверсию.
Пример.
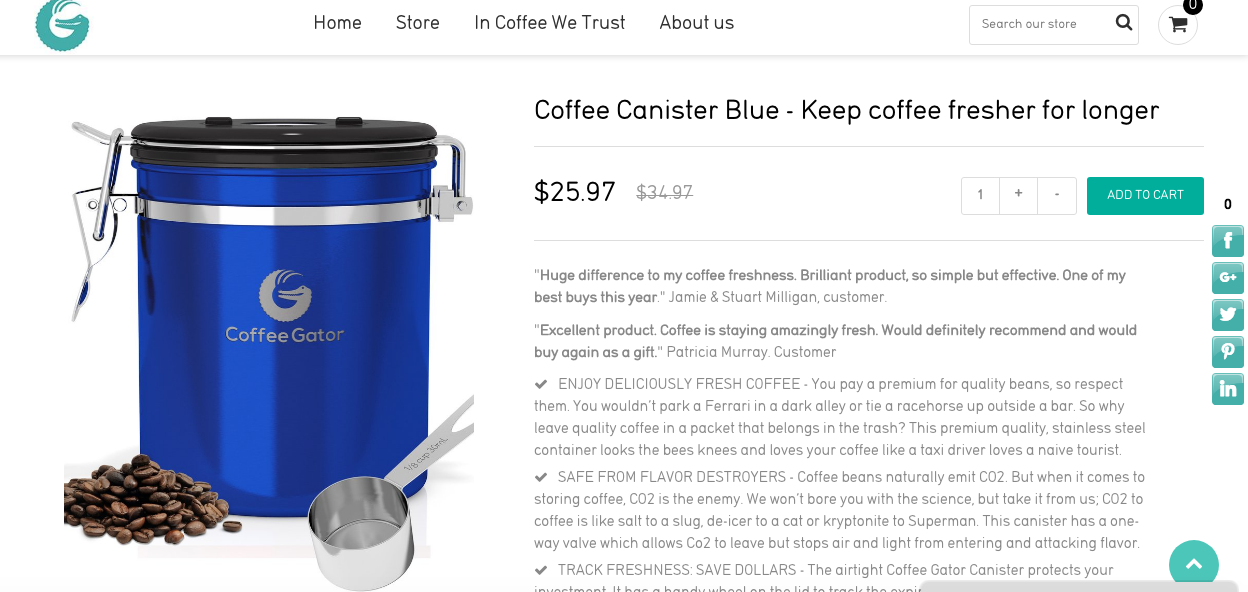
На странице товара в интернет-магазине Coffeegator мы увеличили фото продукта, сделав его визуальное представление более привлекательным. Закрепили блок с изображением для того, чтобы при чтении описания и отзывов не уводить внимание пользователей от самого продукта и желания его купить. Редизайн с этими и другими изменениями повысил количество добавление в корзину в 3,37 раз, продажи выросли в 4,8 раза.

Продукт понятен
Ошибки. Порой, когда разработчик сайта давно знает о продукте, он уже и не замечает, что интерфейс, описание или деморолик непонятны целевой аудитории.
Рекомендации. Дайте пользователю ответ на вопрос, куда он попал. Покажите боль клиента и как вы ее решаете. Взгляните на продукт глазами обычного прохожего: понимает ли он, о чём идет речь и как это сможет ему помочь.
Неверно выбрана целевая аудитория. Прежде всего узнайте больше о своей аудитории. Если есть запущенная аналитика - будет проще. Соберите результаты, сделайте вывод сколько лет вашей ЦА, какова география, интересы.
Проработайте промо или поясняющий ролик так, чтобы он был понятен этой аудитории. Если интерфейс проекта подчиняется требованиям вашей ЦА, достаточно следовать его гайдам. В ином случае, вам лучше в первую очередь задуматься о том, для кого вы работаете и пересмотреть рекламную кампанию и ориентацию проекта в целом.
Провести юзабилити анализ поведения. Всегда собирайте аналитические данные и следите за трендами в дизайне. Ничто не вечно. Требования клиентов постоянно меняются, а в нише могут активизироваться конкуренты. Используйте потенциал вашего дизайн отдела, синхронизируйте их работу с результатами статистики, составьте плановые исследования веб-индустрии, и систематически внедряйте улучшения.
Пример.
На лендинг MOFY.life шел хороший трафик. Пользователи достаточно часто переходили с него в конструктор, но до заказа доходило не более 10%. Они не знали, с чего начать создание инстабука.
Анализ поведения пользователей при помощи Вебвизора и Карты кликов позволил сделать определенные выводы. При загрузке конструктора пользователи кликали на места для фотографий, ничего не происходило, и они покидали конструктор. Решение было очевидно - мы сделали акцент на кнопке «Загрузить фотографии», затемнили фон и убрали доступ к другим элементам конструктора. Результат - сокращение выходов из конструктора и увеличение переходов на страницу заказа почти вдвое.
Показан ассортимент продукции
Рекомендации. Знакомство с ассортиментом — одна из главных целей посещения e-commerce сайта. Дизайнеру важно вывести в поле внимания каталог или список продуктов, чтобы охватить максимум целевой аудитории. Кроме этого обычно целесообразно показать:
- бонусы, которые получит клиент, например скидки или акционные предложения;
- то, за счет чего магазин может быть первым, новинки или уникальное предложение на рынке;
- популярность на рынке, отзывы (социальное подтверждение весьма положительно влияет на конверсию);
- топ предложения и уменьшающееся количество (принцип дефицита и эффект срочности помогут увеличить спрос и подтолкнуть к покупке).
Сортировка и фильтрация. Всегда ставьте в приоритете удобство навигации и быструю доставку требуемого контента в каталогах магазина. Это сердце вашей платформы, поэтому уделите больше внимания проектированию фильтрации потока товаров. Однако, если например нет общей характеристики или товары из разной категории, обеспечьте вывод рубрикатора товаров слева или, если нет такой возможности, вверху в секции меню каталога. Немаловажно уделить внимание скорости загрузки товаров. Для удобной и отзывчивой работы каталога важно соблюсти баланс между графическим контентом и скоростью его доставки. Используйте прием заглушек для повторяющегося контента. Сначала загружайте заголовки и цены, расставляйте их на свои места, а потом загружайте фото. Так загрузка будет выглядеть плавнее и покупатель не уйдет со страницы.
Фото товаров. Существует универсальный прием в интернет-магазинах, когда отсутствующее фото товара возмещают корпоративным паттерном с надписью в духе “Нет фото”. Логически это правильно, сохраняется структура списка, пользователь осведомлен о недостающем медиа материале, но с точки зрения опыта покупателя это может сыграть не в вашу пользу. Возьмите за правило отснять всю вашу продукцию, ничто лучше не передаст эмоции как фото или видео.
Уведомить о поступлении. Идентифицируйте наличие товара в вашем каталоге. Не стоит как скрывать отсутствующий товар, так и держать покупателя в неведении, пока он не перейдет на страницу товара или что еще хуже узнает об этом в процессе оформления заказа. Формируйте положительный опыт покупателя, указывайте наличие товара, а при его отсутствии дайте возможность узнать о моменте появления. Таким образом вы не только соберете базу покупателей, но и сможете сформировать крупный заказ и покрыть сформировавшийся спрос.
Покупка под заказ. В принципе это является продолжением уведомления о поступлении, но с тем отличием, что требуется предоплата или полная оплата заказа. Эта функция сделает ваш интернет-магазин гибче и еще удобнее для большего круга покупателей.
Пример.
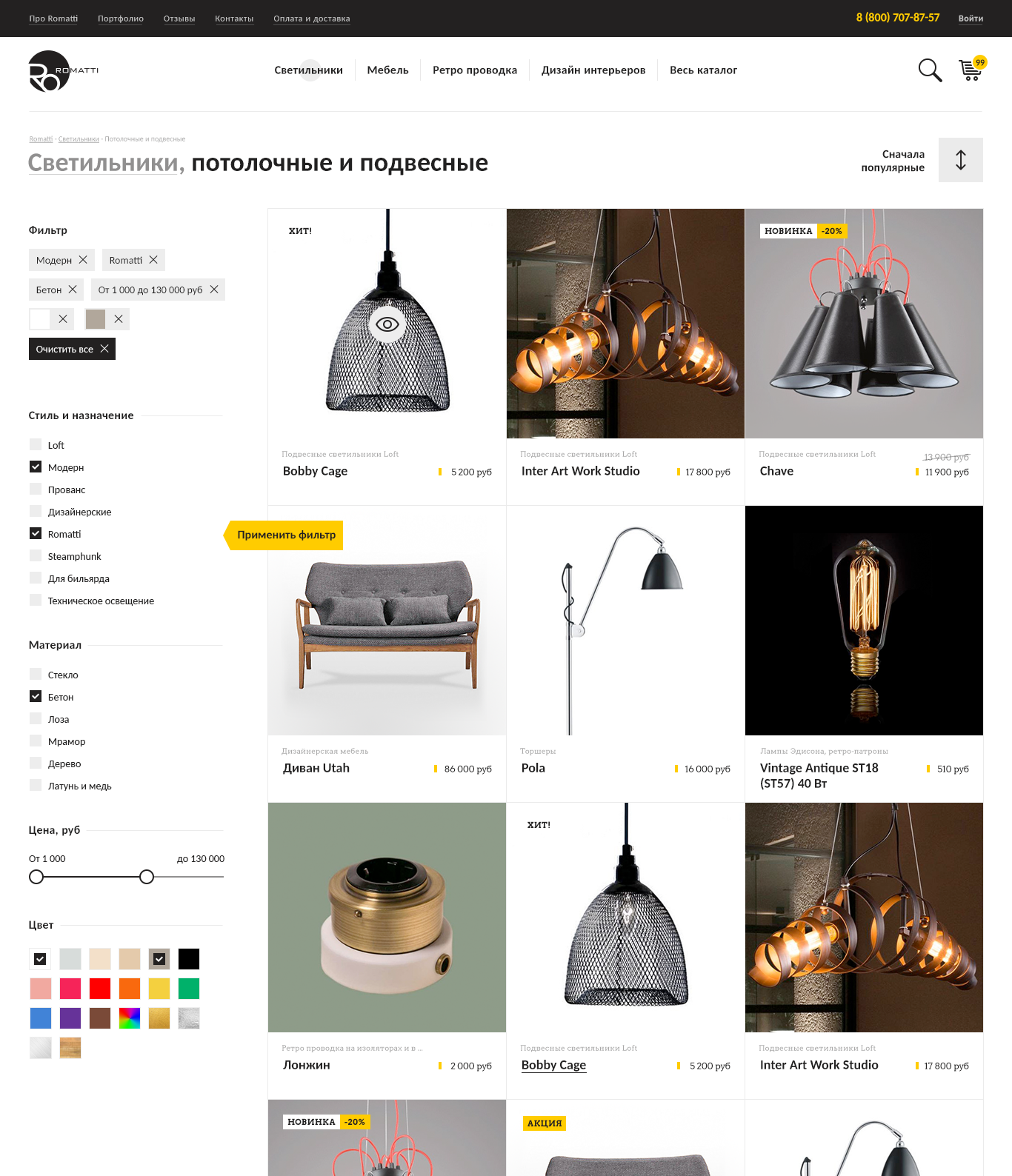
Интернет-магазин света, мебели и ретро-проводки Romatti. Мы предусмотрели три типа контента для фильтрации:
- Множественный выбор текстового типа (текстовый список)
- Множественный выбор графического типа (список цветов картинками)
- Слайдер выбора ценового промежутка
И для удобства использовали плавающую кнопку применения выбранного фильтра. Так обращение к серверу будет дозированно и список не прыгает при каждом включении или выключении чекбокса.

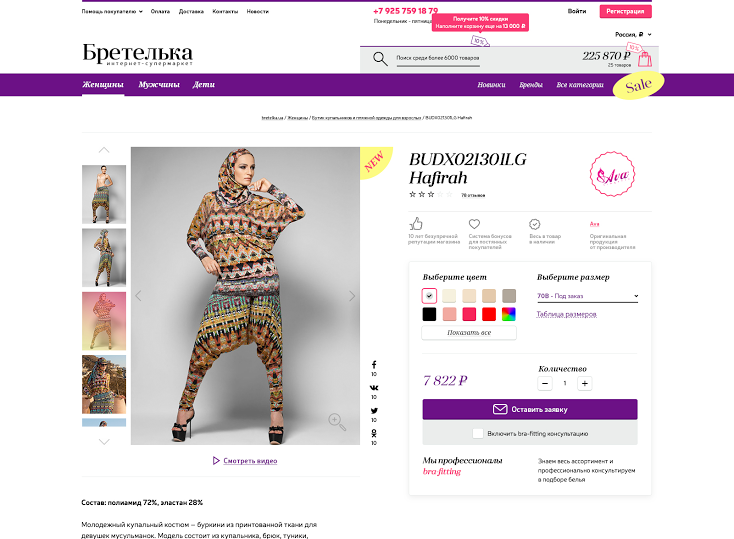
Интернет-супермаркет нижнего белья и аксессуаров Бретелька. Идею добавления отсутствующего товара в корзину нам подала руководитель проекта Бретелька, Светлана, и мы реализовали этот функционал наряду с существующей классической корзиной интернет-магазина.

Простая форма обратной связи
Рекомендации. Связь с компанией должна быть настолько легка для пользователя, насколько это возможно. Нужно показать номер телефона для связи, дать альтернативный канал связи (например, окно для письменного сообщения). Aдрес поможет показать, что компания реально существует.
Здесь можно предложить подписку. Хорошо работает подписка в обмен на скидку или уникальное предложение.
Выбрать подразделение компании, которому пишется обращение. Со стороны компании это довольно полезная функция, сразу отправляет обращение по адресу. Но со стороны клиента это очередная дилемма. Старайтесь избегать необходимости осуществления выбора. Установите значение по умолчанию в поля этого типа. Например, по тематике обращения указать “Любому свободному консультанту”.
Указать часы работы. Ясное дело, что ваш интернет-магазин может принимать заказы круглосуточно, я надеюсь на это. Но обработка заказов происходит обычно живыми людьми, а им нужен отдых и их работа регламентирована рабочими часами и днями. Обязательно указывайте эту информацию в прехедере, футере и на странице контактной информации магазина.
Другие возможные способы для связи. Используйте популярные мессенджеры, Telegram, Whatsapp, Viber, социальные сети Facebook, Vkontakte, Instagram, классические телефонные номера с возможностью позвонить через несколько операторов мобильной связи. И конечно же, если есть возможность, указать физический адрес, где вас можно найти и пообщаться лично.
Пример.
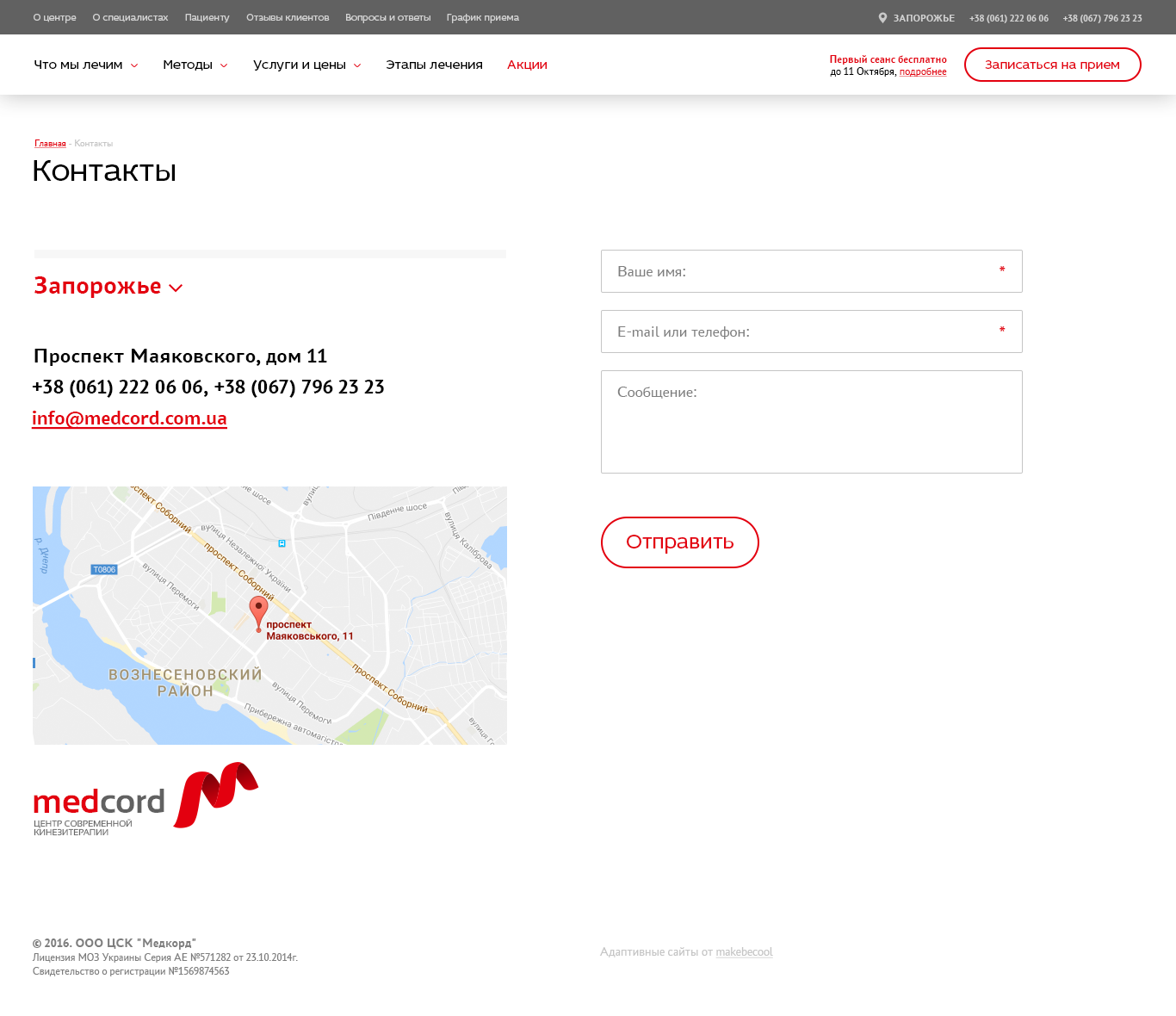
Корпоративный сайт центра современной кинезитерапии Medcrod. Выбор города и адрес с картой, контактами для связи. Лаконичная форма для обращения через сайт.

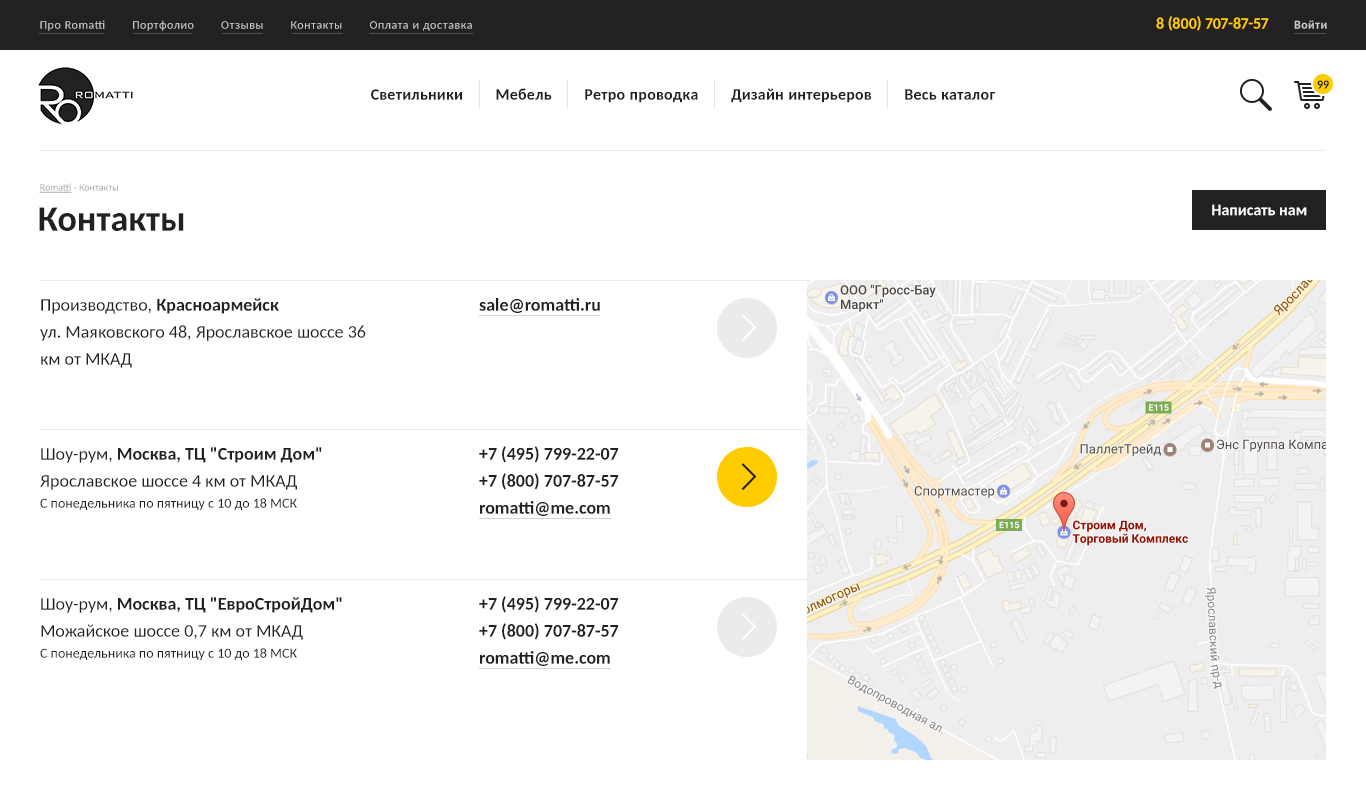
Интернет-магазин света, мебели и ретро-проводки Romatti. Не раз сталкиваемся с требованием указывать несколько физических адресов для интернет-магазинов, стараемся каждый раз гибко менять интерфейс для удовлетворения требований клиентов и покупателей. Распространенное решение со списком адресов и картой.

Производитель вызывает доверие
Рекомендации. Стоит обращать внимание на то, помогают ли элементы интерфейса выстроить доверительные отношения с компанией. На сайте может быть описан процесс работы с продуктом, показана команда в лицах, указано, как родилась идея и какова миссия компании.
Используйте потенциал соц сетей. Не забывайте о своих клиентах. Вспомните сколько заказов обработали, положительных отзывов получили. Вы не поверите как эта информация может помочь проекту. И если у вас есть медиа материал в подтверждение, что вашим продуктом пользуются и довольны, обязательно найдите место этой информации на вашей веб-странице.
Важнейший вид социального подтверждения — отзывы. Часто клиент приходит по совету знакомого или по советам, найденным в гугле.
Используйте живые эмоциональные образы. Мы делаем проекты для людей, это факт. И каждому важен пример, в котором он либо найдет себя, свою проблему, либо увидит идеал к которому хочется стремиться. Это основная мотивация для любого человека.
Погрузите в свою атмосферу. Ничто не располагает лучше, чем открытое лицо вашей компании. Что это означает? Элементарно, покажите ваш офис или производство, сотрудников, укажите цифры бизнеса и ваших клиентов, если конечно это не секретная информация. Такой способ подачи покажет вашу увлеченность своим делом, а это главная черта профессионала и сервиса высокого уровня.

Пример.
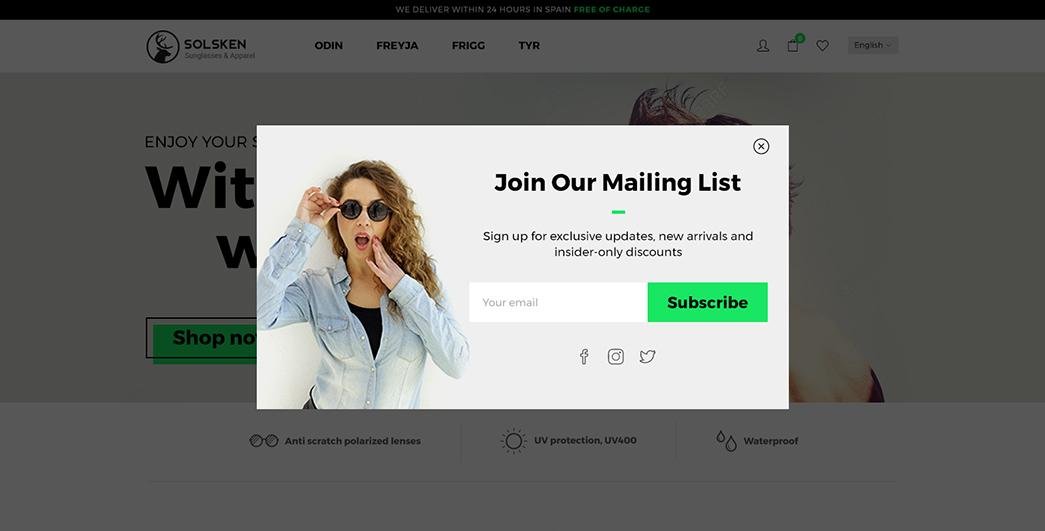
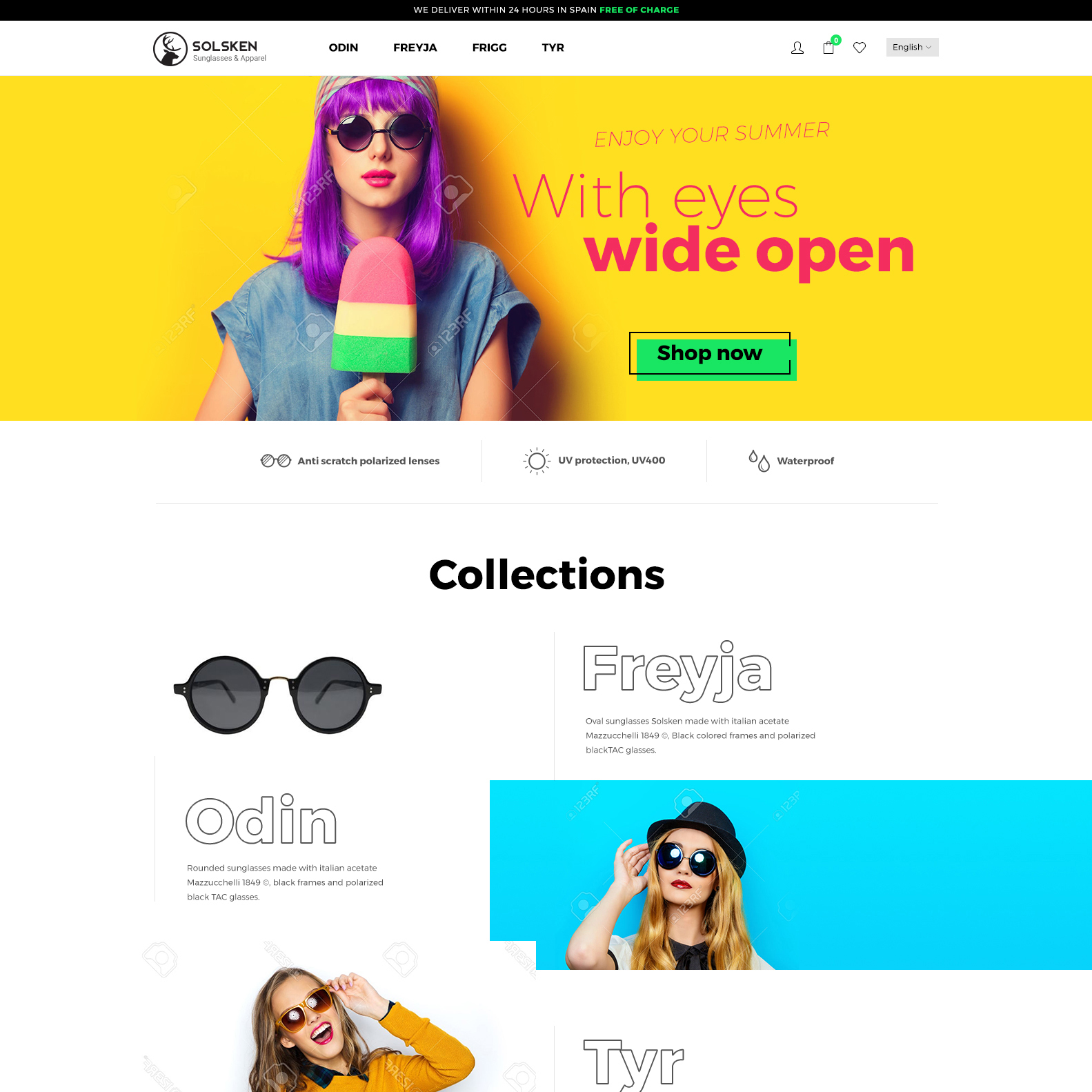
Интернет-магазин солнцезащитных очков и летних аксессуаров Solsken. В этом проекте мы предложили клиенту провести фотосессию с продукцией в ярких тонах и эмоциях. Эта солнечная летняя тематика прошла стержнем через весь проект и создала требуемое настроение.

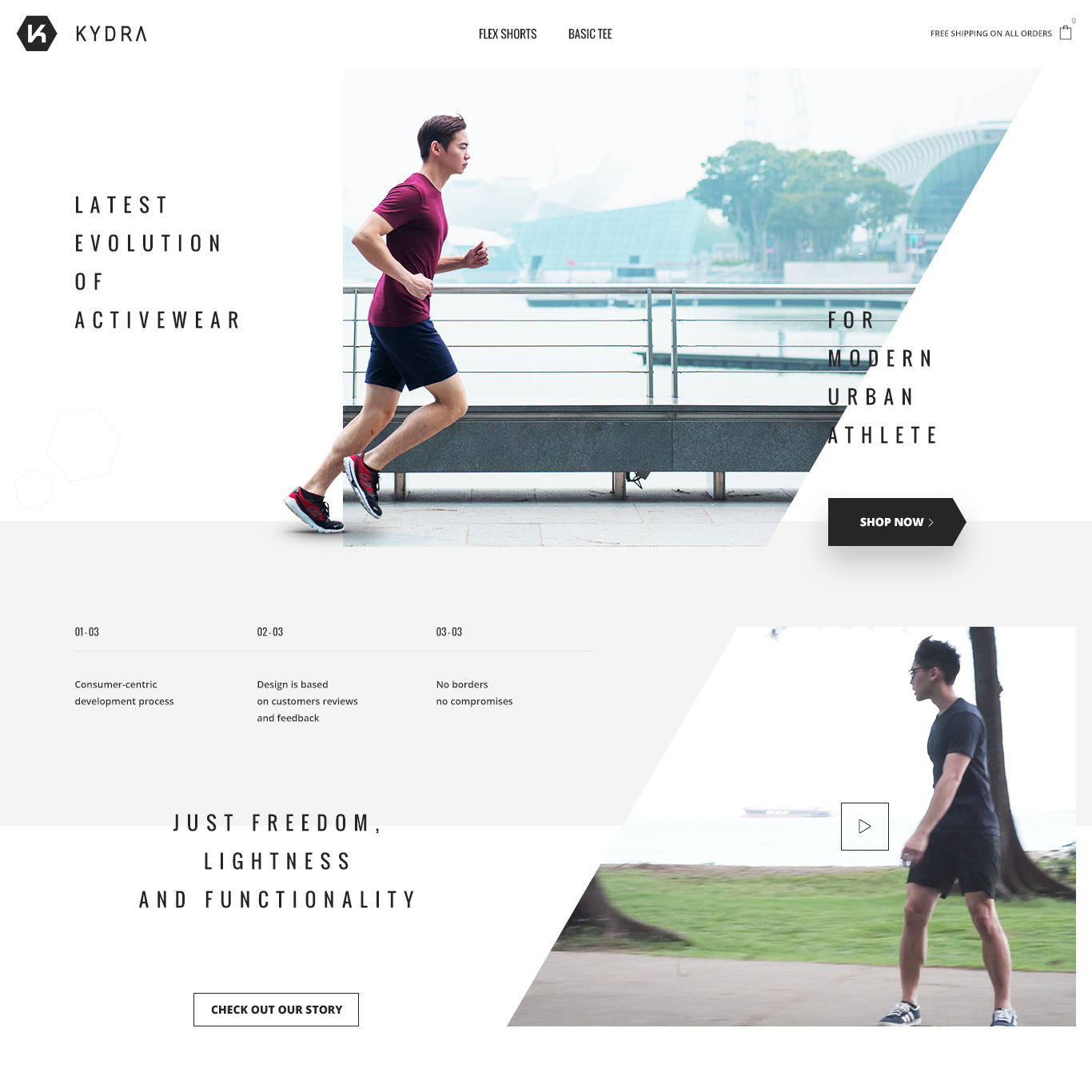
Интернет-магазин спортивной одежды Kydra. Это не просто магазин, это производитель со своей идеей, с функциональными и инновационными возможностями в спортивной одежде. Мы использовали все возможности предоставленного материала. Показали одежду в действии, чтобы покупатель мог оценить со всех сторон ее возможности, использовали всю ширину браузера.

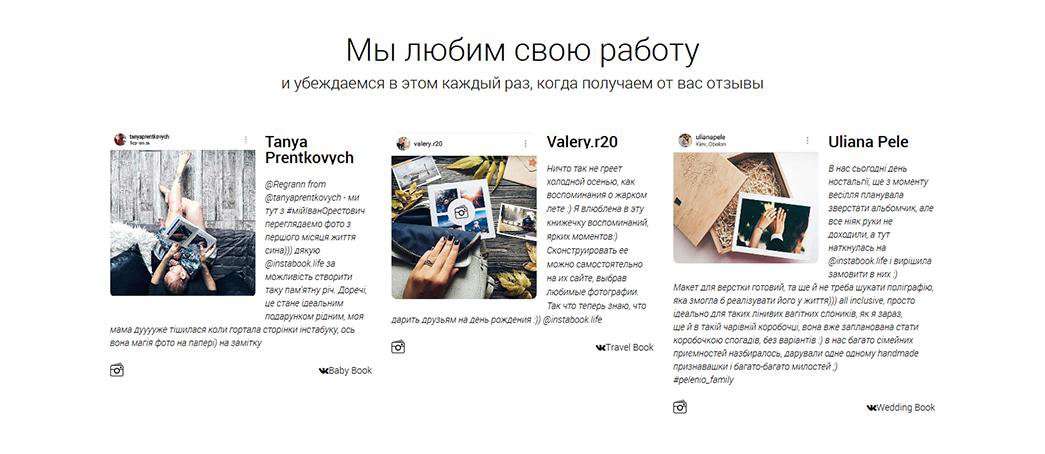
Тут же использовали возможности инстаграма для социального одобрения.

Удобная форма заказа
Ошибки. Можно выделить несколько наиболее распространенных ошибок в формах. Большое количество ненужных полей - катастрофически снижают конверсию, если запрос данных о клиенте необоснован.
Отсутствие структурированности - если обойтись без большого количество полей невозможно, их нужно структурировать, разбить на шаги, чтоб посетитель сразу видел, что его ждет.
Использование стоковых фотографий создаст ощущение подделки и обмана, снизит доверие и конверсии.
Рекомендации. Форма должна содержать минимальное количество полей и крупную кнопку подтверждения без каких-либо отвлекающих элементов интерфейса. Плюсом может быть фото сотрудника, который примет заявку.
Инструменты анализа
Иногда собрать фокус-группу из целевой аудитории для проведения анализа удобства пользования сайтом не очень просто. Так почему бы не «подсмотреть» за своими реальными посетителями?
Карта скроллинга
Один из инструментов, позволяющий визуализировать поведение пользователей на сайте. Результаты представлены цветами. Если говорить о Яндекс.Метрике, то здесь части экрана красного цвета представляют наибольший интерес для посетителей, на них они проводят больше всего времени. Зеленый и синий цвет - эти части страницы наименее интересны.
Что можно увидеть:
- просматривают ли пользователи вашу страницу до конца,
- нет ли элементов, которые создают иллюзию окончания страницы,
- видят ли пользователи самую важную и ценную информацию, ваш оффер или они до него просто не долистывают,
- какой информации уделяют больше внимания, а какую считают несущественной,
- какие элементы привлекают внимание, а какие растворяются на общем фоне.
Карта кликов
Занятный инструмент, показывающий, куда же кликают посетители вашего ресурса, а какие элементы страницы откровенно игнорируют. Порой рушит стереотипы и показывает самые неожиданные результаты.
Что можно увидеть:
- элементы сайта, которые “оттягивают” внимание от цели,
- какие элементы ложно воспринимаются кликабельными,
- какие кнопки, элементы наиболее кликабельны, представляют наибольший интерес.
Вебвизор
Один из разведчиков - Вебвизор Яндекс.Метрика. Предоставляет видеозапись того, что делали посетители на сайте. На этом этапе все складывается в единую картину.
Вы словно стоите за спиной у пользователя и наблюдаете за экраном.
Что можно увидеть:
- какие элементы сайта привлекли внимание,
- что пользователь не заметил,
- куда кликал и какой текст вводил в формах,
- после чего принял решение о покупке.
The end
Нужно помнить, удобство пользования сайта вместе с его полезностью (посетитель должен найти всю интересующую информацию, а ценность предложения должна превысить цену) составляют практичность сайта и определяют его успешность и конверсионность. Используйте инструменты анализа описанные выше, уделяйте внимание деталям, оптимизируйте, тестируйте и да прибудут с вами высокие конверсии.
