Webflow Tutorial #4. Елемент <Container>

В цьому туторіалі, я розповім про елемент <Container>, його роль у веб-структурі та дефолтні значення у Webflow. Розповім, як додати контейнер та дам базові рекомендації зі стилізації, які ти зможеш використати у своєму проекті.
Як використовувати елемент <Container>?
Використовуй контейнер <Container>, щоб організувати і тримати в купі свої елементи. Ти міг помітити, що зазвичай на сайтах, контент розташовується ближче до центру екрану, а на великих моніторах стає ще більше помітним, що контент ніби оперізує невидимий бокс, який не дає тексту та картинкам виходити за рамки цього боксу. Так от, цей невидимий для користувача елемент і є твоїм контейнером.
Як додати контейнер?
Ти можеш додати елемент <Container> за допомогою панелі елементів <Elements panel> (або скористайся шорткатом "A").

Дефолтні значення елементу <Container>?
Контейнер – це Div block із заздалегідь визначеними параметрами. Він має максимальну ширину 940 px на великих дисплеях, що дозволяє центрувати контент по відношенню до вікна браузера. На менших пристроях (наприклад, телефонах та планшетах) контейнери заповнюють всю доступну ширину екрану.
Як стилізувати контейнер?
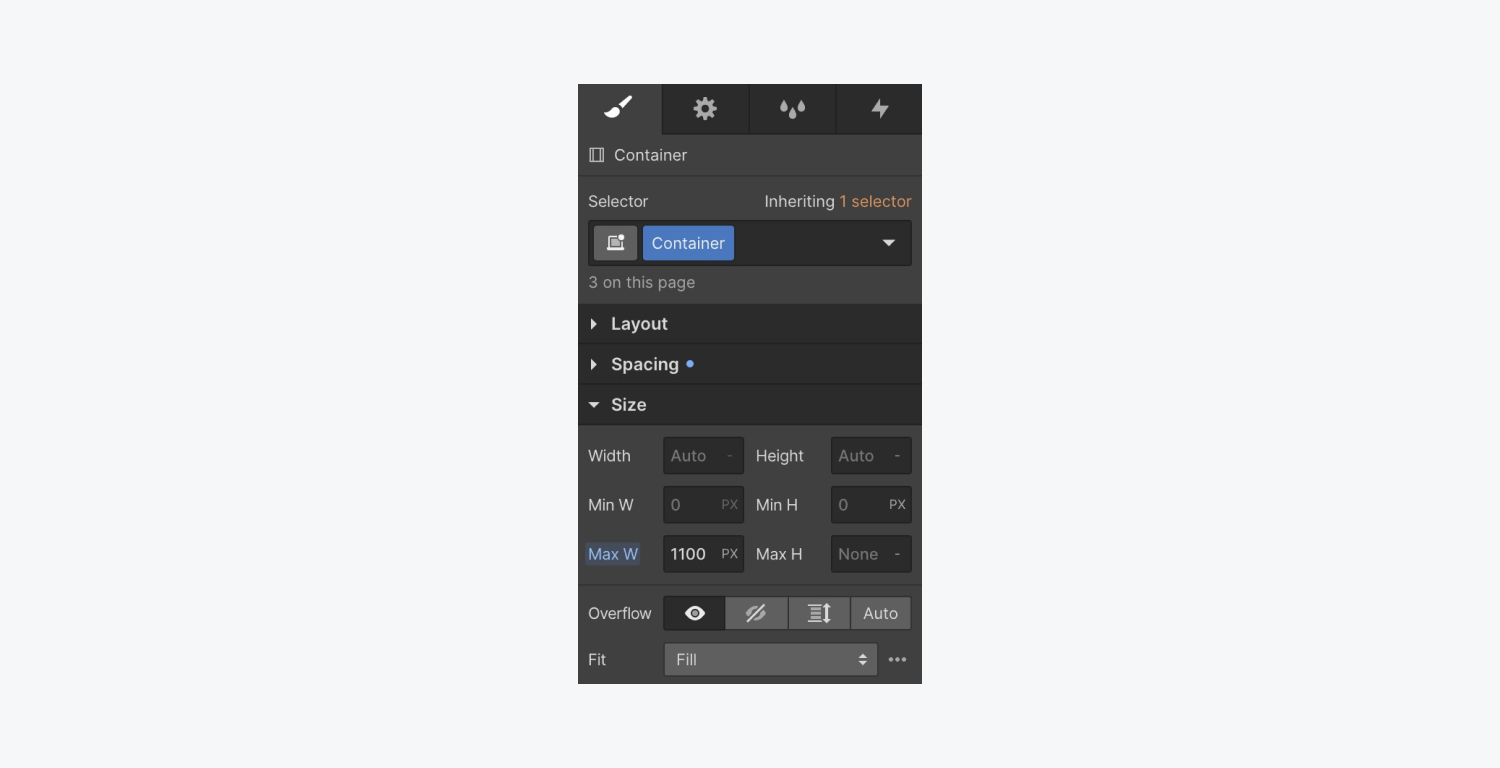
За замовчуванням елемент <container> автоматично адаптивний. Але іноді тобі потрібно додати кастомні параметри. Наприклад переписати його дефолтну ширину (940 px) на таку, яка потрібна тобі. Ти це можеш зробити у два кроки.
- Створи клас для свого контейнеру
- Після, задай нове значення для максимальної ширини елементу <max-width>, наприклад 1100 px.

В результаті ти задаси нові параметри для максимальної ширини твого контейнера. Це означає, що всі наступні елементи, які ти помістиш всередину контейнера будуть займати максимальну ширину, яка дорівнюватиме не більше, ніж 1100px. При цьому для планшетів та мобайлу, твій контейнер все ще залишиться адаптивним.
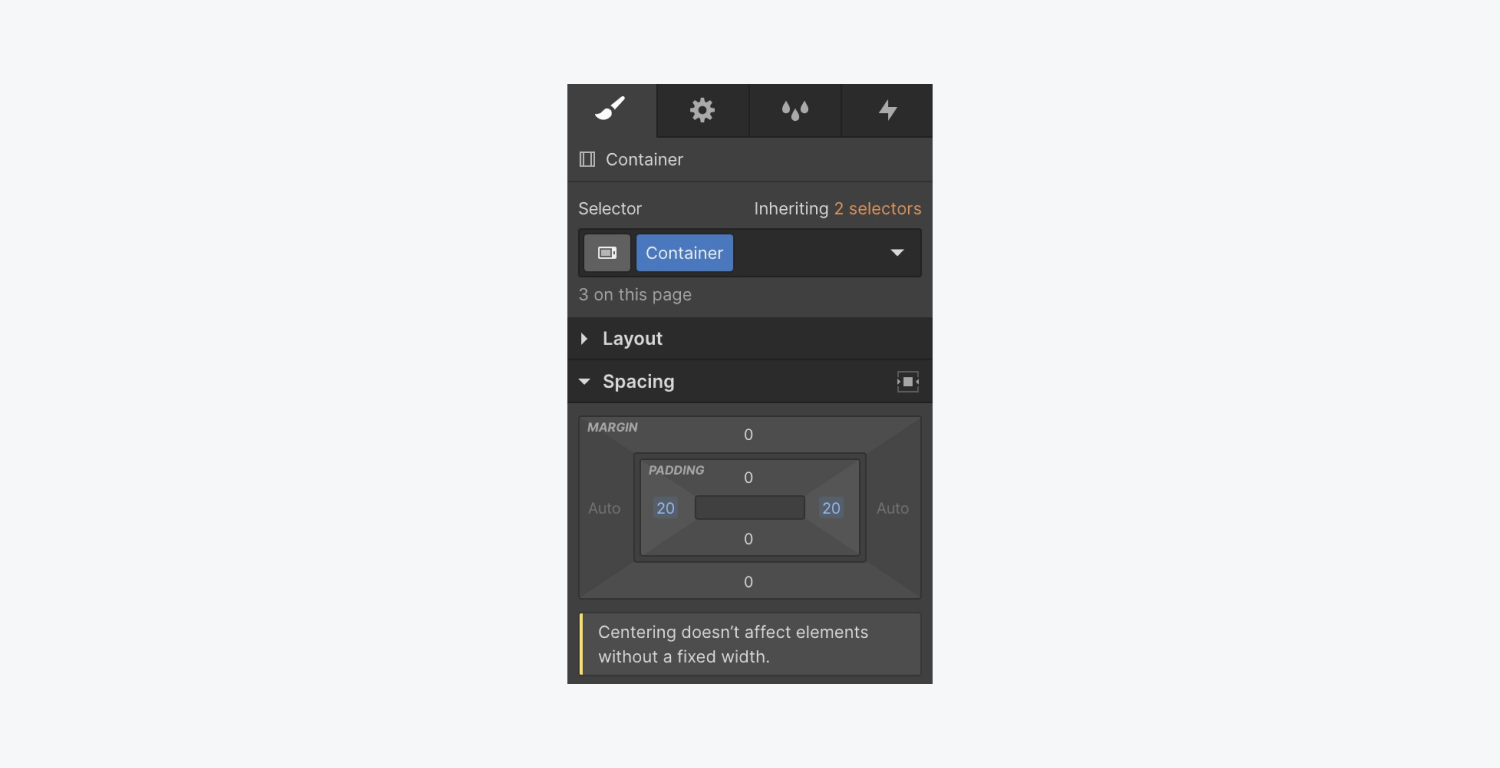
Для чого додавати padding до контейнера?
Додавати padding до контейнера потрібно для того, щоб елементи всередині нього не підпирали краї дисплея користувачів. Переконаний ти теж цього хочеш уникнути. Щоб дати трохи повітря та відступити від країв видимої для користувача області, задай щонайменше по 20px padding для свого контейнера. Дивись на скрин нижче.

Таким чином, ти можеш задавати користувацькі параметри для свого контейнера та використовувати їх щоразу, як ти створюєш новий контейнер. Для цього скористайся класом, і завдяки полю селектор підтягуй назву свого класу для контейнера та застосовуй його по відношенню до новоствореного. Це зекономить тобі багато часу.
Я завжди рекомендую почати зі створення тегів та класів для базових елементів, таких як body, секція та контейнер. Чому? Тому що, скоріш за все набір параметрів цих елементів не буде змінюватися у твоєму проекті. Звісно можуть траплятися винятки, але я намагаюся пояснити тобі основи, які ти можеш одразу застосувати у своєму проекті та з якими надалі ти зможеш вільно експериментувати в майбутньому.
Як застосувати наявний клас до нового контейнера?
- Додай елемент <Container> за допомогою панелі елементів <Elements panel> (або скористайся шорткатом "A").
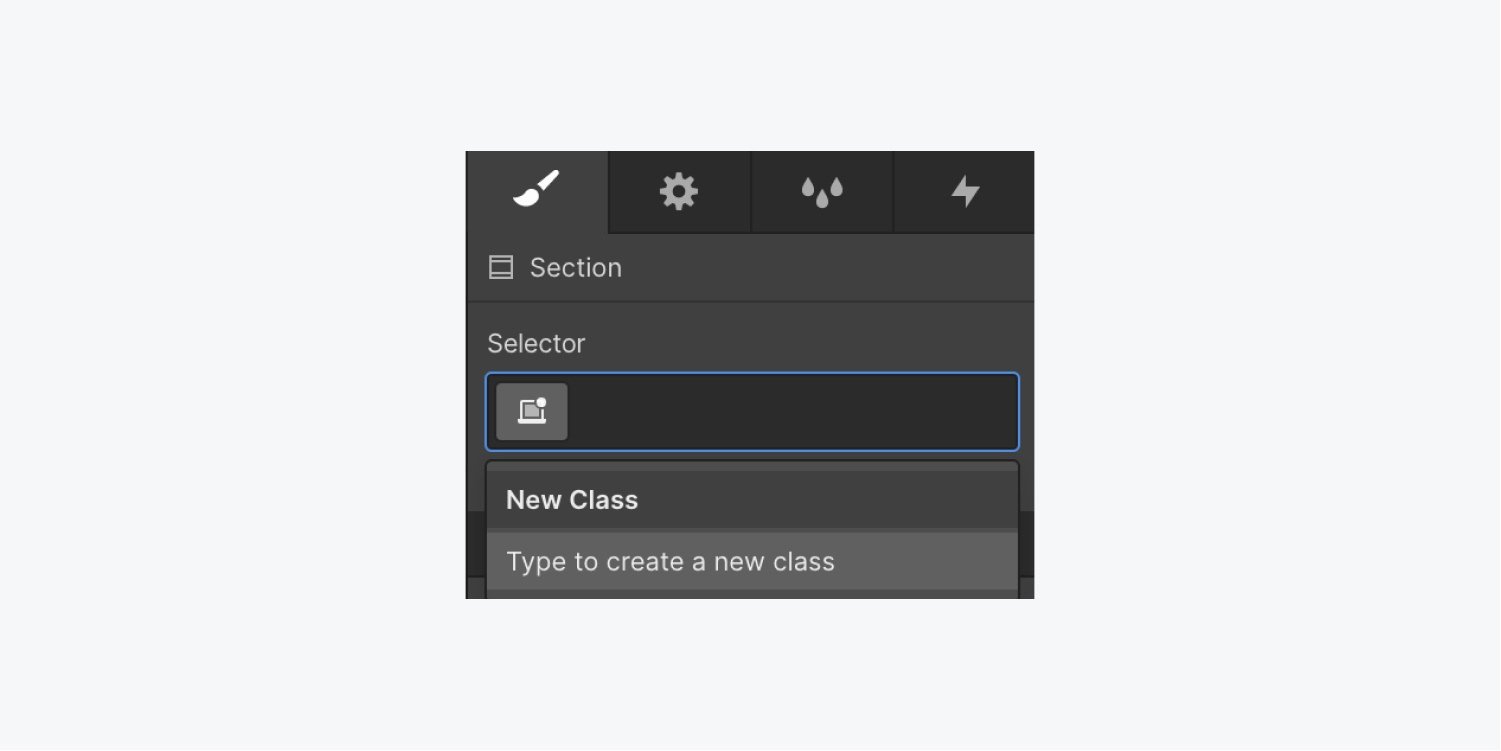
- Перейди до панелі стайлингу та клацни на поле <Selector> (або скористайся шорткатом "Cmd+Enter" для Mac OS, або "Ctrl+Enter" для Windows)
- Почни набирати на клавіатурі назву свого класу
- Знайшовши у списку свій клас, обери його та застосуй

Важкливо, щоб ти пам'ятав назви класів, то ж слідкуй за їх неймінгом; це має бути щось очевидне, що легко запам'ятати та дає тобі розуміння того, що це за клас і стилі якого елементу він зберігає в собі. Наприклад, якщо ти створюєш клас з параметрами та стилями для елементу <Container> дай йому назву "Container".
Підсумки
Сподіваюся туторіал був корисним і тепер ти знаєш, що таке <Container>, яка його роль у веб-структурі та які параметри тобі доступні для його редагування. Ти отримав рекомендації з базового стайлингу, які зможеш використати у своєму проекті та поексперементувати з налаштуваннями в майбутньому.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
Стеж за мною, навчайся основам веб-дизайну та Webflow:
