Webflow Tutorial #8. CSS класи: combo, base та global

У цьому матеріалі я поділюсь корисними порадами зі створення базових, комбінованих та глобальних CSS класів у Webflow. Розповім, що це за класи, чим вони відрізняються і у яких випадках нам потрібно їх використовувати.
Як створити combo клас
Після того, як ти застосував клас до елементу і стилізував його, тобі можуть знадобитись невеликі зміни стилю в межах цього класу для конкретного елементу. При цьому ти не бажаєш, щоб ці зміни були застосовані до решти елементів, що мають цей клас.
Тому замість того, щоб створювати новий клас і відтворювати ті ж самі параметри стилів, Webflow дозволяє створити так званий combo клас і застосувати перевизначення стилів, створюючи нову варіацію класу.
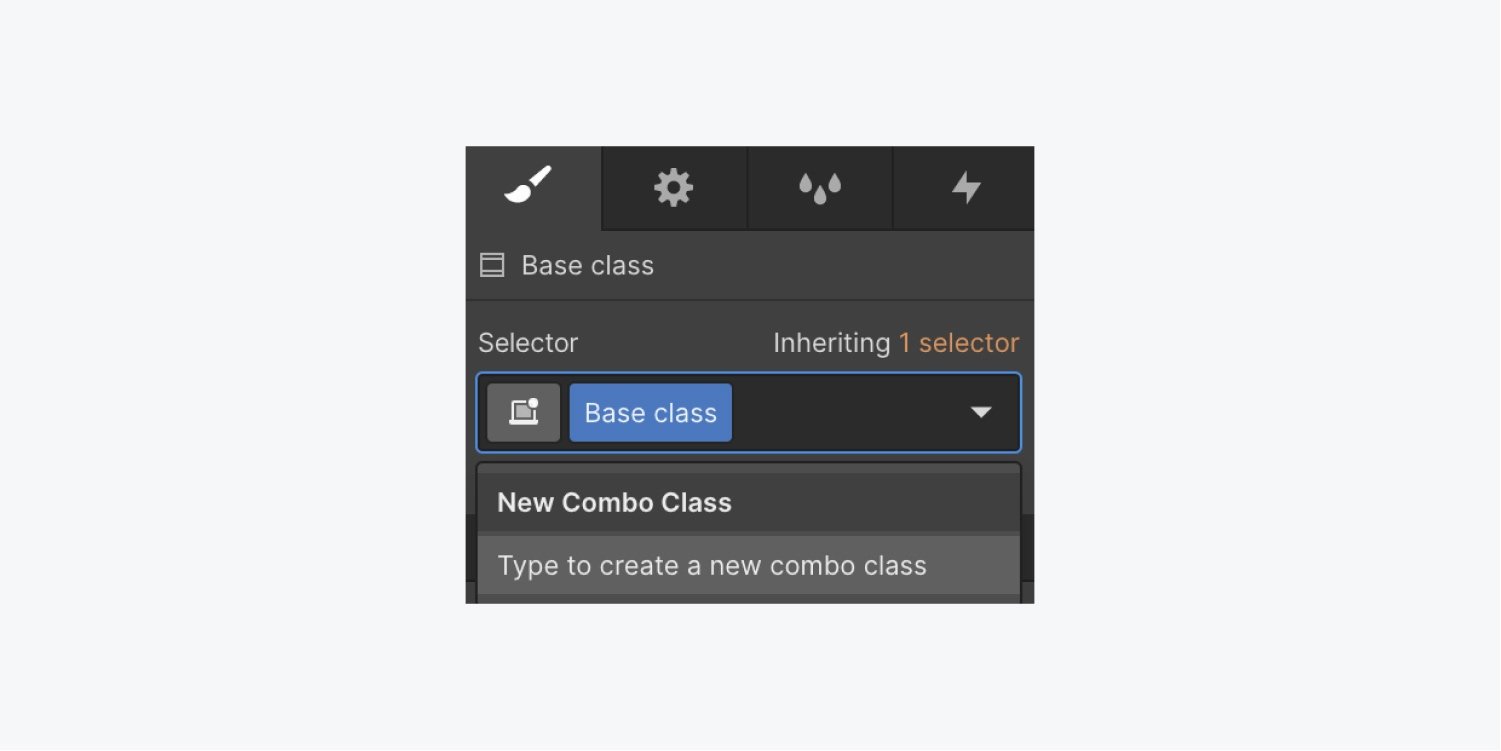
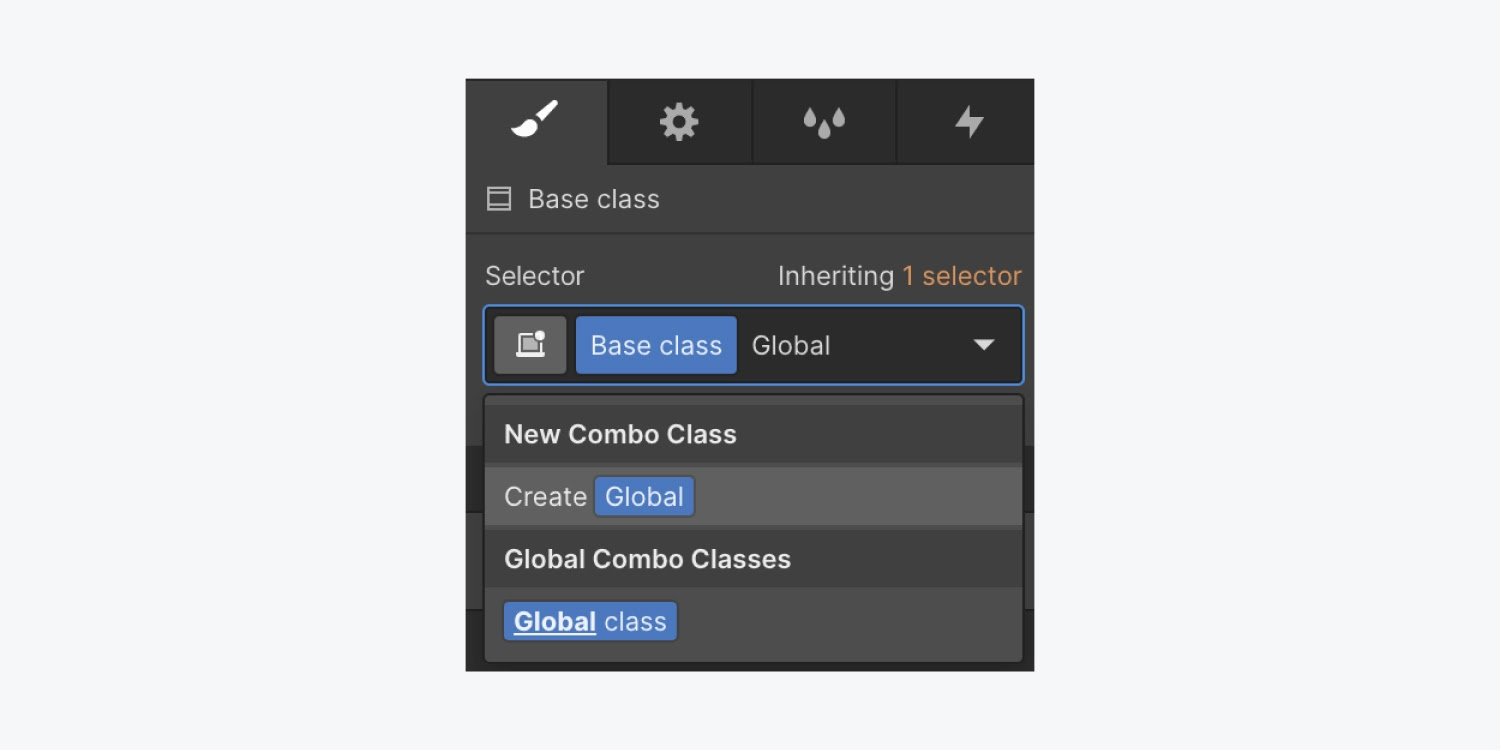
Ти можеш додавати combo класи до елементів, вводячи ім'я нового класу в полі <Selector> (Селектор) поруч з базовим класом.
Ти можеш отримати доступ до селектора у 3 способи:
- Клацнувши в поле Selector, праворуч від існуючого класу
- Через поєднання клавіш Command + Enter (на Mac) або Control + Enter (на Windows)
- Клацнувши правою кнопкою мишки по елементу і вибравши в контекстному меню пункт <Add class>

Будь-який наступний клас після першого базового класу називається combo класом. Оскільки combo клас було додано лише до вибраного елементу, будь-які зміни стилю, внесені до цього елементу, не вплинуть на інші елементи з базовим класом.
Як застосувати combo клас
Якщо ти хочеш, щоб інший елемент мав той самий базовий клас і combo клас, ти можеш застосувати ці класи один за одним – спочатку застосувати базовий клас, а потім додати так званий combo клас.
При введенні назви класу в поле Selector додай в кінці символ кому "," це дозволить швидко ввести наступний комбінований клас без необхідності перефокусування поля Selector.
Як перевизначити стилі
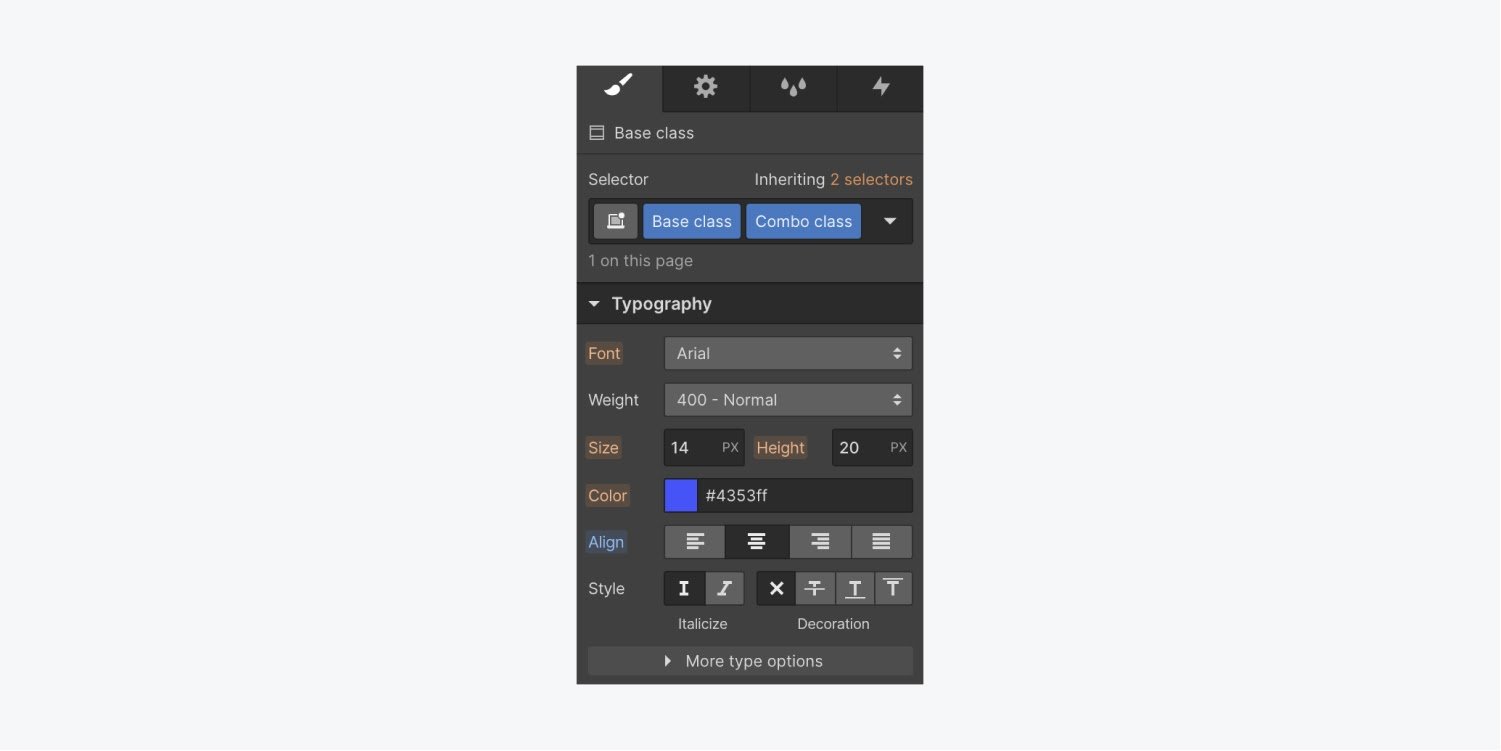
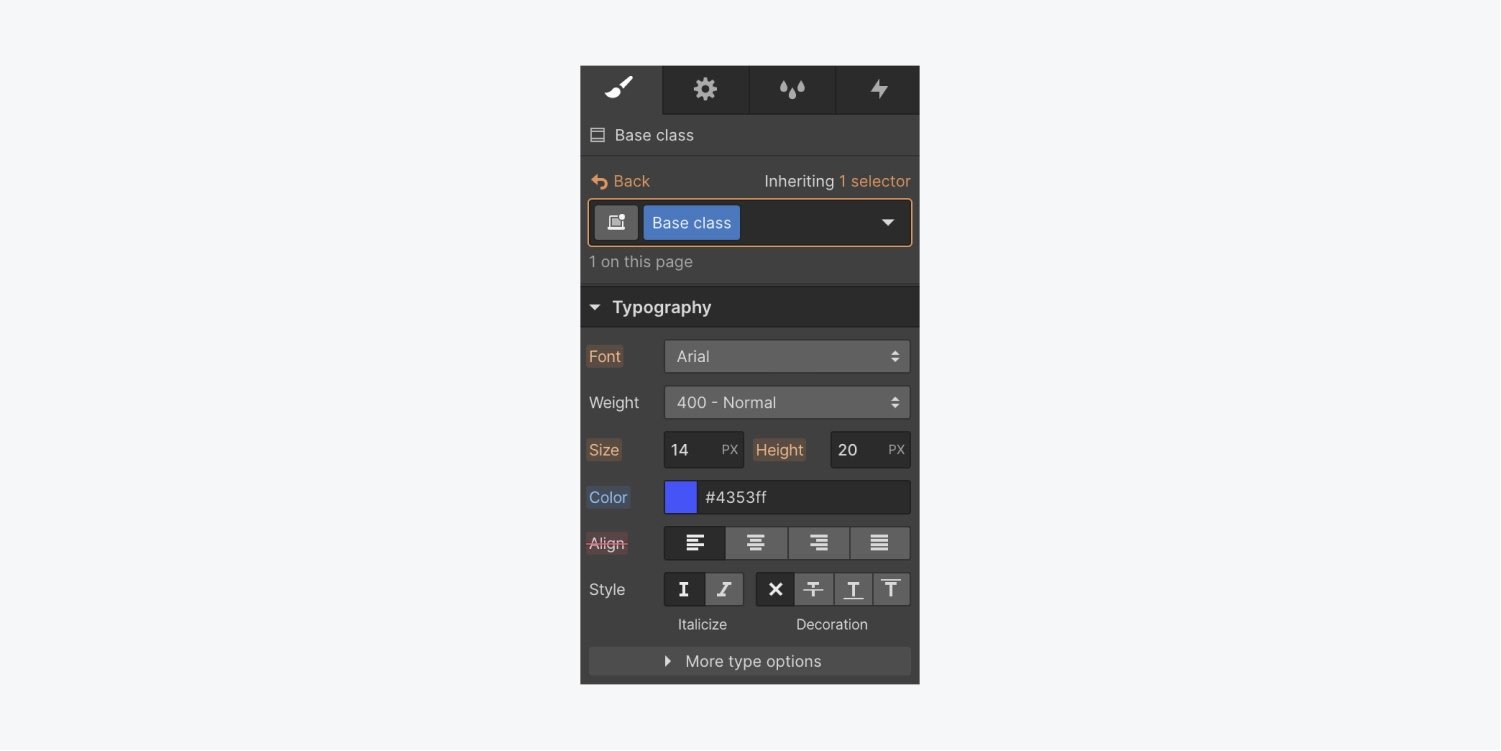
Після створення combo класу можна додавати нові стилі або перевизначати стилі, успадковані від базового класу. Зміни будуть стосуватися тільки комбінованого класу.
На панелі стилів успадковані стилі позначаються помаранчевим кольором, а перевизначені або нові стилі будуть позначатися синім кольором.

Як редагувати base клас
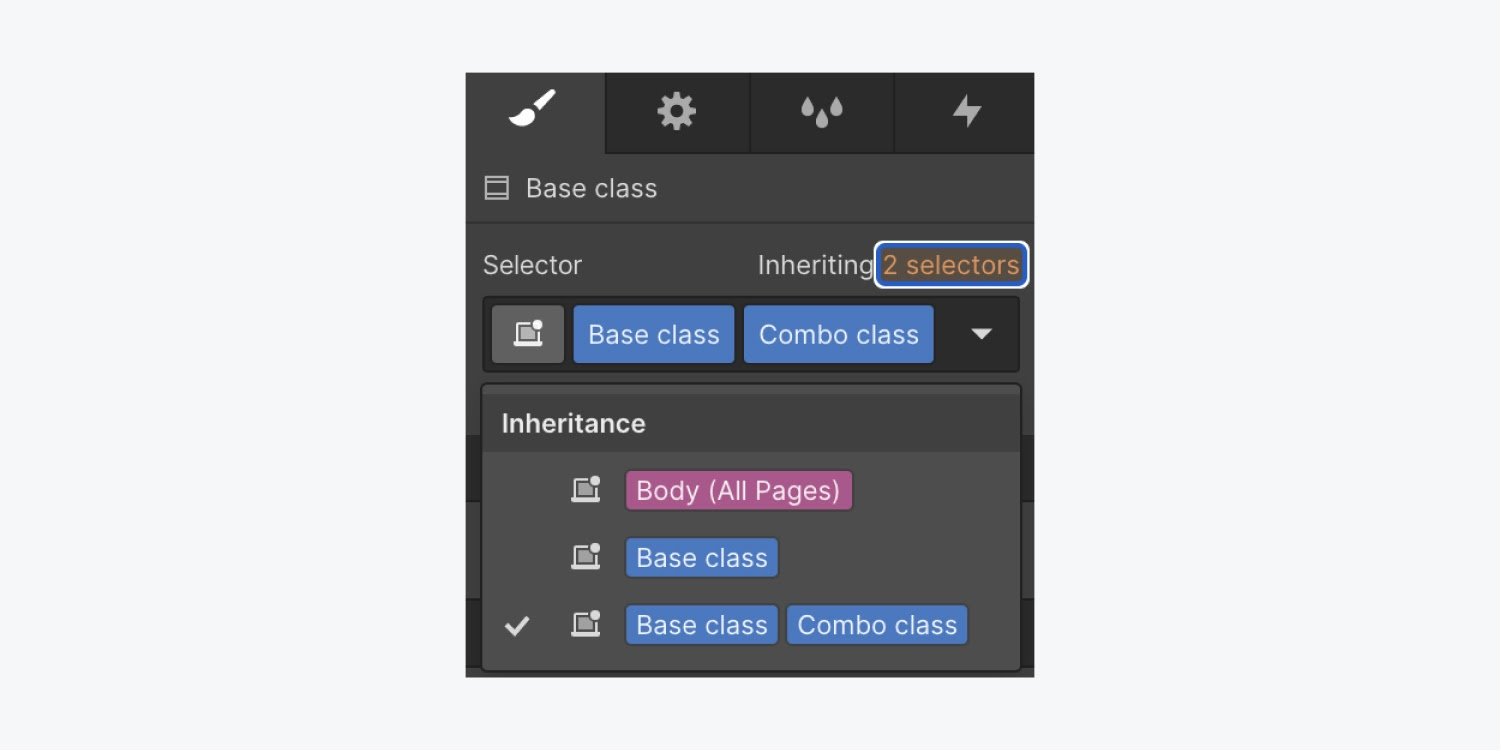
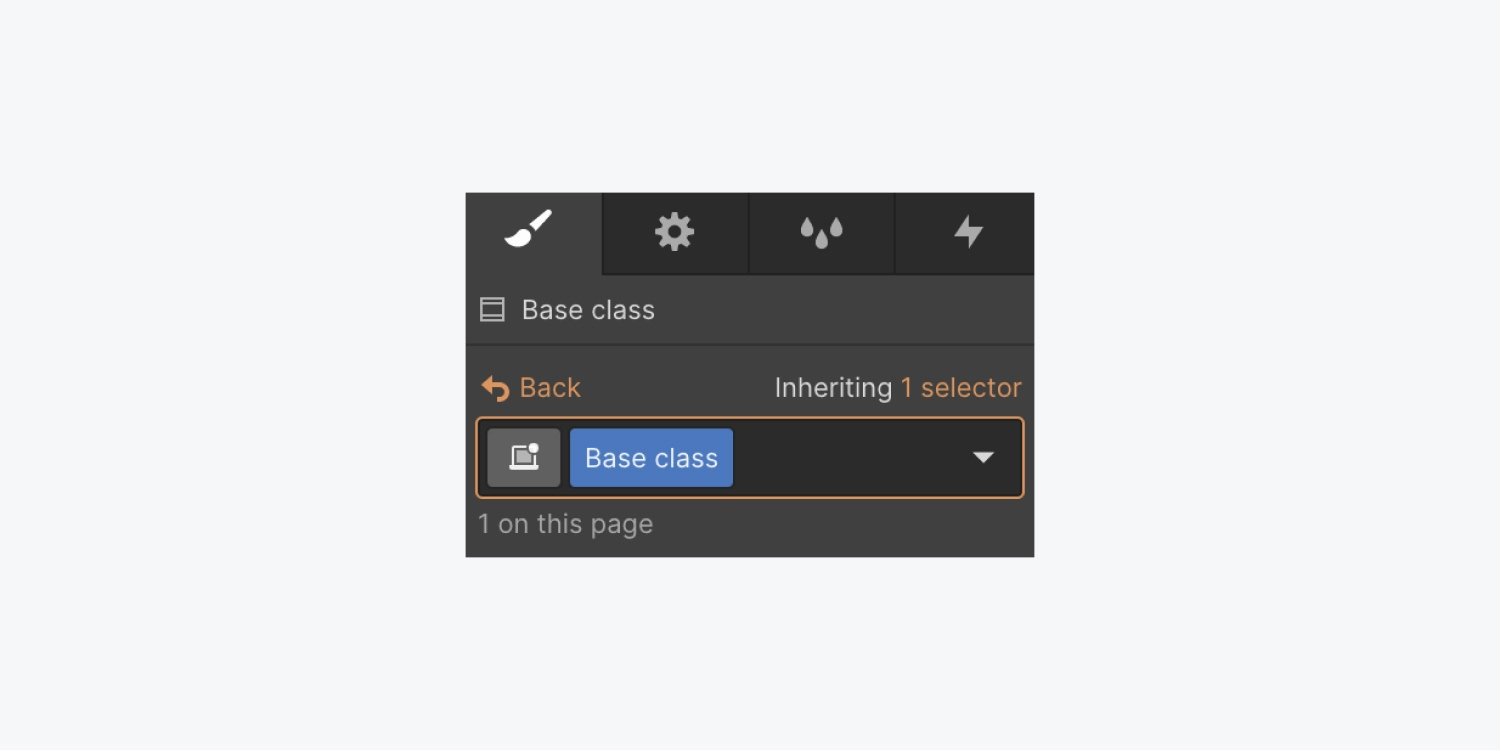
При стилізації елементу з комбінованим класом всі зміни стилю впливають тільки на комбінований клас. Якщо ти бажаєш змінити стиль основного, базового класу, ти можеш отримати доступ до нього за допомогою меню успадкування над селектором:
- Клацни на індикатор успадкування над полем Selector
- Вибери базовий клас
- Внеси необхідні зміни у стилі

Натисни кнопку Back над селектором, щоб повернутися до стилізації комбінованого класу.

ПАМ'ЯТАЙ! Всі зміни, внесені до базового класу, будуть застосовані до всіх елементів, до яких застосовано цей базовий клас, включаючи виділений елемент з комбінованим класом.
Деякі зміни стилю в базовому класі можуть бути невидимі в комбінованому класі, якщо ти вже налаштував ті самі параметри в комбінованому класі. Це пов'язано з тим, що значення буде перезаписано комбінованим класом. Такі стилі позначаються червоним закресленням.

Створення комбінованого класу vs дублювання класу
Комбіновані класи успадковують стилі базового класу. Вони є чудовим способом створення варіацій цього базового класу. Але, не рекомендується створювати більше одного комбінованого класу, оскільки стає важко керувати успадкуванням багаторівневих комбінованих класів.
Якщо ти бачиш, що хочеш зробити ще більш глибокі варіації, найкраще продублювати клас, який створить новий окремий клас з усіма стилями оригінального.
Як створити global клас
Ти також можеш використовувати глобальні класи, щоб додати певний стиль до будь-якого класу на своєму веб-сайті. Глобальні класи – це специфічні стилі для широкої групи елементів. Подібно до комбінованих класів, глобальні класи додаються до базових класів. Однак оригінальний елемент, який ти стилізуєш глобальним класом, є окремим від елементу з базовим класом. Чудовим прикладом планування та використання глобального класу є створення стилю для тіні, який буде використовуватися на всьому веб-сайті.

Для стилізації елементів глобальних класів рекомендовано створити сторінку, на якій будуть жити всі твої глобальні класи з елементами, наприклад, сторінку зі стайл гайдом твого сайту. Тут можна зробити наступне:
- Додай на сторінку Div block
- Дай йому ім'я класу (наприклад, Global class)
- Стилізуй Div block за допомогою властивостей, які тобі необхідні (наприклад, налаштуй тіні, непрозорість, колір тіні тощо)
Це все! Тепер у тебе є глобальний клас, який можна використовувати в поєднанні з іншими класами.

Підсумки
Сподіваюся тутуоріал був корисним і тепер ти розумієш, що таке combo, base та global CSS класи та в чому їх різниця. Ти також можеш спробувати відтворити всі ці варіанти класів на прикладі свого проекту, керуючись покроковим гайдом вище. Експериментуй, практикуйся, створюй базові класи та додавай до них комбо класи, щоб створювати унікальні варіації елементів. Або ж створюй глобальні класи, щоб застосовувати схожі ефекти для різних груп елементів. Щоб бути в курсі нових туторіалів та оглядів, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Якщо матеріал був для тебе корисним, то поділися ним з друзями. А якщо маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
