
Від бета-версії Memberships до Made in Webflow і всього, що між цим сталося завдяки зусиллям продуктової команди платформи – ось короткий огляд головних оновлень півріччя від Webflow.
Перелік продуктових оновлень, про які я розповім у цьому матеріалі:
Бета-версія Webflow Memberships (модуль для монетизації контенту)
Made in Webflow
Обмежена роль дизайнера
Підтримка WebP та вбудований інструмент конвертації
Апдейт Webflow CMS
Фічі, що дають можливість створювати приголомшиві інфтерфейси
Webflow Memberships (Beta)
Нагадаю, що у червні 2022 року Webflow відкрили бета-тестування для їхнього нового модулю – Webflow Memberships. Тепер ви можете створити ексклюзивний досвід для ваших користувачів, завдяки монетизації брендового контенту та керуючи доступом до нього прямо у Webflow.
Які можливості дає функціонал Webflow Memberships?
- створювати підписки: з різними групами доступу та тарифними планами, і дозволяти своїм користувачам обирати з ряду варіантів оплати.
- керувати підписниками та користувачами, за допомогою централізованої панелі адміністратора (дашборду), вбудованої системи автоматизованих електронних листів життєвого циклу клієнта, самостійного управління обліковими записами користувачів та полів даних форми, що налаштовуються.
- з'єднувати дані користувачів з іншими системами, як наприклад CRM.
Для кого варто розглянути Webflow Membership більш детально?
- бізнес, який займається дистрибуцією груп товарів/послуг, доступ до яких повинен відбуватися через особистий кабінет клієнта.
- стартапи у сфері ed-tech, де важливий функціонал особистого кабінету студента, а також можливість налаштовувати різні рівні доступу до платного контенту чи окремих курсів в межах сайту.
- персональні блоги з монетизованим контентом тощо.
Made in Webflow
Це місце, де ви можете переглянути роботи дизайнерів та Webflow девелоперів з усього світу і надихнутися на створення власного проекту. Також команда Webflow дала можливість швидко знаходити проекти завдяки зручному фільтру та категоріям, як наприклад: Blog, CMS, Interactions, Animations тощо. Тут ви можете також клонувати окремі елементи сайту, що вам сподобався та використати його у власному проекті.
Загалом, це такий собі Behance від Webflow для спільноти дизайнерів та Webflow девелоперів з усього світу.
Якщо вам необхідно переконати керівника, тімліда чи свою команду, то раджу показати їм Made in Webflow, щоб продемонструвати яких результатів можна досягти, використовуючи цю платформу. Зберігайте собі у закладки та надихайтесь!
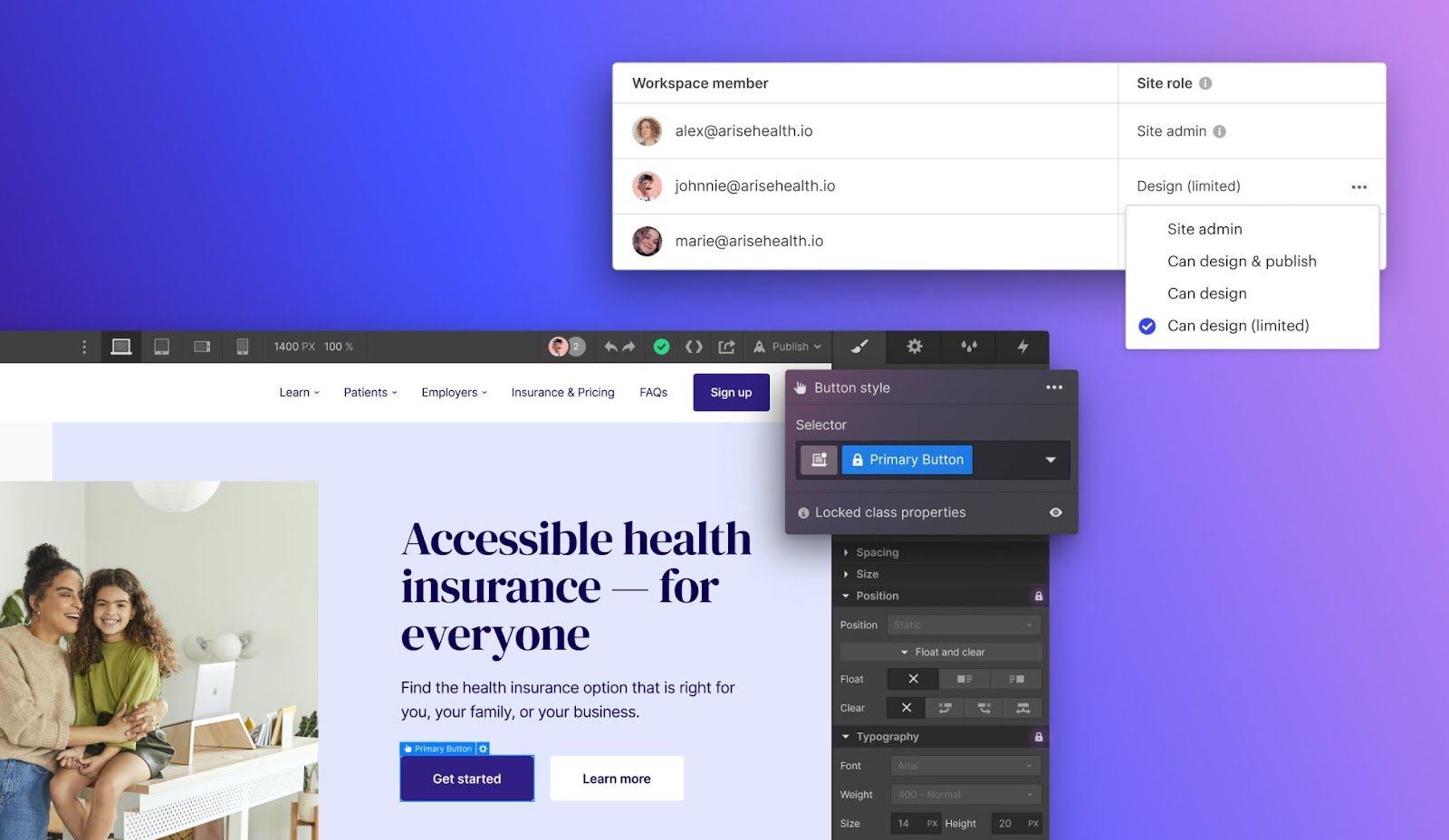
Обмежена роль дизайнера
Коли ви працюєте в команді, ви розумієте, як важливо, щоб у різних її членів були різні ролі та рівні доступу. Таким чином, ви знижуєте ризик того, що хтось зробить зміни, які можуть порушити дизайн вашого сайту.
З огляду на це Webflow представив обмежену роль дизайнера для клієнтів Workspace тарифів: Webflow Enterprise та партнерів Enterprise Partners.

Учасники команди з цією роллю можуть безпечно створювати сторінки, використовуючи існуючі проекти, при цьому із обмеженням змінювати існуючі класи та символи.
Підтримка WebP та вбудований інструмент конвертації
Очікування закінчилося – зображення WebP тепер підтримуються у Webflow. Замість використання більш важких форматів файлів, таких як JPG або PNG, WebP є значно оптимізованішим, що дозволяє вашому сайту завантажуватися швидше і займати вищі позиції в пошукових системах при збереженні тієї ж якості.
Окрім цього, відтепер у Webflow у панелі <Aseets> при виборі зображення, ви маєте можливість конвертувати його у WebP одразу в інтерфейсі дизайнера! Круто, еге ж?
Апдейт Webflow CMS
Що входить в апдейт:
- покращено швидкість публікації проектів із великим обсягом контенту.
- запроваджено можливість скасування публікації окремих елементів CMS, замість повторної перепублікації всього сайту.
- нарешті, було оновлено конфігурацію TLS хостингу для підтримки TLS 1.3 – найбезпечнішого протоколу шифрування для сучасних браузерів. Це означає, що всі, хто відвідує ваш сайт, будуть підключатися швидше та мати більш безпечне з'єднання.
Додаткові фічі
- тепер ви можете застосовувати до тексту форматування надрядкових та підрядкових символів. До цього, додавання такого форматування вимагало вбудовування складного кастомного коду або CSS. Відтепер це доступна фіча в дизайнері.
- з'явилась можливість регулювати відстань між елементами у Flexbox. Замість того, щоб додавати вручну додаткові <margin> або <padding>, тепер ви можете змінювати відступи в CSS flex-моделі прямо в Дизайнері.
- функція попереднього перегляду масштабу тексту. Тепер ви можете попередньо переглядати макети з різними розмірами тексту. Таким чином, ви можете отримати повне уявлення про те, як ваш сайт виглядає для користувачів, які використовують масштабування тексту.
- покращено елемент <background video>; тепер ви можете додавати кнопку "відтворення/пауза" до елементів <background video> на вашому сайті та налаштовувати для них опції "зациклювання" та "автовідтворення".
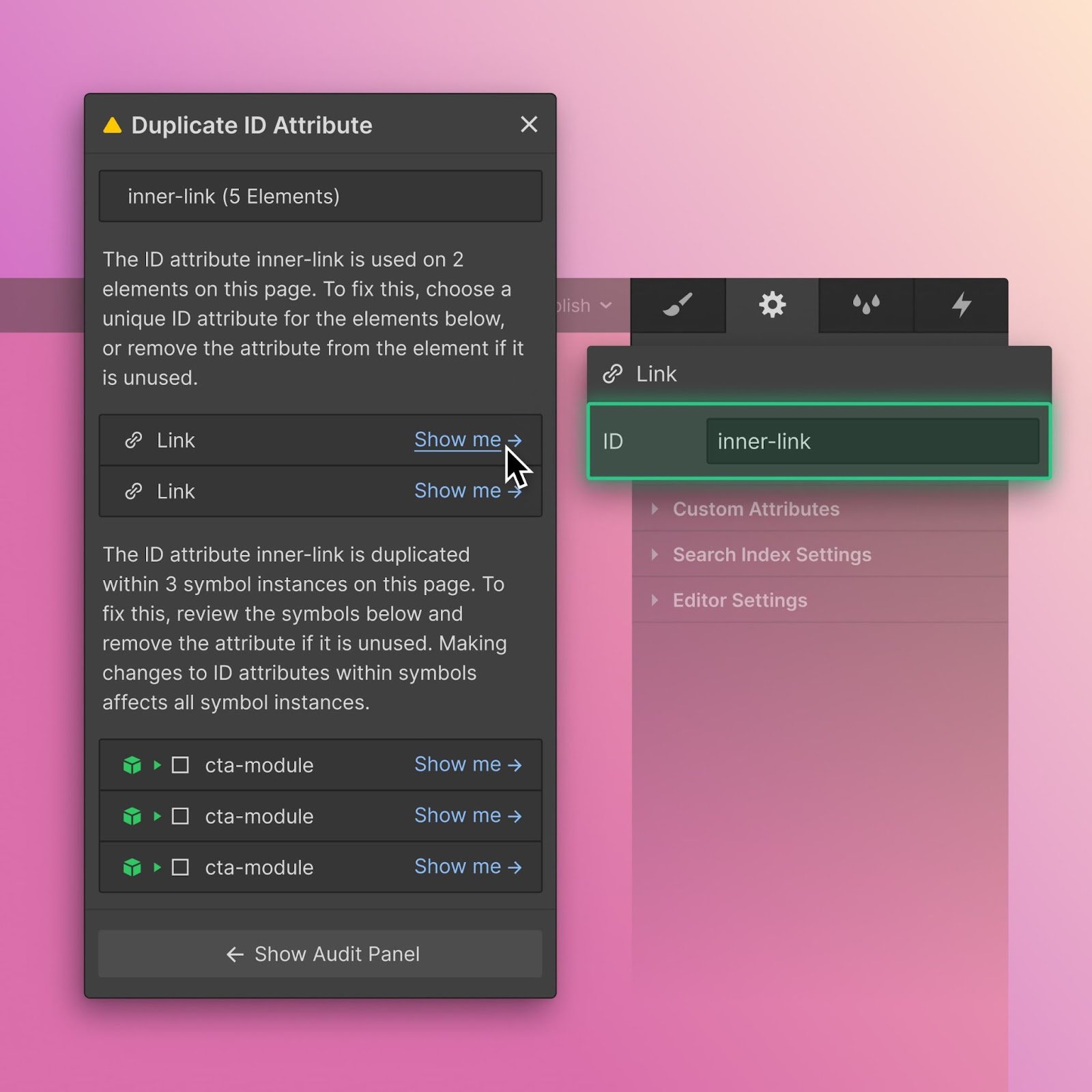
- нова функція Duplicate ID Audit дозволяє використовувати панель аудиту для виявлення дублікатів ID в екземплярах символів – це допоможе вам легко та швидко виявити та уникнути будь-яких потенційних помилок.

Підсумки
З огляду на оновлення, ми бачимо, що за досить короткий термін, Webflow зняла ряд лімітацій з дизайнерів та розробників по всьому світу. Основні апдейти демонструють з одного боку, комплексний підхід продуктової команди, а з іншого чіткий взаємозв'язок між запитом користувачів Webflow та кінцевим результатом. Яскравий приклад – підтримка WebP та можливість зручно конвертувати графічні есетси не покидаючи інтерфейс Дизайнера. Той, хто займається версткою та оптимізацією контенту у Webflow щодня, той розуміє цінність цього апдейту.
Активне тестування модулю Webflow Memberships є також позитивним сигналом для українського ринку, адже відкриває нові можливості з реалізації та запуску нових ed-tech продуктів.
Для тих, хто тільки знайомиться з платформою, Made in Webflow, переконаний, стане останнім аргументом на користь прийняття рішення про перехід на Webflow.
Розширення можливостей доступу до Дизайнера стало справжнім святом для продуктових та маркетингових команд, оскільки дає можливість залучити більшу кількість тіммейтів та пришвидшити розробку та запуск нових лендінгів та продуктів.
Стеж за мною, навчайся основам веб-дизайну та Webflow:

