Webflow Update 2023: огляд оновлень, про які варто знати (частина 1)

Webflow продовжує активно розвивати свої продукти, тому далі мова піде про серію апдейтів, що за словами Яони Женг (Senior Vice President, Product) слід віднести до категорії "Momentum". Головним чином, це апдейти, які продуктова команда готувала на основі фідбеку та інсайтів від користувачів. Тому, напередодні кожного з таких апдейтів, команда Webflow створювала "момент", довкола якого збирала свою спільноту, щоб відсвяткувати нововведення. Тож поїхали!
Перелік продуктових оновлень, про які я розповім у цій серії матеріалів:
- Апдейт ролей та можливостей всередині Workspace
- Пошук та прев'ю колірної палітри (swatch search/preview)
- Додаткові можливості зі стайлингу типографіки (text stroke styling)
- CSS dynamic viewport юніти
- Додавання елементів всередину Div block в один клік (wrapping elements)
- Підтримка dotLottie файлів
- Можливість підключити динамічні дані з CMS в кастомні HTML конструкції/блоки
- Variable fonts (невеликий апдейт)
- Нестинг динамічних темплейтів для більшої гнучкості у керуванні URL структурою сайту
- Оптимізація роботи всередині інтерфейсів Webflow Designer та Editor
- Додавання компонентів до Collection List
- Покращення роботи плагіну Figma to Webflow
Апдейт ролей та можливостей всередині Workspace
Нагадаю, що ще минулого року модель Workspace від Webflow створювала чимало труднощів, як для дизайнерів, так і для команд та бізнесу, які виступали в ролі замовників. Доволі складним був процес підключення зовнішнього фахівця до корпоративного акаунту Webflow, і не менш складним був процес трансферу самого проєкту до клієнтського Workspace.
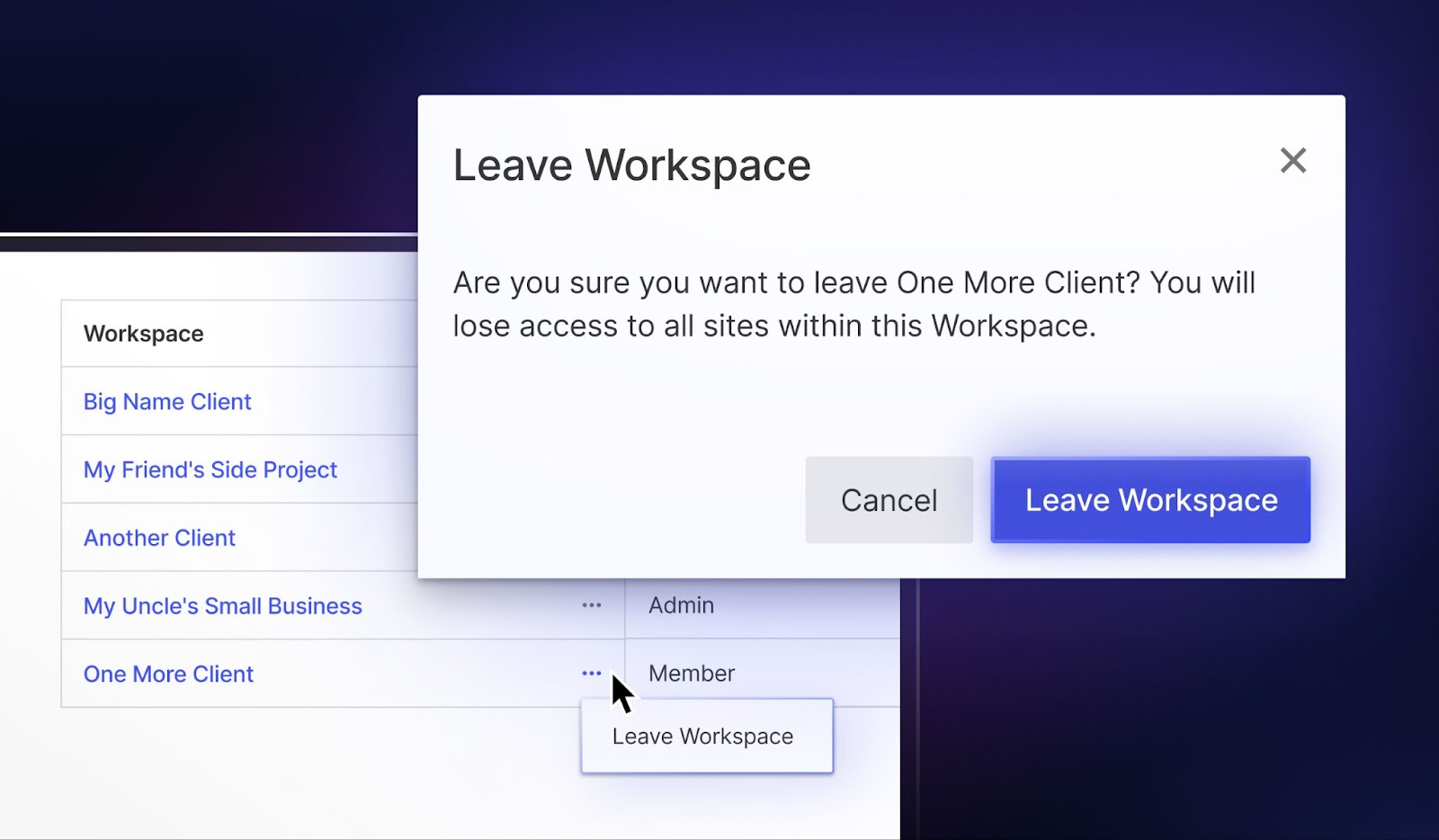
Які головні оновлення сталися всередині Workspace?
- стало зручніше керувати та редагувати доступами всередині Workspace
- продуктова команда Webflow також покращила UI складову (тепер стало зрозуміліше, як надсилати та приймати запити на доступ до нового Workspace)
- для користувачів з Freelance Workspace тепер стало доступним доєднатися до клієнтського акаунту (більше не потрібно здійснювати log out щоразу, як клієнт запросив правки)
- користувачі отримали також можливість створювати нові Workspace в межах одного акаунту
- відтепер є можливість обрати Workspace за замовчуванням, а клієнтський при цьому буде відображатись, як окремий Workspace; між цими робочими просторами тепер можна з легкістю перемикатись
- додатково, користувачі отримали можливість згенерувати персоналізований URL для свого Workspace

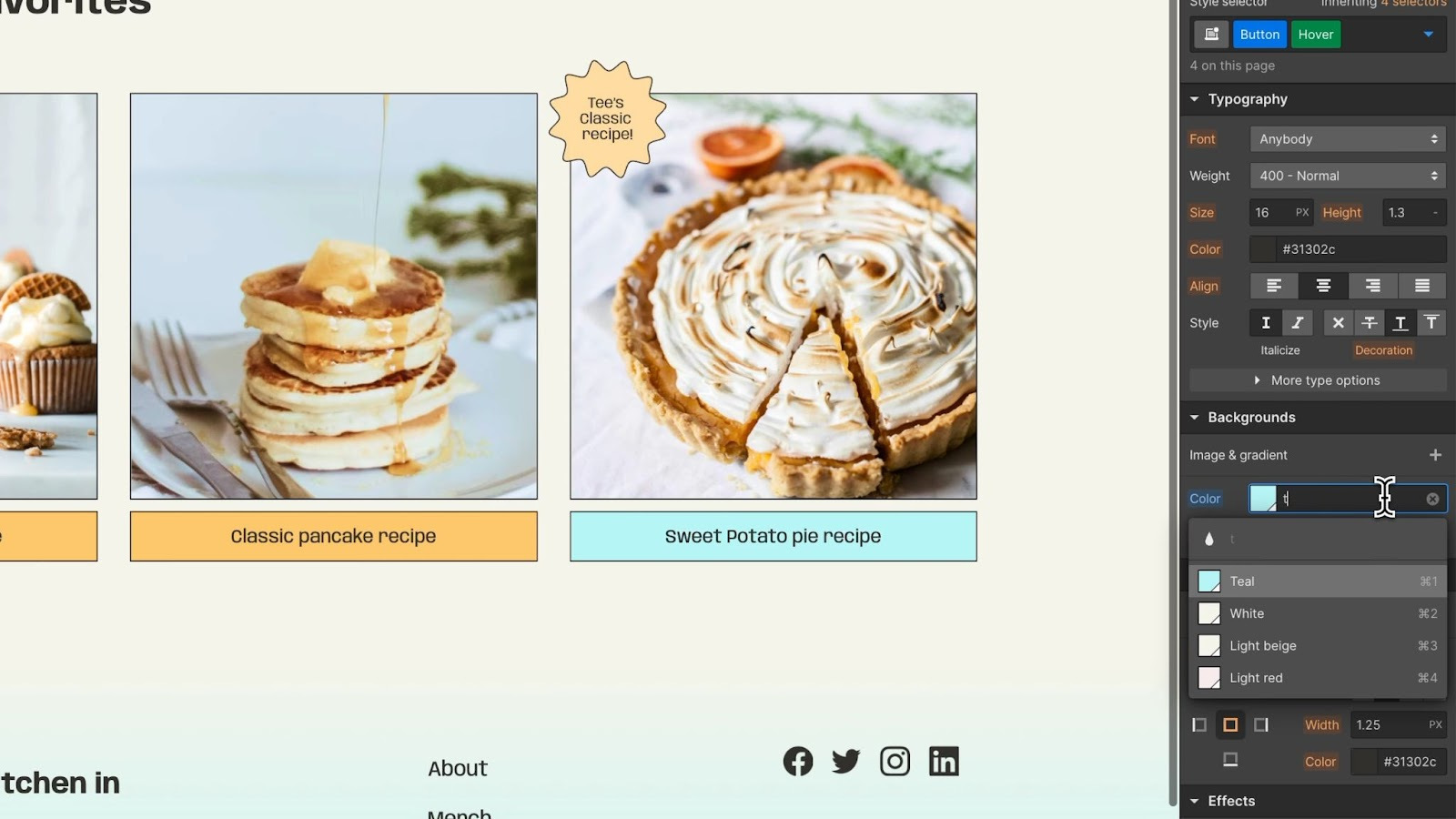
Пошук та прев'ю колірної палітри (swatch search/preview)
Апдейт з тієї ж категорії "Momentum". Біль дизайнерів та віжуал девелоперів полягав у тому, що для зміни кольору потрібно було здійснювати багато зайвих кліків, а прев'ю було просто недоступне всередині Designer. Тому команда вирішила ці пейнпоінти, випустивши апдейт, що наразі дає можливість:
- швидше створювати та додавати так звані <color swatch>
- швидко знаходити та обирати необхідний колір для елементу (для цього достатньо натиснути на поле введення кольору і обрати необхідний колір зі спадного меню; при цьому можна як обрати конкретний колір, кілкнувши по ньому, так і просто навести на колір для попереднього перегляду)
- переглядати попередні результати в реальному часі ще перед застосуванням кольору по відношенню до елементу

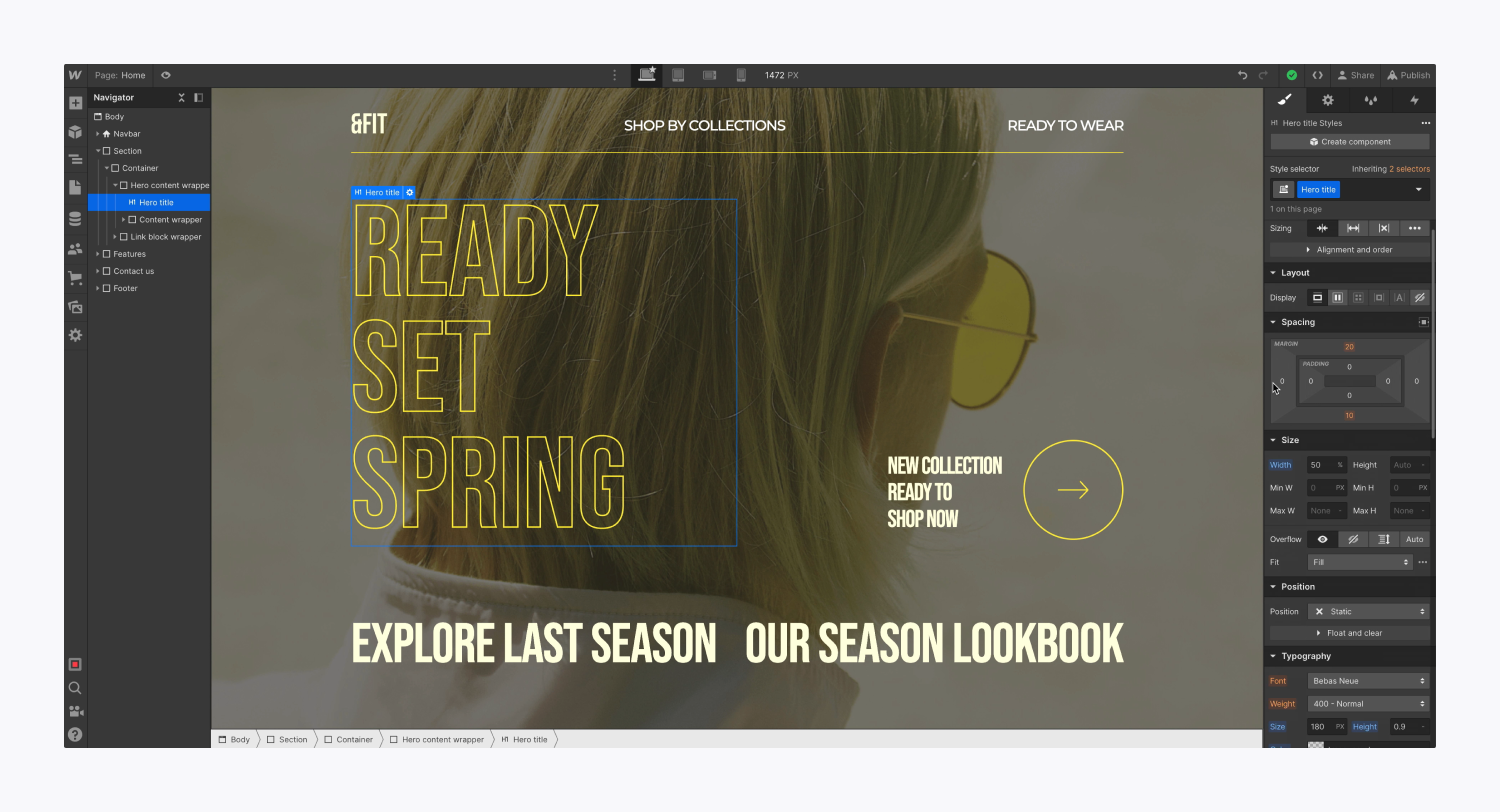
Додаткові можливості зі стайлингу типографіки (text stroke styling)
Головний біль більшості початківців, а також тих, хто звик працювати всередині Figma. Для додавання так званого text stroke всередині Figma нам потрібно декілька секунд і все зроблено. Проте, як це зробити використовуючи CSS всередині інтерфейсу Designer було складним завданням і не часто яке увінчувалось невдачею. Тому продуктова команда інтегрувала схожий функціонал, щоб ще більше полегшити життя віжуал девелоперам, які не володіють мовою CSS на базовому рівні.
- Відтепер всередині інтерфейсу Webflow з'явився функціонал, який схожий до того, як ми звикли працювати з text stroke всередині Figma;
- обирай необхідний тобі стиль та створюй ще з більшою свободою;

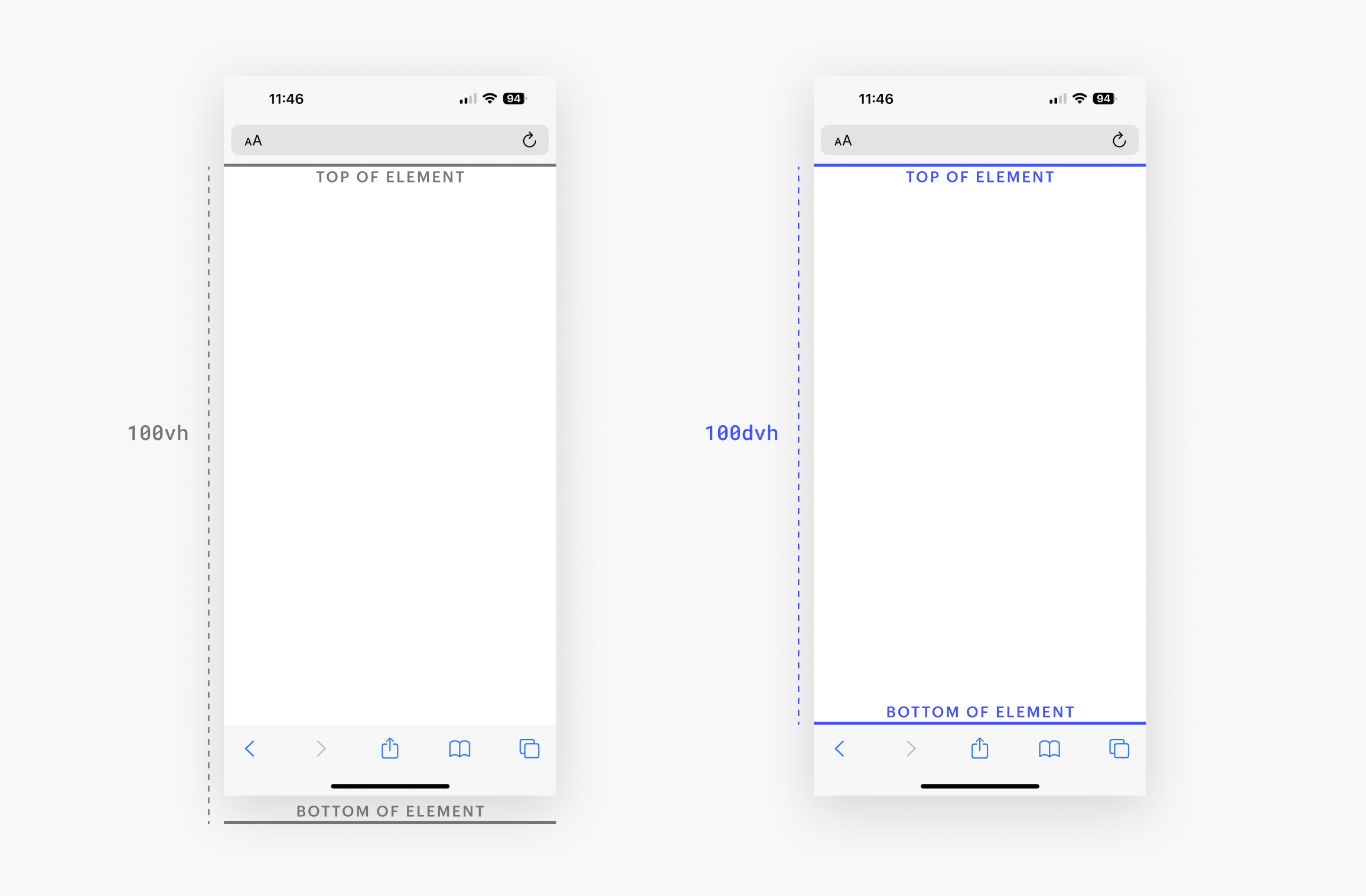
CSS dynamic viewport юніти
Як всі ми вже добре знаємо, юніти <viewport> пов'язані з розміром вікна перегляду (воно ж вікно браузеру), в якому відображається веб-сторінка, яку ми проєктуємо.
Однак звичайні одиниці перегляду не враховують мобільні браузери з динамічними панелями інструментів (тобто панелями інструментів, які динамічно ховаються і стають видимими залежно від того, як відвідувач сайту прокручує сторінку). У цьому випадку ви можете використовувати <small>, <large> або <dynamic> (динамічні) юніти, які враховують простір, зайнятий динамічними панелями інструментів тих чи інших браузерів. Найбільше це характерно для мобільних девайсів та використання мобільних браузерів.
Якщо раніше використання звичайних юнітів <viewport width> та <viewport height> не враховували цих технічних моментів, то відтепер завдяки цим юнітам, дизайнери Webflow отримали можливість вирішувати такі кейси.

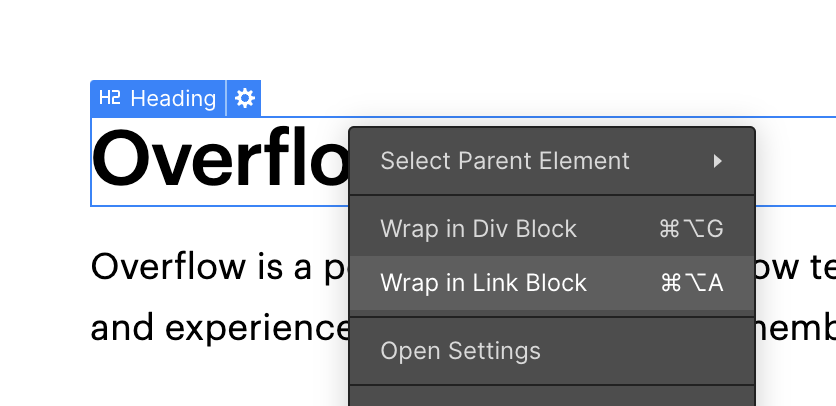
Додавання елементів всередину Div block в один клік (wrapping elements)
Часто під час розробки групування елементів, користувачі, як дизайнери так і розробники могли не врахувати всіх тонкощів. Часто перегляд ієрархії та анатомії елементів всередині Webflow є абсолютно нормальною практикою. Проте, труднощі були з реалізацією того, як всередині Webflow розробник чи дизайнер міг оперативно внести зміни у групування чи ієрархію своєї конструкції. Тому ось що було зроблено продуктовою командою, щоб вирішити ці кейси:
- завдяки новій фічі користувачі зараз можуть додати будь який елемент всередину div block чи linck block в лічені секунди;
- техніка врапингу елементів вийшла, таким чином, на новий рівень; навіть, якщо ти забув огорнути свій елемент у div чи link, то нічого страшного додай його пізніше в один клік;

Підтримка dotLottie файлів
Оптимізація lottie файлів було ще одним пейнтпоінтом для віжуал девелоперів. Справа в тому, що часто так звані Lottie файли потребували чималих ресурсів для відтворення необхідного сіквенсу. Також девелопери потребували можливість імпортувати власні анімації згенеровані в Adobe After Effects.
Тому, продуктова команда пішла на зустріч користувачам іпрезентувала dotLottie support всередині Webflow.
Слід зазначити, що через обмеження браузера ти не можеш перетягувати файли dotLottie до панелі Assets, однак ти все ще можеш завантажувати файли dotLottie безпосередньо через панель "Assets".
Далі буде ...
Щоб дізнатися про решту оновлень Webflow слідкуй за моїм блогом на Cases. В наступній серії я познайомлю тебе з другою частиною оновлень, яка торкнулась розширених налаштувань типографіки, URL структури твого проєкту, оптимізації роботи всередині Webflow Designer та Editor, а також подальшого розвитку CMS та можливостей нативно створювати динамічні бази даних для твого дизайну.
