Webflow Tutorial #7. Як на Webflow додати кнопку <Copy to clipboard>

Нещодавно, один із моїх студентів курсу Webflow Developer запитав, як створити кнопку копіювання в буфер обміну на Webflow. Оскільки нативного рішення від Webflow немає, то я вирішив підготувати невеликий туторіал та поділитися практичним гайдом, як це зробити завдяки кастомного сніпету коду. Давай відразу перейдемо до справи!
Додавання сніпету коду
По-перше, додай цей код перед тегом </body> в налаштуваннях свого проекту у Webflow:
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.7.1/clipboard.min.js"></script>
<script>
new Clipboard('.copy-button');
</script>
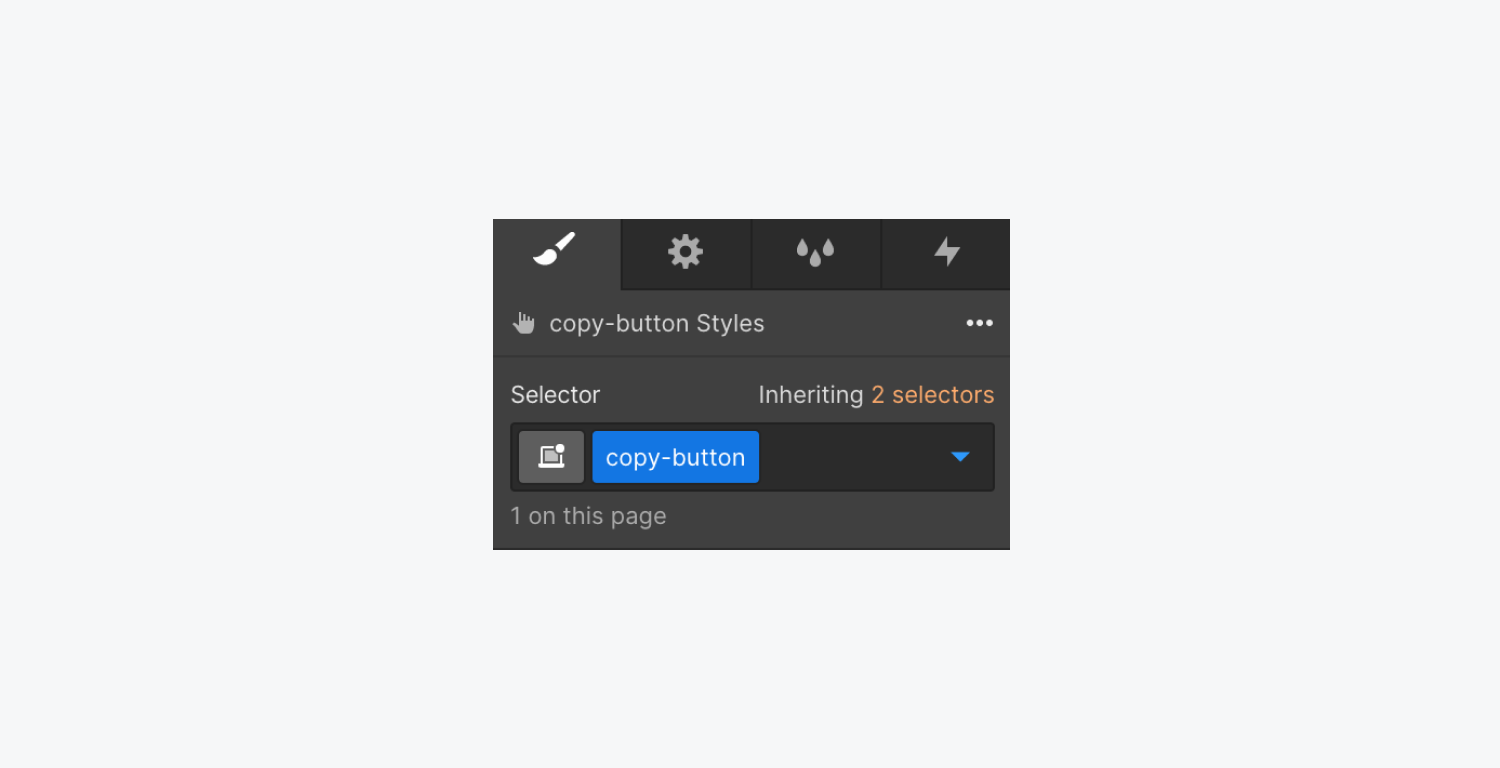
Налаштування класу
Зміни значення <new Clipboard> на будь-яку назву класу, яку ти використовуєш для своєї кнопки, або просто додай клас "copy-button" до кнопок, які ти хочеш використовувати для копіювання в буфер обміну.

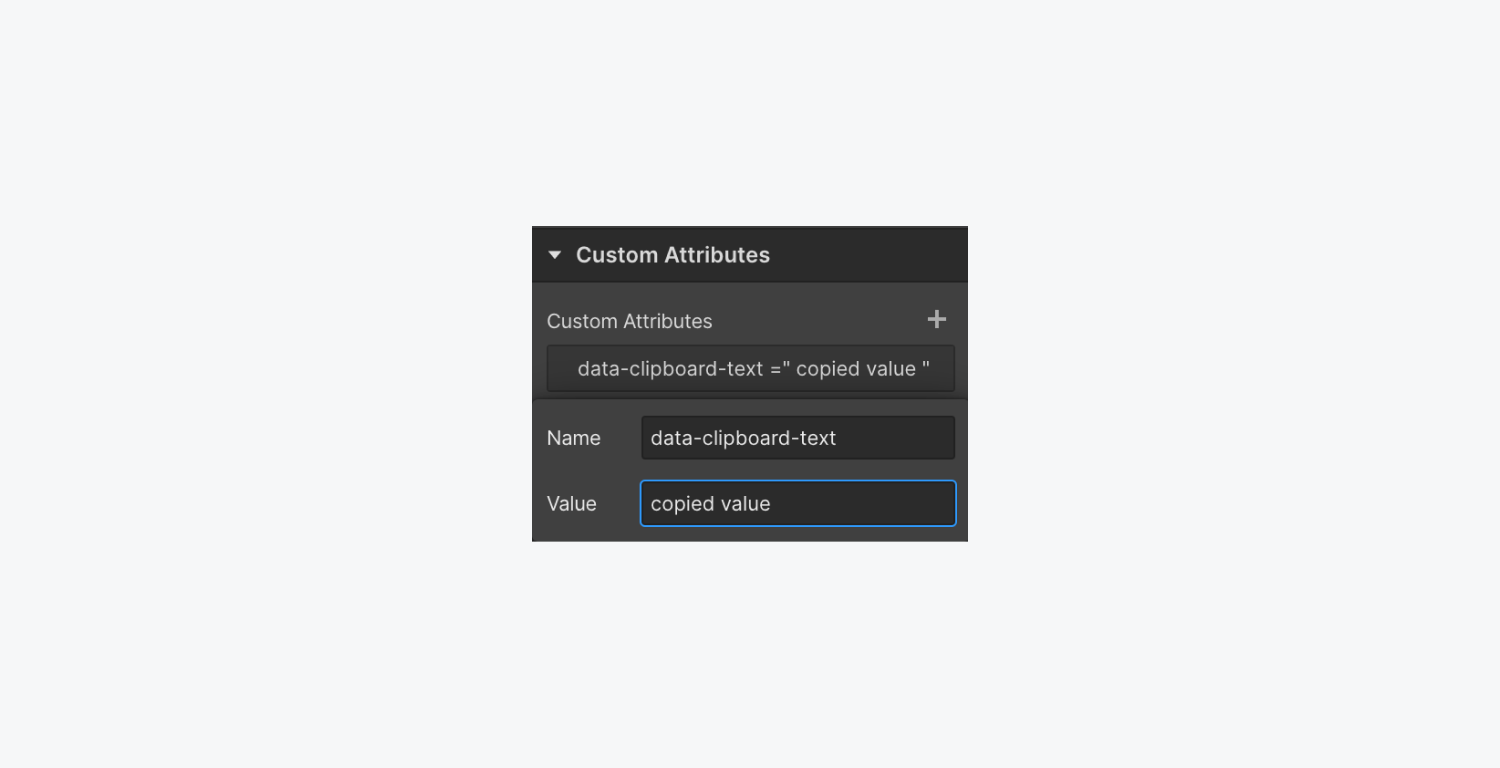
Налаштування атрибуту <a>
Для цього обери кнопку на канвасі та перейди до панелі налаштувань елементу, або скористайся шорткатом <D>.
Далі додай до цієї ж кнопки користувацький атрибут <a>. Ім'я має бути таким: "data-clipboard-text", а значенням буде будь-яке значення, яке ти хочеш, щоб користувач скопіював в буфер обміну.

Після цього ти вже можеш публікувати сайт та переконатись, що сніпет коду відпрацьовує і кнопка копіює необхідне тобі значення чи текст.
Налаштування підказки
Ти помітиш, що при натисканні немає нотіфікейшена "Скопійовано!", однак, код все одно відпрацює і значення зберегітаиметься у твоєму буфері. Переконайся в цьому скопіювавши вміст буферу через Cmd+V чи Ctrl+V.
Залишилося додати цю підказку. Рекомендую це зробити через панель інтерекшенів. Після того, як ти налаштуєш зовнішній вигляд підказки, просто сховай її та додай взаємодію, щоб вона відображалася, коли користувачі натискають на кнопку з класом <copy-button>.
Підсумки
Сподіваюся тутуоріал був корисним і ти зможеш використати це сніпет коду для свого проекту. Таким чином, ти даш можливість своїм користувачам швидко копіювати необхідну частину контенту з твого проекту за допомогою кнопки <copy to clipboard>. Щоб бути в курсі нових туторіалів та оглядів, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Якщо матеріал був для тебе корисним, то поділися ним з друзями. А якщо маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
