Дизайн-система як інструмент прискорення бізнесу: кейс Che IT Group
Що таке дизайн-система і чому це не просто «про дизайн»
Revend Group – українська веб-дизайн-агенція, яка допомагає бізнесу масштабуватися, створюючи структуровані дизайн-рішення. Ми розробляємо інтерфейси для веб-сайтів, мобільних застосунків, SaaS-продуктів, CRM і ERP-систем. Одне з наших ключових завдань – оптимізація роботи продуктових команд за рахунок системного підходу до дизайну і розробки.
До нас звернувся постійний клієнт Che IT Group, , прогресивна українська IT-компанія, із завданням впровадження дизайн-системи для їхнього офіційного сайту. Вони вже мали окремі елементи дизайну, але відсутність єдиної структури сповільнювала роботу команди та створювала складнощі під час оновлення сайту.

Чому це важливо для бізнесу?
Дизайн-система – це не просто набір UI-компонентів. Це потужний інструмент, який:
- Прискорює процес розробки нових сторінок і функцій.
- Забезпечує візуальну та функціональну однаковість.
- Знижує витрати на підтримку і масштабування проекту.

Біль бізнесу: хаос без системи
До впровадження дизайн-системи Che IT Group стикалися з низкою проблем:
- Неузгодженість елементів. Один і той самий блок на різних сторінках мав різний вигляд.
- Повільна імплементація. Розробка нових розділів вимагала створення інтерфейсів з нуля.
- Складнощі в масштабуванні. Зі зростанням бізнесу збільшувалися витрати на підтримку дизайну і верстки.
Кожне оновлення перетворювалося на довгий процес узгоджень і виправлень. У підсумку команда витрачала ресурси не на розвиток продукту, а на усунення нестикувань.

Наше рішення: створення дизайн-системи
Ми підійшли до завдання стратегічно. Мета – не просто зібрати компоненти, а створити інструмент для зростання бізнесу.
Етапи роботи:
- Аналіз і аудит. Оцінили поточний дизайн, виділили ключові елементи.
- Систематизація. Зібрали розрізнені компоненти в єдину структуру.
- Розробка стилів. Прописали типографіку, кольорову палітру, анімації.
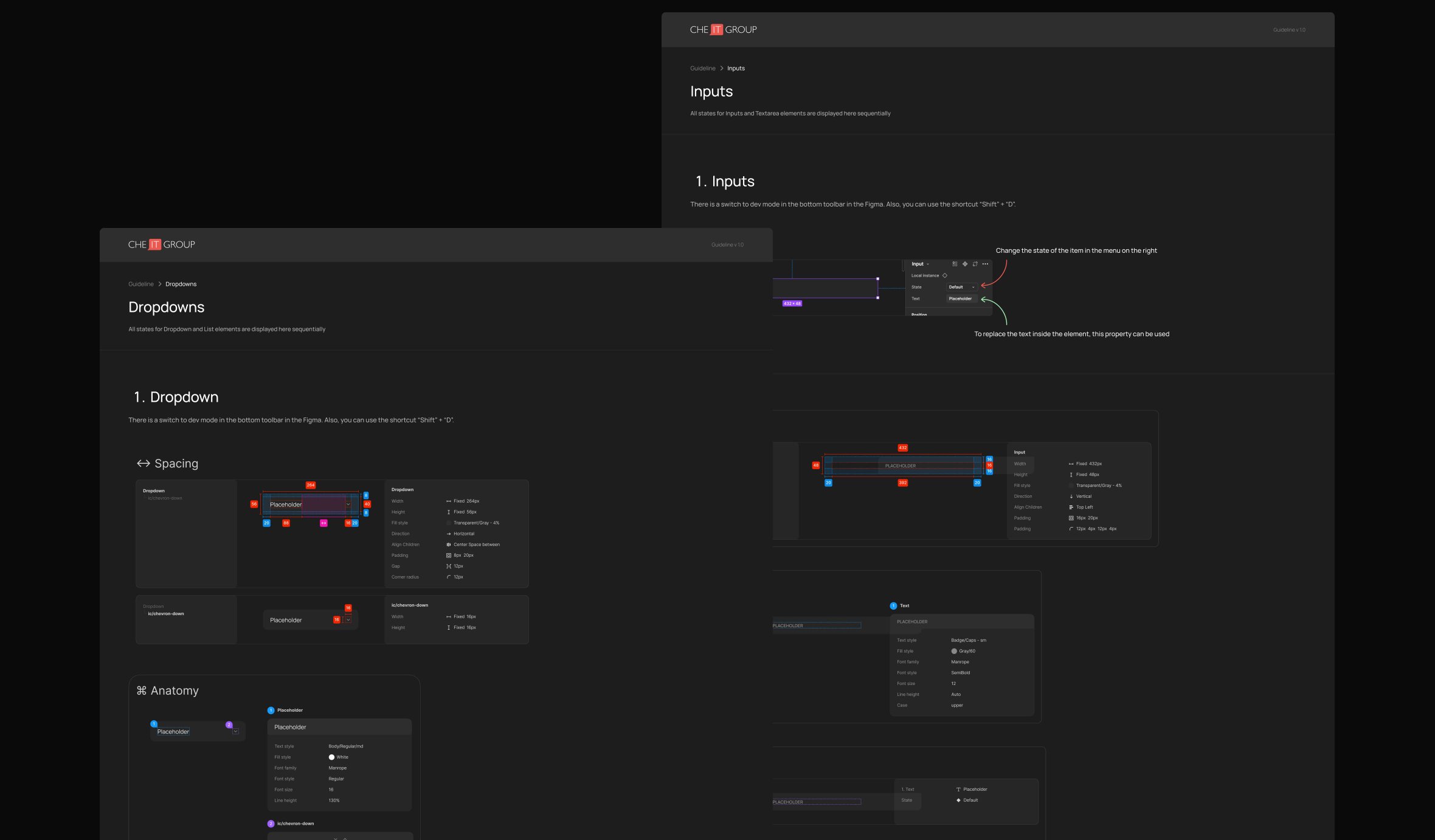
- Створення гайдлайну. Підготували інструкції з використання елементів.

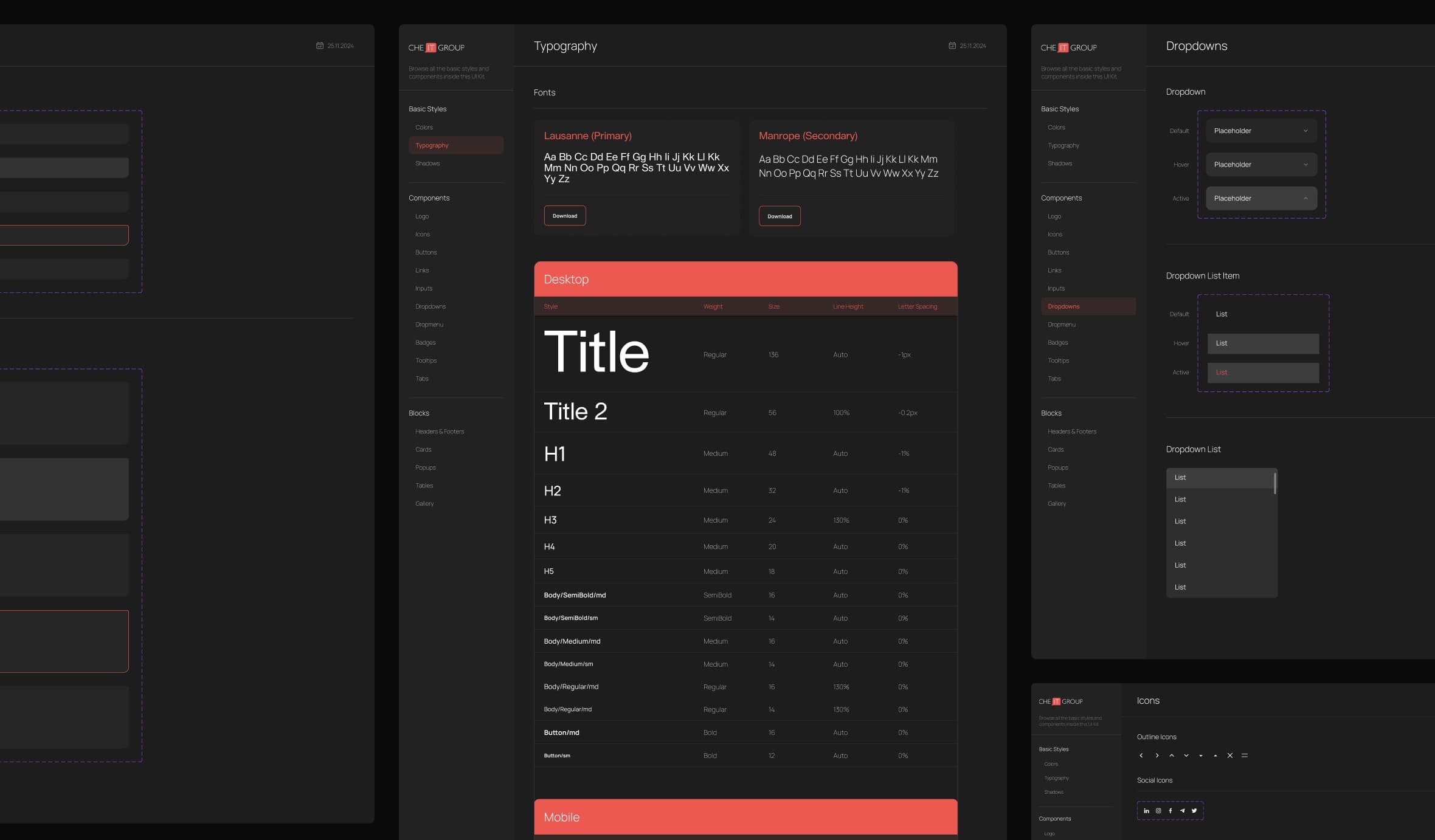
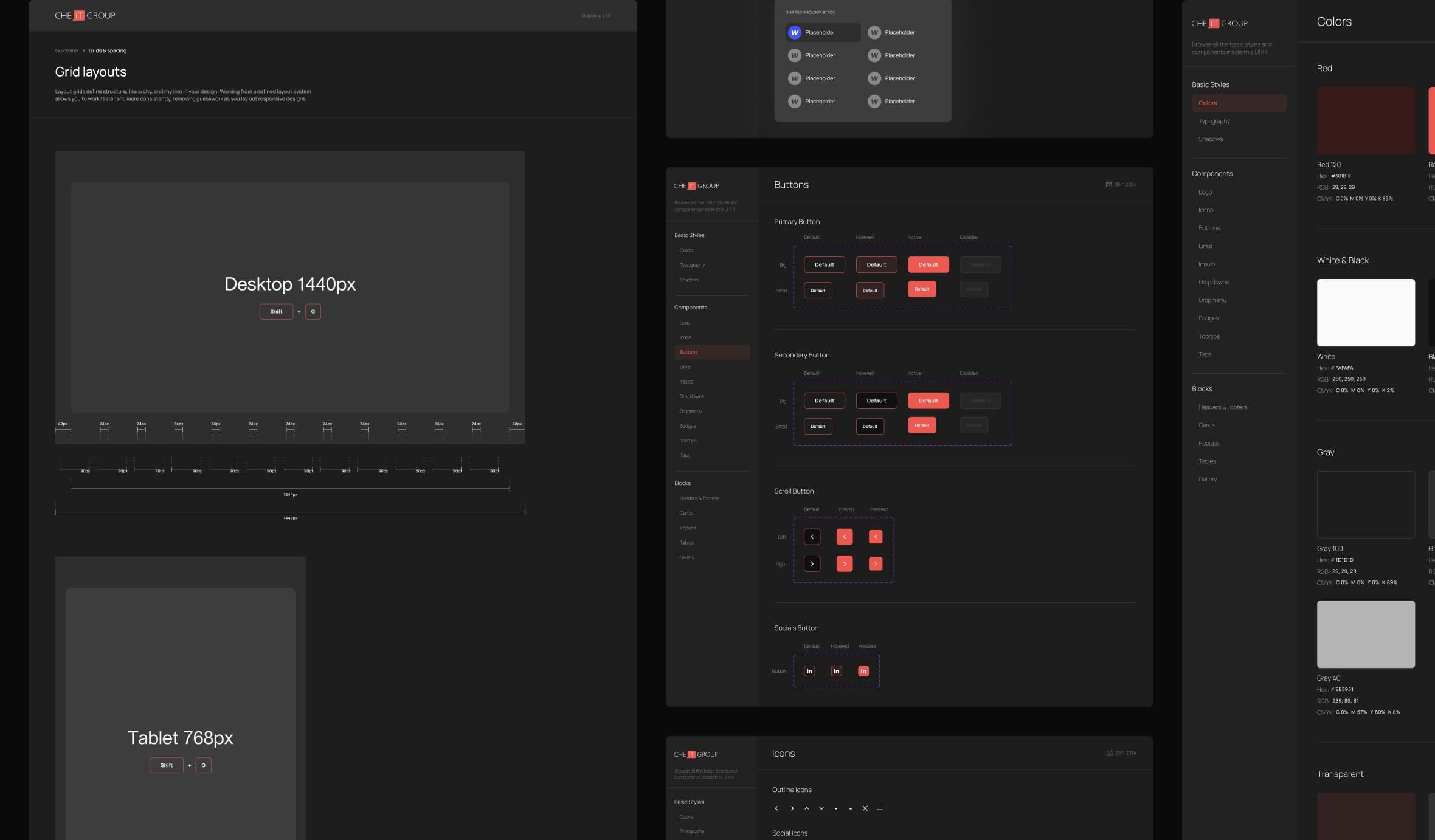
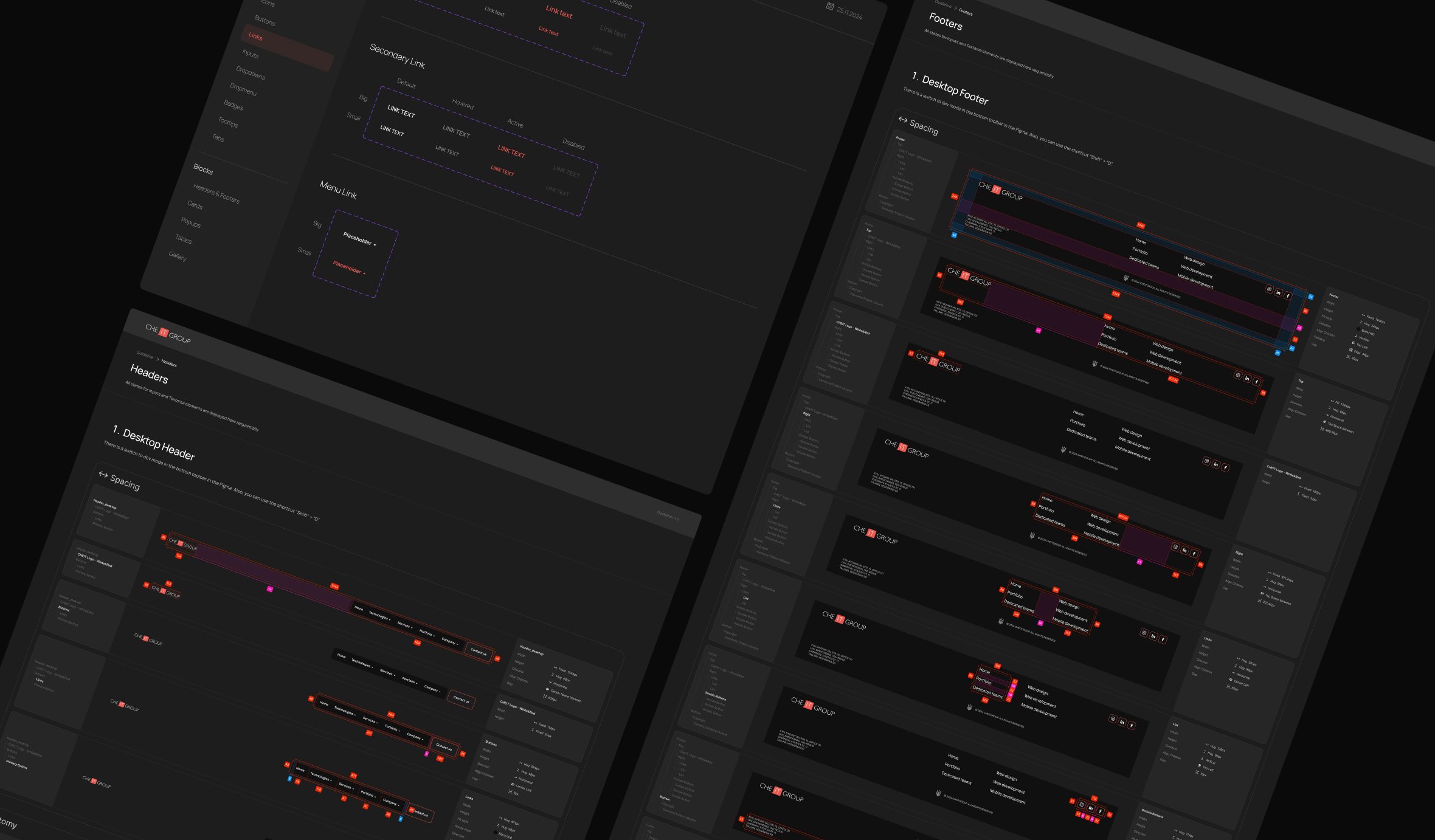
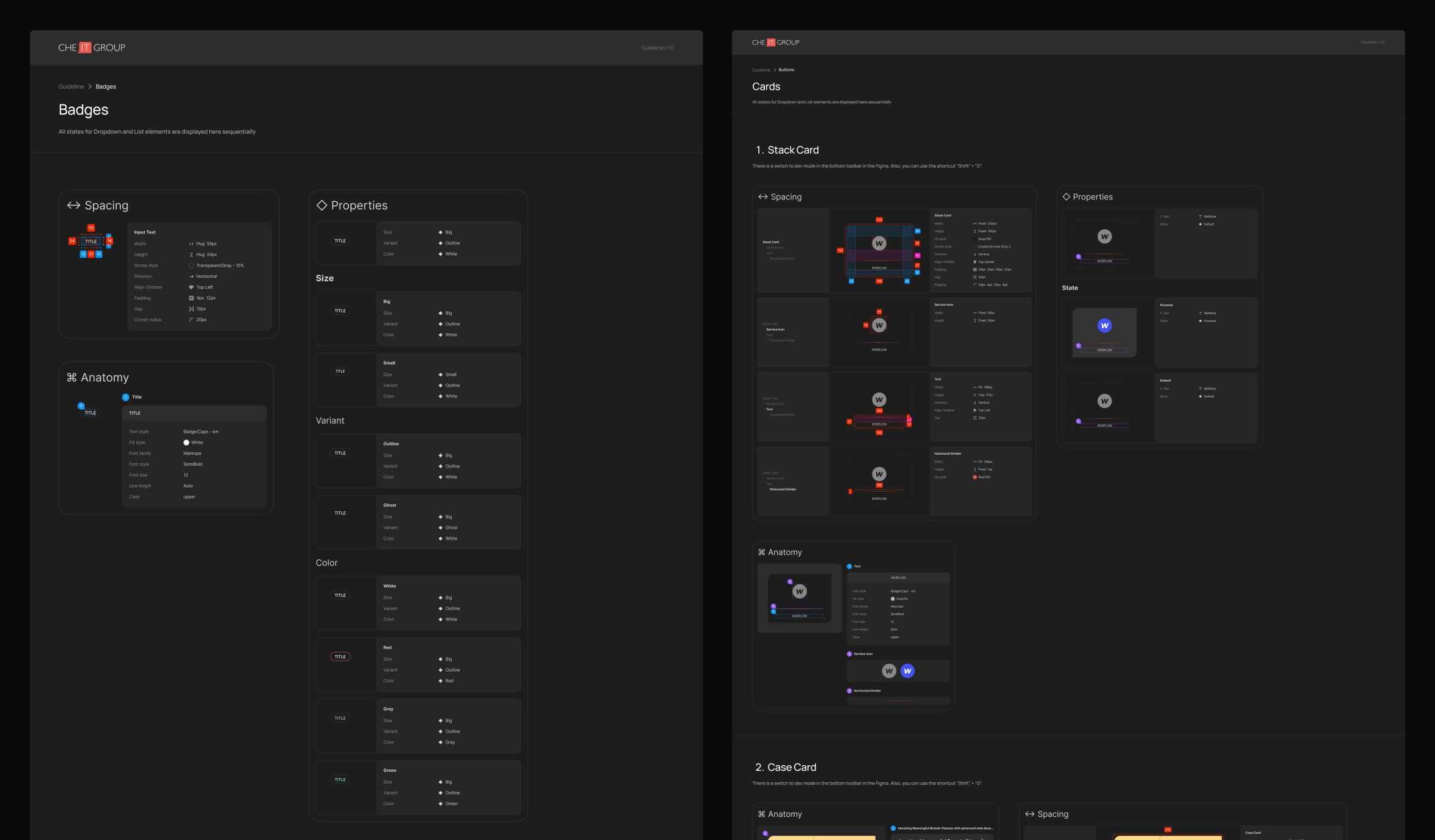
Що увійшло до дизайн-системи:
- Типографіка – стилі для заголовків, параграфів, кнопок.
- Кнопки, посилання, форми, списки, що випадають.
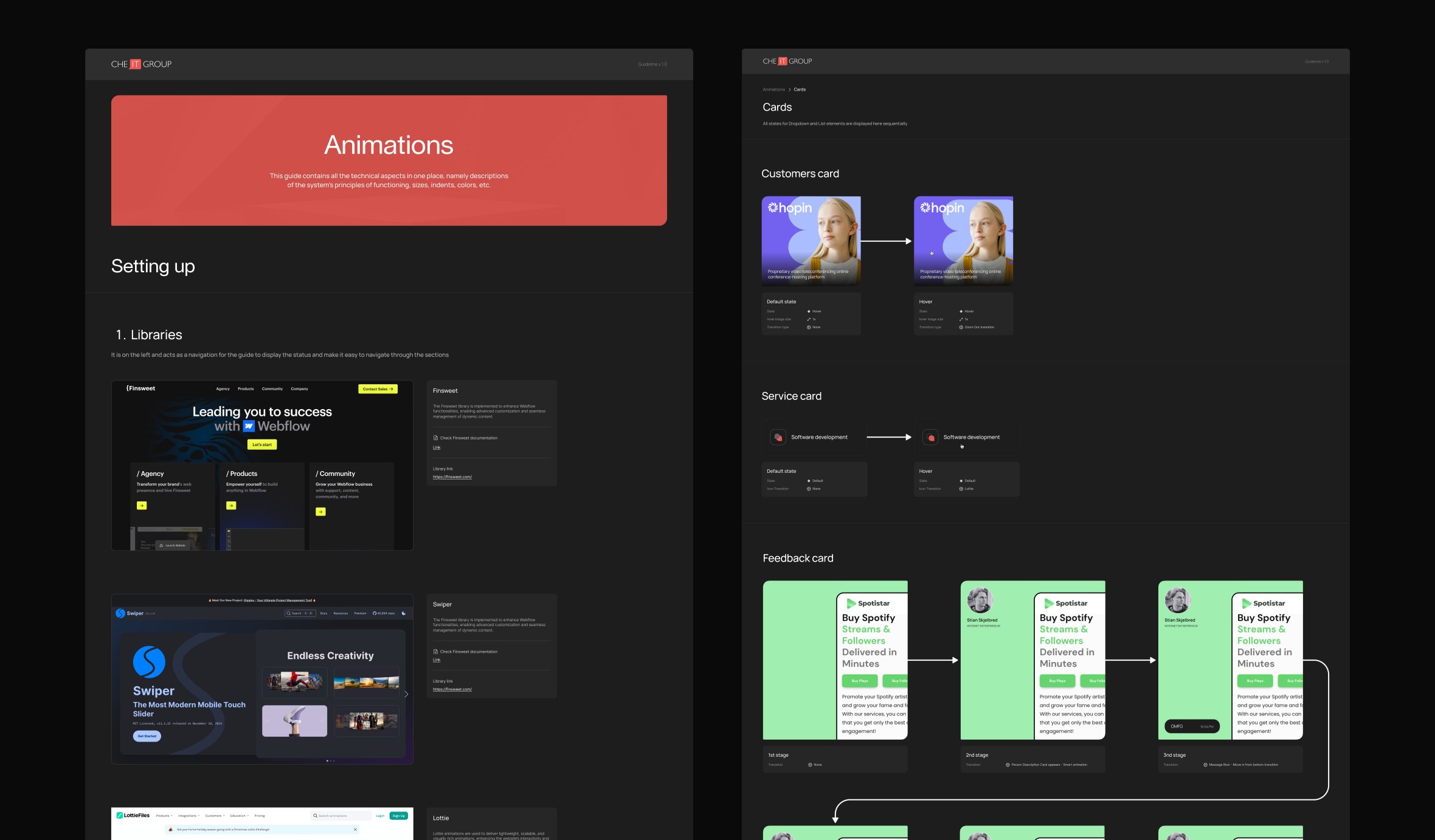
- Іконки та ілюстрації.
- Колірна палітра з кодами HEX, CMYK, RGB.
- Анімації для пожвавлення інтерфейсу.
- Гайдлайн з інструкціями щодо застосування.
Ми зробили систему зручною не тільки для дизайнерів, а й для розробників, щоб прискорити їхню роботу.

Результати та вигоди для клієнта
Після впровадження дизайн-системи команда Che IT Group відразу відчула різницю:
- У 2-3 рази прискорилася розробка нових сторінок.
- Усі розділи стали виглядати однаково, що підвищило довіру користувачів.
- Розробники отримали чіткі інструкції, що спростило їхню роботу.
- Процес оновлення тепер займає дні, а не тижні.

Наприклад, раніше на додавання нового розділу йшов тиждень, а тепер – лише два дні. Оновлення стали простішими і швидшими, що дало компанії конкурентну перевагу.

Відгук
Розробка нових сторінок стала швидшою, оскільки всі стилі та компоненти вже уніфіковані, що зменшує час на узгодження та внесення правок. Дизайн-система допомогла спростити комунікацію між PM і розробником, зробила процес більш зрозумілим і структурованим. Так, наприклад, при додаванні нових секцій на сайт ми використовували готові компоненти, що зекономило час і зменшило кількість правок. Так, розширення дизайн-системи може бути корисним, особливо якщо сайт буде доповнюватися новими сторінками чи функціональністю. Anna (Manager)

Висновки: як дизайн-система допомагає бізнесу
Кейс Che IT Group показав, що дизайн-система – це не просто візуальне поліпшення, а інвестиція в зростання бізнесу. Вона економить час, гроші та робить команду продуктивнішою.
Якщо ваш бізнес стикається з хаосом у дизайні та розробці, система може стати рішенням. В Revend Group ми знаємо, як створити ефективний інструмент для зростання вашої компанії. Давайте посилимо вашу команду разом.
