Нове обличчя Lamour: як редизайн сайту допоміг збільшити середній чек в 1,7 рази
Детальніше про проект і завдання
LAMOUR BEAUTY COMPANY (Lamour.ua) — це імпортер професійної італійської косметики для волосся. Ексклюзивно представляємо в Україні ТМ Compagnia del colore, Organethic, Bubblekid, Alfaparf Milano та Endoten. Також компанія є офіційним постачальником Yellow у Київській, Чернівецькій, Житомирській та Вінницькій областях.
За рекомендацією наших партнерів, бренд Lamour Beauty звернувся до нас за редизайном сайту з метою підвищення конверсії та ефективності їх поточного сайту. Власник швидко погодив співпрацю, тому що раніше читав кейс про редизайн інтернет-магазину Symbol.
Клієнтами Lamour Beauty Company є як B2B, так і B2C, але задачею Турум-бурум було покращення взаємодії саме сегменту B2C, а також зацікавити нових клієнтів і утримати вже існуючих.
Етапи редизайну сайту за ESR підходом або як ми підвищили конверсію інтернет-магазину Lamour Beauty
Процес редизайну сайту розділили на декілька етапів. Спочатку ми провели UX аудит як перший крок оптимізації конверсії інтернет-магазину. Процес аналізу юзабіліті охоплював:
- Налаштування інструментів та відстеження поведінки користувачів за допомогою карт кліків, карт скролу, теплових карт тощо;
- Аналіз аналітичних даних для генерування гіпотез про те, як покращити інтерфейс та збільшити конверсію;
- Надання детального звіту з гіпотезами та описом проблем, що супроводжуються скріншотами та рекомендаціями щодо найкращих практик.
- Визначення пріоритетності виявлених проблем і пропозиції щодо їх усунення залежно від рівня критичності.
Слід зауважити, що під час аудиту ми зіткнулися з такою проблемою, як недостатня кількість трафіку на сайті. Це призвело до того, що етап аналізу показників на проекті зайняв більший термін.
Після аналізу юзабіліті ми розробили план поступового покращення сайту і запропонували впроваджувати усі зміни за методологією ESR: спочатку опрацьовувати помилки з найбільшим ступенем критичності, виправлення яких максимально впливає на ефективність роботи сайту, а після виправляти помилки з нижчим пріоритетом (і додаткові побажання власника).
При цьому всі роботи, ми також розподілили на три спринти:
- Оптимізація головної сторінки, навігації, сторінки товару, а також стилістики сайту в цілому.
- Опрацювання списку товарів, кошика, оформлення замовлення та стилістики сайту.
- Виправлення помилок особового кабінету, пошуку по сайту, відгалуження для PRO клієнтів та доопрацювання стилістики сайту.
Стилістика сайту та головна сторінка
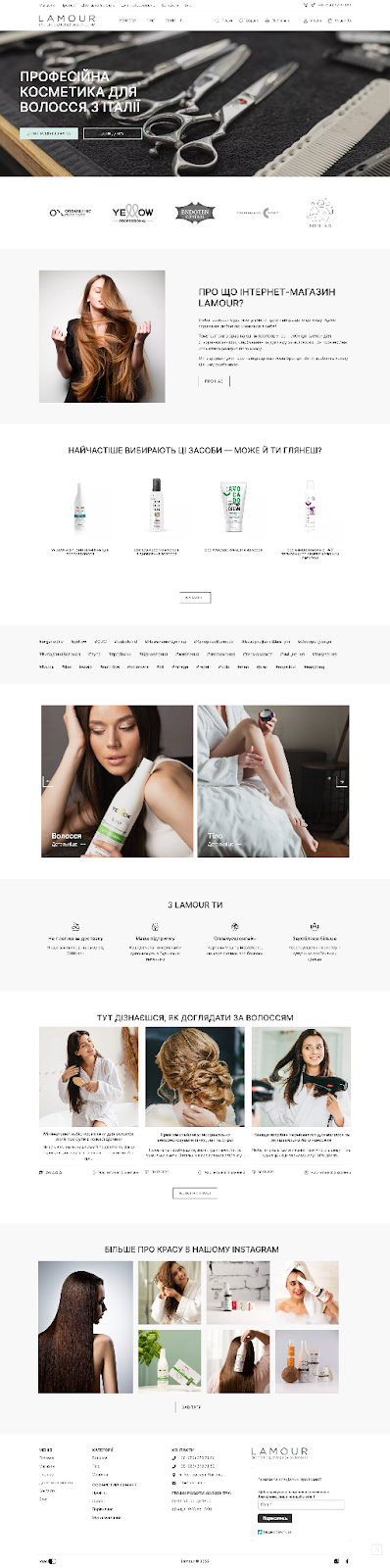
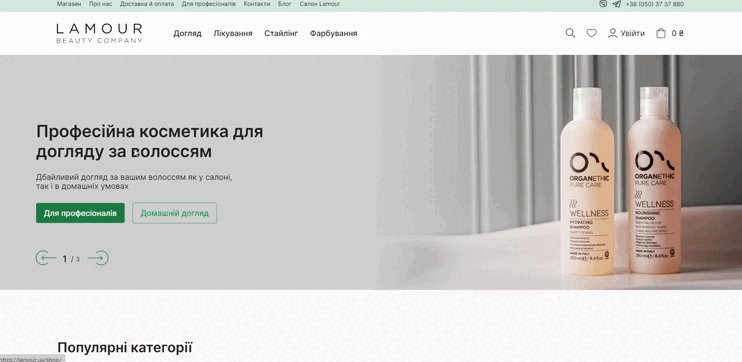
Оскільки Lamour Beauty — це бренд, то головна сторінка виступає основною точкою входу. Тут користувачі знайомляться з компанією та дізнаються про послуги, що надаються. Тому, покращення дизайну сайту та стилістики розпочали саме з головної сторінки.
Проблема: Стилістика проекту була не виражена, не формувала відчуття бренду, деякі елементи, як, наприклад, кнопки не виглядали клікабельними. Дизайн окремих блоків був надто мінімалістичний, сірий та прісний, без акцентів. Це негативно впливало на показники залученості користувачів, а також було причиною аномально високого показника відмов — 63%.

На головній сторінці не вистачало точок для залучення користувачів та переведення їх на наступний крок воронки: відсутність окремого блоку акцій, топ продажів, та інше.
Рішення:
Пропрацювали стилістику ключових елементів дизайну, а саме:
- Кнопки, головні та другорядні.
Розставили акценти та виділили клікабельні елементи.

Кнопки з більш акцентованим кольором, при на ведені на клікабельні елементи змінюється значок курсора та колір елементу
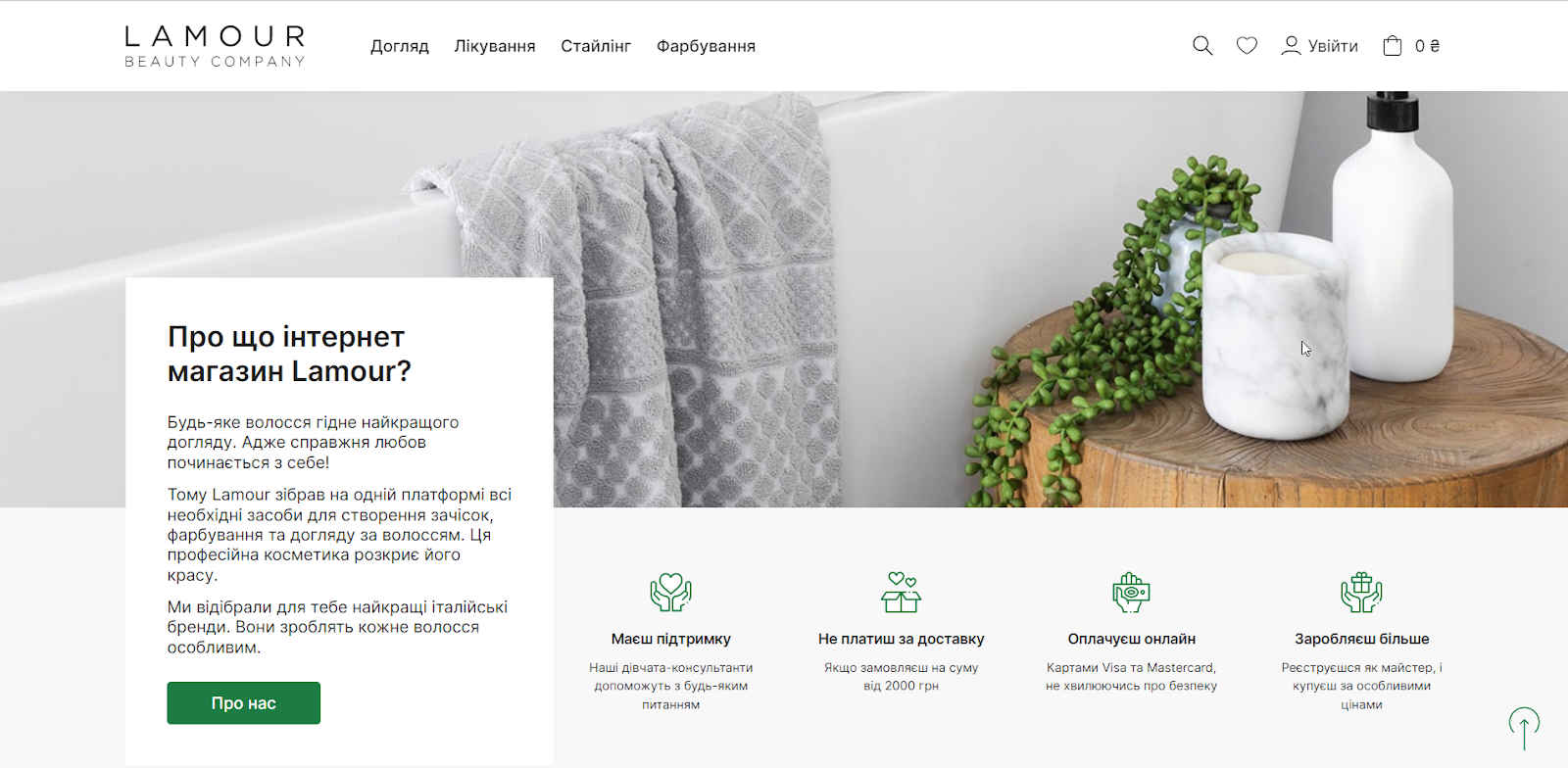
- Блоки позиціювання компанії.
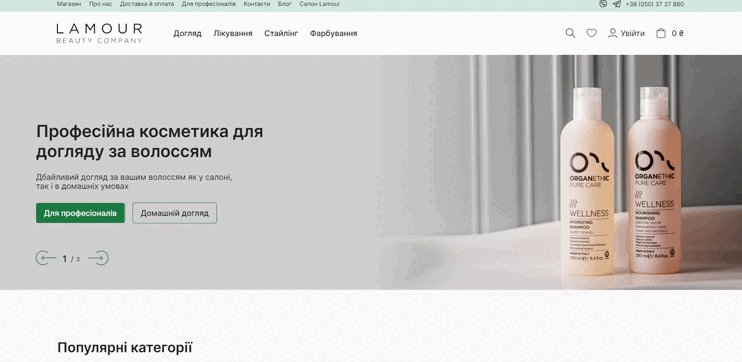
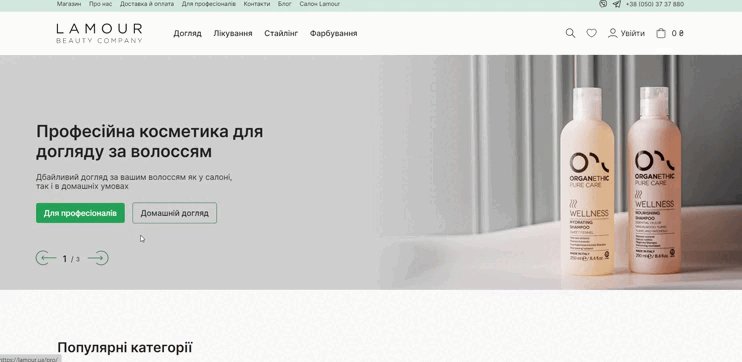
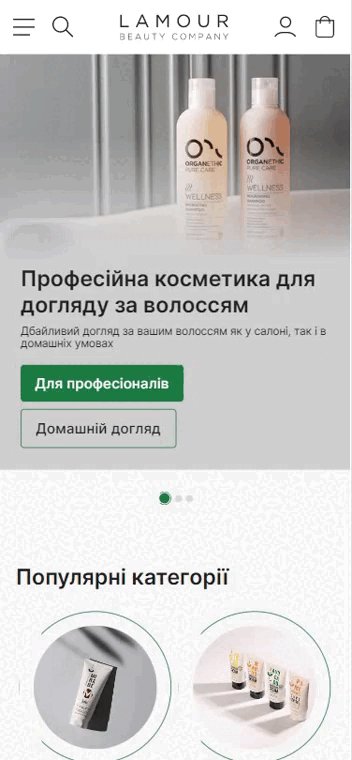
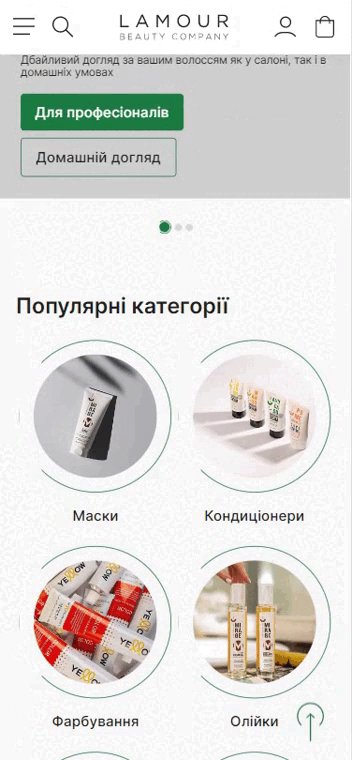
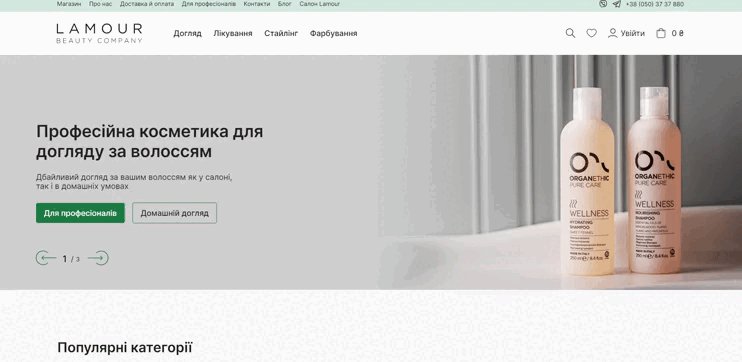
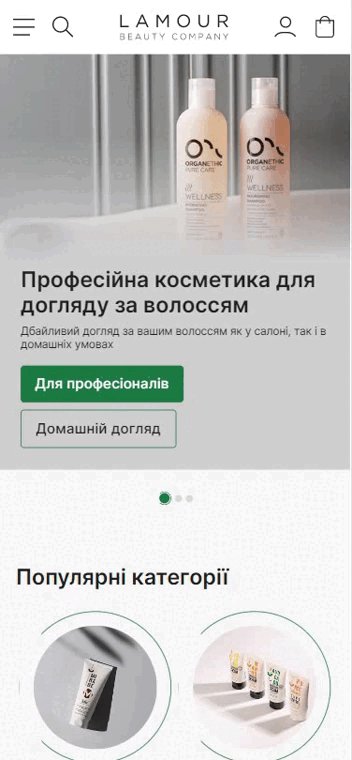
Продемонстрували переваги компанії, додали більш привабливі банери, які адаптовані під мобільні гаджети.

Блок переваг компанії
- Блоки з товарами (наскрізні).
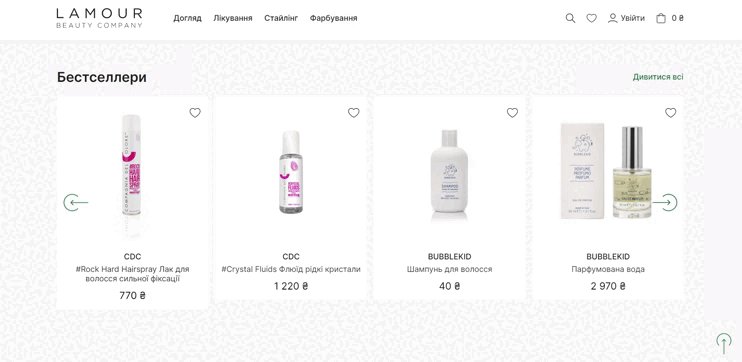
Додали блоки топ товарів, акцій та знижок, новинок та пропозиції брендів, щоб збільшити кількість точок входу, ознайомити користувача з тематикою сайту, залучити користувача йти далі по воронці.

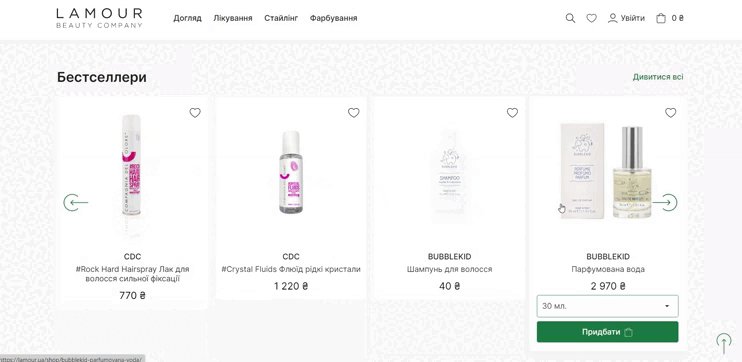
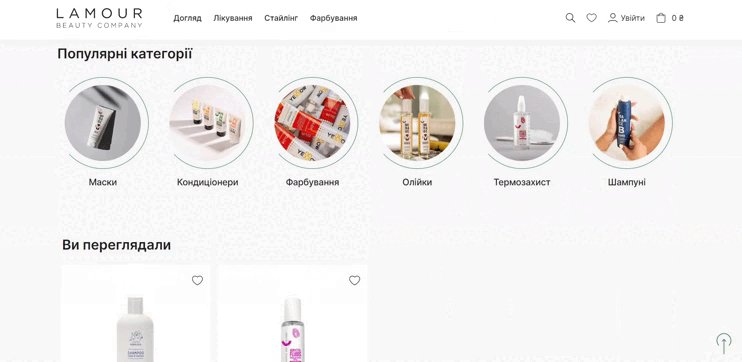
Блок з найпопулярнішими товарами інтернет-магазину з можливістю одразу додати товар у кошик, перейти на сторінку товару або переглянути товари категорії

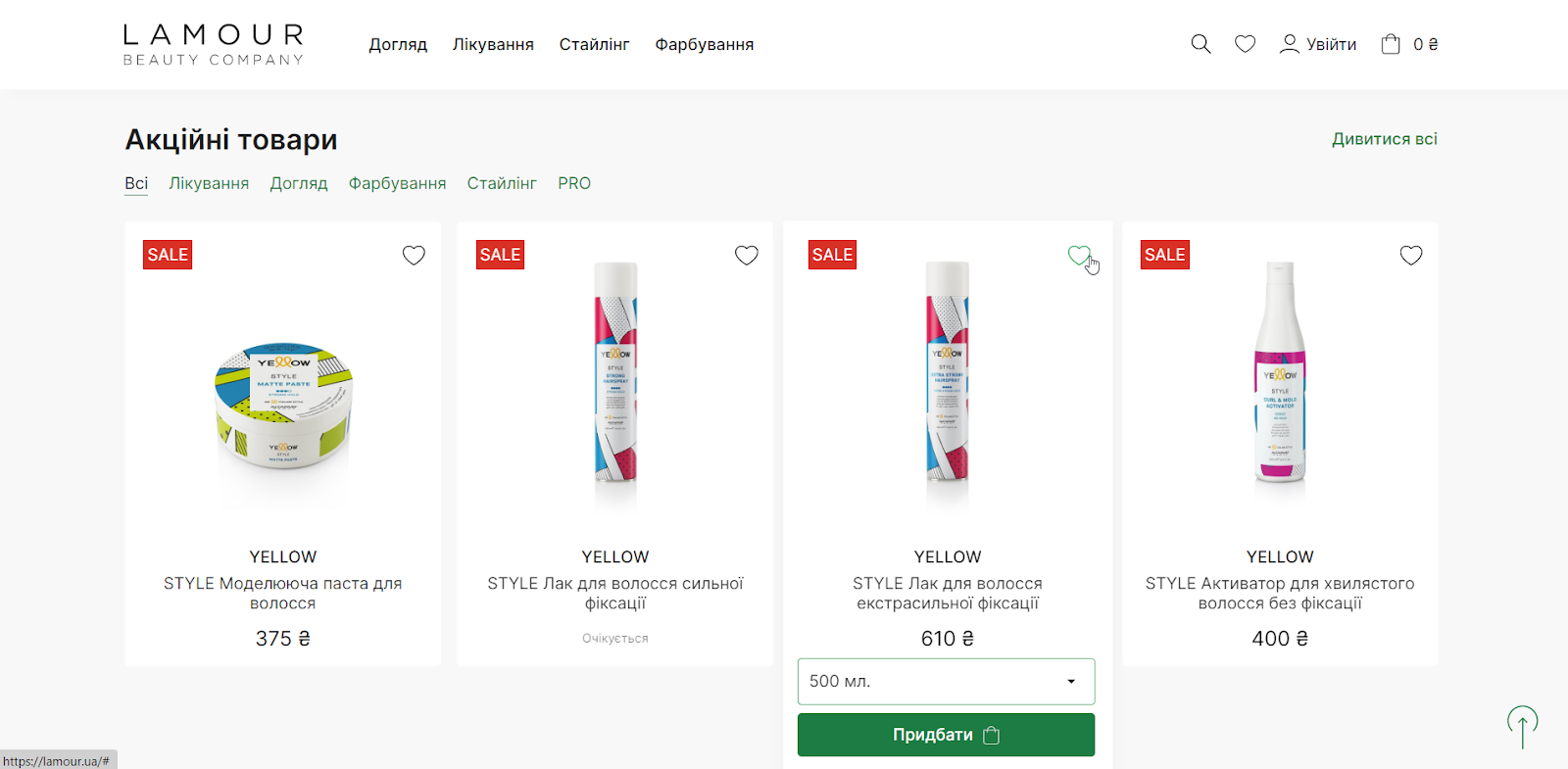
Блок з акційними товарами
- Відгуки та ціни топ товарів.
Для того, щоб зацікавити b2c користувачів купувати частіше, додали соціальний доказ, щоб підняти рівень довіри та допомогти прийняти рішення.
Такі рішення дозволили встановити пріоритет елементів на сторінках і посилити акцент на важливих блоках інтерфейсу.
Навігація по сайту
Проблема: Основна мета навігації прискорити пошук необхідного товару або інформації, навіть якщо користувач опинився на сайті вперше, але до редизайну навігація Lamour Beauty не достатньо виконувала свої функції.
Ми виявили ряд помилок в інтерфейсі, серед яких можна виділити:
- У мобайлі не було швидкого доступу до основних розділів каталогу, а навігаційне меню було не закріплене при скролі, що не давало змоги користувачам швидко перейти до каталогу, пошуку або кошика;

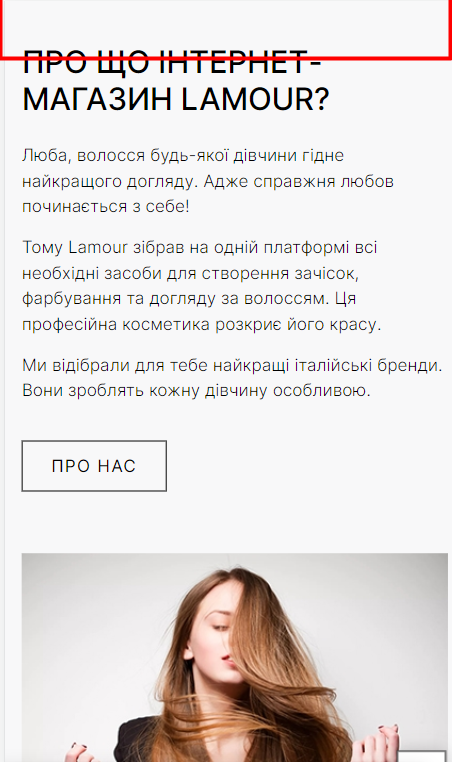
Вигляд сторінки в адаптивній версії сайту до редизайну
- Не структурований каталог товарів, що перешкоджало швидкому пошуку необхідного товару;

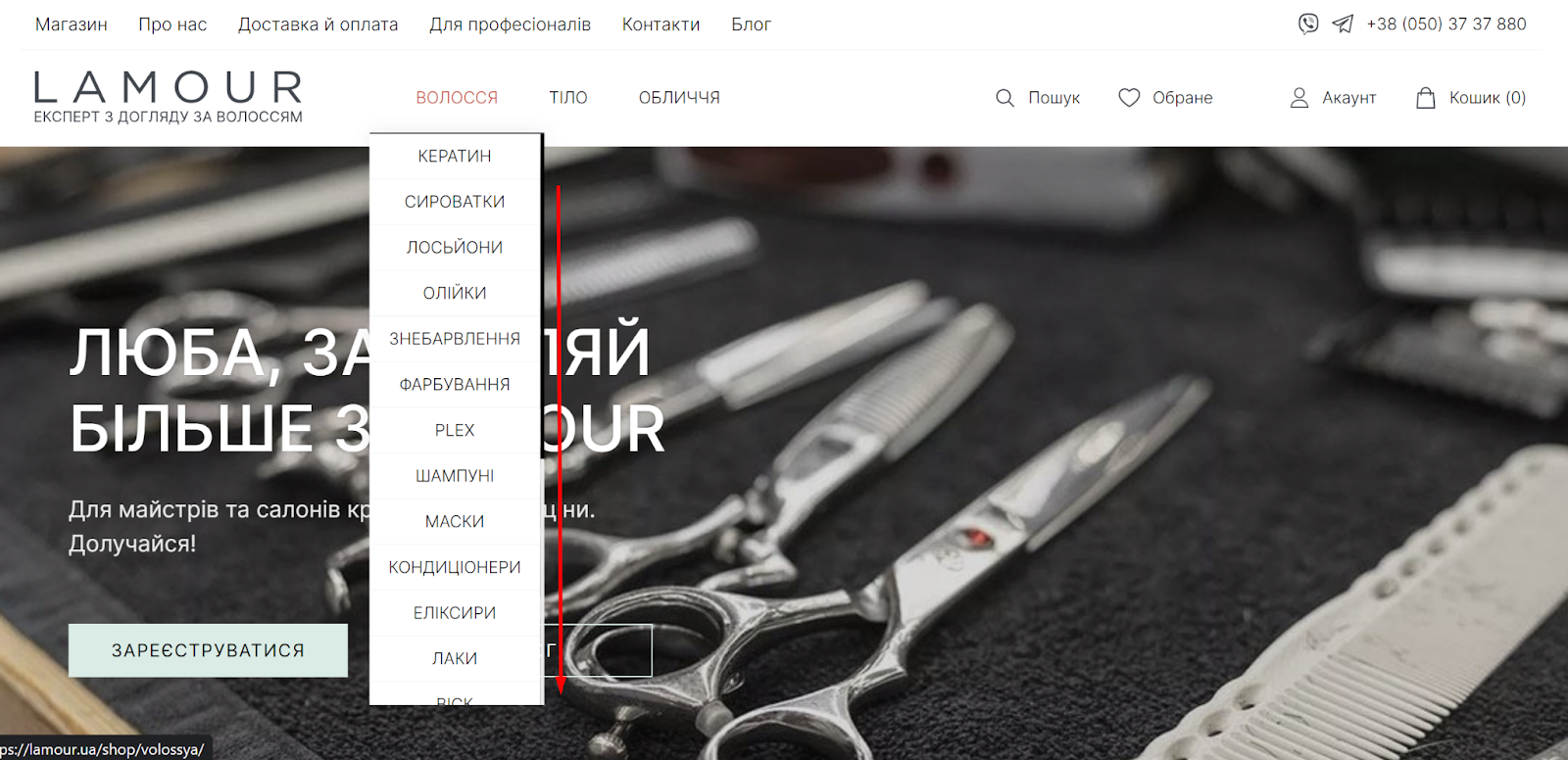
Вигляд каталогу до редизайну
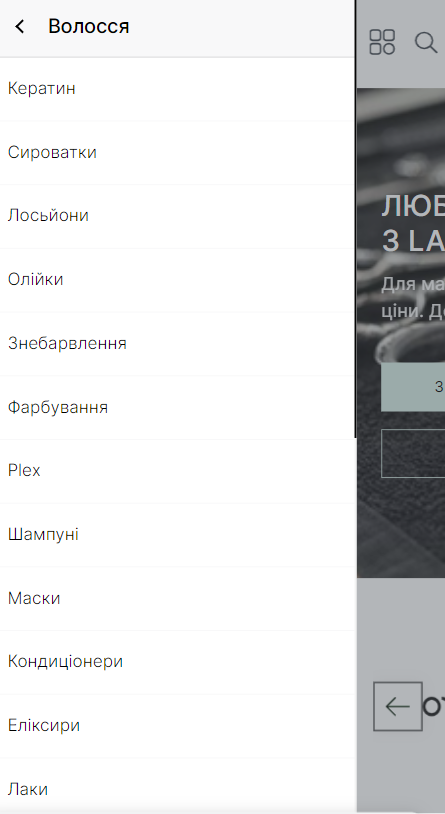
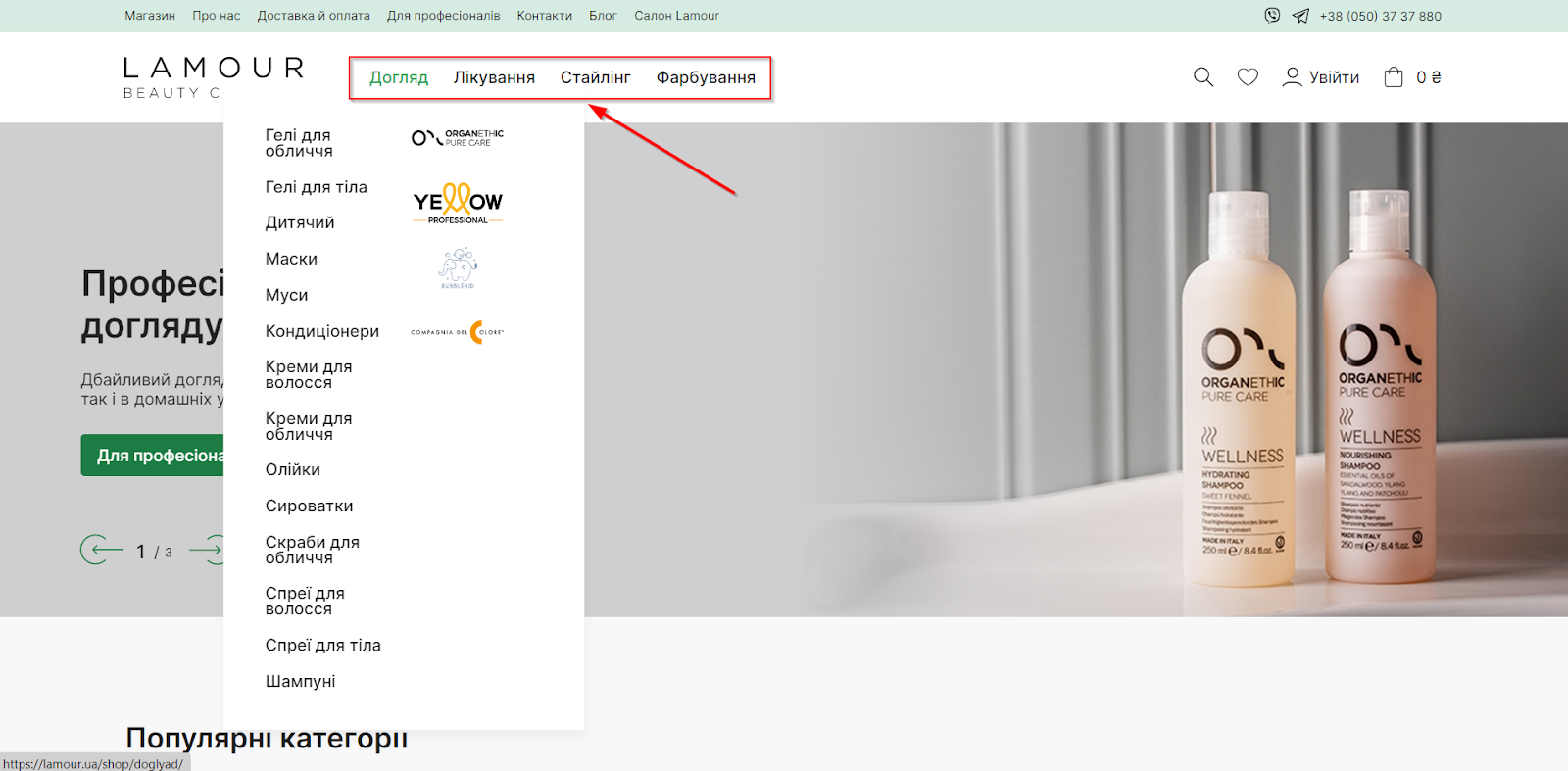
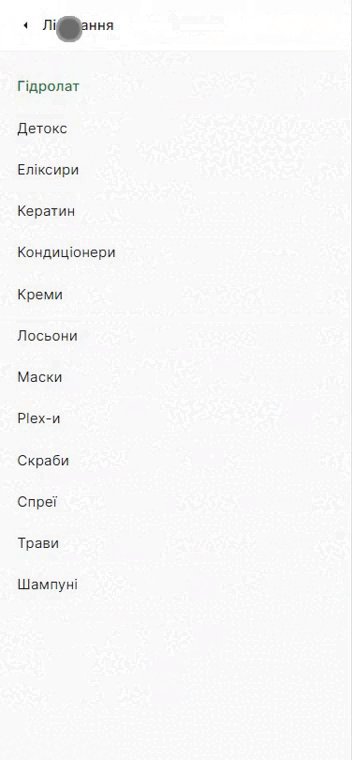
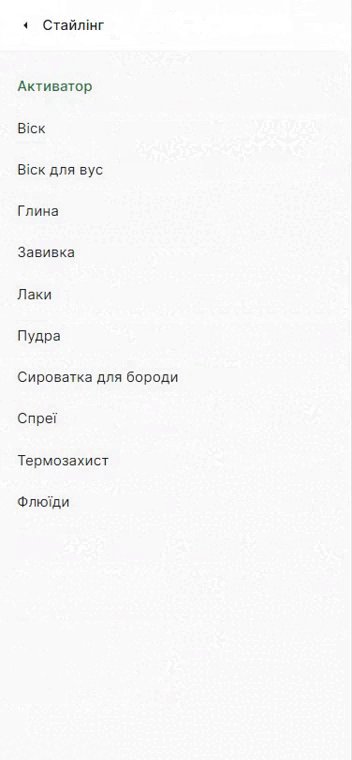
- Категорії меню волосся не вміщалися на одному екрані, через що користувачі могли не знайти потрібну їм категорію товарів.

Вигляд категорій до редизайну
- Робота пошуку по сайту була не налаштована, що знижувало ефективність інструменту.
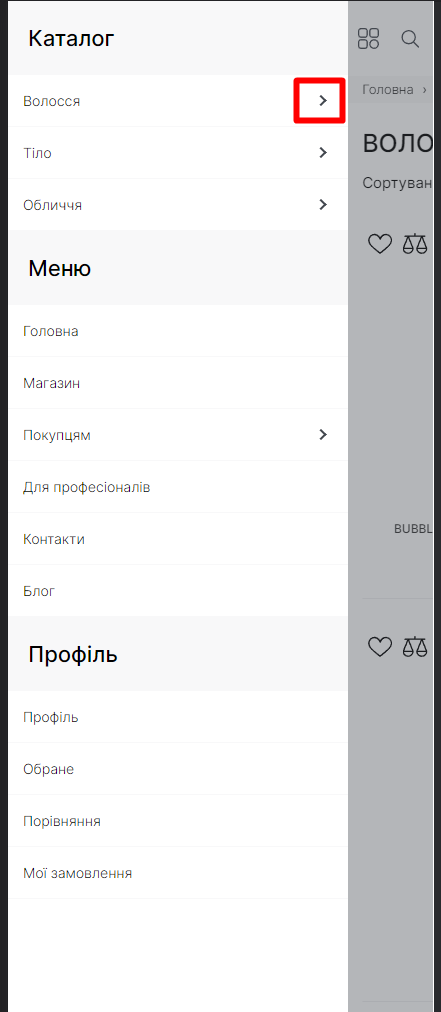
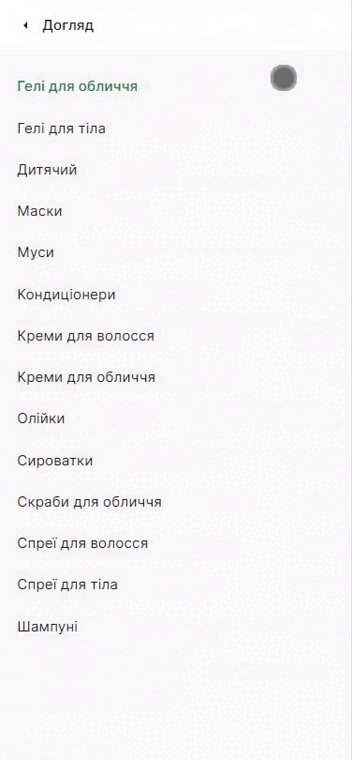
- В мобільній версії сайту користувачі не бачили категорії другого рівня, бо клік на категорію переводив до списку товарів. Щоб відкрити категорію другого рівня, користувачу було потрібно натиснути на іконку стрілки, що дуже незручно.

Вигляд каталогу в мобільній версії інтернет-магазину до редизайну сайту
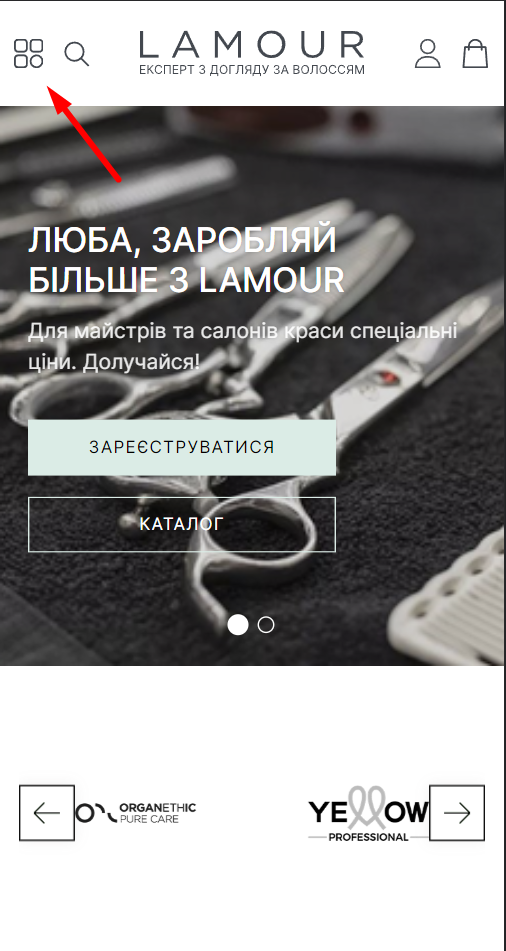
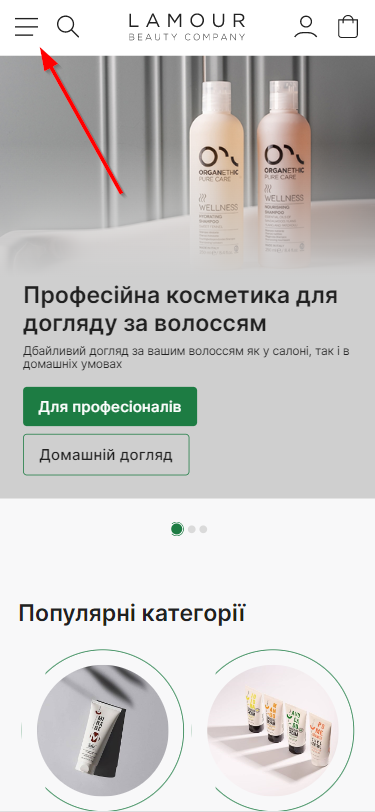
- В адаптивному дизайні сайту значок бургер меню був незвичайний і не акцентний, тож ігнорувався користувачами, що впливало на exit та bounce rate.

Неочевидна іконка меню в мобільній версії сайту інтернет-магазина Lamour.ua
Рішення:
Для оптимізації навігації по сайту було впроваджено наступне:
- Закріпили навігаційне меню вгорі сторінки, та відображаємо меню при скролі нагору;

Закріплена навігація при скролі на гору в адаптивному дизайні сайту

Закріплена навігація про скроллі на гору в десктопній версії
- Пропрацювали ієрархічну структуру каталогу;
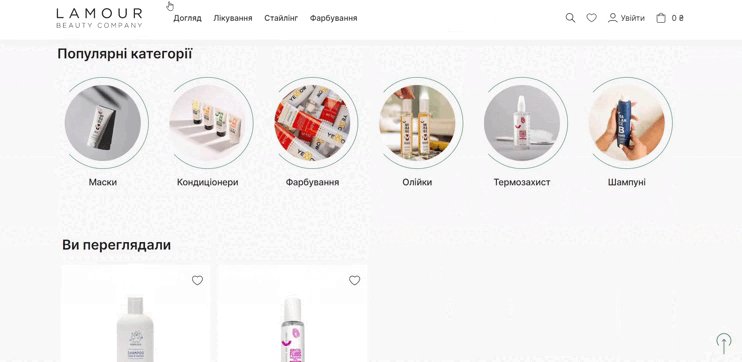
- Розмістили каталог в горизонтальному порядку, структурували субкатегорії по загальному призначенню і типу;

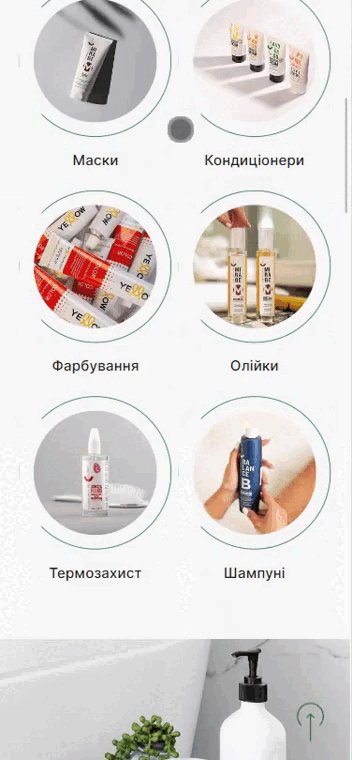
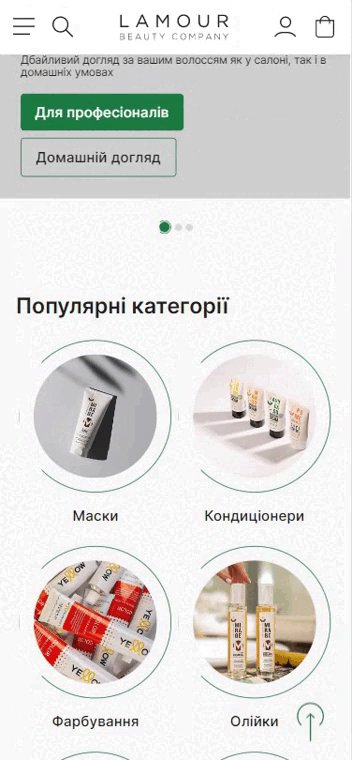
Після впровадження рекомендацій користувач може не тільки переглянути усі варіанти на одному екрані, а також швидко перейти на сторінку видачі окремого бренду завдяки клікабельним логотипам
- Відображаємо категорії другого рівня при кліку на всю область, щоб скоротити навігацію та пошук;

Каталог після впровадження рекомендації
- Налаштували пошук в Google Analytics, щоб краще розуміти чи користуються пошуком та що саме шукають, щоб спростити процес навігації по воронці;
- Зробили іконку бургер меню звичною для користувача, яка складається з трьох ліній.

Звична іконка меню на звичному для користувача місці спрощує і прискорює пошук необхідного товару
Сторінка товару
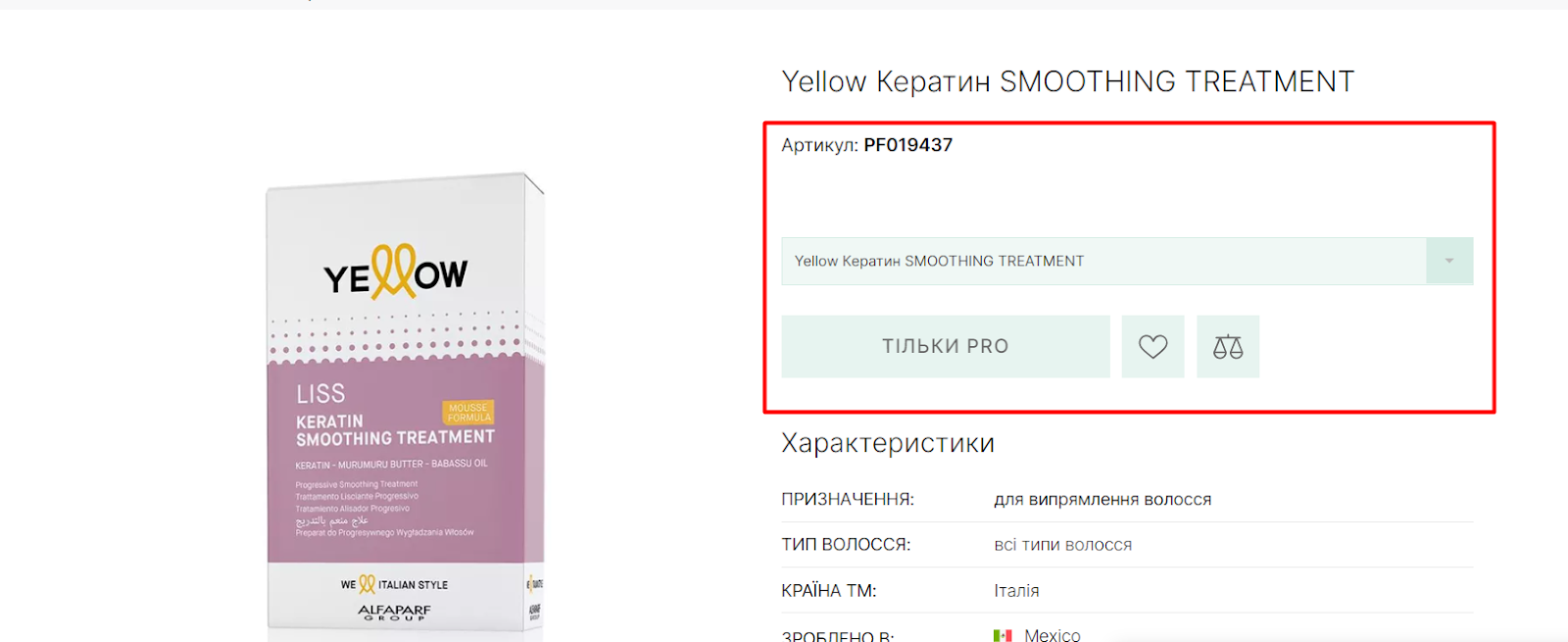
Проблема: На сторінці товару інформація була не структурованою і не розставлені пріоритети, а також не виділено основні елементи — назву товару, блок покупки, розділи опису та характеристик. У той самий час акцентні були код товару, кнопка "Купити", "У вибране", "Порівняти". Користувачам було складно орієнтуватися та знайти потрібну інформацію. Це ускладнювало підбір товару і гальмувало прийняття рішення.
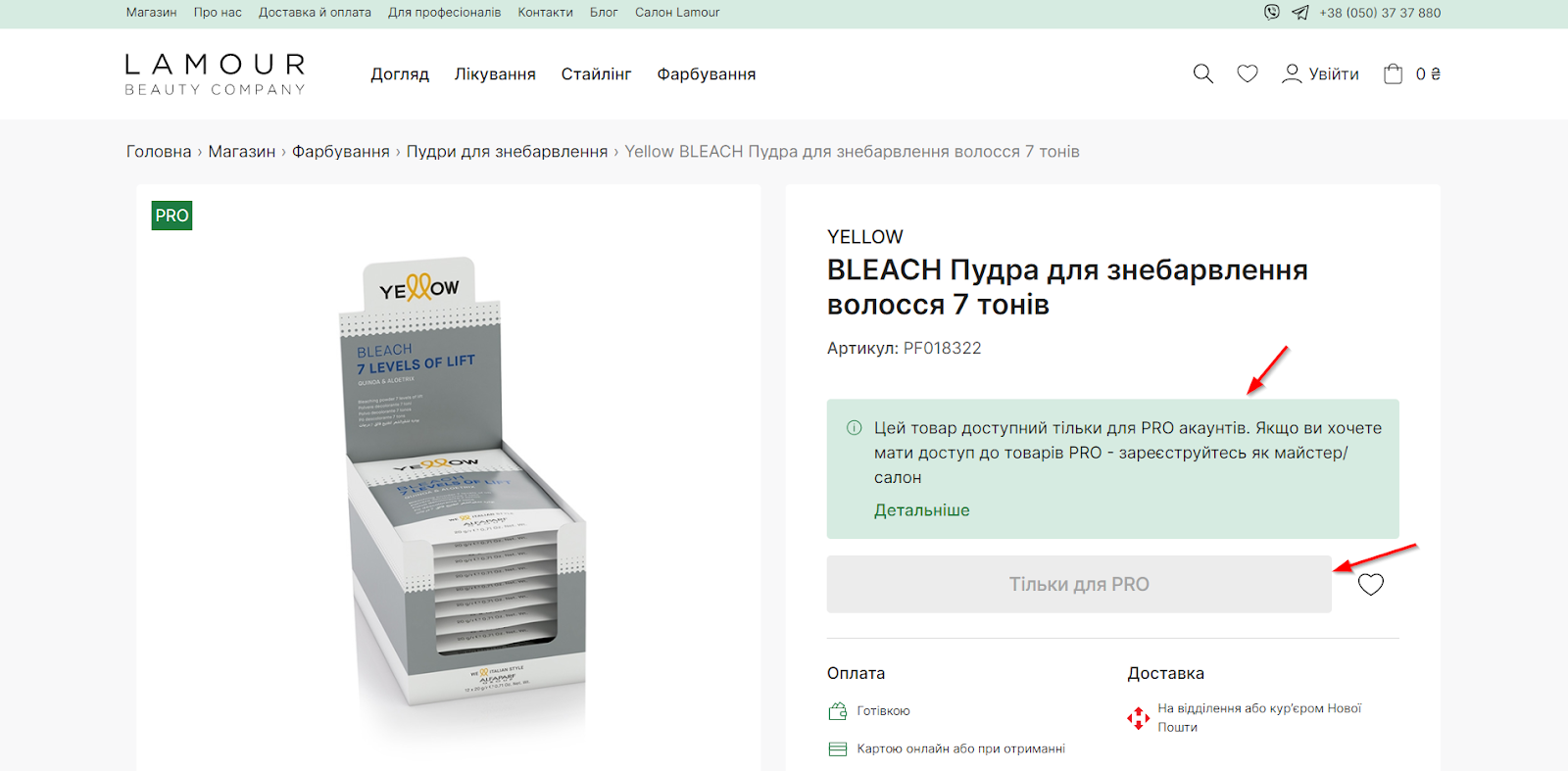
На карточці товару з категорії Pro була кнопка "Тільки Pro" замість "Купити", тому що ці товари можуть придбати лише майстри. Але це правило не було очевидним для загального користувача і він не розумів, чому не може покласти продукцію до кошика. Це впливало на exit rate.

Картка товару до редизайну
Рішення: Пріоритезували інформацію, виділили назву товару, кнопку купівлі, заголовки розділів та описи. Щоб користувачам було зрозуміліше, що означає кнопка "Тільки Pro" — додали пояснювальну інформацію на сторінку товару.

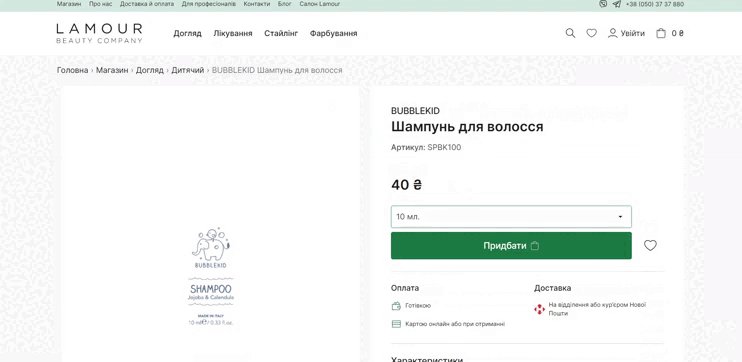
Вигляд картки товару після впровадження рекомендацій щодо оптимізації інтерфейсу
Редизайн сайту Lamour.ua: результати 1-ого спринту та висновки
Дизайн сайту базується на ряді факторів, таких як функціональність, адаптивність, користувацький досвід, зручність використання, візуальна привабливість та відповідність бренду.
Для досягнення максимальної ефективності, дизайнер враховує потреби та очікування цільової аудиторії, а також практичні аспекти, такі як можливості технічної реалізації та оптимізації для пошукових систем. Основна мета дизайну сайту полягає у покращенні взаємодії користувача з сайтом та забезпеченні його легкого та зручного використання.
Для виявлення основних проблем і визначення подальших дій, Турум-бурум спочатку проводить аналіз юзабіліті. Так, після проведення UX аудиту вебсайту Lamour.ua, було вирішено використовувати ESR підхід.
За допомогою цього підходу, відповідно до плану 1-ого спринту було:
- Опрацьовано загальну стилістику сайту, зробивши його більш привабливим та орієнтованим на клієнта;
- Розроблено адаптивний дизайн сайту, щоб подбати про мобільних користувачів;
- Покращено інтуїтивність, навігацію, а також структуровано каталог для скорочення шляху користувача;
- Структуровано сторінку товару для прискорення прийняття рішення;
- Додано upsell та cross-sale інструменти для збільшення середнього чека та надання додаткових варіантів користувачу.
Всі наші дизайн рішення впроваджували наші партнери Shop-Express. У результаті оптимізації та змін в UX/UI дизайні:
- Відсоток відмов для десктопної версії сайту зменшився на 24%;
- Залучення на сторінки зросло майже на 100% на сесію та на 100% часу на сайті для десктопної версії сайту;
- Кількість товарів на замовлення збільшилася на +43%;
- Середній чек збільшився в 1.7 рази;
- Показники залучення користувачів зросли майже на +92% сторінок за сеанс та +79% часу, витраченого на сайті для десктопної версії сайту.
Так, навіть невеликі зміни в UX/UI дизайні можуть мати значний вплив на кількість покупців і конверсію в цілому. Оптимізація сайту Lamour.ua не стала винятком. Також варто зазначити, що оновлення сайту збіглося з оновленням фірмового стилю компанії. Отже, ці два процеси підсилили як один одного, так і місце бренду на ринку. Наразі ми продовжуємо роботу над проектом, тож чекаємо на результати 2-го спринту.