
Редизайн сайта интернет-магазина
Для нового дизайна предъявляются такие требования:
- Удобство. Это самый главный критерий, как для старых пользователей, которые уже им пользовались и привыкли к старому дизайну. Им должно быть удобно в новом оформлении, не должно появляться чувство закрыть сайт и уйти, именно из-за внесенных новшеств. Такое случается очень часто, поэтому это самый важный критерий. Так и для новых пользователей, которые впервые зашли на сайт. Им должно быть все максимально понятно и приятно в использовании. Удобство использования сайта, это гарантия его посещения вновь и то, что пользователь не закроет его, перейдя к конкурентам.
- Более высокая конверсия за покупку. При таком же бюджете на рекламу продажи должны быть увеличены.
- За счет того, что структура сайта будет обновлена следует ожидать более высокую отдачу от СЕО-продвижения, кроме того должны улучшиться поведенческие характеристики и качество посадочных страниц.
- Усиление бренда на просторах интернета.
- Ценности, а также идеи компании должны быть отображены в бренде DNA.

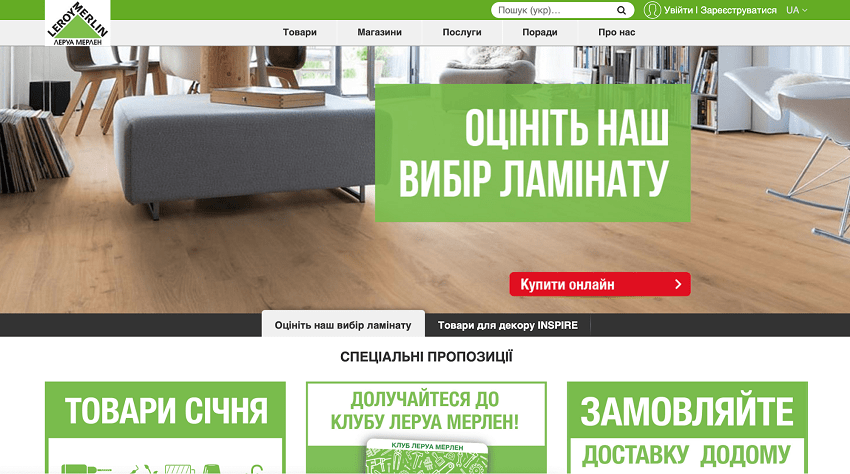
Рис. 1. Пример интерфейса старого сайта.
Погружение в brand DNA
Главной задачей можно назвать сохранение интерфейса сайта brand DNA, также важно сохранить внешнее сходство Leroy Merlin. Наравне с этим нашей задачей являлось сохранение уникальности украинского опыта онлайн-покупок.
Чтобы погружение в ДНК бренда было полным, сотрудники Leroy Merlin организовали экскурсию по гипермаркету, которая длилась около 3 часов. Цель экскурсии – рассказать, как правильно осуществлять выкладку товаров а также дать информационные подсказки, благодаря которым можно легко ориентироваться на просторах магазина. Также было рассказано о сути использования разных ценников и прочих фишек маркетинга. Все эти знания пригодились в применении их на страницах сайта, для правильного оформления каталога товаров, карточек и тизеров.
Кроме этого прошло порядка 10 встреч, на них присутствовали сотрудники, представляющие департамент маркетинга и руководство компании, цель встреч – выработка общего плана видения редизайна сайта.
Процесс утверждения дизайна сайта очень важен, благодаря чему мы сумели воплотить визуальную схожесть компании с интерфейсом магазина, представленного в интернете. Полученные результаты одобрил генеральный директор, что является высшей оценкой работы.
Этап 1. Анализируем и выявляем проблемы
Первым этапом должен пройти аудит и подробное изучение старого сайта. Наша команда приступила к рассмотрению анализа «слабых мест» на сайте. Для их поиска нужно было изучить все ключевые страницы интернет-магазина, просмотреть видеозаписи, а их было больше чем 40 часов, на которых были сессии посетителей. Итогом проделанной работы стало выявление порядка 100 ошибок в юзабилити, а еще существование возможных барьеров, которые блокировали путь посетителя к покупке.
Анализ конкурентов
Вспоминая закон Якоба Нильсена, понимаем, что огромная часть времени пользователей отдается посещению других сайтов. В связи с этим анализ конкурентов вещь обязательная и крайне важная, особенно при построении какой бы то ни было стратегии по CRO и Usability. После проведения анализа сайтов конкурентов были выявлены ряд элементов, которые имеют свойство повторяться. Для анализа использовались наиболее посещаемые интернет-магазины Украины, все они имеют высокий трафик.
Элементы, присущие популярным сайтам:
- Главная страница содержит удобное меню, где представлены все категории товаров.
- В шапке сайта содержится строка поиска, это важный момент для пользователей, она заметная и удобная в использовании.
- Главная страница содержит большой слайдер, где представлены актуальные акции.
- Страница с описанием товара имеет большую фотографию, что привлекает внимание.
- Информация о таких важных моментах как доставка, оплата и прочие представлена подробно.
- Pop-up, добавляя товар в корзину, пользователь имеет возможность сразу оформить заказ.
Этап 2. Прототипирование будущего сайта
Попав на сайт впервые, пользователь не имеет инструкций. Каждый сайт устроен по-своему и всегда является инструментом для бучения самостоятельно. Открывая новый сайт, уже на подсознании приходит понимание, что придется самостоятельно взаимодействовать с сайтом, часто интуитивно. Чем быстрее разбирается пользователь в работе сайта, тем лучше это для конверсии.
Поэтому сайт продаж должен иметь максимально привычный и ожидаемый интерфейс. Это фундаментальный принцип в работе всех сайтов, откуда осуществляются продажи. Чем больше оформление сайта будет понятно для пользователя, чем быстрее он сможет разобраться в его настройках и работе, тем легче и понятнее будет происходить взаимодействие с сайтом. Помимо этого сайт визуально должен быть приятным и вызывать доверие, должно появиться желание продолжать находиться на нем, это все относится к положительным моментам в разработке проекта.
После того как было завершено маркетинговое исследование, появилась возможность выявить критические ошибки, мешавшие корректно работать старой версии сайта. Наши сотрудники сумели на этой основе разработать больше чем 200 прототипов страниц для будущего сайта.
Разрабатывая прототипы, был использован опыт конкурентов и свой личный опыт, в основе которого сотни записей сессий поведенческих показателей пользователей, а также были использованы личные наработки и опыт.
Первая часть прототипов была прорисована в Axure.

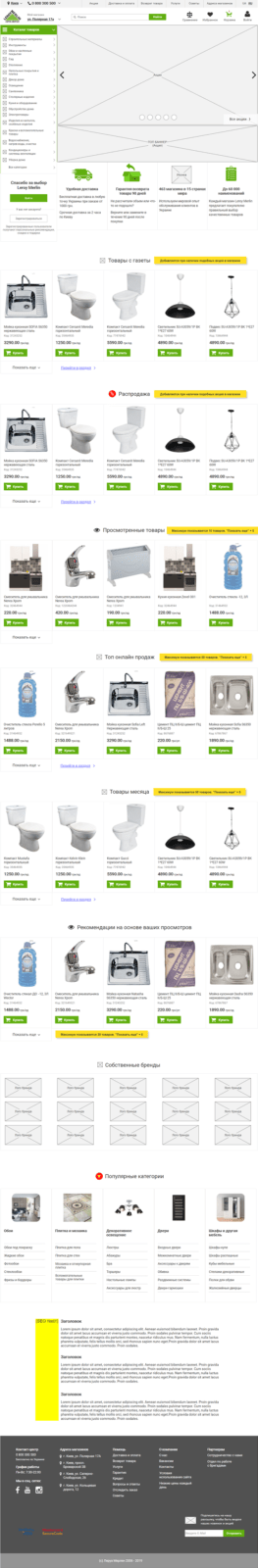
Рис. 2. Прототип главной страницы сайта.

Рис. 3. Прототип страницы категории 1-го уровня.

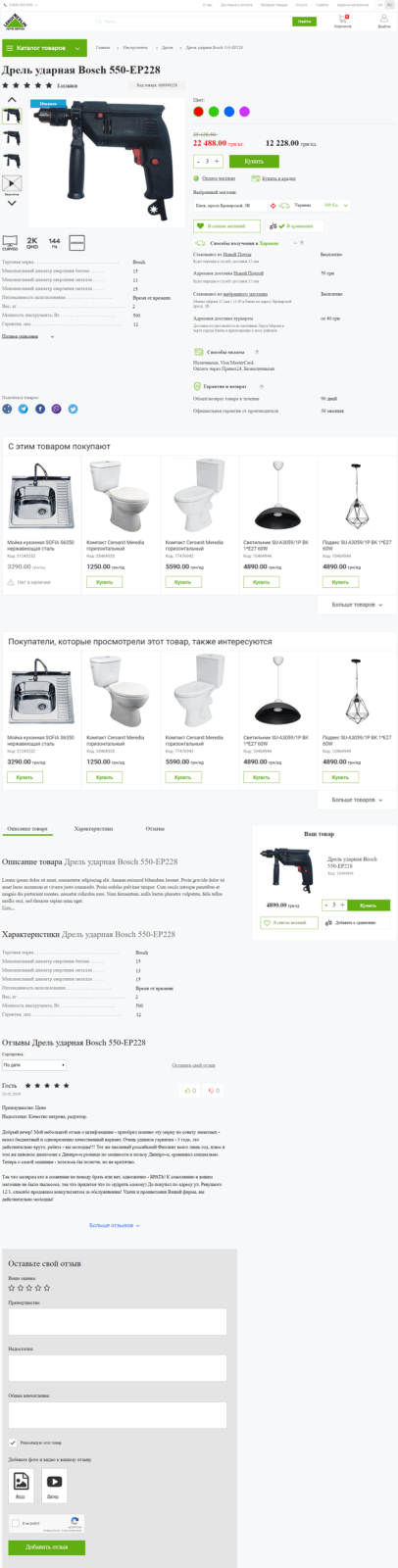
Рис. 4. Прототип карточки товара.
Пока первые прототипы были на утверждении, мы начали заниматься отрисовкой UI-дизайна. В дальнейшем для прорисовки прототипов страниц мы использовали Figma.
Это достаточно сложный процесс, включающий в себя прорисовку каждого интерактивного элемента, это необходимо для того, чтобы предусмотреть различные сценарии поведения покупателя, зашедшего на сайт. Кроме этого необходимо было облегчить задачу программистов.
Наши специалисты разработали специальные макеты, которые бы подходили как для мобильной версии сайта, так и для десктопной.
Этап 3. Разработка дизайна с учетом потребностей аудитории
Разрабатывая дизайн сайта важно учитывать все нюансы, в особенности удобство пользователей, этот критерий всегда должен быть на первом месте. Посетители могут заходить на сайт, как с компьютеров, так и со смартфонов, планшетов и этот факт нужно учитывать при разработке. Также нашей основной задачей было сделать максимально удобный интерфейс для посетителей, которые являются постоянными и уже успели привыкнуть к старому дизайну.
Поскольку на сегодняшний день трафик, который идет со смартфонов намного больше трафика с ПК , одной из важных задач была возможность разработать удобную мобильную версию для пользователей, первостепенно это касалось хедера. Нашими специалистами было разработано несколько вариантов, где основные бизнес-цели выполняются с удобством для пользователя. Макетов с разработками было достаточно много, но мы постарались выбрать самые лучшие, позволяющие обеспечивать максимальный функционал в шапке, при минимальном взаимодействии с сайтом.

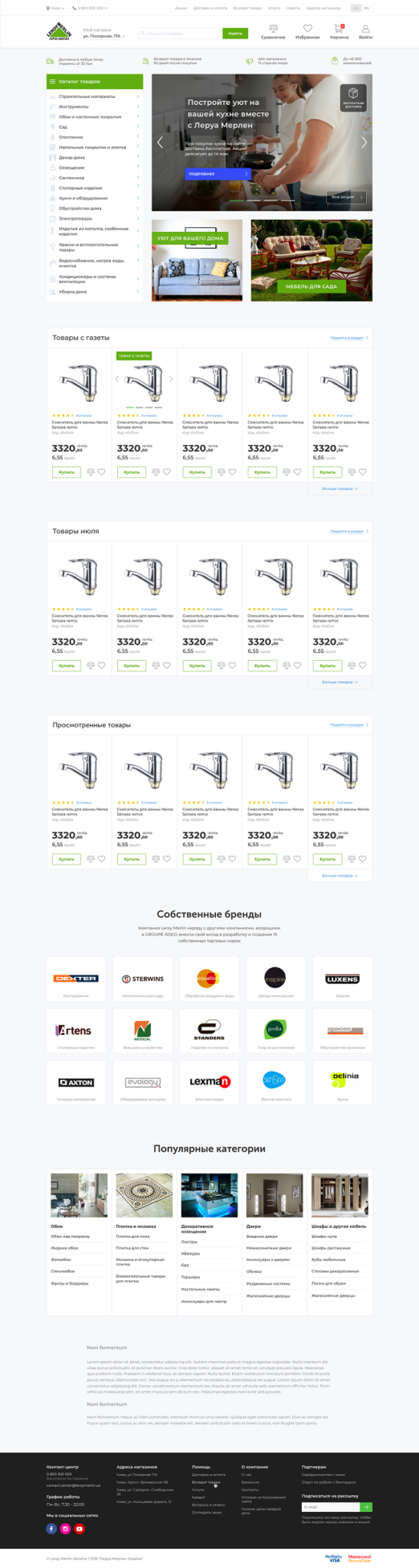
Рис. 5 Главная страница интернет-магазина leroymerlin.ua.
Много времени было потрачено на установку быстрых фильтров. Результатом этой работы стали макеты с удобным функционалом с точки зрения простых потребителей.
Главная страница всегда отображает суть сайта. Уже с первых минут должно создаваться положительное мнение о продукте и не вызывать негатива и желания покинуть его. Мы создали несколько вариантов для главной страницы, пока смогли найти наиболее правильное и оптимальное решение.
Технические и маркетинговые решения
Главная страница
Благодаря проведенному тщательному анализу работы сайта старой версии, имеющемуся опыту мы пришли к тому, что главная страница должны функционировать следующим образом:
- наличие открытого каталога, должен подходить для мобильной и десктопной версии;
- на первом экране должна быть выведена информация о преимуществах компании «Леруа Мерлен»;
- первый экран также должен иметь один большой слайдер, кроме этого были разработаны дополнительные баннеры, они направлены на выполнение задач клиента;
- были добавлены списки товаров, которые уже были просмотрены пользователем и те, что мы рекомендуем;
- собственные бренды компании Leroy Merlin.
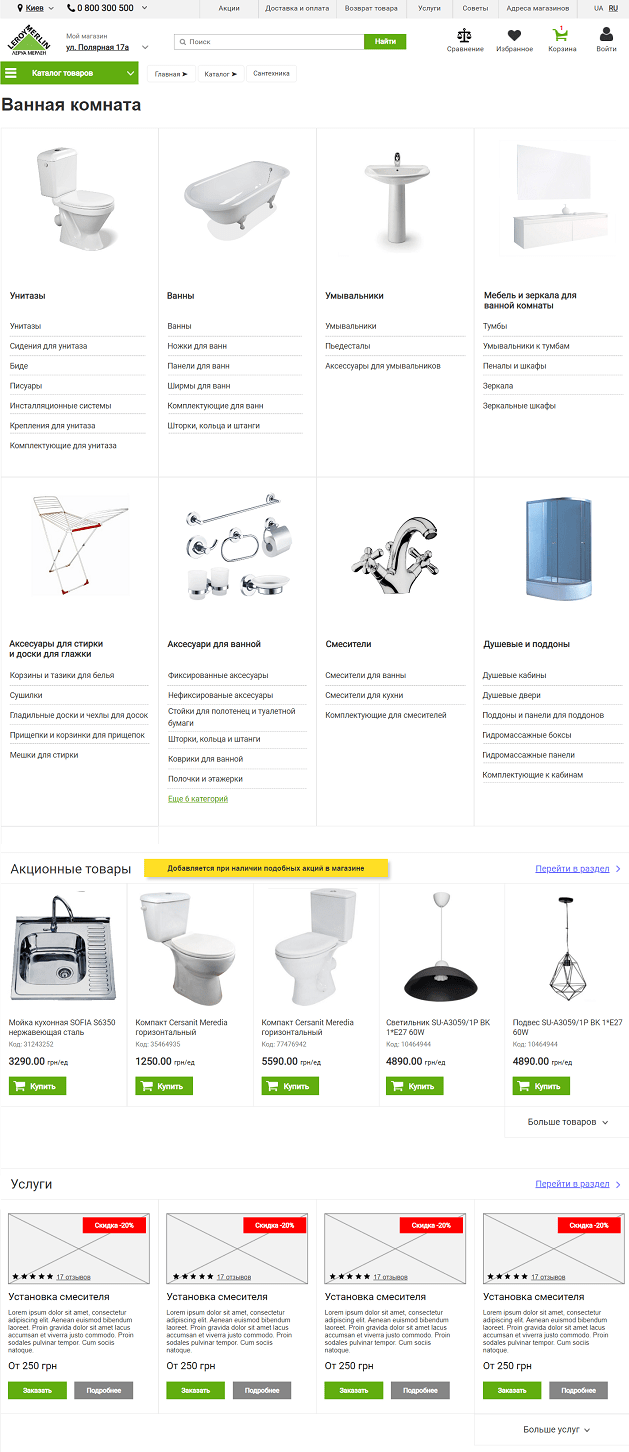
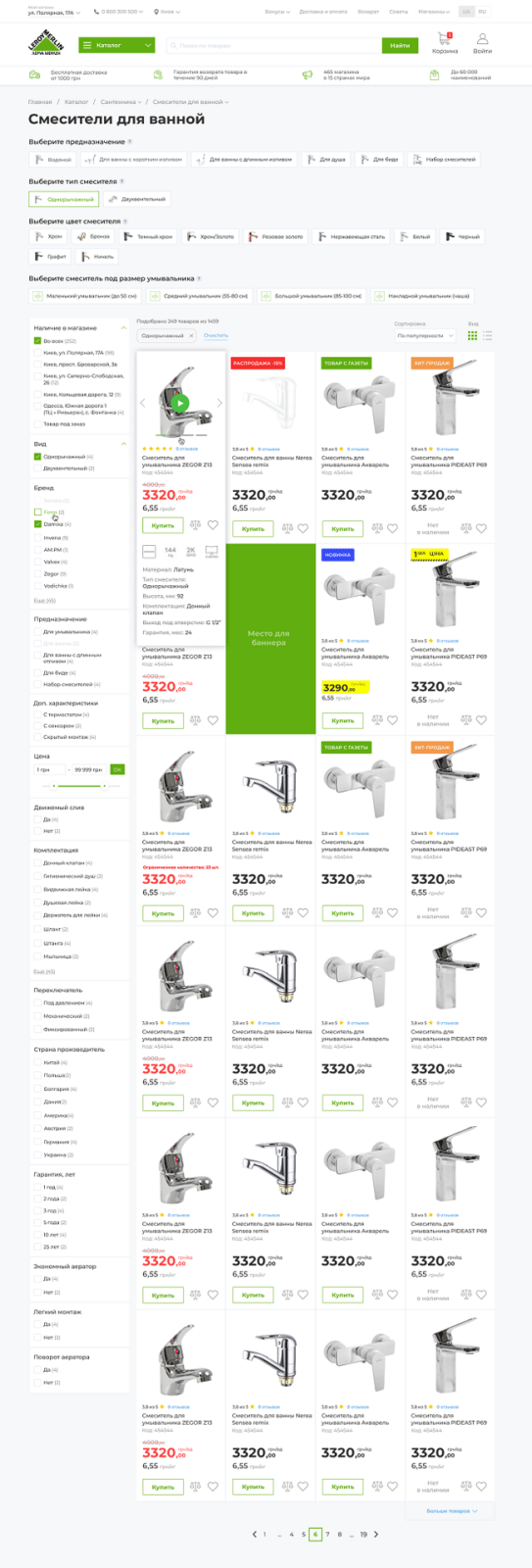
Страница каталога товаров
- Создавая быстрые фильтры на странице каталога, наши специалисты учитывали первостепенно, что во время поиска товара пользователь должен удовлетворить свои желания, простая характеристика товара им будет мало интересна и информативна.
- Например, выбирая бойлер, не каждый человек сразу знает, на сколько он литров должен быть и сколько ему хватит для домашнего использования. Однако всем известно, сколько человек проживет в их семье. Поэтому мы для удобства потребителя в фильтрах закладываем вопрос – какое количество человек будет использовать бойлер, он отвечает, и мы исходя из этого ответа, мы делаем выборку товаров, максимально подходящих по параметрам. Получается очень удобно для пользователя.

Рис. 6 Пример страницы каталога товаров.
Тизеры товаров были разработаны так, чтобы внешне они не отличались от ценников в реальных магазинах, которые стали привычными покупателю. Наши специалисты постарались сделать интерфейс сайта максимально привлекательным и понятным для постоянных клиентов и тех, кто зашел на сайт впервые.
Кроме того был добавлен hover-эффект, благодаря которому происходит расширение функционала тизера. Если навести курсор на товар, то будет открываться большее количество фотографий, а также пользователь увидит больше характеристик товара, оставаясь на месте, т.е. на карточку товара не будет осуществляться переход.
Карточка товара
По каточкам товара также были проведены особенные разработки, ведь на сайте все должно быть удобным для пользователя. Теперь они выглядят на сайте так:
- фотография товара достаточно крупная и четкая, но при наведении на нее курсора фото становится еще больше, позволяя рассмотреть все детали;
- размещение достаточной информации по поводу оплаты, доставки и гарантии на товар
- вся важная информация, характеризующая товар находится сразу под слайдером
- есть важные для покупателя блоки «С этим товаром покупают», а также «Покупатели, которые просмотрели этот товар, также интересуются»
- блок, где дублируется вся важная информация и есть возможность приобретения товара без необходимости возврата в самое начало страницы.
Корзина и страница оформления заказа
Пока проходил процесс ознакомления с целевой аудиторией, анализ спроса и пожеланий клиентов, во время работы с видеозаписями сессий на старом дизайне сайта наша команда поняла, что потребителям необходим более усложненный функционал использования корзины и чекаута.
Благодаря этому анализу был добавлен новый функционал и более расширенные возможности, поэтому теперь страница имеет такие возможности:
- теперь из корзины можно выбирать товары частично для того, чтобы оформить заказ, прочие товары будут оставаться в корзине, ожидая своего часа;
- во время перехода к оформлению заказа нет никаких ссылок, которые могут отвлекать и уводить в другую часть сайта;
- для оформления заказа разработаны 3 последовательных шага;
- разработаны всевозможные сценарии, которые улучшат совершение покупки. Например, покупатель хочет забрать товар самовывозом, но не все позиции, выбранного товара есть в выбранном гипермаркете. Ему будет предложено забрать часть товара, того, что есть самовывозом, а часть товара получить с доставкой. Мы разработали всевозможные сценарии, которые созданы для удобства каждого потребителя;
- теперь можно внести изменения в заказе без возврата в корзину;
- выбранный заказ можно распределить на несколько заказов, при условии, что не все позиции товаров есть в наличии в данное время.
Как редизайн повлиял на конверсию интернет-магазина
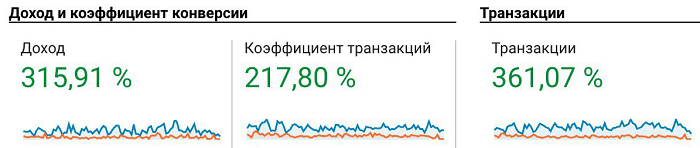
Результатом большой проделанной работы, которую осуществляли команда специалистов Leroy Merlin и Webpromo стало достижение отличных результатов. Можно посмотреть на цифры:

Рис. 7 Данные Google Analytics для сайта Leroy Merlin.
Анализируя вышеприведенные цифры, видим, что благодаря увеличению продаж доход с сайта с новым дизайном и разработками был увеличен на 315%.
Для достижения таких высоких результатов усилия в работе приложили:
- 8 человек работали над созданием нового дизайна сайта
- было потрачено порядка 500 часов на проведение маркетингового исследования и разработку макетов
- разработано 182 макета нового дизайна
- 100 дней на проведение всех работ

