Редизайн сайту Shabo: новий UX/UI дизайн для підвищення конверсії інтернет-магазину
Детальніше про проект і які проблеми треба було розв’язати
Shabo — це українська виноробна компанія, заснована у 1946 році, одна з лідерів виноробної галузі в Україні. Сьогодні Shabo має власні виноградники та сучасну виноробню, її продукція продається в багатьох магазинах та ресторанах по всій країні. Компанія при цьому використовує лише натуральні інгредієнти та традиційні технології, що забезпечує високу якість продукції.
Попередній дизайн не відповідав новим бізнес цілям та не відображав повною мірою усіх можливостей і додаткових послуг компанії. Тому головною задачею Турум-бурум було розробити новий концепт і структуру сайту, щоб за допомогою UX/UI рішенням продемонструвати всі переваги компанії, розкрити особливості бренду і зробити акцент на продажі вина. Адже його асортимент досить великий і налічує як колекційні, так і бюджетні вина.
Процес редизайну: історія вдосконалення інтерфейсу інтернет-магазина Shabo
Процес редизайну сайту ми розділили на декілька етапів та ітерацій. Для того, щоб забезпечити максимально позитивний результат:
- Провели інтерв’ю з власниками бізнесу та маркетологами компанії;
- Зробили консолідований збір вимог;
- Вивчили особливості продукту та бізнесу;
- Провели аналіз ринку, конкурентів та цільової аудиторії;
- Зробили юзабіліті аудит та проаналізували аналітику поточного сайту;
- Створили оновлену інформаційну архітектуру;
- Розробили макети та прототипи;
- Створили новий UX/UI дизайн сайту з урахуванням адаптивності для забезпечення кращого користувацького досвіду мобільних клієнтів.
Далі детальніше про етапи редизайну сайту та практичні приклади UX/UI рішень, які ми запровадили.
UX аудит та створення нової концепції
Спочатку ми провели детальний юзабіліті аналіз попередньої версії сайту Shabo з метою виявлення недоліків та перешкод на шляху користувачів до покупки, а саме:
- Стилістика сайту не відображала позиціювання та місію бренду;
- Погано структуризована навігація та каталог утрудняли пошук необхідного товару;
- Не адаптивний дизайн сайту збільшував exit та bounce rate серед мобільних користувачів;
- Перевантаженість ключових сторінок (головна сторінка, сторінка товару, кошик та чекаут) зайвою інформацією та блоками створювала перешкоди на шляху користувачів до покупки.
На основі досліджень, даних аналітики та принципів, на яких базується дизайн сайту, ми розробили стратегію редизайну, що передбачала створення нового, зручного та інтуїтивно зрозумілого інтерфейсу. Нова версія мала на меті забезпечити кращий досвід для користувачів та зробити процес замовлення простим і зрозумілим.
Розробка оновленої структури для вирішення нових задач бізнесу
На основі отриманих даних аналітики, ми розробили оновлену оптимальну структуру сайту:
- Більш привабливий та функціональний інтерфейс;
- Швидкий і легкий доступ до інформації про компанію та її історію;
- Акценти на перевагах, асортименті та послугах компанії.
Головна сторінка
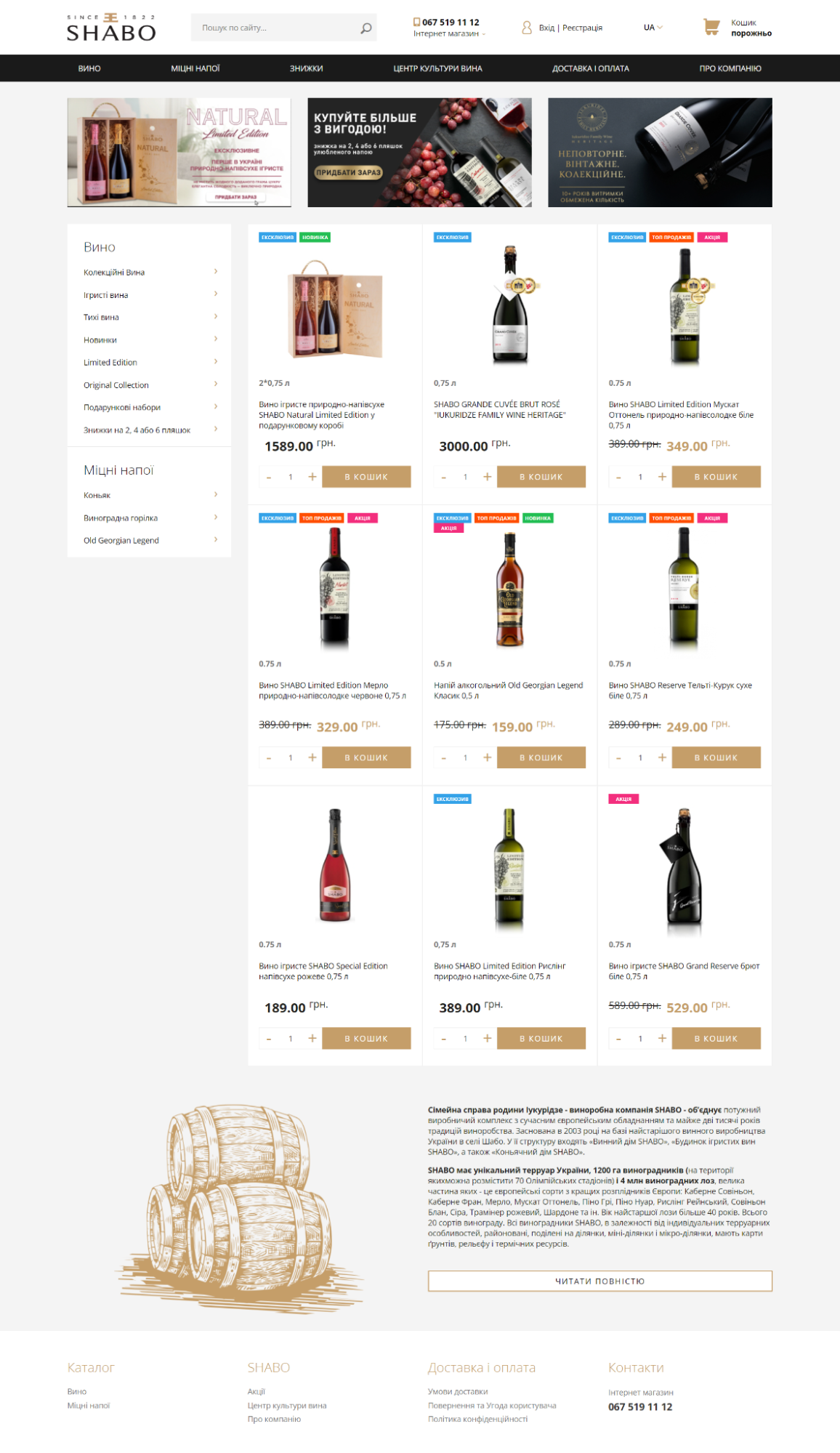
Головна сторінка — це місце де користувачі знайомляться з брендом, основним асортиментом та пропозиціями компанії. Попередній UX/UI дизайн головної сторінки мав не структуровану інформаційну архітектуру, був перевантажений банерами та не демонстрував переваг компанії.

Головна сторінка сайту до редизайну
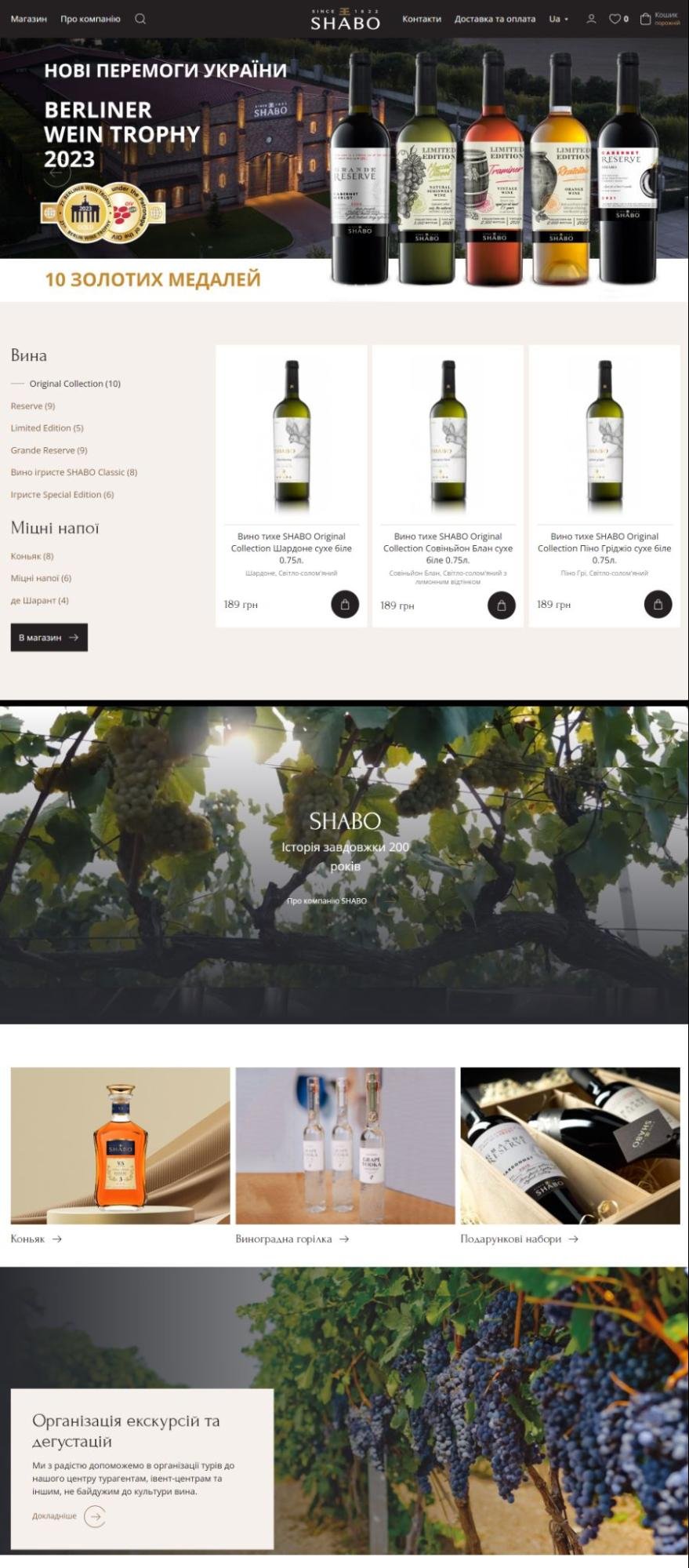
Ми впорядкували відображення інформації на головній сторінці сайту, привели все до єдиного формату та стилю, щоб підкреслити брендовість.
Також за допомогою UX/UI рішень привернули увагу користувачів до додаткових послуг компанії. Адже на сайті Shabo можна не тільки придбати вино та міцні алкогольні напої, а також записатися на дегустацію та екскурсію. У попередній версії сайту це було не очевидним для користувачів.

Головна сторінка після редизайну з новою інформаційною структурою, яка розкриває бренд та інформує користувачів про усі можливості та послуги
Таким чином, додавши блоки про компанію та додаткові послуги, проінформували користувачів про неочевидні сервіси компанії, а також акцентували переваги бренду.
Навігація по сайту та фільтрація
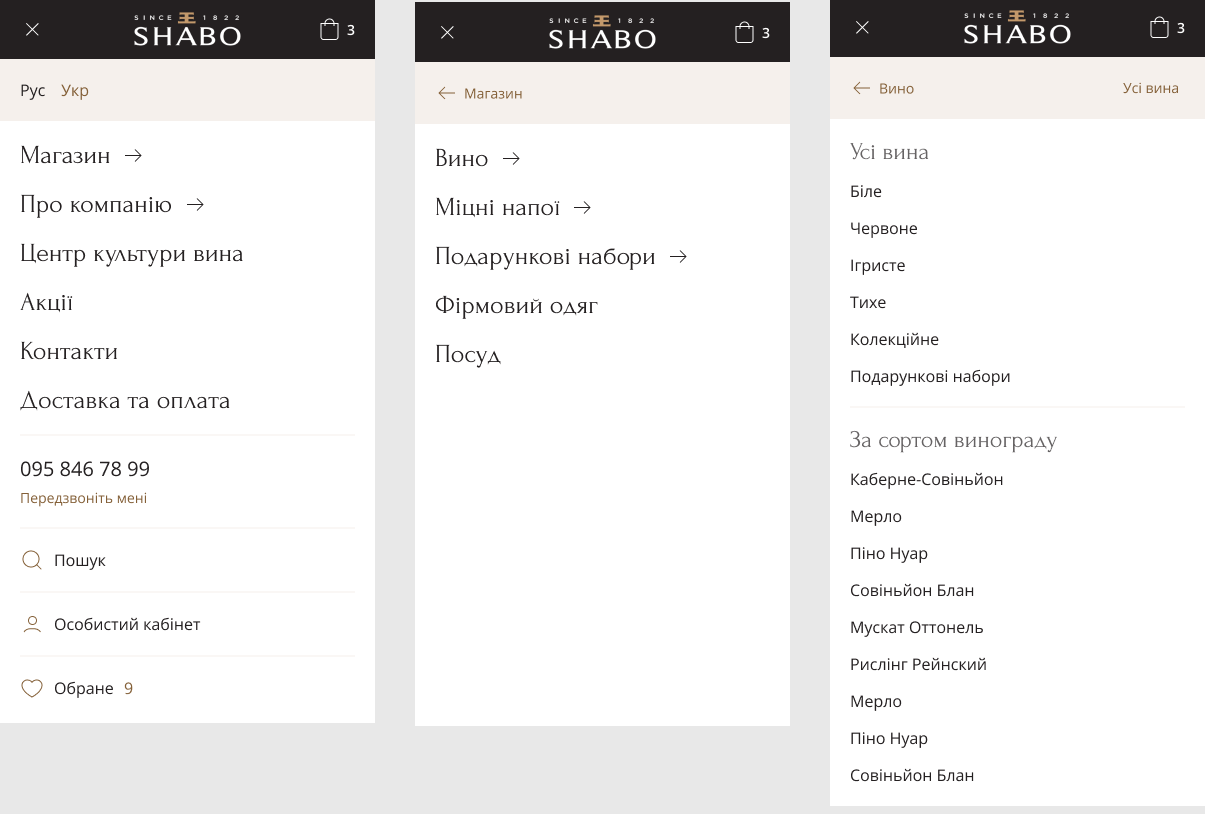
Важливу частину оновленого дизайну зайняла зручна навігація, структурований каталог, пошук та фільтри. За даними дослідження, ми опрацювали та вдосконалили структуру меню, каталогу, налаштували фільтри та пошук по сайту на основі найпопулярніших запитів користувачів, щоб прискорити та полегшити вибір товару.

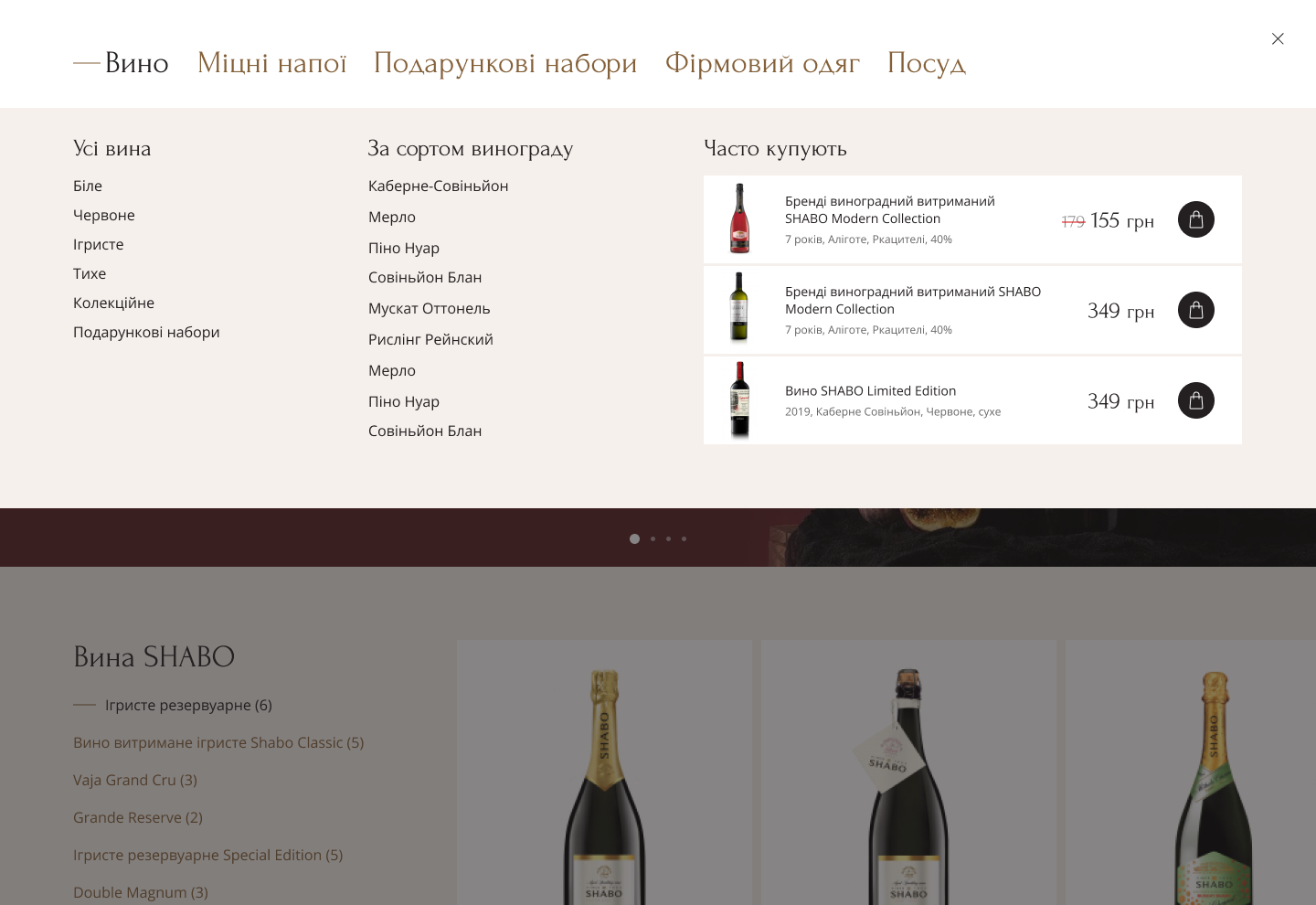
Структуроване меню та каталог товарів в адаптивному дизайні сайту Shabo

Реалізація меню в десктопній версії інтернет-магазину, де користувач має можливість швидко робити вибір категорії та окремих позицій, не відкриваючи при цьому сторінку з товаром
Картка товару
До редизайну на сторінці товару було багато інформації у вигляді тексту, що перевантажувало сторінку і не допомагало у прийнятті рішення щодо покупки. А в мобільній версії сайту, сторінка була занадто довгою і не зручною, тому що не було фіксованих кнопок. Для того, щоб повернутися до блоку купівлі користувачеві доводилося довго скролити.

Вигляд сторінки товару до редизайну сайту в мобільній версії
Ми пріоритезували та структурували інформацію на сторінці таким чином, щоб у користувача був швидкий доступ до найважливішої інформації для прийняття рішення. Крім того, додали елементи візуалізації для полегшення сприйняття текстової інформації. Зафіксували кнопку Купити у нижній частині екрана, а у верхній частині закріпили навігаційні посилання, які дозволяють швидко орієнтуватися на сторінці товару.
Також додали корисні крос-сейл та апсейл інструменти зі знижками в єдиній екосистемі для збільшення середнього чека.

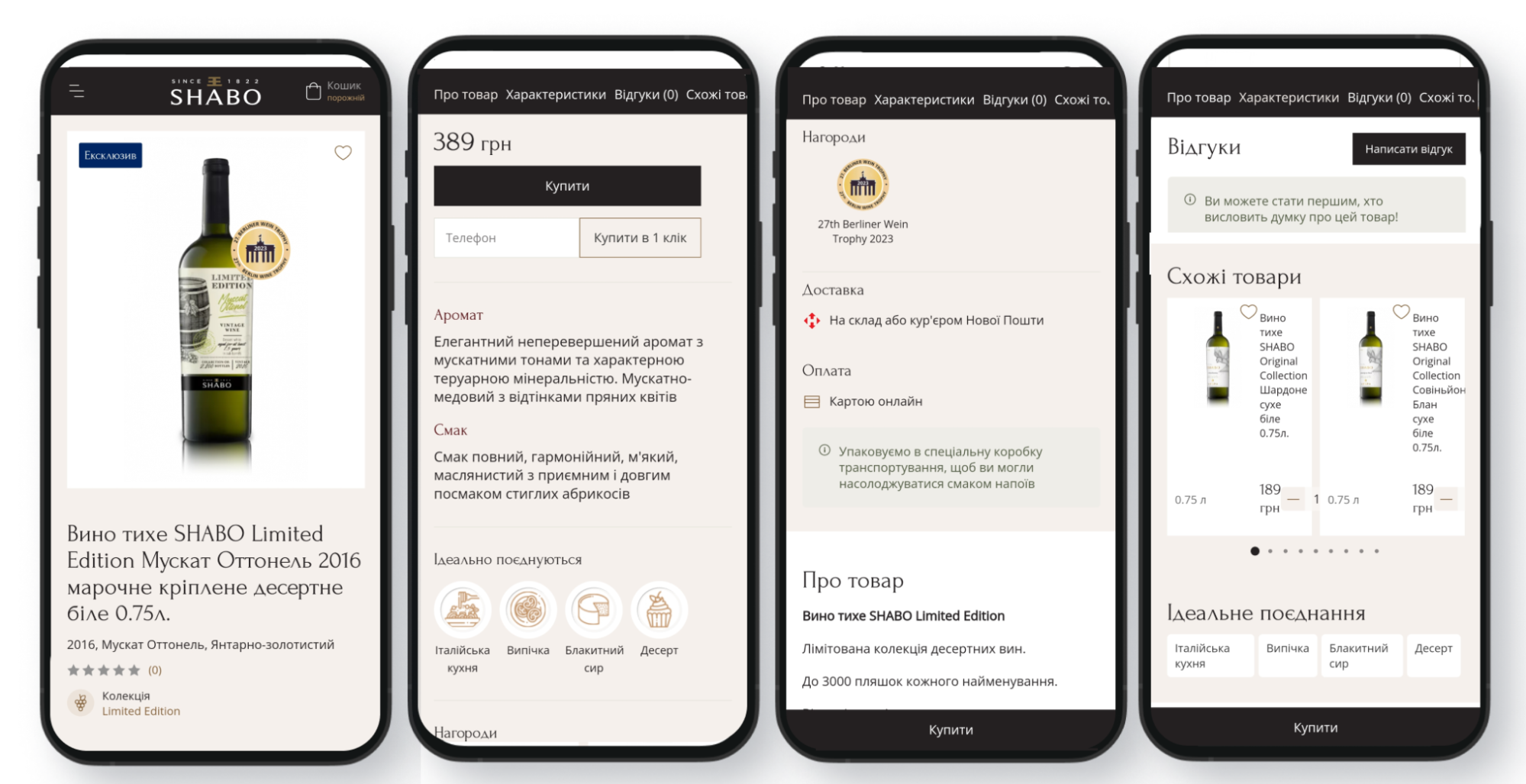
Сторінка товару після редизайну сайту в мобільній версії
Сторінка видачі категорії
У попередній версії сайту сторінка видачі товару була не інформативною та перевантаженою великою кількістю плиток товару.

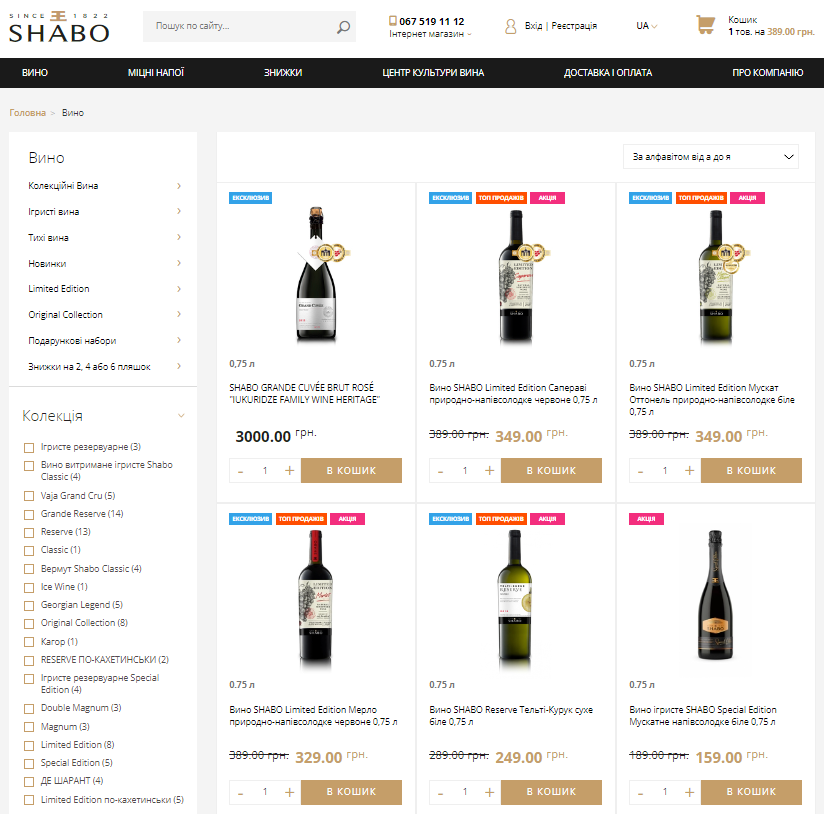
Сторінка видачі категорії до редизайну
Після редизайну сайту на сторінці видачі категорії є:
- Швидкий перегляд товару з ключовими характеристиками та важливою інформацією про товар, яка з’являється на ховері при наведенні курсором на товар;
- Можливість додати товар у кошик без переходу на сторінку товару;
- Швидкий пошук по найпопулярнішим запитам користувачів згідно з аналітикою;
- Швидкий фільтр для підбору напоїв за сортом винограду, кольору, смаку, з чим поєднується та інше для полегшення пошуку та вибору.

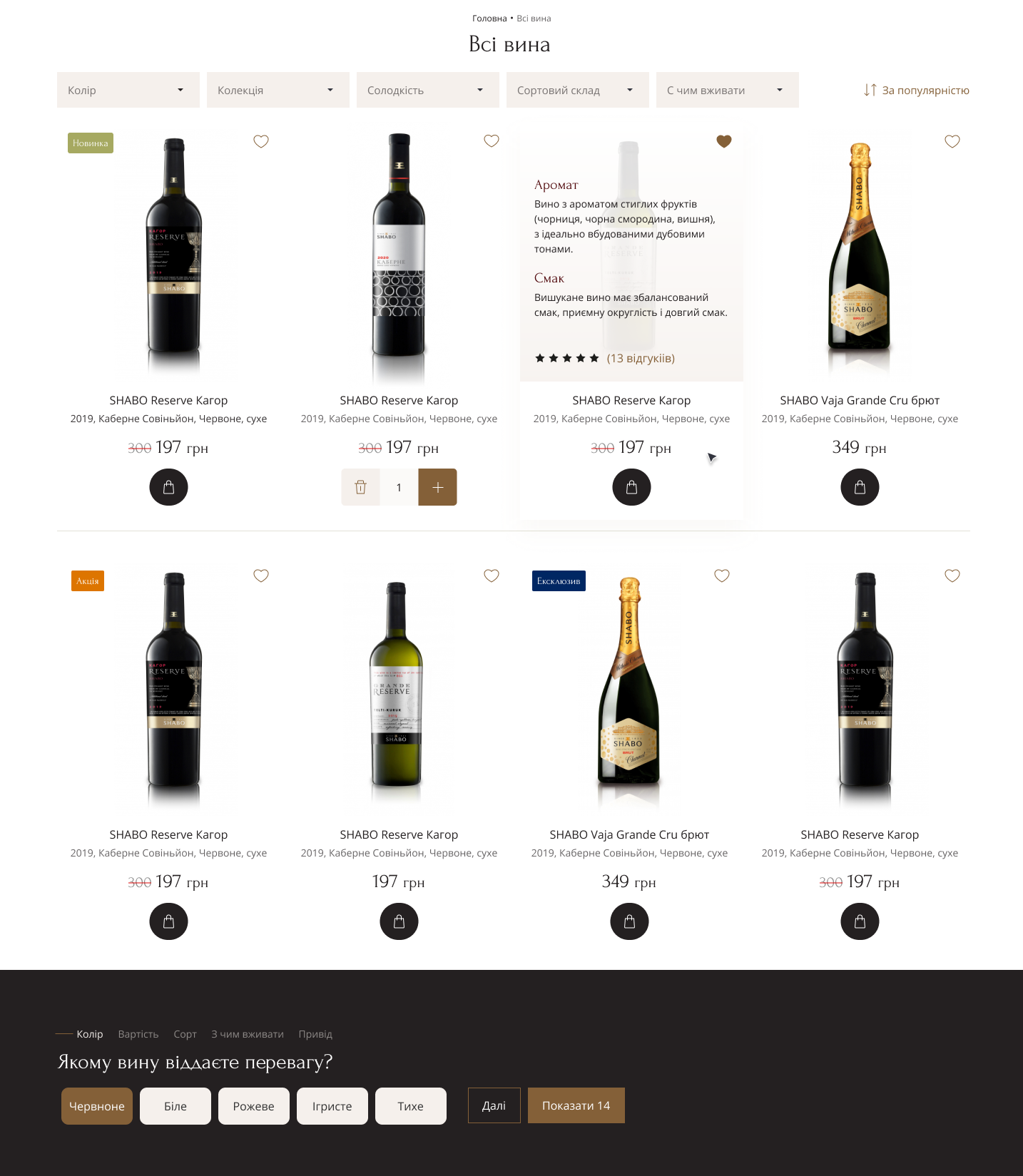
Сторінка видачі категорії після редизайну сайту
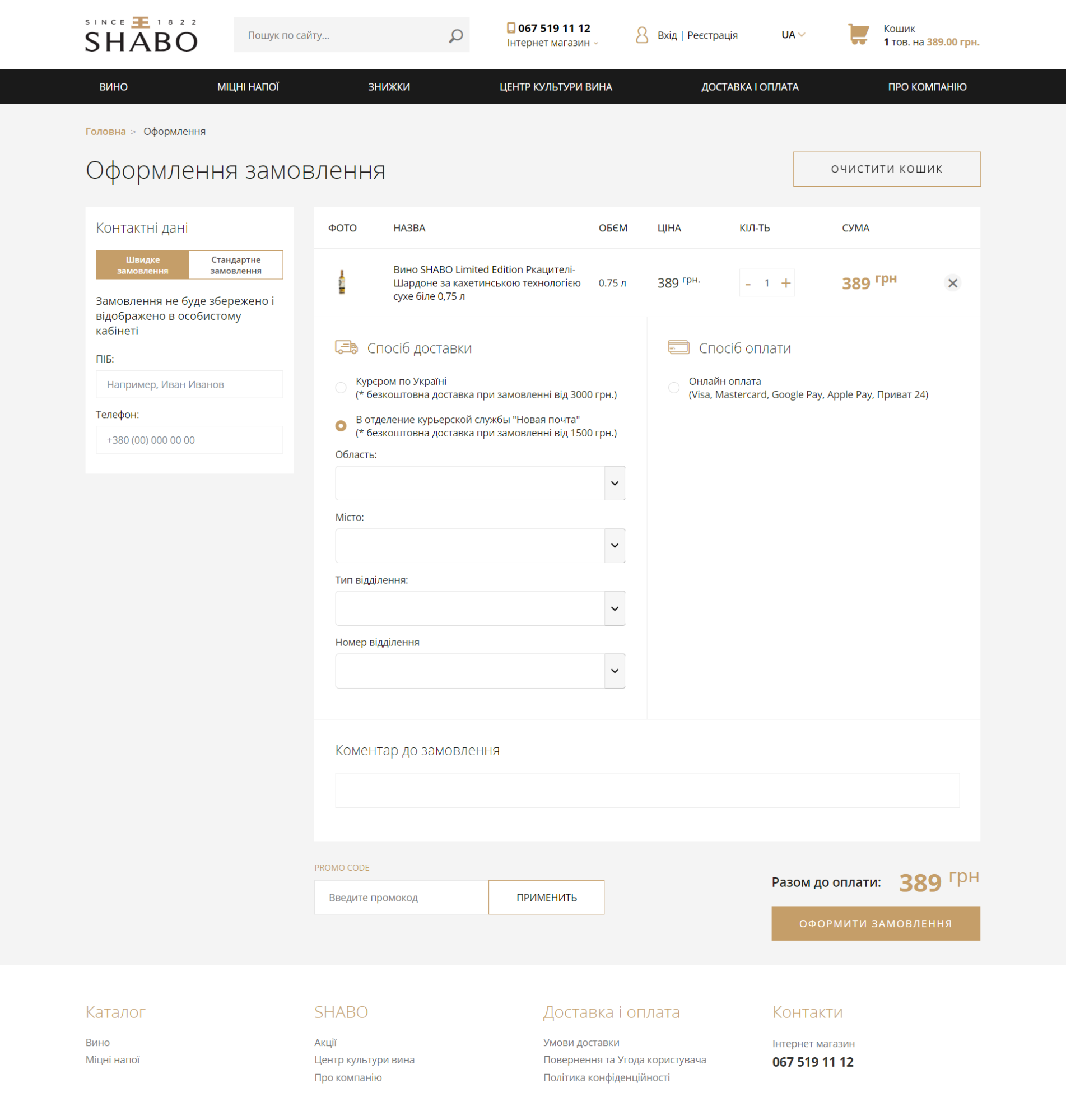
Сторінка оформлення замовлення
Чекаут повинен бути простим і зрозумілим користувачу, щоб він міг завершити купування якомога швидше, при цьому інформація про замовлення повинна бути перед очима.
Юзабіліті аудит та дані аналітики показали, що сторінка чекауту мала декілька недоліків, серед яких можна виділити:
- Погано структурована та не логічна послідовність блоків;
- Багато полів для заповнення;
- Інформація, що дублюється, і це відволікає користувача;
- Розташування кнопки «Оформити замовлення» занадто низько на сторінці.

Не продумана структура чекауту відволікала користувача від завершення купівлі товару
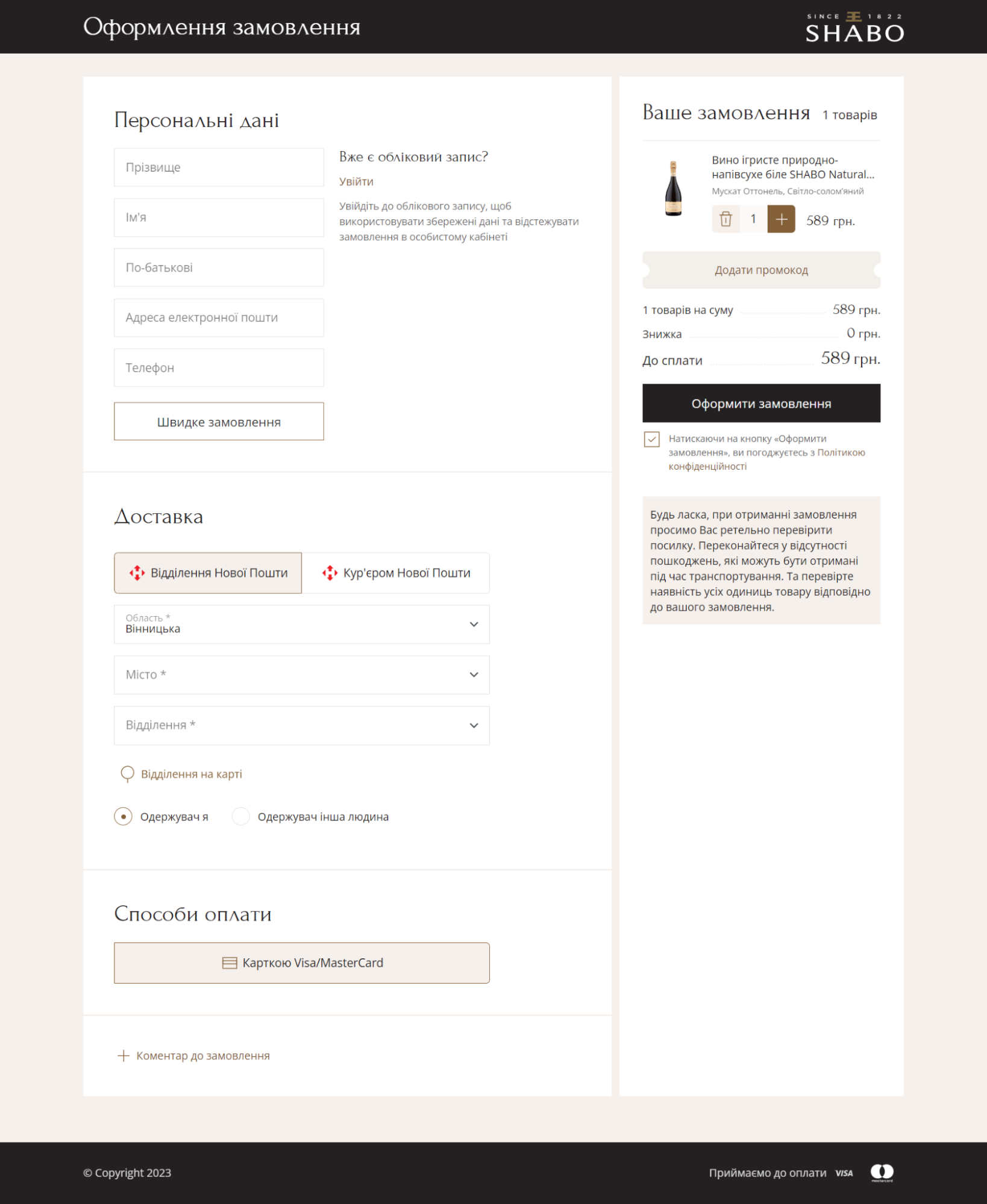
Розробили нову структуру сторінки, скоротили кількість полів форми, прибрали інформацію, що дублюється, та перемістили блок з товарами та кнопкою «Оформити замовлення» вище, щоб користувачу не доводилося скролити аби завершити покупки.

Після редизайну на сторінці чекауту є тільки необхідна інформація з логічною послідовністю та мінімальною кількістю полів
Результати редизайну сайту Shabo
Завдяки тісній співпраці й залученості команди замовника, команди наших партнерів розробників Linecore, які чітко та професійно втілили у життя всі наші UX/UI напрацювання, та нашої команди вдалося досягти бажаного результату з мінімальною кількістю ітерацій:
- Опрацювали як комерційні, так і некомерційні сторінки сайту.
Таким чином, користувач може легко дізнатися про компанію-виробника та її історію, а також ознайомитися з усіма наявними послугами. Так ми не тільки формуємо бренд, але і підвищуємо рівень довіри та лояльність клієнтів.
- Оптимізували навігацію по сайту та налаштували роботу фільтрів.
Продумана навігація по сайту та додані фільтри скорочують шлях користувачів та прискорюють пошук необхідної інформації та товарів.
- Додали upsell та cross-sale інструменти.
На картці товару додали блоки «Вам може сподобатися» та «Разом дешевше», а також акцентували можливість придбання подарункової упаковки для підвищення середнього чека.
- Структурували сторінку видачі категорії.
Користувач може переглянути ключову інформацію про товар та покласти його у кошик без переходу на картку товару, а також відфільтрувати товари за допомогою швидких фільтрів.
- Опрацювали та оптимізували адаптивний дизайн сайту.
Попередній сайт був погано адаптований під мобільні пристрої, що негативно впливало на конверсію інтернет-магазину. Тому було важливо розробити адаптивний дизайн сайту, який би відповідав вимогам як користувачів, так і виконував нові задачі бізнесу.
Новий дизайн сайту Shabo має більш сучасний та свіжий вигляд, який більш точно відображає бренд та покращує користувацький досвід. Така концепція дозволяє бренду якісніше розвивати власну екосистему міцних напоїв та формувати лояльну спільноту поціновувачів продукції Shabo через сайт.