Spaceflux — вебсайт та веб-платформа для спеціалістів з космічних досліджень

Тип дизайну: веб-дизайн, UI/UX дизайн
Сфера бізнесу: аерокосмічна промисловість та технології
Клієнт
У 2016 році, зіткнувшись із космічним сміттям, супутник компанії Iridium впав на Землю. Космічне сміття — це залишки запущених ракет, супутників, космічних апаратів та інших об'єктів, створених рукою людини. Ці об'єкти рухаються зі швидкістю до 28 000 км/год і можуть пошкодити супутники чи космічні кораблі.
Spaceflux — це компанія, яка має глобальну мережу оптичних телескопів по всьому світу та збирає дані про об'єкти в космосі: супутники, космічне сміття, метеороїди та астероїди. Використовуючи алгоритми зі штучним інтелектом Spaceflux на основі оптичних данних відрізняє сміття та супутників й інші об’єкти від зірок.
Держави використовують дані Spaceflux для моніторингу космічного сміття і запобігання зіткненням з супутниками.
Космічні агентства — для планування космічних місій і забезпечення безпеки космонавтів.
Компанії, які займаються космічною робототехнікою, використовують дані для навігації своїх роботів у космосі.
Цілі дизайну
Ми прагнули створити вебсайт, який передає цінність і технологічність проекту, а також допомагає виділитись серед конкурентів. Створити зручну в користуванні веб-платформу, що допоможе клієнтам отримувати важливі дані у зрозумілому і цікавому інтерфейсі.

ВЕБ-ЧАСТИНА
Концепт
Ми збираємо оптичні дані.
Ми ідентифікуємо.
Ми відстежуємо.
Ніщо не вислизає від нашого погляду. Spaceflux бачить те, що приховане від людського ока.
У концепції цього інтерфейсу ми мали задум показати “космічне бачення” через образ ока, яке створює враження проникнення в самі глибини космосу. По мірі занурення на сайт користувач починає взаємодіяти з оком через скрол. Головний графічний об’єкт не покидає користувача в продовж всього сайту чим підкреслю те, що він бачить все так, як і система Spaceflux моніторить космічний простір.


Дизайн
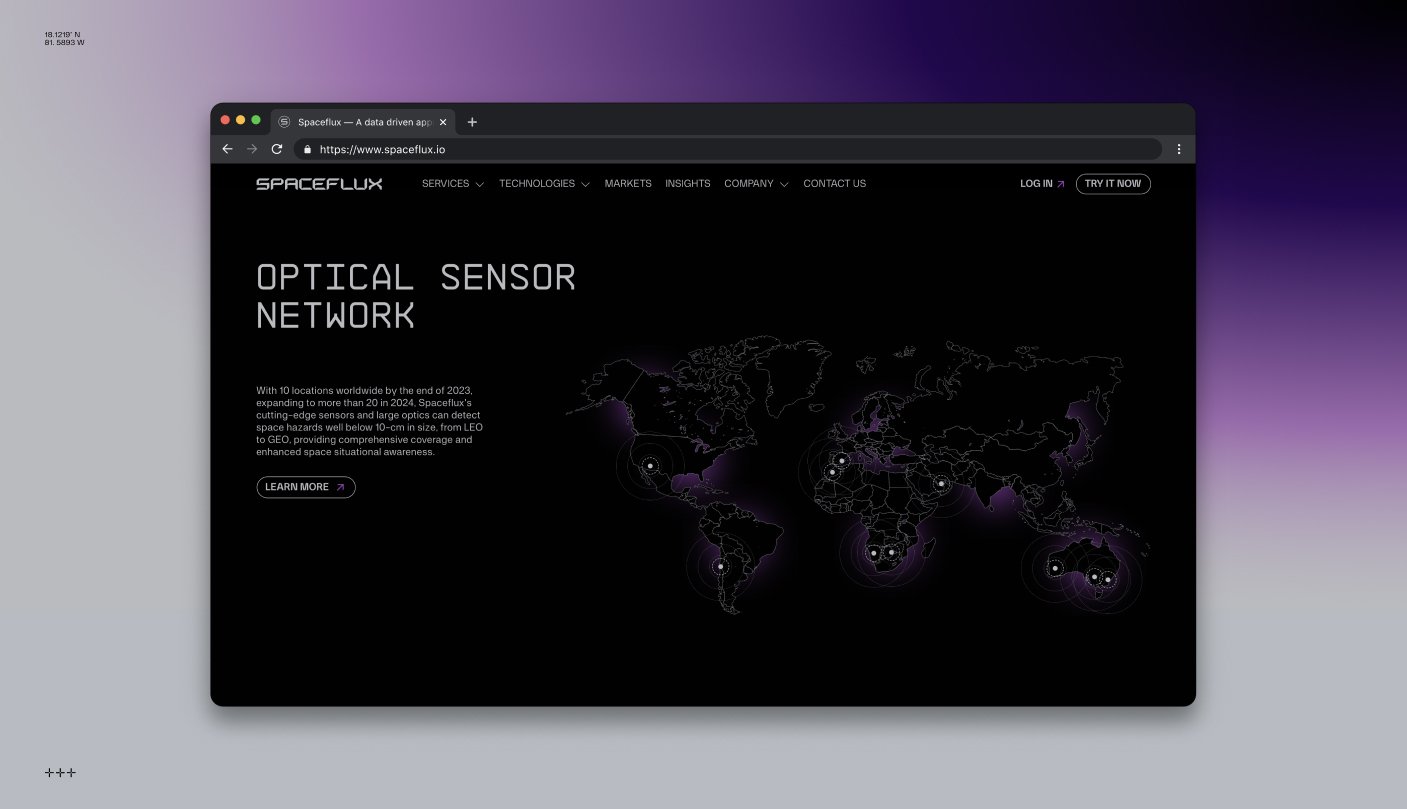
На головному екрані ми показуємо витончену декорацію, яка лише натякає на те, що нас чекає подорож в космічні глибини.
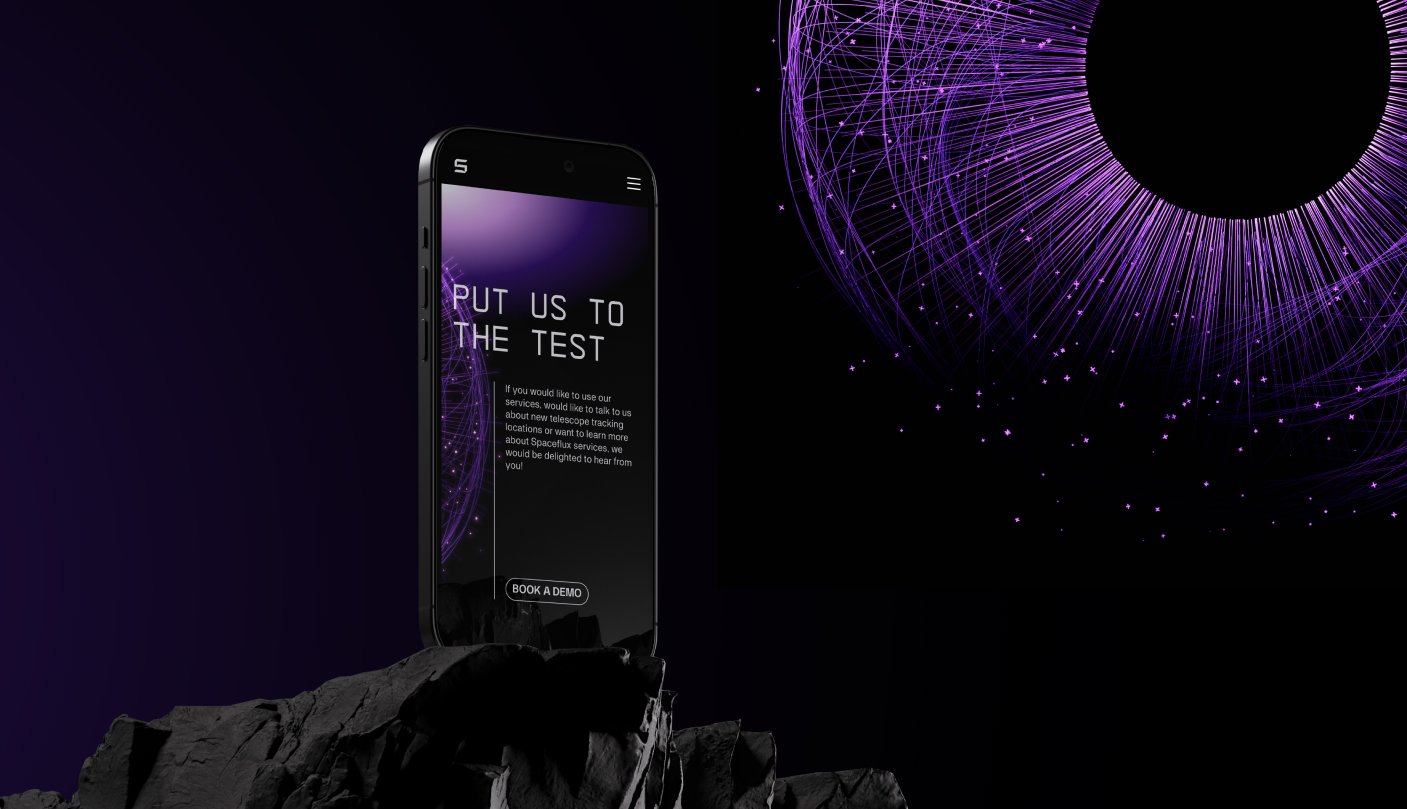
Проте, в розділі "Markets" ми вже починаємо показувати чіткий образ графічного елементу — всевидячого ока. Дрібні декорації формують футуристично-космічну атмосферу та підсилюють головний 3d-об’єкт. В основу композиції лягла рішуча динаміка, яка гарно описала співвідношення упорядкованого та хаотичного в космічному просторі. Важливий вклад в дизайн зробило темно-синє тло, яке не тільки вдало диференціювало від конкурентів, а ще й додало космічної магічності.



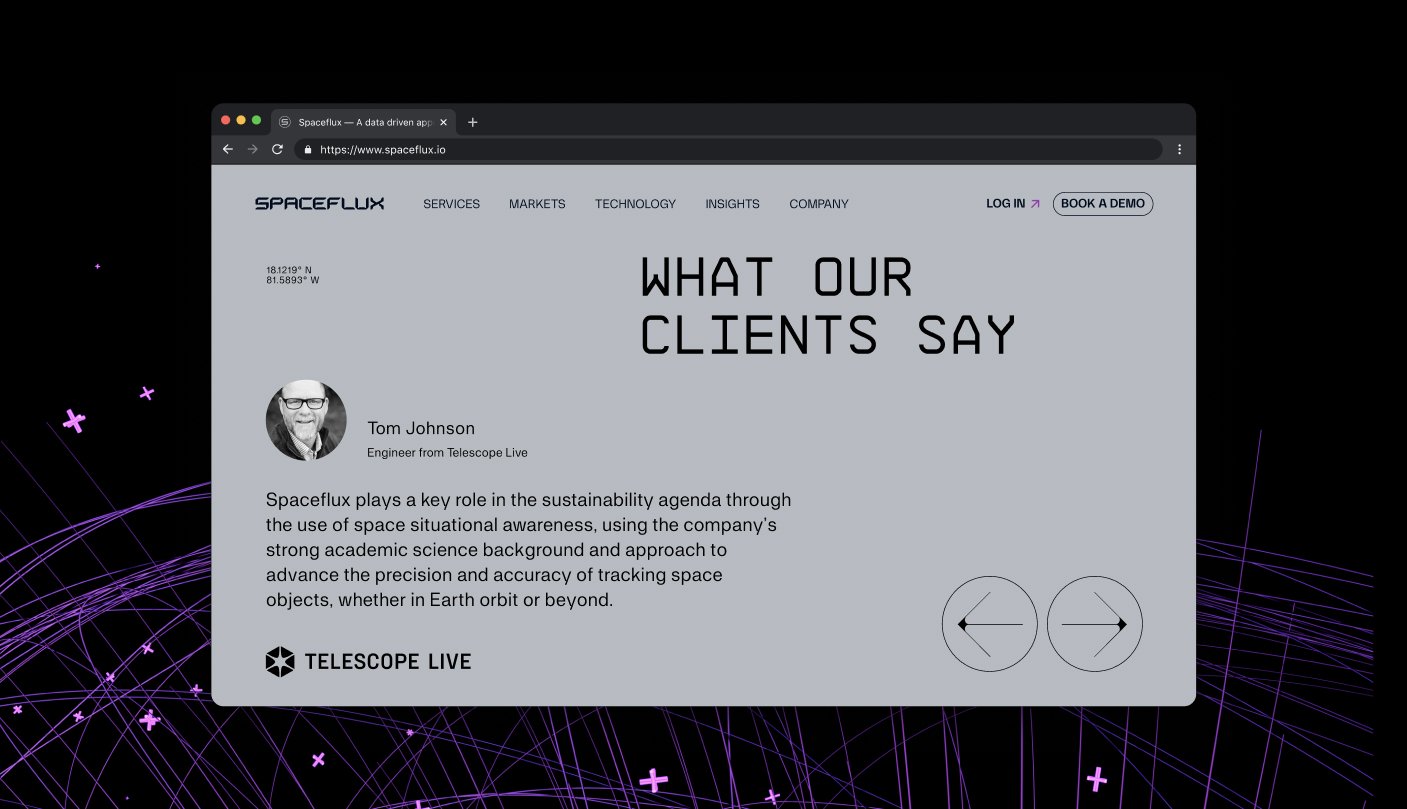
Між секціями виникає контраст, який замінює звичне темне тло на сіре. За рахунок того, що секцій досить багато, було прийняте рішення пробудити увагу користувача таким яскравим переходом.
Фон змінюється так само, як на орбіті землі на зміну ночі приходить день.
Цю подорож користувач точно захоче повторити ще раз!



UI/UX-ЧАСТИНА
Концепт
В інтерфейсі ми реалізували три ключові функції сервісу:
- збираємо оптичні дані
- ідентифікуємо
- відстежуємо
Ми розуміли що функціонал з часом буде лише розширюватися, тому відштовхувалися від того, що для клієнтів найважливіше. Ми детально пропрацювали бібліотеку усіх компонентів, склали різні варіації графічних елементів, графіків тощо. А далі, відповідно до розробленого візуального стилю, склали зручну до користування систему.

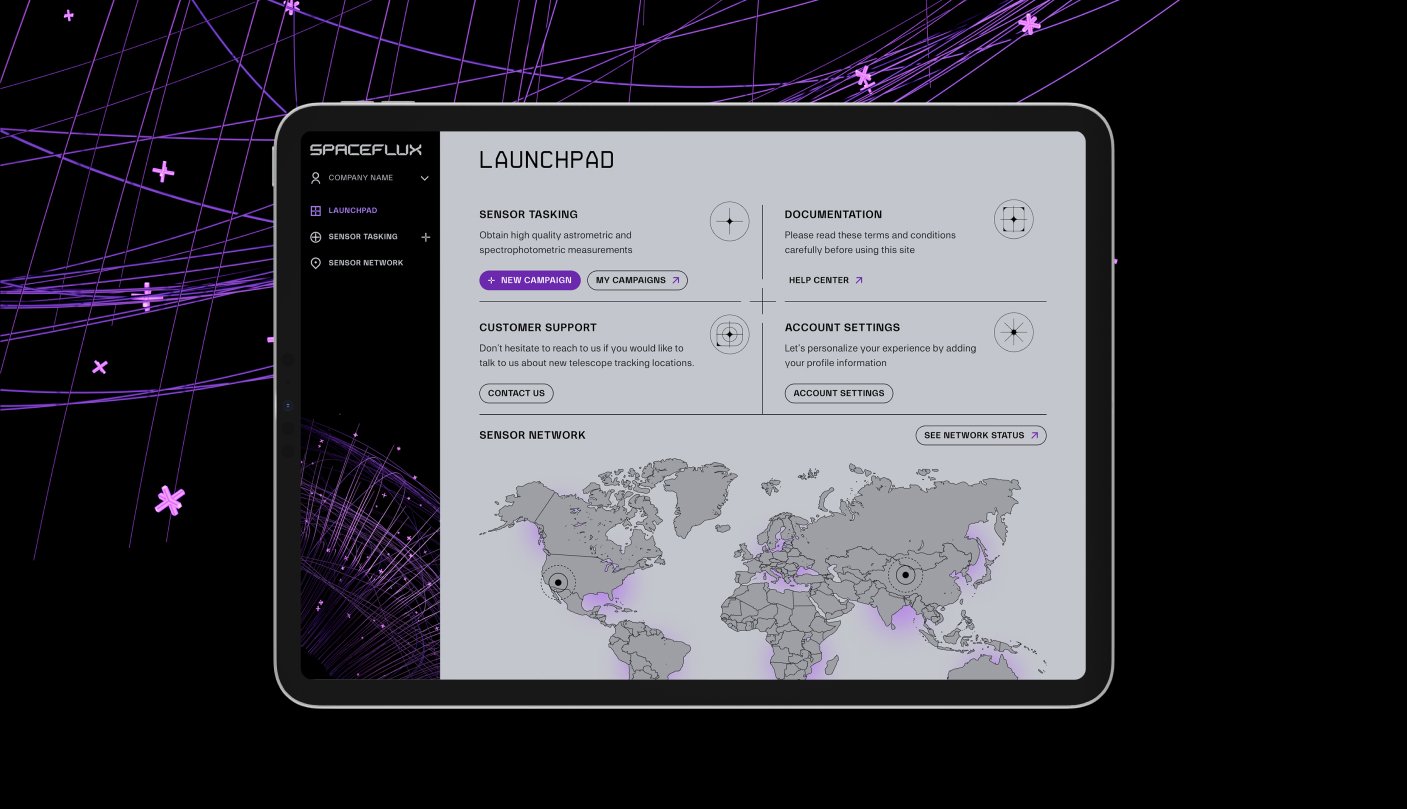
Launchpad
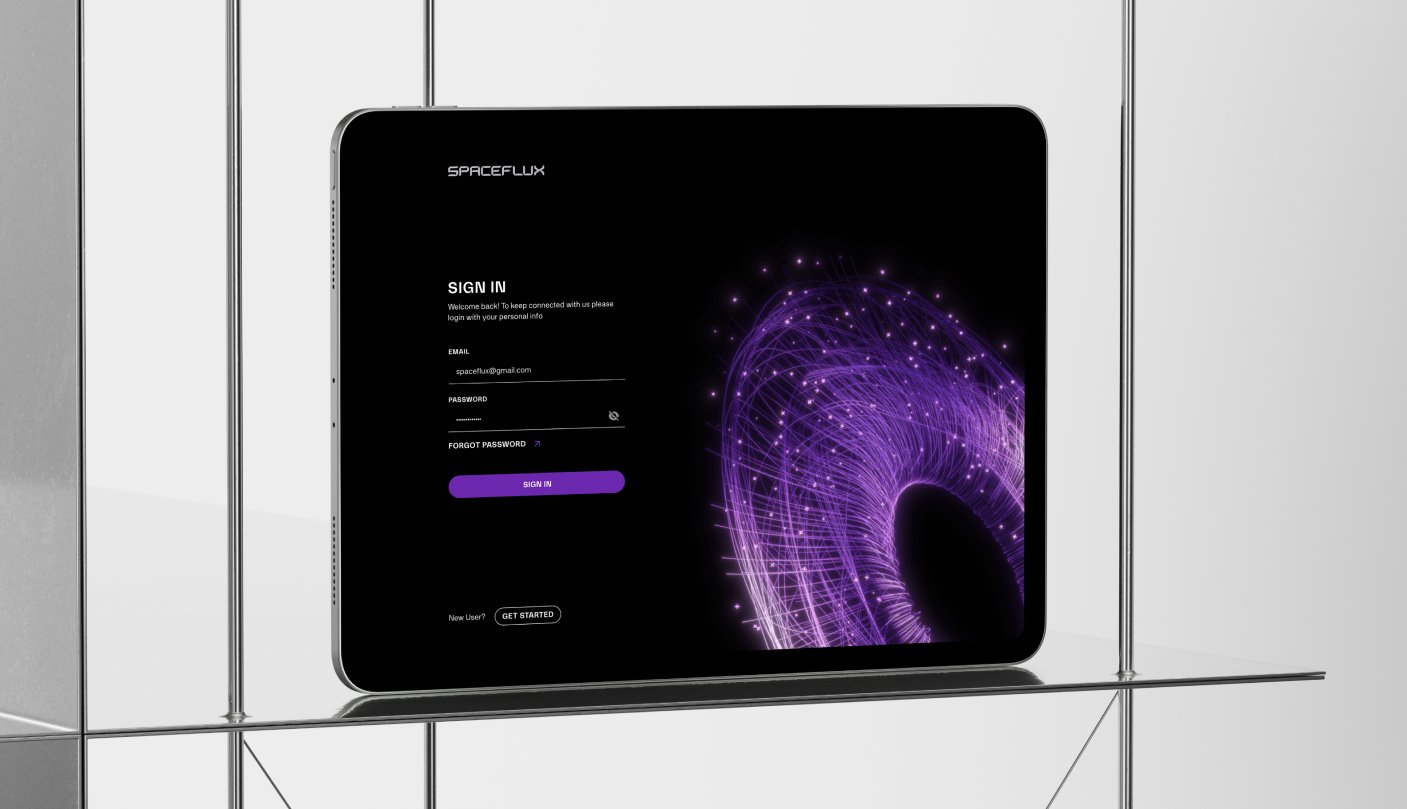
Інтерфейс зустрічає користувача дашбордом зі швидким доступом до головних розділів. В інтерфейсі ми використовуємо чіткі та контрастні лінії, які розділяють кожну секцію, яка має свій графічний образ. Аби користувачу було зручно зчитувати основну інформацію, ми розміщуємо її на сірому фоні з акцентними фіолетовими елементами.

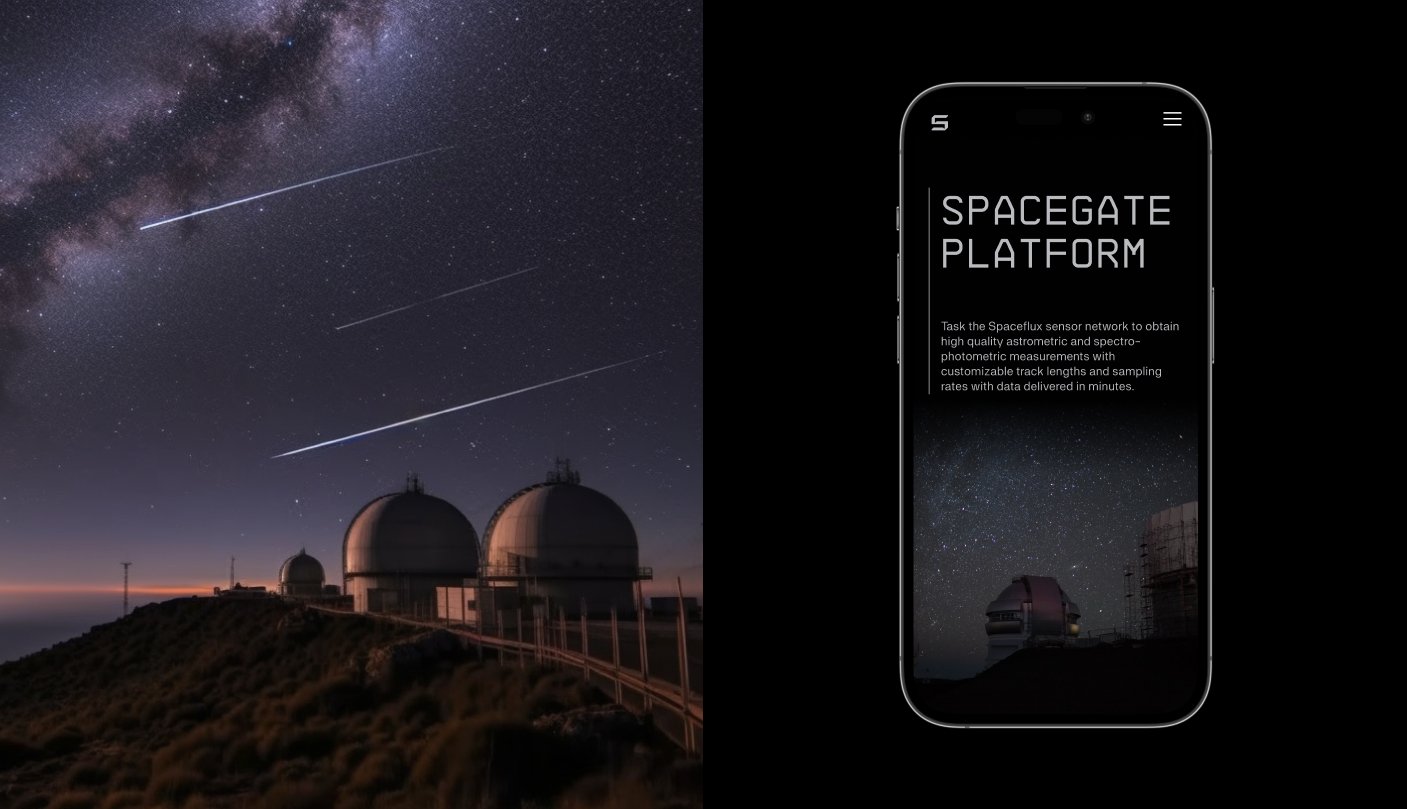
Sensor Network
У цьому розділі користувач бачить розміщення усіх наявних супутників на карті та може отримати детальну інформацію про їх стан.
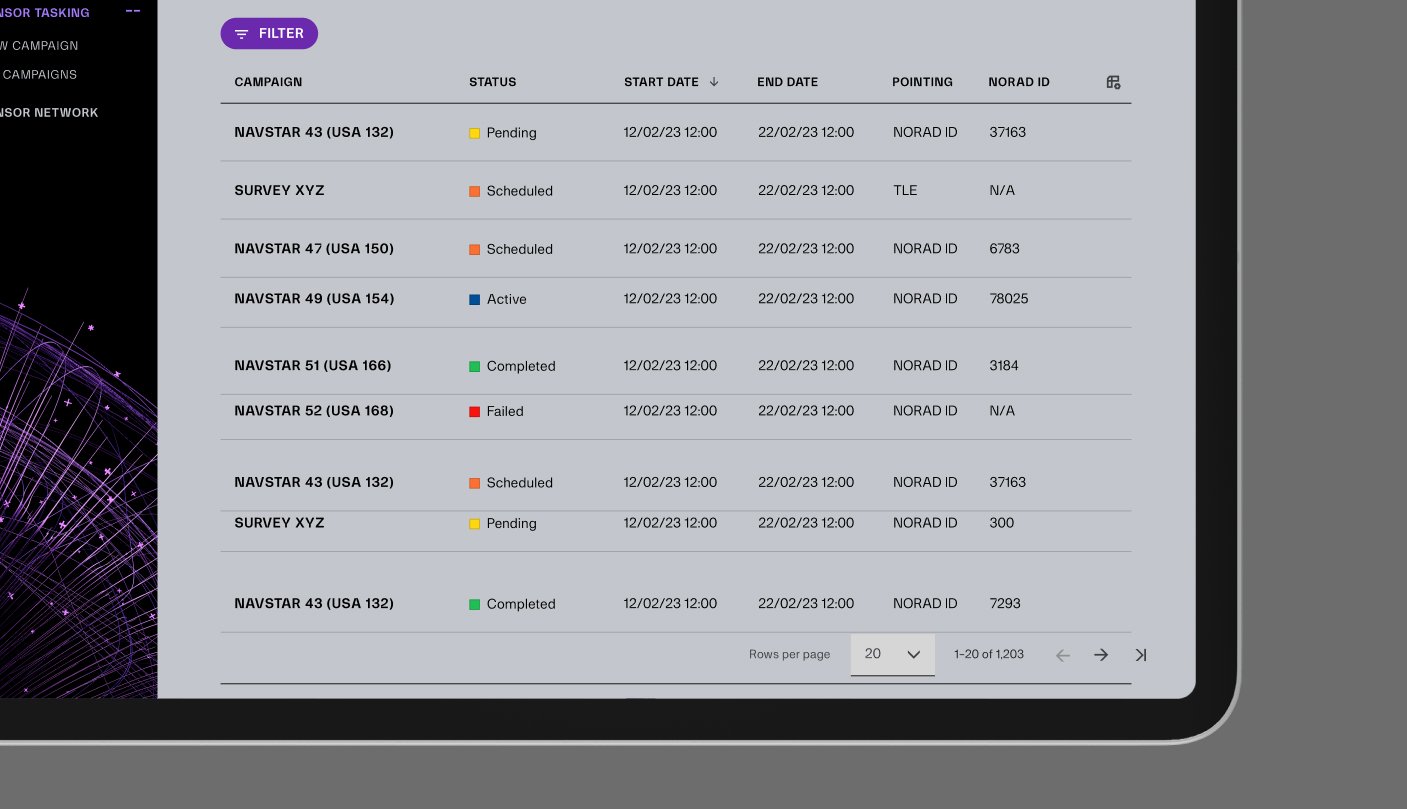
Sensor Tasking
Це основний розділ, з яким взаємодіє користувач. Тут він отримує інформацію про всі створенні ним CAMPAIGN та їхній статус. Процес створення нового CAMPAIGN ми намагалися стоврити максимально простим та зрозумілим для користувачів. Сторінка чітко розділена на 2 частини де зліва дає детальне пояснення про інформацію, яку потрібно внести, а справа саму поля для заповнення. Так, процес створення не викликатиме друднощів і буде максимально зрозумілим.
Система має дві ролі: користувач та адмін.
Для адміна система надає додаткову можливість керування усіма CAMPAIGN та активними користувачами: деактивувати, редагувати, змінювати власника тощо.
З нашим новим сайтом користувач може проникнути в глибини космосу і на свої очі побачити те, що бачить Spaceflux.
А це дарує свободу керувати не лише земними, але й космічними процесами!


Підтримайте кейс на Біханс!
Команда проекту:
Дизайнер Директор: Михайло Самоваров
Тім-лід: Вадим Гайдай, Яна Авдієнко
Веб-дизайнер: Анна Злонська
Проектний менеджер: Марина Бурлака, Наталія Гаврилова
UI/UX дизайнер: Таня Березюк
Моушен та 3D-дизайнери: Вадим Ревін, Вова Моров
Маркетинг дизайн: Анна Федорович, Антон Букорос, Аліна Коваленко, Діма Каліберда
