Створення нового сайту для некомерційної організації: кейс від ідеї до втілення
Ната Заяць, Head of Content Inweb
Сайт для некомерційної організації (далі НПО) це:
- можливість ознайомити широкий загал зі своїми цілями та основними меседжами. Коли залучаєш людей до співпраці, дуже важливо, щоб цінності збігалися. Тому місія та цілі мають голосно звучати, бути видимими;
- визначення чіткого опису цільової аудиторії: кому саме та в чому допомагає НПО;
- легкий спосіб допомоги, щоб кожен відвідувач сайту міг розібратись, як саме можна допомогти, долучитись, зв’язатись;
- спосіб розповісти про історію організації та всі втіленні в життя проєкти. Це дуже важливо для формування довіри, залучення коштів, заохочення спонсорів і партнерів, донаторів;
- збір коштів для певних напрямків роботи та можливість показати, як ці кошти використовувались, звітувати.
Тому сайт мав стати інструментом довіри та власним майданчиком. Якщо ви працюєте з НПО або мрієте створити таку організацію, дочитайте кейс до кінця.
Inweb розробив концепт та контент для сайту, зібрав команду для реалізації проєкту, став менеджером процесу.
Хто клієнт?
До нас звернулася відома благодійна організація — асоціація «Джерело» в Барселоні. Працюють задля спокою та комфортної інтеграції українців в Іспанії вже понад 10 років. А також:
- декілька сталих напрямів роботи;
- потужні плани на майбутнє;
- більш ніж 1000 членів;
- приміщення для зборів та заходів;
- міцні зв’язки з місцевою владою та іншими благодійними організаціями в Іспанії.
Під час війни «Джерело» допомагає не тільки біженцям, а ще збирає кошти на потреби ЗСУ.
Для розвитку асоціації, залучення коштів, інформування громадськості, пошуку партнерів та волонтерів був потрібен новий сайт, а також зв’язок між вже існуючими ресурсами. Тому що деякі проєкти асоціації вже мали окремі сайти.
Паралельно команда Inweb працювала над отриманням Google Ad Grant для «Джерела».
Старий сайт асоціації виглядав так:




Завдання від НПО:
- створити новий сайт, використовуючи старий домен;
- заповнити сайт якісним контентом;
- зробити новий сучасний дизайн сторінок, продумати юзабіліті сайту;
- кожну сторінку робити як посадкову, щоб відвідувач отримав всю важливу інформацію на тему;
- створити новий блог асоціації, передбачити можливість анонсування майбутніх подій та детальних описів подій, які вже відбулися;
- створити окрему сторінку для звітів;
- під'єднати на сайті інтернет-еквайрінг.
Для виконання всіх завдань ми долучили дизайнера та розробника сайтів. На себе взяли створення структури сайту, контенту та роботу менеджера проєкту.
Що мали на старті
Клієнт чітко описав мету створення сайту, напрямки роботи, сформулював основні меседжі. Було приємно бачити настільки продумане та чітке ТЗ.
Інформацію для створення контенту ми отримали:
- На робочих дзвінках-зустрічах. Послідовно обговорювали, що саме може бути на кожній сторінці, як ведеться робота за певними напрямами;
- З акаунту асоціації на Facebook;
- З відкритих джерел — статті в ЗМІ;
- Фото-, відеоматеріали, надані замовником;
- З сайтів школи «Нове покоління», сайту щорічного фестивалю в Барселоні та інформаційного сайту для біженців у Каталонії.
Як працювали над новим сайтом для НПО
- Створили команду. Одночасно було три напрями роботи:
- Створення структури сайту та контенту для кожної сторінки.
- Створення нового дизайну.
- Робота над отриманням гранту на рекламу в пошуку від Google.
- Створили робочий чат у Telegram. На загальній онлайн-зустрічі всієї команди з замовником обговорили розуміння завдань.
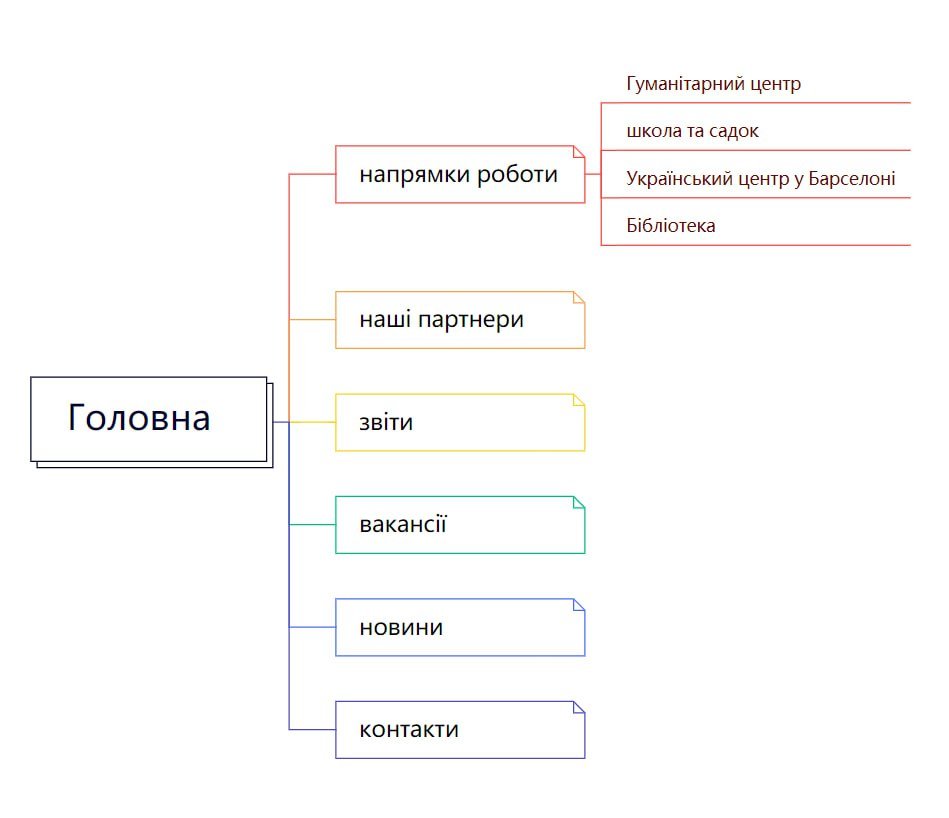
Структура нового сайту

Зрозуміли, що має містити сайт після обговорень.

Так виглядає сайт у Figma.
Структура сторінок сайту для НПО
Покажемо структуру, яку розробили, та яка точно може бути застосована для інших НПО:
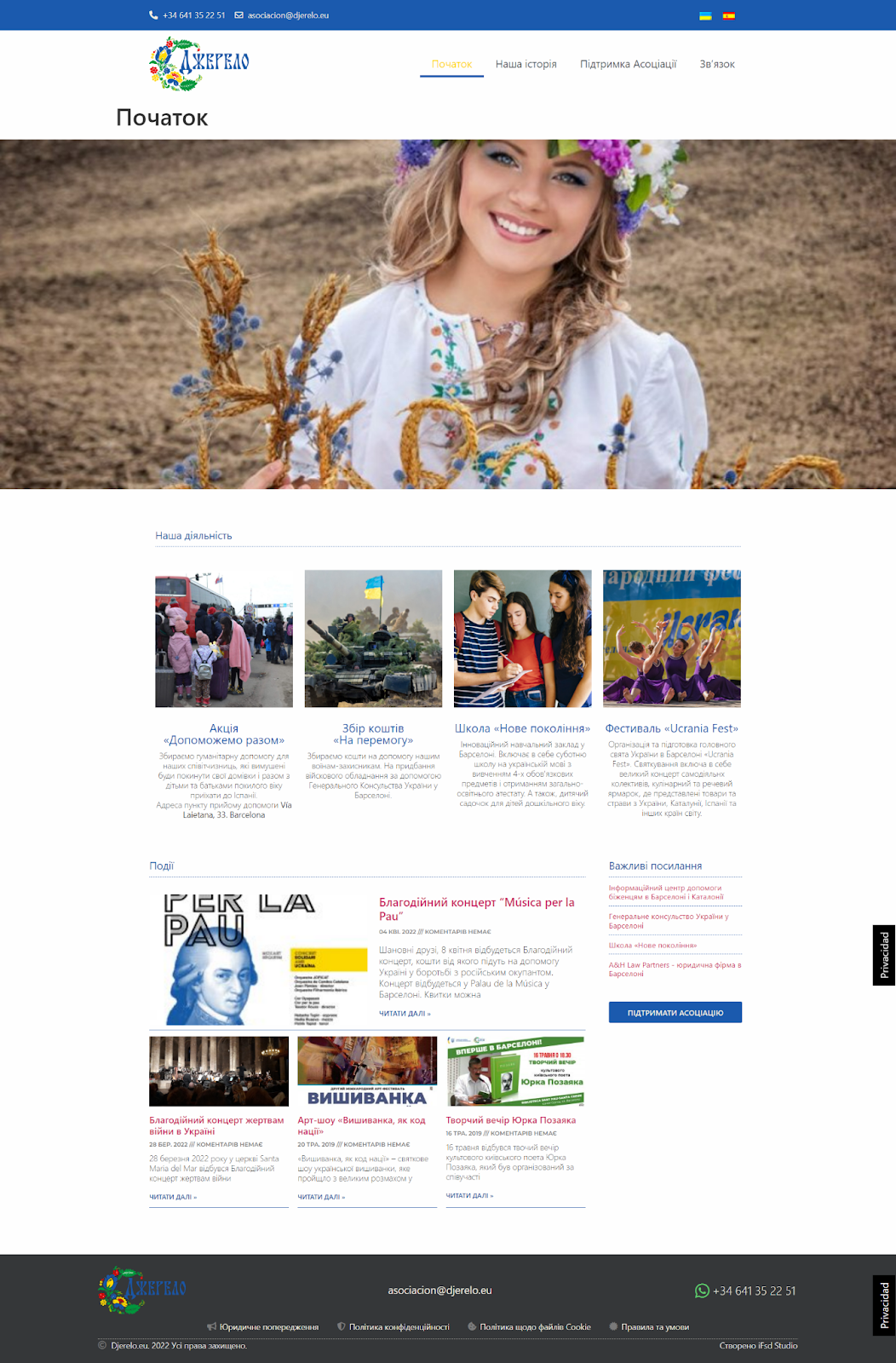
Головна сторінка, блоки
Тут покажу, що має бути в кожному блоці, тому що деяким НПО достатньо буде зробити подібну за структурою посадкову сторінку.
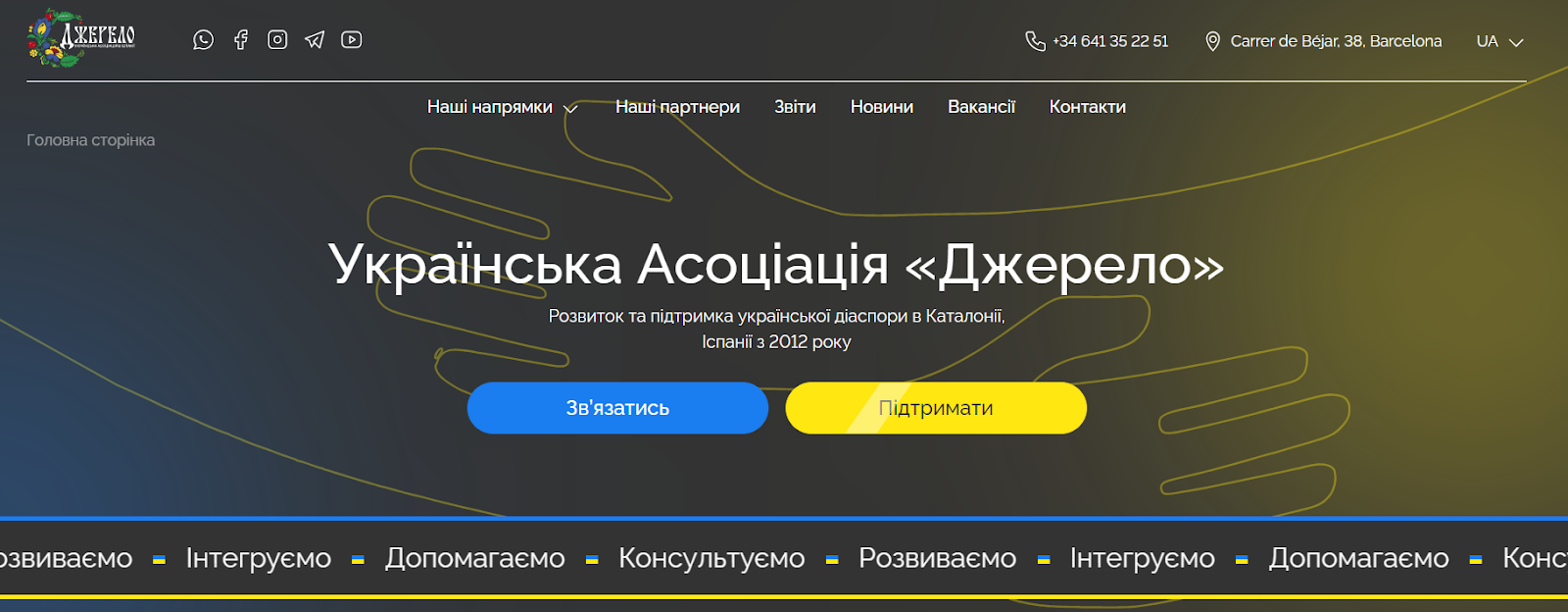
- Назва, для кого ми, хто ми. Ваша ціль зробити так, щоб за декілька секунд відвідувач зрозумів, куди він потрапив. Якщо у вас є стислий, влучний слоган, його також треба розміщувати в першому блоку головній сторінці.

Це знімок екрана прототипу першого блока головної сторінки майбутнього сайту НПО

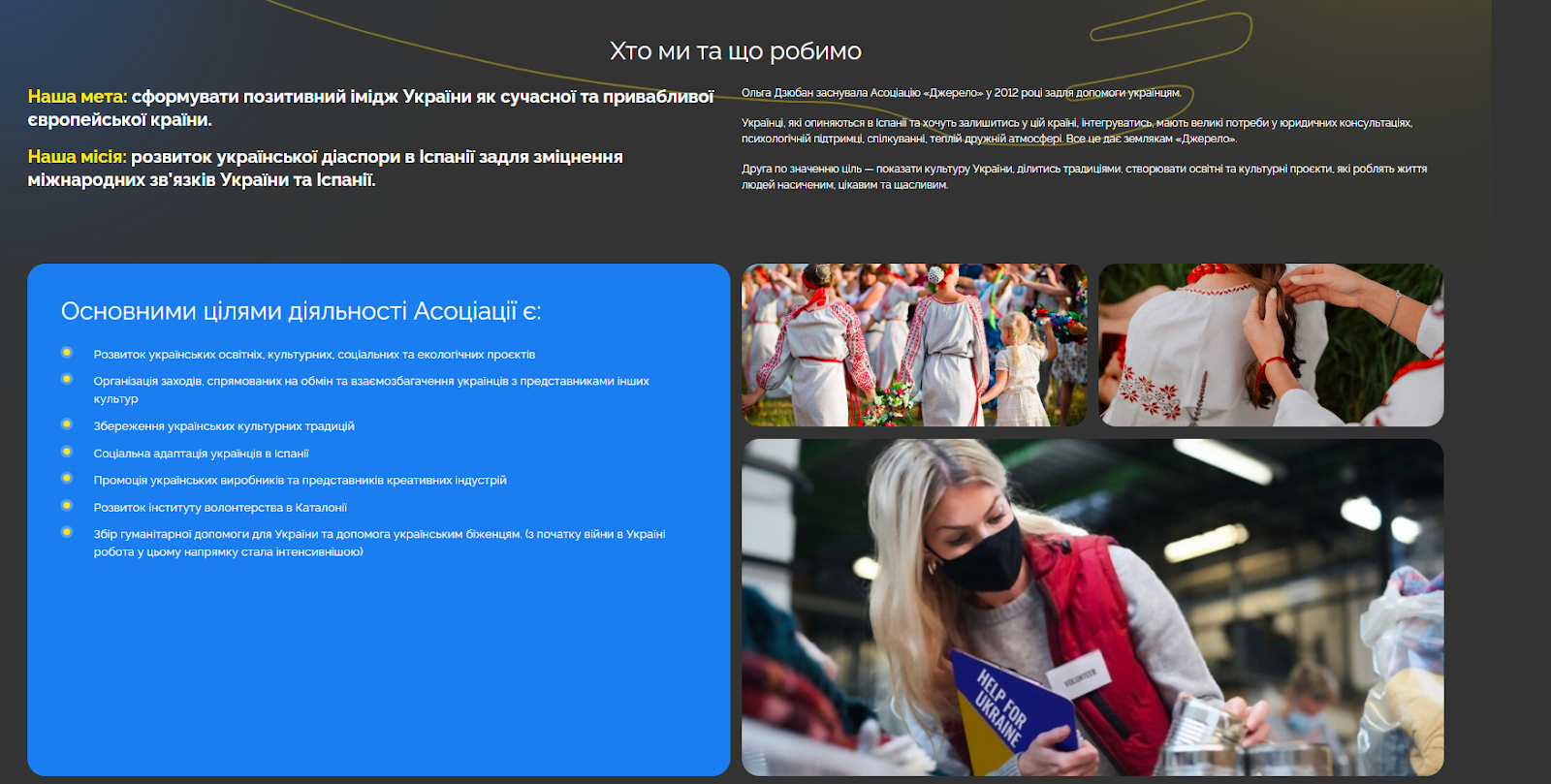
А це вигляд сайту після роботи дизайнера та програміста
2. Місія, цінності, мета створення — для невеликого сайту можна одразу писати про це на головній та не ускладнювати меню.

Можливо використовувати відео, фото матеріали, які спеціально створені задля презентації НПО

Так виглядає цей блок в дизайні
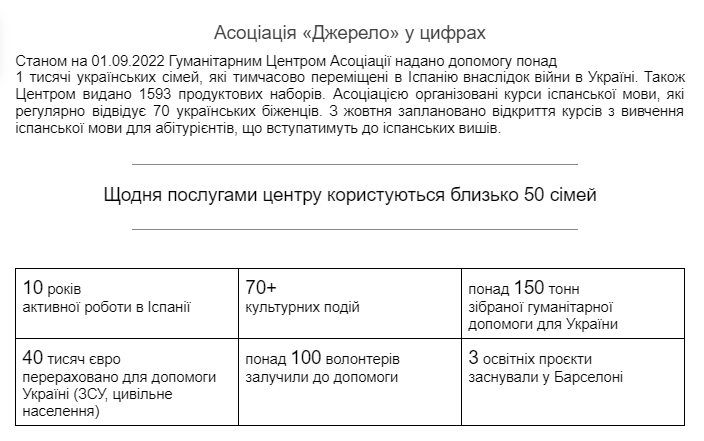
3. Статистика. Мета цього блоку — показати майбутнім спонсорам, партнерам, органам, що контролюють НПО, свою роботу в ефектній стислій формі

Коли дизайнер отримує такий текстовий прототип, йому зрозуміло як краще візуально подати дані
4. Подробці, установчі документи. Для цього блоку підійде розповідь — як текстова, так і відеорозповідь, демонстрація легальності НПО, щоб викликати довіру. Можна додати заклик.

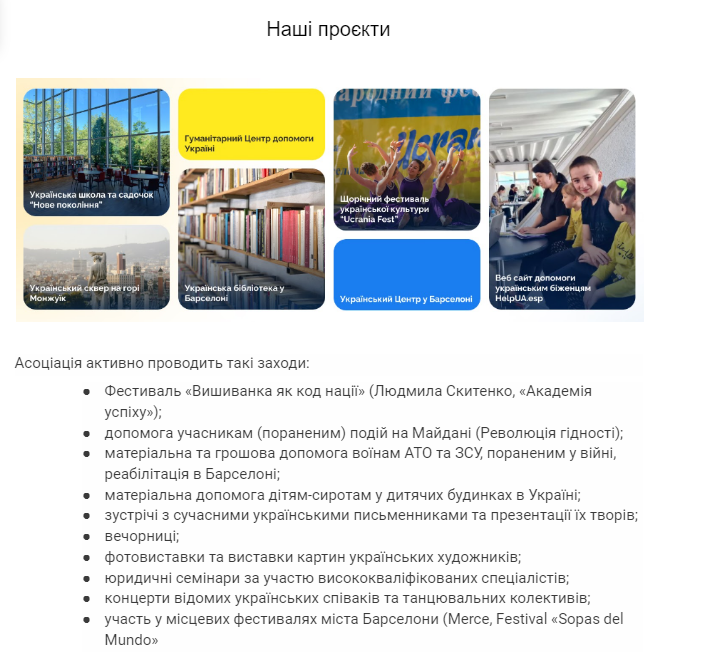
5. Напрямки роботи. У цьому блоці ви направляєте посиланнями на сторінки окремих проєктів і показуєте роботу загалом.

Деякі пункти переліку можна також робити як активні посилання
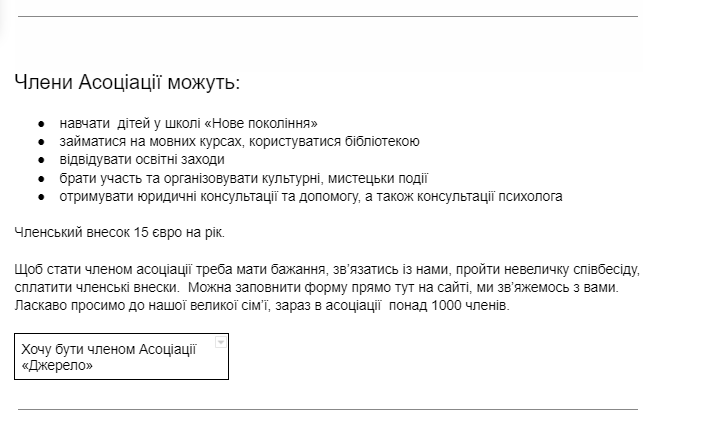
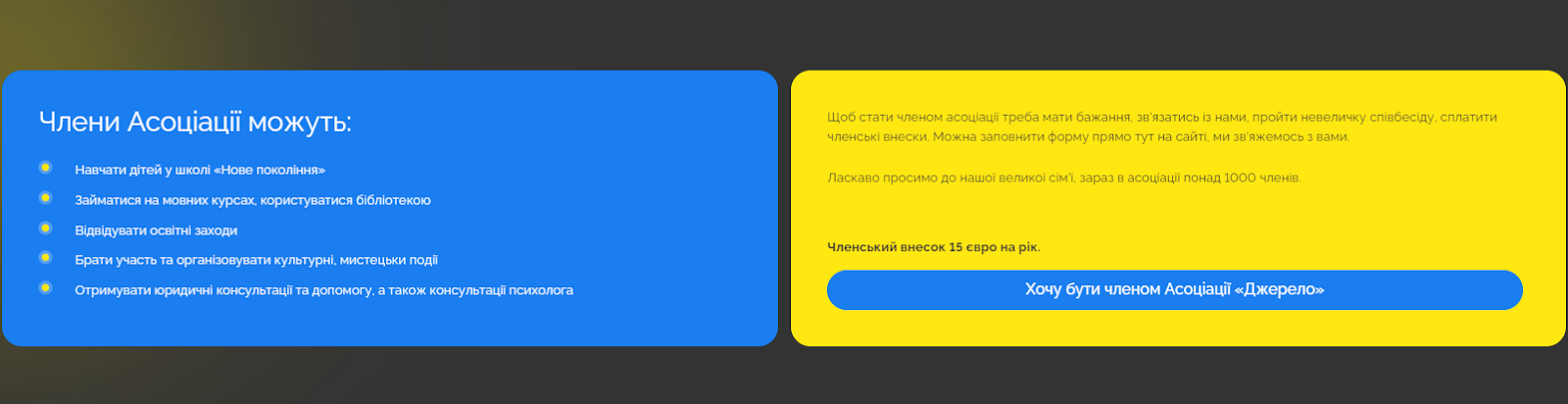
6. Перелік переваг для членів НПО + СТА (заклик до дії). Якщо ваша ціль — збільшення кількості членів організації, то головна сторінка сайту саме те місце, де це доречно робити.


Важливо продумати форму зворотного зв’язку, що саме побачить людина, яка натисне на кнопку заклику
На проєкті ми спільно вирішили, що вдале рішення — Google-форма. Головне — перелічити в ній всі приводи, з якими може звернутися до асоціації людина. Дані з гугл форми попадають у таблицю, з якою зручно працювати відповідальній особі в НПО,
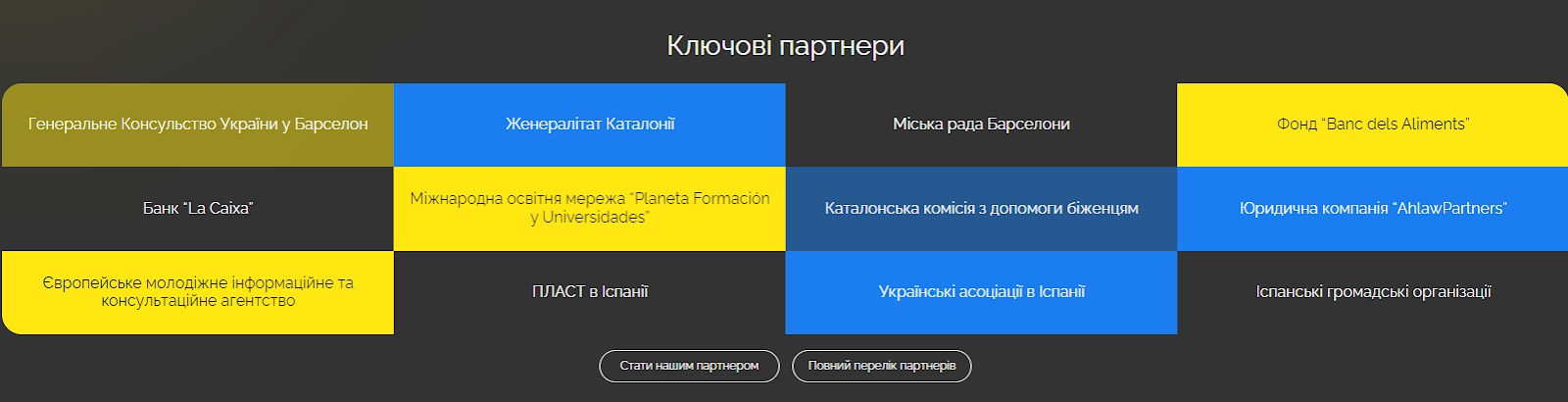
7. Партнери. Цей блок — продовження блоку довіри. Його можна міняти місцями з будь-яким блоком, крім перших двох. Але, якщо ваша мета залучати нових членів та збирати кошти, цей блок може бути внизу сторінки, у вигляді логотипів у горизонтальній прокрутці. В нашому випадку блок веде на сторінку для партнерів.
Порада для всіх НПО: якщо є людина або організація, яка зробила для НПО багато корисних справ, подякуйте їй прямо в цьому блоці або на окремій сторінці.

Мета блоку — показати, що з вашою організацією можна та потрібно мати справу.
8. Далі йдуть типові блоки новини (або блог), команда, контакти. Цю частину головної сторінки можна повторювати на кожній сторінці. Тоді відвідувач зможе знайти всі необхідні дані — як зв’язатись, що почитати, до кого звернутись.
Структура сторінки напрямку роботи НПО
Порада для всіх НПО: робити сторінки напрямків як лендінги. Це має бути не тільки текст, а шлях відвідувача з фото і відеоконтентом.
Що це → навіщо → чому важливо → хто робить → результат → як долучитись
Якщо ви не можете одразу зрозуміти, що має бути на сторінці, складіть список питань, які вам можуть поставити. Йдіть від найважливіших (верх сторінки) до організаційних.
А ще можна звернутись за контентом до команди Inweb.
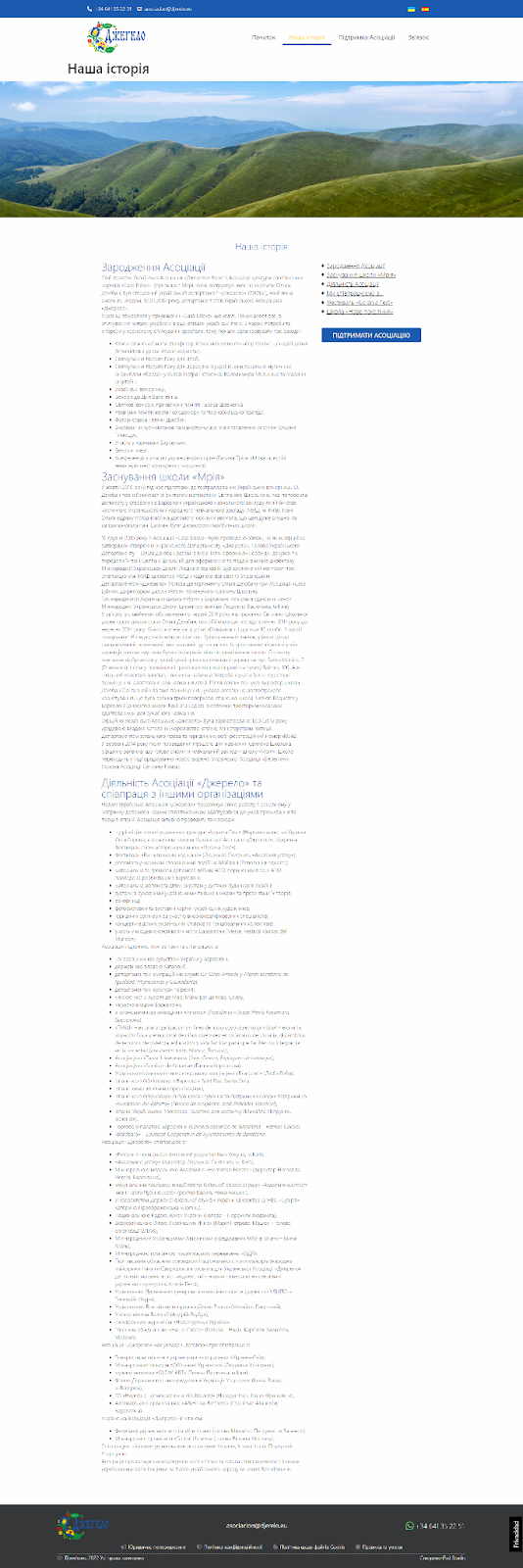
Структура сторінки Новини або Блог
Насправді це дуже важлива сторінка. Бо ваші розповіді про події — це е кейси про вашу організацію, про її масштаби, про потужність, про здатність втілювати ідеї в життя.
Якщо напрямків небагато, можна зробити одну головну сторінку новин, куди додавати прев’ю новини з анонсом, та зробити посилання на тіло самої новини.
Якщо в НПО багато напрямків робот, варто зробити систему:
Головна сторінка новин (блогу) → сторінка розділу → сторінка статті
У будь-якому випадку поясніть, що це за блог, яки новини тут будуть, про що ви пишете.

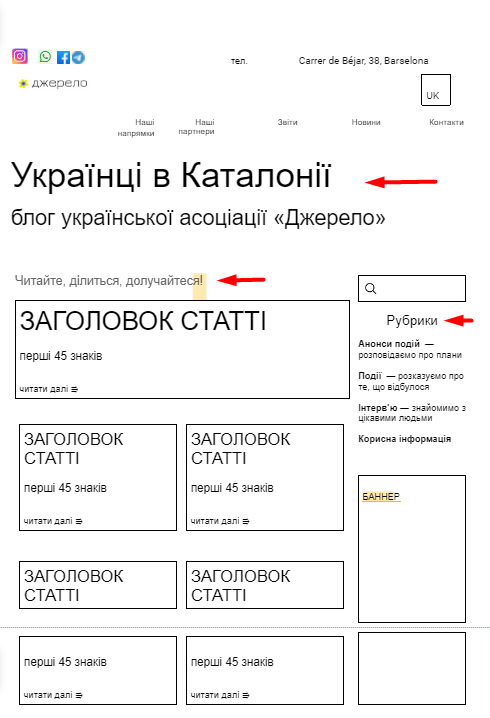
Так виглядає чернетка головної сторінки блогу для асоціації «Джерело», ви бачите, які саме рубрики будуть, заклик, назву блогу, місце для банера.
Що можна розміщувати на банері? Анонси подій, важливі контакти.
Дизайн
Ірина Масич, Дизайнер Clickable agency
Дизайн починається з аналізу ще на етапі отримання завдання. Для початку я визначила, хто цільова аудиторія даного сайту — це:
1. Українці, що потребують підтримки та допомоги.
2. Небайдужі партнери, які готові надати цю підтримку українцям.
3. І просто люди, які цікавляться українською культурою та хотіли б ближче познайомитися з нашими співвітчизниками, відвідати цікаві заходи.
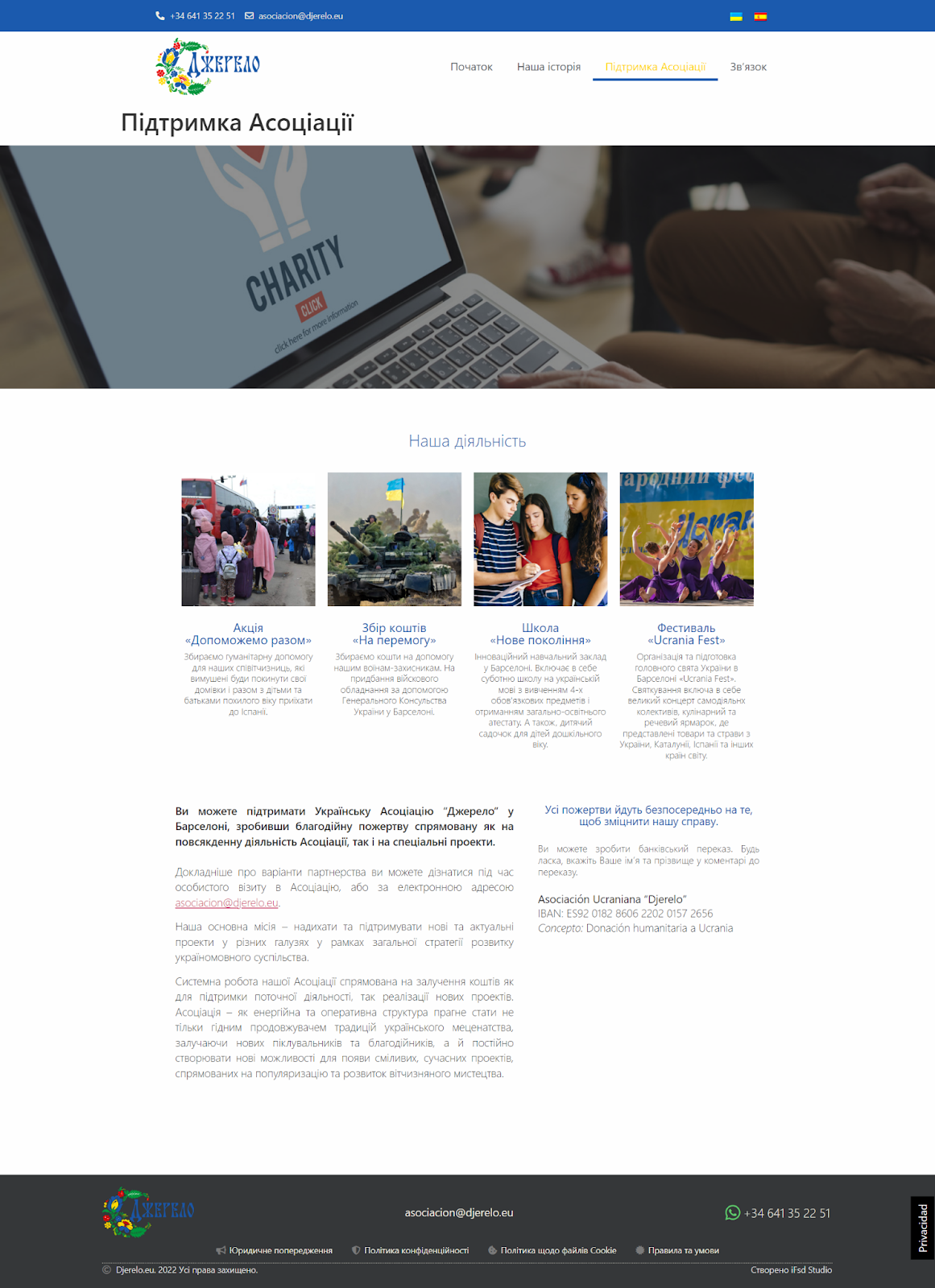
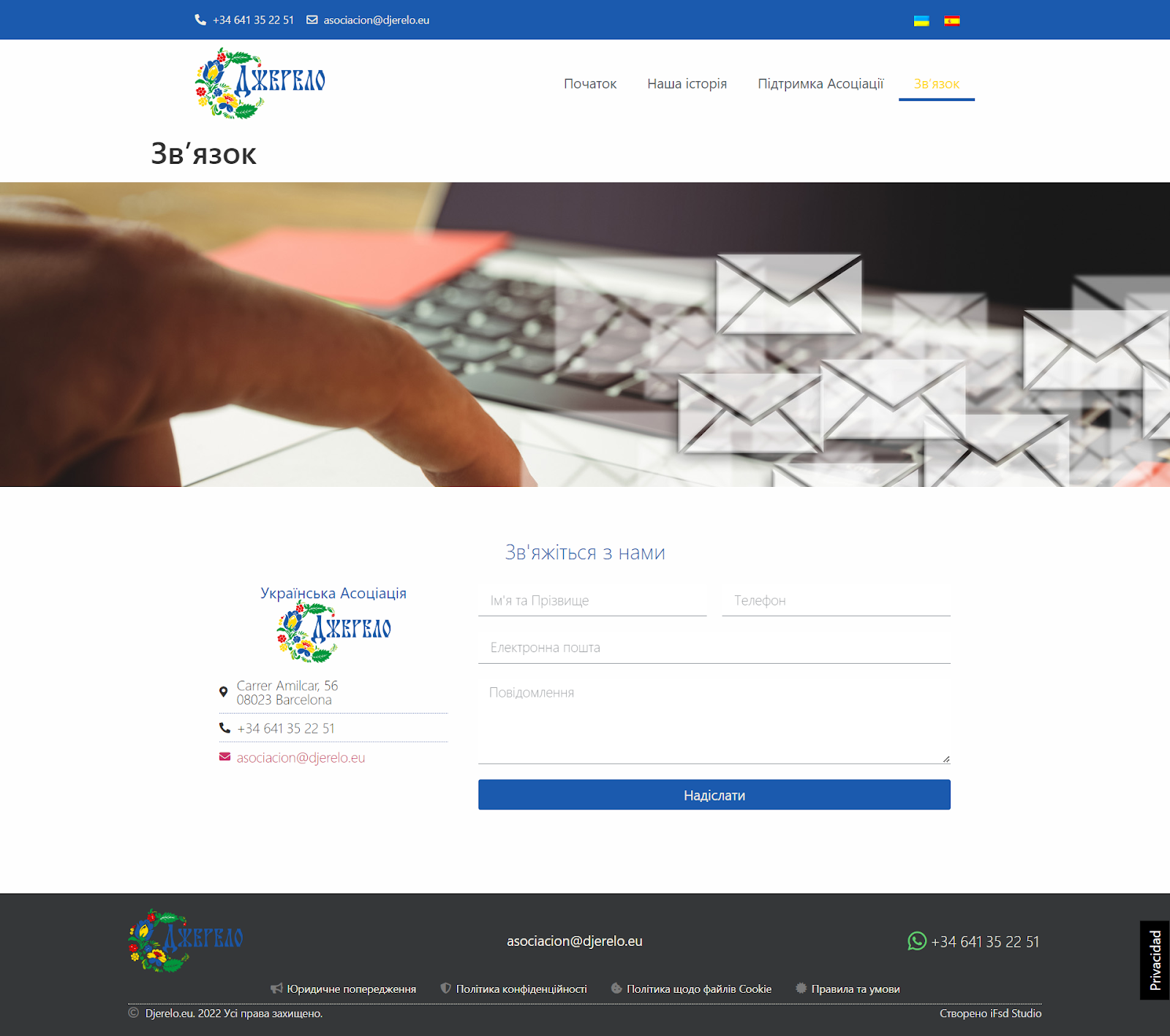
Таким чином було прийнято рішення, використовувати наші рідні кольори, побачивши які, у кожного українця «йокає» — жовтий і блакитний.
Сам дизайн я вирішила не перевантажувати зайвими елементами. На головному екрані кожної сторінки ми маємо основну інформацію про те, що користувач тут знайде, а також ілюстрацію (завжди однакову) — це дві руки схрещені в обіймах. Вони дають зрозуміти, що тут панує доброзичлива атмосфера й символізують підтримку, бо ті, кому вона потрібна — можуть її отримати, або хто готовий — може з нею поділитися.
У моїй голові ланцюжок виглядав так:
1. Українці втекли від війни.
2. Потребують підтримки.
3. Підтримка (отримати/поділитися) = обійми.
4. Обійми = ілюстрація однією лінією рук.
На сайті практично не використовуються ламані лінії та гострі кути. Усі кнопки, плашки, фотографії, картки мають заокруглення. Такий підхід дає користувачеві почуття безпеки, сприяє довірі.
Оскільки це не односторінковий лендинг, і сайт має близько 12 внутрішніх сторінок, було важливо не дати користувачеві загубитися в потоці інформації.
На сторінках я намагалася використовувати контрастні підкладки для того, щоб відокремити один блок від іншого, чергувати елементи один з одним, щоб око людини не встигло «занудьгувати».
У текстових блоках для зручності читання було використано такі прийоми:
- Оптимальний розмір тексту для читання — 18px при допустимих 14 на десктопі, тобто не надто дрібний, щоб люди різного віку могли користуватися сайтом і здобувати інформацію.
- Збільшено стандартну міжрядкову відстань, щоб у тексті було більше простору й очі довше не втомлювалися.
- Текст розбито на абзаци.

Коли замовник має ідею, дизайнер допомагає не просто реалізувати її, а довести до досконалості.
Дизайн — це не тільки про те, щоби поставити трендові кольори та розбавити красивими картинками. Якщо гарну картинку поставити не в тому місці, або начебто красиві кольори використовувати недоречно, тоді наші цілі не будуть досягнуті, а сайт не виконуватиме свою функцію.
Дизайнер працює з тим, щоби правильно структурувати інформацію, подати її дозовано і зрозуміло.
Звичайна людина, коли заходить на сайт не аналізує його з погляду професіонала, не думає, що десь в іконках різна товщина ліній, а десь різне заокруглення кнопок, а в тому блоці не поєднуються відтінки. Безумовно, око звичайного користувача сканує всю сторінку сайту та інтуїтивно або він викликає в нього довіру, надійність, або навпаки. Тільки продумані, логічно оформлені сайти, з правильним посилом викликають у користувача потрібні емоції.
Якщо у вас виникає проблема при створенні сайту, швидше за все дизайнер уже стикався з таким багато разів і підкаже, які варіанти рішення в неї можуть бути.
Порадись щодо дізайну вашого сайту можна за телефоном або імейлом
+38 063 999 37 77
office@clickable.agency
Розробка
Сергій Іванов, власник агенції KOMANDA
Якщо казати суто про етап розробки, то замовнику треба мати загальне бачення проєкту, його структури в цілому та кожної окремої сторінки, контенту, необхідних інтеграцій, налаштувань тощо. Потім це все зібрати до купи та у вільній формі записати у документ з містичною назвою «ТЗ» (технічне завдання). Далі піти з ним до розробників, які вже допоможуть уточнити це завдання та зорієнтують по вартості та термінам його реалізації
В цілому, треба знайти велику мету свого проєкту, мати чітке розуміння того, що хочеш та як це все має виглядати. Маючи це, можна зробити гарний проєкт, якщо знайти правильну Команду ;)
Відгук клієнта
Діана Малиш, digital manager Української Асоціації в Барселоні «Джерело»
Наталя Заяць дуже допомогла з контентом для сайту нашої асоціації.
Вона кропітливо збирала інформацію про всі наші потреби та дослухалася до наших вимог щодо структури та наповнення сайту. І надала багато корисних рекомендацій для створення нового контенту та редагування вже наявного. Наталя також допомогла в розробці основних розділів та у формуванні стратегічних меседжів асоціації. ЇЇ креативні ідеї додати цікаву та корисну інформацію та зробити сайт комфортним в користуванні були позитивно сприйняті нашою командою та втіленні у життя.
Співпрацювати з усіма на проєкті було приємно, фахівці уважно ставилися до деталей, була чудова робоча атмосфера. Особлива подяка розробникам за те, що втілили в життя всі наші «забаганки» та за те, що продовжують працювати з нашими запитами та додають нові необхідні для нас розділи та функції. А дизайнерам сайту величезний респект за якісний look & feel та нереально красиві віджети на головній сторінці сайту.
Сайт «Джерела» працює та розвивається на користь та радість асоціації, нашим партнерам та всім українцям, які до нас звертаються. Величезна Подяка!
Що допомогло вдало зробити проєкт
На старті проєкту замовник чітко сформулював бачення, окреслив що саме він буде вважати гарним результатом співпраці, надав усі можливі матеріали та документи. Замовник був на зв’язку, ми отримали відповіді на питання буквально одразу.
Ми домовились узгоджувати контент по сторінках, одразу віддавати сторінку для опрацювання дизайн-команді та на переклад.
Цей кейс допоможе представникам НПО зрозуміти як будувати структуру сайту, сторінки, яку інформацію надавати розробникам та копірайтерам.
Друзі, у вас є можливість записатись на безплатну консультацію щодо контенту вашої організації.
Заповніть 👉 форму👈 і поговоримо про ваш проєкт.

