Виклик для Revend Group: як через партнерство посилити дизайн-команду. Кейс з IceBreaker

Чи можливо за короткий термін співпраці підсилити команду, впорядкувати процеси та прискорити time to market продуктів замовника? На сьогодні команда Revend Group успішно виконує більше половини дизайн-проєктів компанії IceBreaker. Як ми це зробили, розповідаємо у кейсі.
Деталі партнерства та обсяг проєкту
Клієнт: IceBreaker (Естонія) – агентство веб-дизайну, що спеціалізується на WordPress розробці, з більш ніж 20-річним досвідом. Лише за 2023 рік компанія має нагороди TOP WEBDESIGN AGENCY та TOP WORDPRESS DEVELOPERS за версією Clutch.
Виконавець: Revend Group (Україна) — веб-дизайн агенція, яка спеціалізується на підсиленні та підвищенні експертизи дизайн-команд за короткий термін (outstaffing). Діяльність компанії включає розробку веб-сайтів, мобільних додатків та інших продуктів, таких як SaaS, панелі управління, CRM, eCommerce, та NFT.
В чому виклик?
Як компанія, що більше спеціалізується на WordPress розробці, IceBreaker доволі часто стикається з проєктами, що вимагають більш високого рівня складності в UI/UX дизайні. Клієнт прагнув збільшити швидкість виконання проєктів і покращити якість роботи дизайнерської команди, що вимагало залучення додаткових ресурсів через аутстафінг.

Крім того клієнт мав запит щодо створення UX/UI дизайну для сервісу з доставки продуктів та їжі від магазинів-партнерів (ОАЕ). Для ефективного виконання проєкту була необхідна підтримка досвідчених ІТ-фахівців для підсилення дизайн-команди та прискорення time to market продукту (початковий дедлайн на виконання проєкту з естімейтом в 300+ годин був близько місяця).
Клієнт найняв команду дизайнерів Revend Group для вирішення наступних завдань:
- розробка веб-сайту для сервісу з доставки продуктів та їжі від магазинів-партнерів (ОАЕ);
- підсилення дизайн-команди;
- прискорення time to market продукту.
Наші стратегії та підходи
1. Збір вимог
Перед стартом робіт ми провели серію онлайн зустрічей, щоб уточнити деталі проєкту, вимоги до команди та різні організаційні моменти. Це були як мітапи з представником замовника так і з менеджерами проєкту. Такий підхід дозволив створити стратегічне бачення та розуміння цілей, яких команда Revend Group мала досягти. Маючи досвід роботи зі схожими проєктами на українському ринку, ми мали враховувати особливості ecommerce проєктів на ринку ОАЕ (особливості формування замовлень та доставки).
2. Формування дизайн-команди та швидкий старт
На основі попередньо зібраних вимог ми сформували дизайн-комнду. Завдяки спеціалізованій команді Revend Group компанії замовнику не довелось витрачати тижні чи місяці на наймання потрібних спеціалістів, оскільки ми взяли ці обов'язки на себе. Крім того, майбутня команда вже знала, як швидко включитися в робочий процес і адаптуватися, вимагаючи небагато часу для координації як команди.
3. UX/UI дизайн
Процес виконання проєкту був організований таким чином, що наші менеджери одразу взяли на себе весь спектр управління проєктом з точки зору дизайну.
Одночасно над проєктом працювала команда з 5 дизайнерів, кожен мав свій пул завдань. Проєкт був організований у вигляді п'яти взаємопов'язаних етапів (milestones), кожен з яких містив специфічний набір завдань, що дозволило нам систематично досягати поставлених цілей та забезпечити високу якість кінцевого продукту.
Команда почала з формування та налагодження співпраці між членами команди, включно з розробкою дизайн-системи та інтеграцією з існуючими процесами клієнта.
Цей етап роботи над проєктом включав наступні впровадження:
- Запровадження системи статусів — для полегшення відокремлення затверджених частин дизайну було введено систему статусів. Ця система дозволяла розробникам відслідковувати стан роботи над сторінками або флоу, вказуючи, на основні статуси: готове для затвердження, вже затверджено, затверджене та готове для роботи.
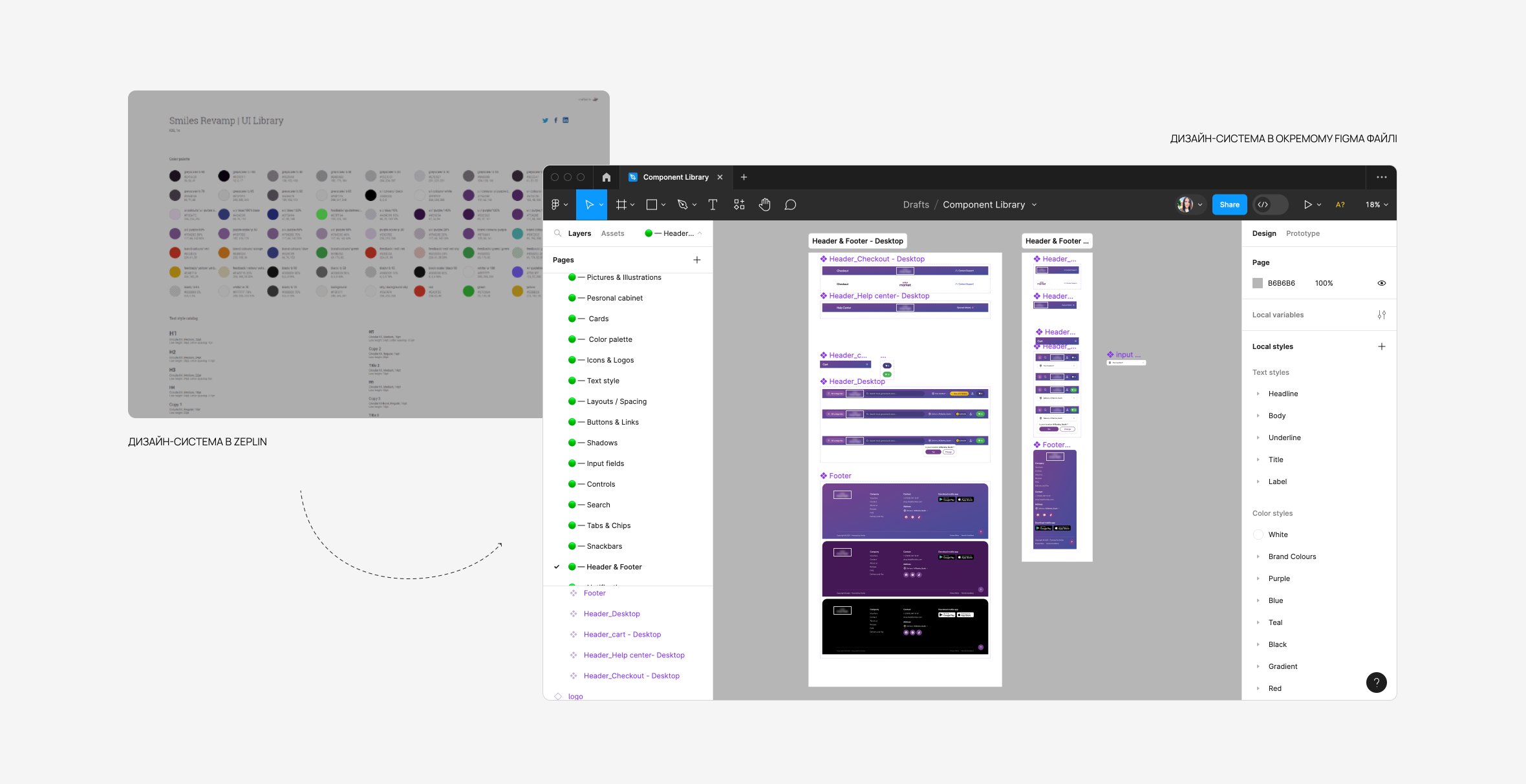
- Перенесення дизайн-системи з Zeplin — наступним кроком було перенесення існуючої дизайн-системи з Zeplin до Figma з метою полегшення розширення та масштабування. Створення дизайн-систем у Figma є стандартним етапом у нашій роботі над кожним проєктом. Проте, саме в рамках цього проєкту нам надійшов запит на створення окремого файлу бібліотеки для дизайн-системи у Figma.


- Інтеграція файлів — була налаштована тісна інтеграція між різними дизайн-файлами для забезпечення безшовної співпраці в команді.

- Створення sitemap та users story — попередній аналіз сегменту та дослідження конкурентів дали змогу створити докладну карту сайту, яку було представлено клієнту.

- Створення та затвердження ключових wireframes — враховуючи обсяг проєкту, команда почала з розробки детальних прототипів для вебсайту, адміністративної панелі та мобільних версій, що дозволило згодом ефективно перейти до етапу дизайну, маючи чітку структуру та компоненти.

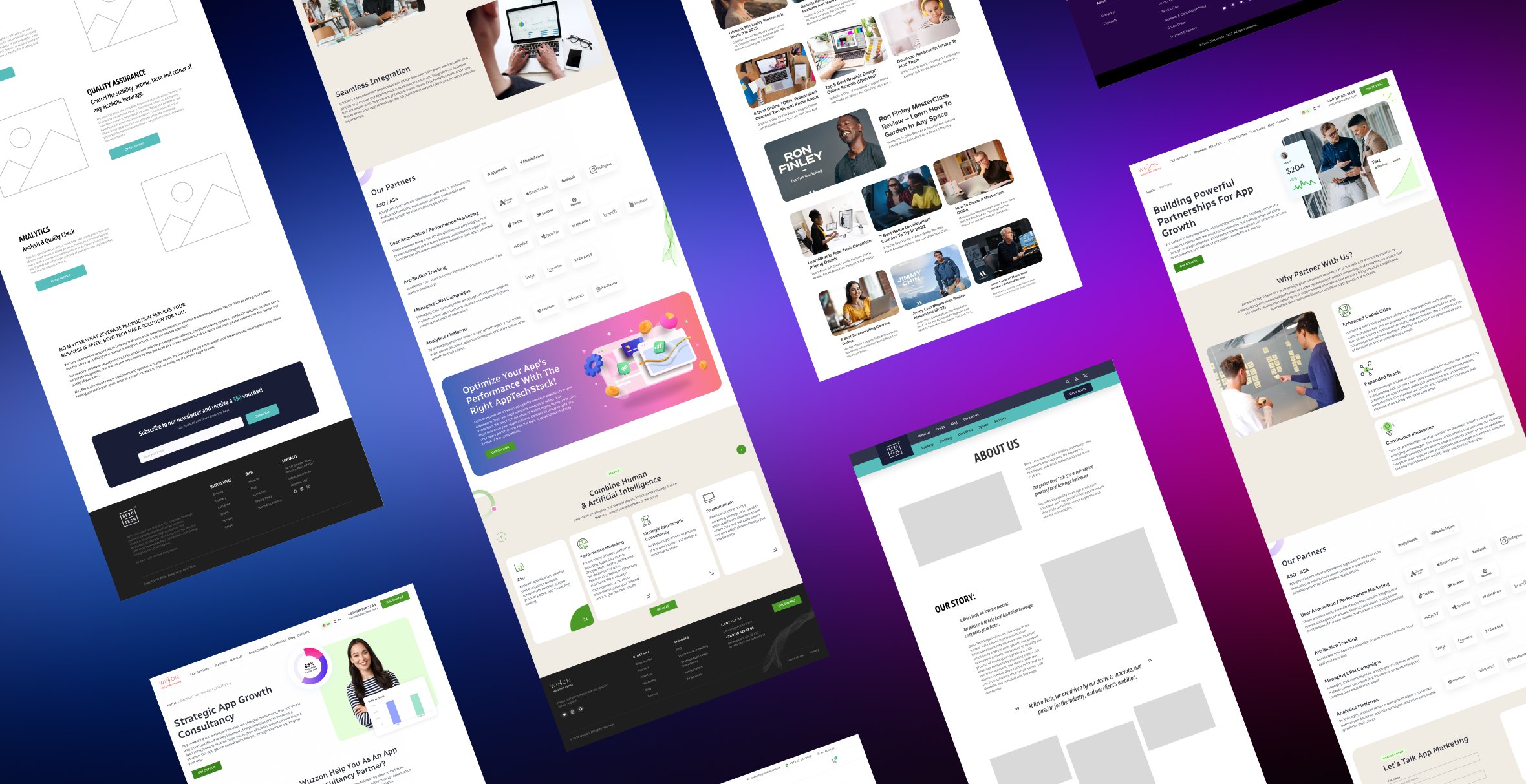
- Дизайн та затвердження головної сторінки — з метою оптимізації часу, відразу після затвердження перших wireframes, ми розпочали розробку дизайну головної сторінки, яка відігравала ключову роль у проєкті. Команда Revend Group представила до 4х різних варіантів, з яких було обрано та презентовано клієнту 2 остаточних. Проте, під час затвердження клієнт обрав міксовану версію обох варіантів.
- Деталізація та узгодження дизайну решти сторінок відповідно до визначених кроків (milestones).


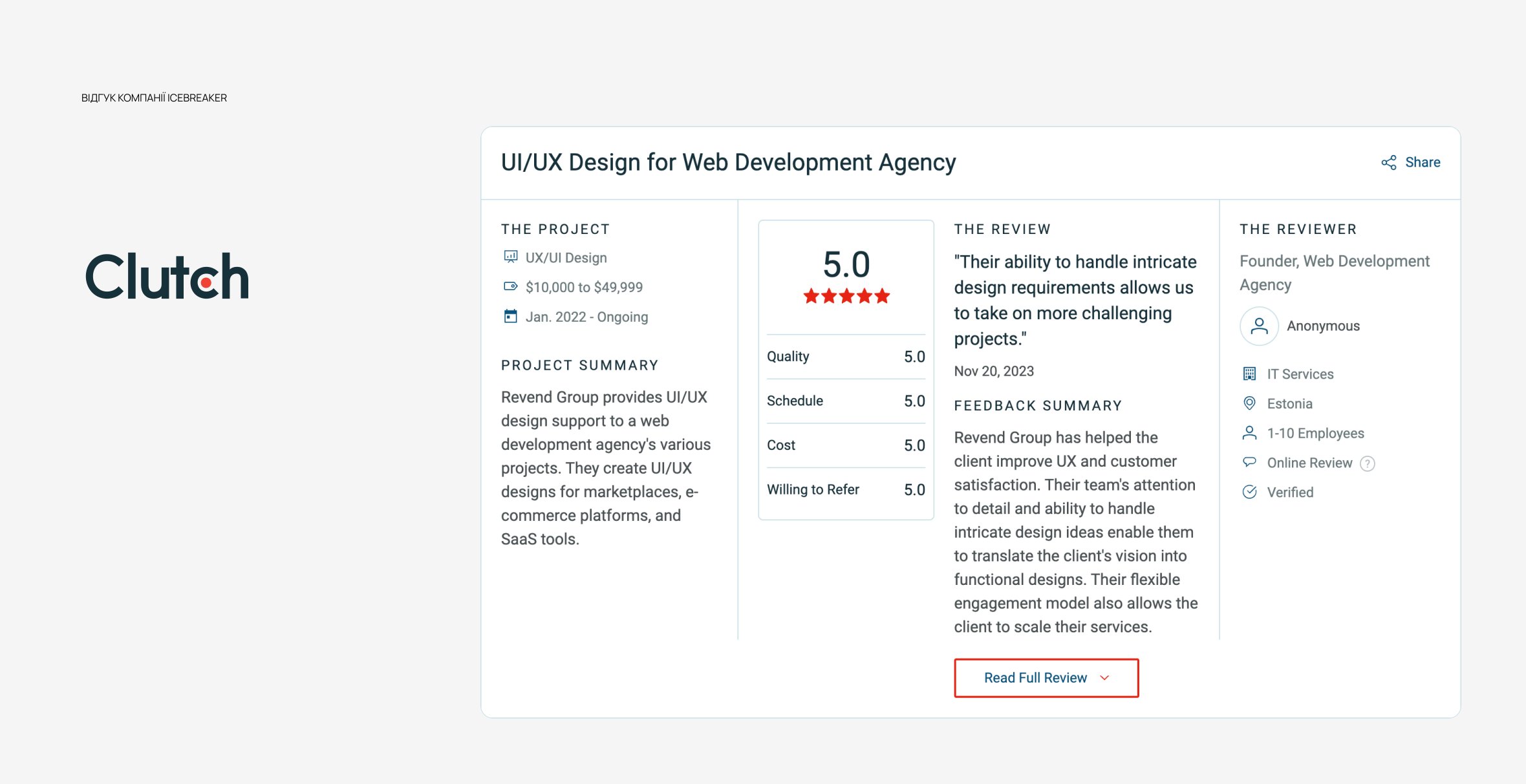
Відгук компанії IceBreaker
Їх вміння впоратися зі складними вимогами до дизайну дозволяє нам братися за складніші проєкти. Revend Group допомогла покращити користувацький інтерфейс та рівень задоволення клієнтів. Увага до деталей та вміння працювати зі складними дизайнерськими ідеями дозволяють команді втілювати бачення клієнта у функціональний дизайн. Гнучка модель співпраці також дозволяє клієнту масштабувати свої послуги…»

Результати партнерства
Клієнт на старті співпраці мав високі вимоги щодо рівня оформлення проєкту та коротких термінів його виконання. Компанія Revend Group виконала вимоги клієнта, оперативно зібравши команду з 5 спеціалістів, які працювали над проєктом близько пів року.
За цей час наша команда ефективно прискорила терміни виконання проєкту, при цьому взявши на себе керування дизайнерською частиною. Ми не лише пришвидшили процес, а й взяли повну відповідальність за якість його виконання. Ми оперативно інтегрувалися в існуючі робочі процеси команди IceBreaker, забезпечуючи плавний та ефективний хід спільної роботи.
Наразі проєкт успішно завершено, і ми вже спланували подальшу співпрацю. Наша мета — зробити компанію IceBreaker ще більш масштабованою, надійною та функціональною.
Посилання
Сайт Revend Group — ua.revend.group
Clutch — clutch.co/profile/revend-group
Linkedin — linkedin.com/company/revendgroup

