
Як редизайн сайту допоміг дошці оголошень Allmart збільшити дохід на 73%
Знайомство з кейсом Allmart
Аllmart.ua — сучасна онлайн-платформа для продажу б/в товарів. Це віртуальна дошка оголошень, яка об’єднує десятки тисяч покупців і продавців зі всієї України. За допомогою цього сервісу користувачі можуть: здійснювати безпечні покупки; безкоштовно розміщувати власні оголошення; розраховувати попередню ринкову вартість товарів. Попри попит на послуги сайту Allmart, ресурс демонстрував низький рівень конверсії та залученості цільової аудиторії. Саме тому компанія звернулася до команди наших фахівців. Задачею Турум-бурум було:
- Провести детальний юзабіліті аудит сайту;
- Проаналізувати дані аналітики та виявити недоліки інтерфейсу;
- За допомогою нових UX/UI рішень покращити KPIs сайту і підвищити коефіцієнт конверсії.
Оптимізація інтерфейсу за ESR підходом
Щоб обрати ефективну стратегію оптимізації інтерфейсу дошки оголошень, ми провели UX-аудит сайту, дослідили основні показники ресурсу та з’ясували наступне:
- Платформа Allmart є відносно молодою і має невеликий трафік;
- Деякі елементи інтерфейсу відвертали увагу користувачів від здійснення цільової дії — покупки товару, що призводило до високих показників bounce rate;
- Інтерфейс Allmart програвав своїм конкурентам у зручності та простоті використання.
Для редизайну сайту Allmart ми обрали метод ESR (Evolution site redesign), щоб раціонально використати бюджет і поліпшити показники конверсії сайту в коротші терміни. За цим підходом робота над інтерфейсом сайту здійснюється поетапно. Першочергово виправляються найкритичніші помилки інтерфейсу, що дозволяє швидко підвищити ефективність роботи сайту. Після до уваги беруть помилки з меншим ступенем критичності. Таким чином, ми не створюємо повністю новий дизайн сайту, а поступово оптимізуємо його поточну версію.
6 найкритичніших помилок інтерфейсу та шляхи їх вирішення
Далі ми розберемо 6 помилок з високим ступенем критичності, тобто вони мали найнегативніший вплив на показники KPI сайту.
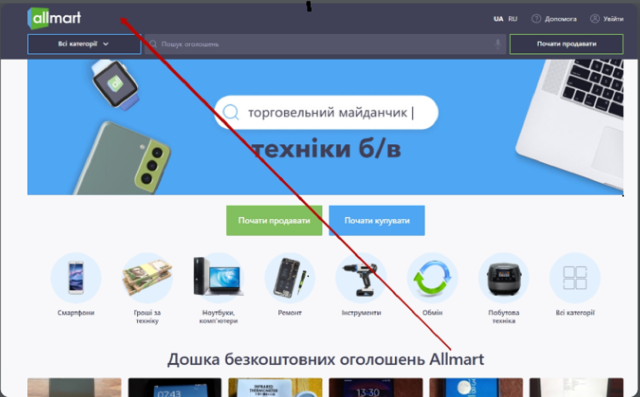
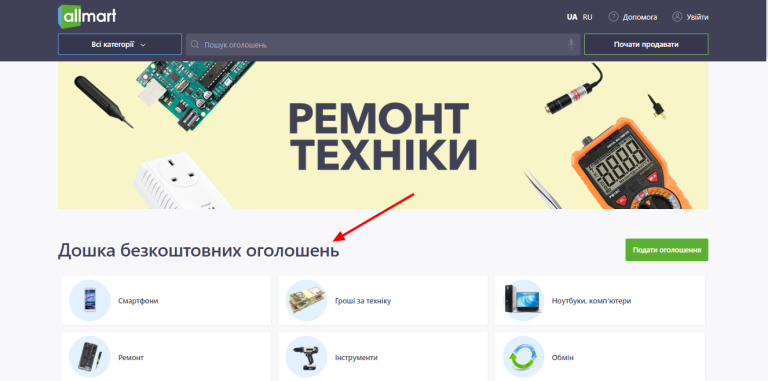
1. Невдало розташований опис сайту
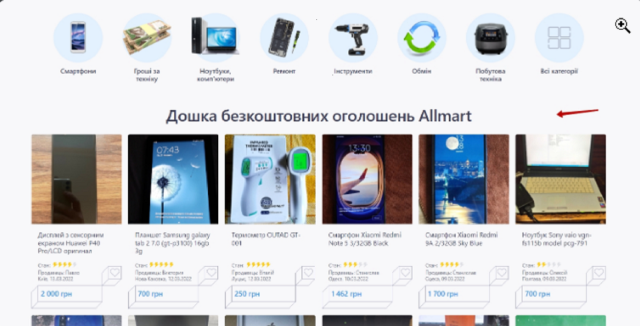
Проблема: на головній сторінці інформація про тип сайту знаходилася нижче першого екрану. Таким чином користувачам було важко відразу зрозуміти, чим саме займається ресурс, які надає послуги. Як наслідок – потенційні покупці залишали сайт.

Рекомендація: розмістити ключову інформацію про тип продукту в шапці сайту, а саме, що це Дошка оголошень.
Реалізація: поміняли місцями блок представлених на сайті товарів і заголовок дошки оголошень. Коли користувач відкриває сторінку в десктоп чи мобайл версії, цей напис знаходиться в центрі уваги користувача. Так потенційний клієнт при першому візиті на сайт відразу розуміє, які послуги надає платформа.

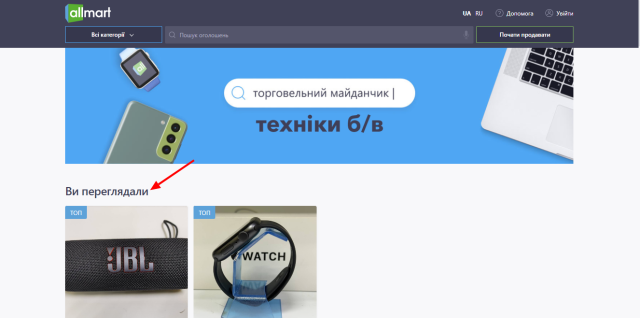
2. Відсутність блоку переглянутих товарів
Проблема: сайт не містив блоку товарів, які користувач переглядав до цього. Тому відвідувачі не могли швидко повернутися до попередньої сторінки, а мали повторно шукати потрібний товар. Не завжди клієнти мали достатньо часу та бажання для цього, тому просто виходили з сайту.

Рекомендація: додати блок переглянутих товарів, а також функцію збереження параметрів пошуку для швидкої навігації сайтом.
Реалізація: імплементували блок «Ви переглядали» на головній сторінці сайту. Так користувач може швидко повернутися до попередніх товарів або категорії, щоб продовжити пошук або здійснити покупку.

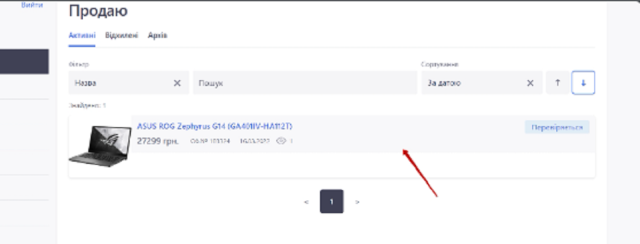
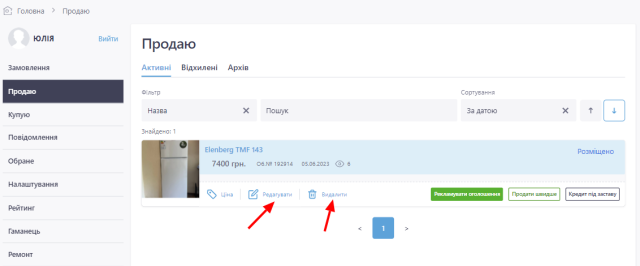
3. Неможливість редагувати оголошення
Проблема: в особистому кабінеті не було опції редагування чи видалення оголошення, що було критичним для онлайн дошки оголошень.

Рекомендація: додати функції керування оголошеннями для користувачів.
Реалізація: додали окремі кнопки для редагування та видалення оголошення. Для того, щоб обрати ці опції, користувачам не потрібно відкривати сторінку з товаром. Це заощаджує час клієнтів та підвищує лояльність до інтернет-магазину Allmart.

4. Некоректна робота функції пошуку
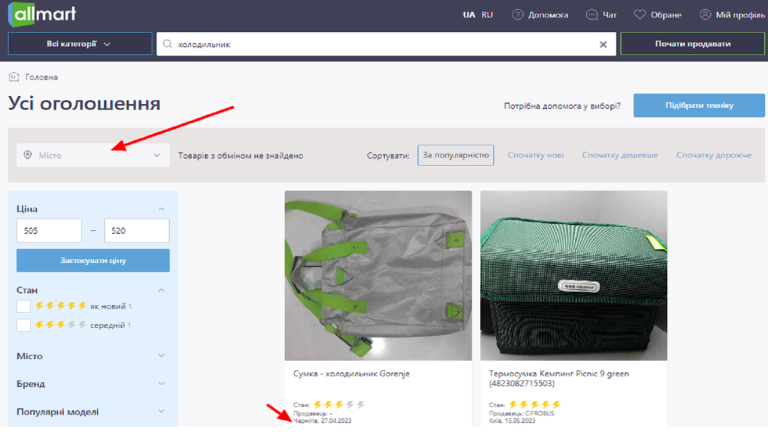
Проблема: Відсутня можливість шукати оголошення за конкретним містом. Більшість оголошень взагалі не відображали, в якому місті знаходиться товар. Це збивало з пантелику користувачів і ставало перепоною на шляху до здійснення покупки.
Рекомендація: Додати в пошук вибір регіону, щоб скоротити кількість запитів по потрібному місту або регіону.
Вирішення: Проаналізувавши дані, ми додали в пошук фільтр міста, щоб спростити та пришвидшити процес підбору товару для користувачів. Звуження кількості пропозицій збільшує ймовірність того, що клієнти знайдуть і придбають потрібний продукт. Крім цього, в усіх оголошеннях також була додана інформація про місто, де знаходиться товар.

5. Відсутність опції самостійної оцінки вартості товару
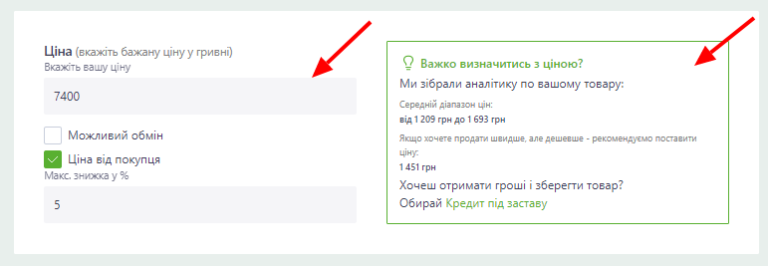
Проблема: потенційні продавці виходили зі сторінки оформлення оголошень, оскільки не мали змоги самостійно оцінювати товар. А ціна, яку пропонував сайт, базуючись на даних власної аналітики, не завжди відповідала дійсності та очікуванням продавця.
Так, наприклад, при спробі додати оголошення про продаж холодильника, сервіс запропонував нам максимальну ціну на 25% дешевше, ніж ціна, за яку його реально можна продати. Таке обмеження може бути причиною високого bounce rate зі сторінки створення оголошення.
Рекомендація: дозволити користувачам самостійно оцінювати свій товар.
Реалізація: додали спеціальний блок для зазначення вартості товару у форму створення оголошення. Наразі аналітична довідка слугує як порадник, але в жодному разі не обмежує продавців. Це позитивно впливає на лояльність користувачів.

6. Невдалі стилістичні рішення, які збивали з пантелику
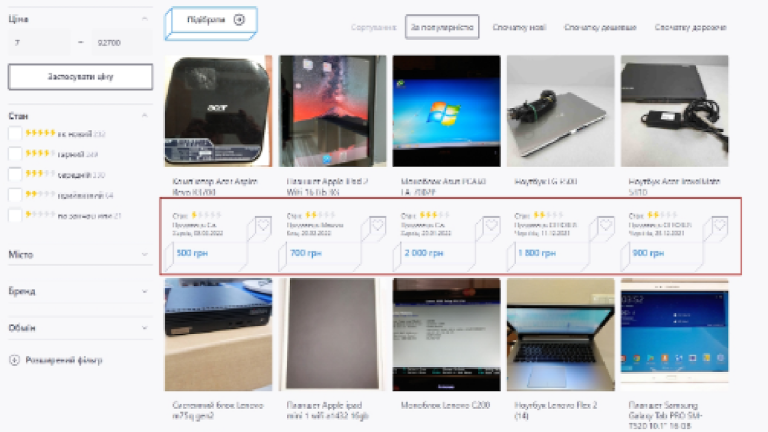
Проблема: інформація про ціну товару була оформлена у вигляді геометричних фігур, які часто сприймались як інтерактивні кнопки, хоча насправді не були такими. За даними аналітики, користувачі намагалися клікати по них, але нічого не відбувалося, що негативно впливало на користувацький досвід.

Рекомендація: спростити візуальний стиль елементів сайту, зробивши їх більш зрозумілими та звичними для користувачів. Неклікабельні елементи не повинні виглядати як інтерактивні.
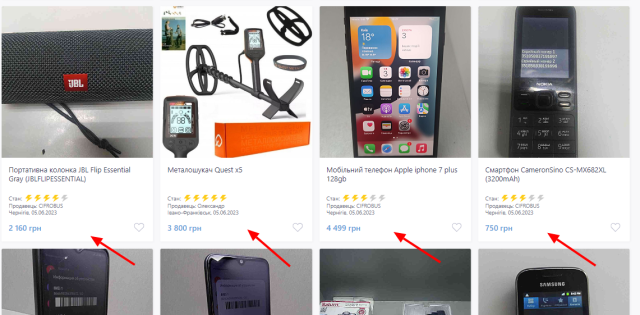
Реалізація: для клікабельних елементів ми використали кольорові іконки прямокутної форми, що, по-перше, змістило на них головний акцент, по-друге, є еталонним та звичним для користувача. Таким чином ми чітко розмежували кнопки від фрагментів опису.

Результати оптимізації інтерфейсу сайту Allmart
У статті ми детально розповіли тільки про маленьку частину нашої роботи над редизайном сайту Allmart за ESR підходом. Загалом під час юзабіліті аудиту було сформовано 50 гіпотез з покращення інтерфейсу. За 5 місяців роботи над проєктом більшість помилок були пропрацьовані та виправленні, відповідно наданих рекомендацій. Результати редизайну сайту говорять самі за себе, про що свідчать дані аналітики. Порівняно з періодом один місяць до впровадження нових UX/UI рішень та періодом після:
- Кількість користувачів, що використовують сайт з Desktop збільшилась на 55%. Відповідно ці користувачі стали переглядати більшу кількість сторінок та стали більш залученими у порівнянні з аналогічним періодом до редизайну;
- Кількість переглядів сторінок товарів виросла на 27%;
- Оформлення покупок збільшилося на 44%;
- Середній дохід на користувача збільшився на 29%;
- А середній дохід компанії від покупки виріс на 73%.
Підсумовуючи, можна сказати, що оптимізація сайту з погляду UX/UI важлива для збільшення конверсії. UX-дизайн має стратегічне значення для компанії, яка хоче досягти успіху на ринку — ваші користувачі будуть задоволені, активні та будуть з радістю повертатися до вашого бренду і рекомендувати його іншим. З погляду бізнесу, це підвищить як продаж, так і прибуток. Таким чином, інвестування в послуги UX/UI-дизайну, безумовно, вигідне з економічної точки зору.