Як зробити новий UX/UI-дизайн із думкою про клієнтів: кейс Samsung Experience Store
Як створювати новий дизайн сайту для великого бренду?. Як завдяки якісній аналітиці та тісній взаємодії з замовником створити UX/UI дизайн, який враховує задачі бізнесу та потреби користувачів?
Керівник UX/UI відділу компанії «Турум-бурум» Денис Студенніков розповів на прикладі сайту Samsung Experience Store, як редизайн впливає на досвід користувачів на всіх етапах взаємодії з платформою та навів практичні приклади створення клієнтоорієнтованого інтернет-магазину.
Samsung Experience Store: знайомство з компанією та її особливостями
До Турум-бурум звернувся офіційний представник компанії Samsung, який розвиває брендові магазини Samsung Experience Store в Україні із запитом редизайну сайту. Метою замовника було створити сайт, який:
- Допоможе збільшити конверсію бізнесу;
- Підкреслить переваги платформи над конкурентами;
- Збільшить середній чек;
- Зменшить показник відмов.
Інтерфейс сайту повинен був відповідати традиційній стилістиці компанії та чітким гайдам, але при цьому треба було оптимізувати досвід користувачів на всіх етапах взаємодії з платформою.
Ключові зміни в UX/UI дизайні сайту на основі даних Hotjar
Головна сторінка
Головна сторінка для великих брендових магазинів — це основна точка входу, візитна картка компанії, яка має зацікавити та переконати користувачів рухатися далі по воронці продажів. Тому важливо наповнити цю сторінку правильно структурованою інформацією відповідно до найчастіших запитів клієнтів та їх інтересів.
Ми проаналізували дані теплових карт з поточного сайту та виявили наступні інсайти:
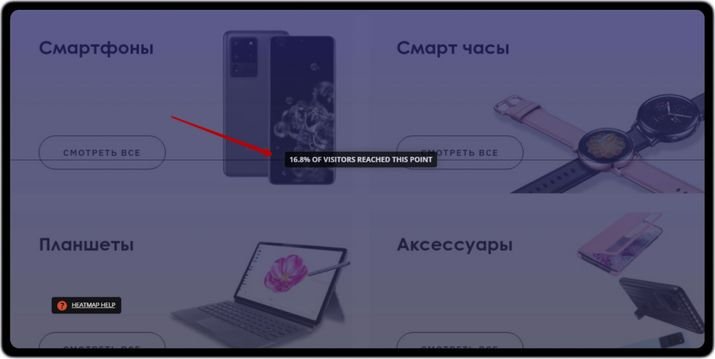
Користувачі різко втрачали інтерес вже після першого екрана — 60% користувачів у десктоп і 47% у мобайл не доскролювали до низу другого екрана

Карти Hotjar показували низькі показники глибини скролу
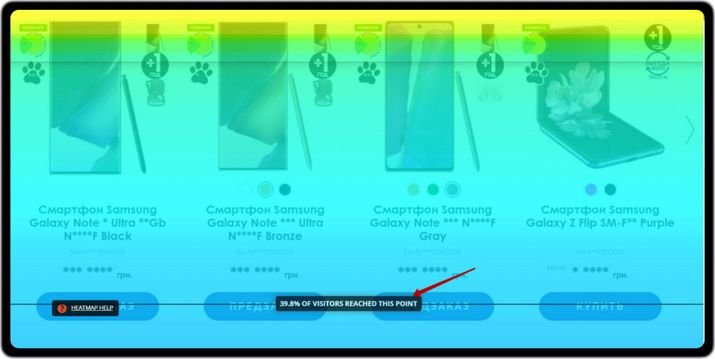
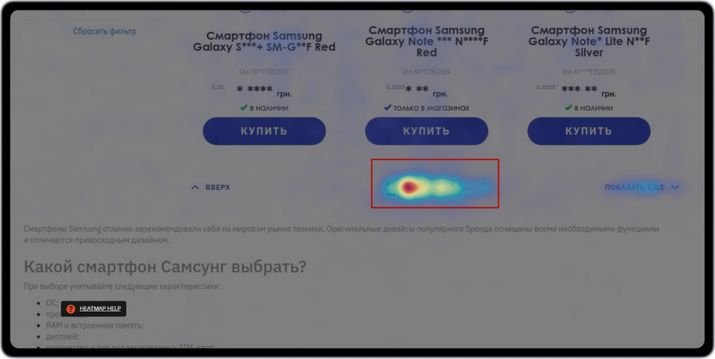
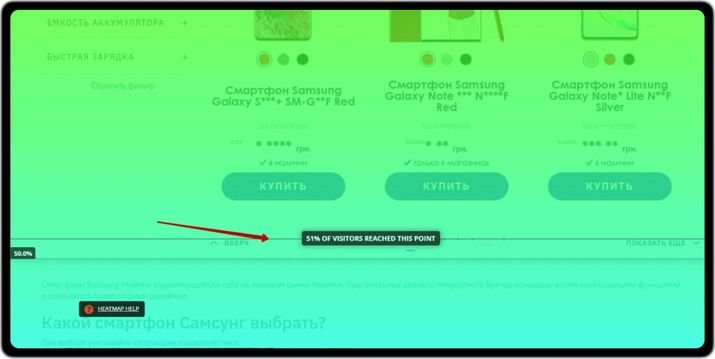
При цьому до блоку розділів доходили лише 17% користувачів у десктоп і 25% у мобайл. Саме ці цифри свідчили про недосконалу, нецікаву структуру головної сторінки, вона не відповідала очікуванням користувача і він залишав сайт.

За тепловою картою головної сторінки видно, що користувачі не доходили до розділів
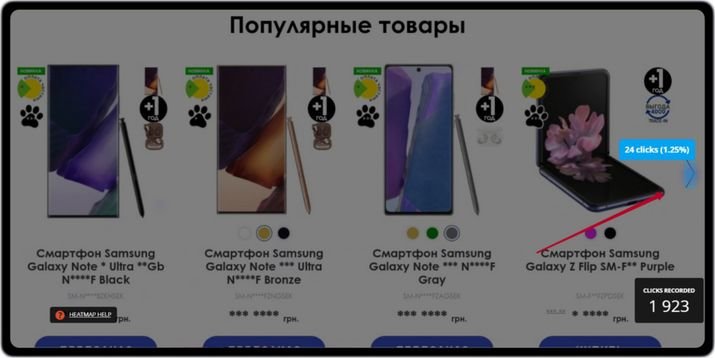
Користувачі майже не клікали на популярні товари та новинки

Ми помітили, що популярні товари не мали кліків
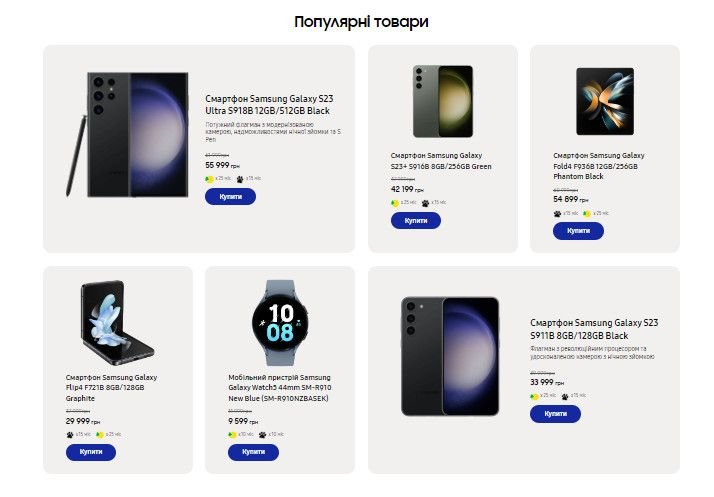
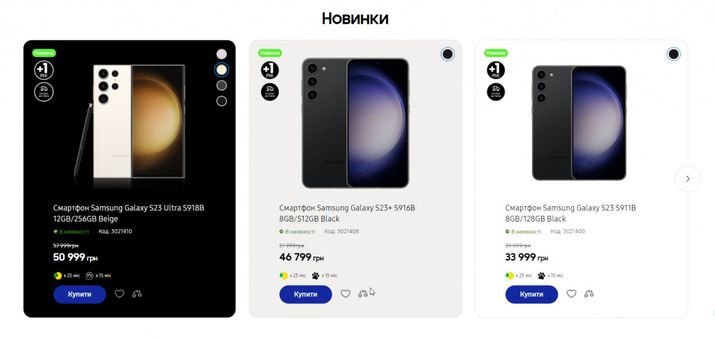
Тому у новому дизайні ми передбачили динамічні блоки новинок та популярних товарів, які більше привертають увагу користувачів завдяки різним формам та варіантам кольору фону.

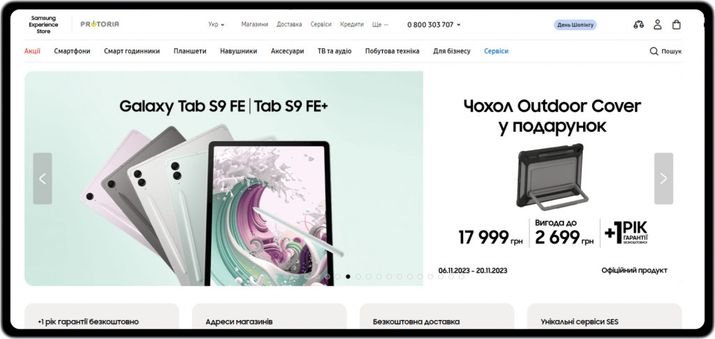
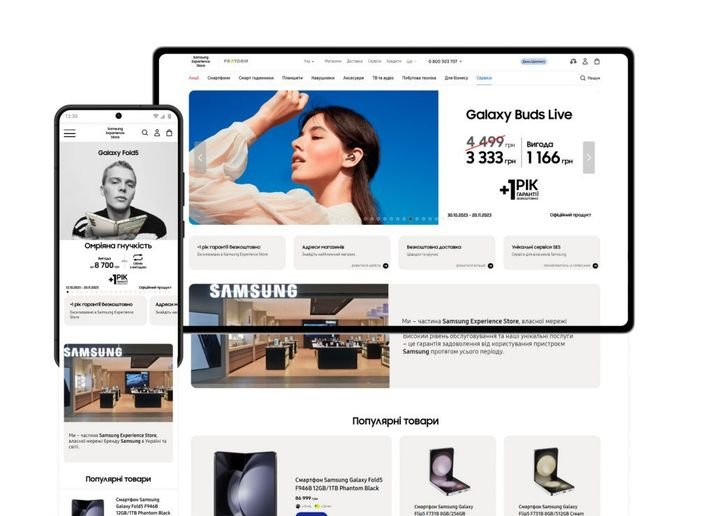
Редизайн сайту Samsung Experience Store

Різноманіття точок входу на головній сторінці після редизайну Samsung Experience Store
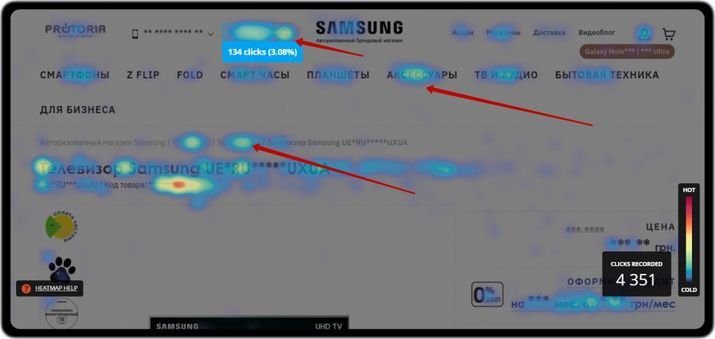
Найбільш клікабельні категорії у шапці були: Смартфони, Аксесуари, Планшети, ТБ та аудіо, Смарт годинник, Побутова техніка

Найбільш популярні категорії меню сайту Samsung Experience Store
Під час редизайну пріоритезували категорії товарів у меню відповідно до даних аналітики. Винесли пункт «Акції» у меню та акцентували на ньому увагу завдяки кольору.

Меню на сайті Samsung Experience Store після редизайну
Користувачі переглядали банери. Це найклікабельніший елемент сторінки.

Побачили велику кількість кліків на слайдер з банерами сайту Samsung Experience Store
Розробили міні гайд для подальшого оформлення банерів з описом всіх відступів, шрифтів та правил компонування зображень та тексту.
Крім того, переосмислили блок з перевагами Samsung Experience Store над конкурентами, щоб вказати користувачам на об’єктивні причини обрати офіційну платформу. Та нагадали про великий перелік сервісів компанії (Samsung Care; Послуга Turbota; Samsung Trade-In; Персональна консультація; Premier Service; Galaxy тест-драйв та інші), як перевагу покупки товару в авторизованому магазині.
В результаті за допомогою глибинного UX аналізу сайту ми визначили найслабкіші місця, а також категорії товарів й блоки, якими користувачі цікавляться найбільше, та переробили структуру головної сторінки сайту:

Головна сторінка сайту Samsung Experience Store після редизайну
Сторінка видачі товарів
Сторінки товарної видачі — це місце, де користувачі знайомляться і продивляються асортимент товарів. Тому для таких сторінок важливо акцентувати саме товари, надавши якісні зображення та ключову інформацію на прев’ю для пришвидшення пошуку необхідного товару.
Аналізуючи сторінку видачі, ми побачили:
- Користувачі переглядали по кілька сторінок видачі

На тепловій карті Samsung Experience Store видно, що користувачі дуже часто клікають на перемикач сторінок
Це свідчило що користувачу показано недостатню кількість товарів, потрібно було довго скролити аби продивитися всі можливі варіанти. Через це користувачі втрачали інтерес на сторінці видачі та до пагінації доходило лише 50% користувачів у десктопі та 26% у мобайлі.

За тепловою картою сторінки видачі видно, що тільки 50% користувачів Samsung Experience Store доходило до пагінації
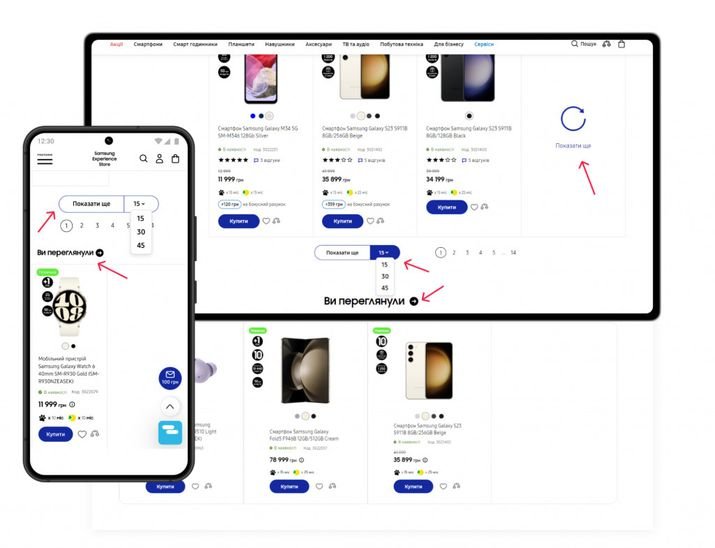
Саме тому було запропоновано збільшити кількість товарів на сторінці за замовчуванням, а також надати можливість користувачу обрати кількість товарів, що показуються на сторінці, та спосіб завантаження наступних пропозицій.

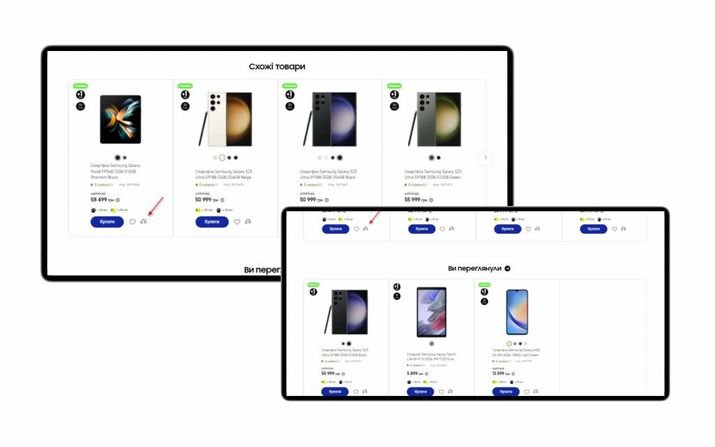
Вигляд пагінації сторінки видачі та блок «Ви переглянули» після редизайну сайту Samsung Experience Store
Ще ми додали блок з раніше переглянутими товарами внизу сторінки видачі з метою розширення воронки. Тепер користувач має змогу швидко повернутися до товарів, які його зацікавили, якщо він доскролив видачу до кінця, але нічого не обрав.
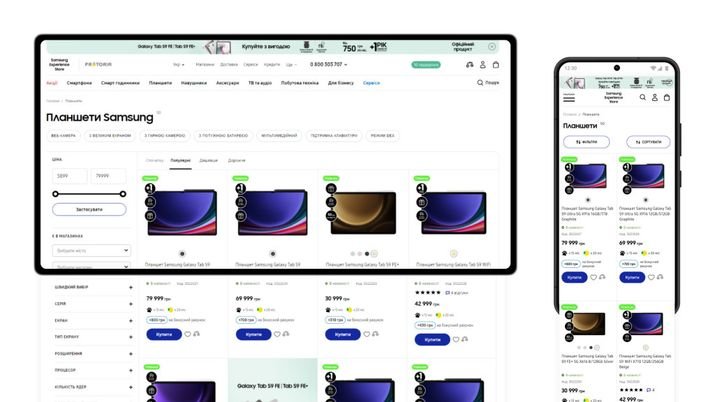
В результаті отримали сторінку видачі товару подібну до вітрини магазину з головним візуальним акцентом на товарі: великі фото, однаковий фон прев’ю та підкладки сайту створюють ефект відсутності кордонів, начебто розглядаєш товари у реальному магазині, інформативний ховер з виведенням додаткової інформації, та інше.

Вигляд сторінки видачі товарів після редизайну сайту інтернет-магазину електроніки Samsung Experience Store
Сторінка картки товару
Картка товару — це місце прийняття рішення про покупку. Тут користувач детальніше вивчає товар і його характеристики. Структура, інформаційна архітектура та порядок блоків на цій сторінці відіграє надважливу роль.
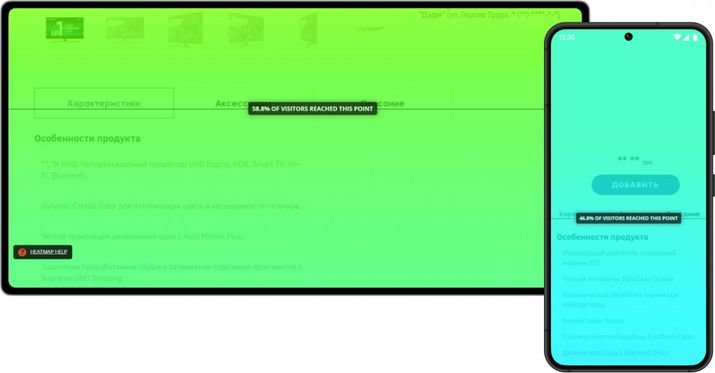
До опису не доходило 40% користувачів у десктоп і 53% у мобайл, до кінця характеристик і схожих товарів — 70% на всіх пристроях.
Тож користувачі вчитувалися в характеристики, але втрачали інтерес і не дочитували їх до кінця.

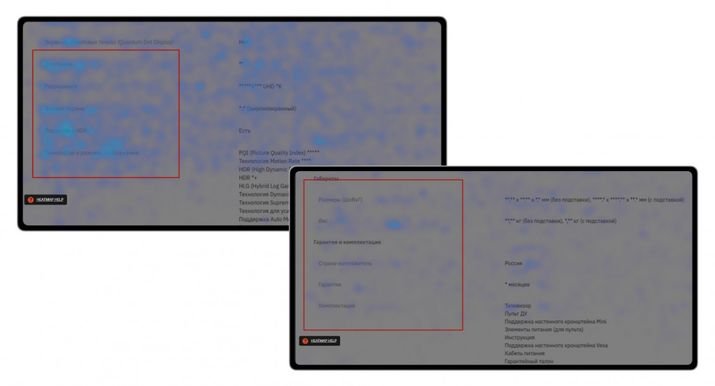
Теплова карта показує, як люди взаємодіяли з початком списку характеристик товарів Samsung Experience Store та те, що інтерес згасає в кінці списку

Більш ніж 40% користувачів Samsung Experience Store у десктоп та 53% користувачів з мобільних пристроїв не читали характеристики, згідно з тепловими картами
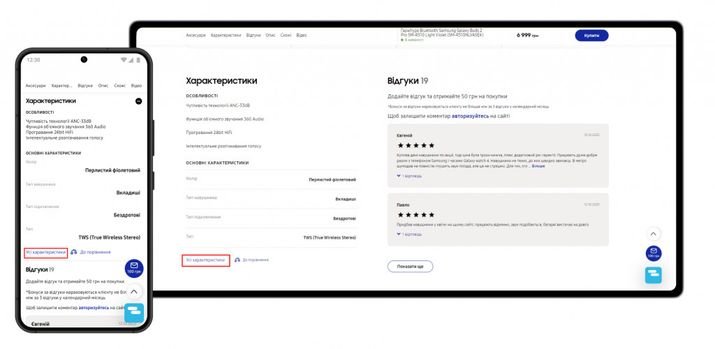
Тому ми скоротили висоту характеристик за замовчуванням, щоб відображати тільки ключові параметри.

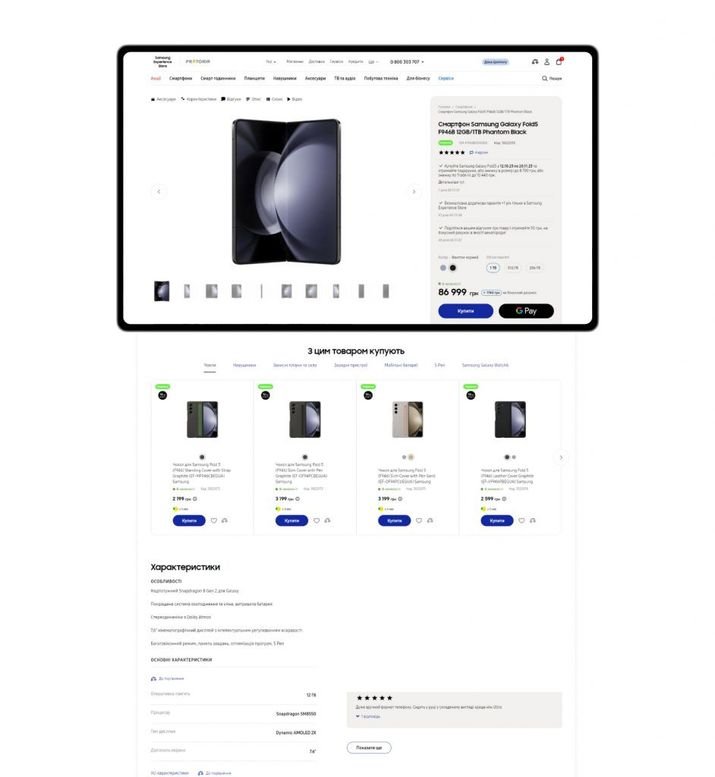
Характеристики товару після редизайну
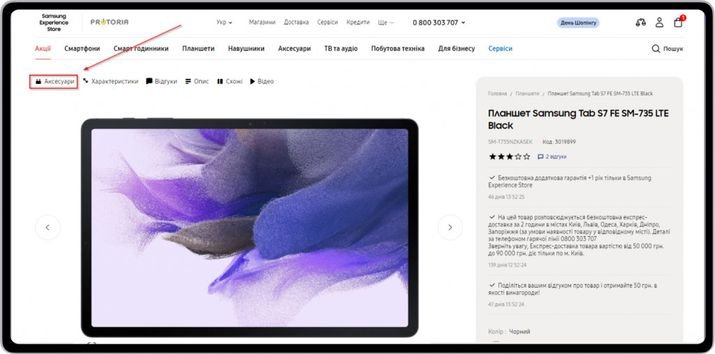
Користувачі дуже часто переходили на аксесуари, які відвертали увагу від самого товару.

З теплової карти видно, що "Аксесуари" є найбільшою точкою взаємодії сайту Samsung Experience Store
Ми надали швидкий доступ до аксесуарів, розмістивши посилання на них на початку сторінки.

Розташування посилання на аксесуари до товару після редизайну сайту
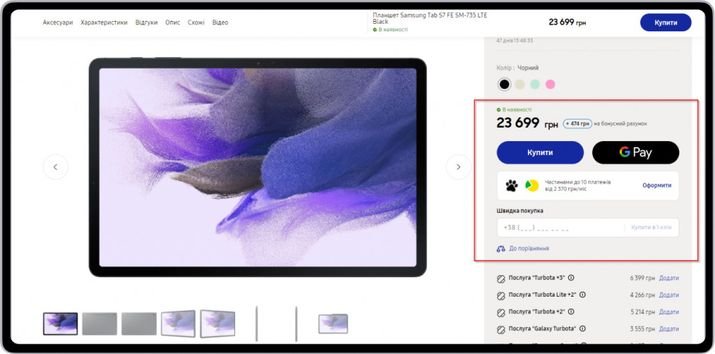
Користувачі цікавилися розстрочкою і менше додатковими опціями, які відображали іконки.

З теплової карти видно, що розстрочка цікава користувачам Samsung Experience Store

Лейби відволікали користувачів від взаємодії з картинкою товару на Samsung Experience Store
Ми додали інформацію про способи оплати, функцію швидкої покупки та оплати («Купити в 1 клік», GPay тощо). Розмістили іконки розстрочки ближче до ціни та цільової дії для наочності доступних опцій. Та передбачили кредитний калькулятор зі списком банків і опціями, щоб підштовхнути користувача до покупки.
Крім того, надали інформацію про сервіси на сторінці товару з зазначенням вартості їх використання, як конкурентну перевагу покупки в авторизованому магазині.

Інформування користувачів щодо варіантів оплати: ми відобразили мінімальну ціну за місяць у розстрочку, щоб продемонструвати клієнтам можливі опції оплати та спонукати їх до покупки.

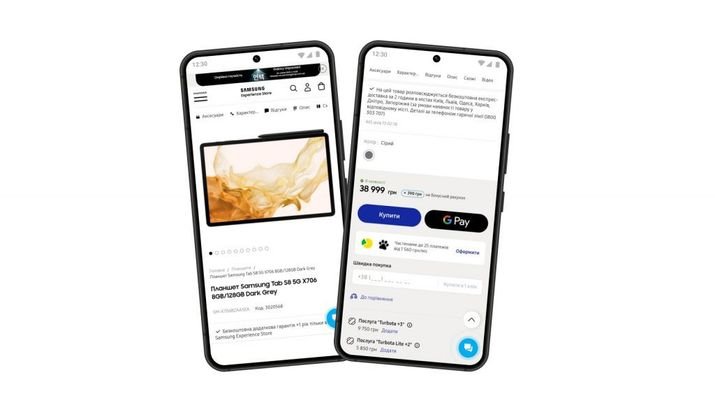
Адаптивна версія сторінки товару на сайті Samsung Experience Store
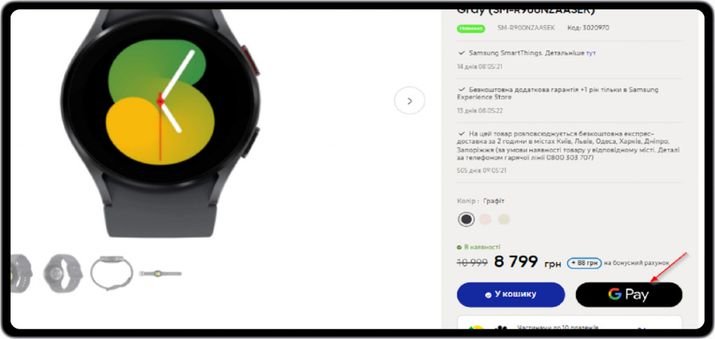
Користувачі дуже цінують свій час та гроші, тому швидка та безпечна оплата — це пріоритет. Виходячи з нашого досвіду проектування різних інтернет-магазинів та тенденцій в e-commerce, ми порекомендували Samsung Experience Store імплементувати Google Pay оскільки платіжна платформа дає змогу ще простіше і безпечніше оплачувати покупки в Інтернеті, та навіть більше, наявність такої опції може збільшити конверсію у 20 разів.

Додавши GPay до картки товару та чекауту як додатковий спосіб оплати замовлення, ми подбали не тільки про комфорт клієнта, але також додали ще одну перевагу Samsung Experience Store над конкурентами
В мобайл версії багато користувачів поверталися з картки товару на головну сторінку

Користувачі Samsung Experience Store активно користувалися хлібними крихтами для повернення на попередню сторінку

З теплової карти видно, що користувачі Samsung Experience Store клікають на хлібні крихти
У новому дизайні передбачили повноцінні хлібні крихти в адаптиві. А також додали блоки з переглянутими та схожими товарами з можливістю їх порівняння за допомогою спеціального інструмента.

Додаткові блоки на сторінці товару для полегшення процесу підбору необхідної продукції на Samsung Experience Store
Ми повністю переробили структуру сторінки товару, зробили її зручною, зрозумілою, з вичерпною інформацією про товар, умови та варіанти оплати та доставки, додаткові сервіси, які пропонує офіційний представник.
Пропрацювали механіку роботи upsell та cross sale інструментів для підвищення середнього чека.
При прокрутці сторінки закріпили панель з характеристиками, назвою, артикулем, ціною та СТА, щоб вони завжди були перед очима і користувач у будь-яку хвилину міг перейти на наступний крок воронки.

Сторінка товару після редизайну Samsung Experience Store
Кошик
Зараз існує 2 основні підходи до оформлення кошика: окрема сторінка і pop-up. Відмовляючись від окремої сторінки кошика, шлях користувача до оформлення замовлення істотно скорочується.
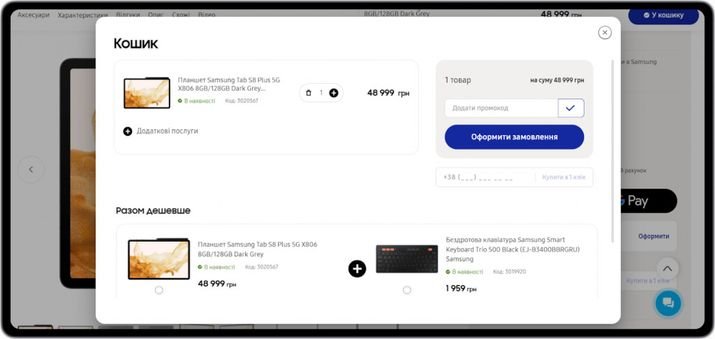
В середньому кількість товарів доданих до кошика в інтернет-магазині Samsung Experience Store зазвичай не перевищує двох одиниць. Тому ми вирішили позбутися зайвого кроку — сторінки кошика. Ми замінили її поп-апом з можливістю здійснення швидкої покупки в «1 клік» або з GPay.
Окрім цього, для оптимізації кошика та збільшення середнього чека, ми запропонували наступні ефективні UX/UI рішення:
- Пропонувати кроссейл товарів і сервісів на етапі кошика і додавання товару в кошик;
- Вказувати скільки бонусів користувач отримує за замовлення;
- Додати функцію промокоду, щоб його можна було застосувати до всієї сторінки та побачити кінцеву суму замовлення.

Кошик інтернет-магазину після редизайну
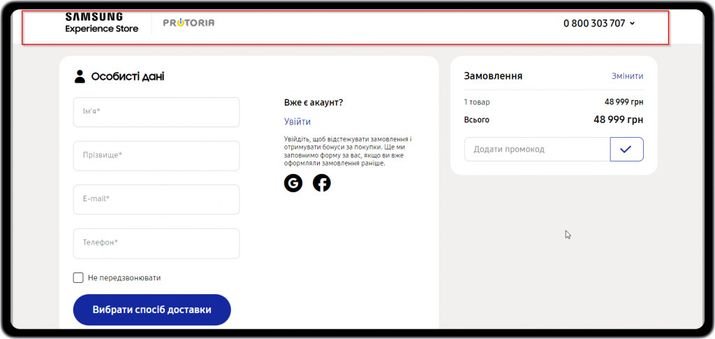
Сторінка оформлення замовлення
Одна з найкритичніших помилок — коли користувачі йдуть зі сторінки оформлення замовлення.
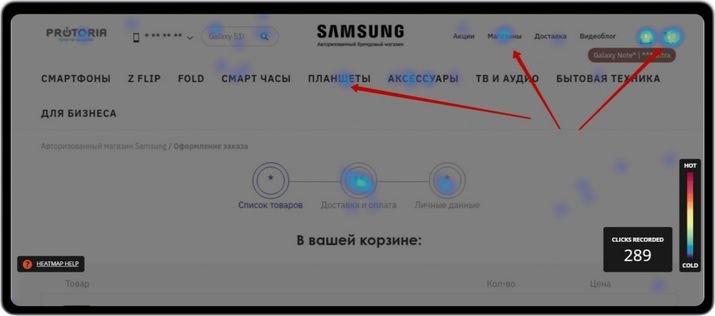
Багато користувачів йшли з чекауту, переходячи до інших категорій та редагування кошика.

На сторінці чекауту було дуже багато точок виходу, які заважали завершенню покупки на Samsung Experience Store
Для того, щоб знизити показник відмов та оптимізувати процес оформлення замовлення ми мінімізували шапку сайту, прибравши зайву інформацію та точки виходу. Дали користувачам можливість редагування замовлення безпосередньо на сторінці чекауту.

У шапці чекауту тільки необхідна інформація, щоб не відволікати користувача від завершення купівлі на Samsung Experience Store
Користувачі часто взаємодіяли з промокодом — четверта частина у десктопі та восьма частина у мобайл.

На тепловій карті ми бачимо, що користувачі взаємодіють з промокодом
Зробили це поле відразу доступним для вводу промокоду.
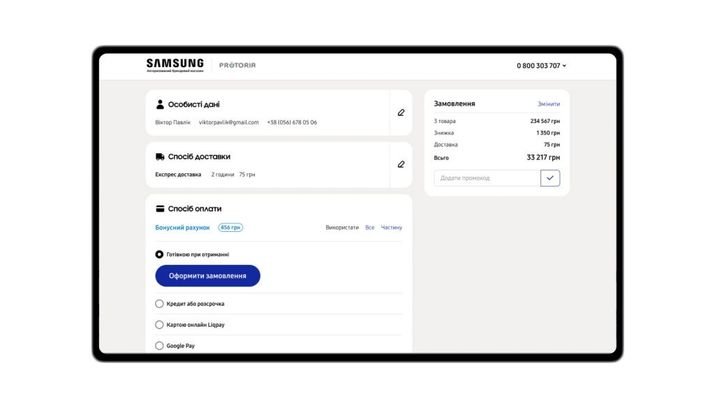
Для того, щоб скоротити чекаут та зробити процес оформлення замовлення максимально послідовним, чітко продумали структуру сторінки, розбили її на блоки, окремо винесли підсумкову частину в праву частину форми та розписали все, за що буде і не буде платити користувач, знижки, промокоди, оплату бонусами. Наприклад, при обраній розстрочці підсумкову суму в чекауті відображаємо як щомісячний платіж, щоб не відлякувати великою сумою.
Таким чином, усі розрахунки знаходяться в одному місці, надаючи усю необхідну інформацію користувачу перед тим, як він натисне кнопку «Оформити замовлення».

Чекаут — етап оплати замовлення на Samsung Experience Store
Ґрунт для змін або що передувало редизайну сайту Samsung Experience Store
Занурення у бізнес замовника
Як вже зазначалося вище нашим першим кроком був брифінг з замовником та юзабіліті аудит сайту, щоб зрозуміти задачі та болі зі сторони бізнесу.
Ще одним ракурсом для вивчення особливостей компанії стали безпосередньо працівники компанії та сервіс, який вони надають покупцям офлайн.
Для цього ми:
- Спочатку відвідали офлайн магазин Samsung Experience Store як таємні покупці, щоб переконатися в експертизі і якості сервісу;
- Провели інтерв’ю з продавцями офлайн точок продажу, щоб з’ясувати деталі взаємодії онлайн та офлайн послуг компанії.
Ми виявили, що офлайн магазини працювали бездоганно і нашою метою було розробити сайт, який би працював так само добре і цілком задовольняв потреби цільової аудиторії.
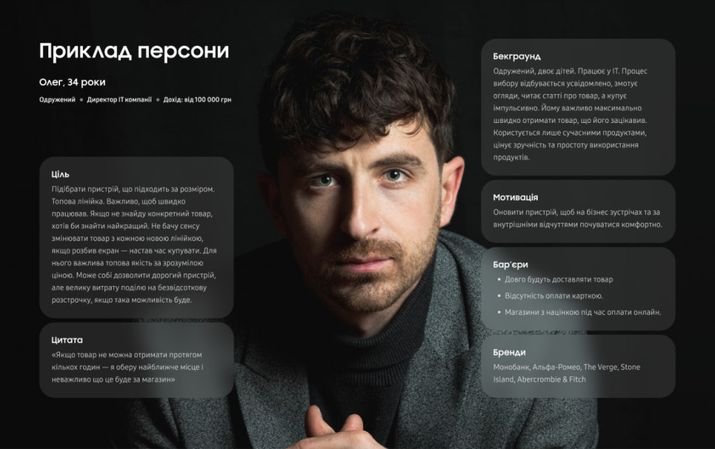
Далі ми перейшли до етапу більш детального вивчення саме цільової аудиторії та створення портрета персони. Оскільки було важливо з’ясувати, для чого клієнтам використовувати саме Samsung Experience Store, а не будь-який інший інтернет-магазин електроніки, який продає продукцію Samsung.
Для якісного аналізу потреб цільової аудиторії ми провели інтерв'ю з її реальними представниками. Зібрали інформацію про вік, сімейний статус, професію, середній дохід представників ЦА, а також їх очікування від е-комерсу, критерії оцінки якості сервісу компанії, речі, які негативно впливають на їх користувацький досвід.

Приклад портрета персони цільової аудиторії Samsung Experience Store
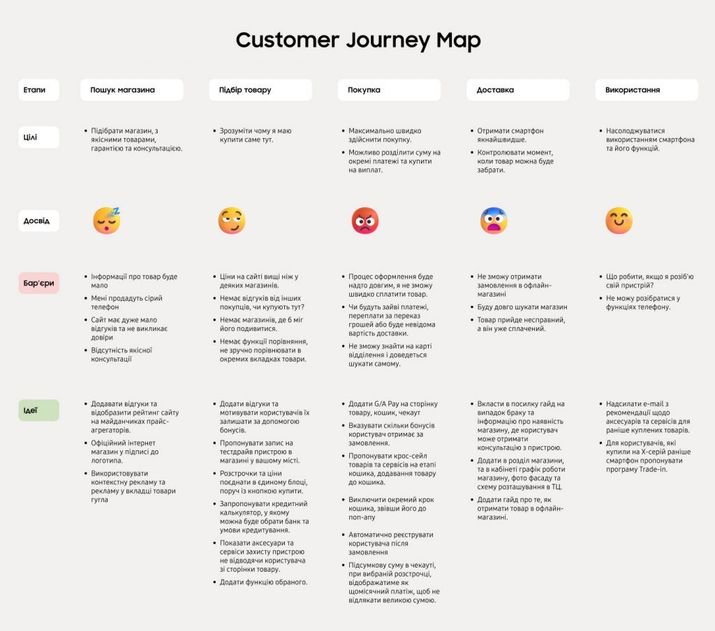
Customer Journey Map
Базуючись на всіх даних, розробили customer journey map – візуалізацію досвіду взаємодії користувача з інтерфейсом магазину.
У ній відображено:
- Етапи, які проходить клієнт для здійснення покупки;
- Канали взаємодії з користувачами;
- Очікування користувачів, їх емоції та мотиви на кожному етапі.
Детальна customer journey map дозволила сфокусуватися на окремих недоліках інтерфейсу та оптимізувати час та бюджет замовника. Завдяки customer journey map вдалося ідентифікувати можливі перешкоди для користувачів на шляху до оформлення покупки та елементи сайту, які викликали негативні емоції в клієнтів, щоб надалі усунути ці бар'єри.
Менше перешкод = більше замовлень = вища конверсія.

Customer journey map для Samsung Experience Store
Інформаційна архітектура нового сайту та прототипування
Наступним кроком було створення інформаційної та навігаційної архітектури ключових сторінок сайту – прототипи майбутнього е-коммерс. Це дозволило:
- Організувати контент таким чином, щоб користувач міг легко та швидко орієнтуватися в сайті навіть під час першого візиту;
- Мінімізувати проблеми, які можуть виникнути в користувачів під час взаємодії з продуктом;
- Впевнитися в тому, що контент правильно структурований і задовольняє потреби бізнесу та користувачів.

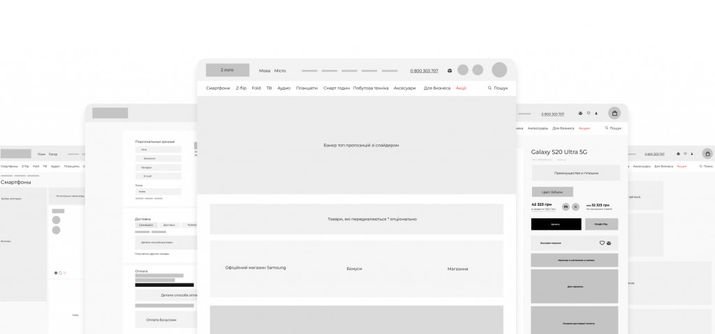
Приклад прототипу головної сторінки сайту Samsung Experience Store
Стилістика сайту: створення та використання гайдів
Впізнаваність бренду – одна з найбільших причин підвищення лояльності клієнтів до бізнесу. Це збільшує рівень довіри та заохочує користувачів до здійснення повторних покупок. Так згідно з дослідженням Sales Benchmark Index, 78% споживачів стверджують, що купуватимуть більше у компанії, яку вони знають і якій довіряють.
У свою чергу, кейс Samsung Experience Store – це робота над редизайном онлайн платформи вже відомого у світі бренду. За роки діяльності Samsung Experience Store створив власний стиль, а в суспільстві сформувалися асоціативні елементи образу компанії.
Тому ми здійснювали розробку нового інтерфейсу з урахуванням гайдів, які нам надав замовник. Використали фірмовий шрифт Samsung Sharp Sans, традиційний синій колір у поєднанні з чорним, білим і світло-сірими кольорами. Завдяки цим стилістичним елементам користувачі миттєво впізнають бренд, що сприяє побудові стійких і довірливих стосунків з клієнтами.

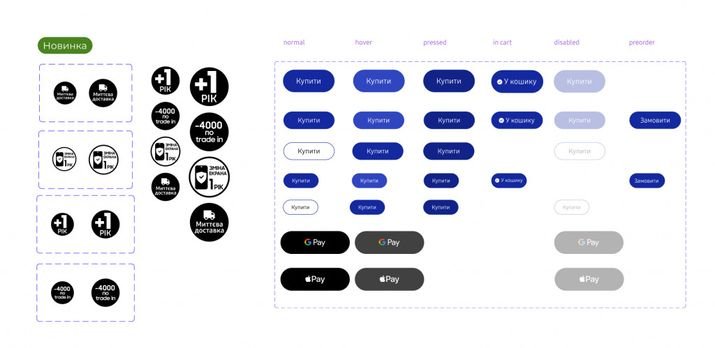
Приклад розробки гайдів та стилістики інтерфейсу Samsung Experience Store
Результати роботи над UX дизайном сайту для Samsung Experience Store
Нашим завданням було не лише створити продукт, який відповідає гайдам компанії, але й врахувати та оптимізувати досвід користувачів на всіх етапах взаємодії з платформою.
Завдяки тісній співпраці з замовником та якісному юзабіліті аудиту нам вдалося:
- Створити клієнтоорієнтований е-коммерс;
- Підкреслити переваги компанії;
- Заохотити користувачів просуватися сайтом далі завдяки яскравим блокам;
- Зменшити показник відмов;
- Врахувати в інтерфейсі фірмову стилістику компанії.
Згідно з контрактом, ми розробили основні сторінки сайту та надали замовнику детальний звіт UX аудиту з докладно описаними гіпотезами та рекомендаціями з оптимізації інтерфейсу. Подальшу роботу над сайтом виконував дизайнер від Samsung Experience Store, а Турум-бурум надавав і продовжує надавати й до сьогодні консультативні послуги.