Карта кліків – що нового в підході аналізу UX сайту
У цій статті ми поговоримо з вами про те, як визначити поведінку і дії вашого клієнта на сайті і взагалі, чи варто це робити. А також ви дізнаєтеся, що нового в підході аналізу UX сайту і для чого потрібно використовувати карту кліків.
Всі приклади в статті будуть ґрунтуватися на унікальній статистиці по більш ніж 40 млн кліків, яку вдалося зібрати завдяки карті кліків Plerdy.
Згадуючи купівлю будь-якого товару, ви швидше за все пригадаєте емоцію, яку відчували в той момент, ніж сам товар. Будь-яка взаємодія з сайтом компанії є частиною вашої емоційної пам'яті.
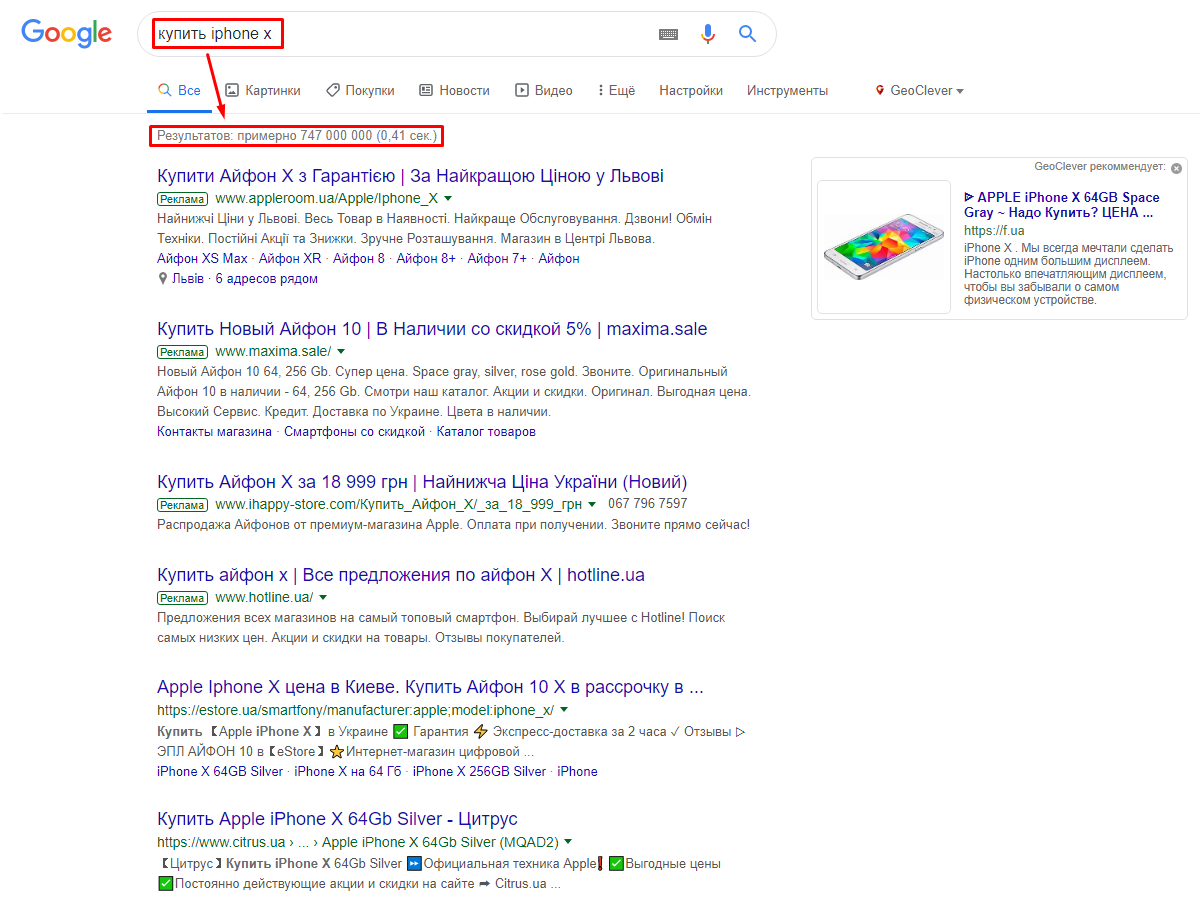
Сьогодні в Інтернеті ми маємо безліч товарів і послуг, які можна вибрати, не виходячи з дому. Наприклад: шукаючи в Інтернеті «купити iPhone X», в пошуковій видачі ви побачите понад 700 тис. пропозицій. Аналогічні ситуації є і в інших категоріях товарів.

Виникає питання: коли-небудь ви замислювалися про те, що користування вашим сайтом може викликати погані емоції і ви через це втрачаєте до 99% потенційних покупців?
Якщо замислювалися, тоді чи досліджували, наскільки подобається потенційним клієнтам ваш сайт? Погодьтеся, дуже риторичне питання.
Якщо не замислювалися, тоді тримайте кілька доказів, які повинні вас підштовхнути перевірити сайт на наявність UX проблем:
- 79% клієнтів визнають, що шукають інший сайт, якщо той, на якому вони опинилися, не виправдовує очікувань.
- 96% користувачів смартфонів зіткнулися з веб-сайтами, які не є мобільними або не призначені для відповідного відображення на мобільних пристроях.
- 52% користувачів повідомили, що поганий досвід роботи з мобільними пристроями зменшує ймовірність взаємодії з компанією.
- 63% користувачів для пошуку товарів або послуг використовують кілька пристроїв, таких як смартфон, планшет, ноутбук, ПК тощо.
Є багато статистичних даних, таких як вищезгадані пункти, які можуть довести, що все ж UX є істотним і має величезне значення для цифрового маркетингу і його користувачів.
Отже, поїхали!
Як UX впливає на просування інтернет-магазину і сайту?
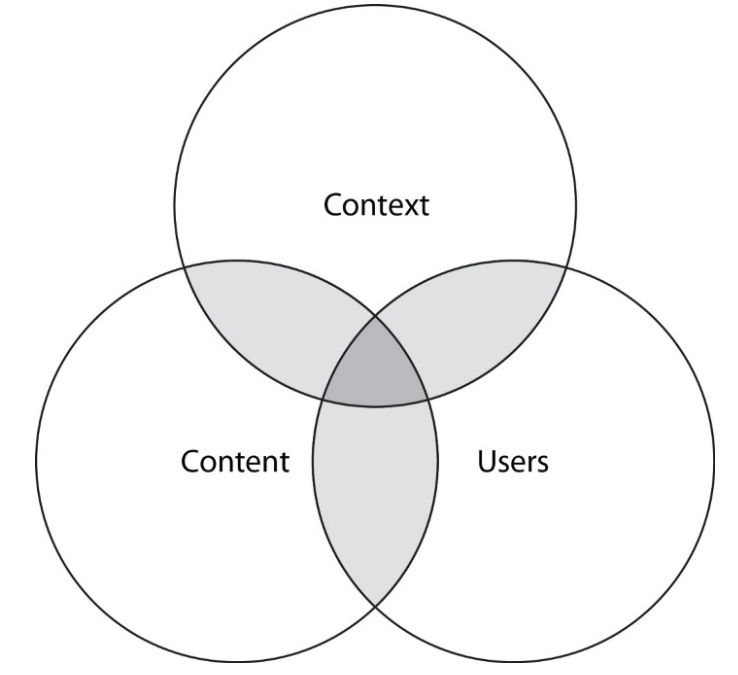
Президент консалтингової фірми з інформаційної архітектури і пошуку, Пітер Морвілл, виділяє такі фактори, що впливають на UX сайту:

- Користь: ваш контент і в цілому зміст сайту повинні повністю відповідати запитам клієнта.
- Зручність: простота використання сайту залишається життєво важливою складовою взаємодії з сайтом.
- Привабливість: всі зображення, айдентика вашого бренду і елементи дизайну повинні запам'ятовуватися клієнту і викликати приємні емоції.
- Доступність: зміст має бути доступним для людей з обмеженими можливостями.
- Достовірність: користувачі повинні довіряти і вірити тому, що ви їм розповідаєте.
- Легкість пошуку інформації: зміст сайту має бути структурованим і легко доступним, зі зрозумілою навігацією.
Дотримуючись всіх цих 6 факторів, які впливають на UX сайту, ваші користувачі отримують задоволення від його використання.
Не тільки вищезгадані статистичні дані доводять, що UX грає велику роль в 2019 році.
Google недавно опублікував електронну книгу – UX playbook на 108 сторінок, заповнену перевіреними порадами щодо збільшення продажів. Огляд базується на науковому тестуванні A/B і включає цитати для широкого кола досліджень і статей. Вивчивши кілька сотень сайтів роздрібної торгівлі, вони зрозуміли, що існують певні універсальні елементи UX.

Книга містить чек-лист показників для поліпшення мобільного UX сайту для 6 ключових областей сайту:
- Головна сторінка/Цільова сторінка.
- Меню і навігація.
- Пошук.
- Категорія/Продукт.
- Конверсія.
- Оптимізація форми.
Хороший UX сайту не лише впливає на бажання користувачів знову і знову його відвідувати і здійснювати там замовлення, а й на ріст сайту в пошуковій видачі.
Не варто забувати, що мобільне юзабіліті сайту є одним з найбільш важливих 200 факторів ранжування в 2019 році. Про це також свідчить новий підхід в індексації Google Mobile-First Indexing.
Карта кліків як інструмент вивчення поведінки потенційних клієнтів сайту інтернет-магазину
Більшість інтернет-магазинів використовують схожі між собою шаблони. Така схожість викликана суб'єктивною думкою про те, що всі ці сайти вже пройшли певні тестування і є досить зручними для потенційних клієнтів. Насправді кожен сайт або інтернет-магазин має свою особливу аудиторію. І поведінка цієї аудиторії може бути протилежною до вашої.

Для того щоб визначити поведінку саме ваших потенційних клієнтів, на сторінках інтернет-магазину необхідно використовувати карту кліків.
Саме дані, які ви отримаєте з цієї карти, допоможуть краще зрозуміти переваги і поведінку користувачів. Також ви зможете знайти всі аномалії сайту, які перешкоджають успішному завершенню покупки.
Такі дослідження допоможуть збільшити конверсію інтернет-магазину.
Чому в 2019 році вам необхідно стежити саме за кліками на вашому сайті?
Щоб подарувати потенційному клієнту хороший досвід взаємодії з вашим сайтом, необхідно зрозуміти, що спершу він робить на сторінці, тільки потрапивши на неї.
Які кліки робить, куди переходить і з якого етапу воронки продажів залишає сайт.
Кількість кліків по різних елементах сайту дозволить вам дізнатися:
- Що подобається користувачам на сайті, а що заважає здійснити покупку?
- Чому одна сторінка сайту має більший % конверсії, ніж інша?
- Чому сайт в загальному має великий показник відмов, а окрема сторінка шаблону – великий показник виходів.
- Чи є якісь елементи сайту, які користувачі можуть помилково приймати за клікабельні?
- Якість контенту, чи потрібно підняти глибину його перегляду.
- Області активного перегляду, в яких найвигідніше розміщувати посилання для перелінковки і цікаві пропозиції.
- Важливість і ефективність вікон, що спливають, на тій чи іншій сторінці. Якщо якесь вікно нескінченно закривають, варто спробувати прибрати його і подивитися, як будуть поводитись користувачі без його появи.
- Визначити, наскільки ефективні заклики до дії тощо.
Тільки знаючи відповіді на ці питання, ви зможете в 2019 році зменшити кількість незадоволених і отримати лояльних клієнтів.
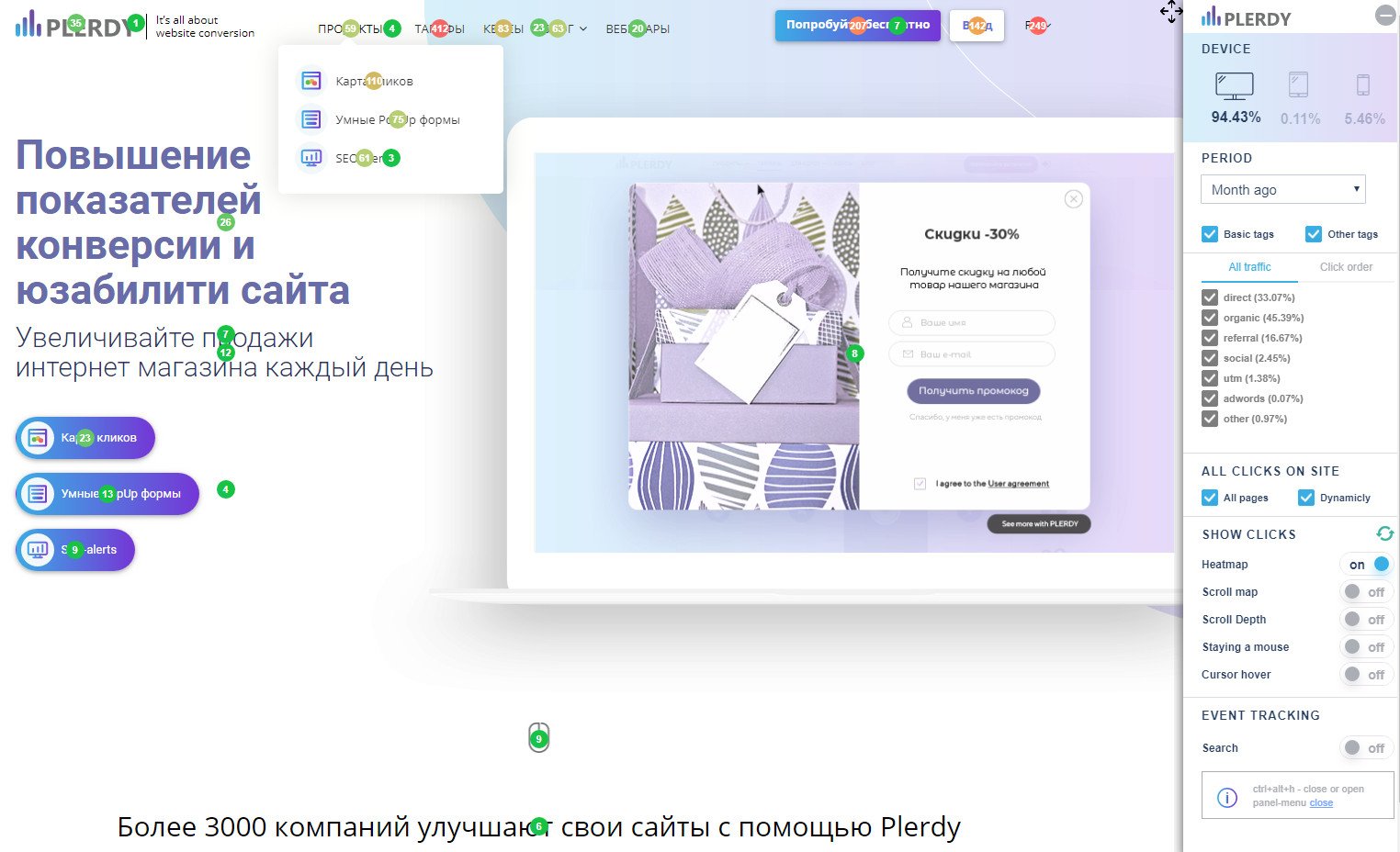
Аналіз кліків і скрола на прикладі інструменту Plerdy

Трохи далі в статті я надам перелік досить популярних інструментів, які ви можете використовувати для вивчення поведінки користувачів на сайті. Також зазначу всі плюси і мінуси кожного інструменту. Зараз пропоную розглянути один з цих інструментів більш детально, адже всі наступні дослідження були проведені саме за його допомогою.

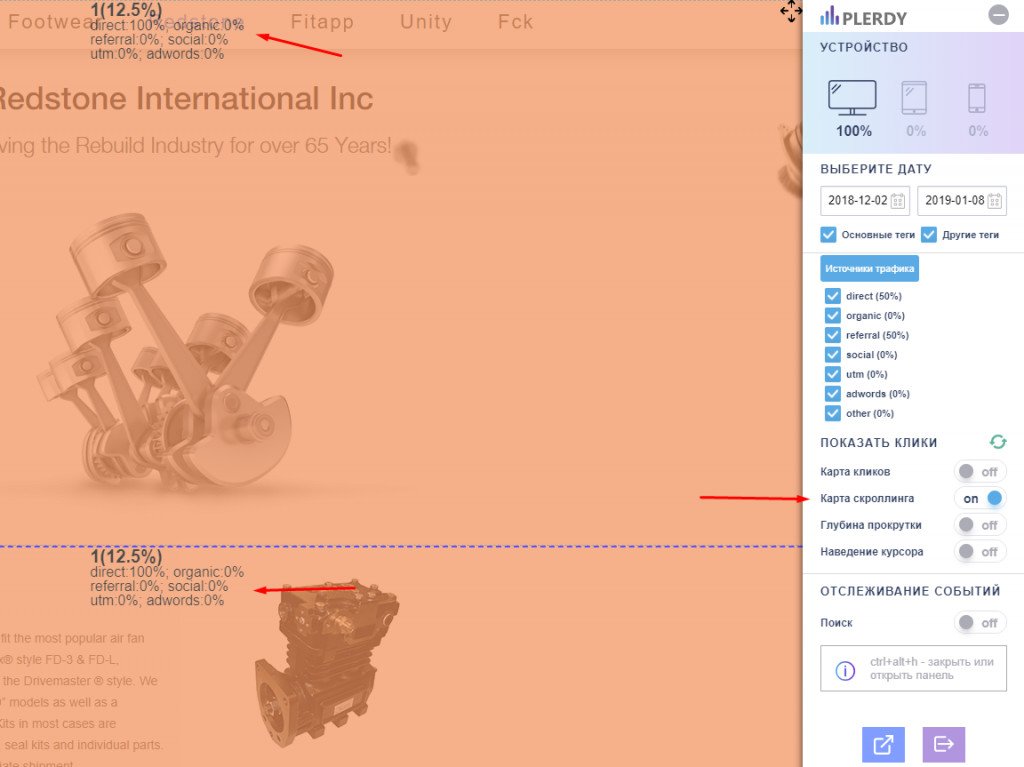
Подивитися зріз карти кліків і скрола від Plerdy можна відразу після встановлення скрипта, відкривши бічну панель через комбінацію Ctrl-Alt-H. На кожній сторінці статистика відкривається окремо. При цьому інформація відображається на живому сайті, а не на скріншотах, як це робить схожий інструмент Hotjar та інші. Це дозволяє побачити динамічні елементи. Завдяки цьому немає потреби переходити між сторінками і головним офісом. Кабінет містить в собі всі зібрані дані, згруповані за певними параметрами, наочно демонструючи відхилення від норм в загальних показниках ефективності сайту.
Особливості інструменту: коротке ознайомлення

Plerdy збирає інформацію, сегментуючи її за видами пристроїв, на яких переглядався сайт.
Додатковою перевагою Plerdy буде те, що інструмент відстежує взаємодію з усіма динамічними елементами сайту (поп-апами, меню тощо). І все це – в режимі онлайн.

Під час аналізу інструмент не просто дивиться, куди клікнули, а ще і в якій послідовності (послідовність кліків). Інструмент ділить сторінку в процентному відношенні на 5 частин, і потім відстежує – скільки кліків було в кожній з них. Додатково простежується глибина перегляду сторінки. Як підсумок, надалі можна орієнтуватися на ці показники і розміщувати найважливішу інформацію в тих областях, які мають максимум переглядів.
Поговорімо трохи більше в розрізі цифр і досліджень у сфері користувальницького досвіду і поведінки на сторінках веб-ресурсів, які були проведені нашою командою.
Дослідження поведінки користувачів у 2019 році на прикладі даних з карти кліків Plerdy
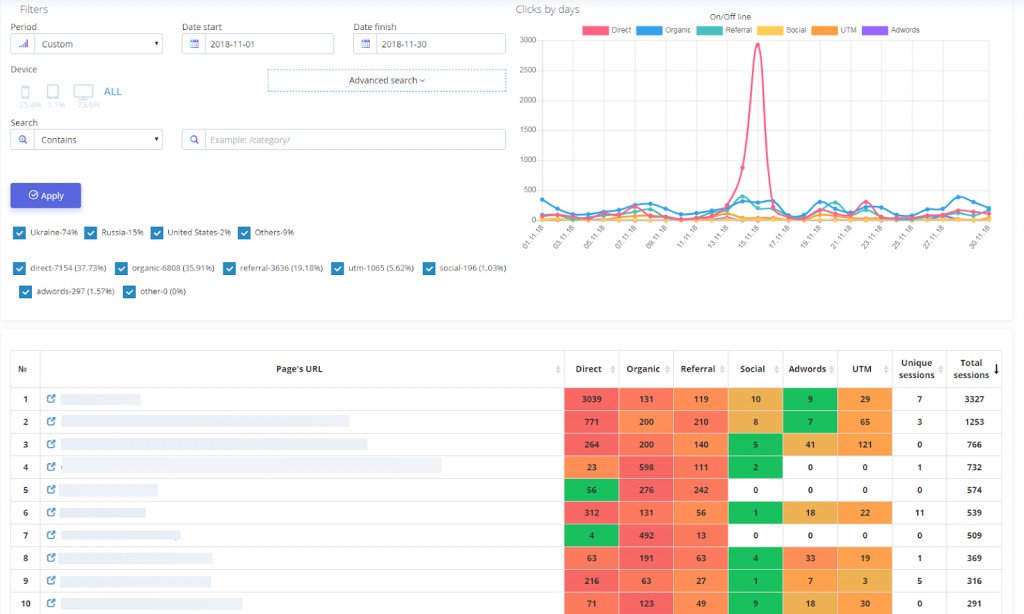
Поведінка користувачів різна і залежить від тематики сайту, джерела трафіку, з якого користувач зайшов на сайт, а також від його намірів.
Для більш точного аналізу поведінки користувачів на сайтах ми зібрали близько 100 млн кліків з різних джерел трафіку і за різними тематиками сайтів.

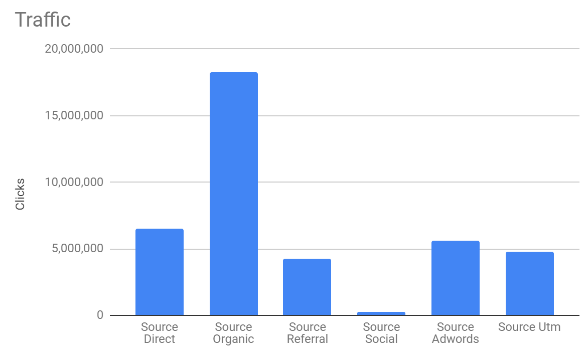
Ось графік кількості кліків, поділений за джерелами трафіку. На основі цих даних ми проводили такі дослідження.
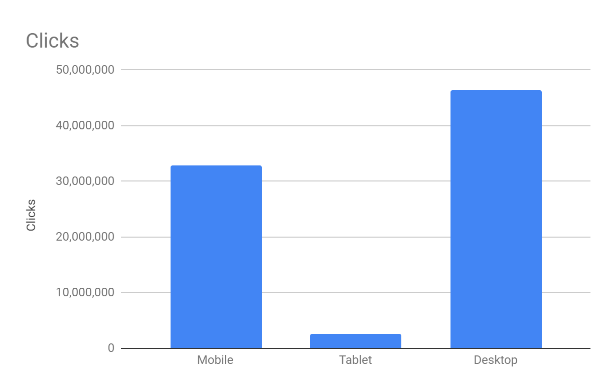
Поділ загальної кількості кліків за типами пристроїв

Як видно на графіку, найбільша кількість кліків на сайтах здійснюється з ПК. Кліків з мобільного значно менше. І найменша кількість кліків здійснюється з планшетів.
Знаючи те, що мобільний трафік на сайт з кожним роком зростає, виникає питання чому тоді кількість кліків на ПК є більшою?
Все дуже просто. Коли користувач відвідує сайт з мобільного, він здійснює тільки цільові кліки (перехід на іншу сторінку, клік на кнопку та інші активні посилання), все інше – це тільки скролінг. Коли користувач відвідує сайт з ПК, дуже часто він водить мишкою по тексту, може щось виділяти, копіювати, так звані порожні кліки (поза елементами сторінки) і також здійснювати цільові кліки.
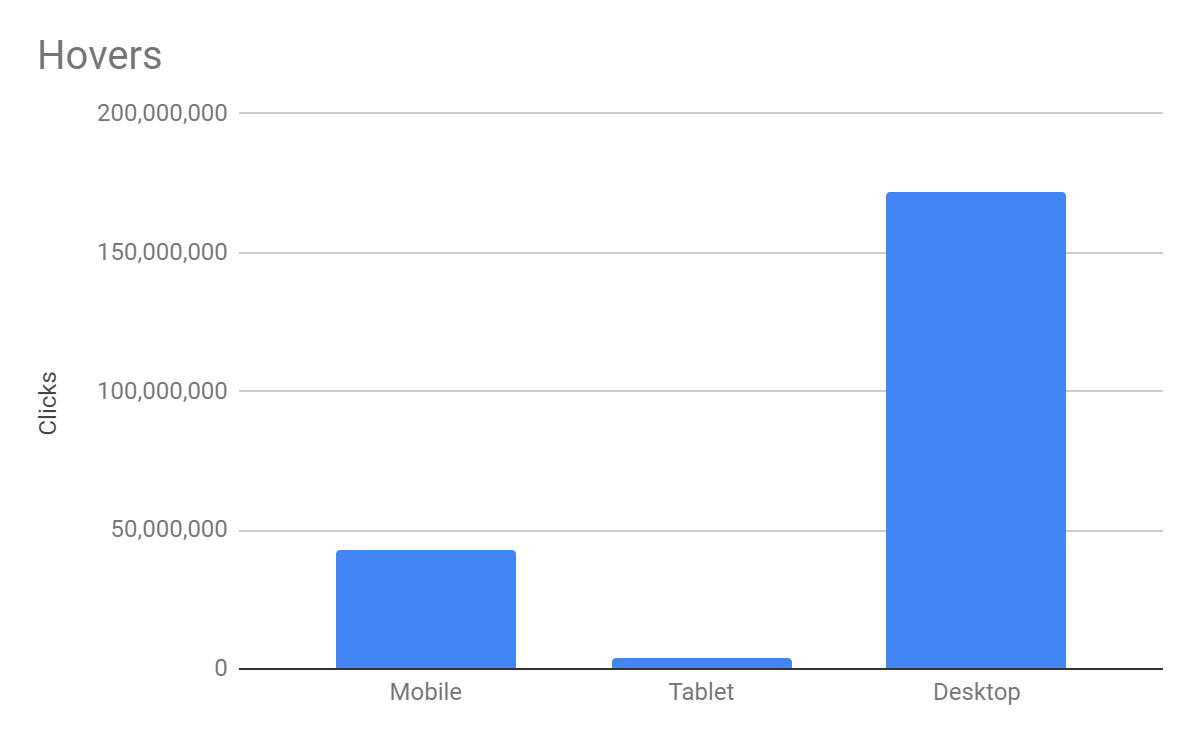
Аналіз зупинки курсора на елементі перед кліком

На графіку чітко видно, що користувачі ПК версії сайту набагато частіше зупиняють курсор (від 2 секунд) на елементі перед кліком. Це означає, що користувачі перед здійсненням кліка уважно читають або сумніваються.
Знаючи загальну поведінку користувачів сайту (клікабельність за різними джерелами трафіку і пристроїв), тепер ви вже можете спрогнозувати поведінку своїх користувачів і полегшити їм досвід користування вашим сайтом.
Для більш детального аналізу і прогнозування поведінки користувачів я підготував ще графік розподілу кількості кліків за різними частинами сторінки.
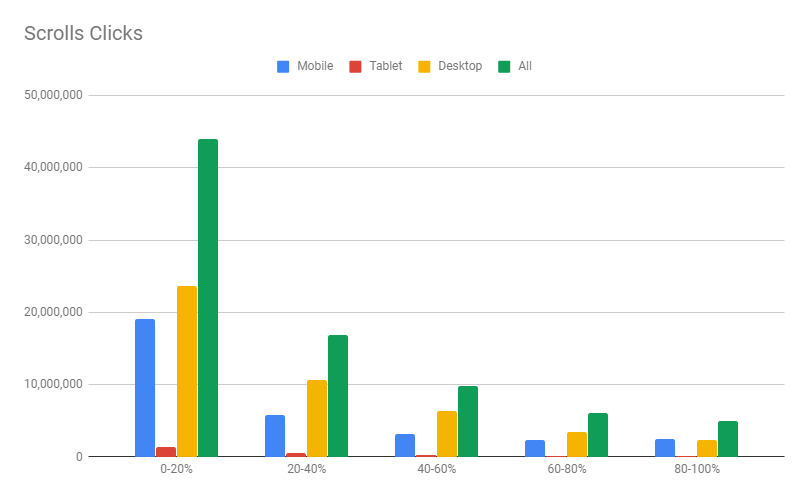
Розподіл кількості кліків в співвідношенні глибини скролу і типу пристроїв
Нижче на графіку показано, скільки кліків здійснюють користувачі відповідно до типу пристрою і частини сторінки:

Як бачимо, в першій частині екрана (0-20%) кількість кліків є найбільшою. Навіть якщо підсумувати всі кліки, здійснені на сторінці нижче, кількість кліків на 0-20% буде все одно найбільшою.
Також на графіку видно сильний спад кліків, починаючи навіть з другої частини сторінки 20-40%. Це чітко показує нам, що формувати інформацію на сторінці необхідно таким чином, щоб все найнеобхідніше для користувача було в першій частині сторінки.
Звичайно, сторінки сайтів бувають різних розмірів, проте цей графік чітко дає зрозуміти, щоб не втрачати клієнтів, необхідно розміщувати заклики до дії на початку сторінки.
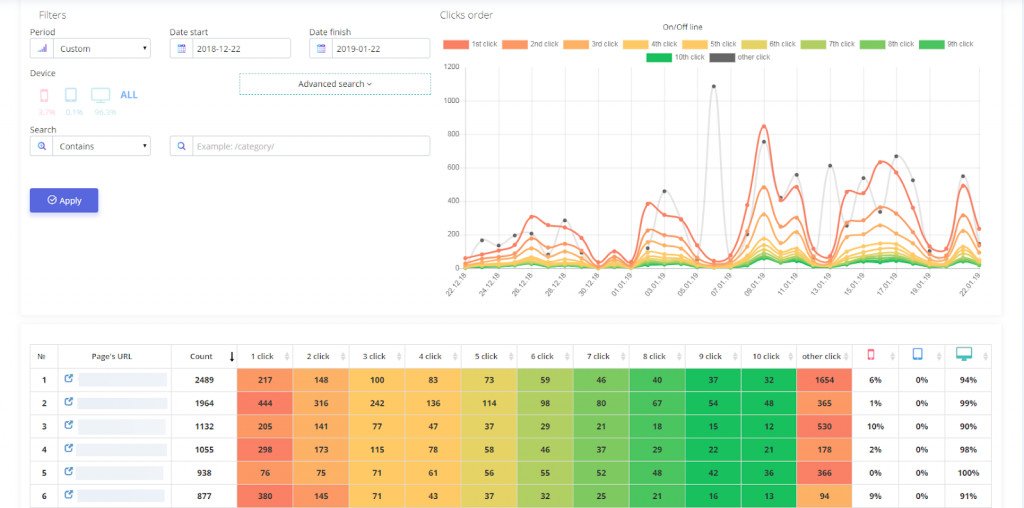
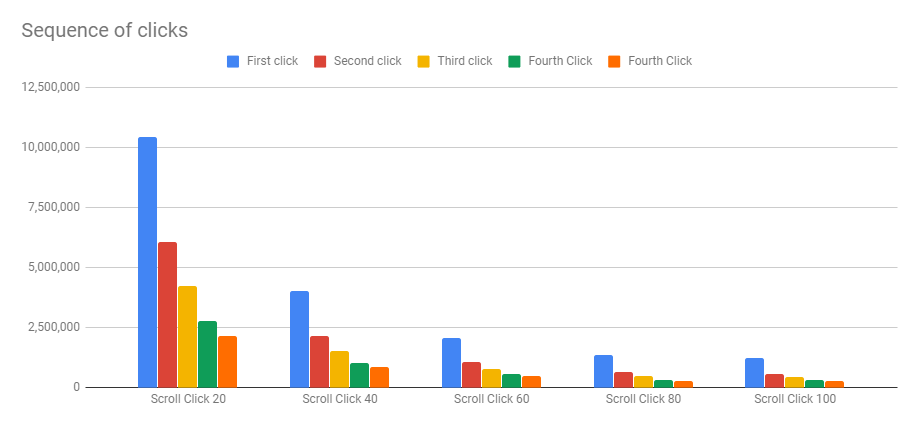
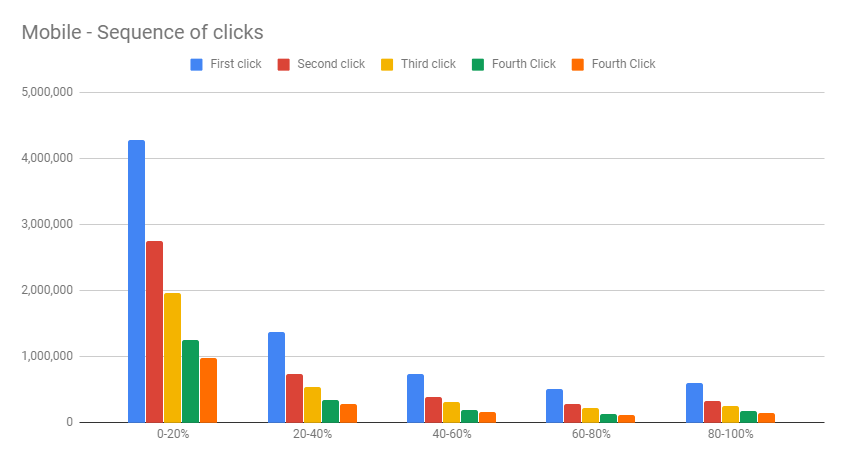
Розподіл послідовності кліків по різних частинах сторінки
Якщо попередній графік дав нам чітке розуміння того, де повинна бути розміщена основна інформація, то наступний графік дозволить визначити, як користувачі поводяться на сторінках і які дії найчастіше роблять.
Я спеціально розділив послідовність кліків за типами пристроїв, щоб ви бачили чіткішу картину.
Поділ послідовності кліків на ПК

На графіку ми бачимо, що більшість перших кліків було зроблено саме в першій частині сторінки (20%). Бачимо також дуже різкий спад за кількістю зроблених перших кліків на другій частині сторінки (40%).
Також на цьому графіку ми бачимо, що перших кліків по різних частинах сайту завжди більше, ніж всіх наступних.
Які висновки ми можемо з цього графіка зробити?
Багато користувачів, зробивши перший клік на сторінці, залишають її, переходячи на іншу сторінку сайту, або залишають сайт взагалі. Значно менша кількість користувачів здійснює інші кліки та далі взаємодіє з сайтом.
Поділ послідовності кліків на мобільному телефоні

Аналогічну ситуацію ми спостерігаємо і на мобільному телефоні. Однак, в цьому випадку різниця між кліками в першій частині сторінки (20%) і другій (40%) надзвичайно велика.
Це означає, що мобільну версію сайту необхідно доопрацювати таким чином, щоб в першій частині сторінки (20%) була зібрана вся необхідна інформація.
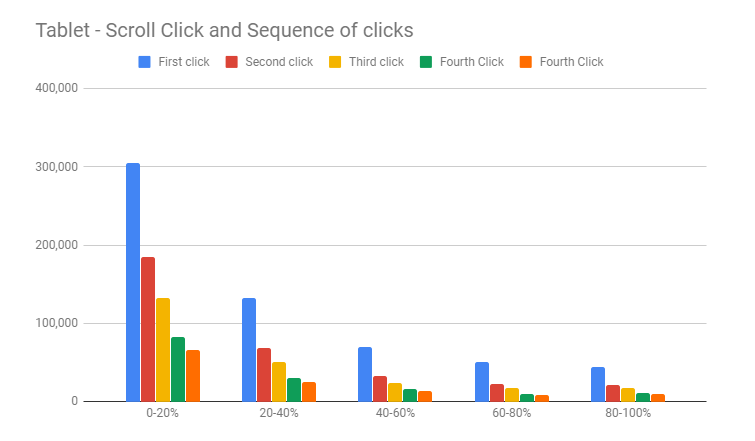
Поділ послідовності кліків на планшеті

Таке порівняння показників відіграє ключову роль в оптимізації сайту для різних типів пристроїв. Якщо, скажімо, на версії сайту для ПК у вас більше може поміститися інформації в першій частині сторінки (20%), то в мобільній версії сайту у вас не так багато всього може поміститися. Це варто врахувати перед створенням мобільної версії сайту.
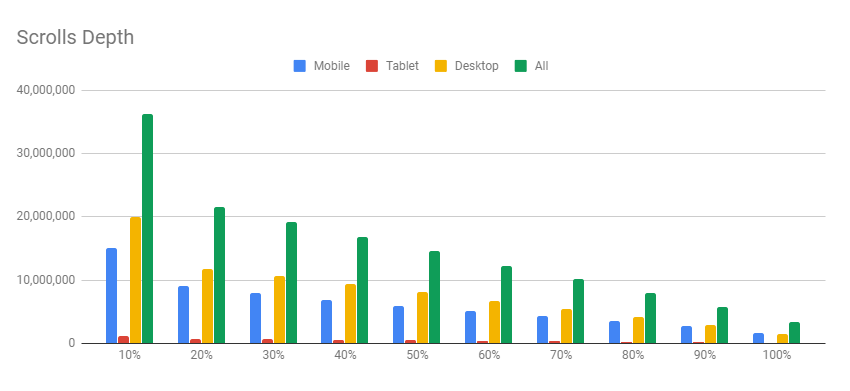
Поділ скрола по різних частинах сторінки
На графіку нижче показано, як розподіляється за обсягом даних глибина скрола без кліків.

Згідно з показниками очевидно, що йде спад при досягненні певної частини сторінки – чим глибше, тим менший показник. З огляду на те, що користувачі клацають в першій частині сторінки активніше, ніж на інших частинах, на цьому графіку також буде спад з другої частини сторінки.
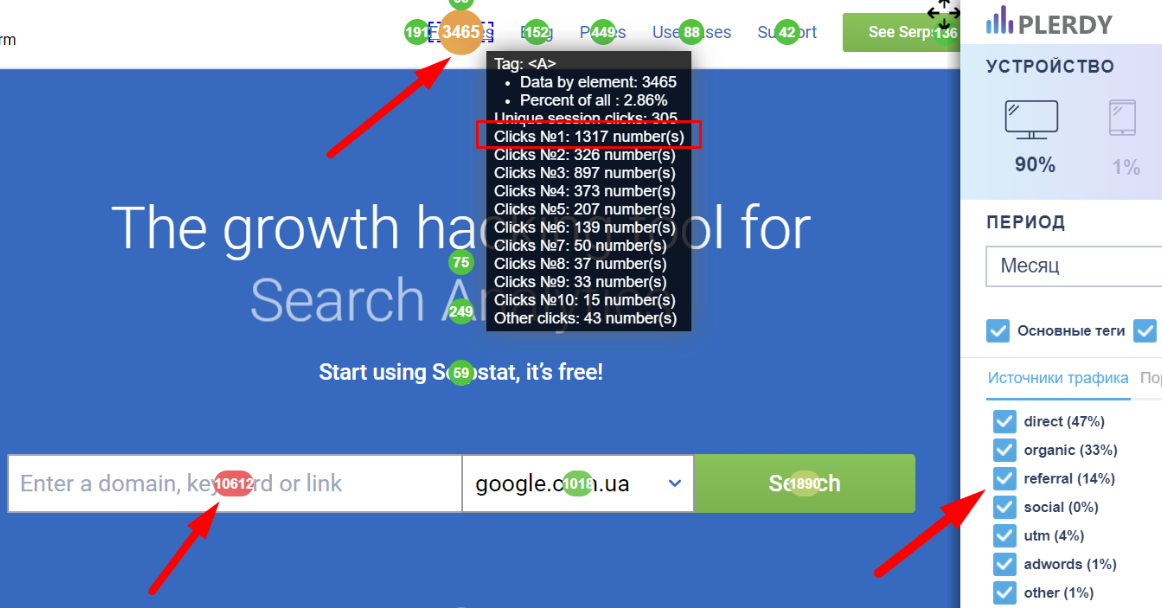
Візуальні дані на прикладі Serpstat
Щоб вам було легше зрозуміти, як виглядають дані з карти кліків Plerdy і як їх потрібно аналізувати, я підготував приклад аналізу клікабельності сайту. Всі дані були зібрані з головної сторінки (англійської версії) сайту Serpstat.
Для аналізу були зібрані кліки користувачів з усіх джерел трафіку. Таким чином, ми можемо бачити загальну картину поведінки користувачів.

При аналізі поведінки користувачів сайту, завдяки карті кліків Plerdy, було виявлено, що найбільш клікабельними елементами цієї сторінки є кнопка «Features» (тобто перехід на цю сторінку), а також поле для введення посилання або домену сайту, який ви хочете проаналізувати.
Якщо детально проаналізувати поле для введення посилання, то на це поле клікнули 10612 разів, тільки 1890 разів клацнули на кнопку «Пошук».
У такому випадку ми можемо зробити висновок, що інші користувачі просто тиснули кнопку «Enter» і чекали результатів. Або зовсім не продовжували роботу на цьому сайті.
Якщо при натиску на «Enter» нічого б не відбувалося, то користувачі або б дуже довго чекали завантаження інформації, або залишали сайт взагалі.
Крім загальної кількості зроблених кліків на елемент, ви можете переглянути, які елементи/блоки найчастіше отримують перший клік або взаємодію і, таким чином, дізнатися, куди найчастіше користувач клікає, тільки зайшовши на сторінку.

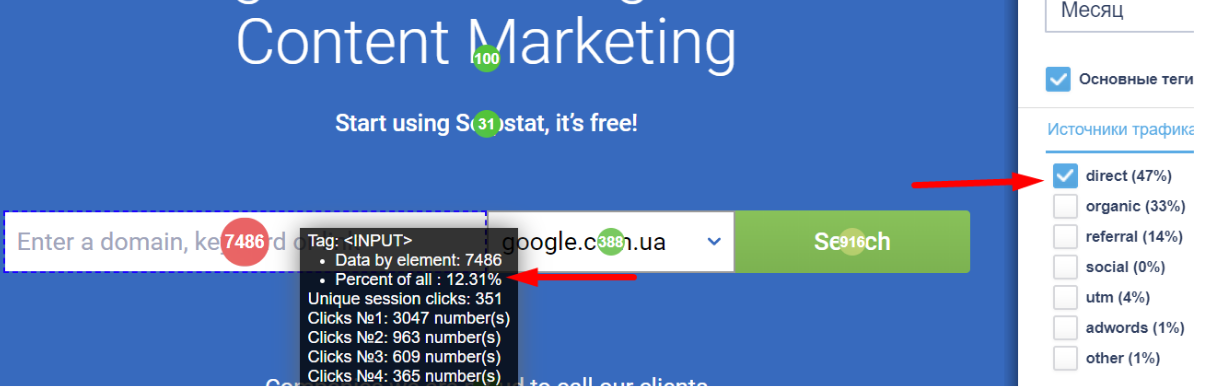
Якщо проаналізувати окремо клікабельність поля для введення посилання тільки з прямого трафіку, то ми побачимо, що цей елемент має 12,3% кліків від загальної кількості кліків з прямого трафіку (47%). Попри те, що цей елемент має найбільший акцент на сторінці, користувачі клацають і на інші елементи, розсіюючи свою увагу.
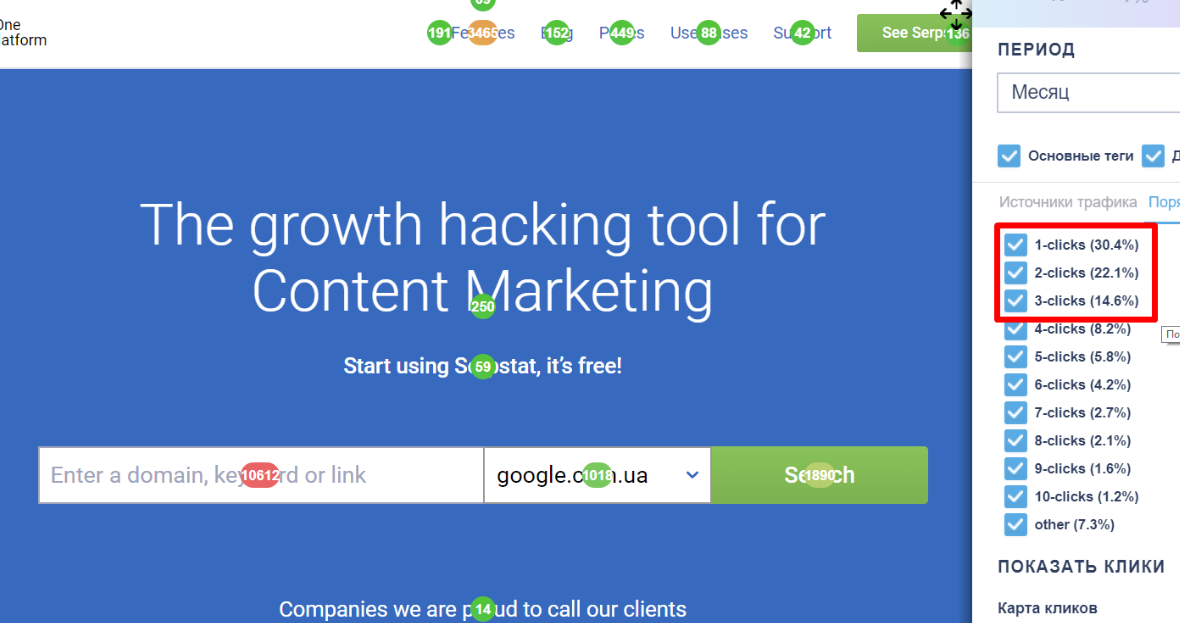
Якщо вас цікавить, куди спершу користувачі клацають на сайті, карта кліків Plerdy дозволяє фільтрувати не тільки кліки за джерелами трафіку, а й додатково за послідовністю кліків.

Наприклад: таким чином, ви можете сегментувати, куди ваші користувачі, що потрапили з органічного трафіку, клікали щонайперше.
Повернімося ще до попередніх графіків послідовності кліків на різних частинах сайту.

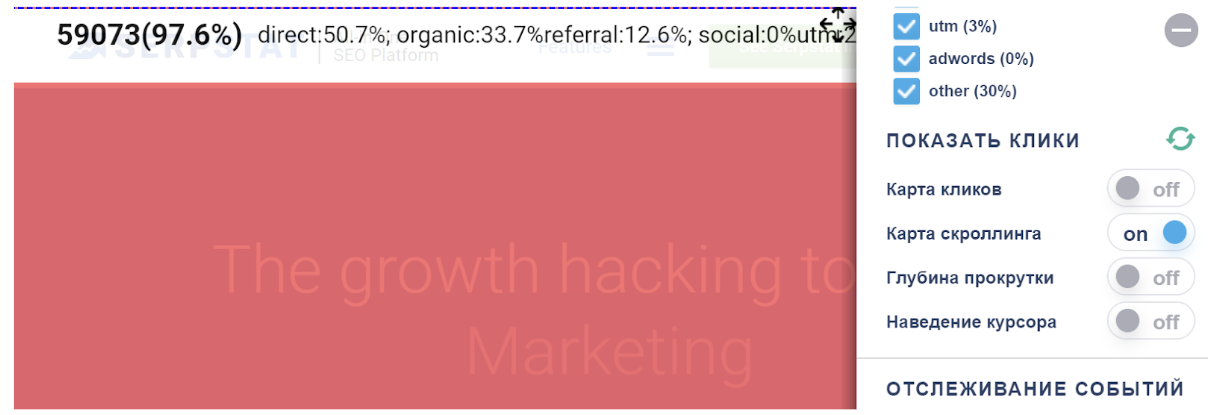
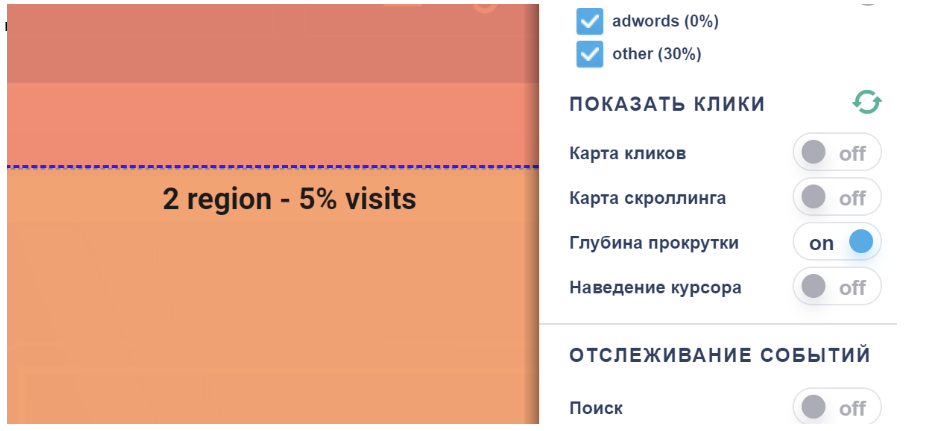
Переглянувши цей скріншот, ви можете знову переконатися, що 97,6% всіх кліків відбуваються на першому екрані. Робимо висновок, що нижні 4 частини менш ефективні і не отримують кліків.
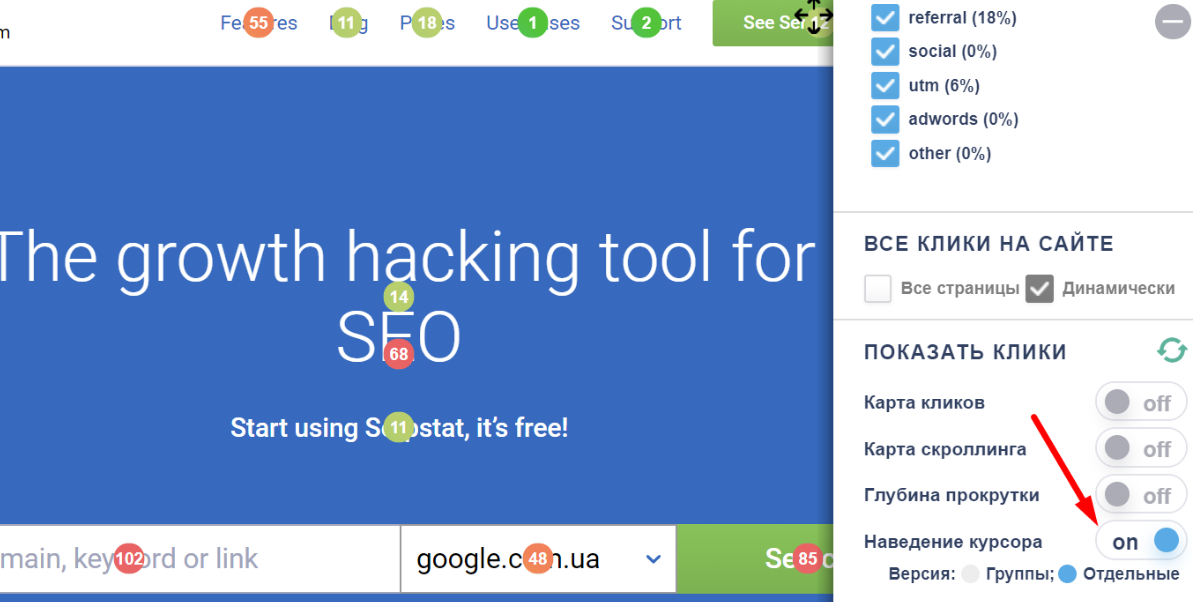
При аналізі наведення курсору було виявлено, що взаємодія з елементом відбувається дуже швидко, менше ніж 2 секунди до кліка. Хоча в основному користувачі відвідують сайт з ПК.

Аналогічна ситуація з глибиною прокрутки. Головна сторінка Serpstat має 8 екранів скролів 1920×1080 px. При аналізі глибини прокрутки тільки 5% користувачів побачили другий екран сайту, тобто скролили.

Глибина прокрутки ще раз доводить, що вниз практично ніхто не переходить, тоді доцільність інших елементів майже дорівнює 0.
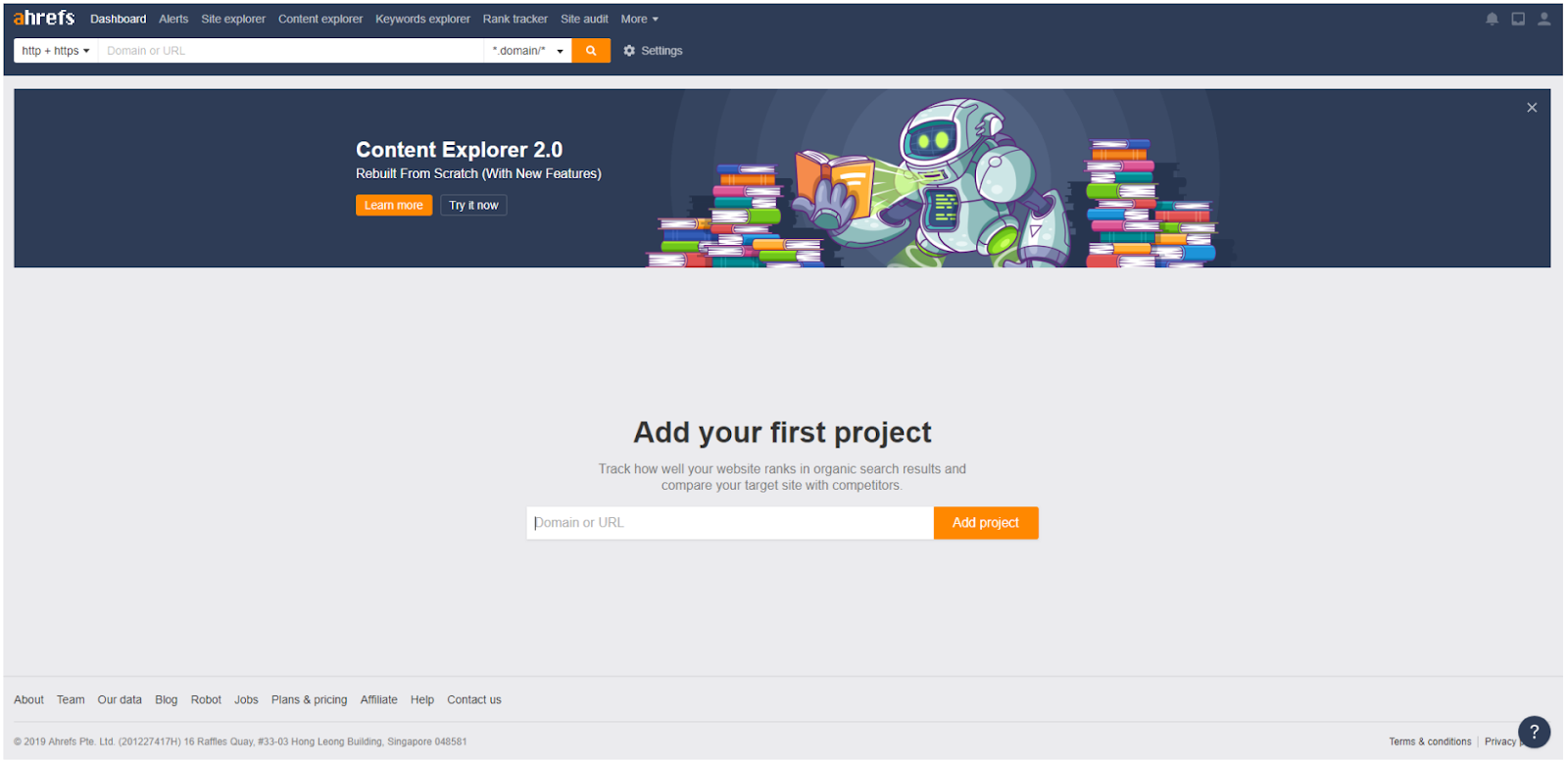
Якщо подивитися на інший сервіс аналізу сайтів Ahrefs, то можемо побачити, що головна сторінка сервісу має тільки 1 екран.

Страница не имеет возможности скрола и основным акцентом на странице есть поле для ввода ссылки.
Без дополнительного анализа мы не можем четко сказать это эффективно или нет, но этот вариант стоит рассмотреть в качестве альтернативного. Возможно, стоит проверить, будет ли такой вариант страницы удобным для вашей аудитории.
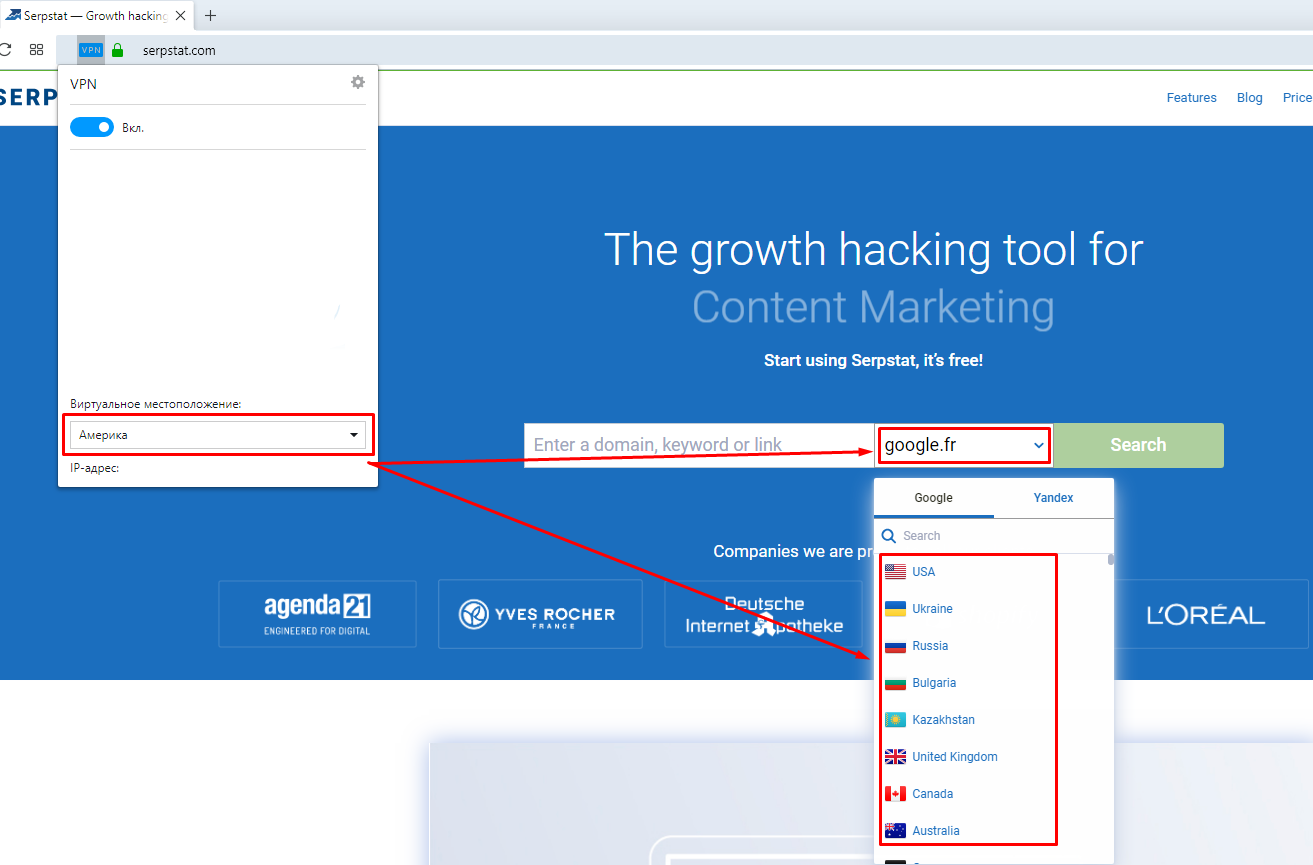
Проверка сайта через VPN
Я решил зайти через VPN и выбрать другую страну — Америку. Почему-то в ленте выбора страны мне подтянуло Францию (google.fr) вместо Америки (google.com).

Також, незалежно від країни заходу на сайт, послідовність країн в списку залишається без змін.
Упевнений, що користувачеві з Америки не дуже цікаво аналізувати свій сайт у Франції. Рекомендую сортувати список в алфавітному порядку чи для кожної країни зробити своє сортування.
Ось такі дослідження були проведені командою Plerdy.
