Списки і таблиці у вебсайтах
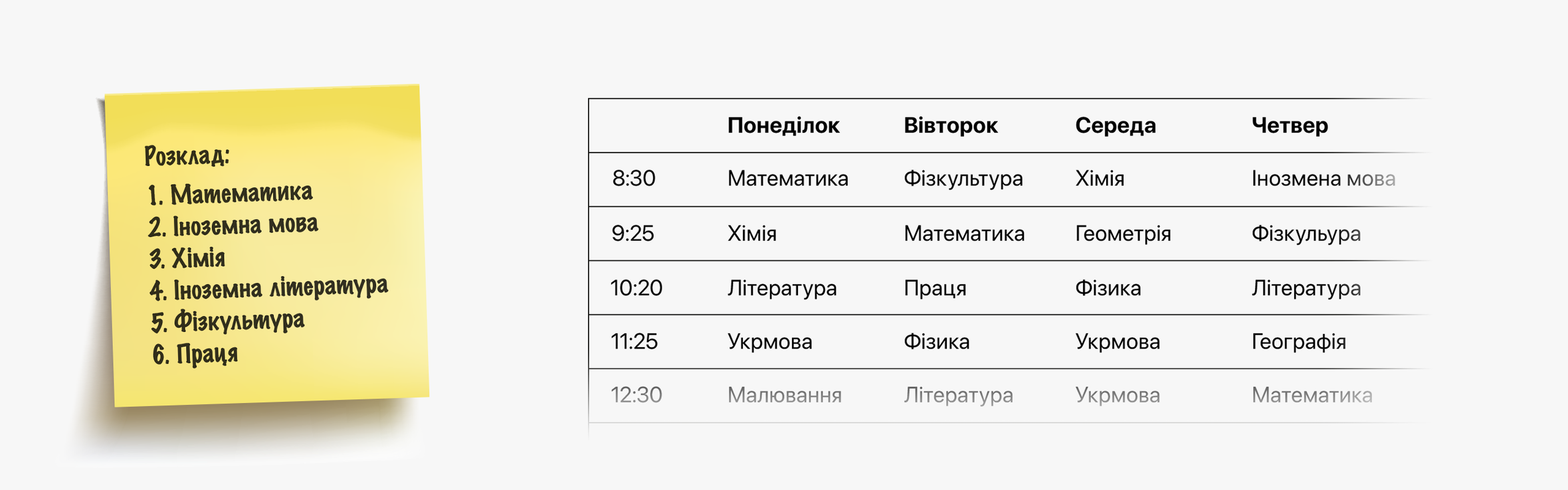
Для вебсайтів списки і таблиці мають особливе значення. Формально, обидва ці засоби верстки інформації передбачені для роботи з масивами змісту. Списки ми застосовуємо, коли перелічуємо матеріали, що мають одну спільну характеристику, а таблиці стають в пригоді, коли з’являється якась додаткова умова. Скажімо, списком можна записати розклад занять в школі на один день. Але таблиця набагато зручніша для опису розкладу на весь тиждень.

Взагалі списки є поширеним інструментом у вебдизайні, який дозволяє робити масив інформації більш наочним. От, наприклад, якщо ви збираєтесь в магазин, ви можете записати перелік продуктів і через кому, але ж як правило ви їх перераховуєте саме списком. Бо так зручніше сприймати подібну інформацію, чи не так?
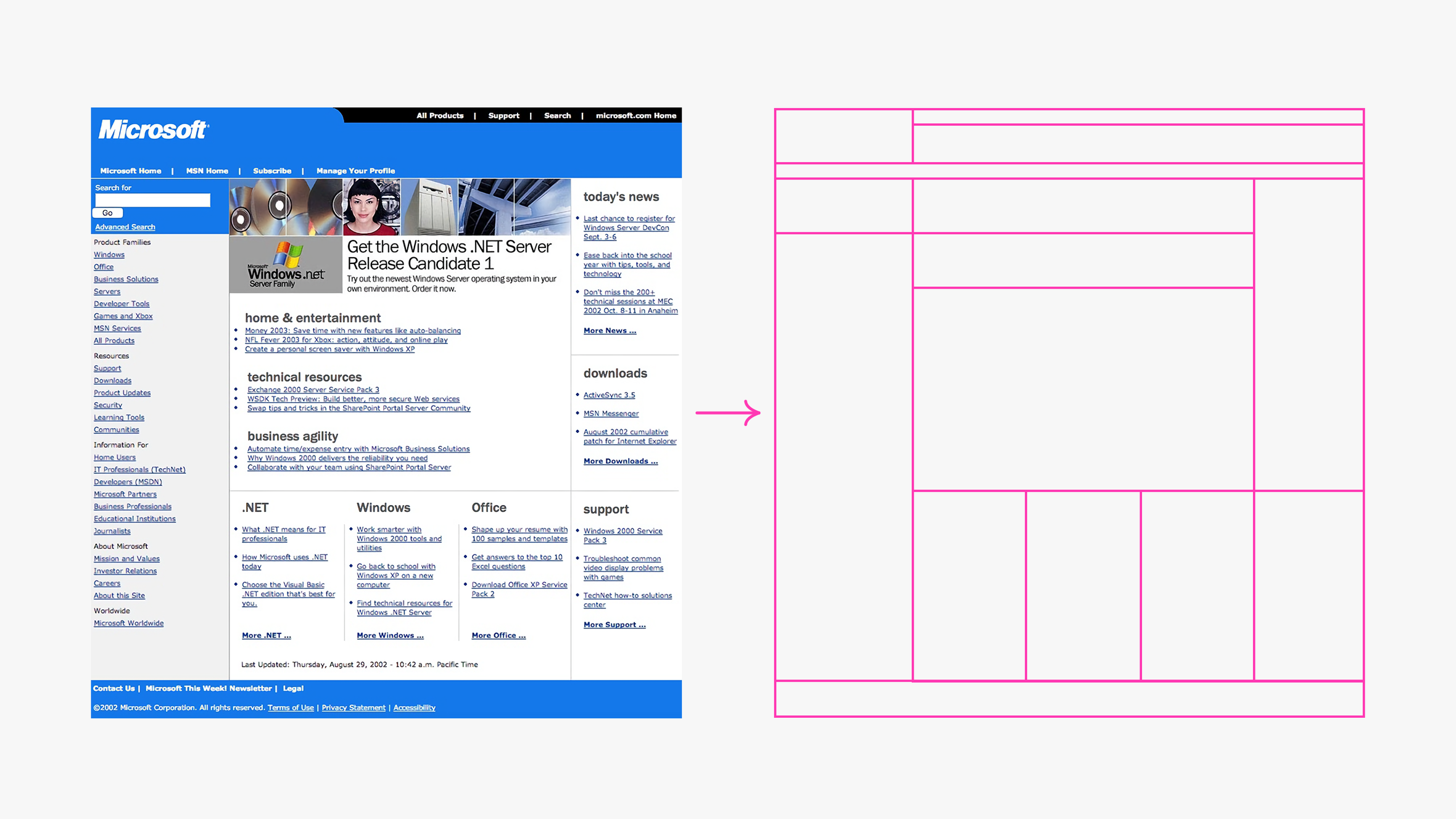
Таблиці трапляються в сайтах дещо рідше, але свого часу саме за їхньою допомогою сайти й верстались. Існувало навіть таке поняття «таблична верстка». В період гегемонії Internet Explorer геть усі її використовували, оскільки це був найпростіший спосіб забезпечити одночасно еластичність дизайну та кросбраузерність. Власне, якщо ви придивитесь уважно до вебсайтів, створених в період до 2009 року, побачите, як повз композицію проглядається структура таблиці.

Сьогодні така верстка вже не використовується, та й таблиці у вебсайтах зустрічаються нечасто. Але вони все ще є корисними для певних типів змісту. Наприклад, для опису характеристик товару або ж для порівняння кількох товарів за сумісними параметрами.
І у випадку дизайну таблиць, і у випадку списків є ціла низка нюансів, на які корисно звертати увагу, коли ви створюєте дизайн сайту. Тож, розберімося з ними!
Списки
Як ми вже розповіли у вступі, списки є незамінним засобом візуалізації, коли ви маєте масив елементів, подібних за певною вихідною характеристикою чи задачею. Наприклад, продукти, які ви плануєте купити в магазині, об’єднує, власне, ваш похід до магазину.


